Сделано при помощи… Каскадных таблиц стилей
CSS-кнопкаЯзыки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Евгений (счетчик)
Документ, с которого вы перешли сюда, использует каскадные таблицы стилей (CSS) для улучшения представления. CSS — это рекомендация, разрабатываемая Консорциумом Всемирной паутины (W3C) с целью дать авторам и читателям больше контроля над тем, как выглядят документы в форматах HTML & XML.
CSS-кнопки
Дополнительная информация по CSS, руководства и примеры доступны на домашней странице CSS.
Если вы пишете страницы, улучшенные при помощи CSS, ознакомьтесь с кнопками, которые вы можете добавить!
Что
Используя CSS, вы можете управлять:
- шрифтами, их размерами и цветом
- межстрочным интервалом и длиной строки
- полями и отступами
- фоновыми изображениями и цветами
- … и многим другим.

Вы можете вставить таблицу стилей непосредственно в HTML-документ или вставить в него ссылку на внешнюю таблицу стилей, которая сможет влиять на любое количество документов.
Зачем?
Среди преимуществ использования CSS для авторов отметим следующие:
- HTML-код становится существенно проще и им легче управлять
- используя относительные единицы измерения в вашей таблице стилей, вы можете так стилизовать документ, что он будет хорошо выглядеть на любом экране с любым разрешением
- у вас будет более точный и предсказуемый контроль над представлением документа
- вы можете определить внешний вид вашего сайта в одном месте, а затем переделать сайт целиком, изменив всего лишь один файл.
- люди, использующие более старые версии браузеров, всё равно смогут увидеть ваши страницы
- люди с ограниченными возможностями будут иметь улучшенный доступ к страницам вашего сайта
Поддержка CSS реализована во многих браузерах, включая Microsoft
Internet Explorer, Mozilla Firefox, Opera, Apple Safari, Konqueror
и Netscape Navigator.
Created
before June 1997.
Last updated Пт 01 апр 2022 18:42:22
Языки
- Afrikaans
- العربية
- Беларуская
- Български
- বাংলা (Bengali)
- Català
- Deutsch
- English
- Español
- فارسی
- Suomi
- Français
- עברית
- हिन्दी
- Magyar
- Bahasa Indonesia
- Italiano
- 한국어
- Norsk
- Nederlands
- Polski
- Português
- Português brasileiro
- Русский
- Svenska
- ไทย
- Українська
- Ўзбек
- 简体中文
- 繁體中文
О переводах
25+ примеров CSS-кнопок Tailwind
Привет, ребята, в этом руководстве я добавил 25+ примеров CSS-кнопок Tailwind, которые доступны на Codepen и других ресурсах.
Лучшая коллекция CSS-кнопок Tailwind
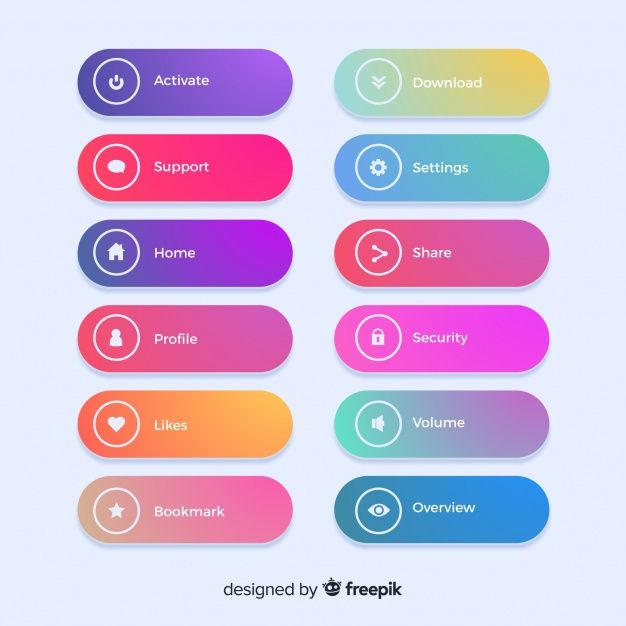
#01 Необычная кнопка со значком
Необычная кнопка со значком, разработанная andrymuharyo . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | andrymuharyo |
| Made with : | HTML & Tailwind CSS |
| Демо Ссылка : | Исходный код / Демо |
| Теги: | Необычная кнопка со значком |
#02 CSS-кнопка со значком Tailwind
CSS-кнопка со значком Tailwind, разработанная postsrc . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | postsrc | ||
| Сделано с : | HTML & Tailwind CSS | ||
| DEMO Link : | SYCON DEMO : | DEMO . Кнопка с иконкой |
#03 Кнопки с иконкой
