Кнопка для загрузки картинки. Справка
Примечание. Справочник по настройке интерфейса описывает работу редактора HTML/JS/CSS. Вы также можете попробовать создать кнопку для загрузки картинки в Конструкторе шаблонов.
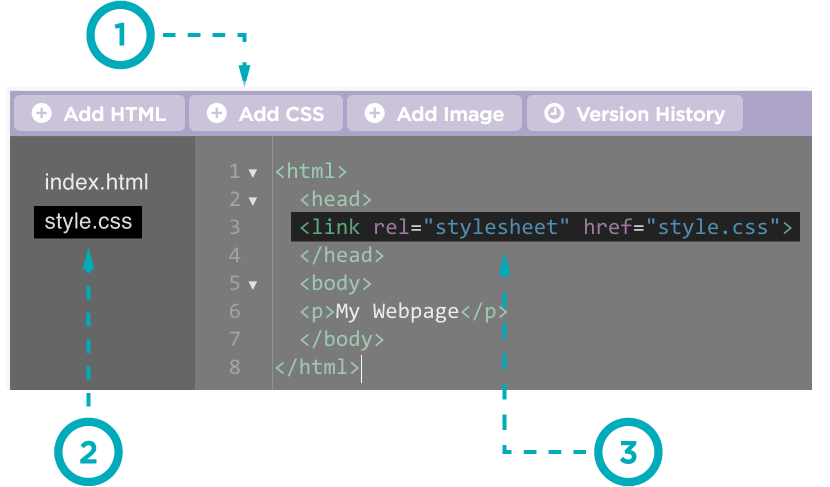
Чтобы добавить в задание кнопку для загрузки картинки , используйте компонент {{field type="file-img" name="<название выходного поля>" sources="<параметр sources>" fileType="<параметр fileType>"}}. После загрузки картинки исполнитель увидит иконку для предварительного просмотра изображения. Например:
{{field \n Описание\n \n
Тип поля: file-img — кнопка для\n загрузки картинки.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="file-img" \n Описание\n \n
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
Содержит имя поля выходных данных.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="photo" \n Описание\n \n
Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
\n Источник файла.
\n Возможно указать несколько значений в формате sources="<значение 1> <значение 2>" (с пробелом, без запятой).
\n Допустимые значения:
\n \n \n Значение по умолчанию\n
\n
нет
\n "}}">="CAMERA" \n Описание\n Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Тип файла: IMAGE— изображение.\n Значение по умолчанию\n
нет
"}}">="IMAGE" \n Описание\n \n
Запуск камеры при нажатии на кнопку загрузки\n картинки:
\n \n \n Значение по умолчанию\n
\n
\n
false
\n
\n "}}">=true}}В описании выходных данных добавьте одно из полей:
- Параметры
Параметр
Описание
Обязательный
Значение по умолчанию
Тип поля:
file-img— кнопка для загрузки картинки.
да
нет
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
да
нет
sources
Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Источник файла.
Возможно указать несколько значений в формате
sources="<значение 1> <значение 2>"(с пробелом, без запятой).Допустимые значения:
да (при создании заданий для мобильных устройств) нет
fileType
Примечание.
Тип файла: Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Параметр применяется к заданиям, которые выполняются в мобильном приложении.IMAGE— изображение.да (при создании заданий для мобильных устройств) нет validation-show
Расположение всплывающих подсказок (отображаются, если ответ не прошел валидацию). Расположение указывается относительно поля ввода.
Допустимые значения:
Над полем ввода:
"top-left"(слева),"top-center"(посередине),"top-right"(справа).Под полем ввода:
"bottom-left"(слева),"bottom-center"(посередине),"bottom-right"(справа).
Слева от поля ввода:
"left-top"(сверху),"left-center"(посередине),"left-bottom"(внизу).Справа от поля ввода:
"right-top"(сверху),"right-center"(посередине),"right-bottom"(внизу).Не показывать сообщение (
"false").
нет
"top-left"
preview
Отображение уменьшенного изображение после загрузки:
нет
camera
Запуск камеры при нажатии на кнопку загрузки картинки:
нет
compress
Сжатие изображения: нет
requiredCoordinates
Обязательность координат в информации об изображении.

нет
multipleSelect
Количество файлов для одновременной загрузки. Чтобы добавить возможность загрузки одного файла, задайте значение
false.Чтобы добавить возможность загрузки нескольких файлов:
Задайте значение
true;В описании выходных данных добавьте поле с типом
array_fileили другим типом массива.
нет
true(при наличии в описании выходных данных поля с типомarray_fileили другим типом массива).
Была ли статья полезна?
— HTML | MDN
<input type="image"> - это кнопка отправки в виде изображения. Вы можете использовать атрибут src, чтобы выбрать источник изображения и атрибут alt, чтобы добавить альтернативный текст. Атрибутами width и height можно указать размер изображения в пикселях.
Этому элементу доступны глобальные атрибуты (global attributes (en-US)).
type
formactionHTML5The URI of a program that processes the information submitted by the input element, here image if specified, it overrides the
actionattribute of the element’s form owner.
formenctypeHTML5If the input element is an image, this attribute specifies the type of content that is used to submit the form to the server. Possible values are:*
application/x-www-form-urlencoded: The default value if the attribute is not specified.
multipart/form-data: Use this value if you are using an<input>element with thetypeattribute set tofile.text/plainIf this attribute is specified, it overrides theenctypeattribute of the element’s form owner.
formmethodHTML5In image input element, this attribute specifies the HTTP method that the browser uses to submit the form. Possible values are:*
post: The data from the form is included in the body of the form and is sent to the server.get: The data from the form is appended to the form attribute URI, with a ‘?’ as a separator, and the resulting URI is sent to the server. Use this method when the form has no side-effects and contains only ASCII characters.If specified, this attribute overrides themethodattribute of the element’s form owner.
formnovalidateHTML5This Boolean attribute specifies that the form is not to be validated when it is submitted. If this attribute is specified, it overrides the
novalidateattribute of the element’s form owner.formtargetHTML5This attribute is a name or keyword indicating where to display the response that is received after submitting the form. This is a name of, or keyword for, a browsing context (for example, tab, window, or inline frame). If this attribute is specified, it overrides the
targetattribute of the element’s form owner. The following keywords have special meanings:* _self: Load the response into the same browsing context as the current one. This value is the default if the attribute is not specified._blank: Load the response into a new unnamed browsing context._parent: Load the response into the parent browsing context of the current one. If there is no parent, this option behaves the same way as
If there is no parent, this option behaves the same way as _self._top: Load the response into the top-level browsing context (that is, the browsing context that is an ancestor of the current one, and has no parent). If there is no parent, this option behaves the same way as_self.
heightHTML5This attribute defines the height of the image displayed for the button.
requiredHTML5-
This attribute specifies that the user must fill in a value before submitting a form but it cannot be used when the type attribute is
imagetype (submit,reset, orbutton). The:optionaland:requiredCSS pseudo-classes will be applied to the field as appropriate. srcThis attribute specifies a URI for the location of an image to display on the graphical submit button; otherwise it is ignored.

