Свойство font-synthesis CSS управляет тем,какие отсутствующие шрифты,жирный,курсив или мелкий шрифт,могут быть синтезированы браузером.
Свойство font-synthesis CSS управляет тем,какие отсутствующие шрифты,жирный,курсив или мелкий шрифт,могут быть синтезированы браузером.
Свойство font-size-adjust позволяет лучше контролировать размер шрифта,когда первый выбранный шрифт недоступен.Когда шрифт недоступен,браузер использует второй указанный шрифт.Это может привести к сильному изменению размера шрифта.Чтобы предотвратить это,используйте свойство font-size-adjust.
Свойство font-variant CSS shorthand позволяет задать все варианты шрифта для шрифта.Вы также можете задать значения CSS Level 2 (Revision 1)для font-variant,(то есть нормальный или мелкий кегль),используя сокращение font.
Свойство CSS font-synthesis syntax управляет тем, какие шрифты с отсутствующими шрифтами, полужирным шрифтом, курсивом или прописными буквами могут быть синтезированы браузером.
Try it
Syntax
font-synthesis: none; font-synthesis: weight; font-synthesis: style; font-synthesis: small-caps; font-synthesis: weight style small-caps; / * Глобальные значения * / font-synthesis: inherit; font-synthesis: initial; font-synthesis: revert; font-synthesis: revert-layer; font-synthesis: unset;
Values
noneУказывает,что не допускается синтез полужирного,курсивного и малого шрифта.
weightУказывает на то,что при необходимости может быть синтезирован полужирный шрифт.
styleУказывает,что при необходимости может быть синтезирован курсивный шрифт.
small-capsУказывает на то,что при необходимости может быть синтезирован шрифт мелкого кегля.
Description
Большинство стандартных западных шрифтов включают варианты курсивного и полужирного начертания,а некоторые шрифты включают вариант малого кегля.
Formal definition
| Initial value | weight style |
|---|---|
| Applies to | все элементы. Это также относится к ::first-letter и ::first-line . |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
font-synthesis = none | [ weight || style || small-caps ]
Examples
Отключение синтеза шрифтов
HTML
<em>Synthesize me! 站直。</em> <br/> <em>Don't synthesize me! 站直。</em>
CSS
em {
font-weight: bold;
}
. syn {
font-synthesis: style weight small-caps;
}
.no-syn {
font-synthesis: none;
}
syn {
font-synthesis: style weight small-caps;
}
.no-syn {
font-synthesis: none;
}
Result
Specifications
| Specification |
|---|
| Модуль шрифтов CSS, уровень 4 # font-synthese |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
font-synthesis | 97 | 97 | 34 | No | 83 | 9 | 97 | 97 | 34 | No | 9 | 18.0 |
small-caps | 97 | 97 | 93 | No | 83 | 10. | 97 | 97 | 93 | No | 10.3 | 18.0 |
See also
font-stylefont-weight
CSS
-
font-stretch
Свойство CSS font-stretch выбирает нормальное, сжатое, расширенное начертание из. Это свойство может быть указано как одно ключевое значение. <percentage> Указывает
-
font-style
CSS-свойство font-style устанавливает,следует ли стилизовать шрифт font-family нормальным,курсивным,наклонным начертанием.

-
font-variant
Свойство сокращения CSS font-variant позволяет задавать варианты для вариантов.Вы также можете задать значения font-variant для CSS уровня 2 (редакция 1),(это обычное значение).
-
font-variant-alternates
CSS-свойство font-variant-alternates управляет использованием глифов.
- 1
- …
- 513
- 514
- 515
- 516
- 517
- …
- 857
- Next
7.
 Форматирование шрифта с помощью css.
