15 потрясающих анимированных эффектов для текста на CSS
273 824 любопытных
Красивый текст и типографика способны сделать Ваш сайт более привлекательным. В веб — дизайне CSS позволяет сделать более интересные эффекты с текстом, при этом вообще не использовать графические редакторы и скрипты. С помощью CSS Вы можете добавить тексту множество различных эффектов, тем самым оживить его.
И для того чтобы это продемонстрировать, представляю Вам подборку из 15 эффектов для текста, которые сделаны только с помощью CSS, но некоторые примеры всё же использовали не большие скрипты.
Спасибо большое http://www.hongkiat.com и обязательно посмотрите следующее:
- Скачать 20 новейших плагинов на JQuery и CSS3 за 2015 год
- Макеты, иконки, шаблоны и ещё множество крутых штук за февраль 2015
- Эффекты для ссылок, картинок и блоков на Вашем сайте с JQuery и CSS3
- Крутые CSS3 штуки для веб — мастера совершенно бесплатно
- Как сделать Flipping эффект для блока на CSS и JS
Эластичная анимация
Этот эффект делается с помощью CSS и SVG, как видите, что результат получился потрясающим.
Перейти
Глюк с SVG
Хотите, чтобы Ваш текст на сайте имел популярный глюк аналогового телевидения? Это можно сделать с помощью CSS и SVG фильтров
Перейти
Ретро логотип
Данный логотип сделан на CSS, а также имеет бегунок, который позволит увеличить его.
Перейти
Эффект сдвига для текста
Как будто текст разрезали острым ножом. Этот эффект сделан с помощью 70 линий на CSS.
Перейти
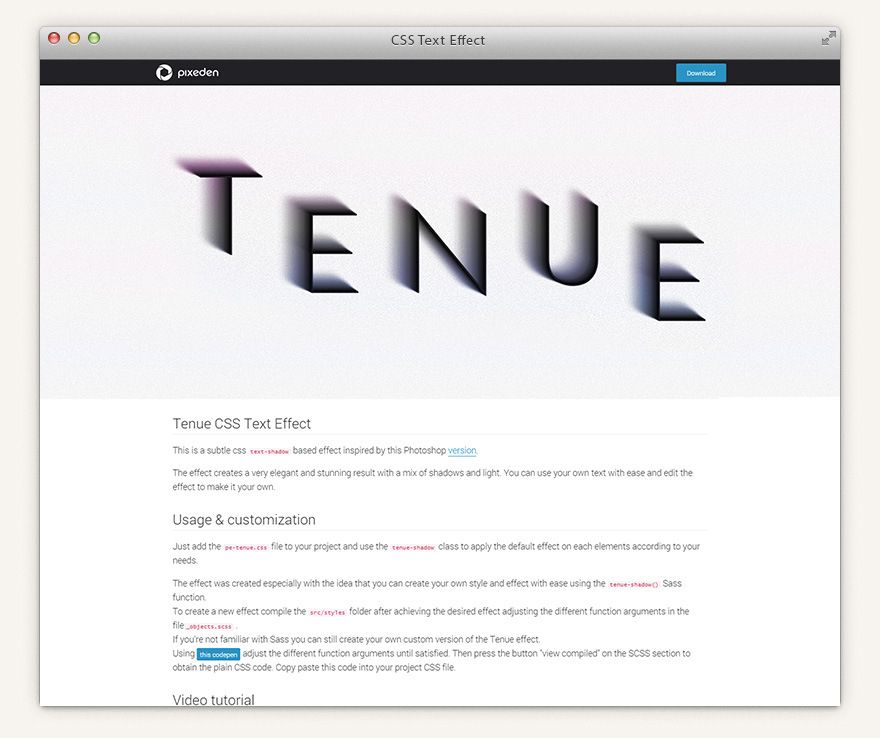
Длинная тень для текста
Этот элегантный эффект длинной тени для текста создан только с помощью CSS, и смотрится он удивительно.
Перейти
Туманный эффект для текста
Отличный туманный эффект в основном для сайтов с тёмным дизайном. Работает данный эффект только в Webkit браузерах
Перейти
Маска для текста на SVG
Перейти
Анимация для текста
Это на вид простая анимация, но она сделана только на CSS и стоит Вашего внимания.Перейти
3d текст
Это игра с CSS тенями, но как Вы можете видеть, результат получился очень классным.
