JQuery плагин вертикального аккордеон меню для блога WordPress
Здравствуйте, дорогие читатели блога. В этот день расскажу Вам я про превосходный плагин, который создаёт на блоге WordPress классное меню аккордеон — JQuery Accordion Menu Widget. Я сам пользуюсь этим плагинов, и естественно Вы его можете посмотреть в действии справа в рубриках. Очень удобный плагин, просто вставляешь через админку виджет и радуйся.
Плагин
Плагин JQuery Accordion Menu Widget легок в установке и в использовании, к тому же очень функционален. В нем присутствует несколько тем оформления, цветов самого меню, а именно красное, синее, чёрное и серое. Соответственно это аккордеон меню вольётся практически в любой дизайн блога.
Ещё огромный плюс плагина — это простота установки. Всего лишь нужно его скачать, затем установить, после плагин создаст виджет, который Вам просто нужно будет добавить в сайдбар Вашего блога.
Ну а теперь давайте перейдём к процессу установки и настройки плагина.
Установка плагина
Теперь нужно, в админке блога, зайти во вкладку плагины, затем выбрать Добавить новый и в поле для поиска вписать JQuery Accordion Menu Widget далее нажать поиск.
Нужный нам плагин будет самый первый в списке. А под ним будет ссылка Установить плагин. После того как он установится нужный нам виджет появится во вкладке Внешний вид — Виджеты.
На рисунке выше я подчеркнул название самого виджета.
После Вам всего лишь понадобится перетащить его в сайдбар, который находится сплава, в нужно Вам место.
Настройки плагина
После того как виджет будет добавлен в сайдбар его можно будет настроить по Вашему вкусу. А именно выбрать цвет самого меню, тему оформления. Как будет открываться меню при наведении на него или при клике. Углубляться сильно в настройки не буду, они лёгкие и понятные.
Важный момент: рубрики и подрубрики.
Если на Вашем блоге есть подрубрики к рубрикам, Вам нужно создать произвольное меню. Это нужно для того, чтобы плагин меню корректно их отображал и вообще работал.
Это нужно для того, чтобы плагин меню корректно их отображал и вообще работал.
Чтобы создать произвольное меню в WordPress Вам нужно зайти в Внешний вид, а затем в Меню. Далее нужно придумать название меню, выберите какое Вам понравится:-) после нажимаем на кнопочку Создать меню.
Когда меню будет создано нужно будет выбрать его элементы, в нашем случае это будут рубрики. Ниже будет не большое окошко с рубриками, в этом окошке нужно будет выбрать вкладку Все, затем нажать Выделить все, а после нажать Добавить в меню. Теперь давайте посмотрим что у меня получилось с рубриками на beloweb.ru.
Теперь нужно создать подрубрики. В данном случае у рубрики WordPress будет подрубрика Плагины. Для этого Плагины нужно перетащить чуть правее. Смотрите на рисунке ниже, что у меня получилось.
После того ка Вы сделаете этот шаг, плагин JQuery Accordion Menu Widget будет работать.
Надеюсь, что всё ясно и доступно объяснил. Если Вам всё таки Вам будет что то не понятно спрашивайте в комментариях. До скорых встреч, друзья.
Бесплатные «аккордеон»-меню с помощью HTML5 и CSS3
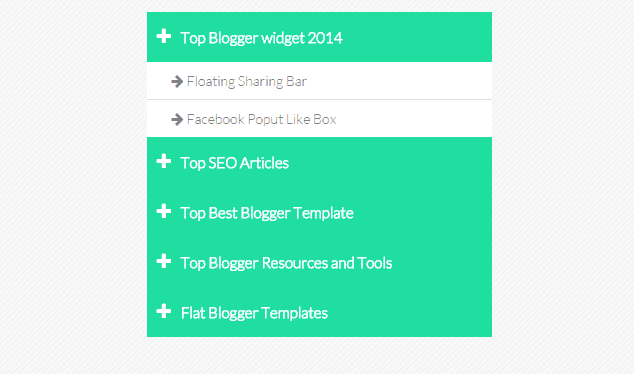
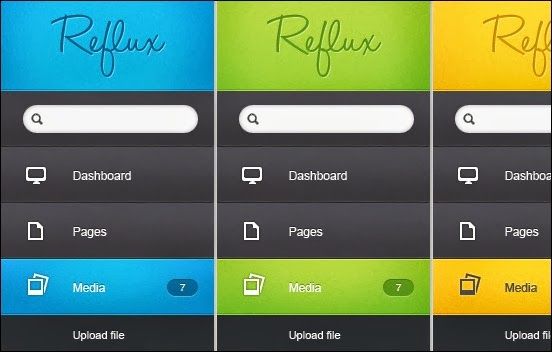
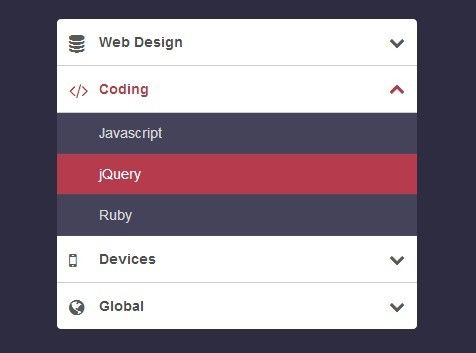
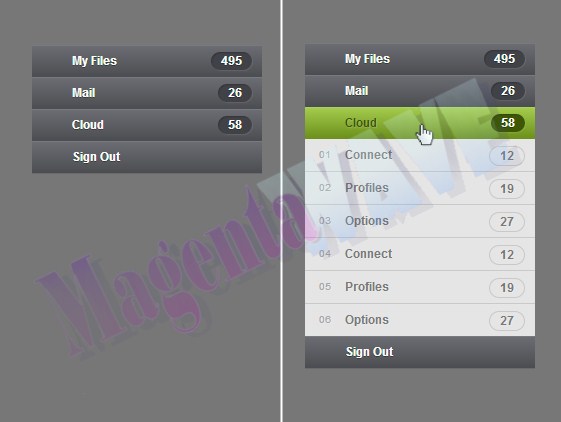
HTML — популярный язык, используемый для строительства веб-страниц и другой информации, которая может быть показана в web-браузере. HTML 5 является последним достижением. С другой стороны, CSS — язык, который используется для того, чтобы описать семантику представления на веб-сайтах, это язык разметки стилей; HTML и XML были наиболее используемыми языками. CSS разъединяет содержание самого документа и его представления, включая элементы расположения, цвета и шрифтов. CSS также, как и HTML, появился с различными версиями, и CSS3 является текущей. «Аккордеон»-меню на HTML 5 и CSS 3 используется, чтобы построить дизайн веб-сайтов с хорошей разметкой, комбинацией цвета и идеальной типографией. Аккордеон — многоуровневое меню с фиксированной высотой и шириной. Оно может быть использовано для создания отсека подпунктов главного меню. Вашему вниманию представляются бесплатные «аккордеон»-меню на HTML5 и CSS3, которые могут быть использованы для веб-дизайна и разработки сайтов.
Вашему вниманию представляются бесплатные «аккордеон»-меню на HTML5 и CSS3, которые могут быть использованы для веб-дизайна и разработки сайтов.
