Красивые Radio Buttons (радио кнопка) и Checkbox (чекбокс)
Вам интересно узнать, как можно изменить стили флажков (checkbox css) и переключателей (radio кнопка), без JavaScript? Благодаря CSS3 это возможно!
Шаг 1: Общие сведения
Кто хоть немного знаком с CSS, тот возможно уже догадался, как мы будем реализовывать нашу задачу. С помощью данной функции:
input[type=»checkbox»]:checked + label { } |
Теперь, для тех, кто имеет не очень глубокие знания в это направлении – не бойтесь, читайте далее!
Что же мы будем делать? Используем CSS3 псевдо селектор :checked, выполняем проверку вкл/выкл. Затем мы можем использовать “+” смежный селектор от CSS 2.1 сразу после checkbox флажка или радио кнопки, которое в нашем случае это label.
Шаг 2: Настройка нашего HTML кода
Мы начнем с создания HTML и CSS файлов (Вы же можете использовать свои стили, исходя из дизайна Вашего сайта). В данной статье будет продемонстрировано только создание чекбокса, так как радио кнопка имеет такой же принцип её стилизации и также есть в исходнике.
В данной статье будет продемонстрировано только создание чекбокса, так как радио кнопка имеет такой же принцип её стилизации и также есть в исходнике.
Хорошо, давайте начинать? А начнем мы с создания наших чекбокс
<input type=»checkbox» /> <label>Styled Check Box</label> |
Теперь, только в случае, если вы не знаете много о , Вы должны подключить input и label для того, чтобы вам манипулировать тегом input через label. Это можно сделать, используя for=”» и id=”».
<input type=»checkbox» name=»cc» /> <label for=»c1″>Check Box 1</label> |
Я также добавлю внутри label, но это более личное предпочтение, но далее Вы поймете зачем он нужен.
Шаг 3: CSS стили
Именно здесь начинается самое интересное. Первое, что необходимо сделать – это скрыть стандартный чекбокс флажок (и это является основой данной статьи). Стили checkbox.
Первое, что необходимо сделать – это скрыть стандартный чекбокс флажок (и это является основой данной статьи). Стили checkbox.
input[type=»checkbox»] { display:none; } |
Теперь, когда это сделано, мы можем стилизовать label, но более конкретно span внутри label. Я делаю это таким образом, чтобы сделать положение флажка более точным. Без нее вы бы, вероятно, использовали фоновое изображение для label непосредственно, но таким способом точно его позиционировать сложно.
1 2 3 4 5 6 7 8 9 | input[type=»checkbox»] { display:none; } input[type=»checkbox»] + label span { display:inline-block; width:19px; height:19px; background:url(check_radio_sheet.png) left top no-repeat; } |
Позвольте мне коротко объяснить это.
Вот остальная часть CSS, специфичные для моего стиля. Это чисто для эстетики.
1 2 3 4 5 6 7 8 9 10 11 12 | input[type=»checkbox»] { display:none; } input[type=»checkbox»] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet.png) left top no-repeat; cursor:pointer; } |
Шаг 4: Как заставить это работать?
Так, осталось совсем немного . Последнее, что нужно сделать, это определить состоянии элемента при входе, и, возможно, также при наведении курсора мыши. Это довольно просто!
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | input[type=»checkbox»] { display:none; } input[type=»checkbox»] + label span { display:inline-block; width:19px; height:19px; margin:-1px 4px 0 0; vertical-align:middle; background:url(check_radio_sheet. cursor:pointer; } input[type=»checkbox»]:checked + label span { background:url(check_radio_sheet.png) -19px top no-repeat; } |
Обратите внимание, что, поскольку я использовал спрайт листа, все, что мне нужно сделать, это изменить позиционирование фона.
Поддержка браузеров
Псевдо-селекторы поддерживаются во всех браузерах, кроме IE – он не поддерживает. Вы не использовать :checked в IE9 и ниже, но его использование более практично.
Поддерживают ли мобильные браузеры – неясно. Mobile Safari Pre IOS 6 не поддерживает его.
Заключение
Спасибо за внимание! Возникнут трудности – пишите в комментариях!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://webdesign.tutsplus.com
Перевел: Владислав Бондаренко
Чтобы иметь возможность добавлять материал в закладки своего личного кабинета, Вам необходимо авторизоваться илизарегистрироваться.
Выпадающее меню с использованием только CSS и недокументированных возможностей элемента флажка
В этом уроке мы рассмотрим создание выпадающего меню на чистом CSS. Этот способ основан на применении элемента HTML флажка и интересном использовании классов и селекторов CSS без единой строки JavaScript. Демонстрацию работы этого способа и весь нужный код можно увидеть ниже. Также можно скачать полный исходный код по ссылке в конце урока.
Разметка
Структура HTML выглядит следующим образом. Важно отметить, что элемент ввода должен располагаться первым, до элементов подписи и ненумерованного списка. Позже, когда мы будем разбирать код CSS, станет понятно, почему.
<div>
<input type="checkbox">
<label for="checkbox_toggle">Click to Expand</label>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div>Как Вы видите, здесь нет ничего сложного, все элементы HTML обычные, широко используемые:
- В блочном элементе находится все остальное.

- Элемент ввода типа флажок нужен из-за его возможности быть установленным или неустановленным. Он будет спрятан все время.
- Элемент подписи будет использоваться для переключения состояния элемента ввода и вызова выпадающего меню.
- Элемент ненумерованного списка — это просто список, который нужно сделать видимым, когда развернуто выпадающее меню. Это может быть и любой другой элемент.
Недокументированные возможности элемента флажка
Нам нужен элемент флажка только ради его установленного состояния, которому можно задать стили с помощью псевдокласса :checked. Установка и снятие флажка делается посредством нажатия на элемент подписи, что является обычной функцией браузера. Сначала спрячем элемент флажка:
input[type=checkbox]{
display: none;
}Еще спрячем по умолчанию элемент ненумерованного списка — это выпадающее меню, которое должно быть видно, только когда оно развернуто:
ul{
display: none;
}А вот и недокументированная возможность. Если объединить псевдокласс :checked с родственным селектором ~, можно изменять свойства CSS элементов, следующих за элементом флажка. Это причина, по которой нужно, чтобы элемент флажка располагался выше других элементов в дереве объектов документа.
Если объединить псевдокласс :checked с родственным селектором ~, можно изменять свойства CSS элементов, следующих за элементом флажка. Это причина, по которой нужно, чтобы элемент флажка располагался выше других элементов в дереве объектов документа.
input[type=checkbox]:checked ~ ul {
display: block
}Код выше покажет ненумерованный список, только если установлен флажок. Так как у элемента ввода типа флажок возможно только два состояния, он отлично подходит для переключения элементов между развернутым и спрятанным состояниями.
Надеемся, вам понравился этот урок.
Автор урока Danny Markov
Перевод — Дежурка
Смотрите также:
- Меню для сайта рок-группы: хаотичное расположение с использованием трансформаций CSS
- Простое анимированное горизонтальное меню с использованием HTML5 и CSS
- Создание меню в ромбовидной сетке с использованием CSS
- Опубликовано в css, ноября 3, 2016
- Метки: css, css3, верстка, урок css, урок css3, урок верстка
Tweet
�
Комментарии
[an error occurred while processing the directive]25+ стилей флажков CSS из CodePen 2018
Флажок или переключатель HTML и CSS является неотъемлемой частью большинства форм, используемых на ваших веб-сайтах или в приложениях. Поэтому важно правильно их подобрать. Добавив к ним немного CSS или JS, вы действительно можете получить удивительные и восхитительные результаты. ✅
Поэтому важно правильно их подобрать. Добавив к ним немного CSS или JS, вы действительно можете получить удивительные и восхитительные результаты. ✅
Итак, вот список некоторых из лучших флажков CSS, которые я нашел на CodePen, которые будут отлично смотреться в ваших формах.
