Как с помощью CSS анимировать пунктирную рамку
Рамка CSS может украсить любой элемент на странице, но при назначении стилей свойство border имеет ряд ограничений.
Разработчикам приходилось расширять его возможности с помощью таких решений, как CSS-градиенты, SVG рамки и некоторых других, которые позволяют улучшить внешний вид рамок и их анимации.
В этой статье мы расскажем о более простом решении. Для создания анимированной пунктирной рамки мы будет использовать только outline и box-shadow, не утруждаясь созданием кроссбраузерного варианта, так как outline поддерживается IE8 и выше. Таким образом, пользователь все равно сможет увидеть рамку в отличие от решений, в которых бы мы использовали SVG или градиент. При этом также можно создать двухцветный пунктир. Давайте узнаем как.
Давайте узнаем как.
- Создание рамки
- Анимация рамки
- Переходы для рамок
Сначала мы создадим CSS рамки вокруг текста. Для этого мы используем пунктирный контур и свойство box-shadow:
.banners{
outline: 6px dashed yellow;
box-shadow: 0 0 0 6px #EA3556;
...
}Для outline нужно будет задать width, type и color. Для box-shadow нужно задать только значение свойства spread, которое должно быть таким же, как width и color для outline. Вместе outline и box-shadow создадут эффект двухцветного пунктира.
Затем можно настроить ширину или высоту поля, чтобы получить в углах тот цвет, который нужен.
В первом примере мы используем ключевые кадры CSS, чтобы создать непрерывную, привлекающую внимание анимацию CSS двойной рамки. Для этого мы просто поменяем местами цвета контура и тени:
@keyframes animateBorder {
to {
outline-color: #EA3556;
box-shadow: 0 0 0 6px yellow;
}
}Цвет контура можно указать с помощью полного варианта свойства outline-color, в то время как для тени нужно задать значения в сокращённом формате свойства.
После того, как анимация будет готова, добавьте ее к блоку:
.banners{
outline: 6px dashed yellow;
box-shadow: 0 0 0 6px #EA3556;
animation: 1s animateBorder infinite;
...
}Посмотреть демо
Для примера перехода мы добавим анимацию CSS рамки вокруг изображения, которая будет проигрываться при наведении курсора. Также можно изменить размер рамки для различных эффектов:
.photos{
outline: 20px dashed #006DB5;
box-shadow: 0px 0px 0px 20px #3CFDD3;
transition: all 1s;
...
}
.photos:hover{
outline-color: #3CFDD3;
box-shadow: 0 0 0 20px #006DB5;
}Теперь наведите курсор мыши на эти изображения, чтобы увидеть анимированные пунктирные CSS рамки во всей своей красе.
Это в целом все. Вы можете попробовать заменить пунктир из черточек точечным пунктиром, но тогда эффект может выглядеть не так красиво. Также можно изменять тип контура во время анимации.
Вадим Дворниковавтор-переводчик статьи «How to Animate a Dashed Border with CSS»
Создание простых рамок с использованием CSS
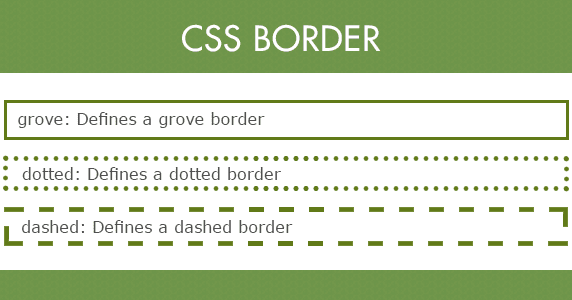
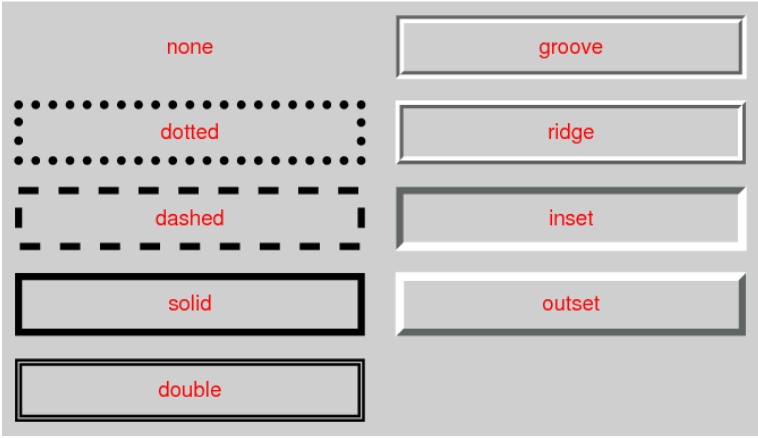
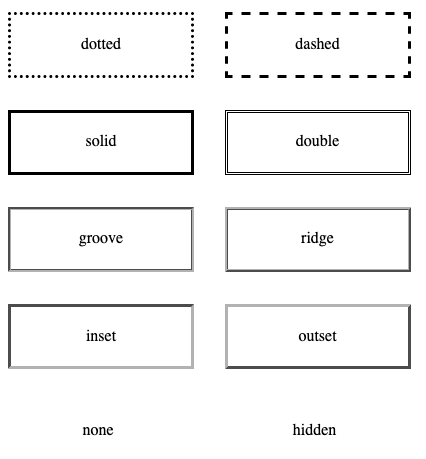
Каждому элементу HTML можно создать простую рамку с помощью CSS, используя один из десяти стилей: none (нет), hidden (спрятанная), solid (цельная), dashed (подчеркиваниями), dotted (точками), groove (углубленная), ridge (приподнятая), double (двойная), inset (внутренняя) и outset (внешняя). Также в спецификации CSS3 есть три стиля, которые не поддерживаются ни в одном браузере: wave (волна), dot-dash (точками и подчеркиваниями), и dot-dot-dash (точками, точками и подчеркиванием).
Также в спецификации CSS3 есть три стиля, которые не поддерживаются ни в одном браузере: wave (волна), dot-dash (точками и подчеркиваниями), и dot-dot-dash (точками, точками и подчеркиванием).
Толщина рамок CSS обычно задается в пикселях из-за того, что они обычно очень тонкие в большинстве дизайнов. Но технически ширина рамки может быть задана в любых единицах измерения CSS. поддерживаемых браузером, кроме процентов. Цвет рамки тоже может быть задан с помощью любой цветовой системы CSS, что позволяет создавать полупрозрачные рамки.
Наиболее распространенный способ задания рамок — сокращенная запись для задания значений стиля, толщины и цвета, разделенных пробелами:
border: style thickness color;
В примере ниже мы создали рамки с закругленными углами вокруг перевода названия значений стиля рамки, чтобы показать, как эти стили выглядят и на прямых и на закругленных участках:
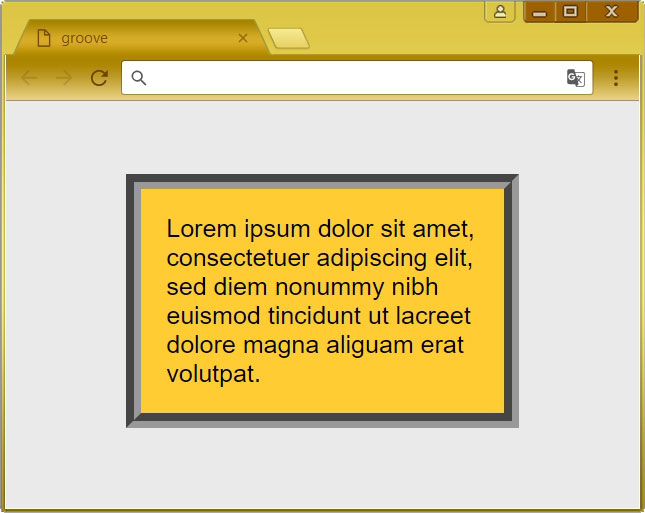
