Свойство list-style-type — стили для маркеров списка
Свойство list-style-type позволяет
для списка ul вместо маркеров-точек сделать квадраты или
окружности. Для списка ol вместо обычных цифр можно сделать римские,
нумерацию в виде букв: латинских или греческих.
Синтаксис
селектор {
list-style-type: значение;
}
Значения для ul
| Значение | Описание |
|---|---|
circle | Создает маркеры в виде кружков. |
disc | Создает маркеры в виде закрашенных кружков. |
square | Создает маркеры в виде квадратиков. |
none | Убирает маркеры. |
Значение по умолчанию: disc.
Значения для ol
| Значение | Описание |
|---|---|
armenian | Традиционная армянская нумерация. |
decimal | Арабские числа (1, 2, 3, 4,…). |
decimal-leading-zero | Арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03,…). |
georgian | Традиционная грузинская нумерация. |
lower-alpha | Строчные латинские буквы (a, b, c, d,…). |
lower-greek | Строчные греческие буквы (α, β, γ, δ,…). |
lower-latin | Это значение аналогично lower-alpha. |
lower-roman | Римские числа в нижнем регистре (i, ii, iii, iv, v,…). |
upper-alpha | Заглавные латинские буквы (A, B, C, D,…). |
upper-latin | Это значение аналогично upper-alpha. |
upper-roman | Римские числа в верхнем регистре (I, II, III, IV, V,. ..). ..). |
none | Убирает маркеры. |
Значение по умолчанию: decimal.
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: disc;
}
:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>
ul {
list-style-type: circle;
}:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: square;
}
:
Пример
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>ul {
list-style-type: none;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>
ol {
list-style-type: decimal;
}:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: armenian;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: decimal-leading-zero;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: georgian;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: lower-alpha;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>
ol {
list-style-type: lower-greek;
}:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: lower-latin;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: lower-roman;
}
:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: upper-alpha;
}:
Пример
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol>ol {
list-style-type: upper-roman;
}
:
Пример
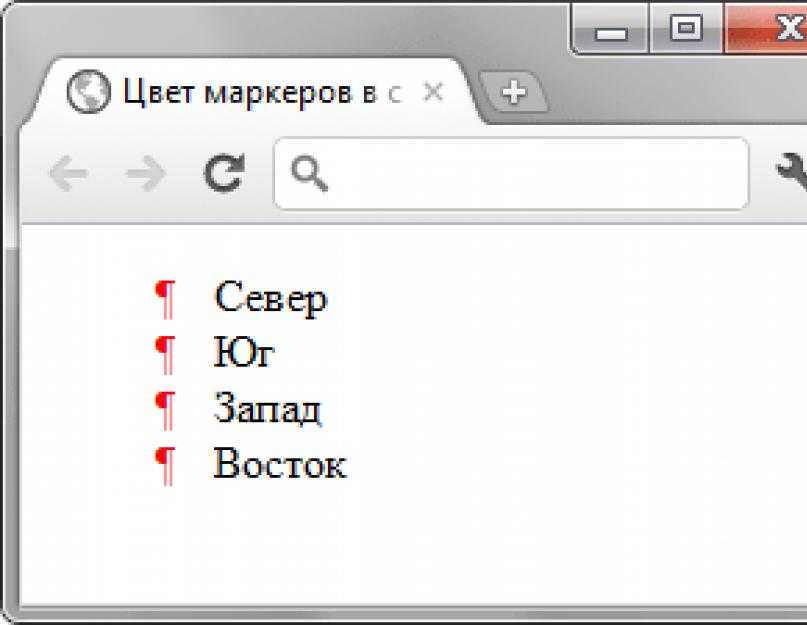
Данный пример показывает, что свойство color влияет не только на цвет текста, но и на
цвет маркеров:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul>
ul {
list-style-type: disc;
color: red;
}:
Смотрите также
- свойство
list-style-image,
которое задает маркеры в виде заданных картинок - свойство
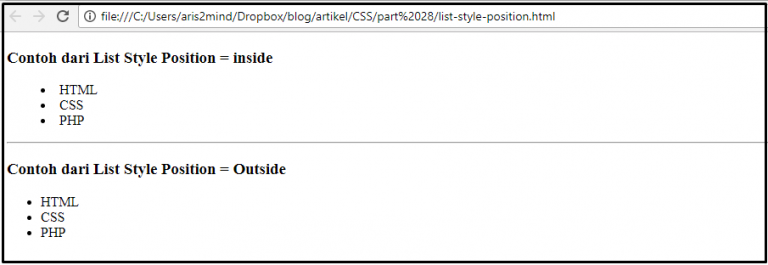
list-style-position,
которое задает позицию маркеров - свойство
list-style-style,
которое является сокращением для маркеров - свойство
list-style-type,
которое задает тип маркеров списка
list-style | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Пример
- Спецификация
- Браузеры
Универсальное свойство, позволяющее одновременно задать стиль маркера, его положение, а также изображение, которое будет использоваться в качестве маркера списка.
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Да |
| Применяется | К элементам <dd>, <dt>, <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item |
| Анимируется | Нет |
Синтаксис
list-style: list-style-type || list-style-position || list-style-image
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Любые комбинации трёх значений определяющих стиль маркеров, они разделяются между собой пробелом. Комбинации значений должны следовать в указанном порядке: вначале идёт тип маркера, затем положение и картинка. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>list-style</title> <style> ul { list-style: square outside; /* Квадратные маркеры */ /* Маркеры размещаются за пределами текстового блока */ } </style> </head> <body> <ul> <li>Многомерный полином</li> <li>Нормальный абсолютно сходящийся ряд</li> <li>Интеграл от функции</li> <li>Коллинеарный экстремум функции</li> </ul> </body> </html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства list-style
Объектная модель
Объект.style.listStyle
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Lists Module Level 3 | Рабочий проект |
CSS Level 2 Revision 1 (CSS 2. 1) 1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Списки
См. также
- list-style-image
- list-style-position
- list-style-type
- Создание списков
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич
CSS list-style-type
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте различные стили списков:
ul.a {list-style-type: circle;}
ul. b {list-style-type: square;}
b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
Подробнее примеры ниже.