Парадокс жизни | Флажки CSS
Увидел это и подумал, что было бы здорово воссоздать его с помощью CSS и JS.
Увидеть парадокс жизни в загоне | Флажки CSS от havardob (@havardob) на CodePen.
Pretty Pure CSS Флажки и радиокнопки
Просто несколько хороших флажков и радиокнопок с использованием CSS, с анимацией и настраиваемыми размером и цветом.
См. Флажки и переключатели Pen Pretty Pure CSS от cesque (@cesque) на CodePen.
Флажки и переключатели Pen Pretty Pure CSS от cesque (@cesque) на CodePen.
Анимированные CSS-флажки и радиокнопки
Анимированные CSS-флажки и радиокнопки с запасным вариантом для браузера без поддержки анимации свойств смещения и массива штрихов.
См. анимированные CSS-флажки и переключатели Pen от TommiTikall (@TommiTikall) на CodePen.
Анимированный флажок на чистом CSS
Анимированный флажок на чистом HTML и CSS, созданный для аудитории блога North of Rapture.
См. Флажок Pen Pure CSS Animated by north-of-rapture (@north-of-rapture) на CodePen.
Jelly Checkbox
Желеобразная анимация флажка с использованием только чистого CSS.
См. Флажок Pen Jelly от andreasstorm (@andreasstorm) на CodePen.
Простой переключатель флажков
Несколько простых переключателей флажков с мультяшными надписями.
См. Переключатель флажков Pen Simple от Art292 (@Art292) на CodePen.
Флажок полного CSS
Кнопка флажка полного CSS с переключателем-переключателем.
См. Флажок Pen Full CSS от TimGuignard (@TimGuignard) на CodePen.
Полностью CSS: настраиваемые флажки, радиокнопки и поля выбора
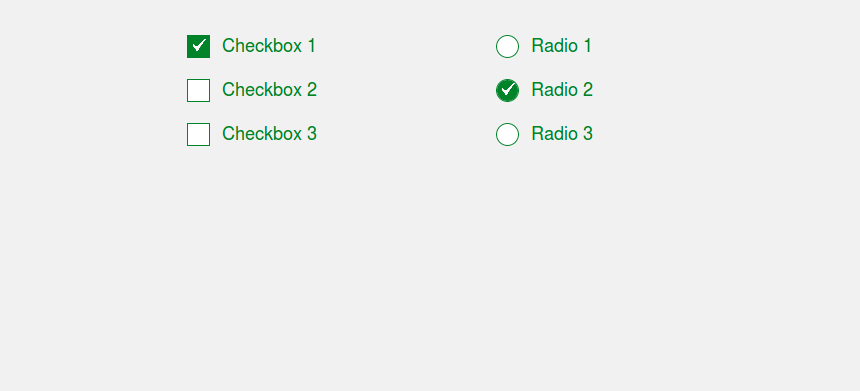
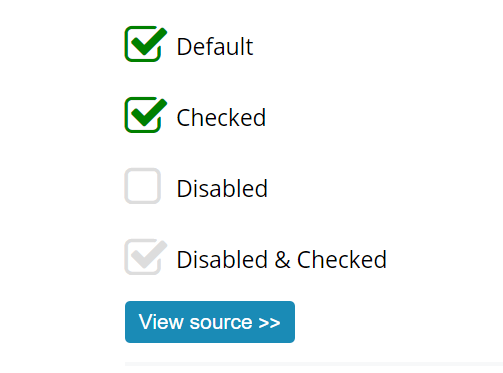
В этом примере у нас есть четыре флажка: установленный, не отмеченный, отключенный и отключенный, а также проверенная демонстрация CodePen для: http://kyusuf. com/post/completely-css- пользовательские-флажки-радио-кнопки и поля выбора
com/post/completely-css- пользовательские-флажки-радио-кнопки и поля выбора
Полностью см. перо CSS: настраиваемые флажки, радиокнопки и поля выбора от KenanYusuf (@KenanYusuf) на CodePen.
Реалистичный переключатель CSS с использованием флажков
Реалистичный переключатель CSS с использованием флажков HTML.
См. Переключатель Pen Realistic CSS с помощью флажка от nathantaylor (@nathantaylor) на CodePen.
Счастливые маленькие флажки (обновлено)
Счастливые маленькие флажки для желе, созданные с помощью чистой CSS-анимации.
См. Pen Happy Little Checkboxes (обновлено) от landb (@landb) на CodePen.
Pen Happy Little Checkboxes (обновлено) от landb (@landb) на CodePen.
Кнопки-переключатели на чистом CSS
Несколько кнопок-переключателей на чистом CSS с различной анимацией: светлая, iOS, наклонная, плоская или флип.
См. Кнопки переключения Pen Pure CSS от mallendeo (@mallendeo) на CodePen.
Переключатель All-CSS (взлом флажка)
Переключатель all-CSS, созданный с помощью взлома HTML-флажка.
См. Переключатель Pen All-CSS Toggle Switch (Checkbox Hack) от mburnette (@mburnette) на CodePen.
Switchy Checkbox
Плоский переключаемый флажок, созданный с помощью CSS и JS.
См. флажок Pen Switchy от tiffachoo (@tiffachoo) на CodePen.
флажок Pen Switchy от tiffachoo (@tiffachoo) на CodePen.
Флажок Google Material Style (только CSS)
Флажки, основанные на реализации материального дизайна флажков полимера.
См. Флажок Pen Google Material Style (только CSS) от Sambego (@Sambego) на CodePen.
Пользовательский флажок CSS
Мне никогда не приходилось создавать собственные флажки, но после последнего эпизода подкаста «Разговоры о магазине» я решил, что могу попробовать.
См. флажок Pen Custom CSS Checkbox от derekmorash (@derekmorash) на CodePen.
Кнопка-переключатель Jquery
Кнопка-переключатель в стиле iOS с использованием jQuery и CSS.
См. кнопку переключения Pen JQuery от nikhil8krishnan (@nikhil8krishnan) на CodePen.
кнопку переключения Pen JQuery от nikhil8krishnan (@nikhil8krishnan) на CodePen.
Переключатель яркости и гаммы (день и ночь)
Переключатель дня и ночи с использованием JS и некоторого CSS.
См. Переключатель яркости и гаммы пера (день и ночь) от JosephShenton (@JosephShenton) на CodePen.
Вводы на основе переменных — флажки/радио/тумблеры
Набор вводов на основе переменных, таких как флажки HTML, переключатели и тумблеры.
См. Входные данные на основе переменных пера — флажок / радио / тумблеры от jcgilmore2 (@jcgilmore2) на CodePen.
Плоский пользовательский интерфейс — исправление флажка
Ошибка флажка плоского пользовательского интерфейса исправлена! Вилка на основе плоского пользовательского интерфейса — настраиваемые флажки от @geoffrey_crofte.
См. пользовательский интерфейс Pen Flat — исправление флажка от ARS (@ARS) на CodePen.
Переключатель Gooey CSS
Пример флажка Gooey с использованием только CSS.
См. тумблер Pen Gooey CSS от onediv (@onediv) на CodePen.
Переключатели Pure CSS
Получаем удовольствие от анимации и переходов 🙂
См. Переключатели Pen Pure CSS от rgg (@rgg) на CodePen.
Стиль флажка 2.0 с использованием SCSS
Аккуратный стиль флажка с использованием SCSS.