Accordion using only CSS
Responsive: Tabs to accordion
CSS3 Multiple Accordion Menu
Accessible Accordion & Toggle
RWD Accordion
jQuery Accordion custom navigation
CSS3-only accordion
Simple Accordion
Simple Accordion FAQ List
Hover activated accordian with default state
Accordion slider
Accordion
Simple accordion for news
CSS Based Animated Accordion
Fading List
Content Accordion in Pure CSS3
Accordion without Javascript
CSS3 Accordion
Vertical Accordion effect with jQuery
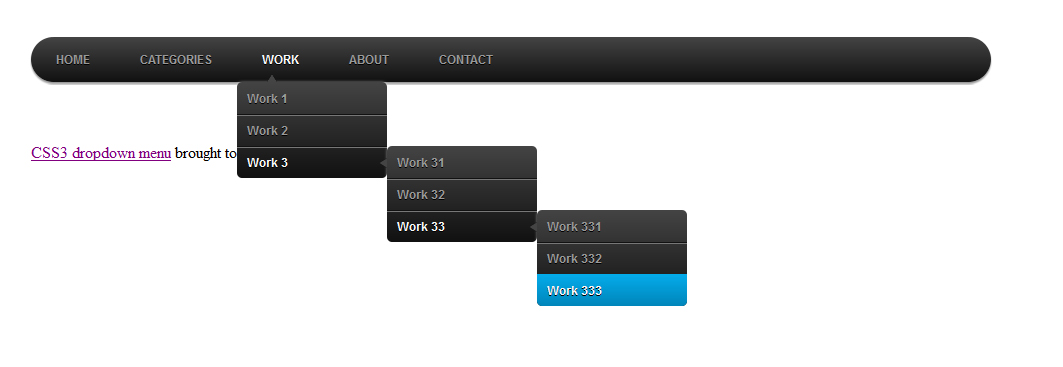
Multi level slide accordion menu with jQuery
Accordion with CSS3
Flexible Slide-to-top Accordion
Vertical Sliding Accordion with jQuery
Elegant Accordion with jQuery and CSS3
Accordion Menu
Перевод — Дежурка.
Автор — Unaiz.
Возможно, вам будет интересно: Прозрачные ui-элементы бесплатно.
- Опубликовано в Веб-дизайн, сентября 21, 2013
- Метки: «аккордеон»-меню с помощью html5 и css3, css3, html5, HTML5 и CSS3, бесплатные «аккордеон»-меню
Tweet
�
[an error occurred while processing the directive]
40 примеров аккордеонов CSS для мобильных приложений и веб-сайтов 2022
Аккордеоны широко используются во всех типах веб-сайтов и приложений. Когда нам нужно обработать несколько элементов в заданной области правильно организованным образом, аккордеоны — лучший выбор. Поскольку адаптивный дизайн становится обязательным, преобразование традиционных элементов в мобильные совместимые элементы становится сложной задачей. Аккордеон — это элемент, который вы можете использовать как в компьютерной, так и в мобильной версии вашего дизайна. В этом списке мы собрали несколько уникальных CSS-аккордеонов для веб-сайтов и мобильных приложений. Аккордеонные конструкции в этом списке также имеют гладкие анимационные эффекты, поэтому вы можете создавать интерактивные элементы для своего проекта.
Поскольку адаптивный дизайн становится обязательным, преобразование традиционных элементов в мобильные совместимые элементы становится сложной задачей. Аккордеон — это элемент, который вы можете использовать как в компьютерной, так и в мобильной версии вашего дизайна. В этом списке мы собрали несколько уникальных CSS-аккордеонов для веб-сайтов и мобильных приложений. Аккордеонные конструкции в этом списке также имеют гладкие анимационные эффекты, поэтому вы можете создавать интерактивные элементы для своего проекта.
Независимо от того, ищете ли вы простой дизайн аккордеона или анимированный дизайн аккордеона CSS, в этой коллекции примеров аккордеона CSS есть все типы дизайнов.
Простая гармошка CSS с иконками
В этом примере вы получаете стильный дизайн гармошки CSS для меню еды.
Если вы разрабатываете веб-сайт/приложение для ресторана, этот простой шаблон CSS-аккордеона вам подойдет. Аккуратные значки помогут вам сгруппировать категории блюд и дать возможность аудитории быстро выбрать понравившуюся еду. В этом дизайне по умолчанию используются значки и изображения с высоким разрешением, и самое приятное то, что создатель включил их в загружаемый файл. Таким образом, разработчики могут легко работать с этим шаблоном аккордеона CSS и легко использовать их в своих проектах. Вы можете добавить кнопки «Купить» или «Добавить в корзину» на аккордеон, если хотите упростить процесс покупки для аудитории.
В этом дизайне по умолчанию используются значки и изображения с высоким разрешением, и самое приятное то, что создатель включил их в загружаемый файл. Таким образом, разработчики могут легко работать с этим шаблоном аккордеона CSS и легко использовать их в своих проектах. Вы можете добавить кнопки «Купить» или «Добавить в корзину» на аккордеон, если хотите упростить процесс покупки для аудитории.
Информация / Загрузить демонстрацию
Аккордеон CSS с ярлыком уведомления
Этот дизайн аккордеона CSS пригодится дизайнеру, который планирует использовать аккордеоны для группировки сообщений и уведомлений.
Создатель дал метки уведомлений в этом аккордеоне, чтобы помочь аудитории быстро увидеть количество непрочитанных сообщений/уведомлений в каждой категории. Хотя это бесплатный CSS-шаблон аккордеона, он имеет идеальный дизайн. Все анимации работают плавно, а цвета выглядят естественно. Следовательно, разработчики могут легко работать с этим шаблоном и создавать собственные аккордеоны.
Информация / Загрузить демоверсию
Цветной аккордеон CSS V05
Использование цветов для группировки элементов — один из лучших методов в дизайне пользовательского интерфейса для обеспечения визуально привлекательного опыта. В этом примере шаблон аккордеона CSS V05 также использует красочный дизайн.
Создатель использовал один и тот же цвет для всех аккордеонов и для иконок; поэтому возникает ощущение непрерывности, когда аккордеон раскрывается. Плавная анимация и естественные цвета поднимают весь опыт на новый уровень. Поскольку в этом шаблоне используется последний скрипт CSS3, вы можете попробовать на нем любые современные цвета и анимации.
Информация / Скачать демо
Аккордеон CSS V09
В этом примере V09 CSS Accordion вы получите профессиональный дизайн.
Создатель показал вам, что этот аккордеон может обрабатывать все типы контента. Например, вы можете видеть изображения и длинные тексты в дизайне по умолчанию. Поскольку в этом шаблоне используется новейший сценарий HTML5, вы даже можете добавлять короткие видеоклипы, чтобы сделать доставку контента еще более привлекательной для аудитории. Между каждым аккордеоном дается достаточно места, чтобы облегчить взаимодействие. Если вы планируете использовать универсальный дизайн аккордеона, который безупречно работает как на компьютере, так и на устройствах с небольшим экраном, такой дизайн будет хорошим выбором.
Поскольку в этом шаблоне используется новейший сценарий HTML5, вы даже можете добавлять короткие видеоклипы, чтобы сделать доставку контента еще более привлекательной для аудитории. Между каждым аккордеоном дается достаточно места, чтобы облегчить взаимодействие. Если вы планируете использовать универсальный дизайн аккордеона, который безупречно работает как на компьютере, так и на устройствах с небольшим экраном, такой дизайн будет хорошим выбором.