Обратите внимание, двойной стиль рамки особенно чувствителен к толщине, распределяя заданное число пикселей между внешней и внутренней линиями и промежутком между ними. Углубленный и приподнятый стиль подобным образом чувствительны к цвету, используя производные заданного цвета для создания оттенков для внутренних и внешних линий. Из-за этого использование чистых цветов, таких как белый, черный и некоторые другие не рекомендуется, так как в этих случаях у браузера не получится создать красивый визуальный эффект. Внутренний и внешний стили рамки ограничены подобным образом и выглядят фальшиво, если заданы очень широкими.
Углубленный и приподнятый стиль подобным образом чувствительны к цвету, используя производные заданного цвета для создания оттенков для внутренних и внешних линий. Из-за этого использование чистых цветов, таких как белый, черный и некоторые другие не рекомендуется, так как в этих случаях у браузера не получится создать красивый визуальный эффект. Внутренний и внешний стили рамки ограничены подобным образом и выглядят фальшиво, если заданы очень широкими.
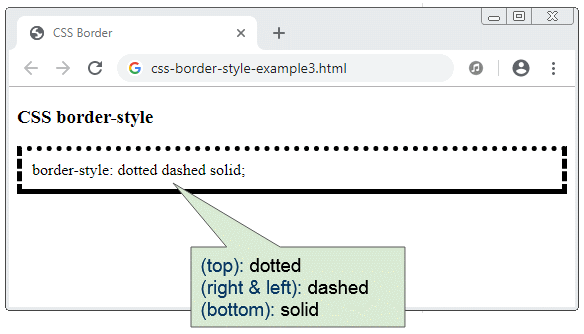
Рамку можно задать каждой стороне элемента отдельно, используя свойства рамки слева, рамки снизу и т. д., или используя сокращенную запись, в которой последовательно указывать значения для верхней, правой, нижней и левой сторон рамки, т. е., по часовой стрелке начиная с верха. Также можно использовать отдельные очень детальные свойства: цвет рамки справа, ширина рамки слева и т. д.
Для примера, где можно применить такие свойства рамки, можно привести фотографию Polaroid, как в демонстрации ниже, в которой толщина нижней стороны рамки отличается от остальных трех сторон.
img#polaroid {
border: 25px solid #e8e8d3;
border-bottom-width: 50px;
}Надо заметить, что в общем случае у SVG гораздо больше контроля над стилями рамки.
Автор урока Dudley Storey
Смотрите также:
- Создание оформленных нумерованных списков с использованием CSS
- Создание стилей для посещенных ссылок с использованием SVG
- Интересные типографические эффекты с использованием росчерков шрифтов OpenType
9 лучших фреймворков CSS в 2023 году
Интернет постоянно развивается, как и фреймворки CSS, которые делают фронтенд-разработку более продуктивной и приятной.
Любите их или ненавидьте, CSS-фреймворки никуда не денутся. Разработчики, не имеющие опыта работы с интерфейсом, могут использовать некоторые из этих фреймворков для простой реализации удобных пользовательских интерфейсов. Другие фреймворки более сложны и ориентированы на опытных пользователей.
Независимо от уровня вашего опыта, эти фреймворки помогут вам быстрее создавать красивые макеты. В этой коллекции мы рассмотрим лучшие фреймворки CSS на рынке, чтобы вы могли выбрать правильный в зависимости от ваших потребностей.
Зачем мне использовать CSS Framework?
Прежде чем попасть в список, важно понять, как и почему CSS-фреймворки являются неотъемлемой частью современной разработки интерфейса.
Таблицы стилей CSS сложно организовать, поддерживать и повторно использовать. Даже незначительные изменения стиля требуют от вас написания новых правил CSS, которые в какой-то момент могут превратить ваш код в запутанный беспорядок.
Готовые к использованию классы являются основными строительными блоками всех структур CSS. Они позволяют применять к элементам HTML предварительно определенные правила стиля, такие как поля, цвета фона и другие.
Некоторые платформы включают готовые компоненты, такие как меню, карточки или таблицы. Использование этих компонентов позволяет создавать удобные интерфейсы без особых усилий с вашей стороны.
CSS-фреймворки делают ваш рабочий процесс стилизации продуктивным, чистым и удобным в сопровождении. Используя один из следующих фреймворков, вы сэкономите время и избежите головной боли, связанной с кодированием CSS.
Я не могу придумать разговор о фреймворках CSS, который не включал бы Bootstrap. Twitter представил фреймворк в 2011 году, чтобы сделать адаптивный веб-дизайн легко доступным для разработчиков.
С тех пор проект развился для поддержки современного CSS и предлагает бесчисленные функции для повышения производительности вашего интерфейса. Как и в случае со многими популярными вещами, Bootstrap подвергается некоторой критике.
Вот несколько причин, по которым вам стоит подумать об использовании его в своих проектах, несмотря на критику.
Причины использования Bootstrap
- Самый популярный фреймворк для интерфейса: Bootstrap — один из самых популярных существующих проектов с открытым исходным кодом. Вы всегда можете найти решение проблем, с которыми вы сталкиваетесь, и открыть для себя множество бесплатных и премиальных шаблонов практически для любого проекта.