Перейти
Текст с фоном
Вернее текст тут, как бы, получается прозрачным.
Перейти
Мигающий текст
Тут мы можем видеть довольно приглушающий свет для текста, который к тому же ещё и периодически мигает.
Перейти
Анимированная подпись
Это необычный эффект для текста на CSS. Подойдёт для множества сайтов, и точно может привлечь посетителей.
Перейти
Глюк для страницы с 404 ошибкой
Совершенно необычный и красивый глюк, который можно установить на страницу с 404 ошибкой.
Перейти
Космос
Довольно интересный и хорошо продуманный логотип с анимацией, которая работает на CSS
Перейти
Загрузка
Это довольно интересный эффект, который можно поставить на предзагрузку Вашего сайта
Перейти
Еженедельная подборка красивых эффектов на CSS/SVG/JS #61 — CSS-LIVE
Подборка свежих эффектов, интересных идей и полезных наработок.
Анимация с убегающим холодильником
Технологии: CSS, CSS-трансформации, CSS-анимация.
Автор: Адам Кун (@cobra_winfrey)
Посмотреть живой пример
Сумасшедший эффект при вводе текста
Кликните по «бумаге», чтобы взять ее в фокус, и начните вводить свой текст.
Технологии: CSS, CSS-трансформации, CSS-анимация, JS.
Автор: Кори Л. (@AFrontEndDev)
Посмотреть живой пример
Переключатель в стиле «День и ночь»
Технологии: CSS, SVG, JS.
Автор: Крис Гэннон (@chrisgannon)
Посмотреть живой пример
Анимация «улетающих» букв
Нажимайте на разные буквы, чтобы увидеть эффект.
Технологии: CSS, CSS-трансформации, CSS-анимация, JS.
Автор: Паоло Дузиони (@Paolo-Duzioni)
Посмотреть живой пример
Изменение цифр без «дерганья», используя свойство font-feature-setting: ‘thum’
Сравните первую и вторую строку. Во второй цифры стоят на месте, и такой вид заметно аккуратней.Технологии: CSS, CSS-свойство font-feature-setting: ‘thum’, JS.

Автор: Йонас Бадалик (@JonasBadalic)
Посмотреть живой пример
Анимация снежного шара
Технологии: CSS, CSS-трансформации, JS.
Автор: Сара (@saelili)
Посмотреть живой пример
Анимация осеннего леса
Выглядит эффектней, если вы развернете анимацию на полный экран (справа вверху кнопка «Change View» — «Full page»).
Технологии: CSS, bodymovin, JS.
Автор: DPDK (@dpdknl)
Посмотреть живой пример
Как меняется дерево с мая по декабрь
Под заголовком имеется возможность управления «временем года».
Технологии: SVG, CSS, CSS-переменные, JS.
Автор: Тоби Вайншток (@tvweinstock)
Посмотреть живой пример
«Электрический» эффект при наведении на кнопку
Справа вверху находятся элементы управления эффектом.
Технологии: CSS, canvas, WebGL.
Автор: Робин Делапорте (@robin-dela)
Посмотреть живой пример
Верстка приложения для бронирования билета в кино на CSS
Нажимайте на «подсвеченные» блоки.
Технологии: CSS, CSS-трансформации, CSS-анимация.
Автор: Джейми Коултер (@jcoulterdesign)
Посмотреть живой пример
«Жидкая» кнопка
Наводите на кнопку под разными углами, чтобы увидеть эффект.
Технологии: SVG, CSS.
Автор: Андреас Шторм (@andreasstorm)
Посмотреть живой пример
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:
- Canvas, CSS, CSS3, HTML, JavaScript, JS, SVG, анимация
Последние новости
Последние новости
Последние комментарии
Последние комментарии
Поддержите проект
15 великолепных эффектов анимации текста с помощью CSS [Примеры]
Одним из важных факторов дизайна веб-сайта является выбор шрифта и выбранного стиля типографики. Это легко может стать решающей ситуацией. Шрифты очень быстро привлекают внимание и могут привлечь пользователя или оттолкнуть его, поэтому важно сделать правильный выбор.
