Применение CSS в мобильных приложениях
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core
Последнее обновление: 31.10.2015
Учитывая особенности мобильных устройств — размеры, поддержку тех или иных стилей CSS и т.д. — может потребоваться определить какой-то особенный стиль для мобильных устройств.
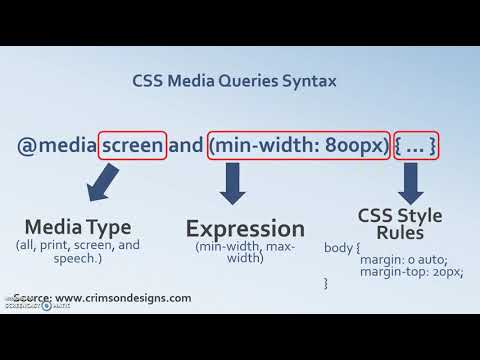
В CSS2 уже было решение в виде правила media, которое позволяет указать устройство, для которого используется данный стиль:
<html> <head> <title>Мобильный сайт</title> <link media="handheld" rel="stylesheet" href="mobile.css"> <link media="screen" rel="stylesheet" href="desktop.css"> </head> <body> ......................
Правило media="handheld" указывает, что стили в mobile.css будут применяться к мобильным устройствам, в то время как правило
media="screen" применяется к десктопным сайтам.
Однако многие современные мобильные браузеры по умолчанию считают, что страница предназначена для десктопов, поэтому в любом случае применяет
правило media="screen". Поэтому на подобное решение не стоит полагаться.
Для решения этой проблемы в CSS3 были введен механизм CSS3 Media Query. Например, чтобы применить стиль только к мобильным устройствам мы можем написать так:
<html> <head> <title>Мобильный сайт</title> <link rel="stylesheet" type="text/css" media="screen" href="desctop.css" /> <link rel="stylesheet" type="text/css" media="screen and (max-device-width:480px)" href="mobile.css" /> </head> <body> ................................
Значение атрибута media screen and (max-device-width:480px) говорит нам о том, что стили из файла mobile.css будут
применяться к тем устройствам, максимальная ширина экрана которых составляет 480 пикселей — то есть фактически это и есть мобильные устройства.
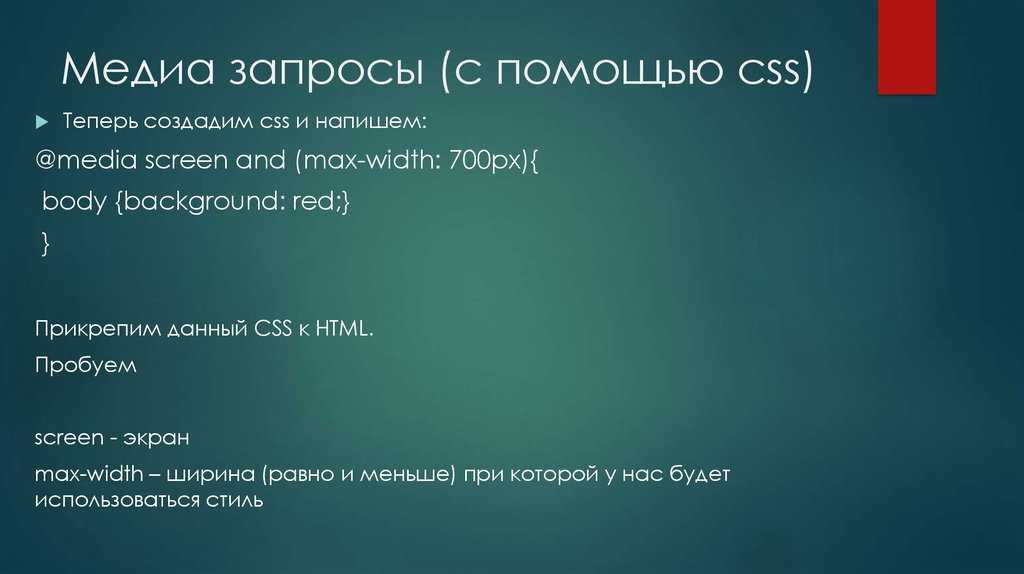
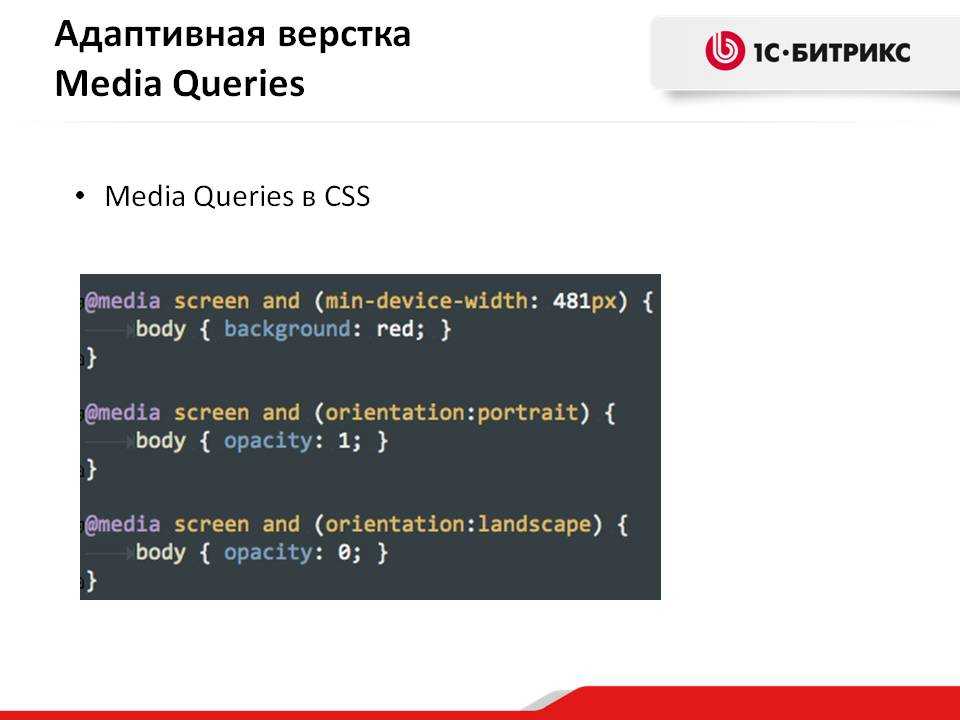
Как вариант, можно использовать правила CSS3 Media Query в самом файле css:
@media screen{
body {
background-color: red;
}
/*Далее остальные стили*/
}
@media screen and (max-device-width:480px){
body {
background-color: blue;
}
/*Далее остальные стили*/
}
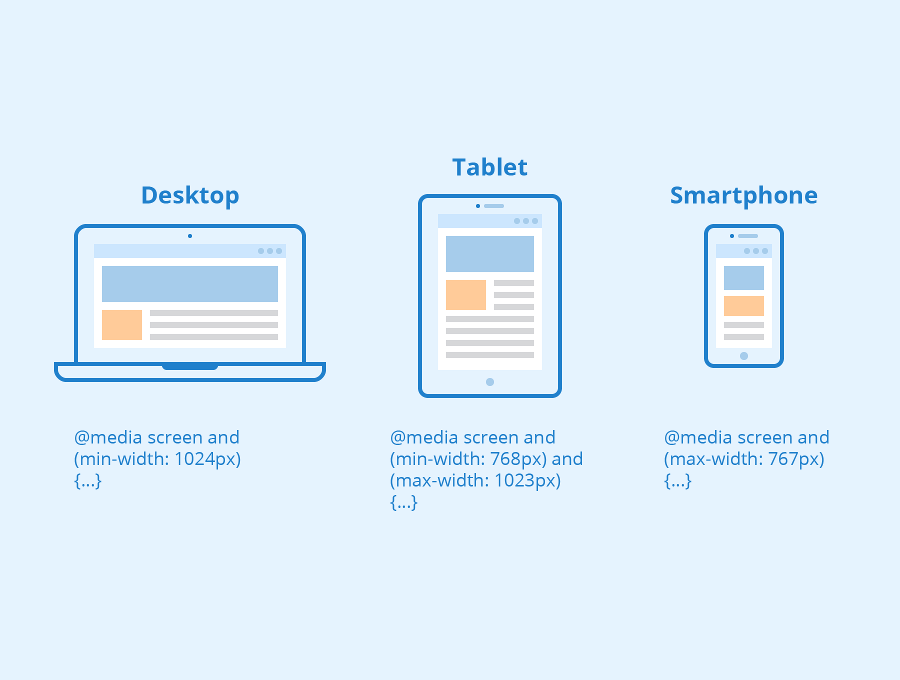
К примеру настройка стилей под смартфоны, планшеты и десктопы может выглядеть так:
/*Стили только для смартфонов*/
@media screen and (max-device-width:480px){
body {
background-color: blue;
}
/*Далее остальные стили*/
