left | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-left |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Для позиционированного элемента определяет расстояние от левого края родительского
элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента. Отсчет координат зависит от значения свойства position.
Если оно равно absolute, в качестве родителя
выступает окно браузера и положение элемента определяется от его левого края (рис. 1).
1).
Рис. 1. Значение свойства left относительно окна браузера
В случае значения relative, left отсчитывается от левого края исходного положения элемента (рис. 2).
Рис. 2. Значение свойства left относительно исходного положения
Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от левого края родителя.
Рис. 3. Значение свойства left относительно родителя
Синтаксис
left: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства left может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
- auto
- Не изменяет положение элемента.

- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>left</title>
<style>
.layer1 {
position: absolute; /* Абсолютное позиционирование */
left: 20px; /* Положение от левого края */
background: #fc3; /* Цвет фона */
margin: 7px; /* Отступы вокруг элемента */
}
.layer2 {
position: relative; /* Относительное позиционирование */
left: -12px; /* Положение от левого края */
top: 13px; /* Положение от верхнего края */
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin: 7px; /* Отступы вокруг элемента */
}
</style>
</head>
<body>
<div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
</div>
</body>
</html>
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 4.
Рис. 4. Применение свойства left
Объектная модель
[window.]document.getElementById(«elementID»).style.left
Браузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Свойство left | CSS справочник
CSS свойстваОпределение и применение
CSS свойство left указывает направление смещения позиционированного элемента от левого края.
Результат применения свойства left напрямую зависит от позиционирования элемента к которому оно применяется, т.е. элемент будет смещаться в зависимости от значения свойства position:
- position: relative; (элемент с относительным позиционированием) — при использовании свойства left элемент смещается влево или вправо относительно его текущей позиции (отрицательное значение смещает влево, положительное вправо).
 На примере left: 200px;
На примере left: 200px; - position: absolute; (элемент с абсолютным позиционированием) — при использовании свойства left смещается влево или вправо относительно левого края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию — static, иначе отсчёт будет вестись относительно левого края окна браузера (как при position: fixed;). На примере left: 40px;
- position: fixed;(элемент с фиксированным позиционированием) — при использовании свойства left элемент смещается влево или вправо относительно левого края окна браузера. На примере left: 40px;
- position: static; (элемент со статическим позиционированием — по умолчанию) — значение свойства left не повлияют на позиционирование элемента.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| left | 1.0 | 1.0 | 5. 0 0 | 1.0 | 5.5 | 12.0 |
CSS синтаксис:
left:"auto | length | initial | inherit";
JavaScript синтаксис:
object.style.left = "10px"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Позволяет браузеру вычислять положение от левого края. Это значение по умолчанию. |
| length | Определяет величину смещения (px, em, pt, и т.п.). Допускается использование отрицательных значений. |
| % | Величина смещения, указанная в процентах от содержащего элемента. Допускается использование отрицательных значений. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Свойство left.</title> <style> body { background-color:khaki; /* задаём задний фон цвета хаки */ } .relative { position:relative; /* элемент с относительным позиционированием */ left : 200px; * задаём смещение элемента влево относительно его текущей позиции */ width 200px; /* задаём ширину блока */ height: 250px; /* задаём высоту блока */ border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */ background-color:orange; /* задаём задний фон оранжевого цвета */ } .absolute { position:absolute; /* элемент с абсолютным позиционированием */ left : 40px; * задаём смещение элемента влево относительно левого края его предка */ width 150px; /* задаём ширину блока */ height: 100px; /* задаём высоту блока */ border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */ } .fixed { position:fixed; /* элемент с фиксированным позиционированием */ left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */ width 150px; /* задаём ширину блока */ height: 100px; /* задаём высоту блока */ border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */ } </style> </head> <body> <div class = "relative">div position:relative;</div> <div class = "absolute">div position:absolute;</div> <div class = "fixed">div position:fixed;</div> </body> </html>
 CSS свойства
CSS свойстваpadding-left — CSS: Каскадные таблицы стилей
CSS-свойство padding-left задает ширину области заполнения слева от элемента.
Область заполнения элемента — это пространство между его содержимым и его границей.
Примечание: Свойство padding можно использовать для установки отступов со всех четырех сторон элемента с помощью одного объявления.
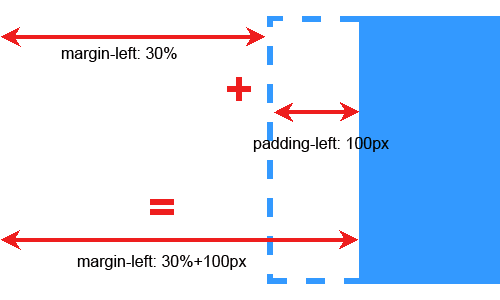
/* <длина> значений */ отступ слева: 0.5em; отступ слева: 0; обивка слева: 2 см; /* <процентное> значение */ отступ слева: 10%; /* Глобальные значения */ padding-left: наследовать; padding-left: начальный; padding-left: вернуться; padding-left: возвратный слой; отступ слева: не установлен;
Свойство padding-left указывается как одно значение, выбранное из списка ниже. В отличие от полей, отрицательные значения не допускаются для заполнения.
