javascript — Как сделать красивый input type=’file’ через css и js?
Вопрос задан
Изменён 7 лет 2 месяца назад
Просмотрен 1k раза
Как сделать красивый input type='file' через css и js? Как сделать чтобы при клике button выполняется input?
button {
background: #333;
color: #FFF;
border: none;
padding: 5px 10px;
}
input {
visibility: hidden;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <div> <button>Upload</button> <input type="file" /> </div>
- javascript
- jquery
- css
- input
Непосредственно input изменить не получится, но можно его убрать и работать с ним опосредованно.
Можно подсмотреть на jQuery-File-Upload demo
Делаем кнопку, внутрь вставляем название кнопки и input.
<span>
<span>Select files...</span>
<!-- The file input field used as target for the file upload widget -->
<input name="files[]" multiple="" type="file">
</span>
Прячем и предусмотрительно увеличиваем input:
.fileinput-button input {
cursor: pointer;
font-size: 200px;
position: absolute;
top: 0px;
right: 0px;
margin: 0px;
direction: ltr;
opacity: 0;
}
Теперь он невидим и занимает все пространство кнопки. demo
Второй способ:
<input type="file" /> <label for="upload">Upload</label>
css:
#upload{
display: none;
}
demo
Теперь можно настраивать внешний вид кнопки произвольным образом.
0
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Многострочное текстовое поле | WebReference
Для создания области, в которую можно вводить несколько строк текста, предназначен элемент <textarea>. В отличие от <input> в текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер.
В отличие от <input> в текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер.
Поле для многострочного текста незаменимо для добавления комментариев к статьям, написания сообщений форума, вставки и редактирования постов в блоге и во многих других случаях, когда одной строки текста явно недостаточно. Синтаксис создания поля следующий.
<textarea атрибуты> Текст </textarea>
Между тегами <textarea> и </textarea> можно поместить любой текст, который будет отображаться внутри поля. Если текста нет, то поле будет изначально пустым.
Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| cols | Ширина поля в символах. |
| maxlength | Максимальное число символов текста, которое можно ввести. |
| name | Имя поля; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| rows | Высота поля в строках текста. |
| wrap | Параметры переноса строк. |
Создание поля многострочного текста показано в примере 1.
Ни один из этих атрибутов не является обязательным, поэтому простая форма для отправки текста выглядит так (пример 1).
Пример 1. Текстовое поле
Результат примера показан на рис. 1.
Рис. 1. Вид текстового поля по умолчанию
При оформлении многострочного поля применяются те же стилевые свойства, что и для однострочного текста. А именно можно изменять ширину (свойство width), высоту (height), границу (border), цвет текста и фона (color и background соответственно) и др. Пример создания текстового поля с разными характеристиками приведен в примере 2.
Пример создания текстового поля с разными характеристиками приведен в примере 2.
Пример 2. Оформление текстового поля
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Текстовое поле</title> <style> textarea { background: #fce9c0; /* Цвет фона */ border: 2px solid #a9c358; /* Параметры рамки */ padding: 10px; /* Поля */ width: 100%; /* Ширина */ height: 200px; /* Высота */ box-sizing: border-box; /* Алгоритм расчёта ширины */ font-size: 14px; /* Размер шрифта */ } </style> </head> <body> <form action=»handler.php»> <p><b>Введите ваш отзыв:</b></p> <p><textarea name=»comment»></textarea></p> <p><input type=»submit»></p> </form> </body> </html>Результат данного примера показан на рис. 2.
Рис. 2. Изменение вида текстового поля
Все браузеры кроме Internet Explorer поддерживают изменение размера для <textarea>.
Рис. 3. Уголок для изменения размера
Если вам не нужно, чтобы пользователь мог менять размеры текстового поля, то добавьте свойство resize со значением none.
textarea {
resize: none;
}- <textarea>
- resize
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
32 JavaScript Input Text
Коллекция бесплатной ванили Тип ввода JavaScript текст примеры кода: заполнители, плавающие метки и т. д. Обновление коллекции за декабрь 2019 года. 16 новых предметов.