Информация / Скачать демоверсию
Smash
Smash — это бесплатный набор пользовательского интерфейса Bootstrap. Создатель загрузил этот комплект всеми необходимыми веб-элементами, чтобы помочь вам пропустить рутинные задачи и использовать свое время для создания пользовательских вещей. В этом пакете есть все, от кнопок призыва к действию до изображений прокрутки параллакса, что делает его ценным дополнением для профессиональных разработчиков. Аккордеон CSS по умолчанию в этом наборе пользовательского интерфейса прост и удобен в использовании. Поскольку это набор пользовательского интерфейса, все элементы предназначены для более широкого круга пользователей, поэтому вы не получите причудливых элементов или анимации. Но создатель сохранил код достаточно гибким, чтобы вы могли легко добавлять пользовательские эффекты к нужным элементам.
Поскольку это набор пользовательского интерфейса, все элементы предназначены для более широкого круга пользователей, поэтому вы не получите причудливых элементов или анимации. Но создатель сохранил код достаточно гибким, чтобы вы могли легко добавлять пользовательские эффекты к нужным элементам.
Информация / Скачать демоверсию
Equip
Equip — это красочный и современный комплект пользовательского интерфейса. В этом наборе есть стильные элементы с гладкой анимацией, поэтому вы можете использовать код как таковой в своем проекте, если у вас нет особых потребностей. Аккордеон CSS по умолчанию в этом наборе компактен с плавной анимацией складывания и развертывания. Вы можете разместить данный дизайн аккордеона в любой части вашего веб-сайта из-за его компактности и адаптивности к мобильным устройствам. Как и все другие примеры аккордеона CSS в этом списке, этот также позволяет вам легко изменить размер элемента аккордеона и другие атрибуты, отредактировав несколько строк кода.
Информация / Скачать Демо
Простой Аккордеон
Создатель этого аккордеона продумал все возможные сценарии и разработал этот аккордеон. Следовательно, вы получаете аккордеонный дизайн, который может обрабатывать все типы элементов, таких как изображения, кнопки призыва к действию и логотипы. Если вы ищете профессионально выглядящий дизайн аккордеона, способный обрабатывать сложный контент, этот вариант будет хорошим выбором. Дизайн по умолчанию имеет очень чистый макет и простую анимацию. Вы можете настроить анимацию, если хотите; весь сценарий кода доступен вам в редакторе CodePen.
Информация / Скачать демо
Чистый CSS Горизонтальный аккордеон
В большинстве случаев мы могли видеть аккордеон в вертикальном формате. Но в этом вы получаете горизонтальный аккордеон. Для демонстрационных целей разработчик показал ссылки на профили в социальных сетях. Как обычно, вы всегда можете добавить нужные элементы. Когда вы выбираете полностраничный дизайн, такие элементы не только сэкономят место на экране, но и создадут уникальный пользовательский интерфейс. В данном демо аккордеон расширяется при наведении на элементы. Анимационные эффекты тщательно проработаны для каждой вкладки в аккордеоне. Поскольку это чистый элемент CSS, вы можете легко редактировать и интегрировать его в свой проект.
В данном демо аккордеон расширяется при наведении на элементы. Анимационные эффекты тщательно проработаны для каждой вкладки в аккордеоне. Поскольку это чистый элемент CSS, вы можете легко редактировать и интегрировать его в свой проект.
Информация / Загрузить демонстрацию
Шаблон продукта
Шаблон продукта Аккордеонный дизайн вдохновлен дизайном брошюр продукта. В оригинальном дизайне брошюр качество бумаги и фальцовка используются разумно для представления продуктов. С помощью современных фреймворков веб-разработки мы можем добиться такого же уровня творчества и в цифровом дизайне. Как следует из названия, этот аккордеон используется для перечисления продуктов. Креативный дизайн делает его идеальным вариантом для любого дизайна веб-сайта. Из самой демонстрации видно, что разработчик использовал ее в качестве шаблона веб-сайта. Говоря о дизайне брошюр, взгляните на наши макеты брошюр, чтобы представить свой дизайн, а также получить вдохновение для вашего следующего дизайна.
Информация / Загрузить демонстрацию
Только CSS + HTML Аккордеонный элемент
Как следует из названия, создатель использовал только HTML и скрипты CSS для создания этого аккордеона. Эффекты перехода и другие анимации быстры, что облегчит взаимодействие. Хотя это компактный аккордеон, создатель сделал буквы крупнее для лучшей читабельности. Еще одним преимуществом этого шаблона является его простая структура кода. Вы можете легко работать с кодом и без проблем вводить пользовательские функции и эффекты. Весь сценарий доступен вам в редакторе CodePen, чтобы вы могли легко редактировать и визуализировать результаты.
Информация / Загрузить демонстрацию
Аккордеон Профиль
Это забавная концепция, в которой вы получаете аккордеон, используемый на карточке профиля. Если вы разрабатываете какое-либо командное программное обеспечение с возможностью общения в чате с людьми, вам пригодятся эти карточки профиля аккордеона. Как и в случае с пузырем чата в мессенджере FB, пользователи могут перемещать карточки и легко выполнять многозадачность. В дизайне по умолчанию вы также можете закрыть раздел изображения профиля. Вы можете показать аватар в верхнем левом углу, чтобы пользователь мог легко найти всплывающее окно чата. Придерживаясь этой концепции в качестве основы, вы можете создать свою собственную карточку профиля аккордеона.
В дизайне по умолчанию вы также можете закрыть раздел изображения профиля. Вы можете показать аватар в верхнем левом углу, чтобы пользователь мог легко найти всплывающее окно чата. Придерживаясь этой концепции в качестве основы, вы можете создать свою собственную карточку профиля аккордеона.
Информация / Загрузить демо
Часто задаваемые вопросы
Часто задаваемые вопросы являются самыми ранними пользователями аккордеонов, и до сих пор аккордеоны в основном используются в разделе часто задаваемых вопросов. Эффекты складывания и развертывания не такие плавные, вы можете увидеть пропуск некоторых кадров — но ничего серьезного, вы можете легко это исправить. Создатель сохранил очень формальный дизайн, чтобы вы могли использовать его как таковой на любом бизнес-сайте и сервисных сайтах. В аккордеоне дано более чем достаточно текстовых пространств, чтобы пользователь мог легко прочитать содержимое. Сценарий кода остается простым и имеет много места для добавления ваших пользовательских функций.
Информация / Загрузить демонстрацию
Адаптивный анимированный аккордеон CSS
Если вы ожидаете более плавного перехода и эффектов анимации для ваших аккордеонов, этот фрагмент кода поможет вам. Цвета материала разумно используются для обозначения выбранной коробки-аккордеона. Если вы хотите немного изменить эффекты при наведении курсора, взгляните на нашу коллекцию дизайнов эффектов при наведении CSS. Говоря о цветах, взгляните на наши коллекции цветовых палитр CSS, если вы работаете над дизайном интерфейса каких-либо инструментов редактирования/дизайна.
Информация / Загрузить демонстрацию
Feature Slider
Feature Slider представляет собой синхронизированный рабочий слайдер и дизайн аккордеона. Когда пользователь перейдет к следующей вкладке аккордеона, появится соответствующий ползунок. Такой дизайн поможет вам донести основной контент веб-страницы до аудитории. Анимации плавные и будут плавно работать на настольных компьютерах. Целевые страницы приложений и веб-сайты отдельных продуктов сочтут этот CSS-аккордеон чрезвычайно полезным. Если вы работаете над каким-либо веб-сайтом с одним продуктом, взгляните на нашу коллекцию тем Shopify для одного продукта — поскольку темы аккуратно интегрированы в механизм онлайн-покупок Shopify, вы можете легко продавать свои продукты через свой веб-сайт.