0 With SCSS»> См. Стиль 2.0 флажка пера со SCSS от lorenzodianni (@lorenzodianni) на CodePen.Использование псевдоэлементов для стиля ввода
В поддерживаемых браузерах псевдоэлементы можно использовать для оформления входных данных для флажков/радио для их отмеченных и не отмеченных состояний, при этом предоставляя функциональный запасной вариант для браузеров, которые не поддерживают стиль ввода без делать странные сбросы. Наиболее заметной проблемой являются псевдоэлементы, не существующие для входных данных в Firefox. Проверьте это в Chrome и Safari.
См. Pen с использованием псевдоэлементов для стиля ввода от abergin (@abergin) на CodePen.
Пользовательский флажок с маркером SVG
Требования: Нужны настраиваемые флажки вместо собственных в IE9, Chrome, Safari и Firefox.
См. Пользовательский флажок Pen с маркером SVG от rolchau (@rolchau) на CodePen.
Пользовательский флажок Pen с маркером SVG от rolchau (@rolchau) на CodePen.
Анимация флажка CSS
Только анимация CSS при наведении курсора и не установленные флажки.
См. анимацию флажка Pen CSS от parcon (@parcon) на CodePen.
Флажок движения
Ремейк флажка движения Марка Лэмба Dribbble, снятого перед сном! 🙂
См. Флажок Pen Motion от JonasBadalic (@JonasBadalic) на CodePen.
Флажок преобразования CSS
Флажок преобразования HTML, использующий только переходы CSS.
См. Флажок CSS Pen Morphing от sderoij (@sderoij) на CodePen.
Флажок CSS Pen Morphing от sderoij (@sderoij) на CodePen.
Checkcircle #codevember 1
Простой флажок с переходом CSS для его состояний.
См. контрольный кружок пера #codevember 1 от abensur (@abensur) на CodePen.
флажок, флажок css, стиль флажка, css, стиль флажка css, примеры css, флажок формы, флажок html, флажок html отмечен, флажок типа ввода, переключатель css
41 Современный дизайн и эффекты флажков CSS, которые будут вдохновлять вас в 2023 году
Флажки присутствуют в наших системах уже очень долгое время. Вы могли видеть их в формах, купонах, листовках и во многих печатных материалах. Флажки также перенесены в цифровой формат, чтобы выполнять функции «да» или «нет». Из-за двоичного характера флажков они также используются в панелях управления и меню настроек. Поскольку современная веб-разработка сильно эволюционировала от более компактного дизайна к более естественному адаптивному дизайну, вы можете добавлять эффекты к элементам.
Поскольку большинство флажков CSS разработаны с использованием сценариев CSS3, вы можете легко использовать их на своих веб-сайтах, в формах и в дизайне приложений. Если вы дизайнер приложений, взгляните на наши макеты MacBook и макеты iPhone, чтобы элегантно представить свои проекты аудитории или продемонстрировать дизайны в своем портфолио.
Коллекция интеллектуальных и интерактивных дизайнов флажков и кнопок-переключателей CSS, которые вы можете использовать в своем проекте. В этом списке есть как простые, так и анимированные CSS-флажки, поэтому убедитесь, что вы отметили их все.
Чекбокс V04
V04 — стильный CSS-флажок.
Каждая запись флажка рассматривается как отдельное поле, поэтому у вас более чем достаточно места для добавления текста и флажка. Еще одним преимуществом практичного дизайна этого шаблона является то, что пользователи могут легко взаимодействовать с ним как на устройствах с маленьким, так и с большим экраном. Если вы ищете пример адаптивного CSS-флажка, этот будет хорошим выбором. Файлы кода предоставляются в виде загружаемых файлов, чтобы вы могли удобно использовать их в своем проекте.
Если вы ищете пример адаптивного CSS-флажка, этот будет хорошим выбором. Файлы кода предоставляются в виде загружаемых файлов, чтобы вы могли удобно использовать их в своем проекте.
Информация / Загрузить демонстрацию
Флажок CSS V05
Этот пример флажка CSS имеет значки уведомлений. Если ваш флажок будет отображать категории, вы можете использовать этот значок уведомления, чтобы показать количество записей в каждой категории.
Помимо значков уведомлений, этот флажок имеет классный и красочный дизайн. Метка флажка вращается, когда вы устанавливаете флажок, а ярко-фиолетовый цвет поможет аудитории легко заметить выбранный вариант. Поскольку в этом шаблоне используется новейший сценарий CSS3, вы можете легко использовать нужную цветовую схему и придать индивидуальность своему элементу.
Информация / Загрузить демоверсию
Флажок V03
Для тех, кто ищет CSS-флажок в стиле кнопки, этот вариант будет хорошим выбором.
В этом примере приведены два флажка CSS. Создатель хорошо поместил анимацию в этот дизайн. Поскольку все анимации происходят внутри кнопки, вы можете разместить эти кнопки-флажки в любой части вашего веб-сайта/формы. Поскольку современные дизайны пользовательского интерфейса используют дизайн, ориентированный на мобильные устройства, этот флажок в виде кнопки пригодится как для мобильных приложений, так и для разработки веб-сайтов.
Информация / Загрузить демонстрацию
Флажок Simple CSS V15
V15 имеет элегантный и простой дизайн флажка CSS.
Что делает этот CSS-флажок привлекательным, так это его анимация. Флажок плавно превращается в галочку, когда пользователь нажимает на поле. В этом шаблоне наряду с обычными флажками также указаны отключенные флажки и флажки с отключенными и отмеченными флажками. Создатель максимально упростил сценарий кода, чтобы вы могли добавлять свои собственные функции и настраиваемые действия в флажок в соответствии с вашими требованиями к дизайну.
Информация / демо-загрузка
Smash
Smash — это полнофункциональный набор пользовательского интерфейса. В этом наборе создатель использовал новейшие фреймворки CSS3 и Bootstrap 4, поэтому вы можете использовать этот набор для создания базовых элементов, не тратя много времени. В этом пакете есть все, от кнопок призыва к действию до ползунков. В категории флажков CSS вы получаете четыре разных дизайна флажков. Вы получаете обычный дизайн флажка, дизайн с отключенным флажком и дизайн с отключенным флажком. Хотя это набор пользовательского интерфейса с множеством предварительно разработанных элементов, структура кода очень проста; поэтому вы можете легко найти код нужных вам элементов и отредактировать его в соответствии с вашими потребностями.
Информация / Загрузить демонстрацию
Неоморфные флажки
Дизайн неоморфных флажков является хорошим примером эффективного использования эффектов глубины и теней в современном скрипте CSS. Создатель поиграл со светом и тенью, чтобы создать реалистичный опыт нажатия кнопок. Поскольку вся концепция основана на интерфейсе, вы можете использовать эту концепцию кнопки-флажка в любой части вашего веб-сайта и приложений. Использование таких элементов выводит ваш веб-дизайн и дизайн приложений на новый уровень, а также выделяет ваш веб-сайт среди сайтов ваших конкурентов.
Создатель поиграл со светом и тенью, чтобы создать реалистичный опыт нажатия кнопок. Поскольку вся концепция основана на интерфейсе, вы можете использовать эту концепцию кнопки-флажка в любой части вашего веб-сайта и приложений. Использование таких элементов выводит ваш веб-дизайн и дизайн приложений на новый уровень, а также выделяет ваш веб-сайт среди сайтов ваших конкурентов.
Информация / Загрузить демонстрацию
Дизайн флажков CSS
Этот пример дизайна флажков дает вам концепцию анимации установки и снятия флажка. В этом пакете есть две разные концепции; оба они просты и элегантны. В зависимости от ваших требований к дизайну вы можете выбрать светлую или темную версию. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете поменять местами эффекты, если хотите, или можете добавить свои собственные эффекты и визуализировать их в самом редакторе CodePen.