Кнопки с иконкой, разработанная lhermann . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | lhermann |
| Сделано с : | HTML и Tailwind CSS |
| Демо Ссылка : | Исходный код / Демо |
| Теги: | Кнопки с иконками |
#04 Кнопки с иконками SVG
Кнопки с SVG иконками
Кнопки с SVG Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | _qbert |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Исходный код/демонстрация |
| Теги: | Кнопки со значками SVG |
Кнопки социальных сетей, разработанные атуларвинд . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | atularvind |
| Состоит из : | HTML & Tailwind CSS |
| Demo Link : | Source Code / Demo |
| Tags: | Social Media Buttons |
#06 Simple Animated Button
Простая анимированная кнопка, разработанная andikaPs . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | andikaPs |
| Сделано с : | HTML и Tailwind CSS |
| Демонстрация Ссылка : | Исходный код/демонстрация |
| Теги: | Простая анимированная кнопка |
#07 Платежные кнопки
Платежные кнопки, разработанные zoltanszogyenyi 0 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.

| Автор : | 9 0009 zoltanszogyenyi |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Исходный код / Демонстрация |
| Теги: | Кнопки оплаты |
#08 Основная кнопка попутного ветра
Базовая кнопка попутного ветра, разработанная Рахулом . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Rahul |
| Сделано с : | HTML & Tailwind CSS |
| DEMO LINK : | SIRKIN Кнопка градиента попутного ветра |
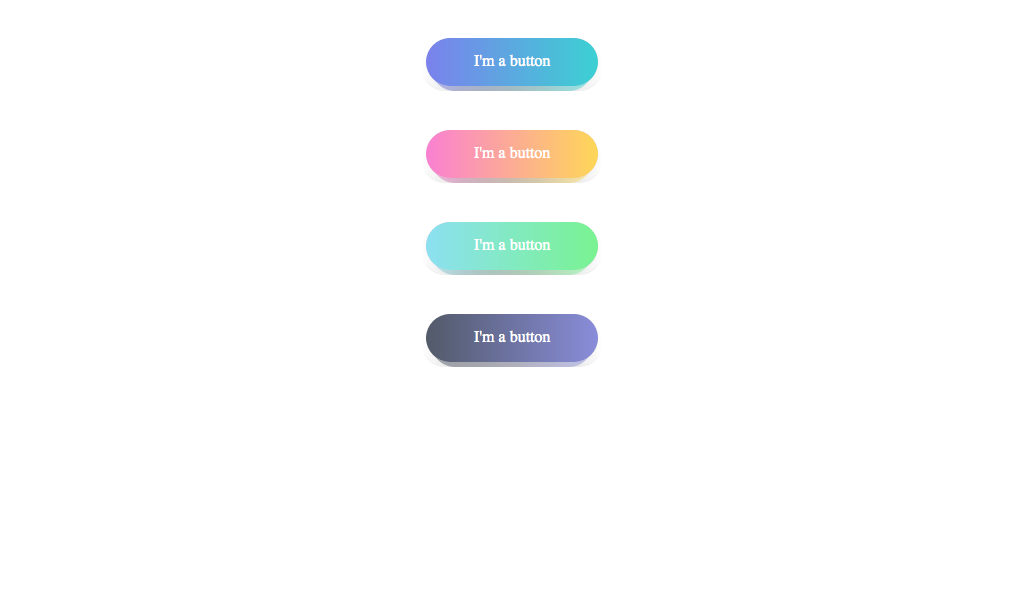
#09 Кнопки градиента попутного ветра
Кнопки градиента попутного ветра, разработанные Рахулом . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Rahul |
| Сделано с : | HTML & Tailwind CSS |
| Demo Link : | Source Code / Demo |
| Tags: | Gradient Buttons |
#10 Hoverable Neon Buttons
Hoverable Neon Buttons, which was developed by tailwindcomponents . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | tailwindcomponents |
| Made with : | HTML и Tailwind CSS |
| Демонстрация Ссылка : | Исходный код/демонстрация |
| Теги: | Hoverable Neon Buttons |
#11 Кнопки с попутным ветром и ключевыми кадрами CSS
Кнопки с попутным ветром и ключевыми кадрами CSS, который был разработан Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | Carlo Taleon |
| Made with : | HTML и Tailwind CSS |
| Демо Ссылка : | Исходный код / Демо |
| Теги: | Кнопки с попутным ветром и ключевыми кадрами CSS |
#12 Кнопка загрузки + попутный ветер
Кнопка загрузки + попутный ветер, разработанная Daniel Painter . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | 99999 9999 9999 Daniel Painter |
| Made with : | HTML & Tailwind CSS |
| Демо Ссылка : | Исходный код / Демо |
| Теги: | Кнопка загрузки |
#13 Кнопка загрузки попутного ветра
Кнопка загрузки попутного ветра, разработанная Paul Koeck . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Paul Koeck |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Исходный код / демо |
| Теги: | Кнопка загрузки Tailwind |
