Справочник по CSS — border-left-style
Обновлено: 15.12.2022
border-left-style
Устанавливает стиль границы слева от элемента.
Краткая информация
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
border-left-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset
Значения
| none | Линия не отображается и значение её толщины обнуляется. |
| hidden | Имеет тот же эффект, что и none за исключением применения border-left-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае левая граница в ячейке не будет отображаться вообще. |
| dotted | Линия состоящая из набора точек. |
| dashed | Пунктирная линия, состоящая из серии коротких отрезков. |
| solid | Сплошная линия. |
| double | Двойная линия. |
| groove | Создает эффект вдавленной линии. |
| ridge | Создает эффект рельефной линии. |
| inset | Псевдотрёхмерная линия. |
| outset | Псевдотрёхмерная линия. |
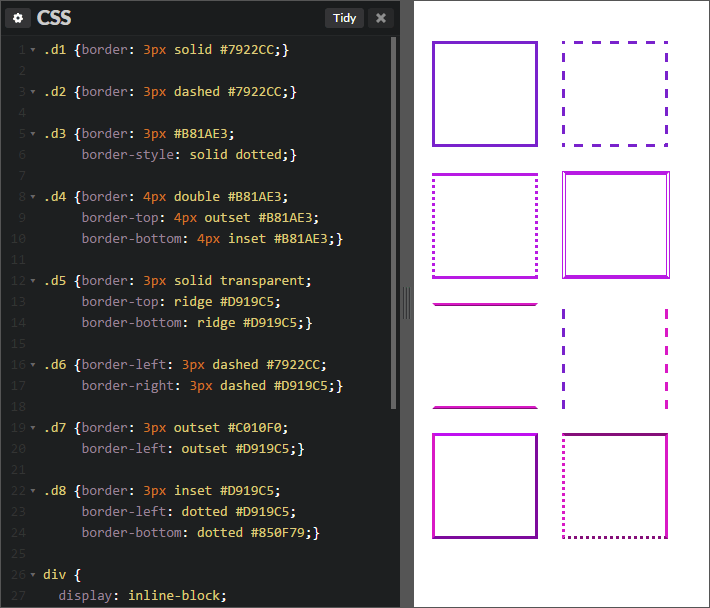
Вид указанных стилей представлен на рис. 1.
Рис.1. Стили границ
Пример
Объектная модель
Объект.style.borderLeftStyle
Примечание
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Браузеры
border-left-style
Посмотреть совместимость на Can I use?
border-left-style
border-left-color
Назад
border-left-color
border-left-width
Далее
CSS :: Свойство left
css-свойство left (от англ. left – левый, левая сторона)
определяет смещение позиционированного элемента по горизонтали, в зависимости от значения свойства position,
применяемого к элементу:
left – левый, левая сторона)
определяет смещение позиционированного элемента по горизонтали, в зависимости от значения свойства position,
применяемого к элементу:
- position: absolute – элемент удаляется из общего потока документа (при этом другие элементы занимают его место), а затем смещается на указанную величину относительно левой стороны области содержимого позиционированного родительского элемента (значение свойства у него не должно быть static) или, в случае отсутствия такового, относительно левой стороны области содержимого первого позиционированного элемента-предка. Если же для данного элемента не найдется и позиционированного элемента-предка, то смещение будет происходить относительно левой стороны области содержимого окна браузера (фрейма).
- position: fixed – элемент удаляется из общего потока документа (при этом другие элементы занимают его
место), а затем смещается на указанную величину относительно левой стороны области содержимого окна браузера (фрейма).

- position: relative – элемент остается в общем потоке документа (соответственно его место не будет занято другими элементами из потока) и смещается на указанную величину относительно исходного положения левой стороны области содержимого элемента.
- position: static – применение к элементу свойства bottom не даст никакого эффекта.
Характеристики
- Значение по умолчанию: auto.
- Применяется: к позиционированным элементам.
- Наследуется: нет.
- JavaScript: object.style.left=»value».
Синтаксис
left: <размер> | <проценты> | auto
Значения
- auto – положение позиционированного элемента не изменяется.
- размер – принимаются любые единицы измерения
(смотреть), используемые в CSS. При этом
положительные значения смещают элемент вправо, отрицательные – влево.