Значения
-
<длина> Размер отступа как фиксированное значение.
 Должен быть неотрицательным.
Должен быть неотрицательным.-
<процент> Размер заполнения в процентах относительно встроенного размера ( ширина на горизонтальном языке, определяемом
режимом письма) содержащего блока. Должен быть неотрицательным.
| Начальное значение | 0 |
|---|---|
| Применяется к | Все элементы, за исключением Table-Row Group , Table Troup Group , Table-Footer-Group , Table Head Group , Table-Footer-Group , Table Header Troup , Table-Footer Group , , |
| Унаследован | NO |
| Процент | См. |
padding-left =
<процент длины [0,∞]>"><процент длины> =
<длина> |
Установка заполнения слева с использованием пикселей и процентов
.content {
отступ слева: 5%;
}
.сайдбокс {
отступ слева: 10px;
}
| Спецификация |
|---|
| Модуль CSS Box Model Level 3 # padding-physical |
загрузка только таблиц браузера. Включите JavaScript для просмотра данных.
- Введение в базовую блочную модель CSS
-
padding-top,padding-right,padding-bottomиpaddingсокращение - Сопоставленные логические свойства:
padding-block-start,padding-block-end,padding-inline-startиpadding-inline-endи сокращенияpadding-blockиpadding- встроенный
Последнее изменение: 000Z"> 27 сентября 2022 г. , участниками MDN
CSS оставил свойство
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите левый край позиционированного элемента
div.c {
position: absolute;
слева:
150 пикселей;
ширина: 200 пикселей;
высота: 120 пикселей;
граница: 3 пикселя, сплошная
зеленый;
}
Попробуйте сами »
Другие примеры "Попробуйте сами" ниже.
Определение и использование
Свойство left влияет на горизонтальное
положение позиционируемого элемента. Это свойство не влияет на непозиционированные
элементы.
- Если положение: абсолютное; или положение: фиксированное; -
Свойство leftустанавливает левый край элемента на единицу слева от левый край его ближайшего расположенного предка.
- Если положение: относительное; -
осталосьСвойство устанавливает левый край элемента на единицу слева/справа от его нормальное положение. - Если положение: липкое; - свойство
leftведет себя так, как будто его позиция относительный, когда элемент находится внутри области просмотра, и, как и его положение, фиксируется, когда он снаружи. - Если позиция: статическая; - свойство
leftне действует.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.left="100px" Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| слева | 1,0 | 5,5 | 1,0 | 1,0 | 5,0 |
Синтаксис CSS
left: auto| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Позволяет браузеру вычислить положение левого края. Это по умолчанию | Демонстрация ❯ |
| длина | Задает положение левого края в пикселях, см и т. д. Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Задает позицию левого края в % от содержащего элемента. Допускаются отрицательные значения | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Используйте свойство left с отрицательным значением и для элемента без позиционированные предки:
div.b {
позиция: абсолютная;
слева: -10 пикселей;
ширина: 100 пикселей;
высота: 120 пикселей;
граница: 3 пикселя сплошного синего цвета;
}
div.c {
position: absolute;
слева: 150 пикселей;
ширина: 200 пикселей;
высота: 120 пикселей;
граница: 3 пикселя сплошного зеленого цвета; Связанные страницы
Учебник CSS: Позиционирование CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.



 </div>
</div>
</body>
</html>
</div>
</div>
</body>
</html> На примере left: 200px;
На примере left: 200px; </title>
<style>
body {
background-color:khaki; /* задаём задний фон цвета хаки */
}
.relative {
position:relative; /* элемент с относительным позиционированием */
left : 200px; * задаём смещение элемента влево относительно его текущей позиции */
width 200px; /* задаём ширину блока */
height: 250px; /* задаём высоту блока */
border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */
background-color:orange; /* задаём задний фон оранжевого цвета */
}
.absolute {
position:absolute; /* элемент с абсолютным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края его предка */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */
}
.fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>
</title>
<style>
body {
background-color:khaki; /* задаём задний фон цвета хаки */
}
.relative {
position:relative; /* элемент с относительным позиционированием */
left : 200px; * задаём смещение элемента влево относительно его текущей позиции */
width 200px; /* задаём ширину блока */
height: 250px; /* задаём высоту блока */
border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */
background-color:orange; /* задаём задний фон оранжевого цвета */
}
.absolute {
position:absolute; /* элемент с абсолютным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края его предка */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */
}
.fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<div class = "relative">div position:relative;</div>
<div class = "absolute">div position:absolute;</div>
<div class = "fixed">div position:fixed;</div>
</body>
</html>
 Должен быть неотрицательным.
Должен быть неотрицательным.