}
/*Стили только для планшетов*/
@media screen and (min-device-width:481px){
body {
background-color: red;
}
/*Далее остальные стили*/
}
/*Стили только для десктопов*/
@media screen and (min-width:769px){
body {
background-color: yellow;
}
/*Далее остальные стили*/
}
Применяемые функции в CSS3 Media Query:
aspect-ratio: отношение ширины к высоте области отображения (браузера)
device-aspect-ratio: отношение ширины к высоте экрана устройства
max-width/min-width и max-height/min-height: максимальная и минимальная ширина и высота области отображения (браузера)
max-device-width/min-device-width и max-device-height/min-device-height: максимальная и минимальная ширина и высота экрана мобильного устройства
orientation: ориентация (портретная или альбомная)
Например, мы можем задать разные стили для разных ориентаций мобильных устройств:
/*Стили для портретной ориентации*/
@media only screen and (orientation: portrait){
}
/*Стили ландшафтной ориентации*/
@media only screen and (orientation: landscape){
}
Таким образом, мы меняем лишь определение стилей в зависимости от устройства, а сами стили css по сути остаются теми же, что мы используем для создания обычных сайтов. Теперь посмотрим, как мы можем создавать мобильные приложения непосредственно на платформе ASP.NET MVC 4.
Теперь посмотрим, как мы можем создавать мобильные приложения непосредственно на платформе ASP.NET MVC 4.
НазадСодержаниеВперед
Как сделать мобильный веб-сайт с помощью адаптивного дизайна
Назад
В связи с тем, что люди по всему миру используют мобильные телефоны для просмотра веб-страниц, все больше и больше разработчиков ищут способы сделать свои веб-сайты удобными для мобильных устройств. Обычно это означает модификацию своих сайтов для меньшего размера экрана, который есть на таких устройствах, либо путем предоставления отдельной страницы, которую можно удобно просматривать, либо, путем автоматической адаптации своих веб-сайтов через сжатие и перемещение вещей. Последний метод, часто называют «адаптивным JS веб-дизайном». О нем пойдёт речь в этой статье.
ПредпосылкиПоскольку в этой статье рассматриваются изменения, которые необходимо внести в код вашего веб-сайта, вам нужно будет немного узнать об HTML и CSS. Не нужно быть экспертом или кем-то похожим, но некоторые знания необходимы, иначе останется серьёзный пробел в знаниях.