Кнопка загрузки с меню, разработанная компанией хатабведаа . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | khatabwedaa |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Source Code / Demo |
| Tags: | Кнопка загрузки с меню |
#15 Кнопка «Наверх»
Кнопка «Наверх», разработанная Hafiz_Dev . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Hafiz_Dev 9 | 5 95 180015 Made with :HTML & Tailwind CSS |
| Demo Link : | Source Code / Demo | |
| Tags: | Back to Top button |
Здравствуйте, друзья, в этой статье я научу вас, как создать креативную CSS-анимацию при наведении на кнопку, , а также я перечислил более 25 потрясающих примеров эффекта при наведении на кнопку, созданных с помощью HTML и CSS. Ознакомьтесь с этими отличными примерами, которые доступны на CodePen.
Ознакомьтесь с этими отличными примерами, которые доступны на CodePen.
#16 Простая кнопка
Простая кнопка, разработанная mambaui . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | mambaui |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Исходный код / демонстрация |
| Теги: | Простая кнопка |
#17 Пример группы кнопок0009 хайнаджар
. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.| Author : | haynajjar |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Source Code / Demo |
| Теги: | Пример группы кнопок |
#18 Кнопка с этикеткой
Кнопка с этикеткой, разработанная flowbite . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | flowbite 9 10 |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Source Code / Demo |
| Tags: | Button with label |
Кнопка №19 с загрузчиком
Кнопка с загрузчиком, разработанная tailwindcomponents . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | tailwindcomponents |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Source Code / Demo |
| Tags: | Button with Loader |
#20 Кнопка с закругленными контурами
Кнопка с закругленными контурами, разработанная tailwindcomponents . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | tailwindcomponents |
| Сделано с : | HTML & Tailwind CSS |
| DEMO LINK : | SIRKIN Кнопка контура |
Кнопки Tailwind CSS RRSS, разработанные Patrick17andres . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Patrick17andres 10 |
| Сделано с : | HTML & Tailwind CSS |
| DEMO LINK : | SIRKIN Кнопки CSS RRSS |
#22 Кнопки CSS Tailwind
Кнопки CSS Tailwind, разработанные frankuxui . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | frankuxui 9 10 |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Source Code / Demo |
| Tags: | Кнопки Tailwind CSS |
#23 Примеры простых кнопок CSS
Примеры простых кнопок CSS, разработанных devdojo . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | devdojo 9 10 |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Source Code / Demo |
| Tags: | Примеры простых кнопок CSS |
#24 Кнопка воспроизведения мультимедиа Tailwind CSS
Кнопка воспроизведения мультимедиа Tailwind css, разработанная bbbootstrap . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | bbbootstrap |
| Made with : | HTML & Tailwind CSS |
| Demo Link : | Исходный код / демо |
| Теги: | Tailwind css play media button |
#25 Tailwind CSS Button with Badge
