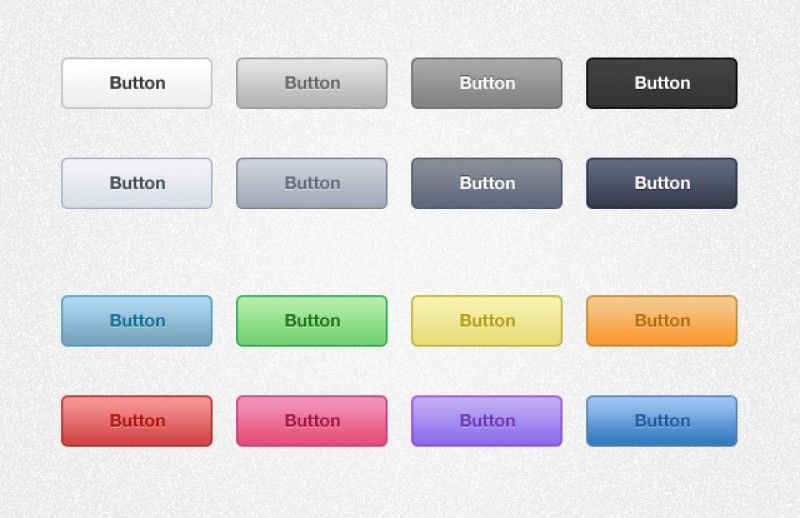
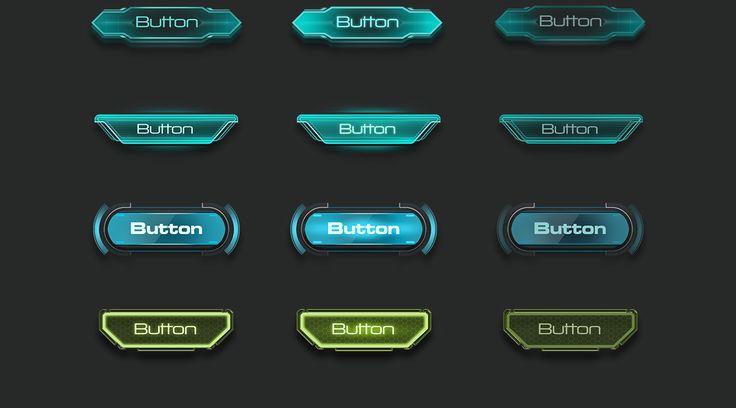
Примеры кнопок, предлагаем большую коллекцию классных кнопок CSS
Предлагаем вашему вниманию на dle9.com примеры кнопок HTML, большую коллекцию классных кнопок CSS, кнопки для сайта трехмерные, анимационные, универсальные и эффектные на CSS, вход на страницу, профиль, оформление ссылок меню и перехода (подробно, прочитать, открыть, нажать, скачать, купить, цена, табы и переключали), и другие варианты. Это целая коллекция интересных и готовых веб-разработок для оформления сайта. Ниже вы можете скачать коллекцию бесплатных кнопок с интересными эффектами на HTML и CSS (CSS3 & HTML5), разработки сложных вариантов в основном в архиве с примерами jаvascript (jQuery) ховер-эффекты, блики, интересная анимация, трехмерные и так далее.
Готовые веб-кнопки собранные в количестве более 21 видов в одном месте тут, вы сможете добавить их на собственный сайт. Всё что вам понадобиться, это просто скопировать код в файл HTML/CSS шаблон, для некоторых подключить скрипт, тем самым превратить любую ссылку в кнопку с красивым видом.
Быстрая возможность изменить цвета, шрифты, размер, тени, градиенты и другие параметры стиля кнопки CSS, не ломая целостности кода, рекомендуем применить шикарный инструмент встроенный в ваш браузер. Он есть в Мозиле, Опере, Гугл Хроме, Яндексе и других программах в разделе «Веб-разработка». Преимущества такого решения на лицо, скопировать готовый код в файл с расширением *.css вашей площадке, добавить код ссылки HTML в нужном месте, сохранить и новая кнопка интегрирована.