Между прочим, если вы пришли сюда, потому что думали, что эта статья посвящена созданию веб-сайта с нуля, пожалуйста, прочтите вместо этого следующую статью
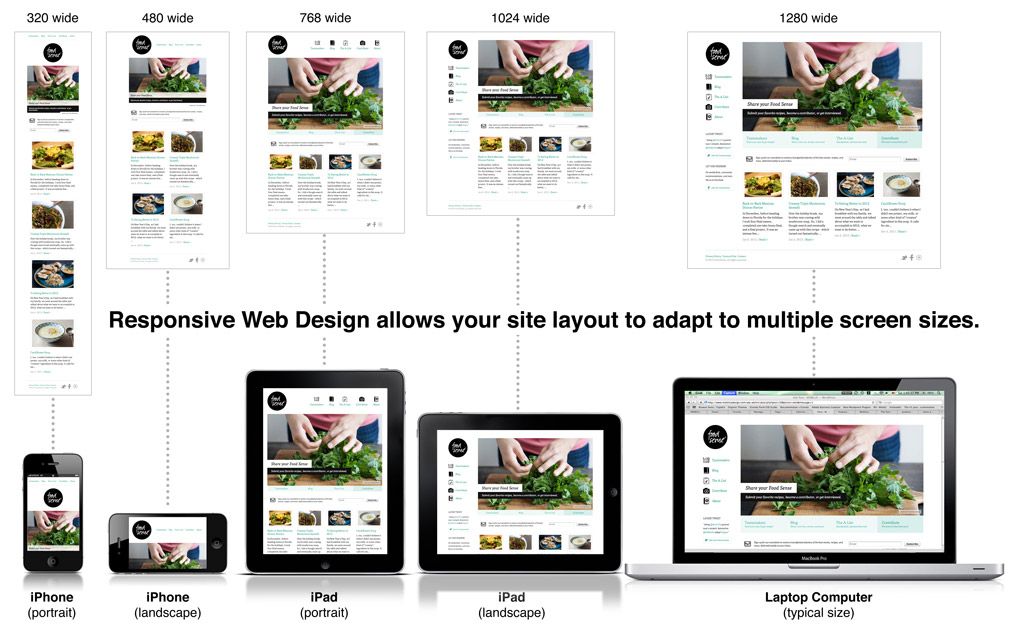
Адаптивный веб-дизайнВ адаптивном дизайне ваша мобильная аудитория видит ту же веб-страницу, которую видят пользователи настольных или портативных компьютеров. Только таблицы стилей или CSS будут отличаться. То есть браузеры на настольных / портативных компьютерах будут отображать страницу, используя один набор инструкций CSS, а на мобильных телефонах — другой.
Этот метод работы не только избавляет вас от необходимости создавать разные наборы страниц для каждого типа пользователей, но также избавляет от необходимости поддерживать эти 2 набора на протяжении многих лет, пытаясь синхронизировать их.
Меняем настройки мобильного устройства по умолчанию: область просмотраБраузеры современных мобильных телефонов написаны с учетом того, что веб-сайты традиционно разрабатывались для компьютерных мониторов. Таким образом, он адаптирует все размеры так, чтобы информация с экрана компьютера полностью отображалась на вашем телефоне. Например, Safari на iPhone 5 создаёт впечатление, что по умолчанию имеет ширину экрана 980 пикселей, хотя его реальный размер составляет 320 пикселей (в портретном режиме).
Таким образом, он адаптирует все размеры так, чтобы информация с экрана компьютера полностью отображалась на вашем телефоне. Например, Safari на iPhone 5 создаёт впечатление, что по умолчанию имеет ширину экрана 980 пикселей, хотя его реальный размер составляет 320 пикселей (в портретном режиме).
Таким образом, если вы разрабатываете веб-сайт с фиксированной шириной (скажем) 730 пикселей, вся его ширина уместится на экране вашего мобильного телефона, даже если он не такой широкий. В браузере это происходит за счёт уменьшения размера вашего веб-сайта до меньших размеров. Если пользователю нужно что-то прочитать, ему придется увеличить соответствующие части. Вы можете увидеть этот эффект, перейдя на демонстрационную страницу с фиксированной шириной на вашем смартфоне. Эта конкретная страница имеет фиксированную ширину 730 пикселей и специально разработана таким образом, чтобы не адаптироваться к использованию вами мобильного телефона.
Поскольку по умолчанию создаётся иллюзия, что устройство имеет ширину 980 пикселей и автоматически масштабируется контент, попытка вручную создать комфортные условия для мобильных пользователей не увенчается успехом. Сначала необходимо отменить значение по умолчанию, прежде чем вносить изменения.
Сначала необходимо отменить значение по умолчанию, прежде чем вносить изменения.
Для этого добавьте в <HEAD>раздел своей веб-страницы следующий HTML-тег:
<meta name = «viewport» content = «width = device-width, initial-scale = 1»>
Приведенный выше метатег области просмотра служит указателем для браузера использовать фактическую ширину устройства с коэффициентом масштабирования, равным 1. То есть не подстраиваться под заданные параметры, а отображаться аналогично настольным версиям.
Ориентируясь на будущее, вам теоретически потребуется добавить эквивалентный код CSS в свою таблицу стилей.
@viewport {
ширина: ширина устройства;
масштабирование: 1.0;
}
Этот метод не является стандартом CSS, но и не противоречит ему. Поскольку такие вещи, как ширина и представление веб-страницы, на самом деле являются правилами стиля, они по праву принадлежат таблице стилей, а не метатегу в HTML. К сожалению, пока веб – браузеры реализовали эту возможность и не включили её в стандарт, однако, например, у Microsoft и Google уже есть экспериментальный код в браузерах, но эту опцию на данный момент нужно активировать вручную, чтобы воспользоваться.
