Использование медиавыражений — CSS | MDN
Медиавыражения используются в тех случаях , когда нужно применить разные CSS-стили, для разных устройств по типу отображения (например: для принтера, монитора или смартфона), а также конкретных характеристик устройства (например: ширины окна просмотра браузера), или внешней среды (например: внешнее освещение). Учитывая огромное количество подключаемых к интернету устройств, медиавыражения являются очень важным инструментом при создании веб-сайтов и приложений, которые будут правильно работать на всех доступных устройствах, которые есть у ваших пользователей.
Медиавыражения позволяют адаптировать страницу для различных типов устройств, таких как: принтеры, речевых браузеров, устройств Брайля, телевизоров и так далее. Например это правило для принтеров:
Вы также можете писать правила сразу для нескольких устройств. Например этот @media написан сразу для экранов и принтеров:
@media screen, print { .
.. }Список устройств вы можете найти перейдя по этой ссылке. Но для задания более детальных и узконаправленных правил вам нужно просмотреть следующий раздел.
Media features описывают некие характеристики определённого user agent, устройства вывода или окружения. Например, вы можете применить выбранные стили только для широкоэкранных мониторов, компьютеров с мышью, или для устройств, которые используются в условиях слабой освещённости. В примере ниже стили будут применены только когда основное устройство ввода пользователя (например мышь) будет расположено над элементами:
@media (hover: hover) { ... }Многие медиавыражения представляют собой функцию диапазона и имеют префиксы «min-» или «max-«. Минимальное значение и максимальное значение условия, соответственно. Например этот CSS-код применяется только если ширина viewport меньше или равна 12450px:
@media (max-width: 12450px) { ... }Если вы создаёте медиавыражение без указания значения, вложенные стили будут использоваться до тех пор, пока значение функции не равно нулю. Например, этот CSS будет применяться к любому устройству с цветным экраном:
Например, этот CSS будет применяться к любому устройству с цветным экраном:
Если функция не применима к устройству, на котором работает браузер, выражения, включающие эту функцию, всегда ложны. Например, стили, вложенные в следующий запрос, никогда не будут использоваться, потому что ни одно речевое устройство не имеет формат экрана:
@media speech and (aspect-ratio: 11/5) { ... }Дополнительные примеры медиавыражений, смотрите на справочной странице для каждой конкретной функции.
Иногда вы хотите создать медиавыражение, включающее в себя несколько условий. В таком случае применяются логические операторы: not, and, and only
В прошлом примере мы видели, как применяется оператор and для группировки type и функции. Оператор and также может комбинировать несколько функций в одно медиавыражение. Между тем, оператор not отрицает медиавыражение, полностью инвертируя его значение. Оператор only работает тогда, когда применяется всё выражение, не позволяя старым браузерам применять стили.
Между тем, оператор not отрицает медиавыражение, полностью инвертируя его значение. Оператор only работает тогда, когда применяется всё выражение, не позволяя старым браузерам применять стили.
Note: In most cases, the all media type is used by default when no other type is specified. However, if you use the not or only operators, you must explicitly specify a media type.
andThe and keyword combines a media feature with a media type or other media features. This example combines two media features to restrict styles to landscape-oriented devices with a width of at least 30 ems:
@media (min-width: 30em) and (orientation: landscape) { ... }To limit the styles to devices with a screen, you can chain the media features to the screen media type:
@media screen and (min-width: 30em) and (orientation: landscape) { . .. }
.. }comma-separated lists
You can use a comma-separated list to apply styles when the user’s device matches any one of various media types, features, or states. For instance, the following rule will apply its styles if the user’s device has either a minimum height of 680px or is a screen device in portrait mode:
@media (min-height: 680px), screen and (orientation: portrait) { ... }Taking the above example, if the user had a printer with a page height of 800px, the media statement would return true because the first query would apply. Likewise, if the user were on a smartphone in portrait mode with a viewport height of 480px, the second query would apply and the media statement would still return true.
notThe not keyword inverts the meaning of an entire media query. It will only negate the specific media query it is applied to. (Thus, it will not apply to every media query in a comma-separated list of media queries.:max_bytes(150000):strip_icc()/bootstrap-media-queries-7b5c5d122b5740e09b3e7abf36749e6e.jpg) ) The
) The not keyword can’t be used to negate an individual feature query, only an entire media query. The not is evaluated last in the following query:
@media not all and (monochrome) { ... }
… so that the above query is evaluated like this:
@media not (all and (monochrome)) { ... }
… rather than like this:
@media (not all) and (monochrome) { ... }As another example, the following media query:
@media not screen and (color), print and (color) { ... }
… is evaluated like this:
@media (not (screen and (color))), print and (color) { ... }onlyThe only keyword prevents older browsers that do not support media queries with media features from applying the given styles. It has no effect on modern browsers.
<link rel="stylesheet" media="only screen and (color)" href="modern-styles. css" />
css" />
Max-width, max-height, min-width, min-height — учебник CSS
Несколько уроков назад мы рассматривали свойства width
height для установки фиксированной ширины и высоты элемента. Но современный CSS не ограничивается этими свойствами и предлагает нам намного более гибкую настройку стилей.Свойства min-width/min-height и max-width/max-height позволяют задавать минимальную и максимальную ширину/высоту соответственно. Разберем их по порядку:
min-width— с помощью этого свойства вы можете указать минимальную ширину элемента. Например, если вы зададите блоку стильmin-width: 50px, то ширина блока может стать больше, но она никогда не станет меньше, чем 50 пикселей. Это очень удобно, например, при создании адаптивной верстки, когда при определенных размерах экрана элемент с относительной шириной становится слишком узким. Свойство min-width позволяет предотвратить такие искажения.min-height— работает аналогично предыдущему свойству, но только по отношению к высоте элемента. Безусловно, это тоже очень полезное свойство в практике, которое позволяет задать минимальную высоту элемента.
Безусловно, это тоже очень полезное свойство в практике, которое позволяет задать минимальную высоту элемента.max-width— как вы уже догадались, это свойство позволяет задать максимально допустимую ширину элемента. Например, элемент со стилемmax-width: 960pxможет иметь ширину меньше максимальной, но он никогда не станет больше, чем 960 пикселей. Данное свойство удобно использовать при создании адаптивной разметки, когда вам необходимо, чтобы элемент адаптировался под ширину экрана любого устройства, но при этом не слишком широко разъезжался на больших экранах.max-height— работает аналогично предыдущему свойству, только по отношению к высоте. Но, как мы уже говорили ранее, лучше не играть с ограничением высоты элемента без крайней надобности.auto— это значение можно использовать для отмены действия свойства.
Итак, все эти свойства позволяют легко контролировать допустимые размеры элементов, при этом не фиксируя их намертво, как это делают обычные свойства width и height. Их можно комбинировать, задавая для одного элемента минимальную и максимальную ширину/высоту. Значения можно устанавливать в любых единицах измерения CSS. Словом, все возможности для реализации очень гибкой верстки.
Их можно комбинировать, задавая для одного элемента минимальную и максимальную ширину/высоту. Значения можно устанавливать в любых единицах измерения CSS. Словом, все возможности для реализации очень гибкой верстки.
div {
width: 100%;
min-width: 100px;
max-width: 600px;
}
Что с кроссбраузерностью?
Поддержка браузерами свойств max-width, max-height, min-width, min-height практически стопроцентная. Данную запись не понимает только Internet Explorer 6.
Далее в учебнике: «плавающие» элементы и свойство float.
Media min width and max width
Мне часто задают вопросы вроде: « Стоит ли использовать медиа-запросы (media queries) min-width или max width CSS ? Те, кто знаком с адаптивным дизайном, сочтут этот вопрос странным, так как знают, что все зависит от конкретного случая. Сегодня я рад поделиться с вами собственным мнением о том, что на самом деле означает «зависит от конкретного случая ».
Ориентир на настольные ПК и max-width
Большая часть разработчиков до сих пор ориентируется только на пользователей ПК. Часто осознание ситуации приходит, когда становится ясно, сколько сил было потрачено впустую на компоненты для ПК, которые все реже востребованы из-за растущего числа мобильных пользователей. При анализе стилей подобных сайтов чаще всего встречается CSS media max width .
Если дизайн разрабатывался в первую очередь под настольные ПК, значит весь CSS должен быть насыщен объемным кодом для других ключевых точек ( breakpoints ). Если определенная ширина, заданная для ПК, является точкой отсчета, и мы не станем изменять и переписывать наш CSS , то вполне логично будет поменять в базовых стилях значения ширины окна просмотра на те, которые мы собираемся применять к экранам меньшего размера.
Вот пример, которым я часто пользуюсь ( предполагая, что .related принимает форму боковой панели ):
Такой подход при использовании со множеством компонентов может существенно увеличить объем CSS завершенного проекта. Но так как блочные элементы по умолчанию занимают 100% ширины родительского элемента, то разумнее было бы прописать все следующим образом:
Но так как блочные элементы по умолчанию занимают 100% ширины родительского элемента, то разумнее было бы прописать все следующим образом:
Здесь мы используем стандартное положение блочных элементов, и перекрываем их, когда это состояние требуется изменить. Чтобы лучше понять суть всего сказанного, нужно изучить рабочий код таких сайтов.
max-width вместо более подходящего решения
Есть несколько причин использования в CSS min width max width :
- Если вы получили дизайн только для настольной версии сайта. Если вы получили настольную версию дизайна и несколько дополнительных вариантов для мобильных устройств. В таких случаях можете использовать max-width , но только временно;
- Вы внедряете адаптивный дизайн в уже работающий сайт, и код его стилей нельзя изменять;
- Вы пытаетесь компенсировать отсутствие медиа-запросов, и пытаетесь реализовать это с помощью CSS вместо JavaScript .
Так что же лучше использовать?
Обращайте внимание на стандартный вариант отображения конкретного элемента. Если вам нужно переписывать стандартное состояние для меньших экранов, то используйте max-width . Если элемент можно использовать на меньших экранах и при стандартном состоянии, применяйте min-width только в тех случаях, когда элемент должен отличаться от стандартного состояния. И конечно же, я рекомендую вам позволить контенту определять, что и как должно происходить.
Если вам нужно переписывать стандартное состояние для меньших экранов, то используйте max-width . Если элемент можно использовать на меньших экранах и при стандартном состоянии, применяйте min-width только в тех случаях, когда элемент должен отличаться от стандартного состояния. И конечно же, я рекомендую вам позволить контенту определять, что и как должно происходить.
Таблицы – отличный пример использования CSS div max width для изменения стандартного состояния элемента, чтобы он лучше отображался на маленьких экранах. Представьте таблицу, контента в которой слишком много, чтобы отображать его полностью на маленьких устройствах. В таком случае мы можем применить следующий код:
Этот код позволит нам преобразовать каждую строку ( и ячейку ) в блок. В результате таблица может стать длинной по вертикали, но зачастую это меньшее из зол. Я имею в виду длинные таблицы, которые приходится прокручивать по горизонтали. В таких ситуациях лучше всего оставить таблицы без изменений, за исключением кода для тех браузеров, которые понимают медиа-запросы, и случаев, когда ширина экрана не превышает определенного значения ( 30em в нашем случае ).
Другие элементы, которые в стандартном состоянии отлично смотрятся на маленьких экранах, нужно изменять лишь по необходимости для экранов большего размера. В таких случаях и применяется min-width .
Вкратце: позвольте стандартному состоянию элементов помочь вам определить, какой медиа-запрос использовать.