usemapHTML 4 only, Вышла из употребления с версии HTML5The name of a
<map>element as an image map.widthHTML5This attribute defines the width of the image displayed for the button.
Поле в виде логотипа Firefox
<input type="image" name="image" src="https://mdn.mozillademos.org/files/2917/fxlogo.png">
Результат
| Specification |
|---|
| HTML Standard # image-button-state-(type=image) |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Last modified: , by MDN contributors
Создание кнопки в HTML
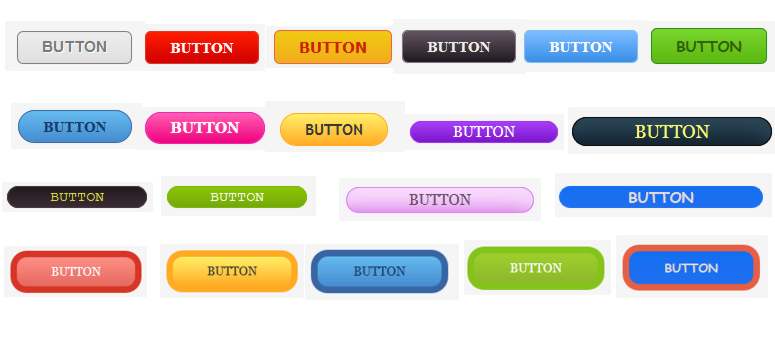
После того как разобрались с еще одним элементом формы textarea мы переходим, наверное, к последнему часто используемому элементу формы – это к кнопкам. Существует пять видов кнопок для формы:
Существует пять видов кнопок для формы:
1. Кнопка для отправки формы. Это самый часто используемый вид кнопки, после нажатия, на которую происходит обращение к обработчику формы, который указан в атрибуте action=«formdata.php» и уже ему передаются данные из элементов формы.
2. Это кнопка для очистки после нажатия на которую происходит очистка всех полей (элементов) в форме. То есть все возвращается к первоначальному виду формы.
3. Третий вид кнопки это кнопка картинка. Часто бывает такое, что нужно применить кнопку необычного вида, например это кнопка типа img — изображение.
4. Четвертый вид кнопки это просто кнопка. Эта кнопка, в целом, и не относится к формам, так как она не отправляет данные и не очищает форму, это просто кнопка. Такая кнопка может использоваться в любом месте страницы и не обязательно в форме. Она используется при программировании на языке JavaScript. На такую кнопку можно повесить различные действия, которые будут происходить после нажатия на нее.
На такую кнопку можно повесить различные действия, которые будут происходить после нажатия на нее.
5. Пятый вид так же кнопка для отправки формы, после нажатия на которую так же происходит обращение к обработчику формы action=«formdata.php», и уже ему передаются данные из элементов формы. При условии, что такая кнопка находится внутри тегов <form> </form>
Итак, мы разберем все эти четыре вида кнопки и первое это разберем кнопку для отправки данных формы.
Создание кнопки «Отправить».
Такая кнопка создается с помощью тега <input> и обязательного атрибута type со значение submit, который и указывает, что это кнопка для отправки submit, что в переводе означает подтвердить или отправить.
Так же желательно задать имя для кнопки через уже известный атрибут name=«submit», ну и конечно же, чтобы появилась какая-то надпись на кнопке используем атрибут value=«Отправить». Если все это собрать в кучку у нас получится следующий вид:
Если все это собрать в кучку у нас получится следующий вид:
HTML
После нажатия на такую кнопку, как выше уже было написано, будет происходить обращение к обработчику формы, который находится в атрибуте
action=«formdata.php». А мы переходим к следующему виду кнопки.Создание кнопки «Очистки формы».
Кнопка для очистки полей создается, так же как и для отправки, за исключением того что нужно изменить тип кнопки в атрибуте type, указав значение reset. Остальное повторяем, задаем имя кнопки name=«reset» и чтобы появилась надпись на кнопке, используем атрибут value=«Очистить». В результате получаем:
HTML
Теперь, после нажатия на эту кнопку, все значения введенные в поля и выбранные в других элементах формы будут возвращается к исходному состоянию.
Создание кнопки «Отправить в виде картинки».

Для начала, изображение вашей кнопки, помещаем в уже ранее созданную папку images, которая находится на одном уровне с файлом index.html. Создается такая кнопка все также, за исключением все того же атрибута
HTML
Нажимая на кнопку-картинку, будет также происходить обращение к обработчику action=«formdata.php» для отправки данных формы, то есть такая кнопка работает так же как и кнопка типа submit. И рассмотрим последний вид кнопки.
И рассмотрим последний вид кнопки.
Создание обычной кнопки.
Такая кнопка создается также просто, как и все раннее рассмотренные, меняется только тип кнопки
type=«button». Все остальное также: указываем имя для кнопки name=«button»; указываем, через атрибут value=«Кнопка», надпись, которая будет отображается на кнопке. После нажатия на такую кнопку никаких действий не происходит. Такая кнопка может использоваться как в рамках формы, так и за ее пределами. Такая кнопка часто используется в сочетании с языками JavaScript и JQery.HTML
Создание кнопки, используя тег button.
Такая кнопка создается с помощью тега <button> </button>. Ее так же можно создать, как на базе картинки, так и в стандартном виде, указав текст кнопки. На такой кнопке можно разместить различные элементы HTML, например картинку, так же к такой кнопке можно применять определенные стили: изменить размер, цвет фона, шрифт текста и др.