-something-Префикс « » (например, « -ms-для Microsoft», -webkit-«для Google», -moz-«для Mozilla» и т. Д.) — это метод, используемый владельцами браузеров для добавления и поддержки экспериментальных дополнений, которые еще не были официально добавлены в стандарты. Это нужно для случая, когда @viewport добавляется заранее с использованием метода предварительных стандартов. Тогда итоговый стандарт будет иметь иное значение нежели на первоначальных этапах. При данном сценарии все веб-сайты, которые зависели от стандарта @viewport сломаются и прекратят исправно функционировать.
В этой ситуации производители браузеров должны будут решать, как интерпретировать правила на сайте, так как некоторые сайты будут полагаться на предварительную стандартную семантику, а другие — на официальную.
Веб-мастера также не смогут решить проблему с помощью кода, поскольку они не могут контролировать процесс: используют их посетители браузера до или после стандартов. Поэтому решение состоит в том, чтобы предложить версию с префиксом и включить только версию без префикса, когда стандарты будут установлены.
В любом случае, поскольку на момент написания этой статьи метод CSS по умолчанию еще не поддерживается ни одним браузером и даже официально не является стандартом, вам решать, хотите ли вы добавить его в свою таблицу стилей. Если вы это сделаете, вы должны быть в курсе, когда он будет окончательно реализован, на случай, если есть изменения в том, как это указано.
Ключ к адаптивному дизайну в CSS: медиа-запросыТеперь, когда у нас есть браузер мобильного телефона, который не будет изменять размеры незаметно для нас с вами, мы должны вручную адаптироваться к его маленькому экрану. Пусть это кажется шагом назад, на самом деле, это метод позволяет делать более эффективную адаптацию веб-сайта под мобильные устройства, чем это делает автоматическое устройство телефона: например, мы можем изменять размеры элементов, которые возможно изменять (изображений), оставляя в покое другие, которые не должны не меняться (размер текста).
Чтобы освободить место для работы, можно отправить не столь важные элементы в нижнюю часть экрана. Например, если вы читали любую статью на мобильном телефоне, вы обнаружите, что меню навигации (то есть список кнопок), которое обычно находится в левом столбце в браузере настольного компьютера, находится внизу страницы на смартфоне. Я решил, что, поскольку пользователь находится на этой странице, его / ее основная цель — прочитать статью. Поэтому я помещаю статью вверху, чтобы посетители могли сразу к ней перейти.
Например, если вы читали любую статью на мобильном телефоне, вы обнаружите, что меню навигации (то есть список кнопок), которое обычно находится в левом столбце в браузере настольного компьютера, находится внизу страницы на смартфоне. Я решил, что, поскольку пользователь находится на этой странице, его / ее основная цель — прочитать статью. Поэтому я помещаю статью вверху, чтобы посетители могли сразу к ней перейти.
Чтобы совершить подобное чудо, нам нужен способ определить размер экрана. Современные браузеры предоставляют эту возможность в форме «медиа-запроса».
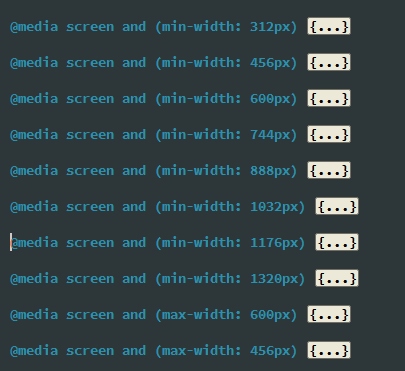
Медиа-запрос в таблице стилей выглядит примерно так:
@media screen и (max-width: 320px) {
/ * CSS для экранов размером не более 320 пикселей будут помещены в этот раздел * /
}
Любой CSS, заключенный в фигурные скобки этого @media screen and (max-width:320px) теста » «, будет применяться только к экранам с максимальной шириной 320 пикселей. Вы, конечно, не ограничены тестированием шириной 320 пикселей. Вы можете проверить min-width и max-width любого размера. Вы даже можете проверить диапазон размеров, например, в следующем коде:
Вы можете проверить min-width и max-width любого размера. Вы даже можете проверить диапазон размеров, например, в следующем коде:
@media screen и (min-width: 320px) и (max-width: 640px) {
/ * для экранов шириной не менее 320 пикселей, но не более 640 пикселей * /
}
Правила CSS, не заключенные в @media screen » «, применяются ко всем. И код, заключенный в определенный @media screen, будет использоваться только при выполнении условий запроса. Если у вас есть несколько условий, которые должны выполняться одновременно, соедините их знаком «and», как в приведенных примерах. У вас может быть несколько блоков медиа-запросов, каждый из которых будет применяться только при выполнении условий для этого блока.
/ * код, который находится здесь, до первого блока @media, будет применяться к любому размеру экрана * /
#somethingorother {
width: 800px;
}
@media screen и (max-width: 320px) {
/ * вступает в силу для экранов,
Размер которых меньше или равен 320 пикселей * / #somethingorother {
width: 120px;
}
}
@media screen и (min-width: 321px) и (max-width: 480px) {
/ * вступают в силу для экранов от 321 до 480 пикселей (включительно) * /
#somethingorother {
width: 320px;
}
}
@media screen и (min-width: 481px) {
/ * вступает в силу для экранов размером не менее 481 пикселя * /
#somethingorother {
ширина: 480 пикселей;
}
}
/ * приведенный здесь код применим к любому размеру экрана * /
Обратите внимание, что приведенное выше — это просто пример, предназначенный для иллюстрации использования нескольких блоков медиа-запросов. Я произвольно выбираю используемые числа, поэтому не тратьте время на то, чтобы ломать голову над ними.
Я произвольно выбираю используемые числа, поэтому не тратьте время на то, чтобы ломать голову над ними.