Данная публикация представляет собой перевод статьи « Choosing between min-width and max-width media queries » , подготовленной дружной командой проекта Интернет-технологии.ру
Статья, в которой познакомимся с медиа запросами и научимся применять их для создания адаптивных сайтов. Рассмотрим основные конструкции media запросов для использования их в вёрстке страниц с использованием фреймворков Bootstrap 3 и Bootstrap 4.
Что такое медиа запросы?
Медиа запросы (media queries) — это правила CSS, которые позволяют управлять стилями элементов в зависимости от значений технических параметров устройств. Иными словами, это конструкции, которые позволяют определять на основании некоторых условий какие стили необходимо использовать на веб-странице, а какие нет.
Медиа запросы появились в спецификации CSS3 и на сегодняшний день поддерживаются во всех современных браузерах (Chrome 4+, Firefox 3.5+, IE 9+, Opera 9+, Safari 4+).
Поддержка браузерами CSS3 медиа запросов (media queries)
Медиа запросы предназначены для создания адаптивных дизайнов сайтов. Адаптивный дизайн отличается от других тем, что он может «приспосабливаться» (видоизменяться) в зависимости от того, какую ширину экрана имеет устройство (браузер). Более подробно познакомиться с адаптивным дизайном можно в статье «Что такое адаптивная разметка».
Но при создании адаптивных веб-страниц также необходимо обратить внимание на метатег viewport. Данный тег обеспечивает корректное отображение дизайнов адаптивных сайтов на экранах устройств, имеющих высокую плотность пикселей. Иными словами, он устанавливает соответствие между CSS и физическим разрешением веб-страницы. Более подробно разобраться, как работает метатег viewport можно в статье «Знакомство с meta viewport».
Подключение метатега viewport к странице в большинстве случаях осуществляется так:
Синтаксис медиа запросов
Для создания медиа запросов используется следующий синтаксис:
Основные типы устройств:
- all — все устройства (по умолчанию).
- print — принтеры и режим предварительного просмотра страницы перед печатью.
- screen — устройства с дисплеями.
- and — требует обязательного выполнения всех указанных условий.
Например:Стили CSS в вышеприведённом примере выполняться только в том случае, если страница будет выводиться на устройство с экраном, иметь область просмотра более 1200 пикселей в ширину, а также находиться в альбомном режиме. - , (запятая) — требует обязательного выполнения хотя бы одного из указанных условий в медиа запросе.Стили CSS в этом примере будут применяться к странице в двух случаях. Т.е. тогда, когда устройство будет иметь viewport не менее 544 пикселей (включительно) или ориентацию landscape.

- not — предназначен для отрицания указанного условия. Имеет по отношению к оператору and меньший приоритет, т.е. оператор not всегда выполняется после and .Стили CSS, находящиеся в этом правиле, будут применены к странице только в том случае, если устройство не является screen и не будет иметь портретную ориентацию. А также они (стили CSS) будут применены к элементам документа ещё тогда, когда устройство (браузер) будет иметь ширину рабочей области не менее 992 пикселя (включительно).
Т.е. запрос в вышеприведённом примере будет обрабатываться так:
Медиа функции
Для составления условия в @media можно использовать следующие фукнции:
- width — указывает требования к ширине области просмотра устройства (браузера).
- min-width — задаёт минимальную ширину области viewport в px , em или других единицах.
- max-width — указывает на то, какой должна быть максимальная рабочая область устройства (браузера).
- height , min-height и max-height — задают требования аналогично вышеприведённым функциям, но в отношении высоты viewport.

- orientation — функция, которая проверяет то, в каком режиме ( portrait или landscape ) отображается страница.
Пример, в котором в зависимости от ориентации экрана, отображается одна или другая картинка: - aspect-ratio ( min-aspect-ratio , max-aspect-ratio ) — позволяют указать то, как ширина устройства должна относиться к высоте. В качестве значений допускается использовать только целые значения.
- resolution ( min-resolution , max-resolution ) — указывает разрешение (плотность пикселей) устройства вывода. В качестве единиц измерения разрешения используются следующие величины: dpi (количество точек на дюйм), dpcm (количество точек на сантиметр), dppx (количество точек на пиксель).
Использование медиа-запросов при подключении файлов CSS
Медиа запросы также можно применять в качестве значения атрибута media элемента link . Это позволит в зависимости от параметров устройства определить, какие файлы CSS необходимо подсоединить к странице, а какие нет. Обычно данный функционал используется тогда, когда к разным классам устройств необходимо применить различные стили CSS.
Обычно данный функционал используется тогда, когда к разным классам устройств необходимо применить различные стили CSS.
Кроме этого медиа запросы можно также использовать в правиле @import , которое предназначено для импортирования стилей из других файлов CSS в текущий.
Медиа запросы для Bootstrap 3
Организация media queries в порядке возрастания классов устройств xs, sm, md и lg (по умолчанию):
Вышеприведённые запросы необходимо использовать только в указанном порядке.
Для того чтобы media запросы можно было применять в какой угодной последовательности, их необходимо расширить включив в них дополнительно выражение max-width . Это заставит их работать только в указанном диапазоне.
Медиа запросы для Bootstrap 4
Синтаксис медиа-запросов для Bootstrap 4, которые можно использовать только в следующем порядке (последовательного увеличения минимальной ширины viewport):
Список media запросов для фреймворка Bootstrap 4, которые можно применять только в обратном порядке (в порядке убывания ширины области просмотра окна браузера):
Перечень медиа-запросов для Bootstrap 4, которые можно использовать в таблице стилей в любой последовательности:
Код JavaScript, учитывающий параметры устройств
Наиболее простой способ создания кода JavaScript, учитывающий параметры устройств (аналогично CSS медиа запросам), осуществляется с помощью метода matchMedia объекта window .
Осуществляется это следующим образом:
Например, эту возможность можно применить для асинхронной загрузки картинок в зависимости от того какой размер viewport имеет устройство (браузер).
Метод matchMedia не поддерживается Internet Explorer 9 и другими старыми браузерами. Для того чтобы обеспечить эту функциональность в старых браузерах можно воспользоваться методом mq библиотеки Modernizr.
Поддержка браузерами метода matchMedia (JavaScript) — ноябрь 2016
В 2001 году в HTML4 и CSS2 была введена поддержка аппаратно-зависимых таблиц стилей, позволившая создавать стили и таблицы стилей для определенных типов устройств. В качестве медиа-типов были определены следующие: aural , braille , handheld , print , projection , screen , tty , tv . Таким образом, браузер применял таблицу стилей только в случае, когда активизировался данный тип устройства.
Кроме того, было введено ключевое слово all , которое использовалось, чтобы указать, что таблица стилей применяется ко всем типам носителей.
В HTML4 медиа-запрос записывался следующим образом:
Внутри таблицы стилей также можно было объявить, что блоки объявлений должны применяться к определенным типам носителей:
Предусматривая возможность введения новых значений и значений с параметрами в будущем, для браузеров была реализована поддержка значений атрибута медиа-носителя, указанных следующим образом:
Текущий синтаксис HTML5 и CSS3 напрямую ссылается на первую спецификацию Media Queries, обновляя правила для HTML. Также был расширен список характеристик медиа-носителей.
Медиазапросы, характеристики устройств и разрешения экрана
- Содержание:
- 1. Что такое медиа-запрос
- 2. Логические операторы
- 3. Тип носителя
- 4. Характеристики носителя
- 5. Метатег viewport
- 6. На какие разрешения экрана нужно ориентироваться
- 7. Стратегии использования медиа-запросов
Поддержка браузерами
IE: 9.0 (кроме вложенных медиазапросов)
Edge: 12.0
Firefox: 3.5
Chrome: 26.0
Safari: 6.1
Opera: 10.1
iOS Safari: 7.1
Android: 4.4
Chrome for Android: 55.0
1. Что такое медиа-запрос
В общем случае медиа-запрос состоит из ключевого слова, описывающего тип устройства (необязательный параметр) и выражения, проверяющего характеристики данного устройства. Из всех характеристик чаще всего проверяется ширина устройства width . Медиа-запрос является логическим выражением, которое возвращает истину или ложь.
Медиа-запросы могут быть добавлены следующими способами:
1) С помощью HTML:
2) С помощью правила @import внутри элемента
4) Внутри таблицы стилей style.css:
Таблица стилей, прикрепленная через тег
, будет загружаться вместе с документом, даже если её медиа-запрос вернет ложь.
Для поддержки медиа-запросов в старых браузерах можно воспользоваться JavaScript-библиотекой css3-mediaqueries. js , доступную по адресу https://code.google.com/archive/p/css3-mediaqueries-js/.
js , доступную по адресу https://code.google.com/archive/p/css3-mediaqueries-js/.
2. Логические операторы
С помощью логических операторов можно создавать комбинированные медиазапросы, в которых будет проверяться соответствие нескольким условиям.
2.1. Оператор and
Оператор and связывает друг с другом разные условия:
Стили этого запроса будут применяться только для экранных устройств с шириной области просмотра не более 600px .
Стили этого запроса будут применяться для всех устройств при ширине области просмотра от 600px до 800px включительно.
Правило @media all and (max-width: 600px) <. >равнозначно правилу @media (max-width: 600px) <. >.
2.2. Оператор запятая
Оператор запятая работает по аналогии с логическим оператором or .
В данном случае CSS-стили, заключенные в фигурные скобки, сработают только для экранных или проекционных устройств.
2.3. Оператор not
Оператор not позволяет сработать медиазапросу в противоположном случае. Ключевое слово not добавляется в начало медиазапроса и применяется ко всему запросу целиком, т.е. запрос
Ключевое слово not добавляется в начало медиазапроса и применяется ко всему запросу целиком, т.е. запрос
будет эквивалентен запросу
Если медиазапрос составлен с использованием оператора запятая, то отрицание будет распространяться только на ту часть, которая идет до запятой, т.е. запрос
будет эквивалентен запросу
2.4. Оператор only
Оператор only используется, чтобы скрыть стили от старых браузеров (поддерживающих синтаксис медиа-запросов CSS2).
Эти браузеры ожидают список медиа-типов, разделённых запятыми. И, согласно спецификации, они должны отсекать каждое значение непосредственно перед первым неалфавитно-цифровым символом, который не является дефисом. Таким образом, старый браузер должен интерпретировать предыдущий пример как media=»only» . Поскольку данного типа медиа-типа не существует, то и таблицы стилей будут игнорироваться.
3. Тип носителя
Тип носителя представляет собой тип устройства, например, принтеры, экраны.
| Значение | Описание |
|---|---|
| all | Подходит для всех типов устройств. |
| Предназначен для страничных материалов и документов, просматриваемых на экране в режиме предварительного просмотра печати. | |
| screen | Предназначен в первую очередь для экранов цветных компьютерных мониторов. |
| speech | Предназначен для синтезаторов речи. |
CSS2.1 и Media Queries 3 определяли несколько дополнительных типов, таких как aural , braille , embossed , projection , tty , tv и handheld , но они приняты устаревшими в Media Queries 4 и не будут использоваться.
