Многоуровневое меню uCoz (видео-урок) — Онлайн образование
Главная Блог Сайтостроение Многоуровневое меню uCoz (видео-урок)
Сайтостроение 503
В этот раз у меня совсем коротенькая видео-демонстрация, в которой я покажу как легко и просто создать многоуровневое меню uCoz, которое будет выпадать при наведении на родительский пункт меню. Внешний вид такого меню полностью настраивается через изменение CSS файла шаблона вашего сайта на uCoz.
Для начала войдите в панель управления своим сайтом и на главной странице панели управления перейдите по ссылке «Конструктор меню»
Видео-урок Многоуровневое меню uCoz
Все остальные действия я записал в виде 1,5 минутного скринкаста и выложил на youtube.com.
Это один из первых видеоуроков записанных «вживую», формат для меня новый но перспективный в том плане, что на его запись и редактирование уходит гораздо меньше времени. Первая ласточка без звука, дальше как пойдёт.
Первая ласточка без звука, дальше как пойдёт.
Подпишись на наш канал в Telegram или VK — первым узнавай о бесплатных вебинарах и курсах, а так же скидках на платное обучение.
Изменение внешнего вида меню через css
Для изменения внешнего вида меню необходимо добавить следующие стили в ваш CSS файл сайта и изменить их согласно вашего дизайна. Вы можете задать размер, гарнитуру и цвет шрифта, а так же фон меню и многие другие параметры.
.uMenuRoot{
margin:0px;
padding:0px;
}
.uMenuRoot li {
border: solid #666666 1px;
list-style:none;
margin: 0px 0px 1px 0px;
padding: 4px 3px 3px 23px;
height:15px;
font-family:Tahoma,Arial,Helvetica;
font-weight:bold;
color:#c77a25;
background: url('/img/plus.gif') no-repeat 3px #EFEFEF;
}
.uMenuRoot li:hover {
border: solid #666666 1px;
list-style:none;
margin: 0px 0px 1px 0px;
padding: 4px 3px 3px 23px;
height:15px;
font-family:Tahoma,Arial,Helvetica;
font-weight:bold;
color:#c77a25;
text-decoration:underline;
background: url('/img/minus.
gif') no-repeat 3px #EFEFEF;
cursor:pointer;
}
.uMenuRoot li a:hover {
font-weight:bold;
color:#c77a25;
text-decoration:underline;
}
.uMenuItem li a{
color:#000000;
text-decoration:underline;
}
#uMenuDiv1 .xw-tl, #uMenuDiv1 .xw-bl {
display: none;
}
#uMenuDiv1 .xw-ml, #uMenuDiv1 .xw-mr {
padding: 0;
}
#uMenuDiv1 .xw-mc {
border: solid #FFFFFF 1px;
background: #EFEFEF;
}
#uMenuDiv1 .u-menuvitem {
background: url('/img/point1.gif') no-repeat 3px #EFEFEF;
padding: 3px 3px 0px 23px;
color:#666666;
}
#uMenuDiv1 .u-menuvitem a{
color:#c77a25;
}
#uMenuDiv1 .u-menuitemhl{
background: url('/img/point1s.gif') no-repeat 3px #EFEFEF;
padding: 3px 3px 0px 23px;
color:#c77a25;
text-decoration:underline;
} Если добавление стилей никак не отразилось на внешнем виде меню почистите кэш браузера и обновите страницу. З.Ы. человек для которого я записывал этот скринкаст нашёл меня вконтакте, так что подписывайтесь на страницу сайта!
З.Ы. человек для которого я записывал этот скринкаст нашёл меня вконтакте, так что подписывайтесь на страницу сайта!
Рекомендую так же ознакомится:
- Видеоукурс по uCoz;
- Курсы по html и css;
css ucoz дизайн
Многоуровневое меню | PHPClub — клуб разработчиков PHP
nocturne
квантовая нелокальность
- #1
Хочу сделать многоуровневое меню и возник вопрос реализации.