Это легко может стать решающей ситуацией. Шрифты очень быстро привлекают внимание и могут привлечь пользователя или оттолкнуть его, поэтому важно сделать правильный выбор.
Однако шрифты и типографика не обязательно должны быть статичными. Вы можете добавить текстовые эффекты CSS на свой веб-сайт, чтобы выделиться. Такие вещи, как прокрутка текста, тени, свечение текста, стиль, цвет, 3D-эффект и многое другое.
В этой статье мы сосредоточимся на текстовых анимациях CSS. Их просто и легко интегрировать в ваш дизайн, используя чистый HTML, CSS и (в некоторых из них) немного JavaScript. Вы можете использовать их на сайтах с прокруткой анимации.
15 удивительных анимаций текста с помощью CSS
Эти анимации текста CSS можно использовать для того, чтобы сделать вашу веб-страницу более интересной и придать ей уникальный дизайн и вид. Вы должны быть осторожны, не все эти текстовые эффекты CSS будут полезны для каждого дизайна. Например, с минималистичным дизайном вы можете выбрать более тонкий эффект (просто проверьте сами эти минималистские темы WordPress, и вы легко обнаружите, что они могут испортить их чистый дизайн)
Например, с минималистичным дизайном вы можете выбрать более тонкий эффект (просто проверьте сами эти минималистские темы WordPress, и вы легко обнаружите, что они могут испортить их чистый дизайн)
Однако дизайн должен быть в здесь, который соответствует потребностям и ожиданиям каждого пользователя, чтобы улучшить ваш дизайн и внешний вид. Посмотрите эти 15 текстовых анимаций CSS codepen , которые мы выбрали для вас.
1. Анимация текста триггера прокрутки
См. перо на КодПене.
Предварительный просмотр
Отличный пример того, как можно использовать анимацию текста CSS, которая запускается при прокрутке страницы пользователем. Здесь используется триггер как для прокрутки вверх, так и вниз, поэтому анимация всегда будет работать в любом направлении.
Анимация, активируемая прокруткой, идеально подходит для одностраничных веб-сайтов.
Если вы не знаете, как создать одностраничный сайт, библиотека fullPage.js облегчит вам задачу. Вы даже можете использовать его в сборщиках WordPress, таких как Elementor и Gutenberg.
И если вы ищете анимацию триггера прокрутки, эта статья о том, как создать CSS-анимацию при прокрутке, может оказаться для вас очень полезной.
2. Анимационный эффект цвета текста (только CSS)
См. перо на КодПене.
Предварительный просмотр
Это всего лишь чистый HTML и CSS, поэтому им очень легко пользоваться, и он не требует JavaScript. Он передает красочный переход разных цветов по тексту с помощью градиента, придавая очень современный вид.
Вы можете легко изменить выбранные цвета, чтобы они соответствовали вашему бренду, изменив шестнадцатеричные коды в CSS.
3.
 Статическое изменение цвета CSS
Статическое изменение цвета CSS См. перо на КодПене.
Предварительный просмотр
Отлично подходит для больших заголовков, меняет цвет каждого слова без перехода. Этот текстовый эффект CSS может быть полезен, если у вас минималистичный дизайн и вы не хотите, чтобы все выглядело слишком перегруженным.
Сделано исключительно с помощью HTML и CSS, вы можете легко изменить цвета и скорость анимации. Просто попробуйте сами, изменив CSS codepen.
4. Текстовый эффект морфинга CSS
См. перо на КодПене.
Предварительный просмотр
Более продвинутая анимация, созданная с использованием чистого HTML, CSS и JavaScript. Как видно из кода CSS для текстовой анимации, вы можете создавать более сложные анимации, если добавите немного JavaScript.
5. Подпрыгивание с анимацией текста отражения (только CSS)
См. перо на КодПене.
Предварительный просмотр
Прыгающий текстовый эффект CSS с отражением, созданный только с помощью HTML и CSS, что делает его легко переносимым на разные веб-сайты.
Он использует HTML-элемент span для размещения каждой буквы в строке и отскакивает каждую во время текстовой анимации, поэтому будьте осторожны, где вы его размещаете.