4. Характеристики носителя
К характеристикам медианосителя относятся проверяемые параметры устройства. Значения, которые используются при задании характеристик, являются контрольными точками.
| Параметр | Описание |
|---|---|
| width | Проверяет ширину области просмотра. Значения задаются в единицах длины, px , em и т.д., например, (width: 800px) . Обычно для проверки используются минимальные и максимальные значения ширины. min-width применяет правило если ширина области просмотра больше значения, указанного в запросе, max-width — ширина области просмотра меньше значения, указанного в запросе. |
| height | Проверяет высоту области просмотра. Значения задаются в единицах длины, px , em и т.д., например, (height: 500px) . Обычно для проверки используются минимальные и максимальные значения высоты. min-height применяет правило если высота области просмотра больше значения, указанного в запросе, max-height — высота области просмотра которого меньше значения, указанного в запросе. |
| aspect-ratio | Проверяет соотношение ширины к высоте области просмотра. Широкоэкранный дисплей с соотношением сторон 16:9 может быть помечен как (aspect-ratio: 16/9) . min-aspect-ratio проверяет минимальное соотношение, max-aspect-ratio — максимальное соотношение ширины к высоте области просмотра. |
| orientation | Проверяет ориентацию области просмотра. Принимает два значения: (orientation: portrait) и (orientation: landscape) . |
| resolution | Проверяет разрешение экрана (количество пикселей). Значения также могут проверять количество точек на дюйм (dpi) или количество точек на сантиметр (dpcm), например, (resolution: 300dpi) . min-resolution проверяет минимальное разрешение экрана, max-resolution — максимальное. |
grid
—>
min-color проверяет минимальное количество бит, max-color — максимальное количество бит.
min-color-index проверяет минимальное количество записей, max-color-index — максимальное количество записей.
min-monochrome проверяет минимальное количество битов, max-monochrome — максимальное количество битов.
device-width , device-height , device-aspect-ratio являются устаревшими API, они удалены из Media Queries Level 4.
5. Метатег viewport
Для управления разметкой в мобильных браузерах используется метатег viewport . Изначально данный тег был представлен разработчиками Apple для браузера Safari на iOS. Мобильные браузеры отображают страницы в виртуальном окне просмотра, которое обычно шире, чем экран устройства. С помощью метатега viewport можно контролировать размер окна просмотра и масштаб.
Страницы, адаптированные для просмотра на разных типах устройств, должны содержать в разделе метатег viewport .
Свойство width определяет виртуальную ширину окна просмотра, значение device-width — физическую ширину устройства. Другими словами, width отражает значение document.documentElement.clientWidth , а device-width — screen.width .
При первой загрузке страницы свойство initial-scale управляет начальным уровнем масштабирования, initial-scale=1 означает, что 1 пиксель окна просмотра = 1 пиксель CSS.
Рис. 2. Разница между width и device-width
6. На какие размеры экрана нужно ориентироваться
При составлении медиазапросов нужно ориентироваться на так называемые переломные (контрольные) точки дизайна, т.е. такие значения ширины области просмотра, в которых дизайн сайта существенно меняется, например, появляется горизонтальная полоса прокрутки. Чтобы определить эти точки, нужно открыть сайт в браузере и постепенно уменьшать область просмотра.
Чтобы проверить, как выглядит ваш сайт на разных устройствах, можно воспользоваться сервисом Responsive design testing for the masses.
7. Стратегии использования медиа-запросов
Для создания дизайна, позволяющего лучшим образом отображать сайт на различных устройствах, используют общие стратегии медиа-запросов:
1) Уменьшение количества колонок (столбцов) и постепенная отмена обтекания для мобильных устройств.
2) Использование свойства max-width вместо width при задании ширины блока-контейнера.
3) Уменьшение полей и отступов на мобильных устройствах (например, нижних отступов между заголовком и текстом, левого отступа для списков и т.п.).
4) Уменьшение размеров шрифтов для мобильных устройств.
5) Превращение линейных навигационных меню в раскрывающиеся.
6) Скрытие второстепенного содержимого на мобильных устройствах с помощью display: none .
7) Подключение фоновых изображений уменьшенных размеров.
Рекомендуем к прочтению
Min width и max width css – Тарифы на сотовую связь
49 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
Мне часто задают вопросы вроде: « Стоит ли использовать медиа-запросы (media queries) min-width или max width CSS ? Те, кто знаком с адаптивным дизайном, сочтут этот вопрос странным, так как знают, что все зависит от конкретного случая. Сегодня я рад поделиться с вами собственным мнением о том, что на самом деле означает «зависит от конкретного случая ».
Ориентир на настольные ПК и max-width
Большая часть разработчиков до сих пор ориентируется только на пользователей ПК. Часто осознание ситуации приходит, когда становится ясно, сколько сил было потрачено впустую на компоненты для ПК, которые все реже востребованы из-за растущего числа мобильных пользователей. При анализе стилей подобных сайтов чаще всего встречается CSS media max width .
Если дизайн разрабатывался в первую очередь под настольные ПК, значит весь CSS должен быть насыщен объемным кодом для других ключевых точек ( breakpoints ). Если определенная ширина, заданная для ПК, является точкой отсчета, и мы не станем изменять и переписывать наш CSS , то вполне логично будет поменять в базовых стилях значения ширины окна просмотра на те, которые мы собираемся применять к экранам меньшего размера.
Вот пример, которым я часто пользуюсь ( предполагая, что .related принимает форму боковой панели ):
Такой подход при использовании со множеством компонентов может существенно увеличить объем CSS завершенного проекта. Но так как блочные элементы по умолчанию занимают 100% ширины родительского элемента, то разумнее было бы прописать все следующим образом:
Здесь мы используем стандартное положение блочных элементов, и перекрываем их, когда это состояние требуется изменить. Чтобы лучше понять суть всего сказанного, нужно изучить рабочий код таких сайтов.
max-width вместо более подходящего решения
Есть несколько причин использования в CSS min width max width :
- Если вы получили дизайн только для настольной версии сайта. Если вы получили настольную версию дизайна и несколько дополнительных вариантов для мобильных устройств. В таких случаях можете использовать max-width , но только временно;
- Вы внедряете адаптивный дизайн в уже работающий сайт, и код его стилей нельзя изменять;
- Вы пытаетесь компенсировать отсутствие медиа-запросов, и пытаетесь реализовать это с помощью CSS вместо JavaScript .
Так что же лучше использовать?
Обращайте внимание на стандартный вариант отображения конкретного элемента. Если вам нужно переписывать стандартное состояние для меньших экранов, то используйте max-width . Если элемент можно использовать на меньших экранах и при стандартном состоянии, применяйте min-width только в тех случаях, когда элемент должен отличаться от стандартного состояния. И конечно же, я рекомендую вам позволить контенту определять, что и как должно происходить.
Таблицы – отличный пример использования CSS div max width для изменения стандартного состояния элемента, чтобы он лучше отображался на маленьких экранах. Представьте таблицу, контента в которой слишком много, чтобы отображать его полностью на маленьких устройствах. В таком случае мы можем применить следующий код:
Этот код позволит нам преобразовать каждую строку ( и ячейку ) в блок. В результате таблица может стать длинной по вертикали, но зачастую это меньшее из зол. Я имею в виду длинные таблицы, которые приходится прокручивать по горизонтали. В таких ситуациях лучше всего оставить таблицы без изменений, за исключением кода для тех браузеров, которые понимают медиа-запросы, и случаев, когда ширина экрана не превышает определенного значения ( 30em в нашем случае ).
Другие элементы, которые в стандартном состоянии отлично смотрятся на маленьких экранах, нужно изменять лишь по необходимости для экранов большего размера. В таких случаях и применяется min-width .
Вкратце: позвольте стандартному состоянию элементов помочь вам определить, какой медиа-запрос использовать.
Данная публикация представляет собой перевод статьи « Choosing between min-width and max-width media queries » , подготовленной дружной командой проекта Интернет-технологии.ру
Устанавливает минимальную ширину элемента. Если окно браузера по ширине становится меньше заданной минимальной ширины элемента, то ширина элемента остается неизменной, а в окне появляется горизонтальная полоса прокрутки.
Значение ширины элемента будет вычисляться в зависимости от установленных значений свойств width , max-width и min-width . В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Ширина | ||||
|---|---|---|---|---|---|
| min-width | width | > | max-width | min-width | |
| min-width | > | width | width | min-width | |
| min-width | > | max-width | min-width | ||
| min-width | width ) меньше значения min-width , то ширина элемента принимается равной min-width . | ||||
Синтаксис
min-width: значение | проценты | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются. inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Результат использования min-width в браузере
Объектная модель
[window.]document.getElementBy >elementID «).style.minWidth
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
В этой статье я попытаюсь рассказать, как сделать простой шаблон адаптивным. И, конечно же, я попытаюсь объяснить, что такое адаптивный дизайн.
Что такое адаптивный дизайн?Я уверен, что вы часто «серфите» по сайтам с мобильных устройств и не раз замечали, что есть сайты, где надо масштабировать страницу, чтобы прочитать текст. А бывает, что еще хуже — текст может не поместится на всю страницу и вам придется крутить страницу и по горизонтали, и по вертикали.
Зайдя на сайт с адаптивным шаблоном все меняется, ибо текст «подстраивается» под ваш телефон (разрешение экрана).
Теория (основы)Думаю, всем известно, что все шаблоны (их стиль) построен на CSS. И адаптивный дизайн — не исключение. Наиболее важное изменение — изменение единиц измерения. Представим, ширина блока 400 пикселей, а значит, что ее надо указывать в процентах (например, 40%).
max-width и widthТоже очень важная часть в дизайне. Например, ширина нашего сайта 1000 пикселей, но при изменение окна (по ширине, меньше 1000 пикселей), появится горизонтальная прокрутка. Но все поменяется, если мы укажем width: 100%, ибо сайт будет «подстраиваться» под наш экран.
С большими мониторами не так все просто, поскольку текст растянется на весь экран. А получается, если монитор широкоформатный, то текст будет нечитабельным.
Если вам нужно, чтобы сайт остался с такой же шириной, но при этом остался «адаптивным» — надо изменить CSS-код, как указано ниже.
min-width и widthЕсли чуть выше мы ставили максимальную ширину, то здесь мы устанавливаем минимальную ширину. К примеру, если установить минимальную ширину 200 пикселей, то окно браузера достигает этой ширины и оно больше не будет уменьшаться (появится горизонтальная прокрутка).
ПрактикаШаблон, который будет выступать в качестве демонострации, будет иметь в себе три составляющих: шапка, основной контент и боковая колонка (сайтбар).
- Шапка — #headerInner
- Основной контент — #colLeft
- Боковая колонка — #colRight
Проверить адаптивность шаблона можно с помощью масштабирования окна (см. скриншот).
Как вы заметили, ширина шаблона 1000 пикселей. В шаблоне используется width и max-width: о них написано выше.
У шапки ширина все таже — 1000 пикселей. У основного контента (#colLeft) ширина 67%, а у правой колонки — 30%. Отступ между ними 30 пикселей (3%).
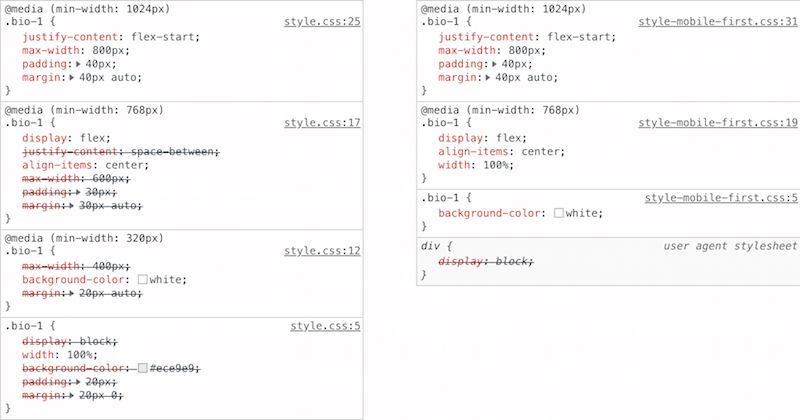
Использование media screenСтоит отметить, что в media screen задается нужное разрешение экрана устройства. Их очень много, можно указывать даже свои, но самые популярные: 320px, 480px, 600px, 768px, 1024px. В моем примере используется два разрешения: 768px и 1024px.