Целевые страницы приложений и веб-сайты отдельных продуктов сочтут этот CSS-аккордеон чрезвычайно полезным. Если вы работаете над каким-либо веб-сайтом с одним продуктом, взгляните на нашу коллекцию тем Shopify для одного продукта — поскольку темы аккуратно интегрированы в механизм онлайн-покупок Shopify, вы можете легко продавать свои продукты через свой веб-сайт.
Информация / Загрузить демо
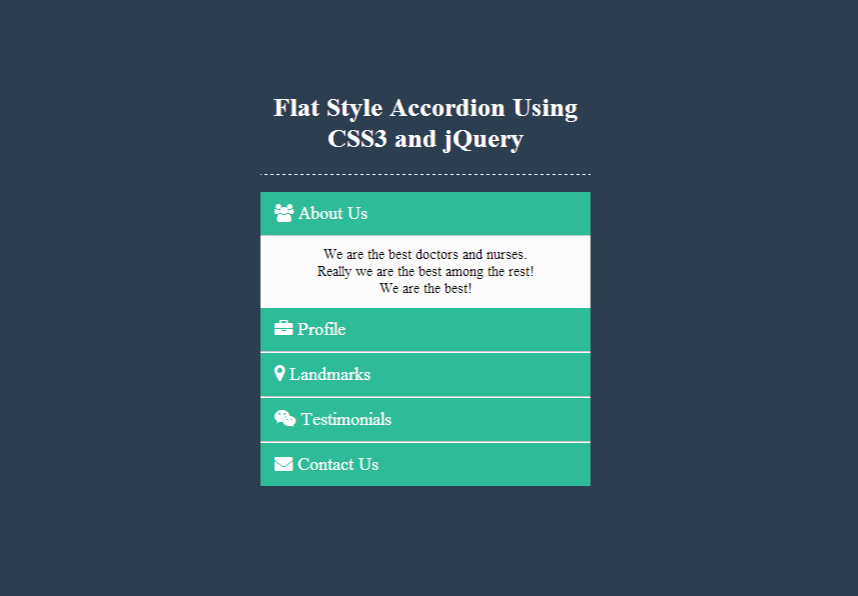
Плоский аккордеон
Плоский аккордеон представляет собой красочную концепцию дизайна аккордеона. Если вы ищете вдохновение в дизайне аккордеона для своего мобильного приложения, это поможет вам. Создатель этого аккордеона придерживался плоского дизайна. Простой дизайн этого элемента позволяет легко сочетать его с другими веб-элементами. Эффекты тени и глубины используются, чтобы отделить вкладки от основной области содержимого. Область содержимого в этом аккордеоне имеет достаточно места для текстов. Но все же, если вам нужно, вы можете настроить его исходя из ваших потребностей. Красочные плоские иконки делают этот дизайн более привлекательным. Если вы используете его в мобильном приложении, иконки определенно помогут вам сделать дизайн более элегантным.
Красочные плоские иконки делают этот дизайн более привлекательным. Если вы используете его в мобильном приложении, иконки определенно помогут вам сделать дизайн более элегантным.
Информация / Загрузить демонстрацию
3D-аккордеон
С помощью современных сред веб-разработки вы можете создавать интерактивные и интересные дизайны аккордеона. Если вы хотите попробовать что-то отличное от обычного дизайна аккордеона CSS, этот пример произведет на вас впечатление. Как следует из названия, создатель использовал 3D-анимацию. Эффекты наведения также используются, чтобы дать пользователю ощущение того, что он собирается выбрать нужную ссылку. Анимация складывания и разворачивания плавная, поэтому пользователю не нужно ждать появления информации на аккордеоне. Эффекты тени и глубины обрабатываются с умом, чтобы создать правильный 3D-эффект.
Информация / Загрузить демо
Адаптивный аккордеон
Адаптивный аккордеон создан исключительно с использованием HTML и CSS фреймворка. Это тоже горизонтальная гармошка. Поскольку разработчик использовал последний код CSS3, вы можете наблюдать плавные и отзывчивые анимационные эффекты. В демоверсии по умолчанию вы получаете небольшой элемент размером с виджет. Но, конечно, вы можете изменить размер до нужного вам размера. Достаточно места для изображений и текста, что делает его идеальным вариантом для веб-сайтов с фотографиями. Если вы используете этот дизайн аккордеона на веб-сайте, вы можете связать содержимое аккордеона с отдельной страницей.
Это тоже горизонтальная гармошка. Поскольку разработчик использовал последний код CSS3, вы можете наблюдать плавные и отзывчивые анимационные эффекты. В демоверсии по умолчанию вы получаете небольшой элемент размером с виджет. Но, конечно, вы можете изменить размер до нужного вам размера. Достаточно места для изображений и текста, что делает его идеальным вариантом для веб-сайтов с фотографиями. Если вы используете этот дизайн аккордеона на веб-сайте, вы можете связать содержимое аккордеона с отдельной страницей.
Информация / Загрузить демонстрацию
Аккордеон Льюиса
Аккордеонный дизайн Льюиса более практичен, и его можно использовать для всех типов веб-сайтов и приложений. Создатель дал вам не только основной аккордеон, но и дополнительные аккордеоны для перечисления связанных элементов. Этот тип дизайна пригодится для разделов часто задаваемых вопросов и разделов со списком характеристик продукта. Поскольку он предназначен для профессионального использования, создатель придерживался делового подхода. Все анимационные эффекты остаются гладкими и плавными, поэтому пользователю не нужно ждать, пока появится содержимое. Эффекты наведения также учтены в этом дизайне. В целом, это хорошо продуманный дизайн, который вы можете использовать как таковой на своем веб-сайте или в приложении.
Все анимационные эффекты остаются гладкими и плавными, поэтому пользователю не нужно ждать, пока появится содержимое. Эффекты наведения также учтены в этом дизайне. В целом, это хорошо продуманный дизайн, который вы можете использовать как таковой на своем веб-сайте или в приложении.
Информация / Загрузить демо
Аккордеонное меню Бенджамин
Разработчик Бенджамин предоставил нам аккордеонное меню для дизайна приборной панели. Из-за того, что аккордеон экономит много места на экране, они являются лучшим вариантом для меню навигации. В частности, на информационных панелях у нас есть только раздел, зарезервированный для отображения меню навигации. Аккордеоны помогут вам организовать навигационные меню и держать их под одним капотом. Эффект раскрывающегося списка гладкий и чистый, так что он показывает, что параметры раскрываются с изяществом. Если вы создаете дизайн информационной панели, взгляните на нашу коллекцию шаблонов информационной панели. В нем приведены все основные опции, включая аккордеоны, что сэкономит вам много времени и денег.
Информация / Загрузить демоверсию
Funky Pure CSS Accordion
Этот причудливо выглядящий аккордеон вдохновит многих разработчиков мобильных приложений. Поскольку мобильные пользователи проводят больше времени со своими мобильными телефонами, мобильное приложение должно быть более интерактивным. Живые анимационные эффекты, как в этом аккордеоне, сделают ваше приложение уникальным среди остальных. Творческий подход не означает, что вам нужно идти на компромисс с функциональностью. Разработчик этого аккордеона не только сделал его интерактивным, но и предоставил место для добавления функций. В демонстрации используется дизайн приложения для планирования. Вы можете использовать этот дизайн и для других типов приложений. Это приложение на чистом HTML и CSS, поэтому вы можете легко с ним работать.