Определение и использование
list-style-type указывает тип маркера элемента списка в списке.
| Значение по умолчанию: | disc |
|---|---|
| Inherited: | yes |
| Animatable: | no. Читайте о animatable |
| Version: | CSS1 |
| JavaScript syntax: | object.style.listStyleType=»square» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| list-style-type | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
Примечание: Internet Explorer/EDGE и Opera 12 и более ранние версии не поддерживают значения: CJK-иероглифические, иврит, хирагана, хирагана-Iroha, катакана и катакана-Iroha.
Синтаксис CSS
list-style-type: value;
Значения свойств
| Значение | Описание | |
|---|---|---|
| disc | Значение по умолчанию. Маркер представляет собой заполненную окружность | |
| armenian | Маркер-традиционная армянская нумерация | |
| circle | Маркер-это окружность | |
| cjk-ideographic | Маркер-простые иероглифические числа | |
| decimal | Маркер — это число | |
| decimal-leading-zero | Маркер-это число с ведущими нулями (01, 02, 03 и т.д.) | |
| georgian | Маркер-традиционная грузинская нумерация | |
| hebrew | Маркер традиционный иврит нумерации | |
| hiragana | Маркер является традиционным хирагана нумерации | |
| hiragana-iroha | Маркер является традиционным хирагана Iroha нумерации | |
| katakana | Маркер является традиционным катакана нумерации | |
| katakana-iroha | Маркер является традиционным катакана Iroha нумерации | |
| lower-alpha | Маркер ниже-альфа (a, b, c, d, e и т. д.) д.) | |
| lower-greek | Маркер ниже-Греческий | |
| lower-latin | Маркер ниже латинского (a, b, c, d, e и т.д.) | |
| lower-roman | Маркер нижний-римский (i, II, III, IV, v и т.д.) | |
| none | Маркер не отображается | |
| square | Маркер-это квадрат | |
| upper-alpha | Маркер верхнего альфа (a, B, C, D, E и т.д.) | |
| upper-greek | Маркер верхний-Греческий | |
| upper-latin | Маркер верхнего латинского (a, B, C, D, E и т.д.) | |
| upper-roman | Маркер верхний-римский (i, II, III, IV, V и т.д.) | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
В этом примере демонстрируются все различные маркеры элементов списка:
ul. a {list-style-type: circle;}
a {list-style-type: circle;}
ul.b {list-style-type: disc;}
ul.c {list-style-type: square;}
ol.d {list-style-type: armenian;}
ol.e {list-style-type: cjk-ideographic;}
ol.f {list-style-type: decimal;}
ol.g {list-style-type: decimal-leading-zero;}
ol.h {list-style-type: georgian;}
ol.i {list-style-type: hebrew;}
ol.j {list-style-type: hiragana;}
ol.k {list-style-type: hiragana-iroha;}
ol.l {list-style-type: katakana;}
ol.m {list-style-type: katakana-iroha;}
ol.n {list-style-type: lower-alpha;}
ol.o {list-style-type: lower-greek;}
ol.p {list-style-type: lower-latin;}
ol.q {list-style-type: lower-roman;}
ol.r {list-style-type: upper-alpha;}
ol.s {list-style-type: upper-greek;}
ol.t {list-style-type: upper-latin;}
ol.u {list-style-type: upper-roman;}
ol.v {list-style-type: none;}
ol.w {list-style-type: inherit;}
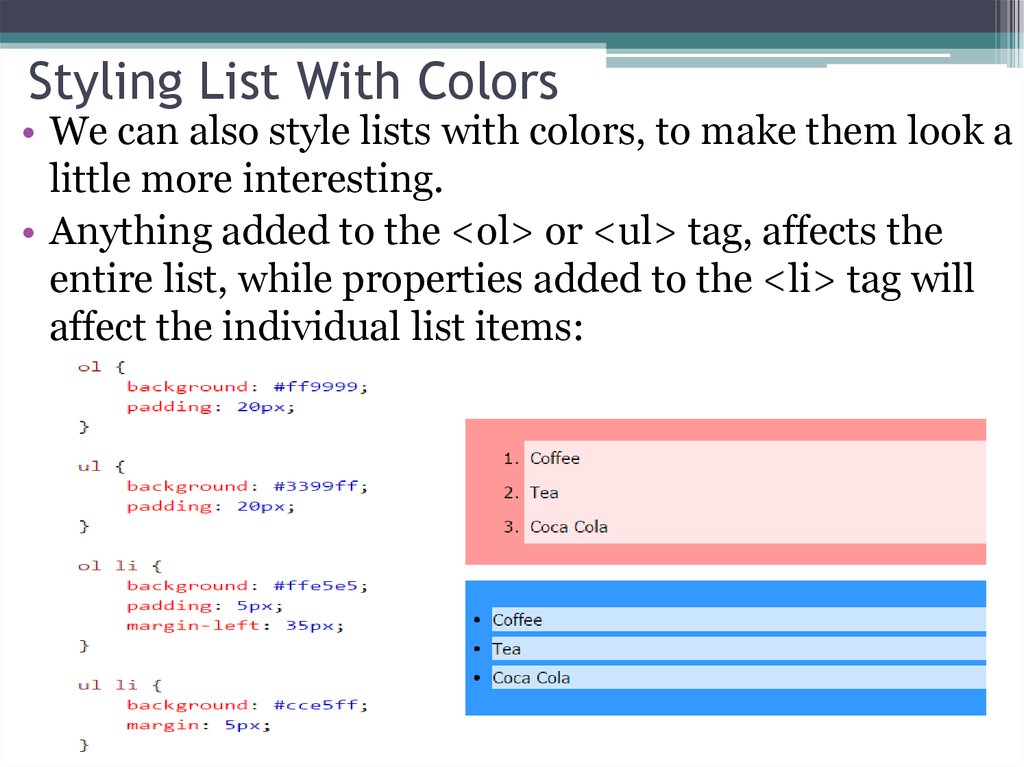
Пример
Добавление цветов маркеров для <ul> или <ol> путем удаления их маркеров по умолчанию и добавления сущности HTML, которая выглядит как маркеры (& Bull;):
ul {
list-style: none; /* Remove list bullets */
padding: 0;
margin: 0;
}
li {
padding-left: 16px;
}
li:before {
content: «•»; /* Insert content that looks like bullets */
padding-right: 8px;
color: blue; /* Or a color you prefer */
}
Похожие страницы
CSS Справочник: CSS List
CSS Справка: list-style Свойство