- Полнофункциональный: Это не только среда разработки, но и предварительно созданный динамический шаблон с бесчисленным количеством готовых к использованию компонентов. Почти все, от предупреждений до модальных окон и панелей навигации, поддерживается по умолчанию. Это может упростить разработку хорошо структурированных страниц для любого разработчика, даже без опыта работы с интерфейсом.
- Настраиваемость: Bootstrap легко настраивается с помощью SASS. Вы можете установить проект с помощью npm, импортировать нужные вам части и использовать переменные SASS для настройки почти всего. Изучение того, как настраивать веб-сайты Bootstrap с помощью SASS, может значительно сократить время разработки.
- Созревшие и поддерживаемые: Многие небольшие проекты с открытым исходным кодом умирают, когда авторы решают уйти. Первоначально Bootstrap был представлен Twitter, и теперь он поддерживается сообществом из сотен разработчиков, обеспечивая стабильные выпуски и долгосрочную поддержку.

Недостатки
- Сложно переопределить: Bootstrap имеет очень специфический дизайн и внешний вид, который трудно переопределить, если вы предпочитаете другой стиль. Поскольку он использует
!важноПравило CSS обширно, переопределение значений по умолчанию может быть сложным. - Overused: Основная причина, по которой люди не любят Bootstrap, — его широкое распространение. Он предлагает отличный внешний вид, которым настолько злоупотребляют, что разработчики придумали фразу «все веб-сайты Bootstrap выглядят одинаково».
- Зависит от jQuery:
- Тяжело включать: Все функции Bootstrap имеют свою цену — включить их в свои проекты довольно сложно.
 Несмотря на то, что вы можете импортировать части проекта, он не такой легкий или модульный, как другие фреймворки, перечисленные здесь.
Несмотря на то, что вы можете импортировать части проекта, он не такой легкий или модульный, как другие фреймворки, перечисленные здесь.
Дополнительная информация / Скачать GitHub
Foundation — идеальный выбор для опытных разработчиков, которым нравится свобода, но которым нужна мощь полнофункционального фреймворка.
На самом деле Foundation — это не просто CSS-фреймворк, а семейство инструментов разработки внешнего интерфейса. Эти инструменты можно использовать как вместе, так и полностью независимо друг от друга.
Foundation for Sites — это основная платформа для создания веб-страниц, а Foundation for Emails позволяет создавать привлекательные электронные письма, которые можно читать с любого устройства. Motion UI — это последняя часть головоломки, позволяющая создавать расширенные CSS-анимации.
Foundation создан и поддерживается ZURB, компанией, стоящей за многими проектами Javascript и CSS с открытым исходным кодом. При разработке этого фреймворка было затрачено много усилий, и ZURB широко использует его в своих проектах.
Причины использования Foundation
- Общий стиль: В отличие от Bootstrap, Foundation не использует отдельный стиль для своих компонентов. Его широкий спектр модульных и гибких компонентов отличается минимальным стилем и может быть легко настроен.
- Полнофункциональный: Foundation поставляется со встроенными компонентами почти для всего. Включены панели навигации, несколько типов контейнеров и удобная для разработчиков система сетки. Foundation также предоставляет вам доступ к готовым HTML-шаблонам, созданным либо командой разработчиков, либо сообществом, которые вы можете использовать для запуска проектов в соответствии с вашими конкретными потребностями.
- Дизайн электронной почты: Общеизвестно, что эстетичные шаблоны электронной почты сложно создать. Для поддержки старых почтовых клиентов разработчики вынуждены писать HTML-код эпохи 1990-х годов. Это затрудняет предоставление современных функций, таких как адаптивный дизайн.
 Foundation for Emails может помочь вам создать адаптивные шаблоны электронной почты для любого клиента, включая старые версии Microsoft Outlook.
Foundation for Emails может помочь вам создать адаптивные шаблоны электронной почты для любого клиента, включая старые версии Microsoft Outlook. - Анимации: Foundation можно легко интегрировать с библиотекой ZURB Motion UI, которая позволяет создавать переходы и анимацию с использованием встроенных эффектов. Использование Motion UI вместе с Foundation оживит ваши проекты!
Недостатки
- Трудно освоить: Foundation имеет слишком много опций. У него бесчисленное количество функций, и он значительно сложнее, чем другие фреймворки. Это дает вам большую свободу при разработке внешнего интерфейса, но сначала вам нужно полностью понять, как все работает.
- Зависит от Javascript: Многие функции Foundation зависят от Javascript с использованием jQuery или Zepto. Zepto — это библиотека, которая работает с тем же синтаксисом, что и jQuery, но занимает меньше места. Это делает Foundation менее чем идеальным для проектов React или Angular.
 Zepto также является менее известной библиотекой, с которой знакомы немногие разработчики.
Zepto также является менее известной библиотекой, с которой знакомы немногие разработчики.
Дополнительная информация / Скачать GitHub
Bulma — отличная альтернатива Bootstrap, так как он отличается современным кодом и уникальной эстетикой. Его легко использовать и импортировать в ваши проекты, и он поставляется с различными готовыми компонентами.
Он высоко ценится за простой синтаксис и минималистичный, но эстетичный дизайн. Это действительно фреймворк, который может сделать скучную веб-страницу яркой и привлекательной.
С более чем 40 000 звезд на GitHub это больше не нишевый фреймворк, а скорее сила, с которой нужно считаться.
Причины использовать Bulma
- Эстетический дизайн: По моему личному мнению, Bulma — самая красивая CSS-инфраструктура в этом списке. Он поставляется с чистым и современным дизайном — даже если вы не измените настройки по умолчанию, вы получите великолепно выглядящую веб-страницу.

- Современность: Технологии приходят и уходят, и то, что когда-то было сложным, теперь может быть простым. Модуль компоновки flexbox в CSS упростил создание адаптивных макетов, а Bulma была одной из первых фреймворков на основе flexbox, которые реализовали новые принципы.
- Подходит для разработчиков: В то время как цель разработчиков внешнего интерфейса — предоставить конечным пользователям отличный опыт, создатели Bulma стремятся предоставить отличный опыт разработчику. Имея это в виду, Bulma предлагает соглашения об именах, которые легко использовать и запоминать.
- Простота настройки: Цвета, отступы и многие свойства по умолчанию Bulma можно настроить с помощью SASS. Таким образом, вы можете настроить параметры вашего проекта по умолчанию за считанные минуты.
- Нет Javascript: Bulma не включает функции JavaScript. Поскольку это только CSS, его можно легко интегрировать с платформами Javascript, такими как Vue или React.

Недостатки
- Особый стиль: Уникальный стиль Bulma может быть палкой о двух концах. Так как он совершенно другой, если им злоупотреблять, мы можем получить очень похожие веб-сайты, как в случае с Bootstrap.
- Менее полный: Bulma во многих случаях конкурирует с Boostrap, но он не так совершенен, когда речь идет о специальных возможностях и других функциях корпоративного уровня.
Дополнительная информация / Скачать GitHub
«Большинство фреймворков CSS делают слишком много» — девиз Tailwind ясно объясняет, почему это легкий фреймворк, предлагающий свободу разработчикам. Он не имеет определенного дизайна, а скорее позволяет вам быстрее реализовать свой собственный уникальный стиль.
Он достигает этого, предлагая служебные классы, которые делают кодирование CSS почти ненужным. Опытные разработчики интерфейсов влюбляются в его мощные функции и используют их в своих проектах.
Причины использования Tailwind
- Atomic CSS: Центрирование элемента, создание гибкого макета или использование определенного цвета текста — все это вещи, которые вы обычно кодируете в CSS.
 Tailwind упрощает реализацию всех этих распространенных стилей, предлагая мощные служебные классы. Эту методологию иногда называют атомарным CSS, где классы HTML-элемента четко описывают, как он будет выглядеть.
Tailwind упрощает реализацию всех этих распространенных стилей, предлагая мощные служебные классы. Эту методологию иногда называют атомарным CSS, где классы HTML-элемента четко описывают, как он будет выглядеть.- Например,
<дел>...отобразит элемент с полем 1 (т. е. небольшим полем), текстом по центру и черным фоном.
- Например,
- Без дизайна: Tailwind не поставляется с готовыми компонентами или специальным языком дизайна. Это означает, что вам не придется переопределять существующие стили, и вы сможете работать более продуктивно при реализации пользовательских дизайнов.
- Многоразовые компоненты: Несмотря на то, что Tailwind не включает предварительно разработанные компоненты, вы можете создавать свои собственные компоненты, которые вы можете повторно использовать в своих проектах. Вы также можете найти некоторые примеры компонентов на официальном сайте, которые вы можете использовать в качестве отправной точки.

- Мощная интеграция PostCSS/SASS: Чтобы получить максимальную отдачу от Tailwind, вам необходимо установить и импортировать его в свой проект SASS или PostCSS. Это позволяет вам использовать все функции Tailwind для написания более эффективного CSS.
@подать заявкуСинтаксис «копирует» правила из Tailwind в ваш код SASS или CSS, так что вы все еще пишете CSS, но на этот раз со сверхспособностями!
Недостатки
- Крутая кривая обучения: Tailwind не лучший выбор для менее опытных разработчиков. Поскольку он не предоставляет готовых компонентов, вам необходимо полностью понимать, как работают технологии внешнего интерфейса. Кривая обучения Tailwind несколько крутая, так как вам нужно изучить синтаксис, чтобы продуктивно работать с фреймворком.
- Не использовать напрямую: Tailwind можно добавить в ваш проект в виде связанного файла CSS, как и в других фреймворках. Однако в официальном руководстве по установке объясняется, что если вы добавите фреймворк таким образом, многие его функции будут недоступны, и у вас не будет доступа к сжатой версии (27 КБ в сжатом виде против 348 КБ в исходном виде).
 Чтобы максимально эффективно использовать Tailwind, вам нужно знать, как использовать Webpack, Gulp или другие инструменты для сборки внешнего интерфейса.
Чтобы максимально эффективно использовать Tailwind, вам нужно знать, как использовать Webpack, Gulp или другие инструменты для сборки внешнего интерфейса.
Дополнительная информация / Скачать GitHub
UIKit — это модульная структура внешнего интерфейса, которая позволяет импортировать только те функции, которые вам нужны.
Он имеет более 16 тысяч звезд на GitHub, а разработчики выбрали его за простой API и лаконичный дизайн.
Кроме того, UIKit имеет профессиональную версию, которая предлагает тематические страницы для WordPress и Joomla в сочетании с простым в использовании компоновщиком страниц.
Причины использования UIKit
- Десятки компонентов: UIKit содержит десятки компонентов, позволяющих реализовывать сложные интерфейсные макеты. Он включает в себя все типичные утилиты и компоненты, но идет еще дальше, предоставляя вам доступ к расширенным элементам, таким как панели навигации, боковые панели вне холста и дизайны параллакса.