Вы также можете поместить свои медиа-запросы в сам <link>-элемент, чтобы вся таблица стилей применялась только при соблюдении этого конкретного набора условий. Например, ниже загружаются 3 таблицы стилей, одна предположительно для мобильных устройств в портретном режиме, другая для их альбомного режима и последняя для настольных и портативных компьютеров.
<link rel = «stylesheet» type = «text / css» media = «screen и (max-width: 360px)» href = «portrait.css»>
<link rel = «stylesheet» type = «text / css» media = » screen и (min-width: 361px) и (max-width: 480px)» href = «landscape.css»>
<link rel = «stylesheet» type = «text / css» media = «screen и (min- width: 481px) «href =» desktop.css «>
Это позволяет вам четко разделить ваш код для разных разрешений экрана в разные файлы, если вы этого хотите. Еще раз обратите внимание, что цель приведенного выше примера — продемонстрировать использование медиа-запросов в <link> тегах. Цифры выбраны произвольно.
Цифры выбраны произвольно.
Вместо использования определенных разрешений для определения того, находится ли устройство в портретном или альбомном режиме, вы также можете использовать условие «orientation: portrait» и « orientation: landscape».
screen @media и (ориентация: книжная) {
/ * … * /
}
screen @media и (ориентация: альбомная) {
/ * … * /
}
Я не использую их, поскольку считаю, что знание количества доступных пикселей более полезно, чем просто определение ориентации устройства. Но функция доступна, если вам нужно её использовать.
Другие полезные функции в медиа-запросах
Помимо вышеперечисленного, вы также можете вставить тесты для min-height (т.е. Минимальной высоты), max-height (максимальной высоты) width и height.
Кроме того, вы можете начать медиа-запрос с » only», как в следующем фрагменте:
Only screen @media и (max-width: 480 пикселей) {
/ * … * /
}
Очень старые браузеры, которые не понимают синтаксис современных медиа-запросов, будут думать, что «Only» — это тип устройства (например, «экран», «печать» или «речь»). И поскольку они думают, что правила в блоке предназначены для устройств, отнесенных к категории «only», они не будут им следовать. Современные браузеры, с другой стороны, игнорируют слово «only» (по замыслу), поэтому этот условный тест полезен, если вам нужно защитить себя от того, чтобы старые браузеры анализировали ваши правила только для мобильных устройств и применяли их даже на настольном компьютере.
И поскольку они думают, что правила в блоке предназначены для устройств, отнесенных к категории «only», они не будут им следовать. Современные браузеры, с другой стороны, игнорируют слово «only» (по замыслу), поэтому этот условный тест полезен, если вам нужно защитить себя от того, чтобы старые браузеры анализировали ваши правила только для мобильных устройств и применяли их даже на настольном компьютере.
Если вы хотите использовать CSS для всех ситуаций, кроме тех случаев, когда выполняются определенные условия, вы можете использовать » not» перед условием, как в следующем примере.
@media not (max-width: 639px) {
/ * правила CSS для любого устройства, ширина которого превышает 639 пикселей * /
}
(Обратите внимание, что, поскольку я не указал » screen» в приведенном выше примере, это подразумевает » all», что означает все устройства.)
Однако будьте осторожны, «not» обрабатывается как «only» в очень старых браузерах. То есть он будет интерпретироваться как тип устройства, и поэтому стили в следующем блоке не будут применяться.
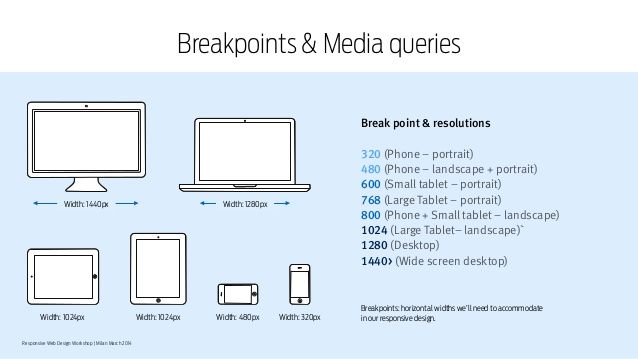
Разрешение / ширина экрана мобильного устройства
Вот список ширины экрана браузера некоторых часто используемых мобильных устройств. Список не является исчерпывающим, поскольку новые бренды и модели выпускаются постоянно. Однако этого списка достаточно, чтобы дать вам представление о типах размеров для размещения.
240 пикселей (старый портретный режим Android)
320 пикселей (iPhone 3–5 и портретный режим iPhone SE)
375 пикселей (iPhone 6, 6s, 7, 8 и X портрет)
384 пикселя (портретная ориентация Android Nexus)
414 пикселей (iPhone 6 Plus, 6s Plus, 7 Plus и 8 Plus в портретной ориентации)
480 пикселей (iPhone 3 и 4 альбомный режим)
568 пикселей (iPhone 5 и iPhone SE в альбомной ориентации)
600 пикселей (Android Nexus в альбомной ориентации, Kindle в портретной ориентации)
667 пикселей (iPhone 6, 7 и 8 в альбомной ориентации)
736 пикселей (iPhone 6 Plus, 7 Plus и 8 Plus в альбомной ориентации)
768 пикселей (портретная ориентация iPad)
812 пикселей (iPhone X, альбомная ориентация)
1024 пикселей (iPad альбомная ориентация)
Совместимость с веб-браузерамиСредство медиа-запросов, которое позволяет нам проверять размер экрана, появилось позже чем браузеры. То есть CSS существовал уже много лет, прежде чем в стандарт были включены средства условного применения определенных правил к определенным размерам экрана. Таким образом, очень старые браузеры не поддерживают эти функции.