Информация / Загрузить демонстрацию
Флажок с mo.js
Если вы ищете простой и анимированный CSS-дизайн флажка, этот пример вас впечатлит. Как следует из названия, создатель использовал скрипт mo.js для эффекта плавной анимации. Эффект пузыря гладкий и настоящий, поэтому пользователю понравится использовать этот флажок. Яркие цвета эффективно используются с эффектом анимации, чтобы четко показать, что пользователь установил флажок. Поскольку в настоящее время все больше пользователей используют смартфоны, использование такого анимационного эффекта будет успокаивать пользователя. Если вы чувствуете, что mo.js утяжелит вашу страницу, вы можете обрезать код в соответствии с вашими требованиями. Весь сценарий кода предоставляется вам, чтобы помочь вам легко использовать код в своем дизайне.
Как следует из названия, создатель использовал скрипт mo.js для эффекта плавной анимации. Эффект пузыря гладкий и настоящий, поэтому пользователю понравится использовать этот флажок. Яркие цвета эффективно используются с эффектом анимации, чтобы четко показать, что пользователь установил флажок. Поскольку в настоящее время все больше пользователей используют смартфоны, использование такого анимационного эффекта будет успокаивать пользователя. Если вы чувствуете, что mo.js утяжелит вашу страницу, вы можете обрезать код в соответствии с вашими требованиями. Весь сценарий кода предоставляется вам, чтобы помочь вам легко использовать код в своем дизайне.
Информация / Скачать демо
Пользовательский флажок
Это пример дизайна флажка на чистом CSS. Использование простых и легких фрагментов кода упростит вашу работу. Так же, как код, дизайн и анимационные эффекты этого дизайна флажка также остаются простыми. Эффект анимации быстрый и плавный, поэтому пользователи даже не заметят трансформацию галочки. Из-за этого простого дизайна вы можете использовать этот анимированный флажок в любой форме, веб-сайте и целевой странице. Поскольку это концептуальная модель, создатель не сосредоточился на цветах и шрифтах. Но вы можете легко добавить цветовую схему и нужные шрифты. Поскольку этот пример создан с использованием последнего скрипта CSS3, он поддерживает все современные цвета и шрифты.
Из-за этого простого дизайна вы можете использовать этот анимированный флажок в любой форме, веб-сайте и целевой странице. Поскольку это концептуальная модель, создатель не сосредоточился на цветах и шрифтах. Но вы можете легко добавить цветовую схему и нужные шрифты. Поскольку этот пример создан с использованием последнего скрипта CSS3, он поддерживает все современные цвета и шрифты.
Информация / Загрузить демо
Только CSS Анимация флажка списка дел
Из самого названия вы можете понять, что это пример дизайна флажка списка дел. В этом примере создатель применил как галочку, так и эффект анимации снятия галочки. Когда вы ставите галочку, вы не только получаете эффект зачеркивания, но также получаете эффект побрякушки для галочки, чтобы четко показать, что пользователь выполнил задачу. Чтобы дать вам этот интерактивный анимационный эффект, создатель использовал несколько строк javascript вместе с кодом CSS3. Фрагмент кода доступен вам в редакторе CodePen. Вы можете видеть, что пользователь сделал примечания в коде, чтобы помочь вам легче понять код. Если вы новичок, этот фрагмент кода флажка CSS поможет вам легко понять дизайн.
Вы можете видеть, что пользователь сделал примечания в коде, чтобы помочь вам легче понять код. Если вы новичок, этот фрагмент кода флажка CSS поможет вам легко понять дизайн.
Информация / Загрузить демоверсию
Анимированные флажки SVG
Если вы хотите создать ощущение взаимодействия с человеком, когда пользователь использует флажок, этот CSS-дизайн флажка произведет на вас впечатление. Создатель использовал эффект затенения вручную, эффект кружения и эффект зачеркивания для флажка. Наряду с дизайном флажка вы также получаете дизайн радиокнопки. Как было сказано ранее, создатель предоставил вам различные эффекты анимации для флажка. Выберите тот, который вам нравится, и начните работать над ним, чтобы он соответствовал вашему дизайну. В загружаемом файле вы получаете фрагмент кода для всех типов дизайна. Создатель правильно организовал файлы и фрагмент кода, чтобы помочь вам легко найти понравившийся дизайн.
Информация / Загрузить демонстрацию
Checkbox Challenge
В этом примере показан простой флажок с аккуратной анимацией. Вы можете легко разместить этот флажок в любой части веб-сайта/приложения из-за его несложного дизайна. Эффект короткой пульсации используется, когда пользователь устанавливает флажок. Как и дизайн, сценарий кода также очень прост. В основном для создания этого дизайна используется скрипт CSS; следовательно, вы можете легко редактировать и использовать код в своем проекте. Еще одним преимуществом этого легкого кода является то, что вы можете легко включить его даже в существующие веб-сайты и формы.
Вы можете легко разместить этот флажок в любой части веб-сайта/приложения из-за его несложного дизайна. Эффект короткой пульсации используется, когда пользователь устанавливает флажок. Как и дизайн, сценарий кода также очень прост. В основном для создания этого дизайна используется скрипт CSS; следовательно, вы можете легко редактировать и использовать код в своем проекте. Еще одним преимуществом этого легкого кода является то, что вы можете легко включить его даже в существующие веб-сайты и формы.
Информация / Загрузить демоверсию
Флажок CSS Ripple/Wave
Здесь также используется волновой эффект для флажков, но этот волновой эффект немного длиннее и его легко почувствовать. В этом пакете создатель дал дизайн флажков и переключателей — оба они имеют простой дизайн. Для флажка используется простой крестик. Если вы хотите, вы можете изменить крестик и использовать символ, который вы предпочитаете. Как и большинство других дизайнов флажков CSS в этом списке, этот также создан с использованием последнего скрипта CSS. Следовательно, вы можете без колебаний использовать любые современные цвета и эффекты.
Следовательно, вы можете без колебаний использовать любые современные цвета и эффекты.
Информация / Загрузить демоверсию
Pure CSS Fancy Checkbox/Radio
Если вам наскучили одни и те же волновые и упругие эффекты, этот дизайн может вас заинтересовать. Когда вы устанавливаете флажок, весь текст поглощается флажком и четко показывает выбранные параметры. Подобные дизайны пригодятся, когда у вас мало места, но вы все равно хотите сделать элементы интерактивными. В этом примере вы также получаете как флажки, так и переключатели. Сценарий кода максимально прост, чтобы разработчики могли понять код, потратив на его чтение несколько минут.
Информация / Загрузить демонстрацию
Простой флажок
Для тех, кто хочет, чтобы все было предельно просто и не интересуется причудливой анимацией, этот дизайн впечатлит вас. Этот дизайн может выглядеть как смешанная комбинация флажка и переключателя из-за его круглой формы. Если вам нравится дизайн, вы можете использовать его как для флажков, так и для переключателей. Как и несколько других дизайнов флажков CSS в этом списке, этот имеет анимацию как для выбора, так и для отмены выбора действия. Весь сценарий кода доступен вам в редакторе CodePen, чтобы вы могли быстро редактировать код и визуализировать его в редакторе, прежде чем использовать его в своем проекте.
Как и несколько других дизайнов флажков CSS в этом списке, этот имеет анимацию как для выбора, так и для отмены выбора действия. Весь сценарий кода доступен вам в редакторе CodePen, чтобы вы могли быстро редактировать код и визуализировать его в редакторе, прежде чем использовать его в своем проекте.
