Коды цвета в css — Seoblog
От автора: всем привет. Сегодня я бы хотел поговорить о цвете в веб-разработке, а именно о том, как формируются коды цветов в html и css. Ну и вообще о способах задания цвета.
Нет такого сайта, где при верстке вам не пришлось бы указывать цвет. Вот даже у букв, которые я сейчас набираю, черный цвет, а читаете вы их на белом фоне. Способов задания цвета в html очень много, я как раз предлагаю их кратко рассмотреть.
Задание цвета с помощью ключевых слов
Например, color: red. И даже те из вас, кто спал в школе на уроках английского, понимают, что мы задали красный цвет. Но таких вот ключевых слов в html не сильно много, чуть более сотни. То есть с их помощью вы не сможете задать миллион разных оттенков, да и запомнить все названия очень трудно. Я могу лишь порекомендовать держать в уме самые основные значения, остальное лучше задавать не с помощью ключевых слов, а по-другому.
С помощью шестнадцатеричного кода
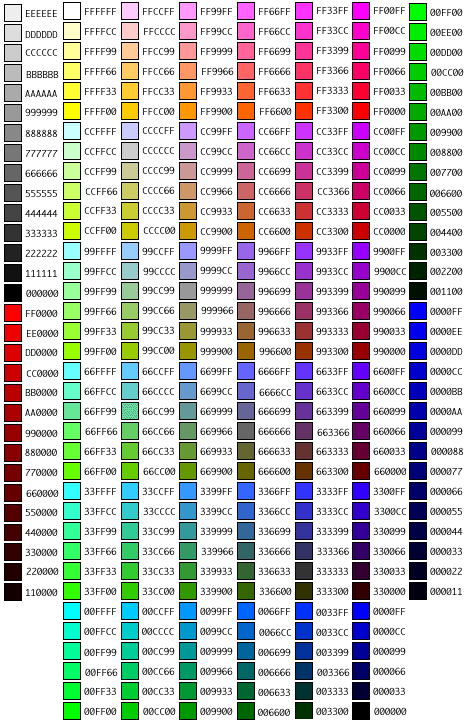
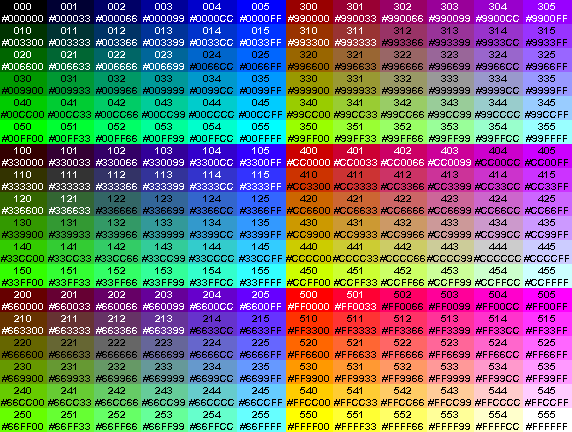
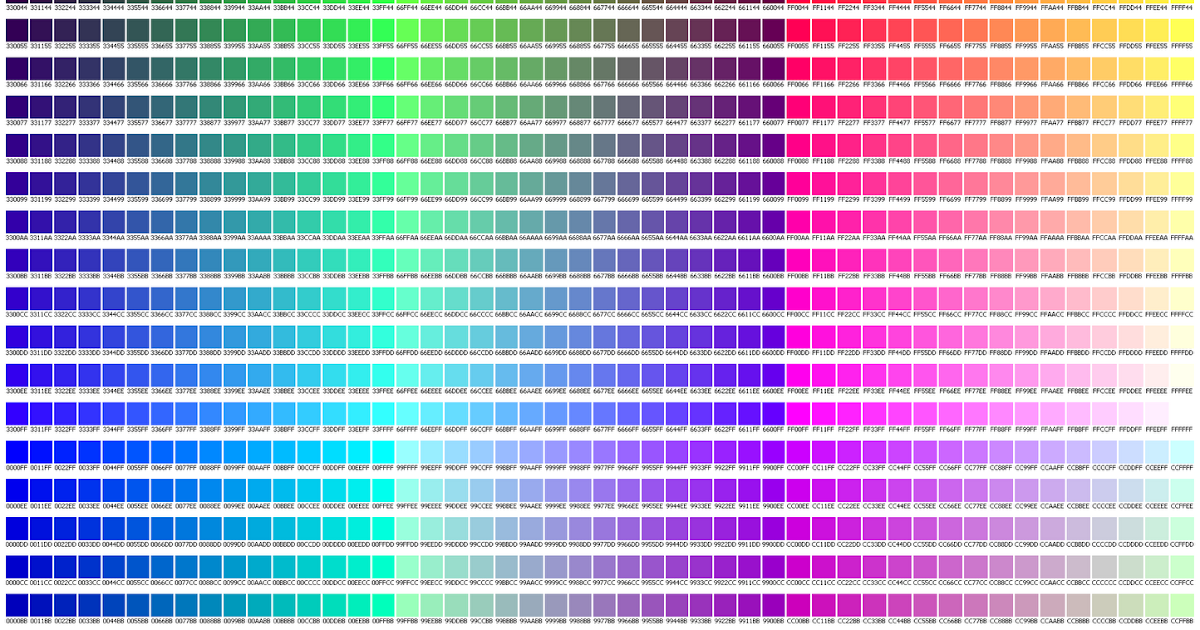
Звучит, может быть, страшно, но на деле ничего сложного. Цвет в таком формате записывается через решетку, далее записывается 3 или 6 символов, которые и определяют оттенок. Чтобы брать значения, я рекомендую вам использовать сайт https://color.hailpixel.com
Цвет в таком формате записывается через решетку, далее записывается 3 или 6 символов, которые и определяют оттенок. Чтобы брать значения, я рекомендую вам использовать сайт https://color.hailpixel.com
А также палитру программы Adobe Photoshop, где также отображается шестнадцатеричный код или как его еще называют – hex-код.
