Медиа запросы | CSS | CodeBasics
- Правило media
Для просмотра интернет-страниц используется множество устройств с различным размером и разрешений экрана: компьютеры, смартфоны, планшеты, ноутбуки и так далее. Такое количество устройств требует от разработчиков умение подстраивать свои страницы под разные вариации разрешений.
Один из способов изменить стили в зависимости от разрешения — использовании специальных CSS правил, которые срабатывают при выполнении заданных условий. Такими условиями могут быть:
- Ширина или высота
viewport - Горизонтальная или вертикальная ориентация экрана
- Тип устройства
и другие.
В этом уроке узнаем о правиле @media и рассмотрим несколько стандартных вариантов применения. Задачей урока не является объяснить все тонкости работы с адаптивностью страниц, поэтому сосредоточимся на ключевых вещах.
Правило media
Все медиа запросы строятся по похожему шаблону и используют конструкцию
@media (условие) {
/* Правила */
}
Какие правила указываются внутри конструкции @media? Абсолютно любые! Думайте об этом, как о новом CSS файле, со своими селекторами, свойствами. Например, для определённого условия нужно изменить цвет текста элементов с классом
Например, для определённого условия нужно изменить цвет текста элементов с классом .text на чёрный. Тогда конструкция примет такой образ:
@media (условие) {
.text {
color: #000000;
}
}
А какие бывают условия? Представим, что нужно изменить цвет текста, если ширина viewport меньше или равно 700 пикселей. Тогда указывается правило max-width: 700px. Очень похоже на обычное CSS правило, которое определит, что свойства должны отрабатывать, если ширина viewport 700 пикселей или меньше:
@media (max-width: 700px) {
.text {
color: #000000;
}
}
С приходом мобильных телефонов остро возникла необходимость работы с тем, как пользователь держит телефон: вертикально или горизонтально. Когда пользователь держит телефон вертикально, то высота экрана больше, чем его ширина. При горизонтальном использовании наоборот — ширина больше высоты. Это требует правильного выстраивания блоков на странице, чтобы ей было удобно пользоваться из любого положения.
В медиа запросах есть специальное условие orientation, которое может иметь одно из двух значений:
portrait— портретная ориентация устройства. Высота экрана больше, чем его ширинаlandscape— альбомная ориентация устройства. Высота экрана меньше, чем его ширина
Пусть для портрентной ориентации текст будет белым, а для альбомной чёрным:
@media (orientation: portrait) {
.text {
color: #ffffff;
}
}
@media (orientation: landscape) {
.text {
color: #000000;
}
}
Медиа запросы могут быть куда сложнее, и учитывать множество разных вариаций. В рамках одного урока это не описать, но вы уже познакомились с тем, как строятся медиа запросы, для чего они существуют и как добавить их в свой CSS файл
Задание
Добавьте белый цвет текста у параграфов с классом white-text-mobile для устройств с шириной экрана не больше 750 пикселей. Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Медиа-запросы CSS: точки останова, типы устройств, стандартные разрешения и многое другое | by Артур Хайбуллин | NOP::Nuances of Programming
В прошлом создание веб-сайта было более простой задачей. На сегодняшний день макет веб-сайта должен адаптироваться не только к компьютерам, но и к планшетам, мобильным устройствам и даже телевизорам.
Создание веб-сайта с адаптируемым макетом называется отзывчивым веб-дизайном, а медиа-запросы CSS — одни из важнейших его частей. В этой статье мы подробно рассмотрим медиа-запросы и способы их использования в CSS.
В этой статье мы подробно рассмотрим медиа-запросы и способы их использования в CSS.
Медиа-запрос — это функция CSS3, которая используется для адаптации макета веб-страницы к различным размерам экрана и типам устройств.
@media media type and (condition: breakpoint) {
// Правила CSS
}Мы можем ориентироваться на различные типы устройств в зависимости от условий. Правила внутри медиа-запроса применяются только при совпадении условий and/or в типах устройств.
Синтаксис может показаться сложным, поэтому давайте рассмотрим каждую его часть по отдельности.