HTML
Вот в целом рассмотрели все виды кнопок и общая картина должны получится следующая.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
</body> </html>
Так создаются кнопки HTML. Смотрите результат в Демо
. У Вас должна была получится такая же картина. А мы переходим к следующему уроку.<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
Bootstrap frame-form (кнопка / изображение)
Кнопки платформы Bootstrap также являются независимой частью, и мы также можем найти соответствующий код в разных версиях:
Меньшая версия: Просмотр исходных файловbuttons. less
lessВерсия Sass: Просмотр исходных файлов_buttons.scssСкомпилированная версия: Просмотр исходных файловbootstrap.cssСтроки с 1992 по 2353 документа
Платформа Bootstrap учитывает различия в разборе различных браузеров и обеспечивает более безопасный процесс совместимости, поэтому эффект кнопки в основном одинаков в разных браузерах.
Кнопки платформы Bootstrap очень просты в использовании:
<button type="button">Я основная кнопка</button>
Платформа Bootstrap сначала передает имя базового класса.btn«ОпределяетОсновной стиль кнопкиА потом пройти.btn-default«ОпределяетСтиль кнопки по умолчанию, Стиль кнопки по умолчанию — изменить кнопку на основе основного стиля кнопки.Цвет фона、Цвет границыиЦвет текста。
Использовать стиль кнопки по умолчанию тоже очень просто, нужно только в базовой кнопке »btn«Добавить имя класса на основе»btn-default«Кнопка:
<button type="button">Кнопка по умолчанию</button>
В дополнение к использованию общих кнопок производства<button> В дополнение к элементам метки вы также можете использовать<input type="submit"> и<a> Этикетки и т. Д. Точно так же при создании кнопки в платформе Bootstrap, в дополнение к только что упомянутым элементам метки, ее можно использовать и для других элементов метки.Единственное, что нужно отметить, это то, что вам нужно добавить имя класса к элементу метки кнопки создания.
Д. Точно так же при создании кнопки в платформе Bootstrap, в дополнение к только что упомянутым элементам метки, ее можно использовать и для других элементов метки.Единственное, что нужно отметить, это то, что вам нужно добавить имя класса к элементу метки кнопки создания.btnMsgstr «Если вы не добавите его, эффект кнопки не будет.
<button type="button">кнопка метка кнопка</button> <input type="submit" value=«кнопка ввода метки»/> <a href="##">кнопка метки</a> <span>кнопка тега span</span> <div>кнопка тега div</div>
Примечание. Хотя любой элемент метки можно использовать в платформе Bootstrap для достижения стиля кнопки, но лично я не рекомендую этого во избежание проблем совместимости браузера,Настоятельно рекомендуется использовать кнопку или ярлык, чтобы сделать кнопку。
В дополнение к стилю кнопок по умолчанию, в структуре Bootstrap есть шесть других стилей кнопок, каждый стиль фактически одинаков, разница в кнопкеЦвет фона、Цвет границыиЦвет текста。
В платформе Bootstrap разные стили кнопок реализуются под разными именами классов. В процессе использования разработчикам нужно только выбирать разные имена классов:
В процессе использования разработчикам нужно только выбирать разные имена классов:
Он очень прост в использовании, как и кнопка по умолчанию, представленная ранее, просто используйте базовую кнопку «.btn«На основе добавления соответствующего имени класса вы можете получить нужный стиль кнопки.
<button type="button">Основной button.btn</button> <button type="button">Кнопка по умолчанию.</button> <button type="button">Основная кнопка.btn-primary</button> <button type="button">Кнопка успеха.</button> <button type="button">Предупреждающая кнопка.</button> <button type="button">Кнопка опасности.</button> <button type="button">Кнопка ссылки.</button>
Похож наinput Так же, как через кнопку на базе «.btnНа основанииДобавьте имя класса, чтобы контролировать размер кнопки。
В структуре Bootstrap предусмотрено три имени класса для управления размером кнопки:
При фактическом использовании эти имена классов могут использоваться вместе с другими именами классов цвета в кнопке, но единственное, что не может быть пропущено, это «.«Имя класса: btn
btn
<button type="button">Большая кнопка.btn-lg</button> <button type="button">Обычная кнопка</button> <button type="button">Маленькая кнопка.btn-sm</button>
Имя класса предоставляется в платформе Bootstrap «btn-blockMsgstr «Кнопка использует это имя класса для созданияКнопка заполняет весь контейнерИ эта кнопка не будет иметь каких-либоpadding иmargin Значение. На практике такие кнопки часто называют кнопками блоков.
Способ использования аналогичен предыдущему, просто добавьте «».btn-block«Имя класса, конечно».btn«Имя класса обязательно:
<button type="button">Большая кнопка.btn-lg</button> <button type="button">Обычная кнопка</button> <button type="button">Маленькая кнопка.btn-sm</button> <button type="button">Субминиатюрная кнопка.btn-xs</button>
Эффекты состояния кнопок в структуре Bootstrap в основном делятся на два типа:Активное состояниеиинвалид。
Активное состояние
Активное состояние кнопки Bootstrap в основном включает в себя кнопкиПриостановлено состояние(:hover),Нажмите статус(: активный) иСостояние фокуса(: Фокус) Несколько.
Когда кнопка обрабатываетсяНажав статус(То есть невыпущенное состояние при нажатии мыши), для<button> Элемент пройден:active«Псевдо-класс реализации, а также для<a> Такие элементы тегов добавляются путем добавления имен классов.active«Чтобы достичь.
инвалид
По сравнению с другими кнопками состояния отключенное состояниеПрозрачность цвета фонаСделано некоторую обработку,opcity Значение корректируется от 100% до 65%.
В платформе Bootstrap есть два способа отключить кнопку:
- Добавить в ярлык
disabledсобственности - Добавить имя класса в тег элемента «
disabled”
Основные различия между ними:
“Стиль «отключен» не запрещает поведение кнопки по умолчанию, Например, зафиксировать и сбросить поведение. Если вы хотите, чтобы такая отключенная кнопка также отключала поведение кнопки по умолчанию, вам нужно работать с ней на языке, подобном JavaScript. для
для<a> Метки имеют похожие проблемы, если они проходят имя класса «.disable«Чтобы отключить кнопку, ее поведение связывания не может быть запрещено. И добавить в теге элементаАтрибут «Отключено»МетодМожет отключить поведение элемента по умолчаниюA.