Информация / Загрузить демонстрацию
Обман с флажком: список дел
Это еще один дизайн флажка на основе списка дел. Вся концепция списка дел работает гладко в этом примере. Как только вы отмечаете действие как выполненное, оно аккуратно перемещается в раздел списка завершенных действий. В этом примере со стороны фронтенда все работает отлично. Вы можете взять фрагмент кода и сразу же использовать его для своего приложения/веб-сайта. Если вы профессиональный разработчик приложений, ознакомьтесь с нашей коллекцией наборов пользовательского интерфейса, где представлено больше интерактивных дизайнов, которые упростят вашу работу.
Информация / Загрузить демонстрацию
Jelly Checkbox
Это еще один простой и элегантный пример анимированного флажка. Как следует из названия, создатель использовал желеобразный эффект подпрыгивания, когда вы нажимаете на флажок. Этот пример является одним из немногих флажков CSS, который использует только сценарий CSS для создания дизайна. Поскольку это концептуальная модель, создатель сохранил небольшой и простой дизайн. Вы можете легко масштабировать флажок до нужного размера. Поскольку создатель в основном использовал сценарий CSS3 для создания этого дизайна, разработчики могут легко работать с этим фрагментом кода.
Как следует из названия, создатель использовал желеобразный эффект подпрыгивания, когда вы нажимаете на флажок. Этот пример является одним из немногих флажков CSS, который использует только сценарий CSS для создания дизайна. Поскольку это концептуальная модель, создатель сохранил небольшой и простой дизайн. Вы можете легко масштабировать флажок до нужного размера. Поскольку создатель в основном использовал сценарий CSS3 для создания этого дизайна, разработчики могут легко работать с этим фрагментом кода.
Информация / Загрузить демоверсию
Shift & Check Boxes
Этот флажок почти аналогичен приложениям списка дел и заметкам на вашем iPhone. Правильный интервал и границы помогут вам легко прочитать его содержимое. Поскольку это концептуальная демонстрация, разработчик не дал возможности редактировать тексты. Но, тем не менее, вы можете отредактировать код, чтобы сделать его правильно работающим интерфейсом. Установив флажок, вы зачеркнете весь текст, как в приложении Google Keep. Если вы планируете использовать контрольный список в своем приложении или на панели администратора, этот дизайн даст вам некоторое базовое представление.
Если вы планируете использовать контрольный список в своем приложении или на панели администратора, этот дизайн даст вам некоторое базовое представление.
Информация / Загрузить демоверсию
Наведение на блоки/кнопки
Наведение на блоки/кнопки — это концептуальный дизайн для интерактивной анимации. Создатель этого флажка дал вам основную идею, отсюда вы должны взять ее самостоятельно. Вместо того, чтобы просто размещать статические блоки, вы можете добавить небольшую анимацию, чтобы оживить ситуацию. Разработчик этого флажка предоставил вам три эффекта наведения, один из которых включает флажок. Вы можете комбинировать другие эффекты с флажком в зависимости от ваших потребностей. В демоверсии по умолчанию указанный флажок не активен. С вами делится только анимационный эффект, остальную работу вам придется делать вручную.
Информация / Загрузить демонстрацию
Стили флажков CSS3
В этом примере разработчик предоставил вам набор из девяти дизайнов флажков. Все девять флажков выделены жирным шрифтом и более короткими, поэтому они выделяются среди остальных элементов формы и веб-страниц. Наряду с флажками создатель также предоставил вам скользящие кнопки для использования в веб-приложениях и мобильных приложениях. Поскольку в дизайне используется скрипт CSS3, вы можете добавлять к кнопкам любые современные цвета и стили границ. Чтобы помочь вам легко использовать фрагмент кода, разработчик аккуратно сегментировал код и использовал комментарии, чтобы вы знали, над какой кнопкой вы работаете.
Все девять флажков выделены жирным шрифтом и более короткими, поэтому они выделяются среди остальных элементов формы и веб-страниц. Наряду с флажками создатель также предоставил вам скользящие кнопки для использования в веб-приложениях и мобильных приложениях. Поскольку в дизайне используется скрипт CSS3, вы можете добавлять к кнопкам любые современные цвета и стили границ. Чтобы помочь вам легко использовать фрагмент кода, разработчик аккуратно сегментировал код и использовал комментарии, чтобы вы знали, над какой кнопкой вы работаете.
Информация / Загрузить демонстрацию
Чистый вариант CSS
В этом дизайне разработчик предоставил нам как переключатели, так и флажки. Но это не обычные флажки и переключатели, которые мы обычно используем на наших сайтах и в формах. В этом креативном дизайне используется мозаичный макет. Если вы используете полноэкранный макет для своего мастера, этот дизайн подойдет идеально. В самом дизайне по умолчанию у вас есть возможность показать и скрыть подтверждающее сообщение. Из-за необычного дизайна этого примера отображение подтверждающего сообщения поможет пользователям, которые впервые заходят, узнать, какой вариант они выбирают. Внеся несколько изменений в исходный дизайн, вы сможете использовать его на своем веб-сайте или в приложении.
Из-за необычного дизайна этого примера отображение подтверждающего сообщения поможет пользователям, которые впервые заходят, узнать, какой вариант они выбирают. Внеся несколько изменений в исходный дизайн, вы сможете использовать его на своем веб-сайте или в приложении.
Информация / Скачать демоверсию
Анимация пульсации
Разработчик использовал анимационные эффекты, чтобы сделать дизайн этого флажка уникальным. Как следует из названия, здесь используется пульсирующая анимация при выборе флажка и переключателя. Поскольку эффект прост, вы можете легко использовать его на любом веб-сайте, в приложениях и формах. Эффект очевиден, так что пользователь может легко понять, какой вариант он выбирает. Этот простой дизайн флажка и радиокнопки сделан исключительно с использованием скриптов HTML5 и CSS3. Следовательно, вы можете легко использовать этот код даже на своем существующем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
Выпадающий список с несколькими флажками
Этот дизайн флажка пригодится для разработки формы приложения. Как следует из названия, флажок отображается в раскрывающемся списке. Этот дизайн идеально подходит для веб-сайтов каталогов, где пользователь может легко отфильтровать интересующий его параметр. Чтобы сделать этот динамический раскрывающийся список, разработчик использовал HTML5, CSS3 и Javascript. Простая структура кода упростит настройку и позволит легко добавлять новые функции.
Как следует из названия, флажок отображается в раскрывающемся списке. Этот дизайн идеально подходит для веб-сайтов каталогов, где пользователь может легко отфильтровать интересующий его параметр. Чтобы сделать этот динамический раскрывающийся список, разработчик использовал HTML5, CSS3 и Javascript. Простая структура кода упростит настройку и позволит легко добавлять новые функции.