Информация / Загрузить демоверсию
Аккордеон Pure CSS
Аккордеон Pure CSS почти аналогичен Аккордеону шаблона продукта, упомянутому выше.![]() Но здесь используется более вертикальный подход, чем в аккордеоне Product Template. Эффекты тени и глубины используются, чтобы отличить выделенную вкладку от остальных вкладок. Анимационные эффекты сделаны смелыми и агрессивными, чтобы пользователь мог их легко почувствовать. В то же время разработчик сохранил плавность и чистоту анимационных эффектов для профессионального использования. Для текстового содержимого отведено достаточно места. В демоверсии используется полностраничный просмотр, но вы можете масштабировать его до нужного размера.
Но здесь используется более вертикальный подход, чем в аккордеоне Product Template. Эффекты тени и глубины используются, чтобы отличить выделенную вкладку от остальных вкладок. Анимационные эффекты сделаны смелыми и агрессивными, чтобы пользователь мог их легко почувствовать. В то же время разработчик сохранил плавность и чистоту анимационных эффектов для профессионального использования. Для текстового содержимого отведено достаточно места. В демоверсии используется полностраничный просмотр, но вы можете масштабировать его до нужного размера.
Информация / Скачать демоверсию
Flexbox Accordion
Flexbox Accordion немного напомнит вам плавный дизайн Microsoft. Сделав несколько настроек, вы можете сделать его идеально подходящим для современных устройств Windows и компьютеров. Поскольку Microsoft движется к единой операционной системе для всех устройств, вы можете увидеть этот интерфейс на устройствах Xbox, Surface и планшетах. Что касается дизайна Flexbox Accordion, то он также повторяет вертикальный аккордеон. Вкладки в аккордеоне сделаны достаточно широкими, чтобы можно было добавлять длинные тексты. Пользователи могут читать содержимое вкладки без прокрутки. Если вы дизайнер приложений или адаптивных веб-сайтов, взгляните на наши компьютерные макеты, чтобы элегантно продемонстрировать свой дизайн.
Вкладки в аккордеоне сделаны достаточно широкими, чтобы можно было добавлять длинные тексты. Пользователи могут читать содержимое вкладки без прокрутки. Если вы дизайнер приложений или адаптивных веб-сайтов, взгляните на наши компьютерные макеты, чтобы элегантно продемонстрировать свой дизайн.
Информация / Скачать демо
Accordion In Vanilla Js
Из самого названия можно сделать вывод, что пользователь использовал Javascript в этом дизайне. Javascript используется для дополнительного плавного эффекта анимации. Но вы можете редактировать и использовать структуру кода, которую вы предпочитаете, в зависимости от вашего проекта. По дизайну он похож на дизайн Accordion By Lewis, упомянутый выше. За исключением этого, у вас есть более дерзкий эффект анимации. Хотя эффекты мощные, разработчику удалось сделать их приятными и удержать в рамках профессиональных стандартов. Таким образом, вы можете легко использовать его в своих приложениях и дизайне веб-сайтов.
Информация / Скачать демо
Горизонтальная гармошка
Горизонтальные гармошки становятся все более популярными в современном веб-дизайне. Поскольку это концептуальная модель, создатель не использовал в демо-версии изображения. Но вы можете добавить нужный тип содержимого и анимационный эффект. Если вам нужна упрощенная версия дизайна Responsive Accordion, упомянутого в этом списке, это вариант для вас. Простая структура дает вам достаточно возможностей для улучшения дизайна и добавления нужных функций. Весь сценарий кода, использованный для создания этого дизайна, предоставляется вам, чтобы вы могли легко использовать код в своем дизайне.
Поскольку это концептуальная модель, создатель не использовал в демо-версии изображения. Но вы можете добавить нужный тип содержимого и анимационный эффект. Если вам нужна упрощенная версия дизайна Responsive Accordion, упомянутого в этом списке, это вариант для вас. Простая структура дает вам достаточно возможностей для улучшения дизайна и добавления нужных функций. Весь сценарий кода, использованный для создания этого дизайна, предоставляется вам, чтобы вы могли легко использовать код в своем дизайне.
Информация / Загрузить демоверсию
Аккордеон на чистом CSS
В этом примере создатель предоставил как несколько дизайнов открытия аккордеона, так и один дизайн открытия аккордеона. Оба дизайна сделаны с использованием сценариев HTML5 и CSS3, поэтому вы можете легко использовать этот дизайн даже на своем существующем веб-сайте. В дизайне открытия с одним аккордеоном вы получаете опцию «Закрыть другие» внизу, чтобы закрыть аккордеоны одним щелчком мыши; по логике этот вариант должен быть задан в многостворчатой конструкции гармошки. Но эй, весь код доступен вам, сделав несколько изменений в коде, вы можете сделать его идеальным аккордеоном.
Но эй, весь код доступен вам, сделав несколько изменений в коде, вы можете сделать его идеальным аккордеоном.
Информация / Скачать демо
CSS Скользящая многоуровневая гармошка
Из самого названия можно понять, что данная конструкция имеет вложенную или многоуровневую конструкцию гармошки. Аккуратные эффекты наведения используются для правильного отображения аккордеона, который собирается выбрать пользователь. Дизайн по умолчанию — идеальный вариант для аккордеонов на боковой панели. Но вы можете отредактировать код и изменить размер аккордеона в соответствии с вашими потребностями. В этом дизайне используются новейшие скрипты HTML5 и CSS3, поэтому вы даже можете сделать его адаптивным дизайном аккордеона. В этом дизайне все основные элементы выполнены идеально, поэтому вы можете сосредоточиться на добавлении нужных вам функций и элементов.
Информация / Скачать демо
Простая гармошка
Аккордеоны в основном используются для аккуратной организации контента. Если вы используете аккордеоны для управления большим содержимым, вы можете использовать этот дизайн. В этом дизайне создатель предоставил вам изображения фоновых аккордеонов, поэтому вы можете добавлять соответствующие изображения на фон. Несмотря на простоту дизайна, знакомый дизайн поможет пользователю легко взаимодействовать с вашим сайтом. Чтобы создать этот дизайн, создатель использовал фреймворк HTML, CSS и Javascript. Если вы хотите, вы можете обрезать структуру кода, которую вы предпочитаете. Создатель поделился сценарием кода в редакторе CodePen, поэтому вы можете легко редактировать и визуализировать результат в самом редакторе.
Если вы используете аккордеоны для управления большим содержимым, вы можете использовать этот дизайн. В этом дизайне создатель предоставил вам изображения фоновых аккордеонов, поэтому вы можете добавлять соответствующие изображения на фон. Несмотря на простоту дизайна, знакомый дизайн поможет пользователю легко взаимодействовать с вашим сайтом. Чтобы создать этот дизайн, создатель использовал фреймворк HTML, CSS и Javascript. Если вы хотите, вы можете обрезать структуру кода, которую вы предпочитаете. Создатель поделился сценарием кода в редакторе CodePen, поэтому вы можете легко редактировать и визуализировать результат в самом редакторе.
Информация / Скачать демоверсию
Аккордеон на чистом HTML и CSS
Аккордеон на чистом HTML и CSS — это упрощенная версия дизайна Accordion In Vanilla Js, упомянутого выше. Аккуратная анимация разворачивания и большие карты делают этот дизайн идеальным для профессионального использования. Наряду с текстовыми карточками разработчик также предоставил вам флажки. Поскольку флажки сделаны для бинарных функций, вы можете добавить в него другие действия. Основываясь на ответе пользователя на первой карточке-аккордеоне, вы можете изменить отображение карт-аккордеонов следующим; точно так же, как в результатах поиска Google, показывающих предлагаемые запросы. Это очень простой элемент аккордеона, который можно улучшить. Код также остается очень простым, чтобы облегчить вам настройку.
