380 Текст CSS шаблоны
HTML-шаблон адаптивного веб-сайта нашего хостинга WordPress — это мощный инструмент для простого создания текстовых фрагментов веб-дизайна. В шаблонах, свободных от проектов, которые ускоряют веб-дизайн, отсутствуют плагины WordPress. Продажа бесплатных бизнес-тем WordPress для нашего лучшего конструктора файлов и страниц сделает ваши целевые страницы HTML Unbounce самыми продаваемыми. Нет необходимости использовать независимых веб-дизайнеров и разработчиков, если коллекция креативных агентств с бесплатными шаблонами веб-сайтов может создать полностью многоуровневый, хорошо организованный дизайн веб-страницы. Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать лучшие проекты. Наборы HTML-шаблонов с лучшими портфолио. Плагины тем WordPress предоставляют цифровые ресурсы для текстовых фрагментов. Template of Real Estate Logo Maker делает любые HTML-шаблоны без текста более точными и быстро накладывает хорошо организованные слои, что имеет решающее значение для графических ресурсов веб-шаблонов.
3 шаблона веб-сайта CSS обеспечивают лучшие проекты с помощью html-шаблона веб-страницы бизнес-страницы и поощряют новых ведущих авторов формировать хорошо организованные группы слоев текста одностраничного шаблона. Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль и расположение текста очень важны для специализированных страниц, и шаблоны дизайна тем WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема wordpress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы вашей темы WordPress для блога легкими для чтения, уникальными и незабываемыми. Даже календарь событий может выглядеть впечатляюще, если вы примените наиболее подходящий текст из бесплатных шаблонов CSS. С помощью визуального композитора и создателя логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет только заполнить своей информацией. Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Бесплатные шаблоны дизайна веб-сайтов html5 превращают простой текст макетов домашней страницы в интернет-магазины бизнес-сайта или персональный веб-сайт без ненужных построений. Дизайн шаблона портфолио позволяет легко создавать графические веб-шаблоны фотографий прямо сейчас. Если вы заполнили форму