Информация / Загрузить демонстрацию
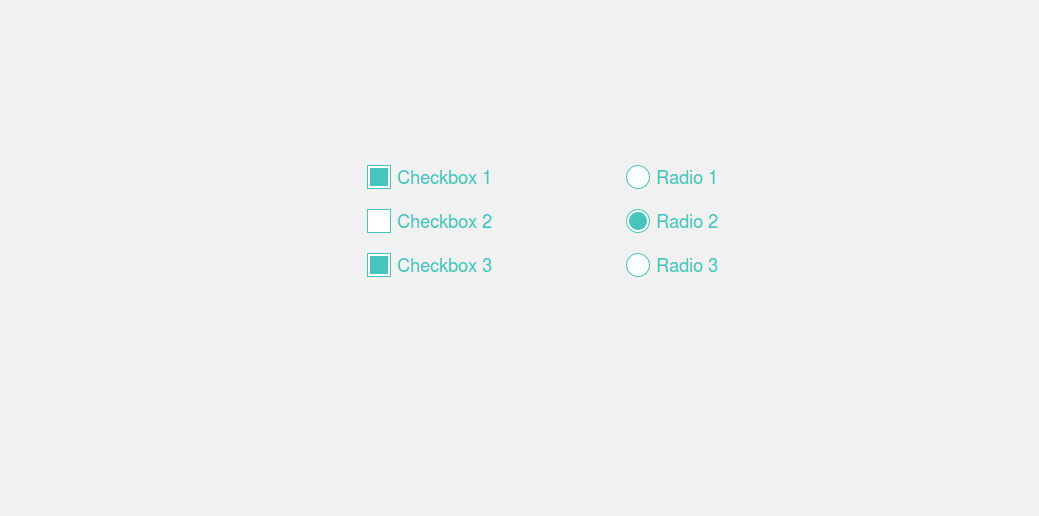
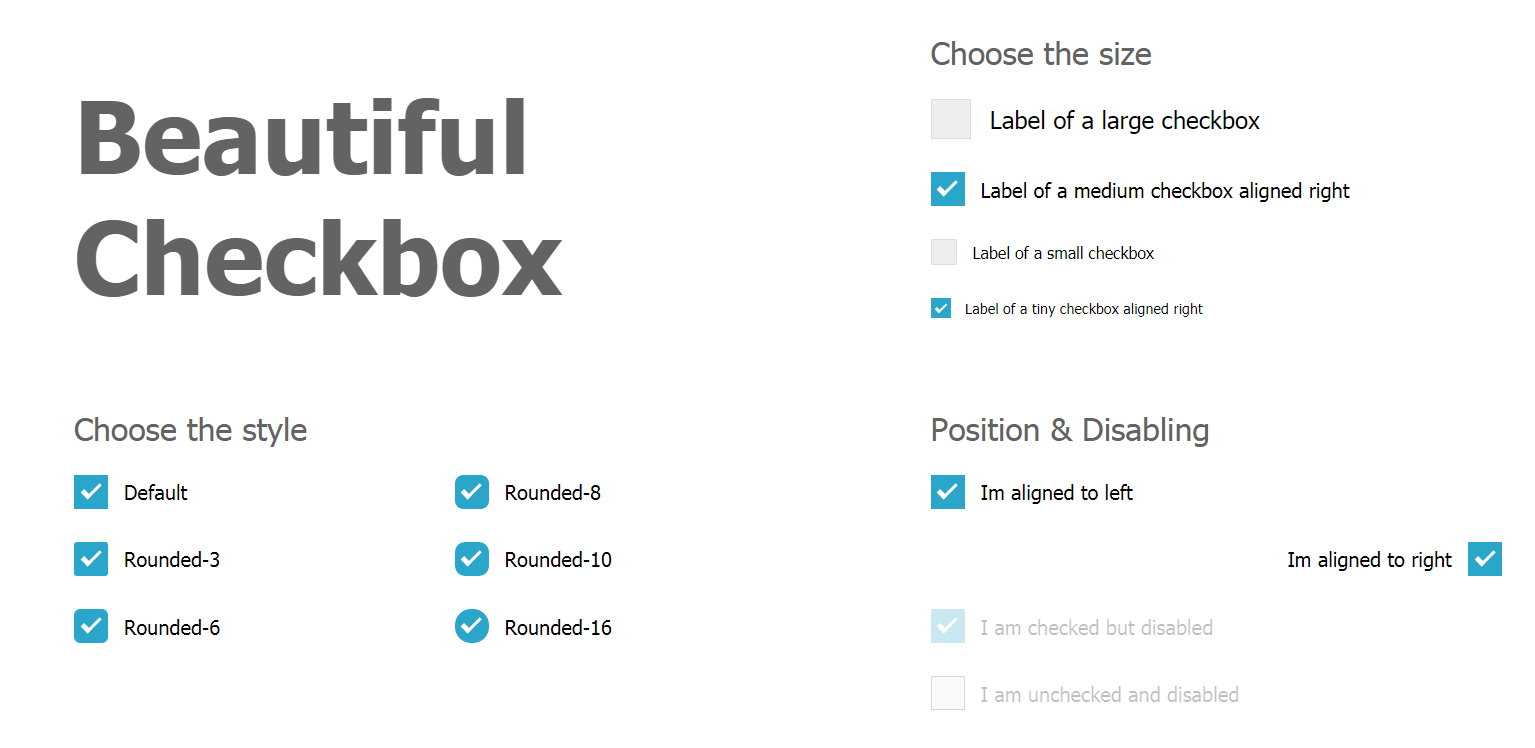
Стилизация флажков и радиокнопок
Если вы хотите изменить только внешний вид флажков, не нарушая их основных функций, этот фрагмент кода стиля поможет вам. Разработчик эффективно использовал сценарий CSS3, чтобы создать красочный и живой дизайн флажков и переключателей. В этом наборе вы получаете четыре варианта дизайна. В зависимости от ваших потребностей в дизайне выберите один и начните редактировать его. Вся структура кода предоставляется вам напрямую, чтобы вы могли легко работать с этим фрагментом кода и использовать его на своем веб-сайте или в приложении.
Информация / демо-загрузка
Materialise Dash
Как следует из названия, это дизайн приборной панели. На этой панели элемент флажка является одной из функций. В дизайне Shift & Check Boxes вы должны включить флажок в приложение. Но в этом дизайнер дал вам полный дизайн приборной панели, чтобы дать четкое представление. В этом инструменте для флажков у вас есть место не только для добавления текстов, но и для добавления времени и даты. Цветные метки также указаны в этом инструменте флажка, чтобы ваши записи были организованы. Если вы предоставляете параметры календаря на своей панели инструментов, вы можете интегрировать записи флажков с календарем для лучшего доступа.
Информация / Загрузить демоверсию
Стильный флажок
Стильный флажок имеет простой и минималистичный дизайн. Создатель этого флажка умело использовал эффекты флажка, чтобы обеспечить лучший интерактивный пользовательский интерфейс. Этот эффект имеет довольно тяжелый сценарий для такого минимального дизайна; создатель использовал как коды CSS, так и Javascript для этого эффекта. Но все же вы можете отредактировать код и оптимизировать его для более быстрой загрузки на ваш сайт. Вся структура кода предоставляется вам напрямую, чтобы вы могли получить лучший практический опыт. Взяв это за вдохновение, вы можете создать свой собственный эффект в существующем проекте или на веб-сайте.
Но все же вы можете отредактировать код и оптимизировать его для более быстрой загрузки на ваш сайт. Вся структура кода предоставляется вам напрямую, чтобы вы могли получить лучший практический опыт. Взяв это за вдохновение, вы можете создать свой собственный эффект в существующем проекте или на веб-сайте.
Информация / Загрузить демонстрацию
Тумблер
Тумблеры также можно использовать вместо старинных квадратных флажков. Еще одно преимущество тумблеров заключается в том, что вы можете дать пользователям почувствовать, что они включают опцию. В устройствах Apple наилучшая тактильная обратная связь позволяет пользователям реально чувствовать переключение параметров. Чтобы улучшить визуальное восприятие, создатель этого эффекта сделал лицо переключателем. Лицо меняется, когда пользователь переключает переключатель, а цветовая схема придает дизайну больше жизни. В отличие от упомянутого выше флажка, этот делается исключительно с использованием структуры CSS3. Таким образом, вы можете легко интегрироваться в свое приложение для веб-сайта.
Таким образом, вы можете легко интегрироваться в свое приложение для веб-сайта.