Самостоятельно отредактировать, добавить, или красиво оформить вид кнопки на сайте (ссылок перехода или переключателей), вставить кнопку CSS в шаблон DLE или на страницу HTML, помогут готовые примеры
оригинальных кнопок CSS, которых у нас собрано более 50 вариантов с примерами и инструкцией по установке.
В архиве вы найдете кучу современных решений на CSS и HTML коллекция готовых образцов, некоторые в комплекте включены с JS-скриптами, все они абсолютно непохожи по функционалу.
Качественная коллекция простых кнопок HTML с более чем 20 видов, CSS кнопки можно опробовать, нажать на них и посмотреть результат, смотрите эффекты на этой статье.
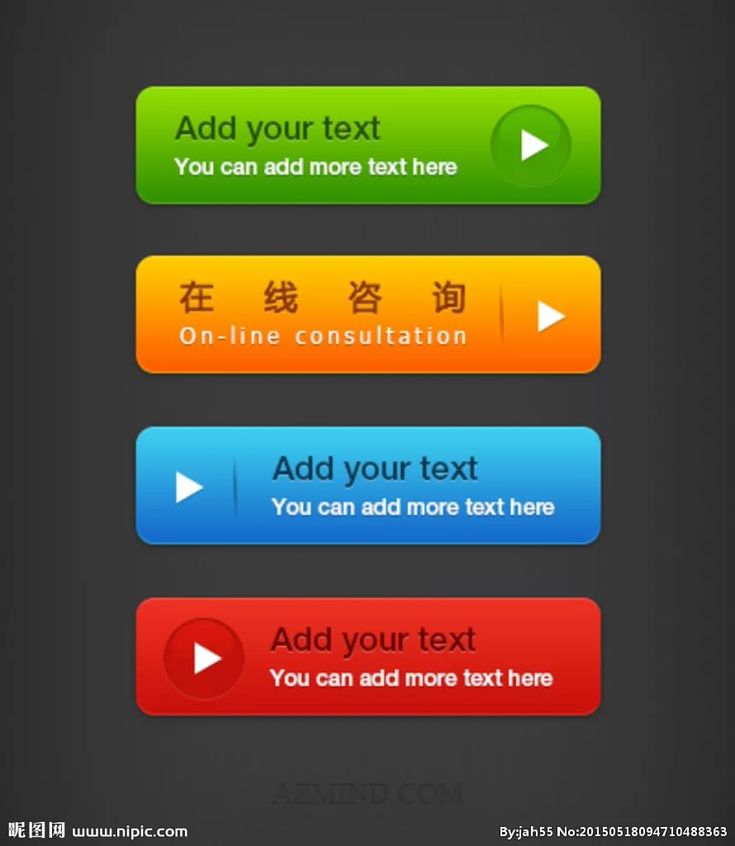
Ещё одна эффекты сможете увидеть на этой странице опробовать их с более чем 20 примеров, по-нажимать и посмотреть наглядный результат можно в примерах кнопки CSS3.
Комплект архива содержит замечательную подборку кнопок CSS3.
• Очередная порция стильных CSS эффектов при наведении на кнопки
• CSS-only border animation — красивая анимация границ (border) ссылки при наведении
• Распадающиеся на мелкие частицы при клике
• Hexagon Button: при наведении кнопка превращается в шестиугольник, а при клике обратно становится прямоугольной формы
• 5 стильных эффектов для сайта
• Эффект при наведении на кнопку с SVG иконкой
• Анимированная ссылка с индикатором процесса
• Прямоугольная кнопка плавно переходящая в круглую с иконкой при нажатие
• Кнопка «Download» со всплывающей подсказкой о размере файла
• Animated Ghost Button — блик при наведении
• Button Hover Effects
• Button Hover (by Katherine Kato)
• Анимированная SVG галочка превращается при нажатии на кнопку
Преставлением большую коллекцию современных кнопок CSS3/HTML/JS, все они добавлены в архив, файлы достаточно пример распаковать в папку, найти файл с форта HTML, кликнуть по нему и в браузере у вас откроется пример готовой кнопки, которую вы может установить на свою площадку.