HTML DOM Справочник: listStyleType Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Свойство стиля списка CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите несколько различных стилей списка:
ul. a {тип стиля списка: круг;}
a {тип стиля списка: круг;}
ul.b {тип стиля списка: квадрат;}
ol.c {список- style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
list-style-type указывает тип маркера элемента списка в списке.
Показать демо ❯
| Значение по умолчанию: | диск |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.listStyleType=»квадрат» Попытайся |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| тип-список | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Примечание. Edge 18 и Opera 12 и более ранние версии не поддерживают
значения: cjk-идеографические,
иврит, хирагана, хирагана-ироха, катакана и катакана-ироха.
Edge 18 и Opera 12 и более ранние версии не поддерживают
значения: cjk-идеографические,
иврит, хирагана, хирагана-ироха, катакана и катакана-ироха.
Синтаксис CSS
тип-стиля-списка: значение ;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| диск | Значение по умолчанию. Маркер закрашенный круг | Демо ❯ |
| армянский | Маркер имеет традиционную армянскую нумерацию | .Демо ❯ |
| круг | Маркер круг | Демо ❯ |
| cjk-ideographic | Маркер простой идеографический номер | Демо ❯ |
| десятичный | Маркер номер | Демонстрация ❯ |
| десятичный-начальный-ноль | Маркер представляет собой число с ведущими нулями (01, 02, 03 и т. д.) | Демо ❯ |
| грузинский | Маркер с традиционной грузинской нумерацией | Демо ❯ |
| иврит | Маркер имеет традиционную еврейскую нумерацию | .Демо ❯ |
| хирагана | Маркер с традиционной нумерацией хираганы | Демо ❯ |
| хирагана-ироха | Традиционный маркер Hiragana iroha с номером | .Демо ❯ |
| катакана | Маркер традиционная катакана с номером | Демонстрация ❯ |
| катакана-ироха | Маркер традиционная катакана ироха с номером | .Демонстрация ❯ |
| нижний альфа-канал | Маркер низший альфа (а, б, в, г, д и т.д.) | Демо ❯ |
| нижний греческий | Маркер нижнегреческий | Демо ❯ |
| нижняя латиница | Маркер нижний латинский (a,b,c,d,e и т.д.) | Демо ❯ |
| нижний латинский | Маркер строчный (i, ii, iii, iv, v и т.д.) | Демо ❯ |
| нет | Маркер не отображается | Демо ❯ |
| квадрат | Маркер квадратный | Демо ❯ |
| верхний альфа-канал | Маркер имеет верхний альфа-канал (A, B, C, D, E и т. д.) д.) | Демо ❯ |
| верхний греческий | Маркер верхнегреческий | Демо ❯ |
| верхняя латиница | Маркер верхне-латинский (A, B, C, D, E и т.д.) | Демонстрация ❯ |
| заглавная буква | Маркер заглавный (I, II, III, IV, V и др.) | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Другие примеры
Пример
Этот пример демонстрирует все различные маркеры элементов списка:
ul.a {тип-стиля-списка: круг;}
ul.b {тип-стиля-списка: диск;}
ul.c {тип-стиля-списка: квадрат;}
ol.d {стиль-списка -type: армянский;}
ol. e {тип-стиля-списка: cjk-идеографический;}
e {тип-стиля-списка: cjk-идеографический;}
ol.f {тип-стиля-списка: десятичный;}
ol.g {тип-стиля-списка: десятичный-начальный -zero;}
ol.h {тип стиля списка: грузинский;}
ol.i {тип-стиля-списка: иврит;}
ol.j {тип-стиля-списка: хирагана;}
ol.k {тип-стиля-списка: хирагана-ироха;}
ol.l {список -тип-стиля: катакана;}
ol.m {тип-стиля-списка: катакана-ироха;}
ol.n {тип-стиля-списка: нижняя альфа;}
ol.o {тип-стиля-списка : нижний греческий;}
ol.p {тип стиля списка: нижний латинский;}
ol.q {тип стиля списка: нижний римский;}
ol.r {тип стиля списка: верхний -альфа;}
ol.s {тип-стиля-списка: верхний-греческий;}
ol.t {тип-стиля-списка: верхний-латинский;}