<button type="button" disabled="disabled">Отключить кнопку через отключенный атрибут</button> <button type="button">Отключить кнопку, добавив имя класса отключено</button> <button type="button">Неотключенная кнопка</button>
На этом этапе, даже если базовые знания о кнопке введены, то же самое, вы можете передатьbuttons.less или_buttons.scss Настройте стиль кнопки.
Изображения также обычно используются при создании веб-страниц.В каркасе Bootstrap для стилей изображений предусмотрены следующие стили:
img-responsive: Отзывчивые картинки, в основном для адаптивного дизайнаimg-rounded: Картинка с закругленными угламиimg-circle: Круглая картинкаimg-thumbnail: Миниатюра
Способ использования очень прост, нужно только<img> Добавьте соответствующее имя класса на этикетке, следующий код:
<div>
<div>
<div>
<img alt="140x140" src="http://placehold. it/140x140">
<div>Картинка по умолчанию</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Закругленный угол картины</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Круглая картинка</div>
</div>
<div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Эскизы</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140" />
<div>Адаптивные картинки</div>
</div>
</div>
</div>
</div>
it/140x140">
<div>Картинка по умолчанию</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Закругленный угол картины</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Круглая картинка</div>
</div>
<div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Эскизы</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140" />
<div>Адаптивные картинки</div>
</div>
</div>
</div>
</div> Установите размер изображения:
Поскольку стиль не ограничивает размер изображения, поэтому при фактическом использовании вам необходимо работать с размером изображения другими способами. Например, контролировать размер контейнера изображения. (Примечание
(ПримечаниеНевозможно напрямую изменить размер изображения img с помощью стиля CSS, поэтому операция не будет отвечать)
Для изображений за круглым углом и эффектов круглого изображения, поскольку они реализованы с использованием стилей за круглым углом CSS3, обратите внимание, что для IE8 и ниже отсутствует эффект за круглым углом.
Платформа Bootstrap поддерживает стиль изображения для всех, а также разделяет эту часть стиля:
LESSС версией можно ознакомитьсяscaffolding.lessSassС версией можно ознакомиться_scaffolding.scss
иконка
В платформе Bootstrap он также предоставляет вам около 200 различных изображений значков, и все эти значки используют CSS3@font-face Эффект значка, который атрибут взаимодействует со шрифтом.
Значки в рамках Bootstrap являютсяЗначок шрифта, Принцип его реализации через@font-face Атрибут загружает шрифт.
В платформе Bootstrap есть каталог fonts, файлы шрифтов, представленные в этом каталоге, являются файлами шрифтов, которые используются для создания значков. После настройки шрифта вам нужно установить стиль значка по умолчанию. В платформе Bootstrap вы можете добавить «glyphicon«Имя класса для достижения, а затем через псевдоэлемент»:before«The»content«Свойство для извлечения соответствующей кодировки значков:
<span></span> <span></span> <span></span> <span></span>
Все иконки основаны наglyphicon- префиксИмя классаНачните, затем суффикс указываетНазвание иконы。
Пожалуйста, нажмите:http://getbootstrap.com/components/#glyphicons Обратитесь к ссылке или к строкам с 2393 по 2992 файла bootstrap.css.
Как сверстать кнопку в письме для email-рассылки
Кнопка в письме — один из важных элементов email-рассылки, который украшает письмо и помогает сделать письмо более эффективным. Без призыва к действию уже трудно представить проморассылки и транзакционные письма — они просто необходимы, чтобы захватить внимание клиентов и побудить их купить/почитать/перейти на сайт и т.д.
Без призыва к действию уже трудно представить проморассылки и транзакционные письма — они просто необходимы, чтобы захватить внимание клиентов и побудить их купить/почитать/перейти на сайт и т.д.
Для продвинутых пользователей, наверное, проще сверстать кнопку с нуля, чем брать уже готовую и заморачиваться над изменениями. Мы разобрали популярные практики, как можно сделать кнопку СТА разными способами.
Краткое содержание статьи, как сверстать кнопку:
- Кнопки в виде картинок
- Campaign Monitor
- MailChimp
- eSputnik
1. Кнопки в виде картинок
Если вы не хотите мучиться с вёрсткой или дизайн вашего письма требует уникальных кнопок со спец. эффектами, такими как: тени, свечения, анимация, градиенты или нестандартные шрифты — вы всегда сможете использовать кнопку нарисованную в графическом редакторе. Такая кнопка будет выглядеть 100% одинаково везде, но есть вероятность, что некоторые почтовые клиенты сразу ее не загрузят. Тот же Outlook по-умолчанию блокирует загрузку картинок.
Тот же Outlook по-умолчанию блокирует загрузку картинок.
Не забывайте использовать ALT-текст для кнопок-картинок. Дублируйте в нем название вашей кнопки, а так же применяйте стили для оформления ALT-текста.
2. Campaign Monitor
Компания разработала инструмент для создания кнопок на основе VML. Язык VML используется для корректного отображения кнопки в MS Outlook.
Создать такую кнопку можно легко по ссылке buttons.cm, вам нужно будет лишь указать исходные параметры и вам автоматически сгенерится код для использования.
В зависимости от редактора, где вы планируете добавить кнопку, возможно, придётся её немного дорабатывать.
Пример кода для тестирования:
Купити
Откровенно говоря, слишком много кода получается. В Outlook такая кнопка хорошо смотрится, но она не универсальная из-за фиксированных размеров. Получается, её нужно постоянно генерировать заново, изменяя размеры в зависимости от длины названия.
3. MailChimp
Компания предлагает использовать кнопки на основе таблицы. Образец кнопки вы можете найти на странице Buttons.
Также компания рекомендует использовать адаптивные кнопки, в таком случае ширина призыва к действию будет зависеть от объема текста внутри ячейки таблицы.
Пример кода для тестирования
Read More Stories On Our Blog
Кликнуть по такой кнопке получится только если точно попасть по ее названию. Так же получилось довольно много кода, а значит — это увеличит размера письма.