То есть CSS существовал уже много лет, прежде чем в стандарт были включены средства условного применения определенных правил к определенным размерам экрана. Таким образом, очень старые браузеры не поддерживают эти функции.
Что касается смартфонов, насколько мне известно, медиа-запросы поддерживаются только в браузерах Android, начиная с версии 2.1, в iPhone Safari 3.2 и выше, Blackberry 7 и новее, Opera Mobile 12 и новее, Opera Mini 8 и Internet Explorer «IE» моб. 10 и выше.
Что касается браузеров для настольных ПК / ноутбуков, поддержка началась с IE 9, Firefox 3.5, Safari 4 и Chrome 4. Поскольку Microsoft Edge изначально был основан на коде IE 11, он всегда поддерживал медиа-запросы.
Учитывая вышесказанное, насколько безопасно использовать медиа-запросы на вашем сайте?
Многое зависит от демографии вашего сайта. Например, если на вашем сайте много людей, пользующихся телефонами с IE mobile 9 и более ранними версиями, вы, вероятно, захотите оптимизировать сайт под их запросы.
Это НЕ невозможно, поскольку ранние версии IE допускают использование условных комментариев, где вы можете включать правила, которые будут отображаться только ими, а не другими браузерами. Таким образом, можно обнаружить эти браузеры, не прибегая к медиа-запросам.
В качестве альтернативы вы можете использовать JavaScript для определения размера экрана и соответствующей настройки таблицы стилей. В Интернете есть даже бесплатные сценарии JavaScripts, которые реализуют медиа-запросы в ранних версиях IE.
Если на вашем сайте очень мало посетителей, использующих такие старые мобильные браузеры, вам нужно решить, хотите ли вы создавать решение специально для них. Вы можете обнаружить, что время и усилия, которые вам необходимо затратить, непропорциональны количеству людей, которым это действительно выгодно. И со временем это число будет только уменьшаться. Таким образом, вы можете просто разрешить таким пользователям просматривать ваш сайт, используя таблицу стилей по умолчанию, которую все бы видели в любом случае, прежде чем вы бы решили создать удобную версию для мобильных устройств.
Мухтасипов Иван, менеджер по развитию бизнеса Digital-агентства «Business Boom» |
Как использовать точки останова CSS и точки останова медиазапросов
Содержание
Что такое точки останова CSS?Доступ к каждому веб-сайту осуществляется через устройства с разными размерами экрана и разрешением. Программное обеспечение должно идеально отображать изображение на экране любого размера. Содержимое или изображения нельзя искажать, вырезать или скрывать.
Для этого разработчики должны использовать контрольные точки CSS. Это точки, определенные в коде. Контент веб-сайта реагирует на эти моменты и подстраивается под размер экрана, чтобы отображать точную компоновку.
Поскольку точки останова CSS для адаптивного дизайна реализуются с помощью медиа-запросов, их также иногда называют точками останова медиа-запросов.
При наличии контрольных точек CSS содержимое веб-сайта будет выравниваться по размеру экрана и отображаться таким образом, чтобы это радовало глаз и облегчало визуальное восприятие.
Например, когда веб-сайт The New Yorker просматривается на обычном экране рабочего стола, пользователь видит все меню навигации в верхней части страницы. Однако, если его просматривать на iPhone X, меньший размер экрана приведет к тому, что панель навигации появится в верхнем левом углу экрана в виде меню-гамбургера.
Рабочий стол
Мобильный вид
Убедитесь сами в программе проверки адаптивного дизайна BrowserStack.
По сути, контрольные точки медиа-запросов — это значения пикселей, которые разработчик/дизайнер может определить в CSS. Когда адаптивный веб-сайт достигает этих значений пикселей, происходит преобразование (например, описанное выше), чтобы веб-сайт предлагал оптимальное взаимодействие с пользователем.
Как установить контрольные точки CSS для адаптивного дизайнаСуществует два основных подхода при установке точек останова CSS для адаптивного дизайна:
1. Точки останова CSS на основе устройства
Точки останова CSS на основе устройства При текущем состоянии фрагментации устройств определение точек останова на основе устройства может оказаться сложной задачей. Новые устройства выходят на рынок все чаще, и чтобы успевать за ними, как правило, требуются значительные усилия.
Как только будет выпущено новое устройство с новым разрешением экрана, разработчикам придется вернуться к CSS и добавить новую точку останова. Представьте, что вы делаете это каждый раз, когда устройство выставляется на продажу.
Тем не менее, чтобы охватить все базы, можно по крайней мере установить контрольные точки на основе наиболее популярных устройств, используемых для доступа к веб-сайту. Используйте для этой цели Google Analytics. Просто следуйте по указанному ниже пути:
Аудитория > Технология > Браузер и ОС > Разрешение экрана
- Установите контрольные точки для 10 разрешений экрана устройств, с которых осуществляется доступ к веб-сайту.

Кроме того, при работе над макетом веб-сайта используйте подход, ориентированный на мобильные устройства. Сначала разработайте сайт для мобильных устройств, так как примерно 50% всего веб-трафика поступает с мобильных устройств.
Можно также установить точки останова для общих групп устройств вместо конкретных устройств:
/* Очень маленькие устройства (телефоны, 600px и меньше) */
Только экран @media и (max-width: 600px) {...}
/* Маленькие устройства (портретные планшеты и большие телефоны, 600 пикселей и выше) */
Только экран @media и (min-width: 600px) {...}
/* Устройства среднего размера (планшеты с горизонтальной ориентацией, 768 пикселей и выше) */
Только экран @media и (min-width: 768px) {...}
/* Большие устройства (ноутбуки/рабочие столы, 992px и выше) */
Только экран @media и (min-width: 992px) {...}
/* Очень большие устройства (большие ноутбуки и настольные компьютеры, 1200 пикселей и выше) */
@media only screen and (min-width: 1200px) {.