ol.u {тип-стиля-списка: верхний роман;}
ol.v {тип-стиля-списка: нет;}
ol.w {тип-стиля-списка: наследовать;}
Попробуйте сами »
Пример
Как добавить цвета маркеров для
- или
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 1
- Элемент 2
- Элемент 3
-
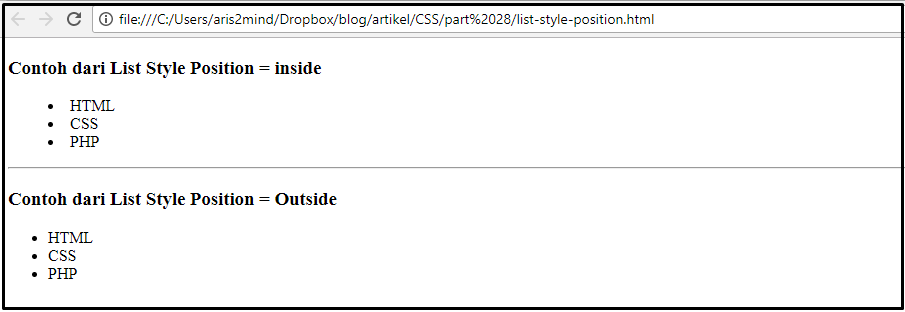
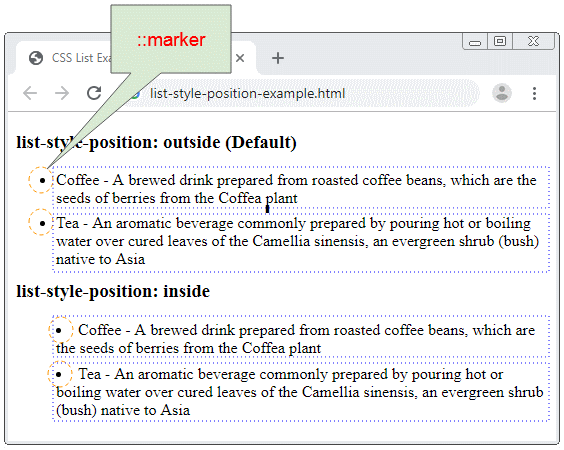
list-style-type: Используется для изменения стиля маркированного списка. -
list-style-position: Используется для изменения положения списка, два значения снаружи и внутри. -
list-style-image: Используется для добавления изображения в качестве маркера для списка. Если изображение не отображается, будет показан тип списка. -
система: определяет, как должны отображаться маркеры списка. Возможные значения для него:циклический,числовой,буквенный,символический,добавочный,фиксированныйи так далее.
-
символов: Здесь нам нужно указать различные типы стилей списка, которые мы хотим отобразить для элементов списка. Это могут быть цифры, алфавиты, символы, даже изображения, разделенные пробелом. -
суффикс: Обычно это должен быть пробел. В качестве суффикса может быть что угодно, кроме пробела. - Один
- Два
- Три
- Один
- Два
- Три
- Четыре
- значение
Внешний вид элемента элемента списка. Это может быть одно из следующих:
Значение Описание диск Закрашенный круг. Это значение по умолчанию.
ul {тип-стиля-списка: диск; }круг Полый круг
ul { тип стиля списка: круг; }квадратный Заполненный квадрат
ul { тип стиля списка: квадрат; }десятичный Десятичные числа, начинающиеся с 1
ol { list-style-type: decimal; }десятичный-ведущий-ноль Десятичные числа, начинающиеся с 1, дополненные 0 впереди для чисел меньше 10
ol { list-style-type: decimal-leading-zero; }нижний латинский Строчные римские цифры
ol { тип-стиля-списка: нижний-римский; }верхний латинский Прописные римские цифры
ol { тип-стиля-списка: верхний романский; }нижнегреческий Строчные греческие буквы
ol { тип стиля списка: нижний греческий; }нижний альфа-канал Строчные буквы ASCII
ol { list-style-type: lower-alpha; }нижняя латиница Строчные буквы ASCII (не поддерживаются в IE7)
ol { тип стиля списка: нижний латинский; }верхняя альфа Прописные буквы ASCII
ol { list-style-type: upper-alpha; }верхний латинский Прописные буквы ASCII (не поддерживаются в IE7)
ol { list-style-type: upper-latin; }армянский Армянская нумерация
ol { list-style-type: armenian; }грузинский Грузинская нумерация
ol { list-style-type: georgian; }нет Перед каждым элементом списка не будет отображаться нумерация или символ. 
ol { list-style-type: none; }
ul {тип-стиля-списка: нет; }унаследовать Элемент унаследует тип стиля списка от своего родительского элемента
ol { тип стиля списка: inherit; }
ul {тип-стиля-списка: наследовать; }- Свойство list-style-type можно применять к тегам
- ,
- .
- Тип стиля списка применяется к элементам с display: list-item.
- IE7 не поддерживает нижний латинский и верхний латинский , вместо этого используйте нижний альфа и верхний альфа .
- Алфавитные стили, такие как нижний альфа-канал или верхний альфа-канал , будут отображать неопределенные числа после перечисления 26 элементов.
- См. также свойства list-style, list-style-image и list-style-position.
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Интернет-телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
- TechOnTheNet.com
- CheckYourMath.com
- BigActivities.com
- TechOnTheNet.com
- CheckYourMath.com
- BigActivities.com
- TechOnTheNet.com
- CheckYourMath.com
- BigActivities.com
- (вместо диска для ненумерованных списков).