подписки на новостную рассылку на нашем веб-хостинге, вам не потребуются учебники по фотошопу. Тема WordPress для фотографий с использованием онлайн-конструктора перетаскивания найдет лучший бесплатный графический дизайн для создания полнофункционального веб-сайта. С бесплатными шаблонами администрирования тем вам не нужны дополнительные программы, такие как Adobe Photoshop cc versions, Adobe CS5, Adobe CS, Adobe XD, для портфолио фотографий или агентства недвижимости — все необходимые функции для создания лучших «звезд и выше» шаблоны веб-сайтов для продажи портфолио или тема wordpress уже интегрированы. Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
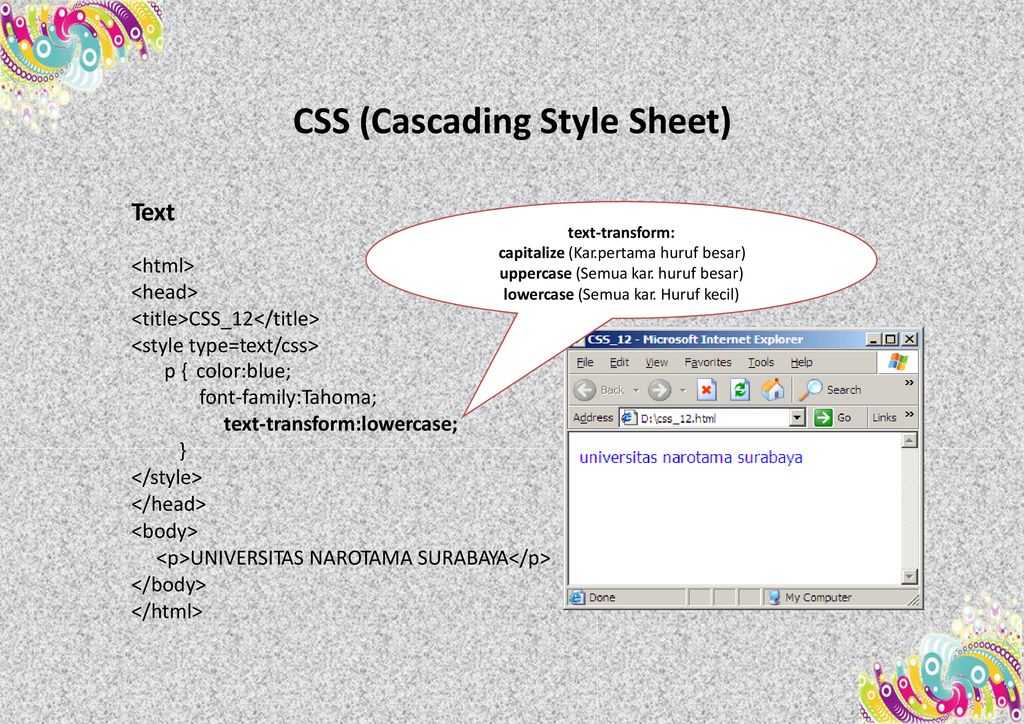
Как с помощью CSS красиво оформить текст в блоке
Давно хотел написать статью, как можно красиво оформить текст с помощью CSS. Сделать это достаточно просто и быстро. Для этой цели можно воспользоваться плагином, например, Special Text Box, а можно сделать самому, с помощью CSS стилей.
Возможно, многие посчитают, что лучше установить плагин за пару минут, чем самому лезь в коды. Не надо пугаться, все это легко осуществить и без плагина, тем более, Вы можете посмотреть видео, где я показываю, как это легко сделать. Разве Вам не хотелось бы свои статьи немного преобразить? Можете еще почитать как изменить шрифт в шаблоне WordPress.
Разве Вам не хотелось бы свои статьи немного преобразить? Можете еще почитать как изменить шрифт в шаблоне WordPress.
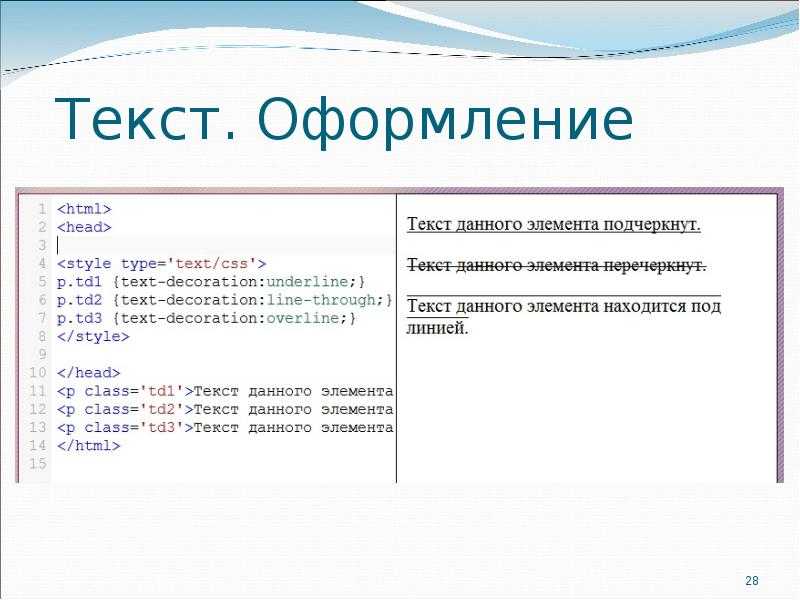
При написании статей, бывает нужно выделить определенный фрагмент текста, чтобы привлечь внимание читателя. В этом случае можно изменить цвет текста или фона, а можно сделать текст наклонным, жирным, или подчеркнутым, но все это выглядит скучно.
Чтобы с
С помощью CSS, Вы можете сделать красивый блок для текста под шаблон Вашего сайта. Можно изменять размер и цвет текста, да и весь блок в целом тоже можно изменить. А вот уже готовое оформление под мой шаблон.
Заголовок блока
Здесь пишем текст, который хотим выделить от основного. Такие блоки для текста легко делать с помощью CSS. Измените цвет фона и текста, если нужно. В принципе, надо подобрать все цвета блока, чтобы он подходил для Вашего сайта.