6. Текстовая анимация волны на воде (только CSS)
См. перо на КодПене.Предварительный просмотр
Текстовый CSS-эффект спокойной воды, анимирует эффект спокойной волны в тексте. Отлично подходит для различных заголовков на веб-сайте, может действительно выделить его.
Отлично подходит для различных заголовков на веб-сайте, может действительно выделить его.
Этот использует только HTML и CSS, что упрощает работу.
7. Текстовый эффект Crossing On Scroll CSS
См. перо на КодПене.
Предварительный просмотр
Если вы ищете что-то, что запускало бы текстовую анимацию, вам может пригодиться анимация прокрутки, подобная этой. Для этого он использует HTML, CSS и JavaScript. Анимация легкая и очень плавная. Прокрутка букв по отдельности также может повысить ценность этого текстового эффекта CSS.
8. Загрузка стиля Анимация текста CSS
См. перо на КодПене.
Предварительный просмотр
Похоже на индикатор загрузки, но в виде шрифта. Измените текст на что угодно и используйте эту уникальную анимацию. Вы можете легко изменить цвета текстовой анимации в кодовой ручке CSS.
Измените текст на что угодно и используйте эту уникальную анимацию. Вы можете легко изменить цвета текстовой анимации в кодовой ручке CSS.
9. Анимация перелистывания текста (только CSS)
См. перо на КодПене.
Предварительный просмотр
Может использоваться в качестве анимации загрузки при ожидании ответа на веб-странице, созданной только с помощью HTML и CSS. Текст переворачивается слева направо и представляет собой очень плавную анимацию.
10. Анимация плавного перехода текста (только CSS)
См. перо на КодПене.
Предварительный просмотр
Тонкая текстовая анимация (CSS), которая исчезает при загрузке страницы. Очень плавная анимация и легкий эффект размытия при исчезновении изображения. Сделано с использованием чистого HTML и CSS.
Сделано с использованием чистого HTML и CSS.
11. Анимация роста 3D-текста
См. перо на КодПене.
Предварительный просмотр
Текстовая анимация (CSS) с 3D-эффектом, который увеличивается вверх и вниз. Очень забавная и привлекательная анимация для использования.
12. Анимированные BLOB-объекты Текстовая анимация (только CSS)
См. перо на КодПене.
Предварительный просмотр
Очень тонкая текстовая анимация CSS с красочным фоном и привлекательным шрифтом. Созданный с использованием чистого HTML и CSS, вы можете легко изменить цвета и тип шрифта в соответствии с вашим брендом и стилем.
13. Базовая текстовая анимация (только CSS)
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если вы ищете базовые многоразовые текстовые анимации (чистый CSS), которые можно быстро использовать во многих местах веб-страницы, то эти варианты для вас. Созданные только с помощью HTML и CSS, их легко редактировать и изучать.
14. Анимационная карусель с скользящим текстом (только CSS)
См. перо на КодПене.
Предварительный просмотр
Запоминающаяся и привлекательная текстовая анимация CSS, отлично подходящая для основного заголовка на веб-странице. Он перебирает разные слова и имеет эффект скользящей анимации для перехода между каждым словом. Сделано с использованием чистого HTML и CSS, поэтому с ним легко работать и редактировать.
15. Анимация набора текста
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Отличный способ продемонстрировать ряд слов или предложений на экране в одной области. Текстовый эффект набора текста CSS отлично подходит для многих дизайнов и использует плавную анимацию. Сделано с использованием HTML, CSS и JavaScript, но оно отлично подходит для обучения, и в нем легко редактировать слова, которые вам нужно использовать.
Заключение
Текстовые анимации CSS великолепны, они помогают создать привлекательное пространство для посетителей и помогают привлечь внимание к определенному месту. Они могут очень хорошо подходить для одностраничных веб-сайтов с полноэкранными разделами, создавая очень привлекательный дизайн для пользователя. Я думаю о целевых веб-сайтах, страницах сжатия и т. д.