- Расширяемый: UIKit можно легко настроить и расширить с помощью препроцессоров LESS или SASS.
- Настройщик на основе пользовательского интерфейса: UIKit предлагает веб-настройщик, который позволяет настраивать дизайн в режиме реального времени, а затем копировать переменные SASS или LESS в свой проект. Эта часть UIKit действительно может показаться волшебной и помочь вам начать новые проекты в кратчайшие сроки.
Недостатки
- Сложный для небольших проектов: UIK не рекомендуется для менее опытных разработчиков, так как это сложный фреймворк, который требует от вас глубокого понимания разработки интерфейса. Это отлично подходит для продвинутых приложений, но может быть слишком много для небольших проектов.
- Меньшее сообщество: Несмотря на то, что его пакет npm загружается 27 000 раз в неделю, он не так популярен, как другие фреймворки. Найти ответы или нанять людей с опытом работы с UIKit будет не так просто, как с Bootstrap или Foundation.

Дополнительная информация / Скачать GitHub
Milligram — это минималистичный CSS-фреймворк, вокруг которого тесное сообщество разработчиков.
Основная причина, по которой Milligram великолепен, заключается в том, что вы можете начать с чистого листа при создании своих интерфейсов, и он был разработан для повышения производительности и производительности.
Причины использования Milligram
- Минималистская структура CSS: Milligram легко настроить и начать работу. Несмотря на то, что он предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ.
- Неуверенно: В отличие от других фреймворков, Milligram не имеет стилей по умолчанию. Вам не нужно будет сбрасывать или переопределять свойства, которые не соответствуют вашим целям, при реализации ваших пользовательских стилей.
- Легко выучить: Миллиграмм настолько прост, что его можно выучить за один день.
 Для начала более чем достаточно прочтения официальной документации.
Для начала более чем достаточно прочтения официальной документации.
Недостатки
- Нет шаблонов: Если вы ищете что-то готовое или похожее на шаблон, то Milligram не для вас. Но если вы хотите реализовать определенный дизайн, это может значительно повысить вашу производительность.
- Небольшое сообщество: Milligram имеет небольшое, но тесное сообщество. Найти поддержку сообщества будет не так просто, как с более популярными фреймворками CSS, но простота Milligram означает, что вам, вероятно, в любом случае не понадобится много помощи.
Дополнительная информация / Скачать GitHub
Фреймворк Pure CSS создан неожиданным соперником в мире открытого исходного кода — Yahoo.
Этот микрофреймворк смехотворно мал, так как занимает всего 3,7 КБ (в сжатом виде), когда используются все модули. Он предлагает многоразовые и адаптивные модули CSS, которые можно добавить в любой веб-проект.
Причины использовать Pure
- Tiny: Каждая строка CSS была тщательно продумана и написана, чтобы сделать фреймворк легким и производительным.

- Возможность настройки: Вы можете импортировать Pure модульным образом и реализовывать только то, что вам нужно.
- Хорошая поддержка: В отличие от проектов сообщества, Pure поддерживается Yahoo, что делает проект безопасным выбором для долгосрочного использования.
- Готовые компоненты: Pure поставляется с готовыми компонентами, адаптивными и созданными для современной сети.
Недостатки
- Для опытных разработчиков: Pure не подходит для менее опытных или небольших групп, так как вам нужно будет создавать свои собственные проекты, чтобы использовать фреймворк.
Дополнительная информация / Скачать GitHub
Tachyons — малоизвестная CSS-инфраструктура, включающая расширенные служебные классы и предоставляющая десятки способов их использования.
Документация проекта объясняет принципы разработки, наиболее важным из которых является повторное использование. Tachyons помогает вам понять шаблоны проектирования вашего проекта и способствует повторному использованию в вашем проекте.
Tachyons помогает вам понять шаблоны проектирования вашего проекта и способствует повторному использованию в вашем проекте.
Причины использования тахионов
- Готовые к использованию компоненты: Несмотря на то, что Tachyons предлагает отличные служебные классы для повышения производительности, официальная документация также включает множество готовых к использованию компонентов.
- Разнообразие: Tachyons предлагает функциональные шаблоны, которые можно использовать в различных настройках, таких как статический HTML, Rails, React, Angular и другие.
- Многоразовое использование: Tachyons — отличный выбор для создания масштабируемых систем проектирования. Эти системы обычно ломаются по мере масштабирования, потому что появляется все больше и больше вариантов. Эта структура позволяет создавать повторно используемые свойства для создания разнообразных и гибких компонентов.
Недостатки
- В первую очередь для PostCSS: PostCSS, который является основным способом использования Tachyons, не так широко используется, как LESS или SASS.
 Tachyons предлагает интеграцию с SASS, но она широко не используется и не поддерживается.
Tachyons предлагает интеграцию с SASS, но она широко не используется и не поддерживается.
Дополнительная информация / Скачать GitHub
Материальный дизайн — это предпочтительный язык дизайна для многих веб-сайтов и тем администрирования. Он разработан Google и используется во всех их проектах.
Materialize CSS — это CSS-фреймворк с открытым исходным кодом, который позволяет легко реализовать внешний вид материального дизайна в ваших собственных проектах.
Он включает в себя множество интерактивных компонентов, которые ускоряют разработку и обеспечивают удобство работы пользователей. Анимации используются во всей структуре для обеспечения визуальной обратной связи с пользователями таким образом, чтобы с ними было легко работать разработчикам.
Причины для использования Materialise
- Материальный дизайн: Этот язык дизайна широко используется, и люди знакомы с ним. Это может упростить использование ваших собственных творений для вашей целевой аудитории.