Это также приведет к тому, что элементы списка будут выглядеть следующим образом (независимо от того, являются ли элементы списка частью упорядоченного или неупорядоченного списка):
CSS | Свойство list-style-type — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 28 июн, 2022
- Читать
- Обсудить
- диск: Это значение по умолчанию. Маркер представляет собой закрашенный круг.
- :
- .
Синтаксис:
тип стиля списка: круг;
Пример:
html
<html23
<head><title>CSS list-style-type Propertytitle><style>. geek1 {
geek1 { тип стиля списка: круг;}style>head><body><h2style = "text-align: center; color: green">тип стиля списка: круг;h2><p>Sorting Algorithmsp><ulclass="geek1 «><LI> Сорт пузырьковLI><LIT<LIT<LIT0023>Merge Sortli><li>Insertion Sortli>ul>body>html>Вывод:
- квадрат: Маркер представляет собой квадрат.

Синтаксис:
list-style-type: Square;
Example:
html
<html><head><title>CSS list-style-type Propertytitle><style>.geek1 {тип-стиля-списка: квадратный;}стиль>head><body><h2style = "text-align: center; цвет: зеленый">тип стиля списка: квадрат;h2><P> Алгоритмы сортировкиP><UL. Bubble Sort
Bubble Sort LI><LI> Merge SortLI>9>9>9>9002<li>Insertion Sortli>ul>body>HTML>Выход:
- DECIMAL:
- .
 7 Маркер представляет собой десятичное число, начинающееся с 1.
7 Маркер представляет собой десятичное число, начинающееся с 1.
Синтаксис:
list-style-type: decimal;
Example:
html
<html><head><title>Свойство типа списка CSSНазвание><Стиль>. Geek1 {. EEK1 {
EEK1 {.
}.0014<Body><H2Стиль = "Текстовый альорнез: Центр; цвет: зеленый">9003212121212121212121212121212.LERILIRI. ;
h2><p>Sorting Algorithmsp><UL.> Сорт -сортировка MergeLI><LI> Вставка сортаLI>> Вставка. 0023
0023ul>body>html>Вывод:
- нижний латинский: Маркер представляет собой строчные римские цифры (i, ii, iii, iv, v и т. д.).
Синтаксис:
тип стиля списка: нижний роман;
Example:
html
<html><head><title>CSS list-style-type Propertytitle><Стиль>. geek1 {
geek1 {List-Style-Type: нижний ROMAN;}style>head><Body><H2Стиль = "Text-Align: Center; Color: Green">List-Sty-Sty-Sty-Typ: Нижний-роман;h2><p>Sorting Algorithmsp><ULClass = "Geek1"><LI> Сорт пузырь. /
/ li><li>Insertion Sortli>ul>body>html>Output:
- верхний римский: Маркер представляет собой прописные римские цифры (I, II, III, IV, V и т.д.).
Синтаксис:
тип-стиля-списка: верхний римский;
Example:
html
<html><head><title>CSS list-style-type Propertytitle><стиль>. geek1 {
geek1 { list-style-type: upper-roman}style>head><body><h2style = "text-align: center; color: green">list-style-type: upper-roman;h2><p>Sorting Algorithmsp><ulclass ="выродок1"><LI> Bubble SortLI><LIT
<LI> Сорта внедренияLI>UL>.0003body>html>Output:
- lower-greek: Маркер представляет собой строчную классическую греческую букву альфа, бета, гамма, … (?, ?, ?, …).
Синтаксис:
тип-стиля списка: нижний греческий;
Пример:
html
<html><head><title>CSS list-style-type Propertytitle><style>. geek1 {
geek1 { list-style-type: нижний греческий;}style>head><body><h2style = "text-align: center; color: green">list-style-type: нижний греческий;h2><p>Sorting Algorithmsp><ulclass ="geek1"><LI> Сорт пузырьковLI><LI> Сорт.
LI> Вставка сортировкиLI>UL>>>>>>>9003body>html>Output:
- lower-latin: The marker is строчные буквы ascii (a, b, c, … z).

Синтаксис:
тип-стиля списка: нижний латинский;
Пример:
HTML
<html><head><title>CSS list-style- Свойство типаНазвание><Стиль>.Geek1 {тип стиля списка: нижний латинский;}style>head><body><h2style = "text-align: center; color: green">тип стиля списка: нижний латинский;h2><p>Sorting Algorithmsp><ulclass ="geek1"><li>Пузырьковая сортировкаLI><LI> Сорг.
>UL>BOLODHTML>Выход:
- :
- . …З).
Синтаксис:
тип-стиля списка: верхний латинский;
Пример:
html
<HTML><HEAD><TITLE> CSSSTE-ST-STEPE.
<Стиль>.geek1 {List-Style-Type: Верхний Латин;}style>head><body><h2style = "text-align: center; color: green">list-style-type: upper-latin;h2><p>Sorting Algorithmsp><ulclass = "Geek1"><LI> Сорт пузырьковLI><<0023LI> Срней СортLI><LI> Вставка.
>.0003Вывод:
- нет: В этом режиме маркер не отображается.
Синтаксис:
тип-стиля-списка: нет;
Example:
html
<html><head><title>CSS list-style-type Propertytitle><style>. geek1 {
geek1 { тип-стиля-списка: нет;}стиль>head><body><h2style = "text-align: center ; цвет: зеленый">тип стиля списка: нет;h2><P> Алгоритмы сортировкиP><UL. Bubble Sort
Bubble Sort LI><LI> Merge SortLI>9>9>9>9002<li>Insertion Sortli>ul>body>HTML>0397 и верхняя альфа такие же, как нижняя латиница и верхняя латиница соответственно.