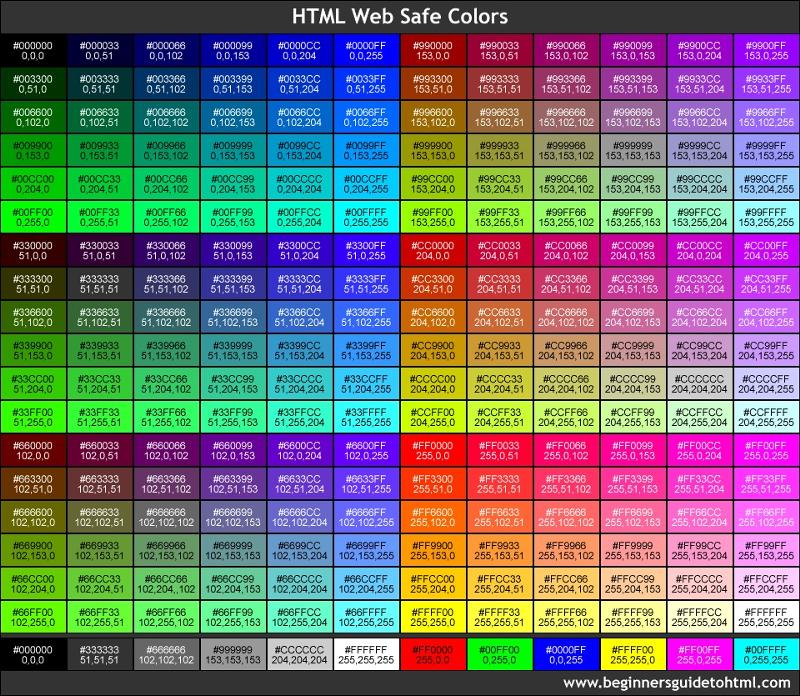
В фотошопе вы можете в палитре установить галочку “Только web-цвета”. В этом случае в палитре вам будут предложены только так называемые безопасные цвета, которые поддерживаются всеми браузерами. Но я вам могу сказать, что необходимость в этом потихоньку отходит в прошлое, так как современные браузеры могут без проблем распознавать миллионы оттенков.
В форматах rgb и rgba
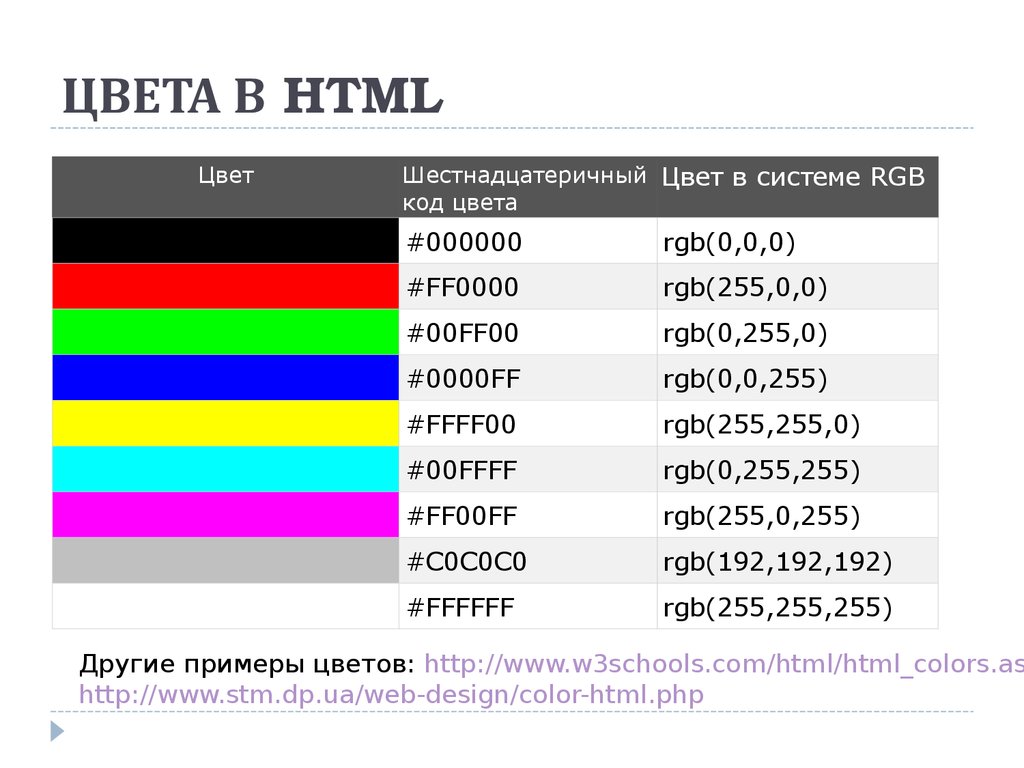
Эти способы используются уже реже, потому что обычно хватает варианта с hex-кодом. Объяснить суть записи цвета в формате rgb очень просто. Есть красный, зеленый и синий цвета. Они являются основными. Вот на основании их смешивания мы и получаем нужный нам цвет. Для этого нужно в скобках указать первым значение насыщенности красным цветом от 0 до 255, далее через запятую проделать то же самое с зеленым и синим. Например, так:
Например, так:
Как вы понимаете, это позволяет задавать миллионы разных оттенков, которые будут отличаться совсем незначительно. Значение (0, 0, 0) приравнивается к черному цвету, а (255, 255, 255) – белому. Здесь действует правило, что если смешать все цвета в их максимальной насыщенности, то получится белый цвет.
Формат rgba отличается лишь тем, что добавляется четвертое значение – альфа канал. Допустимо использовать значения от 0 до 1, значения с десятичной дробью, естественно, допускаются. Это позволяет задать полупрозрачный цвет. Например, если написать так:
То наш цвет будет уже не абсолютно черным, а более светлым, а также через него будет видно содержимое заднего слоя, если оно есть.
В форматах hsl и hsla
Это последние форматы, которые мы рассмотрим. В веб-разработке они используются еще реже. Расшифровывается hsl так: цвет, насыщенность, светлота. Первое значение задается числом от 0 до 360, а второе и третье в процентах.
Более понятно это объяснение будет для тех, кто работал с цветом более глубоко. В любом случае, чтобы понимать, как в этом формате формируется цвет, необходимо понимать принцип цветового круга, потому что именно на его основании задается цвет.
В любом случае, чтобы понимать, как в этом формате формируется цвет, необходимо понимать принцип цветового круга, потому что именно на его основании задается цвет.
Собственно, hsla добавляет только тот самый альфа-канал. То есть это еще один формат, в котором вы можете получить полупрозрачный цвет. Кому-то удобнее будет использовать rgb, кому-то hsl.
Остальные форматы записи цвета мы рассматривать не будем, потому что этих с головой хватает в веб-разработке.
webformyself.com
В html формате
Очень часто требуется поменять цвет текста на сайте, мало кто из начинающих к этому прибегает, так как для этого нужно знать html и css. Но, если вы знаете эти основы web-строительства, то вы без труда с этой задачей справитесь и в помощь ниже вам будет дана таблица. Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цвет текста на всем сайте и, поэтому коды цветов в html формате — для меня необходимы — «как воздух».
Меняем цвет текста на сайте
1) html код необходимого вам цвета вставляем в специальный файл css, обычно он называется style.css — вот такие примерно строки появятся в нем:
color:#FFF;
Это был пример: мы вставили корректировку, а именно назначили цвет текста белым: color:#FFF — это и есть код белого цвета в html. Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращенным кодом белого цвета в html.
Примерно может выглядеть так изменение цвета текста тела сайта — тег body:
body {color:#FFF;}
На закрытых движках типа ucoz — это делается по-другому, хотя там этот css-файл выведен отдельной ссылкой(об этом напишу позже).