Скачать шикарную коллекцию кнопок HTML/CSS для сайта можно по следующей ссылке
вариант архива 2
button-css-html-2.zip [215,01 Kb] (cкачиваний: 112)
вариант архива 3
button-css-html-3.zip [141,06 Kb] (cкачиваний: 69)
Отличный способ изменения цвета, шрифта, размера, тени, градиента и другие стили кнопки HTML не нарушая целостность кода, воспользуйтесь супер инструментом вашего браузера. Для этих целей можно применить Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие приложения у которой встроен инструмент «Веб-разработка».
Покажу на примере браузера Firefox Mozilla, этот инструмент имеет удобную панель.
В актуальной версии у Firefox, попасть в список меню можно в самом дальнем углу сверху и справа в браузере.
— Легкий способ, нажмите кнопки Ctrl+Shift+I (или F12), внизу откроется панель с настройками.
— Открыть меню можно с помощью мышки, в браузере сверху ищем меню, откроется список «Веб-разработка», далее в списке выбираем «Инспектор».
Далее, выберите объект для исследования.
1) Объект исследования (на картинке), наведите мышку, кликните точно на синюю рамку (если кликнуть на ссылку, то окажитесь на другой странице и она обновиться)
2) Чтобы выбрать другой объект исследования, нажмите на стрелку в левом углу (на картинке показано, красная стрелка «Сброс»)
3) Блок изменения CSS стилей, замечательно показывает все классы стилей, копировать код можно прямо из данного блока в текстовый редактор.
Редактировать стили проще простого, достаточно изучить несколько тегов.
Изменить шрифт (font-size:12px ; размер цифры PX в пикселях), цвет шрифта (color: #fff; белый), цвет фона (background: #fff;) и т.д.
Вы можете прямо на этой странице сделать с ней всё, что вам захочется, поменять каждый элемент прямо из вашего браузера, попробуйте, это захватывает. Вот тут таблица цвета.
4 Блок HTML кода указана стрелкой, наводите мышкой и выбирайте строку (объекта для исследования), обратите внимание рамка на странице, будет менять позицию и показывать, на что указывает стрелка вашей мышки в блоке HTML.
5) Блоки дополнительные для инспекции JS-скрипта, Консоли, Отладчик и других работ. Далее, если кому интересно можете сами разобраться, т.к. это уже из другой области. Вам понадобятся только эти простые инструменты.
Обратите внимание на следующую картинку!
Шикарный инструмент для поиска нужного цвета. Чтобы её открыть, нужно кликнуть на кружок определенного цвета, который всегда появляется в том месте, где есть в стилях параметр цвета.
Как видите всё просто, и кто сказал, что HTML это сложно?
Внимание! Все изменения происходят только в вашем браузере, поэтому если вы уйдете или обновите странице, всё сбросится.
Можно копировать, как отдельные строки кода, так и весь CSS и HTML прямо из инструмента веб-разработки Firefox Mozilla.
180 Текст и кнопка CSS шаблоны
Шаблоны веб-сайтов для текста и кнопок — это инструменты веб-дизайна, которые обеспечивают новый опыт навигации по содержанию. Шаблоны кнопок действий являются частью вдохновляющих элементов дизайна веб-сайтов с использованием бесплатных тем WordPress, а загруженные стили простого на вид сайта выглядят намного лучше. Некоторые конструкторы веб-сайтов могут найти дополнительные продукты на выбор, но мы предоставляем одностраничный конструктор, который объединяет их и должен сэкономить ваше время. Нажав на кнопку «Следуй за нами» или «Зарегистрироваться», вы узнаете, как шаг за шагом создать веб-сайт WordPress, используя набор кнопок Bootstrap 4 и различные стили, включая стиль текста с эффектом наведения, кнопку загрузки с эффектом наведения, лучший дизайн контактной формы, и другие. 30 простых, но красивых шаблонов навигации с боковой панелью 2022 используют 20 потрясающих бесплатных тем WordPress, которые создают бесплатную боковую панель начальной загрузки удобные шаблоны навигации.