Измените цвет фона и текста, если нужно. В принципе, надо подобрать все цвета блока, чтобы он подходил для Вашего сайта.
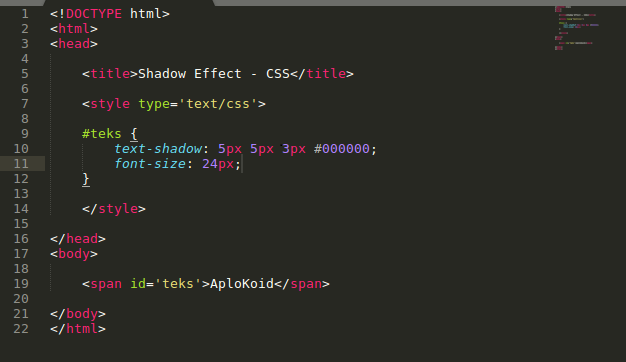
Следующий CSS код нужно скопировать, и вставить в самом конце файла style.css, который находится в шаблоне.
/* оформление рамки блока */ .bloginfo { background: #FFD963; border: 1px solid #000000; padding: 3px 5px 3px 30px; margin: 11px; text-align: justify; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */ -ms-filter: «progid:DXImageTransform.Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)»;/*Internet Explorer */ box-shadow: 5px 5px 5px #847B6C;/*Opera и Firefox*/ } /* оформление заголовка блока */ .bloginfo-head { font-size:1.4em; font-weight: bold; color:#783E2B; margin: 0 0 5px 0; } /* оформление текста блока */ .bloginfo-txt { line-height: 1.3em; color:#4A00F; font-size:14px; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | /* оформление рамки блока */ . background: #FFD963; border: 1px solid #000000; padding: 3px 5px 3px 30px; margin: 11px; text-align: justify; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */ -ms-filter: «progid:DXImageTransform.Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)»;/*Internet Explorer */ box-shadow: 5px 5px 5px #847B6C;/*Opera и Firefox*/ } /* оформление заголовка блока */ .bloginfo-head { font-size:1.4em; font-weight: bold; color:#783E2B; margin: 0 0 5px 0; } /* оформление текста блока */ .bloginfo-txt { line-height: 1.3em; color:#4A00F; font-size:14px; } |
Теперь при написании нового поста, надо в нужном месте вставить специальный код, в который надо добавить заголовок и текст. Скопировать код, можно по этой ссылке.
Скопировать код, можно по этой ссылке.
Посмотрите видео, как красиво оформить текст с помощью CSS
10 красивых текстовых эффектов CSS
от Ran Enoch – с тегами css – следите за новостями в Твиттере здесь
CSS3 предоставляет неограниченное количество возможностей и опций для работы с веб-сайтом. Когда речь заходит об изображениях, эффектах, фоновой музыке или дисплеях, кросс-браузерной поддержке или различных стилях текста, которые могут выбрать дизайнеры, недостатка в выборе нет. Эти эффекты очень просты в использовании и могут быть применены с помощью пошагового руководства, представленного в Интернете.
Существуют также различные форумы, которые позволяют дизайнерам получать информацию о последних разработках и доступных опциях. Эти форумы также будут отвечать на вопросы. Дизайнеры с базовым пониманием разработки веб-сайтов могут легко изучить эти параметры.
Доступны различные текстовые эффекты, которые можно применять для повышения привлекательности веб-сайтов.
Вот некоторые варианты текстовых эффектов:
1. Вращение текста
Эта функция Джонатана Снука позволяет дизайнерам отображать текст под любым углом. Хорошо отображать даты, календарь, детали vCard и другие изображения, где текст должен отображаться без запятой и в одном блоке.