Библиотека FullPage.js — идеальный инструмент для создания такого полноэкранного веб-сайта. Он доступен для разработчиков WordPress, таких как Elementor и Gutenberg. Добавьте одну из этих текстовых анимаций CSS в полноэкранном режиме, и я уверен, что результат будет многообещающим. Например, как мы объяснили в 1-й текстовой анимации CSS, анимация, запускаемая прокруткой, очень хорошо подходит для одностраничного веб-сайта с несколькими разделами.
Например, как мы объяснили в 1-й текстовой анимации CSS, анимация, запускаемая прокруткой, очень хорошо подходит для одностраничного веб-сайта с несколькими разделами.
Однако выбрать правильную анимацию может быть сложно, не все анимации будут хорошо работать со всеми дизайнами, поэтому обязательно спросите себя, не слишком ли анимация загружена, и, возможно, выберите более тонкую. Не злоупотребляйте текстовыми эффектами CSS, иначе страница будет выглядеть безвкусной и перегруженной анимацией.
- 7 Анимация прокрутки текста [CSS и JS]
- 10 классных анимаций CSS
- Создание анимации CSS при прокрутке
- Анимированные фоны [чистый CSS]
- CSS-переход [Функция синхронизации и задержка]
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
116 Классных примеров текстовых эффектов CSS, которые вы можете скачать
Реклама
Вы пришли сюда за действительно классными текстовыми эффектами CSS, которые помогут вам создать удивительную веб-типографику для ваших веб-сайтов.
Чтобы успешно придать веб-сайту визуально более впечатляющий вид, дизайнеры всегда уделяют больше внимания типографике, которая является одновременно стильной и аккуратной по своей природе.
Те же самые дизайнеры зависели от таких программ, как Photoshop, для достижения этой цели; однако, поскольку CSS3 был реализован и поддерживается большинством браузеров, многое изменилось.
Вы уже должны видеть расширенные эффекты шрифтов CSS на различных современных веб-сайтах.
Эти виды эффектов очень быстро становятся очень популярными с точки зрения того, чтобы стать большой тенденцией в веб-дизайне.
Это также может быть достигнуто с помощью чистого CSS, что, пожалуй, самое лучшее в такого рода эффектах веб-типографики.
CSS3 считается настоящей революцией в веб-разработке. Новые свойства, содержащиеся в CSS3, позволяют разработчикам визуально улучшать свои проекты не только визуально, но и быстро и легко.
Получите более 300 бесплатных подарков на свой почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов за первые 5 минут подписки.
Веб-типографика — это одна из основных вещей, которая кардинально изменилась с появлением CSS3. Вы можете сделать свой дизайн привлекательным, используя всего несколько простых приемов CSS.
Когда дело доходит до веб-дизайна, CSS поможет вам получить множество различных эффектов шрифта, включая использование таких эффектов, как анимация и отсечение, чтобы немного оживить вещи.
Чтобы еще больше проиллюстрировать это, мы составили список визуально ошеломляющих и красивых эффектов, все из которых стали возможными с помощью CSS, а некоторые из них также с небольшим количеством Javascript.
Содержание
- Анимированные текстовые эффекты CSS Текстовые эффекты тени CSS
- 3D текстовые эффекты CSS
- Текстовый фон CSS
- Текстовые эффекты при наведении CSS
- Текстовые эффекты глюка CSS
- Классные текстовые эффекты CSS
Анимированные текстовые эффекты CSS
Текстовая анимация
Второй из этих текстовых эффектов CSS разработан Йоанном Хелином. Он создал в CSS этот эффект, который вы, возможно, видели на многих веб-сайтах с портфолио и презентациями.
Он создал в CSS этот эффект, который вы, возможно, видели на многих веб-сайтах с портфолио и презентациями.
Строковый текст.
Анимированный текст с HTML, CSS и JavaScript.
КОСМОС
Хотя этот текстовый эффект CSS не самый полезный, он все равно впечатляет.
Вот что использовал автор:
- vw, vh, vmin единицы измерения отзывчивости
- flexbox для центрирования всего
- несколько коробчатых теней для звезд Анимация
- ключевых кадров для планет
- преобразование для вращения планет
[webkit] Анимированный шаблон «text-shadow»
Использует -webkit-background-clip: текст и линейный градиент для имитации полосатой тени текста.