2) Если вам нужно поменять цвет текста в отдельном абзаце, то встраивается такая конструкция (но она не приветствуется профессионалами, но на это мало кто смотрит и не смотрят поисковики типа Яндекса и Google, Mail, Rambler — то есть основным ПС это безразлично, потому что это «не ошибка»)
А вставляется такая конструкция:
style="color:#FFF;"
То есть применительно к абзацу, а это тег p, конструкция будет иметь следующий вид:
<p>
В общем ничего сложного! Только смотрите внимательно, белый цвет тут был приведен для примера, если вы назначите белый цвет для белого фона, то текста вы, конечно же, не увидите.
3) Если вам нужно изменить цвет ссылки html — конструкция приобретает следующий вид:
<a href="http://saitsozdanie.ru/">тут текст ссылки</a>
Если вы еще не знаете, что такое тег a — то мы уже об этом писали тут — «как вставить ссылку на сайт». Вообще изменение цвета ссылки через html код страницы редко делают, во-первых это муторно, а во-вторых также считается, если не дурным тоном, то что-то типа того.
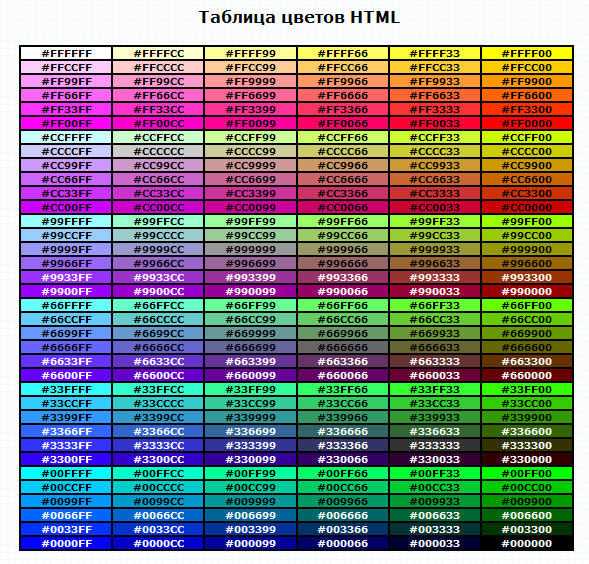
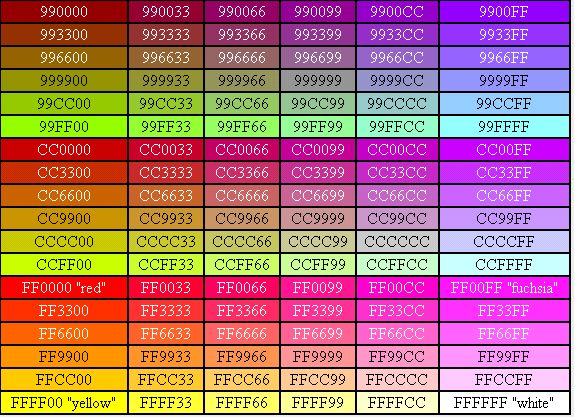
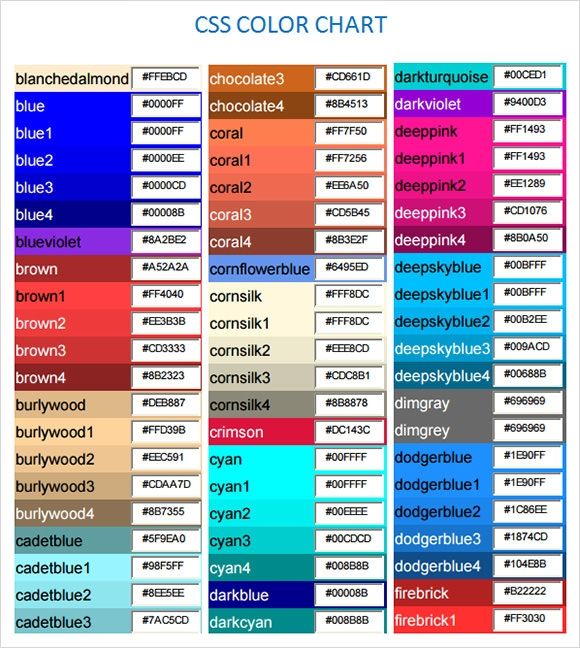
Таблица цветов html
Ниже приведена таблица цветов html, только также не забывайте вставить знак решетки перед кодом:
Сервис от Яндекса
Яндекс также предоставляет онлайн-сервис по html-цветам, иногда тоже помогает, но им все же реже пользуюсь. Вот можете потыкать и html цвета онлайн яндекс.
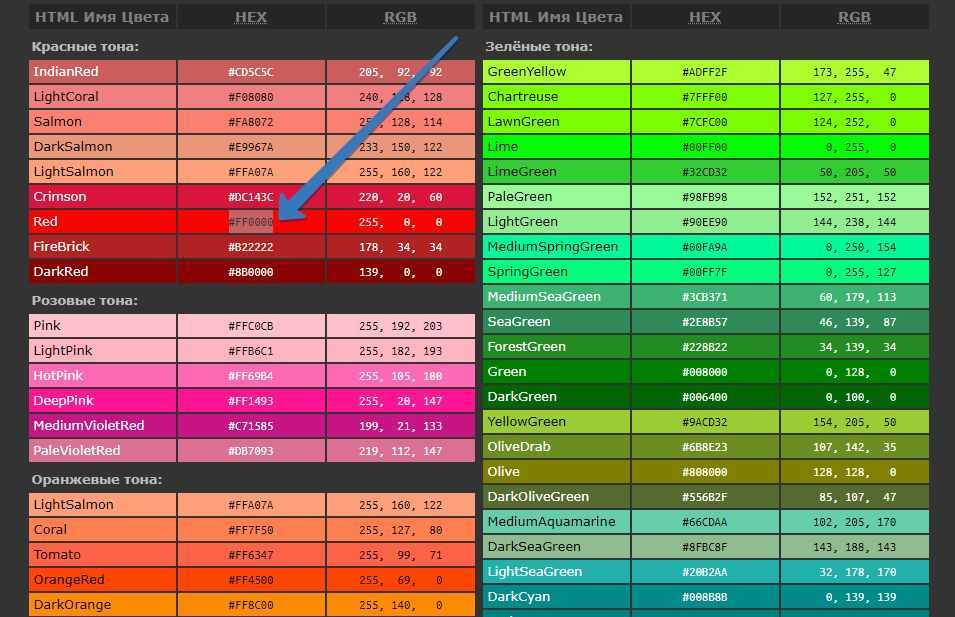
Упрощенная форма html цвет на английском
Если вы знаете хоть немного знаете английский язык то вам еще проще будет освоить упрощенную форму записи популярных цветов в html на английском. К, примеру: brown — коричневый, green — зеленый, blue — синий, red — красный, white — белый, grey — серый, black — черный и тд. Вот как это будет выглядеть:
К, примеру: brown — коричневый, green — зеленый, blue — синий, red — красный, white — белый, grey — серый, black — черный и тд. Вот как это будет выглядеть:
<p>
То есть, все то же самое, просто заменяем код на слова.