Supported Browsers: The browser supported by list-style-type property are listed below:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Apple Safari 1.0
Рекомендуемые статьи
Страница :
Способ настройки каждого элемента в списке с помощью простого CSS
Первоначально опубликовано на dev.
Списки представляют собой форму представления данных, обычно используемую всеми типами документов. В HTML есть два типа списков, а именно упорядоченные и неупорядоченные списки.
В упорядоченном списке элементы обозначаются порядковыми номерами или буквами в определенном порядке. В неупорядоченном списке элементы списка обозначаются различными типами маркеров, а именно диском, кружком, квадратом или изображением.
По умолчанию элементы упорядоченного списка обозначаются цифрами, а элементы ненумерованного списка — дисковыми маркерами.

<ул>
- Элемент 1
- Элемент 2
- Элемент 3
- .
- Элемент 1
- Элемент 2
- Элемент 3
-
list-style-type– для изменения стилей маркеров списка -
list-style-position– изменить положение списка, два значения снаружи и внутри -
list-style-image– добавить изображение в качестве маркера для списка, если изображение не отображается, будет отображаться list-style-type -
система– определяет, как должны отображаться маркеры списка. Возможные значения для него: циклические, числовые, буквенные, символьные, аддитивные или фиксированные и т. д. -
символов– здесь вам нужно указать различные типы стилей списка, которые вы хотите отображать для элементов списка. Это могут быть цифры, алфавиты, символы и даже изображения, разделенные пробелом 9.0453 -
суффикс– обычно это должен быть пробел, чтобы после типа стиля был пробел. В качестве суффикса может быть что угодно, кроме пробела. - Один
- Два
- Три
- Четыре
- или
Совместимость с браузерами
Свойство CSS list-style-type имеет базовую поддержку следующих браузеров:
Пример
Мы обсудим свойство list-style-type ниже, исследуя примеры использования этого свойства в CSS.

С упорядоченными списками
Давайте рассмотрим пример стиля списка CSS, где мы применяем тип стиля списка к упорядоченному списку.
HTML-код будет выглядеть следующим образом:
CSS будет выглядеть следующим образом:
ol { list-style-type: upper-roman; }Упорядоченный список будет выглядеть так:
В этом примере стиля списка CSS мы выбрали отображение римских цифр в верхнем регистре перед каждым элементом списка в теге
- .
С ненумерованными списками
Далее давайте рассмотрим пример стиля списка CSS, где мы применяем тип стиля списка к ненумерованному списку.
HTML-код будет выглядеть следующим образом:
CSS будет выглядеть следующим образом:
ul { list-style-type: none; }Ненумерованный список будет выглядеть следующим образом:
В этом примере CSS-списка мы удалили диск из начала каждого элемента списка в теге
- .
 Элементы списка по-прежнему будут иметь отступ (если они не переопределены с помощью CSS), но перед каждым элементом списка ничего не будет отображаться.
Элементы списка по-прежнему будут иметь отступ (если они не переопределены с помощью CSS), но перед каждым элементом списка ничего не будет отображаться.С элементами списка
Давайте рассмотрим пример стиля списка CSS, в котором мы применяем тип стиля списка к элементу списка.
HTML-код будет выглядеть так:
CSS будет выглядеть следующим образом:
li { тип стиля списка: квадрат; }В этом примере стиля списка CSS мы решили отображать заполненные квадраты перед каждым элементом
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Свойство list-style-type в CSS определяет внешний вид маркера элемента списка (например, диска, символа или пользовательского стиля счетчика), если «list-style-image» имеет значение «none».

Синтаксис:
тип-стиля-списка: диск|круг|квадрат|десятичный|нижний-римский|верхний-римский| нижний греческий|нижний латинский|верхний латинский|нижний альфа|верхний альфа|нет| наследовать;
Значения свойств :
Синтаксис:
тип-стиля списка: диск;
Пример:
html
<html><head><title>CSS list-style-type СобственностьНазвание><Стиль>. geek1 {
geek1 {тип-стиля списка: диск;}style>head><body><h2style = "text-align: center; color: green">тип-стиля списка: диск;h2><p>Sorting Algorithmsp><ulclass ="geek1"><li>Пузырьковая сортировкаLI><LI> Сорж. >
> UL>Body>.0023HTML>Выход:
Типы стилей списка стилей
Для стилей списков существуют свойства списка CSS, с помощью которых мы можем изменить тип стиля списка, положение списка и добавить изображение в качестве типа списка ничего, кроме изображения в качестве маркера списка вещь.
Свойство списка CSS
ul, ol { /* list-style — это сокращенное свойство */ стиль списка: тип стиля списка тип стиля списка положение стиля списка }Итак, чтобы изменить тип маркера для списка, нам просто нужно использовать тип стиля списка CSS с нужным маркером.
 Давайте посмотрим, как изменить маркеры для списка.
Давайте посмотрим, как изменить маркеры для списка./* Ненумерованный список */ ул { тип-списка: '❤️'; или /* стиль списка: '❤️'; */ } /* Список заказов */ пр { стиль списка: '👍' }Просто изменив значение типа стиля списка CSS, мы можем изменить маркеры любого списка. Возможным значением типа стиля списка может быть что угодно, даже буквы для конкретного языка, римские цифры и т. д. Чтобы узнать о различных поддерживаемых типах стилей списка в CSS, перейдите к этой документации MDN.
Но при таком подходе все типы стилей будут одинаковыми для всех элементов списка. Чтобы настроить тип стиля для каждого отдельного элемента, нам нужно определить его с помощью правила CSS
@counter-style.Настроить индивидуальный тип стиля списка
Используя
@counter-style, мы можем определить пользовательский тип стиля списка для отдельных элементов списка. У него так много свойств для настройки списка. Есть три важных свойства, которые нам нужно знать, чтобы настроить типы стилей списка.