Бесплатные потрясающие контактные формы Bootstrap улучшат пользователя сайта опыт создания лучших шаблонов кнопок начальной загрузки, более привлекательных и добавление 30 лучших бесплатных шаблонов, чтобы оживить. Бесплатная навигация на боковой панели начальной загрузки также является частью потрясающего бесплатного веб-сайта начальной загрузки с использованием бесплатного контактного поста в формате html5 css3 с лучшей навигацией на боковой панели начальной загрузки и дизайнами контактных форм для различных целей, таких как темы WordPress для туристических агентств и базовые кнопки социальных сетей. Наш шаблон помогает создавать текстовые кнопки с плавным переходом к жизненно важной ссылке, искать информацию в лучших социальных сетях и изменять разные цвета в цветовой схеме фона. Например, нажмите ссылку подписки, используя кнопку регистрации, кнопку входа в систему, чтобы войти в систему, текст зеленой кнопки, чтобы навести курсор на фоновое изображение, или превосходную службу поддержки, предлагающую вам прочитать самые популярные статьи по теме. Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки. Топ-30 простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки. Топ-30 простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Текст CSS и шаблон кнопки имеют параметры, которые помогают настроить размер текста и отредактировать его контекст перед активацией соответствующих кнопок. Шаблоны контактных форм CSS3 обеспечат эффект наведения, который сделает веб-сайт, использующий наведение на них, превосходным с точки зрения надежных маркетинговых результатов и пользовательского опыта веб-сайта. Шаблоны текста и кнопок можно найти как часть различных шаблонов кнопок любой целевой страницы, например, кнопки закрытия поиска, кнопки социальных сетей и кнопки загрузки. Вы можете установить все настройки по умолчанию или добавить функции и изменить работу различных значков в отображении меню. В нашем справочном центре вы узнаете, как создать интернет-магазин или целевые страницы бизнес-темы с тремя социальными кнопками или как создать с нуля свой кнопочный продукт. Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