4. eSputnik
Мы верстаем наши кнопки используя в качестве основного элемента — ссылку, которая обернута в span элемент для создания эффектов границы вокруг кнопки или отбрасывания тени.
Мы не задаем фиксированных размеров кнопкам, поэтому наши кнопки увеличиваются в размерах вместе с увеличением размеров шрифта текста и его длины.
Делайте красивые письма!
«Объем» кнопки, или иными словами отступы вокруг текста, задается в виде толщины границ ссылки. Этот прием позволяет кнопке остаться объемной в Outlook и не превратиться в ссылку с цветным фоном. Однако Outlook не поддерживает css-свойство border-radius (и др.), поэтому закругленная кнопка в Outlook будет с острыми углами.
Вот так выглядят CSS-классы со стилями наших кнопок. Вы можете экспериментировать с этими стилями, чтобы добиться желаемого результата.
А это HTML верстка самой кнопки:
Пример кода для тестирования:
ПОКУПКИ ONLINE При создании письма выбираете блок кнопку и добавляете её в письмо.Кроме того, в нашей системе есть готовые наборы кнопок, которые можно добавлять лёгким движением руки.
Перед вами откроются все настройки кнопки, которые можно задать в несколько кликов даже без знаний вёрстки. В том числе, адаптивность кнопки и расположение в письме.
В том числе, адаптивность кнопки и расположение в письме.
Создание кнопки, как и всего письма не займёт много времени. В редакторе вы сможете задать настройки кнопки:
- отступы,
- обводку,
- выравнивание,
- адрес ссылки,
- расположение в письме,
- адаптивность,
- цветовую гамму.
Вот и всё! Останется только дополнить вашу кнопку красивым призывом к действию.
Кстати, всем нашим новым пользователям (для комфортного пользования нашей системой и быстрого старта) мы дарим первый бесплатный шаблон в стиле сайта клиента. В шаблоне так же создаем стили для главной и второстепенной кнопки вашей будущей рассылки.
Last post
До новой встречи!:)
P.S.: Настройте дополнительный канал коммуникации для рассылок — Viber — кнопки здесь делаются так же просто.)
20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
See the Pen Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft) on CodePen.
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen Animated CSS Buttons by an (@annguyn) on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation
See the Pen Simple CSS buttons animation by Michael Domanych (@mhouse) on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
See the Pen CSS + SVG Button Animation by Clément (@clmntclmnt) on CodePen.
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen animation with cubic bezier by Franca (@franca_) on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen Blobs button by Hilary (@hilwat) on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
See the Pen Pure CSS Buttons by Ishaan Saxena (@ishaansaxena) on CodePen.
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.
Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen
CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen)
on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.
В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen
Button Fun by Jack Cuthbert (@JackCuthbert)
on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
See the Pen Button Shine Effect by Dan Mensinger (@dmensinger) on CodePen.
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
🐓
Изображение кнопки CSS
В этой статье мы будем использовать CSS для элемента кнопки языка гипертекстовой разметки. Обычно элемент кнопки по умолчанию очень прост и не имеет стилей и эффектов. С помощью CSS мы используем различные свойства стиля и добавляем их к этому элементу. Эти свойства связаны со стилем текста, настройкой размера, цветами фона, эффектами анимации и добавлением изображений. В этой статье мы в первую очередь сосредоточимся на добавлении изображения к свойству кнопки, которое применимо через CSS. Чтобы реализовать этот подход, мы будем использовать Notepad++, который поможет нам отредактировать наш HTML-файл и протестировать его в нашем браузере.
С помощью CSS мы используем различные свойства стиля и добавляем их к этому элементу. Эти свойства связаны со стилем текста, настройкой размера, цветами фона, эффектами анимации и добавлением изображений. В этой статье мы в первую очередь сосредоточимся на добавлении изображения к свойству кнопки, которое применимо через CSS. Чтобы реализовать этот подход, мы будем использовать Notepad++, который поможет нам отредактировать наш HTML-файл и протестировать его в нашем браузере.
В этом примере мы добавим изображение внутрь кнопки с помощью тега стиля CSS в заголовке файла. Внутри тега стиля мы создадим класс для кнопки, который будет вызываться позже в теле. Затем мы создадим скрипт, в котором мы добавим изображение к кнопке, используя ранее упомянутую технику.
В предыдущем сценарии мы открыли тег стиля в заголовке файла. В этом теге мы открываем параметры класса кнопки, в которых мы определим несколько свойств дизайна для элемента кнопки. Во-первых, мы добавляем изображение для фона кнопки. Мы можем добавить изображение через «URL» или «src». Затем мы добавляем свойство background-size, которое указано как «обложка». Затем мы также определяем ширину и высоту кнопки. После этого мы закрываем тег Style и переходим к тегу body. В этот тег мы добавляем заголовок, используя тег h2. Затем вызывается тег кнопки. В этом теге мы вызываем созданный ранее класс стилей, чтобы он наследовал все стили, определенные в этом классе. Затем мы закрываем все оставшиеся теги и сохраняем файл в формате HTML.
Во-первых, мы добавляем изображение для фона кнопки. Мы можем добавить изображение через «URL» или «src». Затем мы добавляем свойство background-size, которое указано как «обложка». Затем мы также определяем ширину и высоту кнопки. После этого мы закрываем тег Style и переходим к тегу body. В этот тег мы добавляем заголовок, используя тег h2. Затем вызывается тег кнопки. В этом теге мы вызываем созданный ранее класс стилей, чтобы он наследовал все стили, определенные в этом классе. Затем мы закрываем все оставшиеся теги и сохраняем файл в формате HTML.
Как видно из предыдущего вывода, изображение отображается в виде кнопки на странице нашего браузера вместе с заголовком. Это подтверждает, что класс стиля был успешно унаследован тегом кнопки.