Реклама
Анимированное подписание подписи (пути SVG)
Используйте это перо, чтобы анимировать написание подписи с помощью SVG stroke-dashoffset/stroke-dasharray и переходов CSS.
Анимированный текст пути SVG
Анимированный текст «Дизайн» на основе одного пути SVG. Нажмите, чтобы переключить анимацию.
Нажмите, чтобы переключить анимацию.
Анимированная текстовая заливка с использованием svg. Практика
Анимированная текстовая заливка с использованием HTML (Pug), CSS (SCSS) и SVG.
Анимированный текст с помощью Snapsvg
Работа с этим похожа на старый добрый Flash 🙂
Вертикально вращающийся текст css [FORK] с префиксами браузера
Вертикально вращающийся текст с HTML и CSS.
Вращающийся текст
Вращающийся текст HTML, CSS и JavaScript.
#Codevember 3D Quote Rotator
Использование GreenSock и подключаемого модуля SplitText для создания эффекта 3D-текста.
Невероятно пьяный
Интересный эффект для текста.
Текстовый эффект тумана
Кинематографический текстовый эффект вступления (только Webkit — текстовая маска). Это экспериментально, но все же пришлось включить его среди этих CSS-эффектов.
webdev series — красочная текстовая анимация #updated
Плавный и настраиваемый модуль цветной текстовой анимации, созданный с помощью SCSS.
Заливка текста водой CSS
Следующий из этих текстовых эффектов CSS — заливка текста водой с анимацией для прелоадеров и т.п.
Текстовая анимация GSAP
Текстовый эффект с использованием Greensock.
Текстовый эффект волны (с SVG/режимом наложения)
Текстовый эффект волны с HTML и CSS.
Разрушающая текстовая анимация
Текстовая анимация GSAP. Разрушение пути SVG. Медленное движение при наведении.
Волнистый текст
Волнистый текст Эксперимент с фильтрами SVG.
Анимированные заголовки
Набор анимированных заголовков со взаимозаменяемыми словами, которые заменяют друг друга посредством переходов CSS.
Текстовая анимация: Монтсеррат
Текстовая анимация HTML и CSS.
Затененный текст
Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств… пока.
Анимация текста SVG
HTML, CSS и SVG анимация текста.
text color draw
Рисование контура текста с помощью плагина greensock drawSVG.
Анимация текста на чистом CSS
Текстовая анимация HTML и CSS.
Анимированное заполнение текста
Заполните текст анимированными фоновыми изображениями — JavaScript не требуется.
Эффект пузырящегося текста
Пример создания всплывающего эффекта в заголовке HTML на основе jQuery. Пузыри появляются так, как будто они появляются из-за текста, а затем исчезают и исчезают.
Дымчатый текст
Сочетание тени текста и преобразований CSS (особенно наклона) для создания дымчатого (или дымчатого?) эффекта.
jquery разрывает/анимирует деформирующий текстовый абзац, пример
HTML, CSS и JavaScript разрывают/анимируют деформирующий текстовый абзац.
Анимированная волна, обрезанная текстом
Анимированная волна внутри текста с svg. Изображение на заднем фоне и градиент, заполняющий волну.
Изображение на заднем фоне и градиент, заполняющий волну.
(классный) текстовый эффект
Анимированный текст с GIF-изображением.
Без названия
Анимированный текст с HTML, CSS и JS.
Отображение разделенного текста
Отображение разделенного текста HTML, CSS и JavaScript.
Морфинг текста с луковицей
Морфинг текста с луковицей в HTML/CSS/JS.
Анимация тени текста
Анимация тени текста с помощью HTML и CSS.
Видеомаска SVG для текста
Видеомаска SVG для текста.
Анимация отображения текста GSAP
Анимация отображения текста GSAP.
Анимация текста SVG
Хорошая анимация текста SVG.
Произвольное преобразование текста только с помощью CSS (анимированное)
Создание случайного преобразования текста с использованием только CSS.
Текстовый эффект немого фильма
Текстовый эффект фильма с холстом .
АНИМАЦИЯ ПОКАЗАТЕЛЯ ТЕКСТА CSS
Чистая анимация показа текста CSS.
Анимация букв
Анимация букв с помощью CSS.