- Полнофункциональный: Materialize CSS включает в себя готовые компоненты почти для всего, но также поставляется с более продвинутыми функциями Javascript для поддержки взаимодействия.
- Подходит для мобильных устройств: Вы можете создавать прогрессивные веб-приложения, используя мобильные компоненты платформы, такие как плавающая панель навигации и взаимодействие с помощью пролистывания.
Недостатки
- Строгий язык дизайна: Если вы хотите сделать что-то, что не близко к материальному дизайну, лучше избегать Materialize.
- Независимый проект: У Materialise активное сообщество, но это небольшой и независимый проект без корпоративной поддержки.
Дополнительная информация / Скачать GitHub
Какой CSS-фреймворк лучше?
Все CSS-фреймворки в этом списке так или иначе помогают повысить вашу производительность.
Те, которые включают в себя больше функций и готовых компонентов, такие как Bootstrap, Bulma и Materialize, больше подходят для менее опытных разработчиков внешнего интерфейса.
Фреймворки, которые предоставляют только служебные классы и не предлагают стили, такие как Tailwind, Milligram и Pure, отлично подходят для более опытных разработчиков.
Я предполагаю, что большинство из нас не хотят постоянно изучать новые фреймворки. Адаптация и изучение новых вещей в технологиях неизбежны, но в идеале используемые нами фреймворки должны оставаться актуальными достаточно долго, чтобы оправдать изучение их сложностей.
Выбор фреймворка с высоким уровнем поддержки сообщества, такого как Bootstrap или Foundation, является безопасным выбором, так как большое сообщество поддерживает проект, а новые идеи постоянно собираются краудсорсингом.
Но, с другой стороны, поскольку многие фреймворки со временем раздуваются, начинают появляться новые и лучшие варианты. Tailwind и Milligram — отличные примеры, поскольку они сосредоточены на повышении производительности кодирования при сохранении небольшого размера и очень специфического набора функций.
Если вам удобно идти на небольшой риск, изучать новые технологии и мириться с небольшими недостатками, то новые фреймворки очень перспективны. И они рассчитывают на вашу поддержку, чтобы постепенно взрослеть.
Если вы ищете долгосрочное решение и нуждаетесь в корпоративных функциях, лучшим выбором для вас будет использование зрелых технологий.
В Интернете существует множество тенденций CSS и JavaScript, но вы всегда должны принимать во внимание зрелость и поддержку сообщества, чтобы избежать использования фреймворка, который скоро устареет. Вы можете использовать этот список в сочетании с собственными суждениями и личными предпочтениями, чтобы решить, какой CSS-фреймворк лучше всего подходит для вас.
У вас есть вопросы о лучших CSS-фреймворках? Дайте нам знать в комментариях ниже!
Арис Паттакос
Арис Паттакос является предпринимателем и входит в рейтинг Forbes «30 моложе 30 лет», Греция. В основном он пишет о технологиях, стартапах и веб-разработке.
В основном он пишет о технологиях, стартапах и веб-разработке.
лучших CSS-фреймворков 2022 года
Ищете лучшие CSS-фреймворки 2022 года? 🧐 Итак, здесь мы перечислили некоторые из самых популярных CSS-фреймворков, чтобы вы могли сразу получить подробный обзор различных CSS-фреймворков…!!
Как мы все знаем, CSS-фреймворк — это библиотека кода, которая абстрагирует общие веб-дизайны и упрощает разработчику реализацию дизайна в своих веб-приложениях. Проще говоря, CSS-фреймворк — это набор таблиц стилей CSS, подготовленных и готовых к использованию.
Зачем использовать CSS-фреймворки?
- Ускоряет разработку
- Включает кросс-браузерную функциональность
- Прививает хорошие привычки в веб-дизайне
- Обеспечивает чистые и симметричные макеты
- Они делают ваш рабочий процесс укладки продуктивным, чистым и удобным в обслуживании
Кроме того, они структурированы для использования в обычных ситуациях, таких как настройка панелей навигации, и часто дополняются другими технологиями, такими как SASS и JavaScript. Главное преимущество правильного CSS-фреймворка в том, что он экономит ваше время, поскольку вам не нужно начинать с нуля.
Главное преимущество правильного CSS-фреймворка в том, что он экономит ваше время, поскольку вам не нужно начинать с нуля.
Доступно множество фреймворков CSS, и, конечно же, трудно найти нужный фреймворк CSS тут и там. Итак, мы подготовили этот список лучших CSS-фреймворков 2021 года, который поможет вам получить представление о конкретных CSS-фреймворках.
С любой из этих платформ, указанных в списке ниже; вы будете полностью готовы к созданию чистых, удобных в сопровождении проектов с минимальными временными затратами.
Лучшие CSS-фреймворки 2022 года
Этот список подготовлен с учетом следующих надежных источников:
- Гитхаб
- Slant.co
- Переполнение стека
- StackShare
- Бандлофобия
- Буитвит
Tailwind CSS — это низкоуровневая утилита с широкими возможностями настройки, первая CSS-инфраструктура, которая предоставляет вам все строительные блоки, необходимые для создания индивидуальных проектов, без каких-либо раздражающих самоуверенных стилей, которые вам приходится переопределять. В отличие от других фреймворков CSS (Bootstrap или Materialize CSS), он не поставляется с предопределенными компонентами. Вместо этого он работает на более низком уровне и предлагает вам набор вспомогательных классов CSS. Используя эти классы, вы можете быстро и легко создавать индивидуальный дизайн. Tailwind CSS позволяет создавать собственный уникальный дизайн.
В отличие от других фреймворков CSS (Bootstrap или Materialize CSS), он не поставляется с предопределенными компонентами. Вместо этого он работает на более низком уровне и предлагает вам набор вспомогательных классов CSS. Используя эти классы, вы можете быстро и легко создавать индивидуальный дизайн. Tailwind CSS позволяет создавать собственный уникальный дизайн.
Вы можете проверить страницу Tailwind на Github.
Причины использовать Попутный ветер:
- Нет темы по умолчанию
- Не навязывает проектные решения, за отказ от которых вам придется бороться
- Предлагает преимущество при внедрении индивидуального дизайна с собственной идентичностью
- Поставляется с меню предварительно разработанных виджетов для создания вашего сайта с помощью
Некоторая дополнительная информация:
- Дата выпуска: 2 ноября 2017 г.
- Git star, Forks, Contributors: 27.
 1k, 1.3k, 255
1k, 1.3k, 255 - Новости хакеров, Reddit, Переполнение стека: h, 245 525
- Лицензия: MIT
- Количество участков: 11 671
- Документация: Хорошо
- Основная концепция: В первую очередь полезность, отзывчивость
- Сетка: Flexbox
- Поддержка браузеров: Все современные браузеры
- Компании, использующие : Сетель, Livestorm, Mogic, Declik
Bootstrap — лучший в мире CSS-фреймворк с широкой поддержкой сообщества. Эта структура построена на HTML, SASS и JavaScript. В настоящее время Bootstrap 4.5.0 является последней версией с большей отзывчивостью благодаря служебным классам и новым компонентам. Он направлен на разработку адаптивного пользовательского интерфейса, ориентированного на мобильные устройства, что делает его пригодным для использования на любом устройстве и удобным для разработчиков. Bootstrap поддерживает все современные браузеры. Лучшее преимущество бутстрапа в том, что этот фреймворк имеет отличные компоненты JavaScript с пользовательскими файлами или CDN.
Bootstrap поддерживает все современные браузеры. Лучшее преимущество бутстрапа в том, что этот фреймворк имеет отличные компоненты JavaScript с пользовательскими файлами или CDN.
Альфа-версия Bootstrap 5 уже доступна. Если вы хотите узнать о ней больше, вы можете прочитать статью о том, что нового в Bootstrap 5 Alpha. Что нового и что вам нужно о ней знать.
Вы также можете проверить HTML-шаблон администратора Sneat Bootstrap 5 на основе bootstrap 5 . Это последний наиболее удобный для разработчиков 🤘🏻 и легко настраиваемый✨ Шаблон панели администратора на основе Bootstrap 5. Кроме того, учитываются самые высокие отраслевые стандарты. чтобы предоставить вам лучший шаблон администратора начальной загрузки, который не только быстр и прост в использовании, но и обладает высокой масштабируемостью.
Кроме того, вы можете использовать этот один из лучших инновационных шаблонов администратора Bootstrap для создания привлекательных, высококачественных и высокопроизводительных веб-приложений. Кроме того, ваши приложения будут полностью адаптивными, что гарантирует их безупречный внешний вид и безупречную работу на настольных компьютерах, планшетах и мобильных устройствах.
Кроме того, ваши приложения будут полностью адаптивными, что гарантирует их безупречный внешний вид и безупречную работу на настольных компьютерах, планшетах и мобильных устройствах.
Характеристики:
- На основе Bootstrap 5
- вертикальных и горизонтальных макетов
- Темы по умолчанию, с рамкой и полутемные
- Светлая и темная поддержка режима
- Интернационализация/i18n и RTL Ready
- Генератор макетов
- Конфигурация темы: Настройте наш шаблон без особых усилий.
- На базе SASS
- Полностью адаптивный макет
- Чистый и прокомментированный код
- Хорошо задокументировано
- Наслаждайтесь беспроблемной поддержкой
Загрузить демоверсию
Также доступно в React Dashboard Version
Причины использовать Bootstrap:
- Bootstrap предлагает множество примеров и предустановленный макет для начала работы.