..} Источник
2. Точки останова CSS на основе содержимогоЭто более простой подход, который охватывает больше вопросов. В этом случае точки останова устанавливаются на основе контента веб-сайта. На каждом этапе, когда содержимое требует изменения макета, добавляется точка останова. Это упрощает кодирование медиа-запросов и управление ими.
Хорошим правилом в этом отношении является добавление точки останова, когда содержимое выглядит смещенным.
Визуализировать абзац текста. Когда экран становится шире, он начинает искажаться, что ухудшает читаемость. Добавление точки останова предотвратит это. Смысл добавления любой точки останова в том, чтобы сделать содержимое легко читаемым. Это относится как к увеличению, так и к уменьшению ширины экрана. Всякий раз, когда содержимое становится труднее читать из-за изменения размера экрана, добавляйте точку останова.
Давайте рассмотрим несколько примеров:
CSS срабатывает, когда ширина устройства составляет 768 пикселей и выше
@экран только для мультимедиа (минимальная ширина: 768 пикселей){
. ..
}
..
} CSS срабатывает в пределах: от 768 до 959 пикселей
Только экран @media и (минимальная ширина: 768 пикселей) и (максимальная ширина: 959 пикселей){
...
} Использование min-width и max-width для точек останова CSS Установить точки останова легко благодаря свойствам min-width и max-width.
Использование max-width помогает улучшить работу браузера в случае небольших размеров экрана. Настройка ширины отклика CSS важна для доступа к устройству на небольших экранах:
div.ex1 {
ширина: 300 пикселей; поле
: авто; граница
: 2 пикселя сплошная #00FFFF;
}div.ex2 {
максимальная ширина: 300 пикселей; поле
: авто; граница
: 2 пикселя сплошная #00FFFF;
}
Здесь, в первом div, поле (ширина) не будет изменяться в соответствии с размером экрана, тогда как второе (максимальная ширина) будет изменяться.
Несколько лучших практик:
- При проектировании с использованием мобильного подхода (упомянутого выше) начните с установки контрольных точек минимальной ширины.
 Стили по умолчанию должны быть для небольших экранов устройств. Затем добавьте и настройте для больших экранов.
Стили по умолчанию должны быть для небольших экранов устройств. Затем добавьте и настройте для больших экранов. - И наоборот, при проектировании для больших устройств установите для них CSS по умолчанию и перестройте для меньших экранов с помощью свойства max-width.
Запутались? Выполните быструю проверку вашего сайта на реальных устройствах. Попробуйте сейчас.
Используемые контрольные точки медиазапросовОчевидно, что легче приступить к разработке веб-сайта, зная, какие контрольные точки медиазапросов CSS использовать. Подходы, описанные выше, требуют некоторых исследований (в отношении популярных устройств и характера контента), но есть некоторые контрольные точки мультимедиа CSS, которые, вероятно, подходят для большинства веб-сайтов.
Для начала изучите популярные фреймворки, такие как Bootstrap, Foundation и Bulma.
- Bootstrap : 576px, 768px, 992px и 1200px
- Foundation : 40EM и 64EM
- Bulma : 768px, 769px, 1024px, 1216px Frame : 768px, 769px, 1024px, 1216px, и 7058, 7058, 7008px, 769px, 7008.
 168.8.7008. , что на данный момент является передовой отраслевой практикой. Таким образом, использование этих контрольных точек обеспечит более эффективные уровни отклика веб-сайта.
168.8.7008. , что на данный момент является передовой отраслевой практикой. Таким образом, использование этих контрольных точек обеспечит более эффективные уровни отклика веб-сайта.Во-вторых, используйте точки останова для наиболее часто используемых разрешений устройств, используемых на мобильных устройствах, настольных компьютерах и планшетах. Это будут:
- 1920×1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%) 93 (58)
900
- 375×667 (3,75%)
Очевидно, что определить и использовать контрольные точки CSS для адаптивного дизайна и медиа-запросов для всех устройств невозможно. Лучший вариант — развернуть медиа-запросы CSS и точки останова, которые соответствуют предпочтениям устройств целевой аудитории. Кроме того, если содержание будет регулируемым и адаптируемым к изменениям, это также поможет достичь большего в долгосрочной перспективе с разумными уровнями усилий.
После разработки веб-сайта и включения контрольных точек не забудьте протестировать их на реальных устройствах, чтобы проверить их отзывчивость.
 В зависимости от количества рассматриваемых размеров экрана, проверить адаптивный дизайн проще всего при использовании реального облака устройств.
В зависимости от количества рассматриваемых размеров экрана, проверить адаптивный дизайн проще всего при использовании реального облака устройств.BrowserStack предлагает более 3000 реальных браузеров и устройств для мгновенного кросс-браузерного тестирования по запросу в облаке. Просто зарегистрируйтесь бесплатно, выберите одно из новейших устройств, перейдите на соответствующий веб-сайт и начните проверять его адаптивный дизайн.
Попробуйте кроссбраузерное тестирование бесплатно
Медиа-запросы и лучшие практики CSS для мобильных устройств
Используйте эти советы, чтобы лучше создавать адаптивные сайты и сделать свой CSS предметом зависти дизайнеров.
Почти каждый месяц нам напоминают о том, что все больший процент цифровых медиа потребляется на мобильных устройствах. Хотя этот факт создает ряд различных проблем, которые необходимо учитывать (как лучше всего оптимизировать контент, создавать эффективные стратегии мобильного SEO, выбирать правильную систему управления контентом и т.
 д.), он также создает основную напряженность с CSS вашего сайта.