Пока на этом все, я надеюсь вам была полезна статья, следите за новостями http://saitsozdanie.ru.
Я тоже когда-то начинал с азов, а вот как я начинал свое обучение основам html.
saitsozdanie.ru
| Color.AliceBlue | ColorValue( «#f0f8ff» ) ColorValue( «aliceblue» ) | RGBA( 240, 248, 255, 1 ) | |
| Color.AntiqueWhite | ColorValue( «#faebd7» ) ColorValue( «AntiqueWhite» ) | RGBA( 250, 235, 215, 1 ) | |
Color. Aqua Aqua | ColorValue( «#00ffff» ) ColorValue( «AQUA» ) | RGBA( 0, 255, 255, 1 ) | |
| Color.Aquamarine | ColorValue( «#7fffd4» ) ColorValue( «Aquamarine» ) | RGBA( 127, 255, 212, 1 ) | |
| Color.Azure | ColorValue( «#f0ffff» ) ColorValue( «azure» ) | RGBA( 240, 255, 255, 1 ) | |
| Color.Beige | ColorValue( «#f5f5dc» ) ColorValue( «Beige» ) | RGBA( 245, 245, 220, 1 ) | |
| Color.Bisque | ColorValue( «#ffe4c4» ) ColorValue( «BISQUE» ) | RGBA( 255, 228, 196, 1 ) | |
Color. Black Black | ColorValue( «#000000» ) ColorValue( «Black» ) | RGBA( 0, 0, 0, 1 ) | |
| Color.BlanchedAlmond | ColorValue( «#ffebcd» ) ColorValue( «blanchedalmond» ) | RGBA( 255, 235, 205, 1 ) | |
| Color.Blue | ColorValue( «#0000ff» ) ColorValue( «Blue» ) | RGBA( 0, 0, 255, 1 ) | |
| Color.BlueViolet | ColorValue( «#8a2be2» ) ColorValue( «BLUEVIOLET» ) | RGBA( 138, 43, 226, 1 ) | |
| Color.Brown | ColorValue( «#a52a2a» ) ColorValue( «Brown» ) | RGBA( 165, 42, 42, 1 ) | |
Color. Burlywood Burlywood | ColorValue( «#deb887» ) ColorValue( «burlywood» ) | RGBA( 222, 184, 135, 1 ) | |
| Color.CadetBlue | ColorValue( «#5f9ea0» ) ColorValue( «CadetBlue» ) | RGBA( 95, 158, 160, 1 ) | |
| Color.Chartreuse | ColorValue( «#7fff00» ) ColorValue( «CHARTREUSE» ) | RGBA( 127, 255, 0, 1 ) | |
| Color.Chocolate | ColorValue( «#d2691e» ) ColorValue( «Chocolate» ) | RGBA( 210, 105, 30, 1 ) | |
| Color.Coral | ColorValue( «#ff7f50» ) ColorValue( «coral» ) | RGBA( 255, 127, 80, 1 ) | |
Color. CornflowerBlue CornflowerBlue | ColorValue( «#6495ed» ) ColorValue( «CornflowerBlue» ) | RGBA( 100, 149, 237, 1 ) | |
| Color.Cornsilk | ColorValue( «#fff8dc» ) ColorValue( «CORNSILK» ) | RGBA( 255, 248, 220, 1 ) | |
| Color.Crimson | ColorValue( «#dc143c» ) ColorValue( «Crimson» ) | RGBA( 220, 20, 60, 1 ) | |
| Color.Cyan | ColorValue( «#00ffff» ) ColorValue( «cyan» ) | RGBA( 0, 255, 255, 1 ) | |
| Color.DarkBlue | ColorValue( «#00008b» ) ColorValue( «DarkBlue» ) | RGBA( 0, 0, 139, 1 ) | |
 DarkCyan DarkCyan | ColorValue( «#008b8b» ) ColorValue( «DARKCYAN» ) | RGBA( 0, 139, 139, 1 ) | |
| Color.DarkGoldenRod | ColorValue( «#b8860b» ) ColorValue( «DarkGoldenRod» ) | RGBA( 184, 134, 11, 1 ) | |
| Color.DarkGray | ColorValue( «#a9a9a9» ) ColorValue( «darkgray» ) | RGBA( 169, 169, 169, 1 ) | |
| Color.DarkGreen | ColorValue( «#006400» ) ColorValue( «DarkGreen» ) | RGBA( 0, 100, 0, 1 ) | |
| Color.DarkGrey | ColorValue( «#a9a9a9» ) ColorValue( «DARKGREY» ) | RGBA( 169, 169, 169, 1 ) | |
Color. DarkKhaki DarkKhaki | ColorValue( «#bdb76b» ) ColorValue( «DarkKhaki» ) | RGBA( 189, 183, 107, 1 ) | |
| Color.DarkMagenta | ColorValue( «#8b008b» ) ColorValue( «darkmagenta» ) | RGBA( 139, 0, 139, 1 ) | |
| Color.DarkOliveGreen | ColorValue( «#556b2f» ) ColorValue( «DarkOliveGreen» ) | RGBA( 85, 107, 47, 1 ) | |
| Color.DarkOrange | ColorValue( «#ff8c00» ) ColorValue( «DARKORANGE» ) | RGBA( 255, 140, 0, 1 ) | |
| Color.DarkOrchid | ColorValue( «#9932cc» ) ColorValue( «DarkOrchid» ) | RGBA( 153, 50, 204, 1 ) | |
Color. DarkRed DarkRed | ColorValue( «#8b0000» ) ColorValue( «darkred» ) | RGBA( 139, 0, 0, 1 ) | |
| Color.DarkSalmon | ColorValue( «#e9967a» ) ColorValue( «DarkSalmon» ) | RGBA( 233, 150, 122, 1 ) | |
| Color.DarkSeaGreen | ColorValue( «#8fbc8f» ) ColorValue( «DARKSEAGREEN» ) | RGBA( 143, 188, 143, 1 ) | |
| Color.DarkSlateBlue | ColorValue( «#483d8b» ) ColorValue( «DarkSlateBlue» ) | RGBA( 72, 61, 139, 1 ) | |
| Color.DarkSlateGray | ColorValue( «#2f4f4f» ) ColorValue( «darkslategray» ) | RGBA( 47, 79, 79, 1 ) | |
Color. DarkSlateGrey DarkSlateGrey | ColorValue( «#2f4f4f» ) ColorValue( «DarkSlateGrey» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkTurquoise | ColorValue( «#00ced1» ) ColorValue( «DARKTURQUOISE» ) | RGBA( 0, 206, 209, 1 ) | |
| Color.DarkViolet | ColorValue( «#9400d3» ) ColorValue( «DarkViolet» ) | RGBA( 148, 0, 211, 1 ) | |
| Color.DeepPink | ColorValue( «#ff1493» ) ColorValue( «deeppink» ) | RGBA( 255, 20, 147, 1 ) | |
| Color.DeepSkyBlue | ColorValue( «#00bfff» ) ColorValue( «DeepSkyBlue» ) | RGBA( 0, 191, 255, 1 ) | |