- С помощью Bootstrap разработчики могут легко объединять различные компоненты и макеты для создания нового впечатляющего дизайна страницы.
- Вместе с этими макетами поставляется много подробной документации, чтобы пользователи могли легко их понять.
- Bootstrap основан на лицензии MIT, поэтому его можно бесплатно использовать и распространять, поэтому вы можете разрабатывать его и вносить свой вклад в сообщество.
- Страница Bootstrap на Github GitHub состоит из более чем 19 000 коммитов и 2000 участников.
Некоторая дополнительная информация:
- Дата выпуска: 19 августа 2011 г.
- Git star, Forks, Contributors: 144k, 70.2k, 2261
- Новости хакеров, Reddit, Переполнение стека: 3.3k, 9k, 98k
- Лицензия: MIT
- Количество участков: 20 737 671
- Документация: Отлично
- Настройка: Базовый настройщик графического интерфейса (необходимо указать значения цвета вручную)
- Основная концепция: RWD и мобильность
- Кривая обучения: Легкая
- Сетка: На базе Flexbox до 12 столбцов
- Поддержка браузеров: Последние версии Chrome, Safari, Firefox, Opera, Safari, Edge и IE 10+, Android v5.
 0+
0+ - Компании, использующие : Spotify, Coursera, Vine, Twitter, Walmart и многие другие
Идеально подходит для:
- Новичок, который плохо знаком с CSS, так как он или она может запустить Bootstrap без каких-либо препятствий.
- Разработчик с небольшим знанием JavaScript, который все еще может использовать компоненты Bootstrap, не написав ни строчки на JS.
- Внутренний разработчик, который хочет внести некоторые изменения в пользовательский интерфейс, даже если он плохо знаком как с HTML, так и с CSS.
Materialise CSS — адаптивный интерфейсный фреймворк, основанный на материальном дизайне с наборами UI-компонентов с минимальными эффектами, на которые пользователи могут легко привлекать внимание. Materialise полностью адаптивен для планшетов и мобильных устройств. Его легко освоить, а также предоставляется отличная документация. Этот фреймворк имеет большую поддержку сообщества и отличные отзывы. Materialize CSS позволяет настраивать параметры с впечатляющим набором коллекций цветов.
Его легко освоить, а также предоставляется отличная документация. Этот фреймворк имеет большую поддержку сообщества и отличные отзывы. Materialize CSS позволяет настраивать параметры с впечатляющим набором коллекций цветов.
Административные шаблоны Materialize, основанные на платформе Materialise CSS, широко используются во всем мире благодаря своей отзывчивости.
Если вы ищете некоторые из бесплатных шаблонов администратора / шаблонов начальной загрузки, основанных на материальном дизайне, вы можете проверить шаблон администрирования materialize .
Причины использовать Materialize CSS:
- Страница документации Materialize очень обширна, и с нее довольно легко начать.
- GitHub от Materialise насчитывает более 3800 коммитов и 500 участников.
- Страница компонентов Materialise включает карточки, кнопки, навигацию и многие другие дополнительные функции.
Некоторая дополнительная информация:
- Дата выпуска: Сентябрь 2011 г.

- Git star, Forks, Contributors: 38k, 4.9k, 515
- Reddit, переполнение стека : 374, 3.2k
- Лицензия: MIT
- Количество участков: 111 481
- Документация: Хорошо
- Настройка: Базовый настройщик графического интерфейса
- Основная концепция: RWD, mobile-first, semantic
- Сетка: XY 12- сетка столбцов, плавающая (flexbox в последней версии)
- Поддержка браузеров: Chrome 35+, Firefox 31+, Safari 9+, Opera, Edge, IE 11+
- Компания, использующая: Avhana Health, Mid Day, Architonic и многие другие
Идеально подходит для:
- Он доступен каждому и его легко подобрать быстро.
Material Design Lite — это библиотека компонентов пользовательского интерфейса, созданная с помощью CSS, HTML и JavaScript. Это позволяет вам добавить внешний вид Material Design на ваши веб-сайты. Кроме того, он не зависит от каких-либо фреймворков JavaScript и направлен на оптимизацию для использования на разных устройствах, изящную деградацию в старых браузерах и предлагает сразу доступный опыт. Вы можете использовать компоненты для создания привлекательных, последовательных и функциональных веб-страниц и веб-приложений. Страницы, разработанные с помощью MDL, смогут поддерживать все современные принципы веб-дизайна, такие как переносимость браузера, плавная деградация и независимость от устройства.
Это позволяет вам добавить внешний вид Material Design на ваши веб-сайты. Кроме того, он не зависит от каких-либо фреймворков JavaScript и направлен на оптимизацию для использования на разных устройствах, изящную деградацию в старых браузерах и предлагает сразу доступный опыт. Вы можете использовать компоненты для создания привлекательных, последовательных и функциональных веб-страниц и веб-приложений. Страницы, разработанные с помощью MDL, смогут поддерживать все современные принципы веб-дизайна, такие как переносимость браузера, плавная деградация и независимость от устройства.
Библиотека компонентов MDL предлагает новые версии общих элементов управления пользовательского интерфейса, таких как кнопки, текстовые поля и флажки, которые соответствуют концепциям Material Design. Библиотека также включает в себя расширенные и специализированные функции, такие как карточки, макеты столбцов счетчиков, ползунки, типографика, вкладки и многое другое. MDL можно загрузить и использовать бесплатно, а также с какой-либо библиотекой или средой разработки (например, Web Starter Kit) или без них. Это кросс-браузерный инструментарий веб-разработчика для разных ОС.
Это кросс-браузерный инструментарий веб-разработчика для разных ОС.
Вы можете проверить Github Material Design Lite.
Причины использовать Material Design Lite:
- Созданный Google, MDL актуален, прост в использовании, имеет широкий набор функций и не зависит от внешних факторов.
- Важным преимуществом является то, что MDL можно использовать с Elm, языком графических пользовательских интерфейсов.
- MDL обеспечивает отличный готовый внешний вид, который может не нуждаться в настройке.
- Благодаря своим шаблонам блогов, Material Design Lite позволяет вам начать вести блог за считанные минуты.
- MDL предоставляет богатый набор компонентов, включая кнопки дизайна материалов, текстовые поля, всплывающие подсказки, счетчики и многое другое.
Некоторая дополнительная информация:
- Дата выпуска: 19 июня 2014 г.
- Git star, Forks, Contributors: 31.
 7k, 5.3k, 345
7k, 5.3k, 345 - Новости хакеров, Reddit, Переполнение стека: ч, 197, 648
- Лицензия: Apache-2
- Количество сайтов: 74 521
- Документация: Хорошо
- Основная концепция: Использование на нескольких устройствах
- Кривая обучения: Средняя
- Сетка: 12: Рабочий стол: 12 настольных, 8- планшет, 4- телефон
- Поддержка браузеров: IE9, IE10, IE11, Chrome, Opera, Firefox, Safari, Chrome (Android), Mobile Safari
- Компании, использующие : Google кошелек, Google Project Sunproof, Talks at Google.
Идеально подходит для:
- Для всех, кто хочет создавать более производительные, портативные и, что наиболее важно, удобные веб-страницы, поскольку MDL делает концепцию доступной для плавного и легкого освоения.

Bulma — это адаптивный современный CSS-фреймворк. Этот фреймворк представляет собой встроенный HTML, SASS CSS Prospector и CSS flexbox. Bulma предоставляет множество вариантов настройки в соответствии с вашими требованиями, используя файлы sass, веб-пакеты и переменные. Bulma создан на чистом CSS. Это означает, что при использовании фреймворка все, что вам нужно, — это один файл .css и никаких .js.
Этот фреймворк имеет несколько продвинутых функций, которые помогут вам сделать ваш сайт более привлекательным и с меньшим количеством кода. Вы можете использовать функции утилиты для создания темных и светлых цветовых узоров. Он имеет те же сетки, что и бутстрап. Bulma позволяет добавить модульность SASS. Он совместим как с Font Awesome 4, так и с Font Awesome 5 благодаря элементу .icon.
Причины использовать Булму:
- Bulma предлагает чистые и простые пресеты, которые упрощают выбор в соответствии с темами, которые хочет изучить разработчик.