д.), он также создает основную напряженность с CSS вашего сайта.В худших ситуациях CSS вашего сайта может раздуваться, когда вы пытаетесь приспособиться к множеству различных точек зрения и устройств. К счастью, годы адаптивного веб-дизайна превратились в ряд передовых практик, которым вы можете следовать, чтобы предотвратить раздувание CSS и сделать ваш сайт совместимым с максимально возможным количеством устройств.
Выберите правильные точки останова CSS
Использование правильных точек останова в медиа-запросах CSS, вероятно, является наиболее важным решением при реализации полностью адаптивного сайта. Было бы невозможно создать точки останова абсолютно для каждого устройства, поэтому необходимо некоторое стратегическое планирование.
Хорошей отправной точкой в этом процессе является имитация медиа-запросов Bootstraps «сначала мобильные», которые определяются следующим образом:
- Минимальная ширина: 320 пикселей (меньшие точки обзора телефона)
- Минимальная ширина: 480 пикселей (маленькие устройства и большинство телефонов)
- Минимальная ширина: 768 пикселей (большинство планшетов)
- Минимальная ширина: 992 пикселя (меньшие точки обзора рабочего стола)
- Минимальная ширина: 1200 пикселей (большие устройства и широкие экраны)
Использование этих стандартных точек останова в сочетании с лучшей организацией CSS поможет сохранить ваши таблицы стилей максимально чистыми и упрощенными.

Ems и Percentages
При определении таких вещей, как поля, отступы и размеры шрифта, многие из нас склонны возвращаться к использованию знакомых пикселей. Однако использование ems и процентов упростит управление адаптивным сайтом.
Очевидное преимущество использования ems или процентов заключается в том, что это значительно сократит потребность в классах, специфичных для медиа-запросов. Если вы не полностью внедрили эти элементы в свою таблицу стилей, начните экспериментировать и, в конце концов, переходите на другой.
Дизайн для мобильных устройств с самого начала
При разработке веб-сайта возникает соблазн начать и сосредоточиться на полной настольной версии сайта. В конце концов, с этой точки зрения все ваши элементы будут отображаться, и вы сможете увидеть весь спектр дизайна вашего сайта. Однако одновременно необходимо параллельно проектировать мобильный сайт.
При создании мобильного макета сайта вместе с другими важными точками зрения команда разработчиков сможет лучше увидеть, как различные элементы будут перестраиваться, и сможет соответствующим образом спланировать.
 Это в конечном итоге сделает вашу разработку гладкой и избавит вас от необходимости возвращаться и создавать уникальные классы CSS для адаптации к адаптивным особенностям.
Это в конечном итоге сделает вашу разработку гладкой и избавит вас от необходимости возвращаться и создавать уникальные классы CSS для адаптации к адаптивным особенностям.Сделайте изображения адаптивными
Изображения — это первое, на что обращают внимание пользователи веб-сайтов при просмотре сайта, и это относится и к мобильным устройствам. Но что означает сделать изображения адаптивными? Во-первых, избавьтесь от всех ваших абсолютных значений ширины. Вместо этого используйте свойство «max-width», чтобы установить абсолютный предел, и используйте «width: 100%» для ваших изображений. Это поможет лучше масштабировать ваши изображения и предотвратит выход любых изображений за пределы точки зрения данного устройства.
С этим связано удаление всех встроенных стилей и двойная проверка при добавлении изображения через WYSIWYG. По умолчанию многие WYSIWYG-редакторы добавляют изображениям фиксированную ширину и высоту. Прежде чем вставлять изображение, убедитесь, что не заданы фиксированные свойства, и используйте изображения с соответствующими размерами.

Используйте адаптивные инструменты тестирования
Какими были бы веб-дизайн и разработка без тестирования? Есть несколько инструментов, которые пригодятся при тестировании отзывчивости, в том числе:
Инструменты разработчика браузера
Надежные инструменты проверки и разработчика, присущие большинству браузеров, обычно являются лучшим местом для начала вашего адаптивного тестирования. С несколькими встроенными точками обзора по умолчанию вы можете начать видеть, как все различные элементы вашего сайта начинают реагировать по ряду параметров.
BrowserStack
www.browserstack.comBrowserStack включает массу решений для тестирования различных устройств. В отличие от инструментов разработчика, которые могут лишь приблизительно имитировать адаптивный интерфейс, BrowserStack обеспечивает гораздо более точное представление о том, как разные устройства будут отображать ваш сайт. В дополнение к тестированию устройств BrowserStack также предоставляет несколько версий браузера для тестирования, чтобы убедиться, что ваш сайт совместим.




 ..
}
..
}  Стили по умолчанию должны быть для небольших экранов устройств. Затем добавьте и настройте для больших экранов.
Стили по умолчанию должны быть для небольших экранов устройств. Затем добавьте и настройте для больших экранов. 168.8.7008. , что на данный момент является передовой отраслевой практикой. Таким образом, использование этих контрольных точек обеспечит более эффективные уровни отклика веб-сайта.
168.8.7008. , что на данный момент является передовой отраслевой практикой. Таким образом, использование этих контрольных точек обеспечит более эффективные уровни отклика веб-сайта. В зависимости от количества рассматриваемых размеров экрана, проверить адаптивный дизайн проще всего при использовании реального облака устройств.
В зависимости от количества рассматриваемых размеров экрана, проверить адаптивный дизайн проще всего при использовании реального облака устройств. д.), он также создает основную напряженность с CSS вашего сайта.
д.), он также создает основную напряженность с CSS вашего сайта.
 Это в конечном итоге сделает вашу разработку гладкой и избавит вас от необходимости возвращаться и создавать уникальные классы CSS для адаптации к адаптивным особенностям.
Это в конечном итоге сделает вашу разработку гладкой и избавит вас от необходимости возвращаться и создавать уникальные классы CSS для адаптации к адаптивным особенностям.