Начнем определение медиа-запросов с правила @media, а затем включим правила CSS в круглые скобки. Оно используется для указания типов целевых устройств:
@media () {
// Правила CSS
}Внутри скобки мы устанавливаем условие. Например, нам нужно увеличить размер шрифта для мобильных устройств. Для этого устанавливаем максимальную ширину, которая проверяет ширину устройства:
.text {
font-size: 14px;
}@media (max-width: 480px) {
.text {
font-size: 16px;
}
}
Обычно размер текста составляет 14 пикселей. Однако, поскольку мы применили медиа-запрос, он изменится до 16 пикселей при максимальной ширине устройства 480 пикселей и меньше.
Важно: медиа-запросы всегда должны находиться в конце CSS-файла.
Типы устройств размещаются сразу после правила @media. Если тип не указан, правило @media выбирает все типы по умолчанию. Существует множество видов устройств, однако их можно разделить на 4 категории:
- all — для всех типов устройств;
- print — для принтеров;
- screen — для экранов компьютеров, планшетов и смартфонов;
- speech — для скринридеров, которые «читают» страницу вслух.
Например, чтобы выбрать только экраны, нужно установить ключевое слово screen сразу после правила @media. Правила также необходимо объединить ключевым словом «and»:
@media screen and (max-width: 480px) {
. text {
text {
font-size: 16px;
}
}Точка останова — это ключ, который определяет, когда следует изменить макет и адаптировать новые правила внутри медиа-запросов. Вернемся к нашему примеру:
@media (max-width: 480px) {
.text {
font-size: 16px;
}
}Здесь точка останова составляет 480 пикселей. Теперь медиа-запрос знает, когда устанавливать или перезаписывать новый класс. Если ширина устройства меньше 480 пикселей, то будет применен класс text.
Какую точку останова следует использовать? Поскольку на рынке существует множество устройств, то невозможно определить фиксированные значения для каждого из них.
Следовательно мы не можем сказать, что существует стандартное разрешение для устройств, однако в повседневном программировании есть несколько часто используемых вариантов. Если вы используете фреймворки CSS (например, Bootstrap, Bulma и т. д.), вы также можете применять их точки останова.
Рассмотрим некоторые распространенные точки останова:
- 320px — 480px: мобильные устройства;
- 481px — 768px: планшеты;
- 769px — 1024px: маленькие экраны, ноутбуки;
- 1025px — 1200px: большие экраны;
- 1201px и больше — очень большие экраны, телевизоры.

Как уже было сказано выше, точки останова могут различаться и точно определенного стандарта нет, однако приведенные выше примеры используются чаще всего.
Отзывчивость является обязательным параметром в современной области веб-дизайна и разработки, а медиа-запросы — одни из наиболее важных частей создания отзывчивых макетов. Я надеюсь, что эта статья помогла вам разобраться в том, как они работают.
Читайте также:
- Советы по анимации с CSS и JavaScript
- Как написать хороший HTML & CSS код с помощью Webflow
- Почему никто не рассказал мне это о CSS
Читайте нас в телеграмме, vk и Яндекс.Дзен
Перевод статьи Cem Eygi: CSS Media Queries: Breakpoints, Media Types, Standard Resolutions, and More
Как использовать медиа-запросы в HTML и CSS для создания адаптивных веб-сайтов
Если вы хотите разрабатывать веб-сайты/веб-приложения, то знание того, как создавать адаптивный дизайн, необходимо для вашего успеха.
В прошлом создание веб-сайтов, которые хорошо адаптировались к разным размерам экрана, было роскошью, которую владельцы веб-сайтов должны были просить у разработчика. Однако всплеск использования смартфонов и планшетов сделал адаптивный дизайн необходимостью в мире разработки программного обеспечения.
Использование медиа-запросов — лучший способ убедиться, что ваш веб-сайт/веб-приложение отображается именно так, как вы хотите, на каждом устройстве.
В двух словах, адаптивный дизайн связан с использованием HTML/CSS для создания макета веб-сайта/веб-приложения, который адаптируется к различным размерам экрана. В HTML/CSS существует несколько различных способов добиться отзывчивости дизайна веб-сайта:
- Использование единиц измерения rem и em вместо пикселей (px)
- Настройка области просмотра/масштаба каждой веб-страницы
- Использование медиа-запросов
Что такое медиа-запросы?