Есть три важных свойства, которые нам нужно знать, чтобы настроить типы стилей списка.@counter-style нестандартный тип { система: циклическая; символы: «😀»; суффикс: " "; } ул { стиль списка: пользовательский тип; /*или тип-стиля-списка: пользовательский-тип; */ }Давайте посмотрим на все вышеперечисленное в действии.
<ул>
- Один
- Два
- Три
- Четыре
- , удалив маркеры по умолчанию и добавив объект HTML, который выглядит как маркеры (•):
ul {
стиль списка: нет; /* Удалить маркеры списка */
padding: 0;
поля: 0;
}
li {
padding-left: 16px;
}
li::before {
content: «•»; /* Вставьте содержимое, похожее на маркеры */
padding-right: 8px;
цвет: синий; /* Или цвет, который вы предпочитаете */
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS List
Ссылка CSS: свойство list-style
Ссылка HTML DOM: свойство listStyleType
Предыдущая ❮ Полное руководство по CSS Далее ❯
Как настроить тип стиля списка CSS для каждого элемента
Башарат
Grokking Интервью по проектированию современных систем для инженеров и менеджеров
Пройдите собеседование по проектированию систем и поднимите свою карьеру на новый уровень. Научитесь управлять дизайном таких приложений, как Netflix, Quora, Facebook, Uber и многих других, за 45-минутное интервью. Изучите платформу RESHADED для разработки веб-приложений, определив требования, ограничения и допущения, прежде чем погрузиться в пошаговый процесс проектирования.
Научитесь управлять дизайном таких приложений, как Netflix, Quora, Facebook, Uber и многих других, за 45-минутное интервью. Изучите платформу RESHADED для разработки веб-приложений, определив требования, ограничения и допущения, прежде чем погрузиться в пошаговый процесс проектирования.
Обзор
Списки — это форма представления данных, обычно используемая всеми типами документов. В HTML есть два типа списков: упорядоченные и неупорядоченные списки.
В упорядоченном списке элементы обозначаются порядковыми номерами или буквами в определенном порядке. В неупорядоченном списке элементы списка обозначаются маркерами различных типов, такими как диски, круги, квадраты или изображениями.
По умолчанию элементы упорядоченного списка обозначаются цифрами, а элементы ненумерованного списка — дисковыми маркерами.
Типы стилей списка
Для стилей списков существуют свойства списка CSS, которые мы можем использовать для изменения типа стиля списка, положения списка и добавления изображения в виде списка. введите ничего, кроме изображения в качестве маркера элемента списка.
введите ничего, кроме изображения в качестве маркера элемента списка.
Свойство списка CSS
ul, ol {
/* list-style является сокращенным свойством */
list-style: list-style-type list-style-position list-style-image
}
Чтобы изменить тип маркера для списка, нам просто нужно использовать CSS list-style-type с нужным нам маркером. Давайте посмотрим, как изменить маркеры для списка.
Пример
/* Ненумерованный список */
ul {
list-style-type: '❤️';
или /* стиль списка: '❤️'; */
}
/* Orderedlist */
ol {
list-style: '👍'
}
Просто изменив CSS list-style-type значение, мы можем изменить маркеры любого списка. Возможным значением для типа стиля списка может быть что угодно, даже буквы для конкретного языка, римские цифры и т. д. Чтобы узнать о различных поддерживаемых стилях списков в CSS, перейдите в документацию Mozilla Developer Network (MDN).
Возможным значением для типа стиля списка может быть что угодно, даже буквы для конкретного языка, римские цифры и т. д. Чтобы узнать о различных поддерживаемых стилях списков в CSS, перейдите в документацию Mozilla Developer Network (MDN).
Однако использование этого метода будет означать, что все типы стилей будут одинаковыми для всех элементов списка. Чтобы настроить типы стилей для каждого отдельного элемента, нам нужно определить его с помощью правила CSS at, @счетчик-стиль .
Настройка индивидуального типа стиля списка
Используя @counter-style , мы можем определить пользовательский тип стиля списка для отдельных элементов списка. У него так много свойств для настройки списка. Есть три важных свойства, которые нам нужно знать, чтобы настроить типы стилей списка.
Давайте посмотрим все это в действии.
Пример
< li>Четыре
/* тип стиля для ненумерованного списка */
@counter-style custom-unordered {
system: cycle;
символа: '❓' '✌️' '❤️' ;
суффикс: ' ';
}
/* тип стиля для упорядоченного списка */
@counter-style custom-ordered {
system: fixed;
символа: '➡️' '😀' '👍';
суффикс: ' ';
}
ul {
стиль списка: пользовательский неупорядоченный;
/* или тип-стиля-списка: пользовательский-неупорядоченный; */
}
ol {
тип-стиля-списка: заказной;
}
Мы можем использовать @counter-style для добавления отдельных типов стилей списка. Когда система
Когда система определена как циклическая , тот же тип стиля списка повторяется после того, как все типы будут выполнены. Когда фиксировано , тип стиля для номера элемента превышает количество определенных символов. Мы получаем тип стиля по умолчанию, который представляет собой число для упорядоченного списка и диск для неупорядоченного списка.
Нам нужно системное значение как фиксированное только тогда, когда мы знаем, что количество элементов фиксировано. В противном случае лучше пойти на циклический или любой другой тип.
Вот и все, что касается стилизации отдельных типов элементов списка с помощью CSS.