- Bulma предоставляет приличное количество веб-компонентов, из которых можно просто выбрать и использовать их для проектирования в соответствии с требованиями и модификациями.
- Страница Bulma на GitHub насчитывает более 1000 коммитов и 600 участников.
Некоторая дополнительная информация:
- Дата выпуска: 24 января 2016 г.
- Git star, Forks, Contributors: 41k, 3.5k, 655
- Reddit, переполнение стека: 1.2к, 581
- Лицензия: MIT
- Количество участков: 30 987
- Документация: Хорошо
- Настройка: Базовый настройщик графического интерфейса
- Основная концепция: RWD, mobile-first, Modern бесплатно
- Сетка: Простое построение столбчатой компоновки
- Поддержка браузера : последние версии Chrome, Edge, Firefox, Opera, Safari, IE 10+ (частично поддерживается)
- Компании, использующие: Dev Tube, Economist, Rubrik и многие другие
Идеально подходит для:
- Любой разработчик, от новичка до профессионала, может использовать его благодаря его простоте.

Foundation — это расширенная CSS-инфраструктура внешнего интерфейса со встроенными HTML, CSS, SASS и javascript. Этот фреймворк имеет компилятор sass с более быстрым способом разработки веб-сайта. Фонд имеет собственный CLI для установки на ваш компьютер/ноутбук с помощью специальных команд, и вы можете легко смотреть. Такая же файловая структура, как у начальной загрузки Bulma и материализации CSS. Это CSS-фреймворк, ориентированный на мобильные устройства, с полностью адаптивными компонентами.
Множество форумов доступны для поддержки и помогают быстро решить любую проблему. В основном этот фреймворк используется для крупных веб-приложений, для создания потрясающего веб-сайта с помощью начального шаблона и для создания потрясающего веб-сайта с привлекательным пользовательским интерфейсом. Он семантический, удобочитаемый, гибкий и полностью настраиваемый. Foundation имеет исчерпывающую документацию и видеоуроки на официальном веб-сайте ZURB Foundation.
Foundation имеет исчерпывающую документацию и видеоуроки на официальном веб-сайте ZURB Foundation.
Причины использовать Фонд:
- Foundation — самая передовая среда CSS, которая позволяет пользователям создавать большие веб-приложения и многое другое. Страница
- Foundation на GitHub показывает почти 2000 участников и 17000 коммитов.
- Он модульный и состоит в основном из таблиц стилей Sass.
- Он постоянно обновляется для поддержки новейших функций, таких как сетки с поддержкой flexbox.
Некоторая дополнительная информация:
- Дата выпуска: 4 ноября 2014 г.
- Git star, Forks, Contributors: 28.6k, 5.8k, 2045
- Reddit, переполнение стека: 1.2k, 803
- Лицензия: MIT
- Количество участков: 441 292
- Документация: Хорошо
- Настройка: Расширенный настройщик графического интерфейса (для предыдущей версии)
- Основная концепция: RWD и мобильность в первую очередь
- Сетка: Стандартная система с 12 колонками, чувствительная к жидкости
- Поддержка браузеров: Последние две версии Chrome, Firefox, Safari, Opera, Mobile Safari, IE Mobile, Edge и IE 9+, Android Browser 4.
 4+
4+ - Компании, использующие : Amazon, Hp, Adobe, Mozilla, EA, Disney и многие другие
Идеально подходит для:
- Профессиональные, высококвалифицированные разработчики и дизайнеры, целью которых является создание уникального веб-сайта и настройка фреймворка.
Skeleton — это небольшая коллекция файлов CSS, которые помогут вам быстро разрабатывать сайты, которые будут красиво смотреться любого размера, будь то 17-дюймовый экран ноутбука или iPhone. Это инструмент для быстрого развития. Вы можете быстро приступить к работе, используя передовые методы CSS, хорошо структурированную сетку, упрощающую рассмотрение на мобильных устройствах, с организованной файловой структурой и базовыми элементами пользовательского интерфейса, такими как формы с легким стилем, кнопки, вкладки и многое другое.
Вы можете проверить страницу Skeleton на Github.
Причины использовать Скелтон:
- Легкий
- Адаптивная сетка
- Ванильный CSS
- Медиа-запросы
Некоторая дополнительная информация:
- Дата выпуска: 15 мая 2020 г.
- Git star, Forks, Contributors: 17.8k, 3k, 41
- Новости хакеров, Reddit, Переполнение стека: 1.1k, 799, с
- Лицензия: MIT
- Основная концепция: RWD и мобильность
- Сетка: 12-колоночная жидкостная сетка
- Поддержка браузеров: Chrome последней версии, Firefox последней версии, Opera последней версии, Safari последней версии, IE последней версии
- Компании, использующие :
Идеально подходит для:
- Начинающих, так как это самый простой каркас
 Семантический пользовательский интерфейс: расширяет возможности дизайнеров и разработчиков, создавая общий словарь для пользовательского интерфейса 9.0031
Семантический пользовательский интерфейс: расширяет возможности дизайнеров и разработчиков, создавая общий словарь для пользовательского интерфейса 9.0031Семантический пользовательский интерфейс построен вокруг уникальной цели создания общего словаря пользовательского интерфейса. Основанный на принципах естественного языка, Semantic расширяет возможности дизайнеров и разработчиков, делая код более читабельным и понятным. Пользователи говорят, что с Semantic UI легко работать, и он имеет смысл.
Semantic UI отличается функциональностью, которая выходит за рамки CSS и включает упрощенную отладку, а также возможность определять элементы, коллекции, представления, модули и поведение элементов пользовательского интерфейса.
Вы можете проверить страницу Semantic на Github.
Причины использования семантического пользовательского интерфейса:
- Semantic UI предлагает очень хорошо организованную документацию.
 Кроме того, у фреймворка есть отдельный веб-сайт с руководствами по началу работы, настройке и созданию тем.
Кроме того, у фреймворка есть отдельный веб-сайт с руководствами по началу работы, настройке и созданию тем. - Все классы семантического пользовательского интерфейса являются человеческими словами, а программирование напоминает написание обычного текста. Этот удобный для пользователя подход облегчает понимание и понимание структуры даже для новичков.
Некоторая дополнительная информация:
- Дата выпуска: 26 сентября 2013 г.
- Git star, Forks, Contributors: 48.4k, 5.1k, 391
- Новости хакеров, Reddit, Переполнение стека: 1.5k, 897, 2.6k
- Лицензия: MIT
- Количество участков: 124 579
- Документация: Хорошо
- Основная концепция: Семантический тег, Амбивалентность, Отзывчивость
- Кривая обучения: Легкая
- Сетка: Тема по умолчанию: 16 столбцов
- Поддержка браузеров: Последние 2 версии FF, Chrome, Safari Mac, IE 11+, Android 4.
 4+, Chrome для Android 44+, iOS Safari 7+, Microsoft Edge 12+
4+, Chrome для Android 44+, iOS Safari 7+, Microsoft Edge 12+ - Компании, использующие : Snapchat, ESPN, Avira Lingo.
Идеально подходит для:
- Продвинутые разработчики, хорошо знающие JavaScript.
Pure — это набор небольших адаптивных модулей CSS для всех ваших нужд. Размер Pure невероятно мал, всего 3,8 КБ в уменьшенном виде. Кроме того, если вы решите использовать только подмножество доступных модулей, вы сэкономите еще больше пропускной способности. Он построен на Normalize.css, Pure обеспечивает макет и стиль для собственных элементов HTML, а также наиболее распространенные компоненты пользовательского интерфейса. Его минимальные стили побуждают вас писать стили приложения поверх него.
Вы можете проверить страницу Pure CSS на Github.
Причины использовать чистый CSS:
- Дизайн Pure упрощает переопределение стилей.
 Его минималистский вид дает дизайнерам основу, на которой они могут строить свои проекты. Тем не менее, Pure очень легко настроить.
Его минималистский вид дает дизайнерам основу, на которой они могут строить свои проекты. Тем не менее, Pure очень легко настроить. - Структура очень проста. Имена классов легко запомнить, расширить и поддерживать.
Некоторая дополнительная информация:
- Дата выпуска: 15 мая 2013 г.
- Git star, Forks, Contributors: 21.1k, 2.2k, 105
- Новости хакеров, Reddit, Переполнение стека: 825, 698,
- Лицензия: Yahoo
- Количество участков: 11 900
- Документация: Хорошо
- Основная концепция: SMACSS, минимализм
- Кривая обучения: Легкая
- Сетка: a 5-я 24-я сетка на основе
- Поддержка браузеров: IE 10+, последняя стабильная версия: Firefox, Chrome, Safari, iOS 12+, Android 6+
- Компании, использующие : Yahoo, LastPass, Flickr, CanYouSeeMe.
 org.
org.
Идеально подходит для:
- Тем, кому не нужен полнофункциональный фреймворк, а нужны только определенные компоненты для включения в свою работу.
UI Kit — это легкая модульная среда разработки CSS и веб-интерфейса пользовательского интерфейса, которая предлагает почти все основные функции других сред. Наборы пользовательского интерфейса имеют множество готовых компонентов, таких как Accordion, Alert, Drop, Iconnav, анимация, заполнение и т. д., которые показывают шаблоны использования, параметры компонентов и методы.
Комплект пользовательского интерфейса помогает веб-разработчикам создавать чистые и современные интерфейсы. Он предлагает впечатляющие функции, особенно когда речь идет о дизайне, нет конкуренции с набором пользовательского интерфейса.
По сути, UIKit — это будущее разработки приложений для платформ Apple.
Причины использовать UI Kit:
- Легкая и модульная платформа для разработки быстрых и мощных веб-интерфейсов. Комплект пользовательского интерфейса определяет основные компоненты, такие как кнопки, метки, контроллеры навигации и табличные представления .
- Комплект пользовательского интерфейса содержит готовые компоненты, такие как Drop, Alert, Accordion, Padding, Iconnav, анимации и т. д.
- Помогает разрабатывать отзывчивые, мощные и быстрые веб-интерфейсы. Он состоит из обширной коллекции компонентов CSS, HTML и JS. На GitHub набора пользовательского интерфейса
- перечислено более 4000 коммитов.
- Расширяемый, простой в настройке и простой в использовании.
Некоторая дополнительная информация:
- Дата выпуска: 19 июля 2013 г.
- Git star, Forks, Contributors: 15.7k, 2.2k, 51
- Новости хакеров, Reddit, Переполнение стека: 139, 21, 8.
 2k
2k - Лицензия: MIT
- Количество сайтов: 311 897
- Документация: Хорошо
- Настройка: Базовый настройщик графического интерфейса
- Основная концепция: Адаптивный веб-дизайн, ориентированный на UX
- Сетка: Сетка, гибкость и ширина, граница между столбцами сетки
- Поддержка браузеров: Последние версии Chrome, Firefox, Opera, Edge и Safari 9.1,+ IE 11+
- Компания, использующая: Crunchyroll, LiteTube, Rover.com и многие другие
Идеально подходит для:
- Профессиональные и опытные разработчики из-за отсутствия доступных учебных ресурсов.
Приведенный выше список дает подробный обзор лучших фреймворков 2021 года. Каждый фреймворк обладает уникальными функциями и множеством компонентов, что делает их предпочтительными для ваших веб-приложений. Вы наверняка найдете эту статью полезной и заслуживающей внимания, поскольку мы рассмотрели все основные аспекты CSS-фреймворка.
Вы наверняка найдете эту статью полезной и заслуживающей внимания, поскольку мы рассмотрели все основные аспекты CSS-фреймворка.
Вот некоторые параметры, которые следует учитывать при выборе правильной структуры CSS:
- Какой препроцессор CSS вам нужен?
- Предпочтение дизайна пользовательского интерфейса.
- Сетка
- Лицензия
- Поддержка браузера
- Оперативность
- Поддержка сообщества
Хотя вы и сами знаете, что для вас лучше, поэтому в конечном итоге важно ваше мнение и выбор. Итак, мы надеемся, что вы найдете этот список лучших фреймворков CSS полезным и заслуживающим внимания. Проведя глубокие исследования и копания, мы собрали эти удивительные, отзывчивые и настоятельно рекомендуемые CSS-фреймворки, подходящие для вашего проекта.
Поделитесь этим со своими коллегами, друзьями и в социальных сетях, насколько это возможно, с указанием авторства. Потому что делиться значит заботиться…!! Верно? 😇
Мы уверены, что просмотрев этот список из лучших фреймворков CSS 2022 , вы сможете выбрать тот, который соответствует вашим требованиям.