Таким образом выглядит тег media screen в CSS
Как можно увидеть, мы используем максимальную ширину — 1024px. Данное свойство будет предаваться только тогда, когда ширина окна будет меньше 1024 пикселей.
1024 пикселяДопустим, что наша цель — чуть-чуть сузить шаблон при этом разрешении, но основной контент и сайтбар должны оставаться на месте.
Вот, что необходимо прописать в CSS
Шапка сайта (#headerInner) имеет новый размер в 90%. Стоит отметить, что для шапки мы не используем max-width, ибо он здесь не нужен. #wrapper — блок, в котором находится основной контент и сайтбар, его ширина тоже 90%. Ширина и сайтбара, и основного контента остаются неизменными, изменился лишь отступ у сайтбара (3%). Это используется для того, чтобы при уменьшение окна сайтбар не «падал» вниз.
768pxТеперь мы пишем настройки для окон, ширина которых 768 пикселей и меньше. Сейчас мы будем распологать сайтбар под основным контентом.
Для блока основного контента (#colLeft) мы указали ширину 100%, чтобы блок растянулся на весь экран. Также мы убрали выравнивание по левому краю, указав float: none, чтобы сайтбар (#colRight) «уплыл» под основной блок контента.
Для сайтбара ширина та же, а выравнивание по правому боку (float: right;) мы убрали. Ко всему этому, мы добавили отступ (margin-top: 25px;), чтобы эти два блока разделялись.
Для того, чтобы картинки также сужались нужно использовать этот код
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
Медиазапросы — CSS: Адаптивность
Одним из самых важных инструментов при создании адаптивной вёрстки является использование медиазапросов. Медиазапросы — специальные условные конструкции, которые позволяют применять стили только для определённых устройств. В уроке на Code Basics уже освещалась эта тема, но повторим её.
Медиазапросы записываются следующим образом:
@media (условия) {
/* CSS-код, который будет выполнен для данного условия */
}
В качестве условия могут выступать различные значения и константы. Зачастую используются следующие конструкции:
Ориентация экрана
Для определения ориентации экрана используется ключ orientation, значением которого может выступать одно из двух значений:
- landscape. Условие выполнится для устройств с горизонтальной ориентацией экрана. Горизонтальная — ориентация, при которой ширина viewport больше его высоты.
- portrait. Условие выполнится для устройств с вертикальной ориентацией экрана. Вертикальная — ориентация, при которой высота viewport больше его ширины.
<style>
@media (orientation: landscape) {
/* При горизонтальной ориентации фоновым цветом сайта будет белый */
body {
background: #FFF;
}
}
@media (orientation: portrait) {
/* При вертикальной ориентации фоновым цветом сайта будет чёрный */
body {
background: #000;
}
}
</style>
Разрешение экрана
При использовании медиазапросов мы также можем исходить из ширины или высоты viewport. Для этого используются знакомые нам по обычным CSS-правилам условия width, min-width, max-width для ширины и height, min-height, max-height для высоты.
С помощью таких условий создаются breakpoint — контрольные точки. Это границы значений, по которым видоизменяется наш макет. Такие точки остановки позволяют иметь правила для мониторов, планшетов, телефонов, кофеварок.
<style>
/* Здесь будут все стили для устройств с viewport больше 1400 пикселей. */
@media (max-width: 1400px) {
/* Стили для устройств, у которых ширина viewport меньше 1400 пикселей, но больше 990 пикселей. Эти стили будут использованы для планшетов и ноутбуков с низким разрешением */
}
@media (max-width: 990px) {
/* Стили для устройств, у которых ширина viewport меньше 990 пикселей, но больше 770 пикселей. Эти стили подойдут для некоторых мобильных устройств и планшетов */
}
@media (max-width: 770px) {
/* Стили для устройств, у которых ширина viewport меньше 770 пикселей. Это множество мобильных устройств */
}
</style>
Обратите внимание на порядок написания свойств. Помните, что CSS является каскадной таблицей, поэтому порядок стилей необходимо контролировать. В данном случае к элементу вначале будет применён стиль по умолчанию, который не находится в медиазапросе, затем поочерёдно будут применяться стили в зависимости от значений в условии медиазапроса.
Например, при ширине viewport 770 пикселей для элемента стили применятся в следующем порядке:
- Стили по умолчанию.
- Стили для условия медиазапроса max-width: 1400px.
- Стили для условия медиазапроса max-width: 990px.
- Стили для условия медиазапроса max-width: 770px.
Подход, описанный выше называется Desktop First. Мы вначале пишем стили для больших мониторов, а в последствии, используя медиазапросы, дописываем стили для всё более маленьких значений viewport. Его характерная черта в медиазапросах — использование конструкции max-width в качестве условия.
В противовес Desktop First существует подход Mobile First. Его особенностью является то, что вначале пишутся стили под мобильные устройства, а затем, используя медиазапросы, пишутся стили для больших размеров viewport. Если в Desktop First основной конструкцией являлось использование max-width, то в Mobile First используется min-width.
Стили, написанные с использованием подхода Mobile First выглядят следующим образом:
<style>
/* Здесь будут все стили для мобильных устройств с viewport меньше 770 пикселей. */
@media (min-width: 770px) {
/* Стили для устройств, у которых ширина viewport больше 770 пикселей. */
}
@media (min-width: 990px) {
/* Стили для устройств, у которых ширина viewport больше 990 пикселей, но меньше 1400 пикселей. */
}
@media (min-width: 1400px) {
/* Стили для устройств, у которых ширина viewport больше 1400 пикселей */
}
</style>
Логические операторы
Условия внутри медиазапросов можно комбинировать. Для этого существует три логических оператора:
- Логическое «И». Означает, что несколько условий должны быть выполнены для того, чтобы CSS-стили применились к элементу. Для использования логического «И» используется ключевое слово and. Сделаем условие, которое проверяет, что экран устройства находится в портретной (вертикальной) ориентации и имеет ширину viewport не меньше 600 пикселей:
<!— end list —>
<style>
@media (orientation: portrait) and (min-width: 600px) {
.container {
/* Для устройств с портретной ориентацией и шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
- Логическое «ИЛИ». Свойства применятся в том случае, если хотя бы одно из условий будет выполнено. Условия для этого отделяются запятыми. Возьмём прошлый пример и применим его с использованием «ИЛИ»:
<!— end list —>
<style>
@media (orientation: portrait), (min-width: 600px) {
.container {
/* Для устройств с портретной ориентацией ИЛИ шириной viewport не менее 600 пикселей сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
- Логическое «НЕ». Свойства применятся в том случае, если условие не выполняется. Используется ключевое слово not. Реальное использование этого оператора не велико, в виду сложности и не интуитивности происходящего. В связи с этим советую воздержаться в первое время от использования ключевого слова not.
<!— end list —>
<style>
@media not all and (orientation: landscape) {
.container {
/* Для устройств с портретной ориентацией (условие выглядит как «НЕ горизонтальная») сделать элементы с классом container шириной в 100 процентов */
width: 100%;
}
}
</style>
Медиазапросы возможно писать не только внутри CSS-файла, но и использовать их в HTML при подключении файла стилей. В этом случае медиазапрос указывается в атрибуте media.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Подключение CSS файлов</title>
<!-- Общие стили для проекта -->
<link rel="stylesheet" href="style.css">
<!-- Стили для экранов с viewport не менее 750px -->
<link rel="stylesheet" media="screen and (min-width: 750px)" href="style750px.css">
</head>
<body>
<!-- Разметка проекта -->
</body>
</html>
Адаптивность сайтов (media) с помощью CSS
Более 50% посетителей сайтов используют мобильные платформы. В основном это телефоны. В меньшей степени планшеты. Но в любом случае сайт должен хорошо отображаться для всех ширин устройств, иначе пользователи быстро уйдут с него.Поисковые системы (google, yandex и др.) стараются не показывать в результатах поиска сайты, у которых нет мобильной адаптации. А учитывая что 80% посетителей приходят именно по поисковым запросам, то адаптация сайта для мобильных платформ становится обязательной. Иначе можно не рассчитывать на высокую посещаемость.
Чтобы часть кода показывалась только при определённых условиях, в CSS есть media запросы. Рассмотрим пример CSS кода:.menu {display: block;}
@media (max-width: 600px) {
.menu {display: none;}
}Как и со всеми другими примерами CSS, свойства могут перезаписываться несколько раз. Рассмотрим такой код:
.menu {display: block;}
@media (max-width: 800px) {
.menu {display: inline-block;}
}
@media (max-width: 600px) {
.menu {display: none;}
}Есть возможно задавать не только максимальную, но и минимальную ширину браузера. К примеру, CSS код внутри блока
@media (min-width: 600px) { }В media запросах можно использовать логические операторы. К примеру, оператор «and»:
@media (min-width: 600px) and (max-width: 800px){ }Таким образом можно адаптировать дизайн сайта к мобильным устройствам. Это повысит посещаемость и время пребывания пользователей на сайте.
На 100% правильный способ делать контрольные точки в CSS — CSS-LIVE
Перевод статьи The 100% correct way to do CSS breakpoints для CSS-live.ru, автор — Дэвид Гилбертсон
Постарайтесь на пару минут забыть про CSS. Не думайте о веб-разработке. Забудьте про цифровые пользовательские интерфейсы.
А когда вы забудете про всё это, хочу, чтоб ваше сознание отправилось в путешествие. В путешествие в прошлое. Назад в детство. В первый ваш день в школе.
Многое тогда было проще, когда единственной вашей заботой было рисовать фигуры и стараться удержать себя в руках.
Взгляните на эти точки. Видите, что некоторые из них собраны в кучки, а некоторые выбиваются? Я хочу, чтоб вы мне разбили их на пять групп, как вам кажется логичным.
Смелей. Убедитесь, что никто не смотрит, и обведите вокруг каждой из пяти групп кружок пальчиком, совсем как тогда в детстве.
Скорее всего у вас получилось что-то вроде этого, так? (Только не говорите мне, что проскроллили вниз, не сделав этого упражнения. Я очень расстроюсь.)
Конечно, те две точки справа можно было обвести по-разному. Если вы объединили их в группу, думаю, это нормально. Говорят, что не бывает неправильного ответа, но я всегда бываю прав, так что мне не приходится выслушивать это пошлое утешение.
Прежде чем я продолжу, вы точно не нарисовали чего-то наподобие такого?
Вряд ли. Правда?
Но именно это по сути вы делаете, когда задаете контрольные точки в положениях, отвечающих точной ширине конкретных устройств (320px, 768px, 1024px).
Доводилось ли вам слышать недоуменное бормотание вроде такого? Или, может, это вы и были?
«Средняя контрольная точка — это до 768px включительно или нет? Так, вижу… а это iPad в портретном режиме, или это уже „большой“? Ага, большой — это от 768px и выше. А маленький — это 320px? Что же тогда такое диапазон от 0 до 319px? Контрольная точка для муравьев?»