Copy & Paste CSS — Color Palettes examples
Algolia
#fcfcfd
#f5f5fa
#d6d6e7
#b6b7d5
#9698c3
#777aaf
#5a5e9a
#484c7a
#36395a
#23263B
📋
#FFEF6
#FEB9E2
#FD89CE
#FB5ABC
#F82CAA
#E90A96
#B809999
#E90A96
.0005
#f2f3ff
#cacfff
#a3acff
#7c8aff
#5468ff
#3c4fe0
#2b3cbb
#1e2b8f
#141d61
📋
#e8faff
#b9efff
# 89e5ff
#5adaff
#2cc8f7
#0db7eb
#009bcb
#00769b
#00526c
📋
#e6fcf3
#c9f8de
#aaf4c8
#88f0b3
#5feb9e
#0de589
#06b66c
#028950
#005e36
📋
#fff9ec
#ffe9c3
#fed59a
#fcbc73
#faa04b
#f78125
#e8600a
#bf470a
#963209
📋
#ffe6e9
#febdc5
#fc95a1
#f86e7e
#f4495d
#ee243c
#d4142a
#ab1325
#83111e
📋
TailwindCSS
#F9FAFB
#F3F4F6
#E5E7EB
#D1D5DB
#9CA3AF
#6B7280
#4B5563
#374151
#1F2937
#111827
📋
#FEF2F2
#FEE2E2
#FECACA
#FCA5A5
#F87171
#EF4444
#DC2626
#B91C1C
#991B1B
#7F1D1D
📋
#FFFBEB
#FEF3C7
#FDE68A
#FCD34D
#FBBF24
#F59E0B
#D97706
#B45309
#92400E
#78350F
📋
#ECFDF5
#D1FAE5
# A7F3D0
#6EE7B7
#34D399
#10B981
#059669
#047857
#065F46
#064E3B
📋
#EFF6FF
#DBEAFE
#BFDBFE
#93C5FD
#60A5FA
#3B82F6
#2563EB
#1D4ED8
#1E40AF
#1E3A8A
📋
#EEF2FF
#E0E7FF
#C7D2FE
#A5B4FC
#818CF8
#6366F1
#4F46E5
#4338CA
#3730A3
#312E81
📋
#F5F3FF
#EDE9FE
#DDD6FE
#C4B5FD
#A78BFA
#8B5CF6
#7C3AED
#6D28D9
#5B21B6
#4C1D95
📋
#FDF2F8
#FCE7F3
#FBCFE8
#F9A8D4
#F472B6
#EC4899
#DB2777
#BE185D
#9D174D
#831843
📋
GitHub Primer CSS ( Dark Mode )
#f0f6fc
#c9d1d9
#b1bac4
#8b949e
#6e7681
#484f58
#30363d
#21262d
#161b22
#0d1117
📋
#cae8ff
#a5d6ff
#79c0ff
#58a6ff
#388bfd
#1f6feb
#1158c7
#0d419d
# 0c2d6b
#051d4d
📋
#aff5b4
#7ee787
#56d364
#3fb950
#2ea043
#238636
#196c2e
#0f5323
#033a16
#04260f
📋
#f8e3a1
#f2cc60
#e3b341
#d29922
#bb8009
#9e6a03
#845306
#693e00
#4b2900
#341a00
📋
#ffdfb6