Анимация текстовой строки
Хорошая анимация текстовой строки с помощью TweenMax.js.
Привет!
Нажмите, чтобы перерисовать! Сопоставлять спрайты с текстом всегда весело.
Только CSS Замороженный текст
Только CSS Эффект застывшего текста с background-clip , режимами наложения и градиентным текстом.
Эффект букв
Эффект букв при прокрутке.
Анимация пути маскировки
Иногда простое так же эффективно, как и сложное.
Анимация рукописного ввода (SVG + CSS)
SVG и CSS анимация рукописного ввода . Чтобы оптимизировать SVG для анимации, графика была разбита на более мелкие части. Это было сделано в первую очередь для предотвращения наложения элементов контура на несвязанные элементы clipPath , но также позволяло более точно управлять анимацией. Все анимированные элементы пути были экспортированы из Adobe Illustrator и настроены с помощью кода.
Все анимированные элементы пути были экспортированы из Adobe Illustrator и настроены с помощью кода.
Градиент анимированного текста
Красивый анимированный текст с градиентом.
Текстовые эффекты CSS Shadow
CSS Dashed Shadow
Чистая CSS типографская пунктирная тень в хипстерском стиле.
Текстовый эффект Hit The Floor
Эффекты тени текста CSS3
Эффекты тени текста HTML и CSS3.
Миксин с градиентом длинных теней
Миксин Sass (Scss) для быстрого создания градиентов длинных теней. Подходит как для text-shadow, так и для box-shadow.
Текстовая тень CSS
Взгляд на учебник Lynda.com. CSS: передовые типографские методы с использованием lettering.js
Text-Shadow
HTML и CSS text-shadow.
Awesome Text-Shadow
Awesome text-shadow с CSS3.
Shadow Parallax • Reactjs
Двигайте мышкой и играйте в слова. Написано React, ES6, транспилером Babel.
Написано React, ES6, транспилером Babel.
Неоновый эффект тени текста
9 неоновый CSS text-shadow эффекты.
Стилизация текста с помощью SVG (Вторая тень)
Стилизация текста с помощью SVG.
Красивая тень
Красивая тень с HTML и CSS.
Тень текста
Чистая тень текста CSS.
Причудливая тень текста
Причудливая тень текста .
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием CSS text-shadow свойство вместе с функцией SASS и примесями для сохранения кода СУХИМ.
3D текстовые эффекты CSS
3D текстовый эффект – mousemove
Красивый 3D текстовый эффект с jQuery mousemove.
3D-текстовый эффект выдавливания — только CSS
HTML и CSS 3D-текстовый эффект выдавливания.
Обводка текста CSS | Граница текста CSS — бесконечный эффект только с #CSS #html5
Измените текст, чтобы снова увидеть анимацию.
3D CSS типографика
Одиночный элемент, многоцветный 3D-текстовый эффект
Одиночный элемент с многоцветным текстом и 3D-текстовыми эффектами теней. Просто играйте с различными свойствами CSS, чтобы создавать забавные текстовые эффекты.
Только SS: Text Wave
Только CSS текстовая волна.
Перекошенный и повернутый текст
Текст с CSS skew() и rotate() .
Эффекты выделения 3D-текста
Эффекты выделения 3D-текста .
Текстовый фон CSS
-webkit-background-clip:text Эффект CSS
Используйте -webkit-background-clip: текст и -webkit-fill-text-color : прозрачный, чтобы применить фон к тексту в webkit браузер.
Установить резервный цвет для другого браузера.
Обрезка фона
Обрезка фона текста.
Выбивающий текст SVG с фоновым видео
В этой демонстрации показано создание скрытого текста/контуров в SVG и зацикливание видео YouTube в качестве заполнения.
Текстовая маска SVG
Липкий текстовый фон с фильтрами SVG
Пример использования липкого фильтра SVG для создания сглаженных краев вокруг встроенного текста с фоном.
Текст в движущемся облаке | HTML + CSS
Перемещение облачного текста с помощью HTML и CSS.
Попытки CSS текста с перекошенным фоном
Использование skew отображается только в том случае, если элемент display: block или inline-block . Некоторые из них выглядят одинаково в широком окне просмотра, но по-разному срабатывают при уменьшении ширины окна просмотра.