Поскольку флажки сделаны для бинарных функций, вы можете добавить в него другие действия. Основываясь на ответе пользователя на первой карточке-аккордеоне, вы можете изменить отображение карт-аккордеонов следующим; точно так же, как в результатах поиска Google, показывающих предлагаемые запросы. Это очень простой элемент аккордеона, который можно улучшить. Код также остается очень простым, чтобы облегчить вам настройку.
Информация / Загрузить демонстрацию
Горизонтальная гармошка с расширением
Горизонтальная гармошка с расширением представляет собой комбинацию аккордеона и ползунка. В предыдущем горизонтальном аккордеоне содержимое отображается, когда пользователь наводит курсор на вкладки. Но в этом вы должны щелкнуть и увидеть вкладку. Чтобы перейти к следующей вкладке, все, что вам нужно сделать, это щелкнуть следующую вкладку. Эта двойная характеристика этого элемента делает его идеальным вариантом как для аккордеонов с текстом, так и для демонстрации изображений. Анимация расширения плавная и чистая. Все области текстового пространства в этом аккордеоне имеют портретную ориентацию с ограниченным пространством. Это ограниченное текстовое пространство может быть для вас небольшой проблемой, но вы можете настроить его в коде.
Анимация расширения плавная и чистая. Все области текстового пространства в этом аккордеоне имеют портретную ориентацию с ограниченным пространством. Это ограниченное текстовое пространство может быть для вас небольшой проблемой, но вы можете настроить его в коде.
Информация / демо-загрузка
Pure CSS Accordion 2
Этот Pure CSS Accordion — лучший вариант для веб-сайтов с фотографиями. Когда вам нужно сгруппировать набор связанных фотографий, такие элементы помогут вам элегантно организовать их. Такой дизайн не только организован, но и придает приятный вид. Вместо того, чтобы хранить фотографии в старом стиле сетки или использовать отдельную страницу для категории, этот элемент может хранить все на одной странице. Поскольку вкладки аккордеона можно настроить на основе изображений, вы можете использовать изображения как в книжной, так и в альбомной ориентации. Еще одним преимуществом этого инструмента-аккордеона является то, что он сделан исключительно с использованием фреймворка HTML5 и CSS3.
Информация / Загрузить демо
Галерея изображений аккордеона
Это почти похоже на дизайн аккордеона Pure CSS, упомянутый выше. Но у этого есть другой эффект анимации. В дополнение к расширяющейся анимации, этот аккордеон также имеет эффект масштабирования изображения. Вы можете использовать этот элемент, чтобы продемонстрировать свой дизайн или фотографию. Если вы фрилансер, вам обязательно нужно иметь надлежащую домашнюю страницу, которая объясняет ваши услуги и показывает некоторые из ваших лучших работ. Вы можете использовать этот эффект аккордеона на своей домашней странице и использовать отдельную страницу портфолио, чтобы перечислить все свои работы. Кроме того, этот элемент сэкономит много места на главной странице для других элементов без ущерба для качества вашего изображения.
Информация / Загрузить демо
Аккордеонный слайдер с переходами и Flexbox
Это еще одна версия дизайна галереи аккордеона, упомянутого выше. Если вы архитектор или дизайнер интерьеров, вы не можете просто показать свои проекты. Вы должны объяснить пользователю свою роль и требования клиента. Для этой цели вы можете использовать аккордеон с flexbox. Флексбокс дает вам место для добавления нескольких строк о проекте и ссылки на страницу продукта. Еще одним преимуществом этого набора аккордеонов является то, что разработчик предоставил вам пять различных вариантов. В зависимости от ваших потребностей вы можете выбрать один и начать работать над ним. Поскольку все варианты разработаны исключительно с использованием фреймворка HTML и CSS, их работа и интеграция с вашим проектом не будет проблемой.
Если вы архитектор или дизайнер интерьеров, вы не можете просто показать свои проекты. Вы должны объяснить пользователю свою роль и требования клиента. Для этой цели вы можете использовать аккордеон с flexbox. Флексбокс дает вам место для добавления нескольких строк о проекте и ссылки на страницу продукта. Еще одним преимуществом этого набора аккордеонов является то, что разработчик предоставил вам пять различных вариантов. В зависимости от ваших потребностей вы можете выбрать один и начать работать над ним. Поскольку все варианты разработаны исключительно с использованием фреймворка HTML и CSS, их работа и интеграция с вашим проектом не будет проблемой.
Информация / Загрузить демонстрацию
Аккордеон с редактированием ввода
Все предыдущие проекты аккордеона CSS были созданы для демонстрации содержимого. Но это предназначено для получения контента. Из самого названия вы можете сделать вывод, что у этого есть текстовое поле ввода. Аккордеоны используются не только на лицевой стороне веб-сайта, но и в дизайне инструментов. Если вы работали с редакторами WYSIWYG, такими как редактор WPBakery или редактор Elementor, вы могли видеть много подобных аккордеонов. Для пошагового процесса ввода вы можете использовать аккордеоны в дизайне вашего инструмента. Разработчик этого аккордеона предоставил вам возможность как добавить запись, так и удалить запись.
Если вы работали с редакторами WYSIWYG, такими как редактор WPBakery или редактор Elementor, вы могли видеть много подобных аккордеонов. Для пошагового процесса ввода вы можете использовать аккордеоны в дизайне вашего инструмента. Разработчик этого аккордеона предоставил вам возможность как добавить запись, так и удалить запись.
Информация / Загрузить демоверсию
Аккордеон Подробная информация и сводка
Чаще всего аккордеон можно увидеть в FAQ и в разделах со списком функций. Если вы ищете анимированный аккордеон для таких разделов, этот дизайн вам поможет. Минималистичный дизайн, закругленные края и тени, используемые в этом дизайне, делают его идеальным вариантом для современных веб-сайтов. Переходы элементов и текстов гладкие и аккуратные, которые пользователи даже не узнают. Так как это демо, вы получаете только несколько текстов, используемых в коробках аккордеона. Но вы можете добавить столько текстов, сколько захотите, внеся несколько корректировок в кодировку.
Информация / Загрузить демоверсию
Адаптивный анимированный SCSS Accordion
Адаптивный анимированный SCSS Accordion представляет собой красочную версию аккордеона в стиле FAQ, упомянутого выше. Иногда нам нужно больше места, чтобы ответить на вопрос, в таких случаях вам помогут такие аккордеоны. Единственное, что вам нужно добавить, чтобы сделать его идеальным, — это полосу прокрутки. В демоверсии по умолчанию вы можете видеть, что некоторые тексты скрыты под прямоугольниками. В остальном этот аккордеон полностью функционален с внешней стороны. Анимация расширения и свертывания выполняется плавно. У вас также есть возможность оставить все вкладки аккордеона развернутыми. Если вам нужно, можете дать возможность в верхних углах свернуть все вкладки аккордеона одним щелчком мыши.
Информация / Загрузить демоверсию
Шикарный маленький список аккордеонов
Шикарный маленький список аккордеонов представляет собой упрощенную версию упомянутого отзывчивого анимированного дизайна аккордеона. Если ваши требования меньше и вы ожидаете простой дизайн, этот дизайн может вам помочь. Разработчик не сделал все простым, он умело обработал визуальные эффекты, чтобы улучшить взаимодействие с пользователем. Эффекты наведения используются для отображения выбранной вкладки аккордеона. Эффект подпрыгивания вкладок аккордеона показывает, насколько гибкой может быть современная структура CSS3. В демо у вас есть место только для перечисления опций. Но вы можете освободить место для добавления текстов, если хотите. Сценарий кодов, использованный для создания этого дизайна аккордеона, предоставлен вам создателем. Вы можете поиграть с ним, чтобы добавить свои собственные функции и параметры.