Могу на этом остановиться и перейти сразу к правильным контрольным точкам. Но мне любопытно, почему вышеописанный метод («тупая группировка») так распространен.
Почему так вышло?
Думаю, ответ на эту загадку, как и на многие другие, сводится к сбивающей с толку терминологии. В конце концов, и предложение выпить царской водки из кружки Эсмарха может выглядеть весьма заманчивым, если не знать, что это такое (ну почему, почему похожая, но еще более тонкая игра слов на английском — не моя шутка?).
Думаю, в обсуждениях и реализациях контрольных точек мы путаем «границы» и «диапазоны».
Скажите, если вы делаете контрольные точки в Sass, вы заводите переменную $large со значением, скажем, 768px?
Это нижняя граница диапазона, который вы называете large («большой») или верхняя? Если нижняя, то переменной $small быть не должно, потому что это должен быть 0, так ведь?
А если это верхняя граница, то как вы определите контрольную точку $large-and-up («от большго и выше»)? Это должно быть медиавыражение с min-width, равным $medium, так?
А если вы называете так только саму границу, то нас ждет путаница в дальнейшем, потому что медиавыражение — это всегда диапазон.
Получается бардак, и даже думать об этом — зря время тратить. Так что у меня есть три совета:
- Выбирайте контрольные точки правильно
- Называйте диапазоны со смыслом
- Пишите код декларативно
Совет № 1: Выбирайте контрольные точки правильно
Что же такое правильная контрольная точка?
Ваше детсадовское «я» уже нарисовало кружочки. Я лишь сделал вам из них прямоугольники.
600px, 900px, 1200px и 1800px, если собираетесь делать что-то особенное для гигантских мониторов. На всякий случай, если заказываете в интернете «гигантский монитор», уточняйте, что речь про компьютерный. Если вам пришлют старинный бронированный корабль, с вас могут многовато взять за доставку.
Точки, с которыми только что играло ваше детское «я», представляют 14 самых распространенных размеров экрана:
Источник картинки
Так что можно сделать милую маленькую картинку, позволяющую легко находить общий язык всем, кто строит из себя бизнесменов, дизайнеров, разработчиков и тестировщиков соответственно.
Зря я выбрал оранжевый и зеленый цвета, но не переделывать же теперь все картинки
Совет № 2. Называйте диапазоны со смыслом
Конечно, никто не мешает назвать контрольные точки «папа-медведь» и «маленький-медвежонок». Но если я собираюсь посидеть с дизайнером и обсудить, как должен выглядеть сайт на разных устройствах, я хочу как можно быстрее с этим закруглиться. Если для этого нужно назвать размер планшетом в портретном положении — мне это подходит. Ёлки-палки, да назовите его хоть «iPad в портретном положении», я не обижусь.
«Но расклад же меняется!» — можете воскликнуть вы. «Телефоны растут, планшеты мельчают!»
Но срок годности у CSS вашего сайта — около трех лет (если это не Gmail). iPad с нами уже вдвое дольше, и с трона его пока так и не спихнули. И мы знаем, что Apple уже не делает новых продуктов, а только убирает что-то (кнопочки, дырочки и т.п.) у существующих.
Так что 1024 на 768 — это надолго, ребята. Не надо прятать голову в песок (занятный факт: страусы не водятся в городах, потому что там нет песка, а значит, некуда прятаться от хищников).
Вывод: без общения нет взаимопонимания. Не надо намеренно отказываться от полезных слов.
Совет № 3. Пишите код декларативно
Знаю, знаю, опять это слово «декларативно». Скажу по-другому: ваш CSS должен определять, что в нем должно происходить, а не как это должно происходить. Это «как» лучше спрятать в специальном миксине.
Как мы уже выяснили, изрядная часть путаницы с контрольными точками заключена в том, что переменные, обозначающие границу диапазона, называются так же, как сам диапазон. У $large: 600px попросту нет смысла, если large («большой») — это диапазон. Это всё равно что сказать var coordinates = 4;.
Так что все технические подробности можно упрятать в миксин, а не давать использовать их в коде в открытую. А можно и того лучше — вообще обойтись без переменных.
Следующий пример я поначалу делал как упрощенный. Но на деле, по-моему, он охватывает всё что надо. Можете взглянуть на него в действии на Codepen. Я использую Sass, потому что не мыслю сайта без него. Но логика в CSS или Less будет та же.
@mixin for-phone-only {
@media (max-width: 599px) { @content; }
}
@mixin for-tablet-portrait-up {
@media (min-width: 600px) { @content; }
}
@mixin for-tablet-landscape-up {
@media (min-width: 900px) { @content; }
}
@mixin for-desktop-up {
@media (min-width: 1200px) { @content; }
}
@mixin for-big-desktop-up {
@media (min-width: 1800px) { @content; }
}
// usage
.my-box {
padding: 10px;
@include for-desktop-up {
padding: 20px;
}
}Возможно, я пристрастен, но, вроде, вполне симпатичный декларативный CSS
Обратите внимание, что я вынуждаю разработчика указывать суффикс -up («и выше») или -only («и только»).
Неоднозначность плодит путаницу
Можно сходу придраться, что это не работает с произвольными медиавыражениями. Что ж, хорошая новость. Если вам нужно произвольное медиавыражение, напишите его (на практике, если мне понадобится что-либо сложнее вышеприведенного примера, я не стану дурить головы и сразу брошусь в объятья любимой Сюзи с ее инструментами).
Еще одним недостатком можно считать то, что у меня тут восемь миксинов. Конечно, было бы разумно сделать единственный миксин, а потом просто передавать в него нужные размеры, типа такого:
@mixin for-size($size) {
@if $size == phone-only {
@media (max-width: 599px) { @content; }
} @else if $size == tablet-portrait-up {
@media (min-width: 600px) { @content; }
} @else if $size == tablet-landscape-up {
@media (min-width: 900px) { @content; }
} @else if $size == desktop-up {
@media (min-width: 1200px) { @content; }
} @else if $size == big-desktop-up {
@media (min-width: 1800px) { @content; }
}
}
// usage
.my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}Да, это работает. Но если вы передадите неподдерживаемое имя, компилятор вам никакой ошибки не покажет. А передать sass-переменную — значит сделать доступными в коде 8 переменных, и лишь для того, чтобы отдать их переключателю в миксин.
Не говоря о том, что синтаксис @include for-desktop-up {...} со всех сторон красивее, чем @include for-size(desktop-up) {...}.
Оба примера кода можно поругать за то, что я дважды пишу 900px, да еще 899px. Конечно же, можно обойтись одной переменной и отнять 1, где нужно.
Хотите этого — флаг вам в руки, но я не стал бы, и вот почему:
- Это не то, что часто меняется. Это не те числа, что используются повсюду в коде. От того, что они не переменные, нет никаких проблем — если только вы не хотите дать к контрольным точкам Sass доступ скрипту, вставляющему в страницу JS-объект с этими переменными.
- Синтаксис для перевода чисел в строки в Sass ужасен. Внизу — цена, которую вы заплатите за веру в то, что повторение числа дважды — худшее из зол:
@mixin for-size($range) {
$phone-upper-boundary: 600px;
$tablet-portrait-upper-boundary: 900px;
$tablet-landscape-upper-boundary: 1200px;
$desktop-upper-boundary: 1800px;
@if $range == phone-only {
@media (max-width: #{$phone-upper-boundary - 1}) { @content; }
} @else if $range == tablet-portrait-up {
@media (min-width: $phone-upper-boundary) { @content; }
} @else if $range == tablet-landscape-up {
@media (min-width: $tablet-landscape-upper-boundary) { @content; }
} @else if $range == desktop-up {
@media (min-width: $tablet-landscape-upper-boundary) { @content; }
} @else if $range == big-desktop-up {
@media (min-width: $desktop-upper-boundary) { @content; }
}
}
// usage
.my-box {
padding: 10px;
@include for-size(desktop-up) {
padding: 20px;
}
}Ну как, улучшилась читаемость? Или наоборот?
Ну и раз уж я в последних абзацах взял такой агрессивный тон… Горе тому дураку, кто делает какое-то колдунство типа хранения контрольных точек в Sass-списке и выводит медиавыражения, обходя его циклом, или еще что-то столь же нелепое, что другие разработчики потом век не расшифруют.
Где сложность, там и баги
Наконец, вы можете подумать «Разве не правильнее отталкиваться в контрольных точках от контента, а не от устройств?». Что ж, круто, что вы дочитали аж досюда, и ответ будет «да»… для сайтов с одним видом раскладки. Или если у вас несколько раскладок и вас устраивает делать свой набор контрольных точек для каждой. Ах да, и еще если дизайн вашего сайта не меняется часто, или вас устраивает обновлять контрольные точки при каждом обновлении дизайна, потому что вам хочется, чтобы они по-прежнему зависели от контента, правда?
Со сложными сайтами жить намного легче, если использовать по всему сайту один и тот же набор контрольных точек.
Всё! Но этой заметке как-то явно не хватает пушистости, дайте-ка подумать, не найдется ли у меня повода добавить немного…
О, придумал!
Добавочные советы по разработке контрольных точек
Да, даже у flickr есть контрольные точки на 768 и 1400
- Если хотите увидеть в действии контрольные точки CSS для экранов с разрешением больше чем у монитора, за которым вы сидите, воспользуйтесь «отзывчивым» режимом в отладчике Chrome и введите сколь угодно гигантский размер.
- Голубая полоска показывает медиавыражения для ‘max-width’, оранжевая — для ‘min-width’, а зеленая — медиавыражения, в которых есть и то и другое.
- Клик по медиавыражению задает экрану такую ширину. Если кликнуть по зеленому медиавыражению несколько раз, он переключается между максимальной и минимальной шириной.
- Кликайте правой кнопкой по медиавыражению в панели медиавыражений, чтобы перейти к определению этого правила в CSS.
Спасибо за чтение! Пишите свои лучшие идеи в комментариях, буду рад их услышать. И кликните на маленькое сердечко, если считаете, что я этого заслуживаю, либо оставьте его пустым и заброшенным, как моя самооценка в том случае, если вы этого не сделаете.
P.S. Это тоже может быть интересно:
CSS @media Правило
Пример
Измените цвет фона элемента
на «голубой», когда ширина окна браузера не превышает 600 пикселей:. только экран @media и (max-width: 600px) {
body {
background-color: lightblue;
}
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Правило @media используется в медиа-запросах для применения разных стилей для разных типов / устройств медиа.
Медиа-запросы могут использоваться для проверки многих вещей, например:
- ширина и высота области просмотра
- ширина и высота устройства Ориентация
- (в альбомной или книжной ориентации планшет / телефон?)
- разрешение
Использование медиа-запросов — популярный метод предоставления индивидуального стиля лист (адаптивный веб-дизайн) для настольных компьютеров, ноутбуков, планшетов и мобильных телефонов.
Вы также можете использовать медиа-запросы, чтобы указать, что определенные стили предназначены только для печатных документов или для программ чтения с экрана (средний тип: печать, экран или речь).