Пример 02. Добавление изображения на кнопку с использованием встроенного CSS-подхода В этом примере мы добавим изображение на кнопку с помощью встроенного CSS-подхода. Мы добавим изображение к элементу кнопки по умолчанию языка гипертекстовой разметки, передав ему URL-адрес изображения в этом методе. Теперь давайте посмотрим на скрипт для этой техники.:
Теперь давайте посмотрим на скрипт для этой техники.:
В сценарии, отраженном на изображении, мы видим, что заголовок файла пуст, потому что в этом примере мы будем использовать подход Inline CSS. Открываем наш тег кнопки. В теге мы указываем CSS, который мы хотим, чтобы кнопка имела в свойстве стиля. Мы упоминаем все стили в этом свойстве и разделяем их точкой с запятой. Мы также добавляем изображение с помощью ключевого слова фонового изображения и назначаем изображение через URL. Затем тег кнопки закрывается вместе с тегом body. После этого мы открываем этот HTML-файл в нашем браузере.
Предыдущий вывод свидетельствует об успешности подхода с использованием встроенных тегов стиля. Мы видим, что изображение добавлено к кнопке, и кнопка по умолчанию теперь преобразована в изображение.
Пример 03. Использование тегов стиля CSS для добавления изображения к кнопке при наведении курсора мыши В этом примере мы добавим изображение к кнопке, которая будет отображаться только при наведении на нее курсора. Мы будем использовать CSS тега стиля, чтобы обеспечить кнопку с таким поведением в файле HTML. В этом примере мы создадим отдельный класс, чтобы выделить этот стиль для определенного элемента. Для достижения этой цели мы должны написать следующий скрипт:
Мы будем использовать CSS тега стиля, чтобы обеспечить кнопку с таким поведением в файле HTML. В этом примере мы создадим отдельный класс, чтобы выделить этот стиль для определенного элемента. Для достижения этой цели мы должны написать следующий скрипт:
В предыдущем скрипте мы открыли тег head для файла HTML. В этом теге стиль кнопки определяется путем открытия класса для элемента кнопки. В этом классе мы сначала определяем ширину и высоту кнопки. Затем мы добавляем свойство, которое превращает курсор в указатель, а также придаем тексту разумный размер. Затем мы добавляем в класс унаследованный метод под названием «hover». В этой функции мы добавляем изображение на фон через URL-адрес и назначаем размеру фона свойство, называемое «обложка».
После этого мы закрываем все теги стилей и переходим к телу этого файла. В теге body мы добавляем заголовок с помощью тега h2, а тег кнопки открывается после тега заголовка. В теге кнопки мы вызываем класс, который мы создали в теге стиля заголовка файла. Затем закройте кнопку и тег body. После этого мы открываем этот файл в нашем браузере, чтобы получить следующий вывод:
Затем закройте кнопку и тег body. После этого мы открываем этот файл в нашем браузере, чтобы получить следующий вывод:
Вывод, который мы видим в этом файле, является результатом наведения на кнопку. Когда мы наводим курсор на кнопку, появляется изображение, которое мы назначили в теге стиля заголовка файла.
Пример 04: Преобразование тега стиля CSS кнопки по умолчанию в значок для следующей и предыдущей функцииВ этом примере мы преобразуем две кнопки по умолчанию языка разметки гипертекста с помощью тега стиля CSS. Мы преобразуем две кнопки в этом примере в следующий и предыдущий значки, добавив изображение в тег стиля. Для этого нам нужно написать следующий скрипт:
В предыдущем скрипте мы добавили тег стиля в заголовок файла. Затем мы создаем два класса для двух кнопок в теге стиля. В этих классах мы добавляем изображение к обеим кнопкам соответственно, используя свойство фонового изображения и формат URL-адреса для изображения. После присвоения обоим классам их свойств, мы закрываем тег стиля и заголовка и открываем тег тела, чтобы создать контент для страницы нашего браузера. Во-первых, мы даем границе заголовок с помощью тега h2, который представляет собой размер заголовка, определенный в HTML. Затем мы создаем две кнопки. В обеих этих кнопках мы назначаем относительный класс, определенный в теге стиля. После этого мы закрываем вкладки и открываем этот файл в нашем браузере предварительно сохранив его.
После присвоения обоим классам их свойств, мы закрываем тег стиля и заголовка и открываем тег тела, чтобы создать контент для страницы нашего браузера. Во-первых, мы даем границе заголовок с помощью тега h2, который представляет собой размер заголовка, определенный в HTML. Затем мы создаем две кнопки. В обеих этих кнопках мы назначаем относительный класс, определенный в теге стиля. После этого мы закрываем вкладки и открываем этот файл в нашем браузере предварительно сохранив его.
Предыдущий результат — результат работы нашего скрипта. Как мы видим, обе кнопки выровнены, а изображения из классов стилей вставлены правильно. Теперь кнопки по умолчанию преобразуются в следующий и предыдущий значки для веб-страницы с помощью CSS.
Заключение В этой статье мы рассмотрели несколько примеров добавления изображений к кнопке с помощью CSS. Мы использовали Inline CSS и Style Tag CSS, чтобы добавить изображения к кнопке по умолчанию в файле HTML. Мы реализовали несколько эффектов для кнопки, чтобы добавить изображение, например эффект наведения или фон в стиле обложки, используя Notepad++ для редактирования HTML-файла. Мы использовали различные свойства в стиле CSS элемента кнопки, чтобы преобразовать их в привлекательный атрибут на нашей веб-странице.
Мы реализовали несколько эффектов для кнопки, чтобы добавить изображение, например эффект наведения или фон в стиле обложки, используя Notepad++ для редактирования HTML-файла. Мы использовали различные свойства в стиле CSS элемента кнопки, чтобы преобразовать их в привлекательный атрибут на нашей веб-странице.
Кнопки CSS: только изображение
Чисто графические кнопки иногда привлекательны, когда мы хотим делать творческие вещи со шрифтами, которые невозможно использовать с помощью стандартных шрифтов CSS и браузера, например
Требуется одно изображение кнопки для каждой конкретной ссылки на странице, что означает дополнительное время загрузки. Конечный результат может того стоить, если одной из ваших основных целей является визуальное впечатление на вашу аудиторию.
Чтобы реализовать чисто графические кнопки, мы хотим сделать две вещи:
- использовать фоновую графику для анкерного элемента
- скрыть любой текст внутри элемента привязки.