Кнопка CSS Tailwind со значком, разработанная postsrc . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | postsrc |
| Made with : | HTML & Tailwind CSS |
| Демо Ссылка : | Исходный код / Демо |
| Теги: | Кнопка Badgewind CSS с хвостом |
#26 Кнопки с закругленными значками Tailwind CSS
Кнопки с закругленными значками Tailwind CSS, разработанные postsrc . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | postsrc |
| Сделано с : | HTML и Tailwind CSS |
| Демо Ссылка : | Исходный код / Демо |
| Теги: | Кнопки с закругленными иконками Tailwind CSS |
Кнопки TailwindCSS
Уникальная коллекция кнопок Copy & Paste TailwindCSS 🙌 960 1043 9000 ✨ Эффект наведения
Текст кнопки
Копировать
<диапазон> <промежуток> <промежуток> Текст кнопки
✨ Эффект наведения
Текст кнопкиКопировать
<промежуток> <диапазон> w3.org/2000/svg»>
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <промежуток> <промежуток> <промежуток> Текст кнопки
✨ Эффект наведения
Текст кнопки
Копировать
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <промежуток> <промежуток> <промежуток> Текст кнопки
✨ Эффект наведения
Текст кнопки
Копировать
✨ Эффект наведения
Текст кнопки
Копировать
Текст кнопкиКопировать
<диапазон> w3.org/2000/svg»>
Эти пуговицы будут хорошо сочетаться с Tails 👌
✨ Эффект наведения
Текст кнопкиКопировать
<промежуток> <диапазон> Текст кнопки
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <промежуток> Текст кнопки
✨ Эффект наведения
Текст кнопки
Копировать
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <промежуток> Текст кнопки
Текст кнопкиКопировать
<диапазон> w3.org/2000/svg»>
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <промежуток> <промежуток> <промежуток> <промежуток> Текст кнопки
✨ Эффект наведения
Текст кнопкиКопировать
<промежуток> <промежуток> <диапазон> w3.org/2000/svg»>
Текст кнопки
Копировать
<промежуток> <промежуток> Текст кнопки
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <промежуток> Текст кнопки
✨ Эффект наведения
Текст кнопки Текст кнопкиКопировать
<диапазон> Текст кнопки Текст кнопки
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <диапазон> <промежуток> <промежуток> Текст кнопки
✨ Эффект наведения
Текст кнопки
Копировать
<диапазон> <промежуток> <промежуток> Текст кнопки
Простые кнопки
Текст кнопки
Копировать
Текст кнопки
Копировать
Текст кнопки
Копировать
Текст кнопки
Копировать
Текст кнопки
Копировать
Текст кнопкиКопировать
w3.org/2000/svg»>
Текст кнопки
Копировать
НачатьКопировать
Темные кнопки
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <промежуток> Текст кнопки
✨ Эффект наведения
Текст кнопки
Копировать
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <диапазон> Текст кнопки
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <промежуток> Текст кнопки <промежуток>
✨ Эффект наведения
Текст кнопки
Копировать
✨ Эффект наведения
Текст кнопки
Копировать
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <промежуток> <промежуток> Текст кнопки
✨ Эффект наведения
Текст кнопки
Копировать
<промежуток> <промежуток> Текст кнопки
Простые/темные кнопки
Текст кнопкиКопировать