Помимо типов носителей, есть еще и мультимедийные функции. Медиа особенности предоставлять более конкретную информацию о медиа-запросах, позволяя тестировать специфическая особенность пользовательского агента или устройства отображения. Например, вы может применять стили только к тем экранам, которые больше или меньше, чем определенная ширина.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую правило @media.
| Имущество | |||||
|---|---|---|---|---|---|
| @media | 21 | 9 | 3.5 | 4,0 | 9 |
Синтаксис CSS
@media not | только mediatype и (mediafeature и | или | не mediafeature) {
Код CSS;
}
значение , а не , только и и ключевые слова:
not: Ключевое слово not инвертирует значение всего носителя. запрос.
only: Единственное ключевое слово запрещает старым браузерам, которые не поддерживают медиа-запросы с медиа-функциями, применять указанные стили. Не влияет на современные браузеры.
и: Ключевое слово and объединяет мультимедийную функцию с мультимедийной функцией. тип или другие медиа-функции.
Все они необязательны. Однако, если вы используете , а не или только , необходимо также указать тип носителя.
У вас также могут быть разные таблицы стилей для разных носителей, например это:
….
Типы носителей
| Значение | Описание |
|---|---|
| все | По умолчанию. Используется для всех типов носителей |
| печать | Используется для принтеров |
| экран | Используется для экранов компьютеров, планшетов, смартфонов и т. Д. |
| речь | Используется для программ чтения с экрана, которые «читают» страницу вслух. |
Функции мультимедиа
| Значение | Описание |
|---|---|
| любое наведение | Разрешает ли какой-либо доступный механизм ввода пользователю наводить курсор мыши на элементы? (добавлено в Media Queries Level 4) |
| любой указатель | Является ли любой доступный механизм ввода указывающим устройством, и если да, то как это точно? (добавлено в Media Queries Level 4) |
| соотношение сторон | Соотношение ширины и высоты области просмотра |
| цвет | Число битов на компонент цвета для устройства вывода |
| цветовой охват | Примерный диапазон цветов, поддерживаемых пользовательским агентом и устройство вывода (добавлено в Media Queries Level 4) |
| индекс цвета | Количество цветов, которое может отображать устройство |
| сетка | Является ли устройство сеткой или растровым изображением |
| высота | Высота окна просмотра |
| парение | Позволяет ли основной механизм ввода пользователю наводить курсор на элементы? (добавлено в Media Queries Level 4) |
| инвертированные цвета | Инвертирует ли цвета браузер или базовая ОС? (добавлено в Медиа Запросы уровня 4) |
| светлый | Текущий уровень внешней освещенности (добавлен в Media Queries Level 4) |
| максимальное соотношение сторон | Максимальное соотношение ширины и высоты области отображения |
| макс. Цвет | Максимальное количество бит на компонент цвета для устройства вывода |
| максимальный индекс цвета | Максимальное количество цветов, которое может отображать устройство |
| максимальная высота | Максимальная высота области отображения, например окна браузера |
| макс. Монохромный | Максимальное количество битов на «цвет» на монохромном (шкале серого) устройстве |
| максимальное разрешение | Максимальное разрешение устройства с использованием dpi или dpcm |
| максимальная ширина | Максимальная ширина области отображения, например окна браузера |
| мин. Соотношение сторон | Минимальное соотношение ширины и высоты области отображения |
| мин-цвет | Минимальное количество бит на компонент цвета для устройства вывода |
| минимальный индекс цвета | Минимальное количество цветов, которое может отображать устройство |
| мин. Высота | Минимальная высота области отображения, например окна браузера |
| мин-монохромный | Минимальное количество бит на «цвет» на монохромном (шкале серого) устройстве |
| мин-разрешение | Минимальное разрешение устройства с использованием dpi или dpcm |
| мин. Ширина | Минимальная ширина области отображения, например окна браузера |
| монохромный | Число битов на «цвет» на монохромном (шкале серого) устройстве |
| ориентация | Ориентация области просмотра (альбомный или портретный режим) |
| блок переполнения | Как устройство вывода обрабатывает содержимое, которое выходит за пределы области просмотра вдоль оси блока (добавлено в Media Queries Level 4) |
| Перелив в линию | Можно ли прокручивать содержимое, которое выходит за пределы области просмотра вдоль встроенной оси (добавлено в Media Queries Level 4) |
| указатель | Является ли основным механизмом ввода указывающим устройством, и если да, то как это точно? (добавлено в Media Queries Level 4) |
| разрешение | Разрешение устройства вывода с использованием dpi или dpcm |
| сканирование | Процесс сканирования устройства вывода |
| скрипты | Это скрипт (например,грамм. JavaScript) доступен? (добавлено на уровне медиа-запросов 4) |
| обновить | Как быстро устройство вывода может изменять внешний вид контента (добавлено в Media Queries Level 4) |
| ширина | Ширина области просмотра |
Другие примеры
Пример
Скрыть элемент, когда ширина браузера составляет 600 пикселей или меньше:
@media screen и (max-width: 600px) {
div.пример дисплея {
:
никто;
}
}
Пример
Используйте медиа-запросы, чтобы установить цвет фона на бледно-лиловый, если область просмотра 800 пикселей в ширину или шире, до светло-зеленого, если ширина области просмотра составляет от 400 до 799 пикселей. Если размер области просмотра меньше 400 пикселей, цвет фона будет светло-синим:
тело {background-color: светло-голубой;
}
@media screen и (min-width:
400 пикселей) {
body {
цвет фона: светло-зеленый;
}
}
@media
экран и (минимальная ширина: 800 пикселей) {
body {
цвет фона: бледно-лиловый;
}
}
Пример
Создайте адаптивное меню навигации (отображаемое горизонтально на больших экранах и вертикально на маленьких экранах):
@media screen и (max-width: 600px) {
.topnav а {
float: нет;
ширина: 100%;
}
}
Пример
Используйте медиа-запросы для создания адаптивного макета столбца:
/ * На экранах шириной 992 пикселей или меньше переход от четырех столбцов к двум столбцы * /@media screen и (max-width: 992px) {
.column {
ширина: 50%;
}
}
/ * На экранах шириной 600 пикселей или меньше, столбцы
друг на друга, а не рядом друг с другом * /
@media screen и (max-width:
600 пикселей) {
.столбец {
ширина: 100%;
}
}
Пример
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от ориентация браузера. У вас может быть набор свойств CSS, который будет только применяется, когда ширина окна браузера превышает его высоту, так называемый «ландшафтный» ориентация.
Используйте светло-голубой цвет фона, если ориентация в альбомном режиме:
@media только экран и (ориентация:
пейзаж) {
кузов {
цвет фона: светло-голубой;
}
}
Пример
Используйте медиа-запросы, чтобы установить зеленый цвет текста, когда документ отображается на экране, и черным при печати:
@media screen {body {
) цвет: зеленый;
}
}
@media print {
body {
цвет: черный;
}
}
Пример
Список, разделенный запятыми : добавьте дополнительный медиа-запрос к уже существующему, используя запятую (это будет действовать как оператор ИЛИ):
/ * Если ширина составляет от 600 до 900 пикселей ИЛИ больше 1100 пикселей — измените внешний вид экрана
@media и (max-width: 900px) и (минимальная ширина: 600 пикселей), (минимальная ширина: 1100 пикселей) {
div.пример {
размер шрифта: 50 пикселей;
отступ: 50 пикселей;
граница: сплошной черный 8 пикселей;
фон: желтый;
}
}
Попробуй сам »
Связанные страницы
Учебное пособие по CSS: Медиа-запросы CSS
Учебное пособие по CSS: примеры медиа-запросов CSS
RWD Tutorial: Отзывчивый веб-дизайн с медиа-запросами
Учебное пособие по JavaScript: метод window.matchMedia ()
Мин. Ширина, максимальная ширина и запросы мультимедиа | by Banuri Wickramarathna
Медиа-запросы — это концепция, которая играет важную роль в адаптивном веб-дизайне.Под адаптивным веб-дизайном понимается создание веб-страниц, которые могут динамически изменять свой внешний вид в соответствии с экраном пользователя (мобильный, планшет, ноутбук, ПК и т. Д.) С целью улучшения взаимодействия с пользователем. Можно сказать, что это похоже на добавление условий в файл .css.
Синтаксис
@media media-type и (media-feature) {
}
Media types
Это тип категории устройства. Обычно используемые типы носителей — «экраны», «печать».
Функции мультимедиа
Функции мультимедиа Это необязательно в мультимедийных запросах. По сути, это еще больше изменит взаимодействие с пользователем в зависимости от поведения и функций пользователя и устройства вывода. Некоторые часто используемые мультимедийные функции упомянуты ниже.
- Ориентация
- Разрешение
- Соотношение сторон
- Ширина
- Высота
Основное объяснение минимальной и максимальной ширины
Есть другие точки останова для устройств, которые вы можете протестировать.Хотя мы используем термин «экраны устройств», на самом деле мы принимаем во внимание ширину экрана. Из-за этого давайте разберемся с min-width и max-width на небольшом примере.
Min-width:
В приведенном выше примере говорится, что элемент HTML с именем id как «ButtonWrapper» примет ширину 100% (от его родительского элемента), когда ширина устройства больше или равна 1024 пикселей.
Max-width:
max -width означает меньшую или равную ширине, указанной в этом медиа-запросе.Итак, в приведенном выше примере элемент, имеющий «#ButtonWrapper» в качестве идентификатора, получит ширину 70% от ширины всех экранов, которые меньше или равны 1024 пикселям.
Логические операторы
Поскольку эти медиа-запросы известны как своего рода операторы if, мы можем использовать логические операторы, чтобы сделать их более сложными и эффективными. Можно использовать все основные логические операторы, такие как «И», «ИЛИ» и «НЕ». Возьмем по одному.
AND Оператор:
В соответствии с приведенным ниже примером элемент класса «buttonWrapper» будет занимать 70% ширины от всей ширины экрана, которая больше или равна 768 пикселей и меньше или равна 1024 пикселей.Оператор действует как его же корневая функция.
Оператор ИЛИ:
На самом деле это различные медиа-запросы, разделенные запятыми. Разработчики используют это, чтобы уменьшить количество строк кода. Не только это, но также «ИЛИ» можно использовать для медиа-запросов, которые используют общий набор стилей.
Итак, со ссылкой на пример ниже, класс «buttonWrapper» получит 80% ширины для всех экранов, которые больше или равны 768 пикселей по ширине, а также больше или равны 1024 пикселей по ширине.
Оператор NOT:
Это будет применяться к тем местам, где условие в медиа-запросе было ложным.
W Что такое точка останова? Я почти уверен, что теперь вы можете задаться вопросом, что такое точки останова. Это место, где ваш дизайн должен измениться, чтобы выглядеть лучше. Другими словами, ситуация, когда контент начинает выглядеть плохо и трудно читаемым для пользователя, это та точка, где мы должны применить медиа-запрос.
Теперь вы можете запутаться с этими двумя ключевыми словами, медиа-запросом и точкой останова.Это то же самое? Да, это.
Это было краткое введение о том, что такое медиа-запрос, и объяснение того, что на самом деле подразумевается под max-width и min-width со ссылкой на концепцию медиа-запроса. Надеюсь, все ясно.
До следующей статьи! 😊
Как установить диапазон ширины для ваших медиа-запросов CSS
Медиа-запрос — это функция CSS. Он позволяет создавать и реализовывать макеты, которые адаптируются к свойствам используемого вами устройства.Некоторые из этих свойств включают высоту и ширину страницы.
В этом кратком руководстве вы узнаете, как задать несколько свойств ширины в правиле медиа-запроса. А пока давайте сначала взглянем на основы.
Теперь, когда у вас есть базовое представление о том, что такое медиа-запрос, давайте посмотрим, как на самом деле работает эта особенность CSS.