Форматирование шрифта с помощью css.В CSS сушествует два типа имен семейств шрифтов:
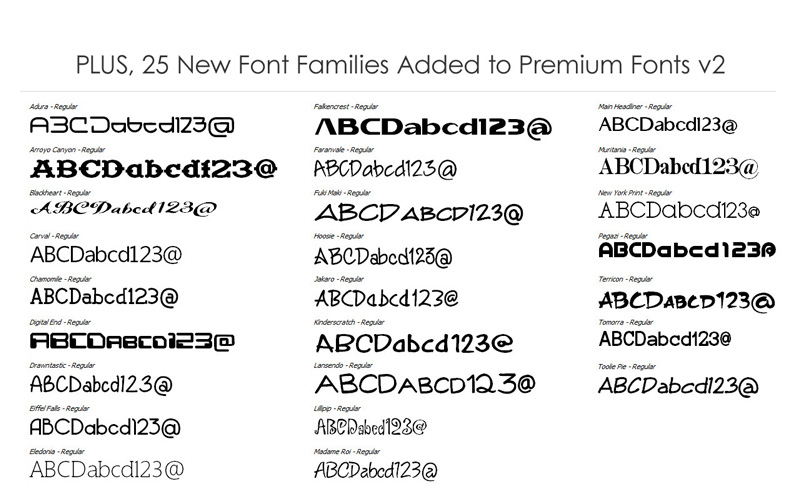
-обобщенное семейство (generic family) — группа семейств шрифтов с одинаковым начертанием (например «Serif» или «Monospace»)
-семейство шрифтов (font family) — специфическое семейство шрифтов (например «Times New Roman» или «Arial»)Обобщенное семейство
Семейство Шрифтов
Семество шрифта устанавливается с помощью свойства font-family.
Свойство font-family должно содержать несколько имен шрифтов в качестве «запасных» вариантов. Если браузер не поддерживает первый шрифт, он пробует применить следующий шрифт.
Начинайте со шрифта, который вы хотите использовать, и заканчивайте обобщенным семейством, чтобы позволить браузеру выбрать схожий шрифт из обобщенного семейства, если ни один из указанных шрифтов не доступен.
Замечание: Если в имени семейства шрифта
более одного слова, оно должно заключаться
в кавычки, например семейство шрифтов
«Times New Roman».
Более одного семейства шрифтов указывается через запятую:
Пример
p.serif{font-family:»Times New Roman»,Times,serif;}
Стиль Шрифта
Свойство font-style в основном используется, чтобы указать курсивный текст.
Это свойство имеет три значения:
normal — Обычный текст
italic — Курсивный текст
oblique — Наклонный текст (наклонный (oblique) текст очень похож на курсивный, но меньше поддерживается)
Пример
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
Размер Шрифта
Свойство font-size устанавливает размер текста.
Возможность управлять размеров текста важна в веб дизайне. Однако вам не следует использовать настройки размера шрифта, чтобы сделать параграфы похожими на заголовки, или, наоборот, заголовки сделать походими на параграфы.
Всегда используйте подходящие теги
HTML, например <h2> — <h6> для заголовков
и <p> для параграфов.
Значение font-size может быть абсолютным или относительным.
Абсолютный размер:
Устанавливает определенный размер шрифта
Не позволяет пользователю изменять размер шрифта во всех браузерах (плохо из соображений удобства просмотра)
Абсолютный размер полезен, когда физический размер вывода известен
Относительный размер:
Устанавливает размер относительно окружающих элементов
Позволяет пользователю изменять размер текста в браузерах
Если вы не указываете размер шрифта, то размер шрифта по умолчанию, размер обычного текста, например в параграфах, равен 16px, т.е. 16 пикселей (16px=1em).
Установка Размера Шрифта в Пикселях
Установка размера шрифта в пикселях дает вам полный контроль на размером текста:
Пример
h2 {font-size:40px;}
h3 {font-size:30px;}
p {font-size:14px;}
Размер текста может быть изменен во
всех браузерах, используя инструмент
увеличения (zoom) (однако, это изменяет
размер страницы в целом, а не только
текста).
Установка Размера Шрифта с Помощью Em
Чтобы избежать проблем изменения размера в Internet Explorer, многие разработчики используют единицы em вместо пикселей.
Единицы размеры em рекомендуются W3C.
1em равен текущему размеру шрифта. Размер текста по умолчанию в браузерах равен 16px. Таким образом, размер по умолчанию одной единицы em равен 16px.
Размер может быть вычислен из пикселей в единицы em, используя эту формулу: пиксели/16=em
Пример
h2 {font-size:2.5em;} /* 40px/16=2.5em */
h3 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
В примере выше, размер текста в em такой же, как и в предыдущем примере в пикселях. Однако, указывая размер в em, становится возможным подгонять размер текста во всех браузерах.
К сожалению, по-прежнему остается
проблема с IE. При изменении размера
текста, он становится больше чем должен,
когда увеличиваешь его, и становится
меньше, чем должен, когда уменьшаешь
его.