Информация / Загрузить демоверсию
Флажок Material Design
Флажок Material Design похож на все шаблоны Material Design, которые вы видели. Яркие цвета и минимальные анимационные эффекты ускоряют загрузку элементов на всех устройствах. Вы можете использовать этот небольшой элемент на своем веб-сайте, в форме и в своем приложении. Поскольку это флажок чисто CSS-дизайна, вы можете легко включить этот элемент в дизайн своего продукта. Заштрихованная область показывает границу, когда пользователь наводит на нее курсор. Поскольку в демо используется белый фон, для выделения используется серый оттенок. Как обычно, вы можете добавить свою собственную цветовую схему.
Информация / Загрузить демоверсию
Happy Little Checkboxes
Happy little checkboxes — это живой дизайн флажков. Создатель этого флажка использовал последнюю версию HTML5 и CSS3 для создания этих милых маленьких флажков. В результате вы получите тонкий эффект поднятия бровей. Поскольку в этом дизайне используются новейшие фреймворки веб-дизайна, вы получаете хорошо оптимизированный чистый эффект. Разработчик предоставил вам эффекты регистрации и отмены. Мягкие эффекты на коробках работают плавно и без задержек. Код, используемый для создания этого флажка, доступен вам, поэтому вы можете изменить его в соответствии со своими потребностями и использовать в своем проекте или дизайне.
В результате вы получите тонкий эффект поднятия бровей. Поскольку в этом дизайне используются новейшие фреймворки веб-дизайна, вы получаете хорошо оптимизированный чистый эффект. Разработчик предоставил вам эффекты регистрации и отмены. Мягкие эффекты на коробках работают плавно и без задержек. Код, используемый для создания этого флажка, доступен вам, поэтому вы можете изменить его в соответствии со своими потребностями и использовать в своем проекте или дизайне.
Информация / Скачать демоверсию
Флажки стиля
Если вы ищете набор настраиваемых флажков и других веб-элементов, эта коллекция вдохновит вас. Создатель этого пакета использовал различные свойства фреймворка CSS для создания уникальных блоков. Каждый флажок имеет свой эффект анимации, и все они соответствуют дизайну материалов. Поскольку это эффект, основанный на материальном дизайне, вы можете легко использовать его как в мобильном приложении, так и в дизайне веб-сайта. Эффекты перехода во всех конструкциях флажков просты и понятны, что делает его идеальным вариантом для всех типов профессионального и делового использования. Все, что вам нужно сделать, это выбрать эффект, который вам нравится, и работать с ним, чтобы он соответствовал вашему дизайну.
Все, что вам нужно сделать, это выбрать эффект, который вам нравится, и работать с ним, чтобы он соответствовал вашему дизайну.
Информация / Загрузить демонстрацию
CSS Checkmark Animation
Чем проще эффект и дизайн, тем выше удобство использования дизайна. Но сохранять простоту со всеми вариантами — самая сложная задача. Как следует из названия, этот дизайн включает в себя анимацию галочки CSS. Разработчик следовал базовому простому анимационному эффекту. Вы бы видели столько веб-сайтов и приложений. Включение дизайна, который уже является функциональным и адаптированным пользователями, сохраняет пользовательский опыт более безопасным. Если вы ищете тонкий чистый эффект анимации для флажка, этот удовлетворит ваши потребности. Создатель этого флажка использовал значки шрифтов awesome, поэтому у вас есть множество других форматов для использования.
Информация / Загрузить демонстрацию
Крутой флажок с SVG
Крутой флажок с SVG — еще один простой и практически применимый дизайн. Эффект используется в надлежащем масштабе и только на требуемом пространстве. Следовательно, вы получаете правильно работающий эффект флажка, не занимая много места и времени загрузки. Поскольку это концептуальная демонстрация, есть некоторые несинхронизированные движения, которые вы можете легко исправить в кратчайшие сроки. Поскольку разработчик использовал базовые сценарии HTML и CSS3, даже новички могут работать с этим эффектом флажка. Структура кода доступна вам в редакторе Codepen, поэтому вы можете визуализировать изменения по мере их внесения.
Эффект используется в надлежащем масштабе и только на требуемом пространстве. Следовательно, вы получаете правильно работающий эффект флажка, не занимая много места и времени загрузки. Поскольку это концептуальная демонстрация, есть некоторые несинхронизированные движения, которые вы можете легко исправить в кратчайшие сроки. Поскольку разработчик использовал базовые сценарии HTML и CSS3, даже новички могут работать с этим эффектом флажка. Структура кода доступна вам в редакторе Codepen, поэтому вы можете визуализировать изменения по мере их внесения.
Информация / Загрузить демонстрацию
Флажки и радиогруппы, вдохновленные материалами
Это еще один дизайн флажков, основанный на материальном дизайне. В этом наборе создатель дал вам как флажки, так и переключатели. Модные яркие цвета используются в цветовом оформлении по умолчанию. Предоставление больших коробок позволит пользователям легко взаимодействовать с вашими формами. Вы можете использовать этот дизайн как таковой в своих цифровых формах опроса и контактных формах. Говоря об опросе, список адресов электронной почты поможет вам получить лучшие результаты, чем любой другой носитель. Взгляните на нашу бесплатную коллекцию шаблонов электронной почты, структура которой легко редактируется. Вы даже можете настраивать такие элементы, как этот флажок, и мгновенно создавать впечатляющие электронные письма.
Говоря об опросе, список адресов электронной почты поможет вам получить лучшие результаты, чем любой другой носитель. Взгляните на нашу бесплатную коллекцию шаблонов электронной почты, структура которой легко редактируется. Вы даже можете настраивать такие элементы, как этот флажок, и мгновенно создавать впечатляющие электронные письма.
Информация / Загрузить демонстрацию
Тупые переключатели
Как было сказано ранее, переключатель — это обычная форма флажков в приложениях, которая изменяет настройки или действия. В большинстве приложений флажок становится серым и недоступен до завершения процесса. Этот эффект серого цвета позволяет пользователю задуматься, пока приложение не покажет сообщение. Вместо использования серого эффекта заморозки вы можете использовать эффект загрузки, как показано в этом дизайне. Первый дизайн в этом более практичен и может использоваться во всех типах приложений. В то время как второй занимает больше места и нуждается в оптимизации, прежде чем использовать его на веб-сайте или в дизайне приложения.
Информация / Загрузить демонстрацию
Флажок с анимацией Pure CSS
Если на веб-странице не так много свободного места, правильное использование анимационных эффектов — это разумный способ улучшить взаимодействие с пользователем. Необходимо сделать элементы и интерфейс понятными. Если ваше приложение будет использоваться как в мобильной, так и в настольной версии, такие эффекты лучше всего подходят для обоих устройств. Как следует из названия, это чистый анимированный эффект CSS. В этом эффекте не используются здоровенные коды, что ускоряет его загрузку. Вы можете легко добавить их на свой веб-сайт или в приложение без дополнительных настроек. Также используется небольшая анимация, чтобы пользователь знал, что он нажал кнопку.
Информация / Загрузить демонстрацию
Флажок Switchy
В предыдущем эффекте флажка мы видим, как можно разумно использовать анимацию. Разработчик этого дизайна флажка использовал цвета в пользу нее. В недавних волшебных аксессуарах Apple iMac вы, возможно, видели зеленый и оранжевый цвета, используемые для отображения включения и выключения. Дизайнер этого флажка использовал ту же концепцию. Поскольку это концептуальная демонстрация, переключатель цвета меняет цвет всей страницы. Вы можете легко ограничить область изменения цвета в соответствии с вашими потребностями в дизайне, потому что разработчик поделился сценарием кода, используемым для этого дизайна.