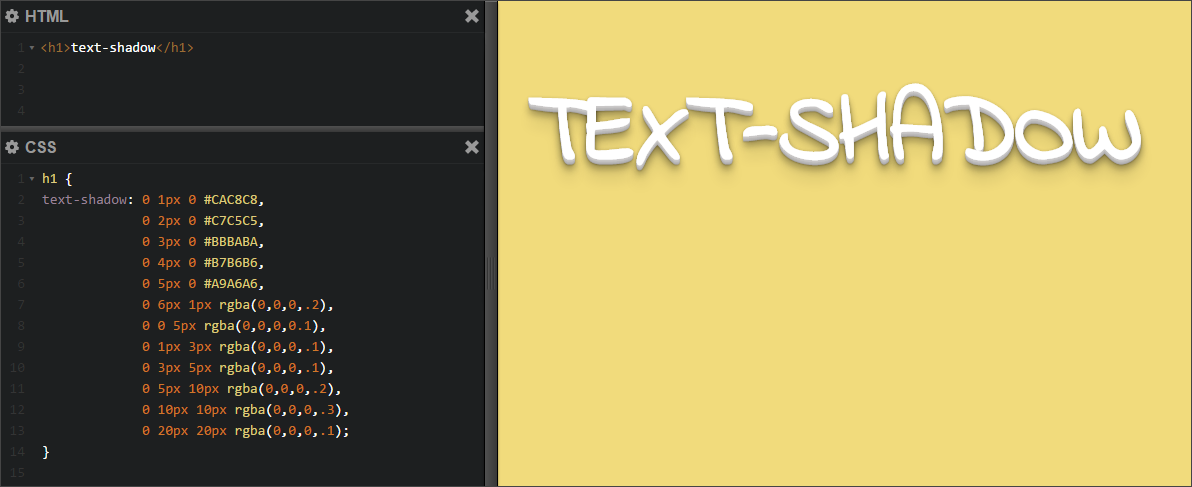
2. Эффект тени
Это было примерно с момента создания Microsoft Word. Но Хуан Брухо попытался поиграть с этим, позволив пользователям увеличивать или уменьшать эффект по мере необходимости.
3. Эффект косой черты
Это очень маленький код, который придает тексту эффект «нарезанного ножом», написанный Робертом Мессерле. Это хорошо для использования в играх или загадочных веб-сайтах.
4. Текст анимации
Это также короткий код, который позволяет добавлять анимацию к тексту. Это позволяет дизайнерам создавать ряд эффектов даже в коротком предложении.
5. Текстовый фоновый клип
С помощью этого кода дизайнеры могут отображать любое изображение на фоне текста. Изображение будет искажено и будет выделен только текст. Jintos разработал этот код, играя с фоновым клипом Webkit, и теперь у него более 16 крутых творений.
Изображение будет искажено и будет выделен только текст. Jintos разработал этот код, играя с фоновым клипом Webkit, и теперь у него более 16 крутых творений.
6. Анимированная подпись
Это очень крутой эффект, благодаря которому подпись появляется на веб-сайте. Автор создал анимацию подписи в реальном времени, которая работает путем применения Javascript к пути SVG, а затем анимации подписи.
7. Космос
Итак, добро пожаловать в Звездный путь. Этот простой код заставляет логотипы и заголовки появляться в космическом состоянии, когда они вращаются по орбите. Супер крутой эффект для гиков!!
8. Анимация упругого обводки
Этот эффект доступен в HTML и CSS и позволяет дизайнерам играть с цветовой обводкой для текста, который появляется на экране. При творческом использовании это потрясающий эффект!
9. Текстовый эффект тумана
Это анимационный эффект, при котором текст выглядит туманным и туманным. Однако это только для браузеров Webkit.
Однако это только для браузеров Webkit.
10. Ударь по полу
Чудесный 3D-эффект, играющий тенью слова.
Расскажите нам, как некоторые из этих идей помогли создать привлекательный и интересный веб-сайт.
15 красивых текстовых эффектов, созданных с помощью CSS
Агус из Coding. Обновлено .
Красивый текст или типографика сделают ваш дизайн привлекательным. В веб-дизайне CSS помогает придать дизайну стиль, включая различные эффекты в тексте или типографике. С помощью CSS вы можете использовать отсечение и добавлять анимацию к тексту, чтобы немного оживить его.
И чтобы проиллюстрировать это, мы собрали 15 потрясающих и крутых текстовых эффектов, которые стали возможными с помощью CSS 9.0084 (некоторые с небольшой помощью кодов Javascript).