Если ваши требования меньше и вы ожидаете простой дизайн, этот дизайн может вам помочь. Разработчик не сделал все простым, он умело обработал визуальные эффекты, чтобы улучшить взаимодействие с пользователем. Эффекты наведения используются для отображения выбранной вкладки аккордеона. Эффект подпрыгивания вкладок аккордеона показывает, насколько гибкой может быть современная структура CSS3. В демо у вас есть место только для перечисления опций. Но вы можете освободить место для добавления текстов, если хотите. Сценарий кодов, использованный для создания этого дизайна аккордеона, предоставлен вам создателем. Вы можете поиграть с ним, чтобы добавить свои собственные функции и параметры.
Информация / Загрузить демо
Аккордеон 2.0
Аккордеон 2.0 — лучший вариант как для мобильных приложений, так и для элементов сайта. Поскольку разработчик использовал Javascript в этом дизайне, вы получаете чистый и плавный эффект анимации. Но тем не менее, вы можете отредактировать структуру кода так, как вам хочется, взяв это за вдохновение. Поскольку большинство эффектов перехода и анимации, используемых в этом аккордеоне, можно выполнить в CSS3, вы можете сделать его более легким со стороны скрипта.
Поскольку большинство эффектов перехода и анимации, используемых в этом аккордеоне, можно выполнить в CSS3, вы можете сделать его более легким со стороны скрипта.
Информация / Скачать демо
Accordions Pls
Accordions Pls — это интерактивный аккордеон для часто задаваемых вопросов и списка функций. Если вы ищете интерактивный аккордеон для перечисления характеристик вашего продукта, этот элемент произведет на вас впечатление. Для более удобного доступа разработчик предоставил вам опции «развернуть все» и «свернуть все» вверху. Эффекты анимации расширения и сжатия карты плавные и чистые. Чтобы создать чистый анимационный эффект, разработчик использовал фреймворк CSS3 и Javascript. В аккордеонном пространстве у вас более чем достаточно места для текстового содержимого. В демоверсии вы получаете большой раздел аккордеона, но вы можете изменить его размер, чтобы он соответствовал вашему дизайну.
Информация / Загрузить демонстрацию
Вкладки-гармошки Pure SCSS
Вкладки-гармошки Pure SCSS — лучший элемент для веб-сайта с обзорами. Если вы сравните продукты рядом друг с другом, чтобы дать четкое представление о продуктах, такие элементы помогут пользователю выбрать лучший продукт. Разработчик дал элементы реакции лица и элементы круга рейтинга. Еще одним преимуществом этого многофункционального дизайна аккордеона является то, что он сделан исключительно с использованием HTML5 и CSS3. Следовательно, интеграция этого элемента с вашими инструментами обзора и сравнения будет легкой задачей. Разработчик поделился кодом в редакторе CodePen для более простой и быстрой настройки.
Если вы сравните продукты рядом друг с другом, чтобы дать четкое представление о продуктах, такие элементы помогут пользователю выбрать лучший продукт. Разработчик дал элементы реакции лица и элементы круга рейтинга. Еще одним преимуществом этого многофункционального дизайна аккордеона является то, что он сделан исключительно с использованием HTML5 и CSS3. Следовательно, интеграция этого элемента с вашими инструментами обзора и сравнения будет легкой задачей. Разработчик поделился кодом в редакторе CodePen для более простой и быстрой настройки.
Информация / Скачать демоверсию
Интерфейсный интерфейс Вдохновение Аккордеонный бизнес CSS Шаблоны галерей CSS3 Веб-элементы 29 апреля 2021 г.
Адаптивное меню
В этой статье мы поговорим об элементе веб-дизайна — «меню-аккордеоне». Несколько элементов веб-дизайна используются для создания потрясающего веб-сайта. Однако не каждый элемент дизайна подходит для веб-сайта определенного бренда и обеспечивает наилучшее взаимодействие с пользователем. Улучшение взаимодействия с пользователем означает обеспечение чистой, простой и удобной навигации в любом месте веб-сайта.
Улучшение взаимодействия с пользователем означает обеспечение чистой, простой и удобной навигации в любом месте веб-сайта.
Аккордеонное меню облегчает пользователям навигацию и понимание сути информации, которую они найдут на веб-сайте. Лучше всего найти его в разделе часто задаваемых вопросов сайта и в строке меню навигации. Итак, чтобы узнать подробнее, давайте прочитаем следующую статью.
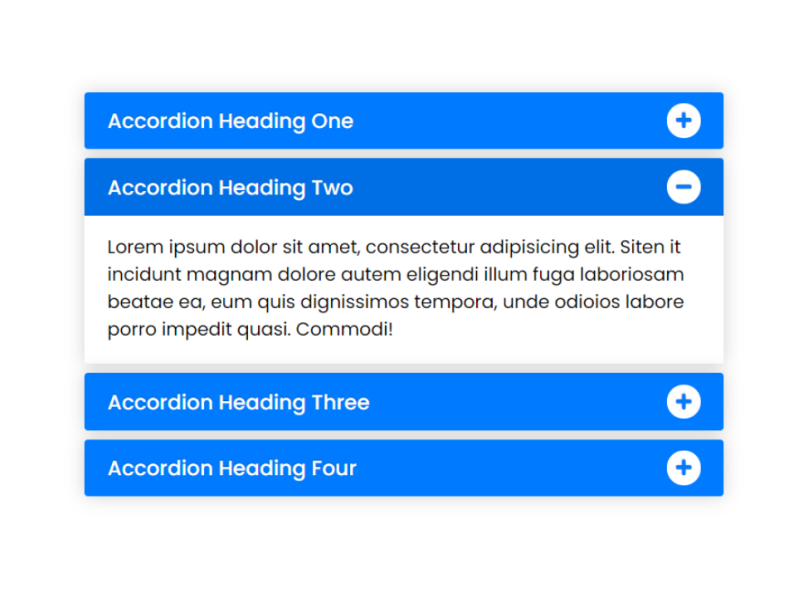
Что такое аккордеонное меню?Меню-аккордеон представляет собой сворачиваемый вертикальный список заголовков, щелкнув который, можно открыть или скрыть дополнительное содержимое или подменю в категориях. Проще говоря, это элемент веб-дизайна, который расширяется, открывая скрытую информацию. В отличие от наложений, аккордеонное меню не накладывается на верхнюю часть содержимого страницы, а смещает содержимое страницы вниз.
Теоретически, это полезный способ представления контента, позволяющий людям контролировать контент, расширяя и откладывая его, информация кажется менее подавляющей. Использование аккордеонов на настольных компьютерах может быть спорным, однако этот элемент дизайна отлично подходит для мобильных устройств. Как и на мобильных устройствах, распространенная проблема, с которой сталкиваются пользователи, — это отображение слишком большого количества контента на маленьком пространстве экрана. Аккордеоны приносят пользу, они предоставляют пользователям прогрессивный контент. Если щелкнуть новую панель, другие пункты меню свернутся.
Использование аккордеонов на настольных компьютерах может быть спорным, однако этот элемент дизайна отлично подходит для мобильных устройств. Как и на мобильных устройствах, распространенная проблема, с которой сталкиваются пользователи, — это отображение слишком большого количества контента на маленьком пространстве экрана. Аккордеоны приносят пользу, они предоставляют пользователям прогрессивный контент. Если щелкнуть новую панель, другие пункты меню свернутся.