Использование Комбинации Процентов и Em
Решение, которое работает во всех браузерах, — установить размер шрифта по умолчанию в процентах в элементе body:
Пример
body {font-size:100%;}
h2 {font-size:2.5em;}
h3 {font-size:1.875em;}
p {font-size:0.875em;}
Наш код теперь работает идеально! Он показывает одинаковый размер текста во всех браузерах, и позволяет всем браузерам изменять размер текста корректно!
Все CSS Свойства Шрифта
Font: Устанавливает все свойства шрифта в одном объявлении
font-family: Устанавливает семейство шрифта для текста
font-size: Устанавливает размер шрифта текста
font-style: Устанавливает стиль шрифта текста
font-variant: Указывает, следует или нет отображать текст в шрифте small-caps (маленькие заглавные буквы)
font-weight: Указывает вес шрифта
Как применить пользовательский код CSS, чтобы изменить часть метки на курсив?
Я знаю только html, так что ничего не знаю о применении кодов CCS.

Пожалуйста, не могли бы вы помочь — все, что я хочу, это очень небольшое изменение: СВЯЖИТЕСЬ С НАМИ —
ПРОВЕРКА РУКОПИСИ НА АНГЛИЙСКОМ ЯЗЫКЕ
Я хочу сказать: НОМЕР ТЕЛЕФОНА _ (НЕОБЯЗАТЕЛЬНО) ………….. __- т.е.
__Необязательно курсивом__ — _в html я бы написал_ (НЕОБЯЗАТЕЛЬНО)_
Если бы вы могли вставить код CCS в поле Дизайнер форм, я бы тогда
знаю что делать в будущем — могу скопировать ваш код для других форм
и полей.
Пожалуйста, помогите мне — большое спасибо! Буду очень
благодарен!
СьюзенВы можете выделить текст «Необязательно» курсивом, добавив тег на метку. Однако, чтобы тег отображался на метке, добавьте его в свойство «Текст вопроса» поля, найденного в мастере свойств, как показано ниже.
Сообщите нам, если вам понадобится дополнительная помощь.
Уважаемый христианин
Спасибо за ваше сообщение. Я пробовал ваше предложение 4 раза безрезультатно
. Что я делаю не так? Захожу в поле свойств
Что я делаю не так? Захожу в поле свойств
и вставляю тег как вы описали — но не показывает
…Пожалуйста, удалите (необязательно) текст в тексте вопроса и добавьте этот пользовательский CSS ниже:
label#label_6:after{
content:»(Необязательно)»;
стиль шрифта: курсив;
}
Результат:
Уважаемый христианин
Спасибо за помощь! Фантастика! Отличная работа! Сортировка!
Теперь я знаю, что делать с _курсивом_, и у меня был первый урок по кодам
CCS!
Жалко, что красную * нельзя переместить в конец строки — но
Думаю, с этим придется смириться!
Еще раз спасибо — и хорошего дня!
Сьюзен
…Уважаемый Ashwin_D
Спасибо за ваше сообщение. Я попробовал этот пользовательский код ccs на
Корректура английских рукописей + Корректура английской + английской
Редактирование рукописей — и это выглядит странно на каждом веб-сайте . …….. что
…….. что
я сделал неправильно?
Пробел……..и красная звездочка внизу текста
…Уважаемый Ashwin_D
Спасибо за сообщение. Я попробовал этот пользовательский код ccs на
Корректура английских рукописей + Корректура английской + английской
Редактирование рукописей — и это выглядит странно на каждом веб-сайте ……… что
я сделал неправильно?
Пробел……..и красная звездочка внизу текста
…Здравствуйте, emediting,
Можете ли вы подтвердить, что вы внесли изменения в форму после последнего ответа Эшвина? Кажется, что вы ответили точно так же, как и в последний раз после предоставления обновленного кода CSS.
Мы с нетерпением ждем вашего ответа.
Спасибо.
Я прочитал и применил инструкцию о том, как внедрить CSS для курсивной части текста метки, но это не сработало в моей форме, пожалуйста, проверьте это для меня.
Вот форма https://form.
 jotformpro.com/72125558715964 – мне нужно, чтобы в вопросе номер 4 была эта часть «Хотя это было предложено для согласования с процессом Lilly Grant, пожалуйста, укажите только время, затраченное на RSC, а не грант написания» курсивом, я удалил этот текст с ярлыка, но это не сработало, потом я добавил его обратно, это не сработало ни в том, ни в другом случае. Вот моя инъекция CSS
jotformpro.com/72125558715964 – мне нужно, чтобы в вопросе номер 4 была эта часть «Хотя это было предложено для согласования с процессом Lilly Grant, пожалуйста, укажите только время, затраченное на RSC, а не грант написания» курсивом, я удалил этот текст с ярлыка, но это не сработало, потом я добавил его обратно, это не сработало ни в том, ни в другом случае. Вот моя инъекция CSSlabel#4If17:after{
content: «Хотя это было предложено для согласования с процессом Lilly Grant, пожалуйста, укажите только время, затраченное на RSC, а не написание гранта»;
стиль шрифта: курсив;
}
Пожалуйста, помогите как можно скорее. Спасибо.