Опять же, следующий метод использует следующий код XHTML:
<ул>
Каждый также предполагает, что базовый просмотр списка был сорван следующим образом:
ul#nav_menu {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
}
ul#nav_menu li { margin: 0; заполнение: 0; }
Часть «Сделано правильно»…
Мы не хотим показывать PCDATA между тегами привязки, но нам нужно сохранить фактический текст PCDATA там по трем причинам:
- текстовые ключевые слова в якорях = хорошо для SEO
- текстовых ключевых слов в анкорах = доступно
- текстовых ключевых слов в анкорах = семантически правильно
Что бы вы сделали?
Мы хотим сохранить наш текст, но не хотим, чтобы он отображался. Какие изменения вы бы внесли в XHTML? Что бы вы сделали в CSS?
Первое, что мне нужно сделать, это добавить диапазон вокруг PCDATA. Я собираюсь дать свои пролеты:
Я собираюсь дать свои пролеты:
<ул>
Вы уже догадались, что я собираюсь сделать с CSS для этих интервалов?
span.anti { дисплей: нет; }
Из-за этого ничего внутри элемента span не отображается. Но мы по-прежнему сохраняем элемент привязки для использования в качестве нашей графики. Разве это не особенное?
Еще одна вещь, которую нам нужно сделать с нашим XHTML, и это дать каждому li или якорю идентификатор, на который мы можем ориентироваться:
<ул>
Давайте подготовим элементы li и привязки для фона, установив отображение на уровне блока для привязки и сопоставив высоту и ширину нашего изображения:
ul#nav_menu li { margin: . 5em 0; заполнение: 0; }
ul#nav_menu li a {
дисплей: блок;
ширина: 120 пикселей;
высота: 32 пикселя;
}
5em 0; заполнение: 0; }
ul#nav_menu li a {
дисплей: блок;
ширина: 120 пикселей;
высота: 32 пикселя;
}
Теперь давайте добавим каждому элементу списка с идентификатором нужное изображение в качестве фона, например:
li#solutions a { background: url("images/button_solutions.gif") no-repeat; }
li#services a { background: url("images/button_services.gif") no-repeat; }
li#pricing a { background: url("images/button_pricing.gif") no-repeat; }
li#portfolio a { background: url("images/button_portfolio.gif") no-repeat; }
li#about_us a { background: url("images/button_about_us.gif") no-repeat; }
Этот код приводит к следующему представлению в браузерах, соответствующих стандартам:
Super CSS 2 Turbo: позиционирование спрайтов при наведении курсора!
Есть изящный трюк, который мы можем сделать, чтобы быстро и легко изменить изображение при наведении курсора, используя уже использованный псевдоэлемент. Мы могли бы просто поменять фоновое изображение при наведении, но в зависимости от браузера, что означает загрузку нового изображения в кеш каждый раз . Это приводит к очень раздражает мерцание в некоторых браузерах.
Это приводит к очень раздражает мерцание в некоторых браузерах.
Увлекательный альтернативный метод замены изображения использует концепцию спрайта , в которой изображение, используемое для фона, фактически содержит как обычную кнопку, так и кнопку прокрутки:
Вместо замены изображений мы просто меняем положение изображения на заднем плане . Вот как мог бы выглядеть код этого якоря:
li#portfolio a { background: url("images/button_portfolio_sprite.gif") no-repeat; }
li#portfolio a:hover { background-position: 0px -32px; }
Этот синтаксис уменьшает фоновое изображение на -32 пикселя — высоту нашего исходного изображения — чтобы показать версию кнопки при наведении. Вот как это выглядит при использовании:
Что бы вы сделали?
Теперь вы знаете, как сделать ролловер только с одним изображением. Теперь как насчет того, чтобы сделать весь список всего одним изображением? Как будет выглядеть изображение? Как бы вы закодировали CSS?
Это было очень простое введение в использование спрайтов. Мы рассмотрим всю гамму использования спрайтов в следующем уроке. Если вы беспокоитесь, вы можете проверить оригинальную статью о спрайтах на A List Apart :
Мы рассмотрим всю гамму использования спрайтов в следующем уроке. Если вы беспокоитесь, вы можете проверить оригинальную статью о спрайтах на A List Apart :
- Спрайты CSS: нарезки изображений «Поцелуй смерти» Дэйва Ши
Вы увидите, что вместо использования 10 изображений (по одному для каждой кнопки, по одному для каждого ролловера) или даже вместо 5 изображений (по одному для каждой кнопки И ее ролловера) вы можете обойтись только ОДНО изображение (все 5 кнопок, все 5 ролловеров).
Как разместить кнопку поверх изображения
Сегодня я хочу поделиться быстрым решением для размещения кнопки поверх изображения с помощью CSS. Это пришло ко мне на этой неделе на сайте, которым мы управляем, и после его настройки я почувствовал, что это может быть полезно для других людей. Поэтому я решил написать небольшой пост, объясняющий, как это сделать.
Сначала нужно было разместить кнопки «Купить билеты» на шапках каждого фильма на сайте кинофестиваля. На фестивале около 40 фильмов, и нам нужно сделать кнопку для каждой страницы, которая ссылается на другую пользовательскую страницу, содержащую корзину, где люди могут покупать билеты. Это также необходимо сделать как можно скорее. Учитывая ограничения по времени и то, что нам нужно было сделать 40 одинаковых кнопок, каждая из которых ведет на другую страницу, нам нужно было найти простое и понятное решение с минимальными изменениями в структуре страницы. Это можно было сделать по-разному, но я выбрал CSS-решение, которое хорошо сработало. Начнем с того, что изображение заголовка на каждой странице представляет собой не более чем ссылку на изображение с размерами полной ширины. Это изображение, на которое нам нужно поместить кнопку, как показано на рисунке ниже.
На фестивале около 40 фильмов, и нам нужно сделать кнопку для каждой страницы, которая ссылается на другую пользовательскую страницу, содержащую корзину, где люди могут покупать билеты. Это также необходимо сделать как можно скорее. Учитывая ограничения по времени и то, что нам нужно было сделать 40 одинаковых кнопок, каждая из которых ведет на другую страницу, нам нужно было найти простое и понятное решение с минимальными изменениями в структуре страницы. Это можно было сделать по-разному, но я выбрал CSS-решение, которое хорошо сработало. Начнем с того, что изображение заголовка на каждой странице представляет собой не более чем ссылку на изображение с размерами полной ширины. Это изображение, на которое нам нужно поместить кнопку, как показано на рисунке ниже.