- Ввод текста CSS
- Ввод текста jQuery
- Реагировать на ввод текста
- Ввод текста попутного ветра
- Ввод текста Vue
youtube.com/embed/jPUj9c_AlgA» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
О коде
Очистить поле ввода
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Поле пароля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Курсор, меняющий цвет в TextArea
Изменение цвета курсора ввода, когда он достигает атрибута максимальной длины текстовой области.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
О коде
Форма Фокус
Концепция сужения фокуса при заполнении формы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Neumorphic Показать/скрыть поле ввода пароля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
КИБЕРТИП
Гиперреактивный принтер.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Тип ввода Пароль
Анимировать пути SVG с переходами CSS. Используйте свойства сетки, чтобы расположить элементы формы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация проверки электронной почты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, SafariОтвет: да
Зависимости: —
О коде
Генератор паролей
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: snap.svg.js
О коде
Анимация подтверждения пароля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Индикатор ввода пароля
Пусть свет раскроет ваш пароль! Глупый эксперимент с использованием переключателя показать/скрыть при вводе пароля.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пользовательский интерфейс средства проверки надежности пароля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css, bootstrap.js
О коде
Ввод дня рождения с Зодиаком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Надежность пароля изображения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css
О коде
Анимированные метки ввода
После создания Input Racetrack у меня в голове начали появляться другие идеи для анимации входных меток.Итак, вот несколько новых творений с GSAP и Splitting!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js, splitting.js
О коде
Дроппи Воппи Ввод
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: three.js, cannon.js, tweenmax.js
С код
Плавающие этикетки
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Имя удара
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bezier-easing.js
О коде
Говорящий призрак в чате
Небольшой концепт призрака, который читает введенный вами текст и «прячется», когда вы печатаете свое сообщение.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
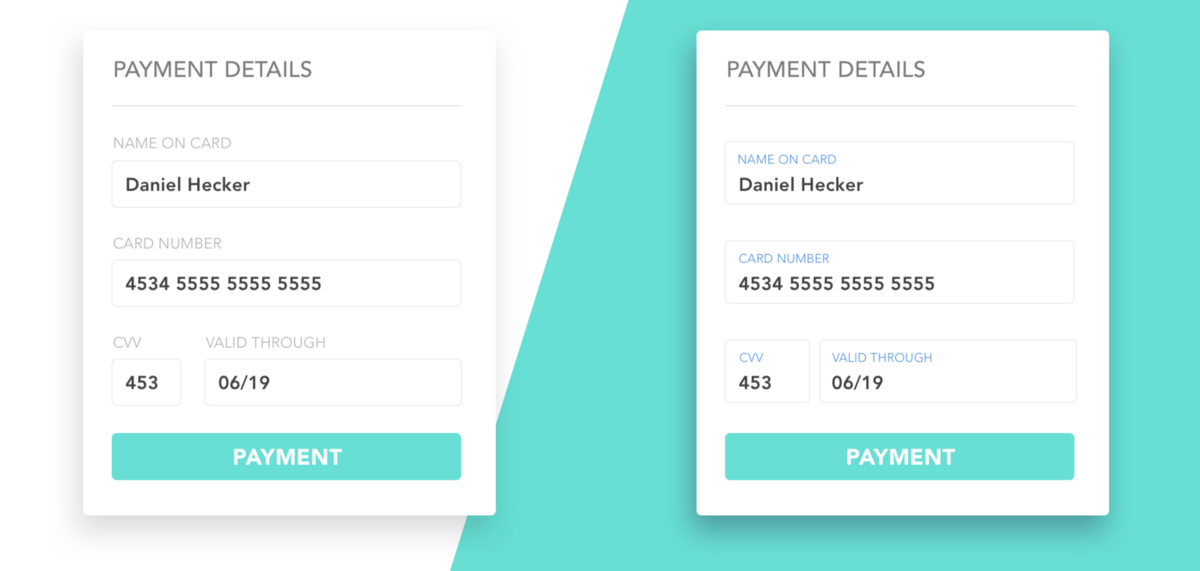
Материальный дизайн как текстовые поля ввода формы
В этом примере показано, как создать Material Design, например текстовые поля ввода формы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap-reboot.css, bootstrap-grid.css
О коде
Показать/скрыть пароль
Дэвид Хуршид и Стивен Шоу быстро создали несколько текстовых анимаций с помощью Splitting.js и CSS!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: splitting.css, splitting-cells.css, splitting.js
О коде
Нажмите, чтобы скрыть
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Автозаполнение
Демонстрация полностью доступного компонента автозаполнения/поиска в ванильном JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: fuse.js
О коде
Ввод тегов
Ввод тегов в JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ввод
Ввод с помощью Snap.svg и проверка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: snap.svg.js
О коде
Текстовая маска
Текстовая маска — это библиотека масок ввода. Он может создавать маски ввода для телефона, даты, валюты, почтового индекса, процентов, электронной почты и буквально чего угодно.