#ffc680
#ffa657
#f0883e
#db6d28
#bd561d
#9b4215
#762d0a
#5a1e02
#3d1300
📋
#ffdcd7
#ffc1ba
#ffa198
#ff7b72
#f85149
#da3633
#b62324
#8e1519
#67060c
#4
📋
#eddeff
#e2c5ff
#d2a8ff
# bc8cff
#a371f7
#8957e5
#6e40c9
#553098
#3c1e70
#271052
📋
#ffdaec
#ffbedd
#ff9bce
#f778ba
#db61a2
#bf4b8a
#9e3670
#7d2457
#5e103e
#42062a
📋
Flexport
#f7f9fd
#dae3f3
#c5d2e7
#67768d
#4b5564
#39414d
#272c34
📋
#f5f6ff
#a2acf2
#566ae5
#0723d8
#031aba
#00108c
📋
#f5fcff
#c2e0ef
#94c1df
#6294be
#326089
#0f2943
📋
#f5fffc
#baf8ea
#82f2da
#45dabe
#11b08f
#008062
📋
#fff7f0
# fac69d
#f5954d
#da5a00
#a64300
#5c2500
📋
#fff5f5
#fda6a6
#fa5959
#d92736
#ba0202
#800000
📋
#f9f5ff
#cea1fa
#af50f5
#9200da
#7700a6
#43005c
📋
#FAFAFA
#EAEAEA
#CECECE
#9F9F9F
#707070
# 414141
#2D2D2D
📋
#D9D3F5
#B4A6EA
#8F7BE1
#694ED6
#493694
📋
#EFCCE7
#DF9AD0
#D069B9
#C137A2
#862670
📋
#F8BDCF
#F17FA2
#EA3F74
#E40046
📋
#FFE1CD
#FFC39C
#FFA76D
#FF8A3D
📋
#FBEBC7
#F7D991
#F3C65A
#F0B323
📋
#F3F4D3
#E8EAA9
#DDE17F
#D2D755
📋
#D4EFDA
#A9E0B7
#80D194
#56C271
📋
#D6EFF5
#ADE0EB
#84D0E1
#5BC1D7
📋
#F9FBFA
#E7EEEC
#B8C4C2
#89979B
#5D6C74
#3D4F58
#21313C
📋
#E4F4E4
#C3E7CA
#13AA52
#09804C
#116149
#0B3B35
📋
#E1F2F6
#C5E4F2
#9DD0E7
#007CAD
#1A567E
#0D324F
📋
#FEF7E3
#FEF2C8
#FFDD49
#86681D
#543E07
📋
#FCEBE2
#F9D3C5
#CF4A22
#B1371F
#8F221B
#570B08
📋
#FAFAFA
#F2F2F2
#E5E5E5
#CFCFCF2
#E5E5E5
. 0004 #424242
0004 #424242
#212121
📋
#fafaf9
#f3f2ef
#e9e5df
#d6cec2
#b9af9f
#958b7b
#6e6558
#474139
#211f1c
📋
#F8FAFB
#EDF3F4
#DBE7E9
#BFD3D6
#A0B4B7
#7D8F92
#5B696B
#3C4345
#5B696B
#3C4345
#5B696B
#3C4345
#5B696B
.0004 #dce6f1
#c0d1e2
#9db3c8
#788fa5
#56687a
#38434f
#1d2226
📋
#f6fbff
#e8f3ff
#d0e8ff
#a8d4ff
#70b5f9
#378fe9
#0a66c2
#004182
#09223b
📋
#eefdff
#d5f9fe
#aef0fa
#79deee
#44bfd3
#2199ac
#13707e
#104952
#0e2428
📋
#fff9f7
#ffefea
#ffded5
#fdc2b1
#f5987e
#e16745
#b24020
#762812
#351a12
📋
#fff9f6
#ffefe8
#ffdfd1
#ffc1a7
#ff9466
#eb6126
#b93a04
#792603