Текстовые эффекты при наведении CSS
Тип открытия
Efek Typography Text Neon часть 1
Текстовый дизайн (типографика) с неоновым эффектом.
Фон текстовой маски перемещается при MouseMove — v2
Пробуем новую функцию «фоновый клип: текст» с движущимся фоном.
Peeled Text Transforms
Это перо показывает текст, который выглядит так, как будто он отделен от страницы. Имеет плавную анимацию при наведении.
Счастливый текст
HTML и CSS эффект счастливого текста.
Анимированный выделенный текст
Идея проста, используется линейный градиент и переход.
3D текстовый эффект при наведении
HTML, CSS и JavaScript 3D текстовый эффект наведения.
CSS Perspective Text Hover
Эксперимент с использованием веб-шрифтов в сочетании с инструментами трехмерного преобразования CSS.
Эффект при наведении фокуса на текст | HTML+ CSS + jQuery
CSS-эффект наведения для текста.
Анимированные подчеркивания
Демонстрация эффекта анимированного подчеркивания. Анимация на чистом CSS.
Как получить пользовательское цветное подчеркивание, которое будет охватывать несколько строк?
Красивый эффект подчеркивания при наведении.
Простой эффект наведения CSS с использованием циклов Sass
Простая небольшая анимация наведения. Циклы Sass делают ошеломляющие задержки анимации очень простыми… вы можете извлечь из них много пользы.
Spring Text Hover Effect
Просто поигрался с эффектами для кнопок и подумал, что это довольно круто.
Смешанные текстовые слои
Контент, созданный с помощью JS.
Текст с ошибками CSS
Цветной сбой 404
Текст с ошибками CSS из-за перекоса
Текст с ошибками HTML и CSS из-за перекоса.
Эффект глюка только для CSS
Эффект глюка с анимацией CSS.
Глюк
Глюк текста с HTML и CSS.
Глючный текст
Глючный текст с HTML и CSS (SCSS).
Текст с ошибками
Текст с ошибками HTML(Pug) и CSS(SCSS).
Текст с ошибками (исследование The Verge)
Текст с ошибками HTML, CSS и JavaScript.
SVG Glitch
Текст VHS
Текст VHS с HTML, CSS и JavaScript.
Psycho Glitch (переменные CSS и @keyframes)
Эффект «глюка», воссозданный с помощью анимированных пользовательских свойств CSS. Чистый CSS.
Простой текстовый глюк
Чистый CSS простой текстовый глюк.
Крутые текстовые эффекты CSS
CSS-эффект Slashed
Эластичный штрих CSS + SVG
Первый из этих крутых текстовых эффектов CSS создан Yoksel. Она выбрала удивительную цветовую схему для этой красивой текстовой CSS-анимации.
Текст SVG: Анимированный ввод
Анимированный ввод HTML, CSS и SVG.
Набор текста для печати
Набор текста для HTML, CSS и JavaScript.
Futuristic Resolving/Typeing Text Effect feat. ГЛаДОС
Футуристический текстовый эффект разрешения/ввода текста, обычно встречающийся в сценах игр или фильмов для отображения текста на экране.
Передача: Анимация светящегося текста
Небольшая анимация светящегося текста. Во-первых, немного JS, чтобы обернуть каждую букву в спане. Затем анимация по ключевым кадрам с миксином с задержкой анимации последовательно освещает каждую букву.
Text Scramble Effect
Небольшой эффект декодирования/шифрования текста.
Кинетический тип с Greensock
Кинетический шрифт с HTML, CSS и JavaScript (Greensock).
Текстовый эффект ЛЮБОВЬ
Эффект зашифрованного текста, вдохновленный отмеченным наградами научно-фантастическим фильмом «ЛЮБОВЬ».
Автоматический ввод текста (функция)
Автоматический ввод текста с помощью HTML, CSS и JavaScript.
Печатный текст
Печатный текст HTML, CSS и JavaScript.
Эффект ввода
Эффект ввода текста, созданный с помощью простой функции JQuery. Просто вызовите функцию с элементом, который вы хотите анимировать, в качестве первого аргумента и скоростью анимации в качестве второго аргумента.