Привет @ IDOEWebmaster ,
Чтобы помочь вам, я перенес вашу проблему в отдельную тему. Вы можете проверить ветку здесь: https://www.jotform.com/answers/1216102. Мы учтем вашу озабоченность в этой теме соответственно.
ЭТО СООБЩЕНИЕ НЕ ДЛЯ МЕНЯ
Сьюзан
. ..
..ЭТО СООБЩЕНИЕ НЕ ДЛЯ МЕНЯ
Сьюзан
…Привет
Я сделаю это сейчас. Ваше сообщение пришло мне ночью — я живу на
противоположном от вас конце света.
Сьюзен
…Уважаемый Ashwin_D
Здравствуйте! Мы добираемся туда! Спасибо Вам большое!
Вычитка английского языка = OK
(http://proofreading-english.yolasite.com/contact-us.php)
Корректура английского языка = ОК (даже если это все html)!!
(http://english-proofreading.yolasite.com/contact-us.php)
Редактирование английской рукописи = НЕТ — все еще проблема
(http://www.englishmanuscriptediting.com/contact-us.php)
Вычитка English Manuscripts = НЕТ — все еще проблема
(http://proofreading-english-manuscripts.yolasite.com/contact-us.php)
Большое спасибо за вашу помощь!
Сьюзен
…Можете ли вы попробовать заменить код CSS для label_8 и использовать его в своих формах для Редактирование английских рукописей (http://www.
 englishmanuscriptediting.com/contact-us.php) и Вычитка английских рукописей (http://proofreading-english-manuscripts.yolasite.com/contact-us.php)?
englishmanuscriptediting.com/contact-us.php) и Вычитка английских рукописей (http://proofreading-english-manuscripts.yolasite.com/contact-us.php)?label#label_8:after{
content:»Редактирование английской рукописи»;
начертание: курсив;
левое поле: -10 пикселей;
}#label_8 span.form-required {
позиция: относительная;
слева: 190 пикселей;
}Вот как это должно выглядеть:
Пожалуйста, сообщите нам, если у вас есть дополнительные вопросы.
Дорогая Лиям
Разобрано! Отличный! Теперь все работает нормально — спасибо!
Я изменил px на left: 235px; на _Корректура английских рукописей_
(http://proofreading-english-manuscripts.yolasite.com/contact-us.php) =
ok
Пожалуйста………большое спасибо всем в Jotform.. ………. это заняло
в неделю.

 syn {
font-synthesis: style weight small-caps;
}
.no-syn {
font-synthesis: none;
}
syn {
font-synthesis: style weight small-caps;
}
.no-syn {
font-synthesis: none;
}
 1
1

 Что я делаю не так? Захожу в поле свойств
Что я делаю не так? Захожу в поле свойств  …….. что
…….. что  jotformpro.com/72125558715964 – мне нужно, чтобы в вопросе номер 4 была эта часть «Хотя это было предложено для согласования с процессом Lilly Grant, пожалуйста, укажите только время, затраченное на RSC, а не грант написания» курсивом, я удалил этот текст с ярлыка, но это не сработало, потом я добавил его обратно, это не сработало ни в том, ни в другом случае. Вот моя инъекция CSS
jotformpro.com/72125558715964 – мне нужно, чтобы в вопросе номер 4 была эта часть «Хотя это было предложено для согласования с процессом Lilly Grant, пожалуйста, укажите только время, затраченное на RSC, а не грант написания» курсивом, я удалил этот текст с ярлыка, но это не сработало, потом я добавил его обратно, это не сработало ни в том, ни в другом случае. Вот моя инъекция CSS ..
.. englishmanuscriptediting.com/contact-us.php) и Вычитка английских рукописей (http://proofreading-english-manuscripts.yolasite.com/contact-us.php)?
englishmanuscriptediting.com/contact-us.php) и Вычитка английских рукописей (http://proofreading-english-manuscripts.yolasite.com/contact-us.php)?