Каждый элемент в веб-дизайне имеет как свои плюсы, так и минусы, однако это не должно мешать вам его использовать. Давайте рассмотрим несколько преимуществ использования аккордеонного меню на вашем сайте.
- Одним из самых больших преимуществ аккордеонного меню является то, что оно часто позволяет пользователям получить общую картину, прежде чем сосредоточиться на деталях.
- Они эффективно решают распространенную проблему слишком длинных страниц.

- Занимает меньше места, так как дублирует заголовки разделов. Таким образом, есть потенциал удержания пользователей на веб-сайте.
- Заголовки выполняют функцию Mini-IA (информационная архитектура) страницы. Это позволяет пользователям получить ментальную модель информации, доступной на странице.
- Аккордеоны помогают избежать ссылок на странице, чем больше ссылок приходится нажимать пользователям и переходить туда и обратно, тем больше шансов потерять посетителей.
Есть и несколько недостатков аккордеонов, один из которых заключается в том, что заставлять людей щелкать заголовки по одному становится утомительным для многих пользователей. Это может сделать ваш контент менее доступным.
Когда использовать аккордеонное меню в веб-дизайне? Вы должны знать, когда следует применять те или иные элементы в дизайне вашего веб-сайта. Поскольку все основано на причине и следствии, определенный стиль может обогатить ваш веб-сайт и увеличить его посещаемость, но для другого веб-сайта он может иметь худший эффект. Итак, чтобы не совершать таких ошибок, вы должны знать, когда использовать аккордеонное меню.
Итак, чтобы не совершать таких ошибок, вы должны знать, когда использовать аккордеонное меню.
- Используйте аккордеонное меню, если вы хотите воспользоваться преимуществами обычной боковой панели, но у вас нет места для нее.
- Это подходит, когда вы храните только несколько ключевых элементов контента на одной странице. Это помогает пользователям сосредоточиться на важных темах.
- Это полезно, когда содержимое ограничено небольшим пространством, например, на мобильных экранах. Если ваша аудитория состоит в основном из мобильных посетителей, то лучше всего подойдет меню-аккордеон.
- Лучше всего использовать для сложных процессов, когда вы не хотите перегружать посетителей, особенно в процессе оформления заказа.
Вы можете создать аккордеонное меню как вручную, так и с помощью плагинов в WordPress. Я собираюсь сначала рассказать о том, как вы можете создать меню-гармошку CSS с помощью лучшего плагина меню-гармошки WordPress.
Плагин адаптивного меню Pro — один из самых популярных и лучших плагинов WordPress для мобильных меню. Плагин позволяет за считанные секунды преобразовать текущее меню темы в готовый для мобильных устройств и полностью совместимый с W3C адаптивный дизайн. Это платформа без программирования, на которой без знания программирования любой может создавать удобные для устройства навигационные меню. Этот плагин поможет вам создать мобильное меню WordPress в виде аккордеона. Всего за несколько простых шагов.
- Сначала купите профессиональный плагин , после покупки будет создана ваша учетная запись. Затем войдите в систему, вы увидите детали покупки, включая лицензионный ключ, счета и ссылку для скачивания. Щелкните файл responsive-menu-pro.zip в разделе «Продукты». Затем будет загружен zip-файл, распакуйте его в папку на рабочем столе.
- Установите плагин в WordPress , для этого войдите в свой WordPress.
 Перейдите на левую боковую панель панели инструментов к Плагины и нажмите Добавить новый. Перейдите к пункту «Загрузить плагин» и выберите zip-файл (если вы еще не распаковали его ранее), затем нажмите «Установить сейчас» . Затем он должен успешно установить все соответствующие файлы плагина.
Перейдите на левую боковую панель панели инструментов к Плагины и нажмите Добавить новый. Перейдите к пункту «Загрузить плагин» и выберите zip-файл (если вы еще не распаковали его ранее), затем нажмите «Установить сейчас» . Затем он должен успешно установить все соответствующие файлы плагина.
- Теперь, чтобы Добавить аккордеон , вам сначала нужно выбрать меню (если вы создали меню ранее). Перейдите к Responsive Menu > Menus, выберите из меню и нажмите Настроить кнопку . Откроется окно адаптивного меню, затем перейдите к Стиль меню .
- Затем щелкните раздел Поведение , вы увидите параметр Использовать аккордеон. Включите параметр и нажмите кнопку Обновить . Ваши изменения будут сохранены.
- Если у вас нет готовых меню, создайте новое меню, перейдя к Адаптивное меню > Меню и нажав кнопку Создать Новое Меню .
 Выберите Настройки темы и меню и сохраните. Ваше меню создано.
Выберите Настройки темы и меню и сохраните. Ваше меню создано.
- Затем, чтобы создать различные пункты меню и подпункты, перейдите на страницы, добавьте новые страницы для каждой категории. После этого перейдите в Appearances > Menu и выберите созданное меню для редактирования. В разделе «Добавить элементы меню» выберите все необходимые элементы из страниц, сообщений и разделов категорий.
Чтобы добавить подкатегории/подменю в категории, вы можете сделать это в «Структура меню». Перетащите нужное меню в виде подкатегорий вправо. Он будет называться подпунктом соответствующего меню.
(Примечание. Чтобы узнать подробнее, как добавлять категории и создавать меню, прочитайте Простое руководство по навигации по мегаменю , статья . )
Другие плагины Существуют другие плагины, с помощью которых вы можете создавать хорошее мобильное меню-аккордеон. В противном случае вы также можете создавать аккордеоны вручную с помощью кодов. Если вы не заинтересованы или не имеете знаний в области кодирования, плагины очень помогут. Ниже приведены следующие плагины WordPress, которые вы можете использовать для создания мобильного меню WordPress.
В противном случае вы также можете создавать аккордеоны вручную с помощью кодов. Если вы не заинтересованы или не имеете знаний в области кодирования, плагины очень помогут. Ниже приведены следующие плагины WordPress, которые вы можете использовать для создания мобильного меню WordPress.
- Accordion
- Accordion FAQ
- Tabs – Responsive Tabs with Accordions
- Bellows Accordion Menu
- Easy Accordion
- Shortcodes Ultimate
This is the end of our article on “How to создать аккордеонное меню WordPress». В этой статье мы рассказали о том, что такое меню-гармошка WordPress и как его можно создать с помощью плагина Responsive Menu Pro.
Надеюсь, вы поняли 5-минутное руководство по аккордеонному меню и поняли, где его можно использовать. Использование аккордеонного меню в WordPress может быть полезным во многих отношениях, это зависит от аудитории каждого веб-сайта.


 Перейдите на левую боковую панель панели инструментов к Плагины и нажмите Добавить новый. Перейдите к пункту «Загрузить плагин» и выберите zip-файл (если вы еще не распаковали его ранее), затем нажмите «Установить сейчас» . Затем он должен успешно установить все соответствующие файлы плагина.
Перейдите на левую боковую панель панели инструментов к Плагины и нажмите Добавить новый. Перейдите к пункту «Загрузить плагин» и выберите zip-файл (если вы еще не распаковали его ранее), затем нажмите «Установить сейчас» . Затем он должен успешно установить все соответствующие файлы плагина. Выберите Настройки темы и меню и сохраните. Ваше меню создано.
Выберите Настройки темы и меню и сохраните. Ваше меню создано.