Базовый медиа-запрос выглядит так:
@media only screen and (max-width: 576px) {
// сделай что-нибудь
}
@media only screen и (min-width: 576px) {
// делаем что-то еще раз
} Это означает, что стили, которые будут записаны в правилах мультимедиа выше, будут работать или действовать только при указанных выше свойствах ширины.
Буквально вы говорите, что при этой конкретной ширине (то есть свойстве max-width 576px ) CSS, пожалуйста, примените стили, которые я буду писать здесь, только к этой ширине, от начальной ширины из 0px .
Свойства max-width и min-width
При создании медиа-запросов для разных размеров экрана необходимо иметь в виду две вещи: свойства max-width и min-width .
Когда свойство max-width передается в медиа-запрос, CSS интерпретирует его как ширину, начинающуюся с нуля — то есть, если свойство минимальной ширины еще не было установлено.Мы скоро к этому дойдем.
Как только свойство max-width получит присвоенное ему значение, все стили в этом конкретном медиа-запросе будут применены к любому устройству, размер экрана которого составляет от 0px до указанной максимальной ширины.
Свойство min-width , с другой стороны, принимает начальное значение, которое вы ему присвоили, и применяет стили в правиле мультимедиа до тех пор, пока не будет предоставлен следующий max-width . Скажем, например:
@media only screen and (min-width: 576px) {
// применяем здесь стили, начиная с минимальной ширины
// 576 пикселей (устройства среднего размера)
} Стили, которые будут записаны в приведенном выше медиа-запросе, будут применимы только к устройствам, которые находятся в пределах указанной минимальной ширины и выше.
Только что обсужденный нами метод создания медиа-запросов с применением только одного свойства width решает только одну проблему.
Установив «диапазон ширины», вы получаете определенную гибкость при создании макетов, которая обеспечивает гибкость при любой ширине устройства.
Установка определенного «диапазона ширины» ничем не отличается от способа создания медиа-запросов. Единственное отличие состоит в добавлении дополнительных выражений медиа-функций (то есть размеров ширины экрана).
Взгляните:
@media only screen and (min-width: 360px) and (max-width: 768px) {
// делаем что-нибудь в этом диапазоне ширины.
} Приведенный выше медиа-запрос будет работать только для выражения функции (размер экрана мобильного устройства, для которого вы пишете стиль), указанного выше.
Принимает первое предоставленное выражение ширины как начальное значение, а второе как конечное значение.
Помните, как мы видели разницу между свойством max-width и min-width выше? Мы просто говорим браузеру применить стили CSS, которые мы напишем внутри этого правила, к мобильным устройствам с размерами экрана от 360 пикселей до 768 пикселей .
В общих чертах, мы создаем макеты, которые будут реагировать на устройства от небольшой ширины до средней ширины, такой как планшеты или мобильные устройства.
Вы можете взглянуть на некоторые точки останова мультимедиа, которые доступны в документации Bootstrap. Попробуйте поиграть с ними, установив диапазон размеров экрана, который вам больше нравится.
Вы видели, как создать простой медиа-запрос, который принимает несколько выражений размера экрана. И вы видели разницу между свойствами max-width и min-width и способы их применения.
В этом разделе мы рассмотрим, как создать простой макет, внешний вид которого меняется при разных точках прерывания мультимедиа (размерах экрана). Мы начнем с создания разметки, которая будет содержать макет.
Пример медиа-запроса
Первое окно
Информация в первом поле
Вторая коробка
Информация во втором поле
В приведенном выше фрагменте будут отображаться два поля с соответствующей информацией при применении стилей.Вы можете просмотреть полный пример кода здесь, если хотите.
.container {
дисплей: гибкий;
flex-wrap: обертка;
ширина: 980 пикселей;
маржа: 0 авто;
маржа сверху: 40 пикселей;
}
@media only screen и (min-width: 320px) и (max-width: 576px) {
.container {
ширина: 100%;
отступ слева: 23px;
flex-direction: обратный столбец;
}
.boxes {
ширина: 100%;
}
}
Взглянув на файл CSS, вы заметите, что медиа-запрос имеет минимальную ширину 320px и максимальную ширину 576px .Это просто означает, что все стили, которые будут входить в это правило, будут применимы только к устройствам с очень маленькой и малой шириной.
Расположение ящиков также меняется в этом конкретном диапазоне ширины. Это связано с тем, что в селекторе .container свойство flex-direction изменено с row на column-reverse .
Вы можете поэкспериментировать с другими значениями, которые могут быть присвоены свойству flex-direction .Посмотрите их здесь.
Заключение
Без установки диапазона ширины стили CSS из приведенного выше фрагмента будут применяться ко всем устройствам с минимальным размером экрана 576 пикселей, и выше.
Когда вы устанавливаете диапазон ширины, вы как разработчик получаете больший контроль. Вы сможете указать, какие стили следует применять к устройству с определенным размером экрана, что повысит скорость отклика вашего приложения.
Спасибо, что прочитали эту статью. Пожалуйста, поделитесь им, если он помог вам понять, почему вы должны устанавливать диапазоны ширины при создании медиа-запросов.
медиа-запросов в CSS — минимальная ширина и максимальная ширина
Медиа-запросы позволяют нам писать CSS для конкретных устройств и создавать адаптивные веб-сайты.
Медиа-запросы являются частью CSS3.
Анализ медиа-запроса на примере:
Предположим, вы разрабатываете приложение и хотите, чтобы оно выглядело как собственное приложение на мобильных и планшетных устройствах, сохраняя при этом полный вид на настольных компьютерах и ноутбуках.Здесь вы можете использовать медиа-запросы для написания такого CSS, который будет поддерживать все основные устройства и заставит ваше приложение реагировать на все устройства.
Media Query похож на обычный CSS, с той лишь разницей, что он заключен в блок @media , как показано ниже.
@media (min-width: 576px) {
...
...
Обычный CSS
...
...
}
Я часто путался, когда использовать min-width и когда использовать максимальная ширина .Итак, я решил написать здесь блог и задокументировать свои
понимание, так что я могу заглянуть в этот блог всякий раз, когда я получаю
смущенный.
Минимальная ширина
Вот пример медиа-запроса min-width :
@media only screen and (min-width: 576px) {...}
Здесь этот запрос на самом деле означает, что — «если ширина устройства больше или равна 576 пикселей, применить CSS, определенный в этом блоке».
- Mobile First подход –
min-width запросы обычно используются, когда мы
пишут наше приложение только для мобильных устройств, но все же хотят видеть его на рабочем столе. - В приведенных выше примерах указано, что будет применен указанный блок медиа-CSS.
только когда ширина устройства превышает 576 пикселей или становится равной этой. Это означает, что приведенный выше CSS будет применяться всякий раз, когда приложение открывается на больших устройствах.
то есть планшет или компьютер.
Узнайте о максимальной ширине
Вот пример медиа-запроса max-width :
@media only screen and (max-width: 576px) {...}
Здесь этот запрос на самом деле означает, что — «если ширина устройства меньше или равна 576 пикселей, то применить CSS, определенный в этом блоке.«
- Рабочий стол Первый подход —
max-width запросы обычно используются, когда мы
пишут наше приложение в основном для целевых настольных устройств, но все же хотят, чтобы приложение также реагировало на небольшие устройства. например, мобильные устройства, планшеты и т. д. - В приведенном выше примере указано, что будет применен указанный блок медиа-CSS.
только когда ширина устройства станет 576 пикселей или меньше этого значения. Это означает, что указанный выше CSS будет применяться всякий раз, когда приложение открывается на мобильных устройствах.
Объединение минимальной и максимальной ширины
Мы также можем комбинировать как минимальную ширину , так и максимальную ширину для нацеливания на конкретную ширину экрана:
@media (min-width: 576px) и (max-width: 768px) {...}
Приведенный выше CSS будет применяться только к тем экранам, ширина которых больше 576 пикселей и меньше 768 пикселей.
Bootstrap использует следующие точки останова для обработки адаптивного дизайна:
Для данного размера экрана или больше
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (минимальная ширина: 576 пикселей) {...}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768 пикселей) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200 пикселей) {...}
Для данного размера экрана или меньше
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575,98 пикселей) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) и (max-width: 767.98px) {...}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) и (max-width: 991.98px) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) и (max-width: 1199.98px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200 пикселей) {...}
Щелкните здесь, чтобы проверить отзывчивые точки останова на веб-сайте начальной загрузки.
Понимание медиа-запросов CSS3
Медиа-запросы CSS позволяют форматировать документы для правильного отображения на устройствах вывода разного размера.
Медиа-запросы позволяют настраивать представление ваших веб-страниц для определенного диапазона устройств, таких как мобильные телефоны, планшеты, настольные компьютеры и т. Д., Без каких-либо изменений в разметке. Медиа-запрос состоит из типа мультимедиа и нуля или более выражений, которые соответствуют типу и условиям конкретных мультимедийных функций, таких как ширина устройства или разрешение экрана.
Поскольку медиа-запрос является логическим выражением, его можно разрешить как истинное, так и ложное.Результат запроса будет истинным, если тип мультимедиа, указанный в мультимедийном запросе, соответствует типу устройства, на котором отображается документ, а также если все выражения в мультимедийном запросе удовлетворены. Когда медиа-запрос верен, соответствующая таблица стилей или правила стилей применяются к целевому устройству. Вот простой пример медиа-запроса для стандартных устройств.
/ * Смартфоны (портрет и пейзаж) ---------- * /
@media screen и (min-width: 320px) и (max-width: 480px) {
/ * стили * /
}
/ * Смартфоны (портрет) ---------- * /
@media screen и (max-width: 320px) {
/ * стили * /
}
/ * Смартфоны (альбомная ориентация) ---------- * /
@media screen и (min-width: 321px) {
/ * стили * /
}
/ * Планшеты, iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1024px) {
/ * стили * /
}
/ * Планшеты, iPad (портрет) ---------- * /
@media screen и (min-width: 768px) {
/ * стили * /
}
/ * Планшеты, iPad (альбомная ориентация) ---------- * /
@media screen и (min-width: 1024px) {
/ * стили * /
}
/ * Настольные компьютеры и ноутбуки ---------- * /
@media screen и (min-width: 1224px) {
/ * стили * /
}
/ * Большие экраны ---------- * /
@media screen и (min-width: 1824px) {
/ * стили * /
}
Совет: Медиа-запросы — отличный способ создания адаптивных макетов.Используя медиа-запросы, вы можете настроить свой веб-сайт по-разному для пользователей, просматривающих на таких устройствах, как смартфоны или планшеты, без изменения фактического содержимого страницы.
Изменение ширины столбца в зависимости от размера экрана
Вы можете использовать медиа-запрос CSS для изменения ширины веб-страницы и связанных элементов, чтобы обеспечить наилучшее качество просмотра для пользователя на разных устройствах.
Следующие ниже правила стиля автоматически изменяют ширину элемента контейнера в зависимости от размера экрана или области просмотра.Например, если ширина области просмотра меньше 768 пикселей, она будет покрывать 100% ширины области просмотра, если она больше 768 пикселей, но меньше 1024 пикселей, она будет шириной 750 пикселей и так далее.
.container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (портрет и пейзаж) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
}
Примечание: Вы можете использовать свойство CSS3 box-sizing для элементов, чтобы создавать более интуитивно понятные и гибкие макеты с гораздо меньшими усилиями.