Медиа-запрос — это функция CSS, выпущенная в версии CSS3. С введением этой новой функции пользователи CSS получают возможность настраивать отображение веб-страницы в зависимости от высоты устройства/экрана, ширины и ориентации (альбомный или портретный режим).
С введением этой новой функции пользователи CSS получают возможность настраивать отображение веб-страницы в зависимости от высоты устройства/экрана, ширины и ориентации (альбомный или портретный режим).
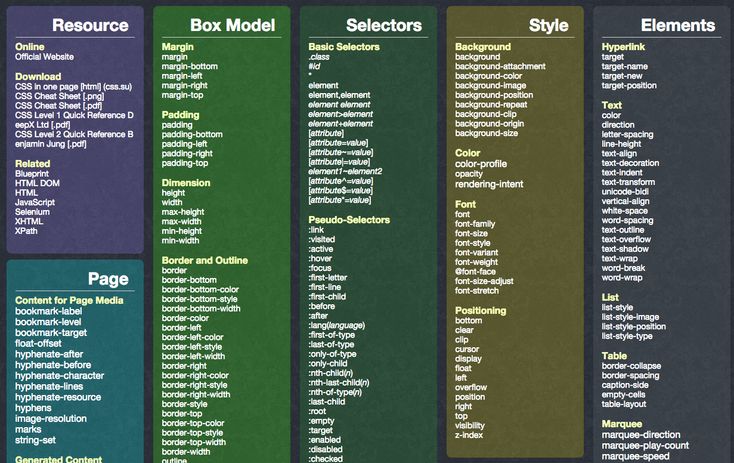
Подробнее: Шпаргалка по основным свойствам CSS3
Медиа-запросы обеспечивают основу для создания кода один раз и многократного его использования в программе. Это может показаться не таким уж полезным, если вы разрабатываете веб-сайт всего с тремя веб-страницами, но если вы работаете в компании с сотнями различных веб-страниц, это значительно сэкономит время.
Использование медиа-запросов
При использовании медиа-запросов необходимо учитывать несколько моментов: структуру, размещение, диапазон и связывание.
Структура медиазапроса
Пример структуры медиазапроса
@media only/not media-type and (expression){
/*CSS code*/
}
Общая структура медиазапроса включает :
- Ключевое слово @media
- Ключевое слово not/only
- Тип носителя (который может быть экранным, печатным или речевым)
- Ключевое слово «и»
- Уникальное выражение, заключенное в круглые скобки
- Код CSS, заключенный в пару открывающих и закрывающих фигурных скобок.

Связано: Использование CSS для форматирования документов для печати
Пример мультимедийного запроса с ключевым словом Only
@media only screen and (max-width: 450px){
body{
background-color: blue;
}
}
В приведенном выше примере стили CSS (в частности, синий цвет фона) применяются только к экранам устройств шириной 450 пикселей и меньше, то есть в основном к смартфонам. Ключевое слово «только» можно заменить ключевым словом «не», и тогда стили CSS в медиа-запросе выше будут применяться только к печати и речи.
Однако по умолчанию общее объявление медиа-запроса применяется ко всем трем типам медиа, поэтому нет необходимости указывать тип медиа, если только цель не состоит в том, чтобы исключить один или несколько из них.
Пример мультимедийного запроса по умолчанию
/*дизайн для смартфонов*/
@media(max-width: 450px){
body{
background-color: blue;
}
}
Размещение медиа-запросов
Медиа-запрос — это свойство CSS; поэтому его можно использовать только внутри языка стилей. Есть три разных способа включения CSS в ваш код; однако только два из этих методов обеспечивают практический способ включения медиа-запросов в ваши программы — внутренний или внешний CSS.
Есть три разных способа включения CSS в ваш код; однако только два из этих методов обеспечивают практический способ включения медиа-запросов в ваши программы — внутренний или внешний CSS.
Внутренний метод включает добавление тега

 text {
text { text {
text {