Color. DimGray DimGray | ColorValue( «#696969» ) ColorValue( «DIMGRAY» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DimGrey | ColorValue( «#696969» ) ColorValue( «DimGrey» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DodgerBlue | ColorValue( «#1e90ff» ) ColorValue( «dodgerblue» ) | RGBA( 30, 144, 255, 1 ) | |
| Color.FireBrick | ColorValue( «#b22222» ) ColorValue( «FireBrick» ) | RGBA( 178, 34, 34, 1 ) | |
| Color.FloralWhite | ColorValue( «#fffaf0» ) ColorValue( «FLORALWHITE» ) | RGBA( 255, 250, 240, 1 ) | |
Color. ForestGreen ForestGreen | ColorValue( «ForestGreen» ) | RGBA( 34, 139, 34, 1 ) | |
| Color.Fuchsia | ColorValue( «#ff00ff» ) ColorValue( «fuchsia» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Gainsboro | ColorValue( «#dcdcdc» ) ColorValue( «Gainsboro» ) | RGBA( 220, 220, 220, 1 ) | |
| Color.GhostWhite | ColorValue( «#f8f8ff» ) ColorValue( «GHOSTWHITE» ) | RGBA( 248, 248, 255, 1 ) | |
| Color.Gold | ColorValue( «#ffd700» ) ColorValue( «Gold» ) | RGBA( 255, 215, 0, 1 ) | |
Color. GoldenRod GoldenRod | ColorValue( «#daa520» ) ColorValue( «goldenrod» ) | RGBA( 218, 165, 32, 1 ) | |
| Color.Gray | ColorValue( «#808080» ) ColorValue( «Gray» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Green | ColorValue( «#008000» ) ColorValue( «GREEN» ) | RGBA( 0, 128, 0, 1 ) | |
| Color.GreenYellow | ColorValue( «#adff2f» ) ColorValue( «GreenYellow» ) | RGBA( 173, 255, 47, 1 ) | |
| Color.Grey | ColorValue( «#808080» ) ColorValue( «grey» ) | RGBA( 128, 128, 128, 1 ) | |
Color. Honeydew Honeydew | ColorValue( «#f0fff0» ) ColorValue( «Honeydew» ) | RGBA( 240, 255, 240, 1 ) | |
| Color.HotPink | ColorValue( «#ff69b4» ) ColorValue( «HOTPINK» ) | RGBA( 255, 105, 180, 1 ) | |
| Color.IndianRed | ColorValue( «#cd5c5c» ) ColorValue( «IndianRed» ) | RGBA( 205, 92, 92, 1 ) | |
| Color.Indigo | ColorValue( «#4b0082» ) ColorValue( «indigo» ) | RGBA( 75, 0, 130, 1 ) | |
| Color.Ivory | ColorValue( «#fffff0» ) ColorValue( «Ivory» ) | RGBA( 255, 255, 240, 1 ) | |
Color. Khaki Khaki | ColorValue( «#f0e68c» ) ColorValue( «KHAKI» ) | RGBA( 240, 230, 140, 1 ) | |
| Color.Lavender | ColorValue( «#e6e6fa» ) ColorValue( «Lavender» ) | RGBA( 230, 230, 250, 1 ) | |
| Color.LavenderBlush | ColorValue( «#fff0f5» ) ColorValue( «lavenderblush» ) | RGBA( 255, 240, 245, 1 ) | |
| Color.LawnGreen | ColorValue( «#7cfc00» ) ColorValue( «LawnGreen» ) | RGBA( 124, 252, 0, 1 ) | |
| Color.LemonChiffon | ColorValue( «#fffacd» ) ColorValue( «LEMONCHIFFON» ) | RGBA( 255, 250, 205, 1 ) | |
Color. LightBlue LightBlue | ColorValue( «#add8e6» ) ColorValue( «LightBlue» ) | RGBA( 173, 216, 230, 1 ) | |
| Color.LightCoral | ColorValue( «#f08080» ) ColorValue( «lightcoral» ) | RGBA( 240, 128, 128, 1 ) | |
| Color.LightCyan | ColorValue( «#e0ffff» ) ColorValue( «LightCyan» ) | RGBA( 224, 255, 255, 1 ) | |
| Color.LightGoldenRodYellow | ColorValue( «#fafad2» ) ColorValue( «lightgoldenrodyellow» ) | RGBA( 250, 250, 210, 1 ) | |
| Color.LightGray | ColorValue( «#d3d3d3» ) ColorValue( «LightGray» ) | RGBA( 211, 211, 211, 1 ) | |
Color. LightGreen LightGreen | ColorValue( «#90ee90» ) ColorValue( «lightgreen» ) | RGBA( 144, 238, 144, 1 ) | |
| Color.LightGrey | ColorValue( «#d3d3d3» ) ColorValue( «LightGrey» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightPink | ColorValue( «#ffb6c1» ) ColorValue( «LIGHTPINK» ) | RGBA( 255, 182, 193, 1 ) | |
| Color.LightSalmon | ColorValue( «#ffa07a» ) ColorValue( «LightSalmon» ) | RGBA( 255, 160, 122, 1 ) | |
| Color.LightSeaGreen | ColorValue( «#20b2aa» ) ColorValue( «lightseagreen» ) | RGBA( 32, 178, 170, 1 ) | |
Color. LightSkyBlue LightSkyBlue | ColorValue( «#87cefa» ) ColorValue( «LightSkyBlue» ) | RGBA( 135, 206, 250, 1 ) | |
| Color.LightSlateGray | ColorValue( «#778899» ) ColorValue( «LIGHTSLATEGRAY» ) | RGBA( 119, 136, 153, 1 ) | |
| Color.LightSlateGrey | ColorValue( «#778899» ) ColorValue( «LightSlateGrey» ) | RGBA( 119, 136, 153, 1 ) | |
| Color.LightSteelBlue | ColorValue( «#b0c4de» ) ColorValue( «lightsteelblue» ) | RGBA( 176, 196, 222, 1 ) | |
| Color.LightYellow | ColorValue( «#ffffe0» ) ColorValue( «LightYellow» ) | RGBA( 255, 255, 224, 1 ) | |
Color. Lime Lime | ColorValue( «#00ff00» ) ColorValue( «LIME» ) | RGBA( 0, 255, 0, 1 ) | |
| Color.LimeGreen | ColorValue( «#32cd32» ) ColorValue( «LimeGreen» ) | RGBA( 50, 205, 50, 1 ) | |
| Color.Linen | ColorValue( «#faf0e6» ) ColorValue( «linen» ) | RGBA( 250, 240, 230, 1 ) | |
| Color.Magenta | ColorValue( «#ff00ff» ) ColorValue( «Magenta» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Maroon | ColorValue( «#800000» ) ColorValue( «MAROON» ) | RGBA( 128, 0, 0, 1 ) | |