В недавних волшебных аксессуарах Apple iMac вы, возможно, видели зеленый и оранжевый цвета, используемые для отображения включения и выключения. Дизайнер этого флажка использовал ту же концепцию. Поскольку это концептуальная демонстрация, переключатель цвета меняет цвет всей страницы. Вы можете легко ограничить область изменения цвета в соответствии с вашими потребностями в дизайне, потому что разработчик поделился сценарием кода, используемым для этого дизайна.
Информация / Загрузить демоверсию
Пользовательский флажок / Тумблер
Если вы ищете множество CSS-флажков с различными эффектами, этот набор флажков может положить конец вашему поиску. Ну, все эффекты флажка похожи на переключение переключателей. Создатель показал разницу в элементах, используемых в тумблерах. В этом наборе представлены как минималистичные, так и красочные рисунки. В зависимости от ваших потребностей вы можете выбрать один и начать его редактирование. Самое приятное в этих флажках то, что все они сделаны исключительно с использованием скрипта CSS. Все эффекты гладкие и быстрые, и их загрузка не займет у пользователя много времени.
Все эффекты гладкие и быстрые, и их загрузка не займет у пользователя много времени.
Информация / Загрузить демоверсию
Флажок Full CSS
Одним из самых больших преимуществ последней версии HTML5 и CSS3 является то, что вы можете воплотить в жизнь любую форму и цвет. На основе вашего продукта вы можете использовать форму для элементов, которые напоминают ваш продукт. Например, если вы управляете обувным магазином, то вы можете использовать форму стопы или туфельки для тумблеров. Флажок / тумблер, используемый в этом дизайне, почти аналогичен обуви. Четкий эффект прокрутки и цветовые переключатели позволяют пользователю наглядно видеть изменения. Как и большинство других флажков CSS в этом списке, этот также сделан исключительно с использованием скрипта CSS.
Информация / Загрузить демо
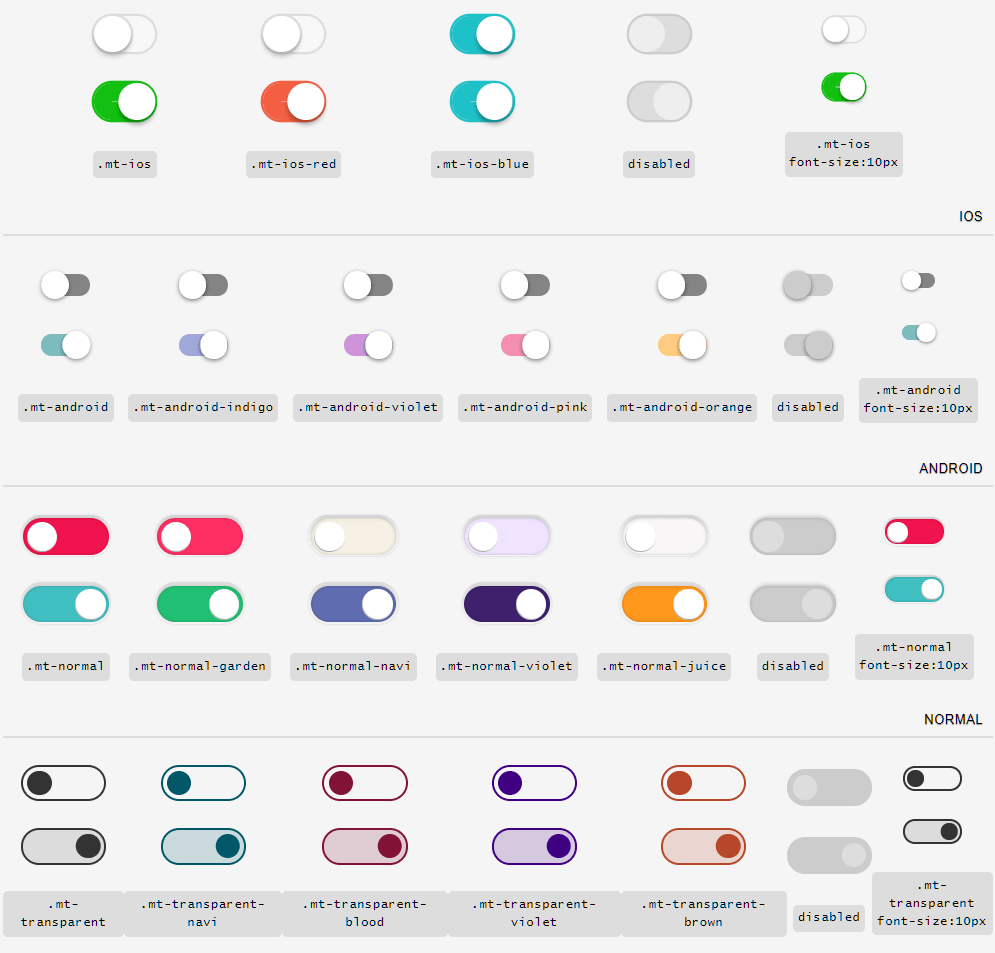
Кнопки переключения на чистом CSS
Из самого названия можно сделать вывод, что этот набор содержит множество эффектов. В этом наборе представлены все переключатели от iOS до последней кнопки с плоским дизайном. В этом наборе дано пять различных эффектов, и все они полностью выполнены с использованием фреймворка CSS3. Поскольку он сделан с использованием новейшего кода CSS3, вы получаете оптимальную производительность и естественный эффект. Эффекты перекоса и переворота являются лучшими среди других эффектов, представленных вам в этом пакете. Все эффекты гладкие и плавные, поэтому пользователи не заметят никаких задержек при взаимодействии с ними.
В этом наборе дано пять различных эффектов, и все они полностью выполнены с использованием фреймворка CSS3. Поскольку он сделан с использованием новейшего кода CSS3, вы получаете оптимальную производительность и естественный эффект. Эффекты перекоса и переворота являются лучшими среди других эффектов, представленных вам в этом пакете. Все эффекты гладкие и плавные, поэтому пользователи не заметят никаких задержек при взаимодействии с ними.
Информация / Загрузить демонстрацию
Пользовательский флажок CSS
Пользовательский флажок CSS почти аналогичен Shift и флажкам, упомянутым выше. Это также вычеркивает текст, когда вы устанавливаете флажок. В то время как Shift & Check Boxes использовали Javascript в своем коде, что сделало эффект немного тяжелым. В то время как это делается исключительно с использованием базы HTML и эффектов CSS. Вы можете ожидать более плавной и быстрой работы с этим кодом. Этот также не позволяет вводить тексты, но, тем не менее, вы можете настроить код и добавить нужные функции. Простая структура кода позволяет легко работать с этим флажком даже новичкам.
Простая структура кода позволяет легко работать с этим флажком даже новичкам.
Информация / Загрузить демонстрацию
Стили радио и флажков
Стили радио и флажков предоставили вам два варианта этого пакета. Один с правильной круглой формой, а другой с ромбовидной формой. В обеих кнопках используется анимационный эффект затухания. Помимо форм, это базовый дизайн радио и флажков. Вы можете легко включить эту форму на свой веб-сайт, в приложения и в формы. Говоря о формах, взгляните на бесплатную форму входа с модным дизайном, которую вы можете использовать как для веб-сайтов, так и для мобильных приложений. Сделав несколько настроек, вы можете легко использовать этот элемент флажка в своем дизайне.
Информация / Загрузить демоверсию
Реалистичные радиокнопки
Реалистичные радиокнопки — это набор переключателей, которые вы видели в ранних версиях iOS. Эффекты тени и глубины используются для отображения выбранной строки. Если вы собираетесь предоставить пользователям список опций для выбора, такой дизайн упростит задачу.

 png) left top no-repeat;
png) left top no-repeat;