СВЯЗАННЫЕ ТЭГИ
css
создатель сообщества
УЧАСТНИК
Башарат
Copyright ©2022 Educative, Inc. Все права защищены
свойство CSS: list-style-type 9-style-type0001
В этом учебном пособии по CSS объясняется, как использовать свойство CSS под названием list-style-type с синтаксисом и примерами.
Описание
Свойство CSS list-style-type определяет внешний вид элемента списка.
Синтаксис
Синтаксис свойства CSS типа списка:
Тип стиля списка: значение;
Параметры или аргументы
Примечание
/* тип стиля для ненумерованного списка */
@counter-style пользовательский неупорядоченный {
система: циклическая;
символы: '❓' '✌️' '❤️' ;
суффикс: '';
}
/* тип стиля для нумерованного списка */
@counter-style на заказ {
система: фиксированная;
символы: '➡️' '😀' '👍';
суффикс: '';
}
ул {
стиль списка: пользовательский неупорядоченный;
/* или list-style-type: custom-unordered; */
}
пр {
тип стиля списка: заказной;
}
Изображение результата помещено сюда, потому что мы не можем редактировать CSS в dev. to. Чтобы увидеть фактический результат на веб-странице, см. оригинальную статью на devapt сайте.
to. Чтобы увидеть фактический результат на веб-странице, см. оригинальную статью на devapt сайте.
Таким образом, используя @counter-style, мы можем добавлять отдельные типы стилей списка. Если вы видите, когда система определяется как циклический один и тот же тип стиля списка повторяется после того, как все типы выполнены, и когда он фиксированный тип стиля для номера элемента больше, чем количество определенных символов, получите значение по умолчанию тип стиля, т. е. номер для упорядоченного списка и диск для неупорядоченного списка.
Вам нужно системное значение как фиксированное только тогда, когда вы знаете, что количество элементов фиксировано, в противном случае лучше выбрать циклическое или любой другой тип.
Примечание: Safari — единственный современный браузер, который не поддерживает эту функцию CSS. Совместимость можно посмотреть здесь.
Вот и все, что касается стилизации отдельных типов элементов списка с помощью CSS.
Источник: dev
list-style-type · WebPlatform Docs
Резюме
Указывает тип маркера элемента списка в списке.
Обзорная таблица
- Исходное значение
-
диск - Относится к
- элементов с «display: list-item»
- Унаследовано
- Да
- СМИ
- визуальный
- Расчетное значение
- как указано
- Анимируемый
- Нет
Объектная модель CSS Свойство
:
Синтаксис
-
тип списка: армянский -
тип списка: круг -
тип-списка: десятичный -
тип-стиля-списка: десятичный-начальный-ноль -
тип списка: диск -
тип списка: грузинский -
тип-списка: наследовать -
тип-стиль списка: нижний альфа-канал -
тип списка: нижний греческий -
тип списка: нижняя латиница -
тип-списка: нижний латинский -
тип-списка: нет -
тип списка: квадратный -
тип-списка: верхний-альфа -
тип списка: верхняя латиница -
тип-списка: верхний латинский
Ценности
- армянский
- Маркер с традиционной армянской нумерацией
- круг
- круг
- десятичный номер
- .
 Это значение по умолчанию для
Это значение по умолчанию для - десятичный начальный ноль
- номер с ведущими нулями (01, 02, 03 и т. д.)
- диск
- закрашенный круг. Это значение по умолчанию для
- грузинский
- традиционная грузинская нумерация
- наследует
- Значение свойства listStyleType наследуется от родительского элемента
- нижний альфа-канал
- нижний альфа-канал (a, b, c, d, e и т. д.)
- нижнегреческий
- нижний греческий
- нижний латинский
- нижний латинский (a, b, c, d, e и т. д.)
- нижний латинский
- нижний роман (i, ii, iii, iv, v и т. д.)
- нет
- Маркер не отображается
- квадрат
- кв.
- верхний альфа-канал
- верхний альфа-канал (A, B, C, D, E и т. д.)
- верхняя латиница
- верхняя латиница (A, B, C, D, E и т. д.)
- верхний латинский
- верхнеримские (I, II, III, IV, V и др.
 )
)
Примеры
В следующих примерах атрибут list-style-type и свойство list-style-type используются для установки маркеров.
В этом примере ul используется в качестве селектора во встроенной (глобальной) таблице стилей для изменения типа маркера на круг .
<стиль>
ul {тип стиля списка: круг}
Посмотреть пример в реальном времени
В этом примере показано использование десятичного начального нуля .





 Элементы списка по-прежнему будут иметь отступ (если они не переопределены с помощью CSS), но перед каждым элементом списка ничего не будет отображаться.
Элементы списка по-прежнему будут иметь отступ (если они не переопределены с помощью CSS), но перед каждым элементом списка ничего не будет отображаться.
 geek1 {
geek1 { >
>  geek1 {
geek1 { 
 Bubble Sort
Bubble Sort  7 Маркер представляет собой десятичное число, начинающееся с 1.
7 Маркер представляет собой десятичное число, начинающееся с 1.  EEK1 {
EEK1 { 0023
0023 geek1 {
geek1 { /
/  geek1 {
geek1 { 
 geek1 {
geek1 { 




 geek1 {
geek1 {  Bubble Sort
Bubble Sort 

 Давайте посмотрим, как изменить маркеры для списка.
Давайте посмотрим, как изменить маркеры для списка. Есть три важных свойства, которые нам нужно знать, чтобы настроить типы стилей списка.
Есть три важных свойства, которые нам нужно знать, чтобы настроить типы стилей списка. Это значение по умолчанию для
Это значение по умолчанию для )
)