 Несмотря на то, что вы можете импортировать части проекта, он не такой легкий или модульный, как другие фреймворки, перечисленные здесь.
Несмотря на то, что вы можете импортировать части проекта, он не такой легкий или модульный, как другие фреймворки, перечисленные здесь. Foundation for Emails может помочь вам создать адаптивные шаблоны электронной почты для любого клиента, включая старые версии Microsoft Outlook.
Foundation for Emails может помочь вам создать адаптивные шаблоны электронной почты для любого клиента, включая старые версии Microsoft Outlook. Zepto также является менее известной библиотекой, с которой знакомы немногие разработчики.
Zepto также является менее известной библиотекой, с которой знакомы немногие разработчики.

 Tailwind упрощает реализацию всех этих распространенных стилей, предлагая мощные служебные классы. Эту методологию иногда называют атомарным CSS, где классы HTML-элемента четко описывают, как он будет выглядеть.
Tailwind упрощает реализацию всех этих распространенных стилей, предлагая мощные служебные классы. Эту методологию иногда называют атомарным CSS, где классы HTML-элемента четко описывают, как он будет выглядеть.
 Чтобы максимально эффективно использовать Tailwind, вам нужно знать, как использовать Webpack, Gulp или другие инструменты для сборки внешнего интерфейса.
Чтобы максимально эффективно использовать Tailwind, вам нужно знать, как использовать Webpack, Gulp или другие инструменты для сборки внешнего интерфейса.

 Для начала более чем достаточно прочтения официальной документации.
Для начала более чем достаточно прочтения официальной документации.
 Tachyons предлагает интеграцию с SASS, но она широко не используется и не поддерживается.
Tachyons предлагает интеграцию с SASS, но она широко не используется и не поддерживается.
 1k, 1.3k, 255
1k, 1.3k, 255
 0+
0+
 7k, 5.3k, 345
7k, 5.3k, 345


 4+
4+ Кроме того, у фреймворка есть отдельный веб-сайт с руководствами по началу работы, настройке и созданию тем.
Кроме того, у фреймворка есть отдельный веб-сайт с руководствами по началу работы, настройке и созданию тем. 4+, Chrome для Android 44+, iOS Safari 7+, Microsoft Edge 12+
4+, Chrome для Android 44+, iOS Safari 7+, Microsoft Edge 12+ Его минималистский вид дает дизайнерам основу, на которой они могут строить свои проекты. Тем не менее, Pure очень легко настроить.
Его минималистский вид дает дизайнерам основу, на которой они могут строить свои проекты. Тем не менее, Pure очень легко настроить. org.
org. 2k
2k