С код
Анимированный текстовый ввод пользовательского интерфейса
Расширение ввода текста в JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Ввод пыльцы пикси
Введите, чтобы на входе генерировалась пикси-пыль.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Динамический 3D текст конфетти
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: three.js
О коде
Автоматический размер ввода
Удобные текстовые поля динамической ширины в ванильном JavaScript.
С код
Необычное поле ввода
Попытка сделать поле ввода более красивым, чем обычное скучное поле.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
16 React Input Text
Коллекция бесплатных примеров кода React input type text : заполнителей, плавающих меток и т. д. Обновление коллекции за декабрь 2019 года. 6 новых предметов.
д. Обновление коллекции за декабрь 2019 года. 6 новых предметов.
- Ввод текста CSS
- Ввод текста JavaScript
- Ввод текста jQuery
- Ввод текста попутного ветра
- Ввод текста Vue
О коде
Щит силы прохождения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js, react-dom.js
О коде
Ввод номера телефона React Native
Ориентированный на производительность встроенный ввод номера телефона React с набором текста и надлежащей проверкой для любой страны.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированный телефонный ввод
Необычный ввод номера телефона с анимированными цифрами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: реакция-dom. js
js
О коде
Ввод React Native Places
Обновленный рабочий ввод Google Places. Вызов напрямую API, а не JS SDK.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Теги ввода React с использованием хуков
Облегченные теги ввода компонента React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Панель ввода React Native
Полностью настраиваемая, красиво оформленная панель ввода для React Native.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-native-spinkit.js, react-native-androw.js, react-native-animated-spinkit.js, react-native-bounceable.js
О коде
React Native Input Scroll View
com/baijunjie/react-native-input-scroll-view»> Идеальный вид прокрутки ввода текста.О коде
Маска ввода текста React Native
Маска ввода текста для React Native, Android и iOS.
О коде
React Native Masked Text
Это простой компонент маскированного текста (обычный текст и вводимый текст) для React-Native.
О коде
Формат номера реакции
Компонент React для форматирования числа во входных данных или в виде текста.
О коде
Реагировать на ввод номера телефона
Международный номер телефонавведитедля React.
О коде
React Native Text Input Effects
Ввод текста с настраиваемой анимацией меток и значков для iOS и Android. Создан с использованием React Native и вдохновлен Codrops.
О коде
Маска ввода реакции
Компонент маскирования ввода для React. Сделано с вниманием к UX.
О коде
Текстовая маска
Текстовая маска — это библиотека масок ввода. Он может создавать маски ввода для телефона, даты, валюты, почтового индекса, процентов, электронной почты и буквально чего угодно.
О коде
React Native Ввод текста с плавающей меткой
Этот компонент будет отображать текстовое поле в стиле iOS с анимацией плавающей метки.

 Итак, вот несколько новых творений с GSAP и Splitting!
Итак, вот несколько новых творений с GSAP и Splitting!