Это пример исходного кода:
Поскольку изображение уже было на месте, я использовал следующий HTML-код для создания HTML-структуры, которую мы затем стилизуем с помощью CSS. Это хорошее решение, так как требует очень мало HTML.
Это хорошее решение, так как требует очень мало HTML.
Как видите, я создал якорную ссылку, которая будет оформлена в виде кнопки, обернул ее и изображение в контейнере div. Эти три строки HTML — все изменения, которые потребуются в структуре страницы. Когда HTML готов, пришло время перейти к CSS, где выполняется большая часть работы. Ниже приведен полный код CSS, который я использовал.
/* Стили кнопок билетов, используемых на страницах описания фильма*/
.button-container{
display:inline-block;
позиция: родственная;
}
.button-container a{
позиция: абсолютная;
низ: 4 мм;
справа:4em;
цвет фона:#8F0005;
радиус границы: 1,5 em;
цвет:белый;
преобразование текста: верхний регистр;
отступы: 1em 1. 5em;
5em;
}
Сначала мы присвоили классу div .button-container стиль, который мы установили для отображения в виде встроенного блока и установили его положение относительно. Это позволяет нам расположить «кнопку» над изображением. Для этого мы даем класс .button-container a абсолютное положение, а затем определите его расстояние от нижней и правой сторон .button-container , который содержит и имеет тот же размер, что и изображение. Поскольку мы хотим, чтобы наша кнопка находилась внизу справа, это сработало отлично, но вы также можете использовать левое или верхнее значения, если хотите.
Затем мы стилизовали саму кнопку, задав якорю цвет фона и закруглив углы с радиусом границы. Затем мы установили цвет текста, преобразовали текст в верхний регистр и добавили отступы между ним и внешней границей фона. Вам не обязательно использовать такой простой стиль, вы можете стилизовать кнопку по своему вкусу.
Затем мы сделали кнопку пригодной для мобильных устройств, используя медиа-запрос, чтобы поместить ее чуть ниже изображения и перед текстовым блоком, который следует за ней. После некоторых экспериментов я решил использовать только один медиа-запрос, поэтому я установил для медиа-запроса максимальную ширину 600 пикселей.
После некоторых экспериментов я решил использовать только один медиа-запрос, поэтому я установил для медиа-запроса максимальную ширину 600 пикселей.
@media только экран и (максимальная ширина: 600 пикселей) {
.button-container{
display:inline-block;
нижняя граница: 2em;
}
.button-container a{
position:relative;
низ: 0em;
справа:-2em;
цвет фона:#8F0005;
цвет:белый;
размер шрифта:1em;
отступы: 1em 1.5em;
преобразование текста: верхний регистр;
цвет границы: белый;
радиус границы: 1,5 em;
}
}
Затем я удалил позицию из .button-container и установил относительную позицию на .button-container a . После этого я добавил 2em margin-bottom к .button-container , чтобы открыть пространство под изображением, а затем отрегулировал значения свойства bottom и right на0180 .button-container a , чтобы центрировать кнопку под изображением и перед последующим текстом.
Имея это место, я добавил несколько простых эффектов наведения, чтобы немного украсить кнопку.
.button-container a:hover{
background-color:red;
курсор:указатель;
цвет:белый;
}
Это простое решение сработало как шарм, потому что после настройки первой кнопки я смог создать кнопки на оставшихся 39 страницах, просто поместив каждое из изображений заголовка в контейнер div, а затем добавив соответствующую ссылку. Возможно, этот простой мастер-класс кому-нибудь пригодится. Мне также было бы интересно услышать о различных подходах, которые некоторые из вас могли использовать.
— HTML: Язык гипертекстовой разметки
Элементы типа image используются для создания графических кнопок отправки, то есть кнопок отправки, которые принимают форму изображения, а не текста.
элементы не принимают атрибуты value . Путь к отображаемому изображению указывается в атрибуте
Путь к отображаемому изображению указывается в атрибуте src .
В дополнение к атрибутам, общим для всех элемент, изображение кнопки ввода поддерживают следующие атрибуты.
alt
Атрибут alt предоставляет альтернативную строку для использования в качестве метки кнопки, если изображение не может быть показано (из-за ошибки, пользовательского агента, который не может или настроен не отображать изображения, или если пользователь использует устройство чтения с экрана). Если указано, это должна быть непустая строка, подходящая для метки кнопки.
Например, если у вас есть графическая кнопка, которая показывает изображение со значком и/или текстом изображения «Войти сейчас», вы также должны установить alt атрибут чего-то вроде Войти сейчас .
Примечание: Хотя атрибут alt технически необязателен, вы всегда должны включать его для максимального удобства использования вашего контента.
Функционально атрибут alt работает так же, как атрибут alt для элементов .
formaction
Строка, указывающая URL-адрес для отправки данных. Это имеет приоритет над action атрибут

 Содержит имя поля выходных данных.
Содержит имя поля выходных данных. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Параметр применяется к заданиям, которые выполняются в мобильном приложении.
 Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Параметр применяется к заданиям, которые выполняются в мобильном приложении.




 If there is no parent, this option behaves the same way as
If there is no parent, this option behaves the same way as 
 less
less it/140x140">
<div>Картинка по умолчанию</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Закругленный угол картины</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Круглая картинка</div>
</div>
<div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Эскизы</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140" />
<div>Адаптивные картинки</div>
</div>
</div>
</div>
</div>
it/140x140">
<div>Картинка по умолчанию</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Закругленный угол картины</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Круглая картинка</div>
</div>
<div>
<div>
<img alt="140x140" src="http://placehold.it/140x140">
<div>Эскизы</div>
</div>
<div>
<img alt="140x140" src="http://placehold.it/140x140" />
<div>Адаптивные картинки</div>
</div>
</div>
</div>
</div> 
 5em 0; заполнение: 0; }
ul#nav_menu li a {
дисплей: блок;
ширина: 120 пикселей;
высота: 32 пикселя;
}
5em 0; заполнение: 0; }
ul#nav_menu li a {
дисплей: блок;
ширина: 120 пикселей;
высота: 32 пикселя;
}