#351a0f
📋
#fff9f9
#ffeeef
#ffddde
#ffbfc1
#fc9295
#f55257
#cc1016
#8a0005
#46080a
📋
#fcf9ff
#f7efff
#eedfff
#dec5fd
# c79ef7
#a872e8
#8344cc
#592099
#2c1349
📋
#fbf9fd
#f4f1f9
#eae2f3
#d7cae7
#bba9d1
#9983b1
#715e86
#493d57
#241f29
📋
#f0fdf7
#dbf9eb
#b6f2d6
#7ce3b3
#3ec786
#13a05f
#057642
#004d2a
#022716
📋
#f6fcf4
#e3f9d8
#c7f1b2
#a5df89
#7fc15e
#5f9b41
#44712e
#2f4922
#1b2416
📋
#f8fbf6
#eaf6e4
#d7ebce
#bdd7b0
#9db88f
#7b9370
#5a6b51
#3a4535
#1e221c
📋
#f9fce9
#eff8b9
#dfee89
#c6d957
# A6BA32
#83941F
#5F6C16
#3E4613
#20230F
📋
#FAFBFBFB
#F2F5F8F8F8F8F8F8F8F8F8F8 9000
#FAFBFBFB
#F2F5F8F8F8F8F8F8F8F8F8 9000
#FAFBFBFB
. 0004 #676C70
0004 #676C70
#33373B
#151A1E
📋
#E7EAED
#A3A8AC
#80858A
#4C5257
#2A2E32
#22262A
#1C2126
#151A1E
📋
#F2FEF5
#DFFEF0
#BFFDE7
#9EF9E0
#84F3DF
#5CEBDF
#30C8C9
#139CAB
#0F6A80
#054861
📋
#E5EDFF
#D2E0FE
#A6BFFD
#799CFB
#587EF8
#2250F4
#183DD1
#112CAF
#0A1E8D
#061475
📋
#43B4D8
#146396
#133857
📋
#FFF5EB
#FFEBDF
#FFD3BF
#FFB59F
#FF9987
#FF6B60
#DB4648
#B7303D
#931E33
#7A122D
📋
#FF6969
#FF1154
#E8114E
📋
#FFFCEC
#FFF6D0
#FFEBA1
#FFDD73
#FFCF50
#FFB916
#DB9710
#B7790B
#935C07
#7A4804
📋
#F6BC00
#FFAD43
#CC801F
📋
Copy & Past
Смайты и эмоции
😀😃😄😁😆😅🤣😂🙂🙃😉😊😇🥰😍🤩😘😗☺😏😒🙄 😬😮💨🤥😌😔😪🤤😴😷🤒🤕🤢🤮🤧🥵🥶🥴😵😵💫🤯🤠🥳🥸😎🤓🧐😕😟🙁☹ 😓😩😫🥱😤😡😠🤬😈👿💀☠🩹 ❤🧡💛💚💙💜🤎🖤🤍💯💢💥💫💦💨🕳💭💤
Люди и тело
👋🤚🖐🤞🤟🤘🤙👈👉👆🖕👇 ☝ 👅👄👶🧒👦👧🧑👱👨🧔🧔чего 👨🦱👨🦳👨🦲👩👩🦰🧑🦰👩🦱🧑🦱👩🦳🧑🦳👩🦲🧑🦲👱♀ ЩЕТВОСТЬ 🙎🙎♂🙎♀ щал 🤦 Совлажая 🌾👨🌾👩🌾🧑🍳👨🍳👩🍳🧑🔧👨🔧👩🔧🧑🏭👨🏭👩🏭🧑💼👨💼👩💼🧑🔬👨🔬 👩🔬🧑💻👨💻👩💻🧑🎤👨🎤👩🎤🧑🎨👨🎨👩🎨🧑✈ 🚒👨🚒👩🚒👮👮♂👮♀ Щефу ♂🤵♀ щала 🧚♂🧚♀ щал ♂💇♀ щал 👩🦽🏃🏃♂🏃♀ Щеты 👯👯tin🧖♀ QUERSH🧗♀Tin🏌 Щеты ♀ ЩЕТА 🤸♀ ЩЕТА ❤💋👨👨❤👩👪👨👩👦👨👩👧👨👩 👧👦👨👩👦👦👨👩👧👧👨👨👦👨👨👧👨👨👧👦👨👨👦👦👨👨👧👧👩 👩👦👩👩👧👩👩👧👦👩👩👦👦👩👩👧👧👨👦👨👦👦👨👧👨👧👦👨👧 👧👩👦👩👦👦👩👧👩👧👦👩👧👧🗣️👤👥🫂👣
Животные и природа
🐵🐒🦍🦧🐶🐕🦮🐕🦺🐩🐺🦊🦝🐱🐈🐈⬛🦁🐯🐅🐆🐴🐎🦄🦓🦌🦬🐮🐂🐃🐄🐷🐖🐗🐽🐏🐑🐐🐪🐫🦙 🦒🐘🦣🦏🦛🐭🐁🐀🐹🐰🐇🐿 🐲🐉🦕🦖🐳🐋🐬🦭🐟🐠🐡🦈🐙🐚🐌🦋🐛🐜🐝🪲🐞🦗🪳🕷🍀 🍁🍂🍃
Food & Drink
🍇🍈🍉🍊🍋🍌🍍🥭🍎🍏🍐🍑🍒🍓🫐🥝🍅🫒🥥🥑🍆🥔🥕🌽🌶🫑🥒🥬🥦🧄🧅🍄🥜🌰🍞🥐🥖🫓🥨🥯 🥞🧇🧀🍖🍗🥩🥓🍔🍟🍕🌭🥪🌮🌯🫔🥙🧆🥚🍳🥘🍲🫕🥣🥗🍿🧈🧂🥫🍱🍘🍙🍚🍛🍜🍝🍠🍢🍣🍤🍥🥮🍡🥟🥠🥡🦀🦞🦐🦑🦪 🍦🍧🍨🍩🍪🎂🍰🧁🥧🍫🍬🍭🍮🍯🍼🥛☕🫖🍵🍶🍾🍷🍸🍹🍺🍻🥂🥃🥤🧋🧃🧉🧊🥢🍽
Путешествие и места
🌍🌎🌏🌐 🗺🗾🧭🏔🌋🗻🏕🏖🏖.