Color. MediumAquamarine MediumAquamarine | ColorValue( «#66cdaa» ) ColorValue( «MediumAquamarine» ) | RGBA( 102, 205, 170, 1 ) | |
| Color.MediumBlue | ColorValue( «#0000cd» ) ColorValue( «mediumblue» ) | RGBA( 0, 0, 205, 1 ) | |
| Color.MediumOrchid | ColorValue( «#ba55d3» ) ColorValue( «MediumOrchid» ) | RGBA( 186, 85, 211, 1 ) | |
| Color.MediumPurple | ColorValue( «#9370db» ) ColorValue( «MEDIUMPURPLE» ) | RGBA( 147, 112, 219, 1 ) | |
| Color.MediumSeaGreen | ColorValue( «#3cb371» ) ColorValue( «MediumSeaGreen» ) | RGBA( 60, 179, 113, 1 ) | |
Color. MediumSlateBlue MediumSlateBlue | ColorValue( «#7b68ee» ) ColorValue( «mediumslateblue» ) | RGBA( 123, 104, 238, 1 ) | |
| Color.MediumSpringGreen | ColorValue( «#00fa9a» ) ColorValue( «MediumSpringGreen» ) | RGBA( 0, 250, 154, 1 ) | |
| Color.MediumTurquoise | ColorValue( «#48d1cc» ) ColorValue( «MEDIUMTURQUOISE» ) | RGBA( 72, 209, 204, 1 ) | |
| Color.MediumVioletRed | ColorValue( «#c71585» ) ColorValue( «MediumVioletRed» ) | RGBA( 199, 21, 133, 1 ) | |
| Color.MidnightBlue | ColorValue( «#191970» ) ColorValue( «midnightblue» ) | RGBA( 25, 25, 112, 1 ) | |
Color. MintCream MintCream | ColorValue( «#f5fffa» ) ColorValue( «MintCream» ) | RGBA( 245, 255, 250, 1 ) | |
| Color.MistyRose | ColorValue( «#ffe4e1» ) ColorValue( «MISTYROSE» ) | RGBA( 255, 228, 225, 1 ) | |
| Color.Moccasin | ColorValue( «#ffe4b5» ) ColorValue( «Moccasin» ) | RGBA( 255, 228, 181, 1 ) | |
| Color.NavajoWhite | ColorValue( «#ffdead» ) ColorValue( «navajowhite» ) | RGBA( 255, 222, 173, 1 ) | |
| Color.Navy | ColorValue( «#000080» ) ColorValue( «Navy» ) | RGBA( 0, 0, 128, 1 ) | |
Color. OldLace OldLace | ColorValue( «#fdf5e6» ) ColorValue( «OLDLACE» ) | RGBA( 253, 245, 230, 1 ) | |
| Color.Olive | ColorValue( «#808000» ) ColorValue( «Olive» ) | RGBA( 128, 128, 0, 1 ) | |
| Color.OliveDrab | ColorValue( «#6b8e23» ) ColorValue( «olivedrab» ) | RGBA( 107, 142, 35, 1 ) | |
| Color.Orange | ColorValue( «#ffa500» ) ColorValue( «Orange» ) | RGBA( 255, 165, 0, 1 ) | |
| Color.OrangeRed | ColorValue( «#ff4500» ) ColorValue( «ORANGERED» ) | RGBA( 255, 69, 0, 1 ) | |
Color. Orchid Orchid | ColorValue( «#da70d6» ) ColorValue( «Orchid» ) | RGBA( 218, 112, 214, 1 ) | |
| Color.PaleGoldenRod | ColorValue( «#eee8aa» ) ColorValue( «palegoldenrod» ) | RGBA( 238, 232, 170, 1 ) | |
| Color.PaleGreen | ColorValue( «#98fb98» ) ColorValue( «PaleGreen» ) | RGBA( 152, 251, 152, 1 ) | |
| Color.PaleTurquoise | ColorValue( «#afeeee» ) ColorValue( «PALETURQUOISE» ) | RGBA( 175, 238, 238, 1 ) | |
| Color.PaleVioletRed | ColorValue( «#db7093» ) ColorValue( «PaleVioletRed» ) | RGBA( 219, 112, 147, 1 ) | |
Color. PapayaWhip PapayaWhip | ColorValue( «#ffefd5» ) ColorValue( «papayawhip» ) | RGBA( 255, 239, 213, 1 ) | |
| Color.PeachPuff | ColorValue( «#ffdab9» ) ColorValue( «PeachPuff» ) | RGBA( 255, 218, 185, 1 ) | |
| Color.Peru | ColorValue( «#cd853f» ) ColorValue( «PERU» ) | RGBA( 205, 133, 63, 1 ) | |
| Color.Pink | ColorValue( «#ffc0cb» ) ColorValue( «Pink» ) | RGBA( 255, 192, 203, 1 ) | |
| Color.Plum | ColorValue( «#dda0dd» ) ColorValue( «plum» ) | RGBA( 221, 160, 221, 1 ) | |
Color. PowderBlue PowderBlue | ColorValue( «#b0e0e6» ) ColorValue( «PowderBlue» ) | RGBA( 176, 224, 230, 1 ) | |
| Color.Purple | ColorValue( «#800080» ) ColorValue( «PURPLE» ) | RGBA( 128, 0, 128, 1 ) | |
| Color.Red | ColorValue( «#ff0000» ) ColorValue( «Red» ) | RGBA( 255, 0, 0, 1 ) | |
| Color.RosyBrown | ColorValue( «#bc8f8f» ) ColorValue( «rosybrown» ) | RGBA( 188, 143, 143, 1 ) | |
| Color.RoyalBlue | ColorValue( «#4169e1» ) ColorValue( «RoyalBlue» ) | RGBA( 65, 105, 225, 1 ) | |
Color. SaddleBrown SaddleBrown | ColorValue( «#8b4513» ) ColorValue( «SADDLEBROWN» ) | RGBA( 139, 69, 19, 1 ) | |
| Color.Salmon | ColorValue( «#fa8072» ) ColorValue( «Salmon» ) | RGBA( 250, 128, 114, 1 ) | |
| Color.SandyBrown | ColorValue( «#f4a460» ) ColorValue( «sandybrown» ) | RGBA( 244, 164, 96, 1 ) | |
| Color.SeaGreen | ColorValue( «#2e8b57» ) ColorValue( «SeaGreen» ) | RGBA( 46, 139, 87, 1 ) | |
| Color.SeaShell | ColorValue( «#fff5ee» ) ColorValue( «SEASHELL» ) | RGBA( 255, 245, 238, 1 ) | |
Color. Sienna Sienna | ColorValue( «#a0522d» ) ColorValue( «Sienna» ) | RGBA( 160, 82, 45, 1 ) | |
| Color.Silver | ColorValue( «#c0c0c0» ) ColorValue( «silver» ) | RGBA( 192, 192, 192, 1 ) | |
| Color.SkyBlue | ColorValue( «#87ceeb» ) ColorValue( «SkyBlue» ) | RGBA( 135, 206, 235, 1 ) | |