Изменение раскладки в зависимости от размера экрана
Вы также можете использовать медиа-запрос CSS, чтобы сделать многоколоночный макет веб-сайта более адаптируемым и отзывчивым для устройств за счет небольшой настройки.
Следующее правило стиля создаст макет из двух столбцов, если размер области просмотра больше или равен 768 пикселей, но если меньше, он будет отображаться как макет с одним столбцом.
.column {
ширина: 48%;
отступ: 0 15 пикселей;
размер коробки: рамка-рамка;
фон: # 93dcff;
плыть налево;
}
.container .column: first-child {
маржа-право: 4%;
}
@media screen и (max-width: 767px) {
.столбец {
ширина: 100%;
отступ: 5 пикселей 20 пикселей;
float: нет;
}
.container .column: first-child {
маржа справа: 0;
нижнее поле: 20 пикселей;
}
}
Адаптивная разработка с использованием медиа-запросов CSS
Что такое медиа-запрос?
Медиа-запросы — это метод применения стилей CSS только на экранах определенных размеров.Это полезно и во многих случаях необходимо при разработке для различных типов устройств и производителей. Существует множество вариантов аргументов медиа-запроса, и в этом руководстве мы увидим, как min-width и max-width позволяют нам разрабатывать адаптивные веб-сайты. Если вы хотите следовать инструкциям в редакторе, создайте файл index.html сейчас, чтобы протестировать код в браузере
.
Медиа-запросы
<стиль>
Синтаксис медиа-запроса
Чтобы написать медиа-запрос, просто оберните код, который вы хотите изменить, правилом @media
п {
размер шрифта: 20 пикселей;
}
@media (max-width: 1000 пикселей) {
п {
размер шрифта: 14 пикселей;
}
}
- Также добавьте элемент абзаца внутри тела страницы и опустите индекс
.html в браузере, чтобы проверить его. Уменьшите экран ниже или выше 1000 пикселей, чтобы увидеть изменение размера шрифта. Здесь мы устанавливаем размер шрифта абзаца на 20 пикселей на всех экранах, а затем заменяем его на 14 пикселей для всех экранов размером 600 пикселей и меньше. Значение 600px , указанное выше, считается точкой останова или шириной, когда применяется правило @media.
Медиа-запросы должны быть написаны после общих селекторов, а не до, как в примере выше.Если мы изменим порядок этих селекторов, медиа-запрос будет перезаписан исходными стилями абзаца.
Тип устройства
Медиа-запросы также могут быть нацелены на такие типы устройств, как экран , печать , речь и все со следующим синтаксисом
@media only screen and (max-width: 900px) {
.содержание {
ширина: 80%;
}
}
@media only print and (max-width: 900px) {
.содержание {
ширина: 100%;
}
}
Поскольку мы будем в первую очередь сосредоточены на написании кода для экранов, мы можем просто использовать правило @media без указания типа носителя (по умолчанию все ).
В оставшейся части этого руководства мы сосредоточимся на медиа-запросах min-width и max-width . Есть масса других свойств, к которым мы можем применить наши стили. Вот некоторые для справки
- минимальная ширина
- мин-высота
- максимальная ширина
- максимальная высота
- ширина устройства
- высота устройства
- минимальная ширина устройства
- минимальная высота устройства
- максимальная ширина устройства
- максимальная высота устройства
- соотношение сторон устройства
Мобильная первая установка
Если вы занимались программированием какое-то время, вы, вероятно, слышали термин «сначала мобильные».Рассмотрение того, как будет выглядеть мобильный код на ранней стадии, часто является отличным способом избежать добавления ненужных стилей CSS.
Чтобы настроить стили для мобильных устройств , мы напишем наш CSS для телефонов и будем использовать медиа-запросы для более крупных устройств. Вот размеры экрана, которые мы хотим покрыть с типичной шириной в пикселях
Устройств / с Мин.ширина Телефон НЕТ Таблетка высотой 600 пикселей Широкий планшет 900 пикселей Ноутбук / настольный компьютер 1200 пикселей Большой рабочий стол 1500 пикселей
Мы можем преобразовать эти значения в медиа-запросы, например,
.container {
ширина: 90%;
маржа: 0 авто;
черный цвет;
}
@media (min-width: 600 пикселей) {
.container {
ширина: 500 пикселей;
цвет: зеленый;
}
}
@media (min-width: 900 пикселей) {
.container {
ширина: 840 пикселей;
цвет: желтый;
}
}
@media (min-width: 1200 пикселей) {
.container {
ширина: 1120 пикселей;
красный цвет;
}
}
@media (min-width: 1500 пикселей) {
.container {
ширина: 1360 пикселей;
цвет синий;
}
}
Хотя это, безусловно, надуманный пример того, как работают медиа-запросы, вы можете протестировать этот код, добавив некоторый текст lorem ipsum в .container , чтобы увидеть, как изменяется размер текста и цвета в каждой точке останова.
В этом примере каждое успешное правило @media перезаписывает предыдущее, поэтому важно записывать их в соответствующем порядке.
Первая настройка рабочего стола
В то время как mobile-first отлично подходит для того, чтобы позволить нам беспокоиться только о большем экране, чем у телефонов, у настольных компьютеров есть свои преимущества. Написание кода сначала для настольных ПК может быть предпочтительным для людей, которые предпочитают писать для настольных веб-приложений или создавать настольных приложений .Настройка примерно аналогична, и мы будем использовать следующую ширину в качестве точек останова
Устройств / с Указанная ширина Большой рабочий стол min-width: 1200 пикселей; Ноутбук / настольный компьютер НЕТ Широкий планшет max-width: 1200 пикселей; Таблетка высотой max-width: 900 пикселей; Телефон max-width: 600 пикселей;
.container {
ширина: 1000 пикселей;
маржа: 0 авто;
черный цвет;
}
@media (max-width: 1200 пикселей) {
.container {
ширина: 840 пикселей;
цвет: зеленый;
}
}
@media (max-width: 900 пикселей) {
.container {
ширина: 600 пикселей;
цвет: желтый;
}
}
@media (max-width: 600 пикселей) {
.container {
ширина: 90%;
красный цвет;
}
}
@media (min-width: 1500 пикселей) {
.container {
ширина: 1360 пикселей;
цвет синий;
}
}
Пример для настольных ПК отличается тем, что в нем используются свойства max-width и min-width для поддержки больших рабочих столов.В этом случае наши медиа-запросы max-width перезапишут предыдущие. Если запрос min-width big-desktop находится после общих стилей, он также будет перезаписывать их соответствующим образом. Выбор создания для настольных компьютеров или мобильных устройств часто является спорным вопросом и может зависеть от личных предпочтений, если не требуется иного. Хотя технически одни и те же конструкции могут быть реализованы с использованием обоих, полезно сначала продумать компоновку для всех устройств.
Советы по адаптивному развитию
Адаптивная разработка стала модным словом с тех пор, как были введены медиа-запросы. Это не случайно, поскольку медиа-запросы позволяют нам точно указать, как мы хотим масштабировать наш контент. Адаптивная разработка — это рассмотрение того, как ваш макет будет масштабироваться по размеру экрана.
Абсолютные и относительные единицы
В предыдущих примерах мы использовали как абсолютные (пиксели), так и относительные (проценты, область просмотра) единицы для ширины нашего контейнера.указание абсолютных значений , таких как ширина, приведет к тому, что наши страницы будут реагировать ТОЛЬКО в точках прерывания медиа-запросов. Указав относительных значений , таких как процент или область просмотра, браузер будет изменять размер наших элементов каждый раз при изменении ширины, а не только в точках останова. Например, мы можем сделать фиксированное изображение 16: 9 отзывчивым на экранах меньшего размера
.responsive-img {
ширина: 800 пикселей;
высота: 450 пикселей;
}
@media (max-width: 1200 пикселей) {
.responsive-img {
ширина: 80вв;
высота: 45vw;
}
}
Добавьте изображение, подобное этому, чтобы проверить его

Заключение
Медиа-запросы — один из самых фундаментальных методов CSS для разработки. Поскольку пользователи могут просматривать на экранах самых разных размеров, мы можем использовать их, чтобы наш макет всегда выглядел хорошо.
Разница между минимальной шириной и максимальной шириной в медиа-запросах CSS
При изучении медиа-запросов CSS иногда может возникнуть путаница, в чем разница между свойствами min-width и max-width .
Содержание страницы:
Разница
- Подход с использованием мобильных устройств
- Ориентация на настольный компьютер
Точки останова
Разница
Короче говоря, основное различие между ними — это условие , когда будут применяться стили:
-
@media (min-width: 800px) {…} — для ширины окна просмотра браузера, равной или шире 800px; -
@media (max-width: 800px) {…} — для ширины области просмотра браузера, равной или меньшей 800 пикселей.
Если вы начинаете новый проект и вам нужно выбрать медиа-запросы min-width и max-width , это означает, что вы выбираете один из двух подходов:
- Mobile-first;
- Сначала настольные.
Подход с использованием мобильных устройств
Подход, ориентированный на мобильные устройства, означает, что вы проектируете / разрабатываете стиль для своего приложения, начиная с мобильного устройства и заканчивая настольным компьютером и даже телевизором. Для каждого следующего устройства точка останова указывается правилом минимальной ширины медиа-запроса .
Подход, ориентированный на мобильные устройства, считается хорошей практикой, поскольку количество мобильных пользователей занимает более 50% рынка.
Подход, ориентированный на мобильные устройства В следующем примере ширина контейнера будет составлять 100% в области просмотра от 0 до 768 пикселей. Все области просмотра выше 768 пикселей будут иметь ширину контейнера 80%, если вы не укажете это с помощью другого правила с более высоким значением ширины (точка останова).
Пример минимальной ширины :
.container {
ширина: 100%;
отступ: 0 20 пикселей;
}
@media (min-width: 768 пикселей) {
.container {
ширина: 80%;
}
}
Ориентация на настольные ПК
В отличие от подхода, ориентированного на мобильные устройства, для настольных компьютеров сначала вы применяете стили к большим окнам просмотра (например, настольным компьютерам), а затем указываете правила для меньших окон просмотра.
Подход «сначала настольный» В следующем примере ширина контейнера будет 80% на всех окнах просмотра до 768 пикселей. Все области просмотра ниже 768 пикселей будут иметь ширину контейнера 100% и боковые отступы 20 пикселей.
Используя подход, ориентированный на настольные компьютеры, мы, по сути, достигаем того же результата, что и в случае использования мобильных устройств.
Пример максимальной ширины :
.container {
ширина: 80%;
}
@media (max-width: 768 пикселей) {
.container {
ширина: 100%;
отступ: 0 20 пикселей;
}
}
Точки останова
Точки останова — это фиксированные значения различной ширины области просмотра. Указав макет правил медиазапросов, вы перейдете к «перерыв» в заданных точках.
Самые популярные значения точки останова согласно Bootstrap:
Имя Ширина Мобильный портрет <576 пикселей Мобильная лестница ≥576 пикселей Планшетный портрет ≥768 пикселей Таблетка Ladscape ≥992px Ноутбук ≥1200 пикселей Desktop и выше ≥1400 пикселей
Фреймворк Bootstrap имеет очень популярный и распространенный набор точек останова, соответствующих большинству различных устройств.


 .. }
.. } css" />
css" />
 Безусловно, это тоже очень полезное свойство в практике, которое позволяет задать минимальную высоту элемента.
Безусловно, это тоже очень полезное свойство в практике, которое позволяет задать минимальную высоту элемента.

 0
0  Тип носителя
Тип носителя