Чтобы узнать больше о том, что можно сделать с помощью CSS, посетите:
- 18 крутых вещей, которые вы не поверите, были созданы с использованием CSS
- 30 библиотек текстовых эффектов jQuery, которые вам нужно знать
- Как создать форму сердца с помощью CSS
- Animate.
 css — библиотека CSS3 для простого создания анимации
css — библиотека CSS3 для простого создания анимации
Эластичный штрих Анимация
См. Pen Эластичный штрих CSS + SVG by yoksel (@yoksel) на КодПене.
SVG Glitch
Хотите сделать эффекты, похожие на сломанный аналоговый телевизор? Дирк Вебер создал этот потрясающий эффект глюка, используя фильтры CSS и SVG.
См. «Глюк Pen SVG» Дирка Вебера (@DirkWeber) на КодПене.
Логотип Shop Talk
Логотип Shop Talk воссоздан Хьюго с использованием только CSS. Логотип похож на оригинал, но с правильной текстурой.
Посмотрите логотип Pen Shop Talk, созданный в CSS Хьюго Дарби-Брауном (@hugo)
на КодПене.
Slashed Effect
Эта идея Робета Мессерле создает эффект разрезания ножом, используя менее 70 строк CSS.
См. CSS-эффект Pen Slash от Robert Messerle (@robertmesserle) на КодПене.Элегантный эффект тени
Эффект длинной тени для текста, выполненный с помощью CSS. Создатель Хуан Брухо сделал еще 4 эффекта, но этот самый впечатляющий.
См. Текстовые тени Pen CSS3 от Хорхе Эпуньяна (@juanbrujo) на КодПене.
Текстовый эффект тумана
Андреас создает удивительный кинематографический эффект тумана. Применимо только в браузерах Webkit.
Посмотрите текстовый эффект Pen Foggy от andreas_pr (@andreas_pr)
на КодПене.
Текстовая маска SVG
Дизайн Marco Barria демонстрирует элегантный эффект маскирования текста на большом фоновом изображении.
См. текстовую маску Pen SVG от Marco Barría (@fixcl) на КодПене.
Текстовая анимация
Йоанн создал удивительный эффект бегущей строки с этой текстовой анимацией. Посмотрите, как второе слово чередуется между тремя словами.
См. анимацию Pen Text от Yoann (@yoannhel) на КодПене.
Hit The Floor
Этот 3D-эффект от ThatGuySam представляет собой простую игру с текстовыми тенями, но с потрясающим результатом.
Посмотрите текстовый эффект Pen Hit The Floor от ThatGuySam (@ThatGuySam) на КодПене.
Текст фонового клипа
Джинтос экспериментировал с фоновым клипом Webkit, чтобы добавить фоновое изображение внутрь текста. С помощью этого метода он сделал 16 крутых творений.
See the Pen -webkit-background-clip:text Эффект CSS от Jintos (@Jintos) на КодПене.
CSS Text-FX
Moklik добавил к тексту эффект приглушенного света, дающий вам прерывистые вспышки, которые предупреждают об опасности издалека.
См. Pen CSS Text-FX от moklick (@moklick) на КодПене.
Анимация подписания подписи
Гэри Хептинг создал анимацию подписания в реальном времени. Это работает путем применения Javascript к пути SVG для анимации подписи.
См. Pen Animated подписывание подписи (пути SVG) Гэри Хептинга (@ghepting) на КодПене.
Colorful Glitchy 404
Вы слышите звук этого глюка и чувствуете вибрацию внутри своей головы? Вот насколько хорош этот эффект глюка. mistic100 сделан с помощью CSS плюс немного Javascript.
См. Pen Colorful Glitchy 404 от mistic100 (@mistic100) на КодПене.
Cosmos
Элегантный и вдохновляющий логотип. Он же подходит и для использования в «Космосе», ведь орбиты, понимаете?
Посмотреть ручку COSMOS Патрика Броссе (@captainbrosset)
на КодПене.

 bloginfo {
bloginfo { css — библиотека CSS3 для простого создания анимации
css — библиотека CSS3 для простого создания анимации