| Color.SlateBlue | ColorValue( «#6a5acd» ) ColorValue( «SLATEBLUE» ) | RGBA( 106, 90, 205, 1 ) | |
| Color.SlateGray | ColorValue( «#708090» ) ColorValue( «SlateGray» ) | RGBA( 112, 128, 144, 1 ) | |
Color. SlateGrey SlateGrey | ColorValue( «#708090» ) ColorValue( «slategrey» ) | RGBA( 112, 128, 144, 1 ) | |
| Color.Snow | ColorValue( «#fffafa» ) ColorValue( «Snow» ) | RGBA( 255, 250, 250, 1 ) | |
| Color.SpringGreen | ColorValue( «#00ff7f» ) ColorValue( «SPRINGGREEN» ) | RGBA( 0, 255, 127, 1 ) | |
| Color.SteelBlue | ColorValue( «#4682b4» ) ColorValue( «SteelBlue» ) | RGBA( 70, 130, 180, 1 ) | |
| Color.Tan | ColorValue( «#d2b48c» ) ColorValue( «tan» ) | RGBA( 210, 180, 140, 1 ) | |
Color. Teal Teal | ColorValue( «#008080» ) ColorValue( «Teal» ) | RGBA( 0, 128, 128, 1 ) | |
| Color.Thistle | ColorValue( «#d8bfd8» ) ColorValue( «THISTLE» ) | RGBA( 216, 191, 216, 1 ) | |
| Color.Tomato | ColorValue( «#ff6347» ) ColorValue( «Tomato» ) | RGBA( 255, 99, 71, 1 ) | |
| Color.Transparent | ColorValue( «#00000000» ) ColorValue( «Transparent» ) | RGBA( 0, 0, 0, 0 ) | |
| Color.Turquoise | ColorValue( «#40e0d0» ) ColorValue( «turquoise» ) | RGBA( 64, 224, 208, 1 ) | |
Color. Violet Violet | ColorValue( «#ee82ee» ) ColorValue( «Violet» ) | RGBA( 238, 130, 238, 1 ) | |
| Color.Wheat | ColorValue( «#f5deb3» ) ColorValue( «WHEAT» ) | RGBA( 245, 222, 179, 1 ) | |
| Color.White | ColorValue( «#ffffff» ) ColorValue( «White» ) | RGBA( 255, 255, 255, 1 ) | |
| Color.WhiteSmoke | ColorValue( «#f5f5f5» ) ColorValue( «whitesmoke» ) | RGBA( 245, 245, 245, 1 ) | |
| Color.Yellow | ColorValue( «#ffff00» ) ColorValue( «Yellow» ) | RGBA( 255, 255, 0, 1 ) | |
Color. YellowGreen YellowGreen | ColorValue( «#9acd32» ) ColorValue( «YELLOWGREEN» ) | RGBA( 154, 205, 50, 1 ) |
Цвета CSS — НА ПРИМЕРАХ
С помощью цвета CSS можно задать цвет текста, ссылки, цвет фона или любого другого объекта. Все современные браузеры поддерживают 140 названий цветов. 17 названий цветов CSS считаются стандартными, а остальные 123 – дополнительными.
Стандартными цветами CSS считаются следующие: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, and yellow.
Существует несколько методов задания CSS цветов. Наиболее распространенные способы следующие:
- Задание цвета CSS с помощью английского названия (color: fuchsia).
- Задание цвета CSS шестнадцатеричными значением HEX (color: #FF00FF)
- Задание цвета CSS десятичным RGB значением (255,0,255).

В данной статье ниже приведена таблица, в которой перечислены все английские названия цветов CSS, а также HEX и RGB коды цветов.
| Название | HEX | RGB | Цвет |
|---|---|---|---|
| AliceBlue | #F0F8FF | 240, 248, 255 | |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 | |
| Aqua | #00FFFF | 0, 255, 255 | |
| Aquamarine | #7FFFD4 | 127, 255, 212 | |
| Azure | #F0FFFF | 240, 255, 255 | |
| Beige | #F5F5DC | 245, 245, 220 | |
| Bisque | #FFE4C4 | 255, 228, 196 | |
| Black | #000000 | 0, 0, 0 | |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 | |
| Blue | #0000FF | 0, 0, 255 | |
| BlueViolet | #8A2BE2 | 138, 43, 226 | |
| Brown | #A52A2A | 165, 42, 42 | |
| BurlyWood | #DEB887 | 222, 184, 135 | |
| CadetBlue | #5F9EA0 | 95, 158, 160 | |
| Chartreuse | #7FFF00 | 127, 255, 0 | |
| Chocolate | #D2691E | 210, 105, 30 | |
| Coral | #FF7F50 | 255, 127, 80 | |
| CornflowerBlue | #6495ED | 100, 149, 237 | |
| Cornsilk | #FFF8DC | 255, 248, 220 | |
| Crimson | #DC143C | 220, 20, 60 | |
| Cyan | #00FFFF | 0, 255, 255 | |
| DarkBlue | #00008B | 0, 0, 139 | |
| DarkCyan | #008B8B | 0, 139, 139 | |
| DarkGoldenRod | #B8860B | 184, 134, 11 | |
| DarkGray | #A9A9A9 | 169, 169, 169 | |
| DarkGrey | #A9A9A9 | 169, 169, 169 | |
| DarkGreen | #006400 | 0, 100, 0 | |
| DarkKhaki | #BDB76B | 189, 183, 107 | |
| DarkMagenta | #8B008B | 139, 0, 139 | |
| DarkOliveGreen | #556B2F | 85, 107, 47 | |
| DarkOrange | #FF8C00 | 255, 140, 0 | |
| DarkOrchid | #9932CC | 153, 50, 204 | |
| DarkRed | #8B0000 | 139, 0, 0 | |
| DarkSalmon | #E9967A | 233, 150, 122 | |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 | |
| DarkSlateBlue | #483D8B | 72, 61, 139 | |
| DarkSlateGray | #2F4F4F | 47, 79, 79 | |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 | |
| DarkTurquoise | #00CED1 | 0, 206, 209 | |
| DarkViolet | #9400D3 | 148, 0, 211 | |
| DeepPink | #FF1493 | 255, 20, 147 | |
| DeepSkyBlue | #00BFFF | 0, 191, 255 | |
| DimGray | #696969 | 105, 105, 105 | |
| DimGrey | #696969 | 105, 105, 105 | |
| DodgerBlue | #1E90FF | 30, 144, 255 | |
| FireBrick | #B22222 | 178, 34, 34 | |