- проценты – значение в процентах, которое рассчитывается относительно высоты родительского элемента. При этом положительные значения смещают элемент вправо, отрицательные – влево.
Ссылки
Официальный сайт W3C: https://drafts.csswg.org/css-position-3/#propdef-left
Статья на Mozilla Firefox: https://developer.mozilla.org/ru/docs/Web/CSS/left
Примеры
HTML Результат htmlCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №1</title>
<style>
div{
position: relative;
width: 500px;
height: 300px;
margin-top: 5em;
padding: 10px;
border: solid 5px blue;
}
p{
left: 30px;
width: 400px;
height: 70px;
margin: 10px;
padding: 1em;
border: solid 5px green;
background-color: yellow;
}
.pos_1{
position: fixed;
}
.pos_2{
position: static;
}
. pos_3{
position: relative;
}
.pos_4{
position: absolute;
}
</style>
</head>
<body>
<div>
<p></p>
<p>
position: fixed;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: static;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: relative;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: absolute;<br>
left: 30px;
</p>
</div>
</body>
</html>
pos_3{
position: relative;
}
.pos_4{
position: absolute;
}
</style>
</head>
<body>
<div>
<p></p>
<p>
position: fixed;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: static;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: relative;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: absolute;<br>
left: 30px;
</p>
</div>
</body>
</html>
Пример №1
HTML Результат htmlCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №2</title>
<style>
div{
position: relative;
width: 500px;
height: 300px;
margin-top: 5em;
padding: 10px;
border: solid 5px blue;
}
/* Используем отрицательные значения в процентах */
p{
left: -15%;
width: 400px;
height: 70px;
margin: 10px;
padding: 1em;
border: solid 5px green;
background-color: yellow;
}
. pos_1{
position: fixed;
}
.pos_2{
position: static;
}
.pos_3{
position: relative;
}
.pos_4{
position: absolute;
}
</style>
</head>
<body>
<div>
<p></p>
<p>
position: fixed;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: static;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: relative;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: absolute;<br>
left: -15%;
</p>
</div>
</body>
</html>
pos_1{
position: fixed;
}
.pos_2{
position: static;
}
.pos_3{
position: relative;
}
.pos_4{
position: absolute;
}
</style>
</head>
<body>
<div>
<p></p>
<p>
position: fixed;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: static;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: relative;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: absolute;<br>
left: -15%;
</p>
</div>
</body>
</html>
Пример №2
CSS | left Property — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 02 Авг, 2022
Улучшить статью
Сохранить статью
 Это не влияет на непозиционированные элементы.
Это не влияет на непозиционированные элементы.Примечание:
- Если свойство position является абсолютным или фиксированным, свойство left определяет расстояние между левым краем элемента и левым краем содержащего его блока.
- Если свойство position является относительным, свойство left указывает расстояние, на которое левый край элемента перемещается вправо от его нормального положения.
- Если свойство position закреплено, свойство left ведет себя так, как если бы его положение было относительным, когда элемент находится внутри области просмотра, и как его положение фиксируется, когда он находится снаружи.
- Если свойство position является статическим, свойство left не действует.
- Если определены оба свойства, левое и правое, левое значение имеет приоритет, когда контейнер обрабатывается слева направо, а правое значение имеет приоритет, когда контейнер обрабатывается справа налево.
Синтаксис:
слева: длина|процент|авто|начальный|наследовать;
Значения свойств:
- длина: Используется для указания длины левого свойства.
 Он принимает положительные и отрицательные значения.
Он принимает положительные и отрицательные значения. - процент: Указывает ширину содержащего блока в процентах.
- auto: Используется для установки свойства left в значение по умолчанию.
- начальный: Используется для указания свойства left на его значение по умолчанию.
- наследовать: Устанавливает левое свойство от своего родителя.
Пример 1: Этот пример описывает свойство position как абсолютное.
HTML
|
|
Output:
Supported Browsers: The браузер, поддерживаемый левое свойство , перечислены ниже:
- Google Chrome 1.
 0 и выше
0 и выше - Edge 12.0 и выше
- Internet Explorer 5.5 и выше
- Firefox 1.0 и выше
- Safari 1.0 и выше
- Opera 5.0 и выше
Похожие статьи
CSS left Property
❮ Пред. Следующий ❯
Свойство left определяет часть положения позиционируемых элементов.
Свойство left используется для установки левого края поля элемента и левого края содержащего его блока для элементов с абсолютным или фиксированным позиционированием. Если выбрана позиция "static", свойство left не будет иметь никакого эффекта.
Эффект слева зависит от того, как расположен элемент (см. свойство position).
- Если для позиции задано значение «абсолютная» или «фиксированная», свойство left указывает расстояние между левым краем элемента и левым краем содержащего его блока.
- Если для позиции установлено значение «относительно», свойство left указывает расстояние, на которое левый край элемента перемещается вправо от его нормального положения.