| FloralWhite | #FFFAF0 | 255, 250, 240 | |
| ForestGreen | #228B22 | 34, 139, 34 | |
| Fuchsia | #FF00FF | 255, 0, 255 | |
| Gainsboro | #DCDCDC | 220, 220, 220 | |
| GhostWhite | #F8F8FF | 248, 248, 255 | |
| Gold | #FFD700 | 255, 215, 0 | |
| GoldenRod | #DAA520 | 218, 165, 32 | |
| Gray | #808080 | 128, 128, 128 | |
| Grey | #808080 | 128, 128, 128 | |
| Green | #008000 | 0, 128, 0 | |
| GreenYellow | #ADFF2F | 173, 255, 47 | |
| HoneyDew | #F0FFF0 | 240, 255, 240 | |
| HotPink | #FF69B4 | 255, 105, 180 | |
| IndianRed | #CD5C5C | 205, 92, 92 | |
| Indigo | #4B0082 | 75, 0, 130 | |
| Ivory | #FFFFF0 | 255, 255, 240 | |
| Khaki | #F0E68C | 240, 230, 140 | |
| Lavender | #E6E6FA | 230, 230, 250 | |
| LavenderBlush | #FFF0F5 | 255, 240, 245 | |
| LawnGreen | #7CFC00 | 124, 252, 0 | |
| LemonChiffon | #FFFACD | 255, 250, 205 | |
| LightBlue | #ADD8E6 | 173, 216, 230 | |
| LightCoral | #F08080 | 240, 128, 128 | |
| LightCyan | #E0FFFF | 224, 255, 255 | |
| LightGoldenRodYellow | #FAFAD2 | 250, 250, 210 | |
| LightGray | #D3D3D3 | 211, 211, 211 | |
| LightGrey | #D3D3D3 | 211, 211, 211 | |
| LightGreen | #90EE90 | 144, 238, 144 | |
| LightPink | #FFB6C1 | 255, 182, 193 | |
| LightSalmon | #FFA07A | 255, 160, 122 | |
| LightSeaGreen | #20B2AA | 32, 178, 170 | |
| LightSkyBlue | #87CEFA | 135, 206, 250 | |
| LightSlateGray | #778899 | 119, 136, 153 | |
| LightSlateGrey | #778899 | 119, 136, 153 | |
| LightSteelBlue | #B0C4DE | 176, 196, 222 | |
| LightYellow | #FFFFE0 | 255, 255, 224 | |
| Lime | #00FF00 | 0, 255, 0 | |
| LimeGreen | #32CD32 | 50, 205, 50 | |
| Linen | #FAF0E6 | 250, 240, 230 | |
| Magenta | #FF00FF | 255, 0, 255 | |
| Maroon | #800000 | 128, 0, 0 | |
| MediumAquaMarine | #66CDAA | 102, 205, 170 | |
| MediumBlue | #0000CD | 0, 0, 205 | |
| MediumOrchid | #BA55D3 | 186, 85, 211 | |
| MediumPurple | #9370DB | 147, 112, 219 | |
| MediumSeaGreen | #3CB371 | 60, 179, 113 | |
| MediumSlateBlue | #7B68EE | 123, 104, 238 | |
| MediumSpringGreen | #00FA9A | 0, 250, 154 | |
| MediumTurquoise | #48D1CC | 72, 209, 204 | |
| MediumVioletRed | #C71585 | 199, 21, 133 | |
| MidnightBlue | #191970 | 25, 25, 112 | |
| MintCream | #F5FFFA | 245, 255, 250 | |
| MistyRose | #FFE4E1 | 255, 228, 225 | |
| Moccasin | #FFE4B5 | 255, 228, 181 | |
| NavajoWhite | #FFDEAD | 255, 222, 173 | |
| Navy | #000080 | 0, 0, 128 | |
| OldLace | #FDF5E6 | 253, 245, 230 | |
| Olive | #808000 | 128, 128, 0 | |
| OliveDrab | #6B8E23 | 107, 142, 35 | |
| Orange | #FFA500 | 255, 165, 0 | |
| OrangeRed | #FF4500 | 255, 69, 0 | |
| Orchid | #DA70D6 | 218, 112, 214 | |
| PaleGoldenRod | #EEE8AA | 238, 232, 170 | |
| PaleGreen | #98FB98 | 152, 251, 152 | |
| PaleTurquoise | #AFEEEE | 175, 238, 238 | |
| PaleVioletRed | #DB7093 | 219, 112, 147 | |
| PapayaWhip | #FFEFD5 | 255, 239, 213 | |
| PeachPuff | #FFDAB9 | 255, 218, 185 | |
| Peru | #CD853F | 205, 133, 63 | |
| Pink | #FFC0CB | 255, 192, 203 | |
| Plum | #DDA0DD | 221, 160, 221 | |
| PowderBlue | #B0E0E6 | 176, 224, 230 | |
| Purple | #800080 | 128, 0, 128 | |
| RebeccaPurple | #663399 | 102, 51, 153 | |
| Red | #FF0000 | 255, 0, 0 | |
| RosyBrown | #BC8F8F | 188, 143, 143 | |
| RoyalBlue | #4169E1 | 65, 105, 225 | |
| SaddleBrown | #8B4513 | 139, 69, 19 | |
| Salmon | #FA8072 | 250, 128, 114 | |
| SandyBrown | #F4A460 | 244, 164, 96 | |
| SeaGreen | #2E8B57 | 46, 139, 87 | |
| SeaShell | #FFF5EE | 255, 245, 238 | |
| Sienna | #A0522D | 160, 82, 45 | |
| Silver | #C0C0C0 | 192, 192, 192 | |
| SkyBlue | #87CEEB | 135, 206, 235 | |
| SlateBlue | #6A5ACD | 106, 90, 205 | |
| SlateGray | #708090 | 112, 128, 144 | |
| SlateGrey | #708090 | 112, 128, 144 | |
| Snow | #FFFAFA | 255, 250, 250 | |
| SpringGreen | #00FF7F | 0, 255, 127 | |
| SteelBlue | #4682B4 | 70, 130, 180 | |
| Tan | #D2B48C | 210, 180, 140 | |
| Teal | #008080 | 0, 128, 128 | |
| Thistle | #D8BFD8 | 216, 191, 216 | |
| Tomato | #FF6347 | 255, 99, 71 | |
| Turquoise | #40E0D0 | 64, 224, 208 | |
| Violet | #EE82EE | 238, 130, 238 | |
| Wheat | #F5DEB3 | 245, 222, 179 | |
| White | #FFFFFF | 255, 255, 255 | |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 | |
| Yellow | #FFFF00 | 255, 255, 0 | |
| YellowGreen | #9ACD32 | 154, 205, 50 |
Теперь вы знаете, где можно посмотреть цвета CSS, а каким способом их задавать уже ваше решение.
CSS: Использовать сокращенные шестнадцатеричные цвета — шестнадцатеричная сокращенная запись оптимизирует css
Главная » CSS: используйте сокращенные шестнадцатеричные цвета — шестнадцатеричная сокращенная запись, оптимизация CSS