- Если для позиции задано значение «липкая», свойство left изменяет свою позицию на относительную, когда элемент находится внутри области просмотра, и на фиксированную, когда он находится снаружи.
- Если для позиции установлено значение "static", никакого эффекта не будет.
слева: авто | длина | начальная | наследовать;
Пример левого свойства:
<голова>
Название документа
<стиль>
картинка {
положение: абсолютное;
слева: 35 пикселей;
}
<тело>
Пример левого свойства
Здесь левое свойство определено как 35px.

Попробуй сам "
Результат
Пример использования свойства left, когда изображение находится внутри элемента
<голова>
Название документа
<стиль>
дел {
высота: 150 пикселей;
ширина: 400 пикселей;
цвет фона: #ccc;
цвет: #666;
отступ: 10 пикселей;
}
картинка {
положение: абсолютное;
слева: 200 пикселей;
}
<тело>
Пример левого свойства
<дел>
 png" alt="левое свойство CSS"> Это элемент div для
png" alt="левое свойство CSS"> Это элемент div для
которого определена левая сторона
размером 150 пикселей.
Попробуй сам "
Пример левого свойства, указанного в процентах:
<голова>
Название документа
<стиль>
.пример {
положение: абсолютное;
слева: 20%;
верх: 20%;
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: #ccc;
цвет: #666;
}
<тело>
Пример левого свойства
слева: 20%
Попробуй сам "
Пример левого свойства со всеми значениями:
<голова>Название документа <стиль> .box1 { положение: абсолютное; слева: авто; ширина: 100 пикселей; высота: 100 пикселей; цвет фона: #ccc; } .



 pos_3{
position: relative;
}
.pos_4{
position: absolute;
}
</style>
</head>
<body>
<div>
<p></p>
<p>
position: fixed;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: static;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: relative;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: absolute;<br>
left: 30px;
</p>
</div>
</body>
</html>
pos_3{
position: relative;
}
.pos_4{
position: absolute;
}
</style>
</head>
<body>
<div>
<p></p>
<p>
position: fixed;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: static;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: relative;<br>
left: 30px;
</p>
</div>
<div>
<p></p>
<p>
position: absolute;<br>
left: 30px;
</p>
</div>
</body>
</html>
 pos_1{
position: fixed;
}
.pos_2{
position: static;
}
.pos_3{
position: relative;
}
.pos_4{
position: absolute;
}
</style>
</head>
<body>
<div>
<p></p>
<p>
position: fixed;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: static;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: relative;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: absolute;<br>
left: -15%;
</p>
</div>
</body>
</html>
pos_1{
position: fixed;
}
.pos_2{
position: static;
}
.pos_3{
position: relative;
}
.pos_4{
position: absolute;
}
</style>
</head>
<body>
<div>
<p></p>
<p>
position: fixed;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: static;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: relative;<br>
left: -15%;
</p>
</div>
<div>
<p></p>
<p>
position: absolute;<br>
left: -15%;
</p>
</div>
</body>
</html>
 Он принимает положительные и отрицательные значения.
Он принимает положительные и отрицательные значения. GFG1 {
GFG1 {  GFG3 {
GFG3 {  GFG5 {
GFG5 { 

 GFG1 {
GFG1 { GFG3 {
GFG3 { E {
E {
 0 и выше
0 и выше

 png" alt="левое свойство CSS"> Это элемент div для
png" alt="левое свойство CSS"> Это элемент div для