Меню выглядит так:
PHP:
<ul>
<li><a href="#">JavaScript</a>
<ul>
<li><a href="#">Drop Down Menu</a></li>
<li><a href="#">jQuery Plugin</a></li>
<li><a href="#">Ajax Navigation</a></li>
</ul>
</li>
<li><a href="#">Effect</a>
<ul>
<li><a href="#">Slide Effect</a></li>
<li><a href="#">Fade Effect</a></li>
<li><a href="#">Opacity Mode</a></li>
<li><a href="#">Drop Shadow</a></li>
<li><a href="#">Semitransparent</a></li>
</ul>
</li>
<li><a href="#">Navigation</a></li>
<li><a href="#">HTML/CSS</a></li>
<li><a href="#">Help</a></li>
</ul> В базе есть два значения $level 1 и 2
Значение 1 — это заголовок меню
Значение 2 — это подменю
Пишу перед циклом
PHP:
echo '<ul>';
Далее цикл mysql.
потом конструкция
PHP:
if($level == 1) {
<li><a href="из базы линк">из базы титле</a>
}PHP:
if($level == 2) {
<ul>
<li><a href="из базы линк">из базы титле</a></li>
</ul>
}конец цикла mysql
PHP:
echo '</ul>';
Это заведомо неверно, нет закрывающего тега </li> в первом выражении и во втором выражении должно быть написано только:
PHP:
<li><a href="из базы линк">из базы титле</a></li>
Как можно реализовать такое меню?
Alien85
I like my cat
- #2
nocturne написал(а):
нет закрывающего тега </li>
Нажмите для раскрытия.
..
Так поставь.
nocturne написал(а):
во втором выражении должно быть написано
Нажмите для раскрытия…
Так напиши.
nocturne
квантовая нелокальность
- #3
Alien85
Если я их поставлю, вывод меню будет неверным.
Linker
Новичок
- #4
Во-первых, значений «level» (1 и 2) не достаточно для реализации такого меню, т. к. к примеру подменю «Drop Down Menu» и «Slide Effect» будут иметь одинаковое значение 2, но к какому именно меню они относятся («JavaScript» или «Effect») не понятно.
к. к примеру подменю «Drop Down Menu» и «Slide Effect» будут иметь одинаковое значение 2, но к какому именно меню они относятся («JavaScript» или «Effect») не понятно.
Во-вторых, вложенность такого меню, также ограничена 1 уровнем.
У вас в структуре базы, должны быть однозначно определены зависимости между элементами меню, причём, зависимости — универсальные, т.е. уровень вложенности может быть ноль, а может быть сколько угодно.
nocturne
квантовая нелокальность
- #5
Где бы посмотреть пример как его реализовать? Структуру БД, примерный код, что бы ясно было в какую сторону двигаться.
Linker
Новичок
- #6
1. Древовидная структура хранения данных или «Деревья»
2. Рекурсивный внешний ключ на ту же самую таблицу, т.е. дополнительное поле, которое может быть NULL, а может быть внешним ключом на первичный ключ другой записи, в нашем случае «родителя».
Alien85
I like my cat
- #7
Делать для статичного меню — дерево в БД — полный БРЕД!!!
confguru
ExAdmin
KorP
Новичок
- #9
Вообще если открыть поиск — стопицот примеров
Я лично юзаю id и parent_id, а потом уже из массива строю как раз такую менюшку, быстро и просто.
Ruslan
Новичок
- #10
Все верно.
Не хватает только индекса порядка. Есть level и есть order. Каждое текущее повышение значения level вложенность в предшествующую запись и наоборот. Данный подход экономит ресурсы при выводе дерева, но значительно затрудняет его редактирование. Лучше всего индекс сортировки присваивать с шагом больше 1, чтобы при перестроении быстро заполнять пустые слоты.
scorpion-ds
Новичок
- #11
admin написал(а):
Тут все расписано
http://phpclub.ru/detail/article/db_tree
Нажмите для раскрытия…
Я бы так не делал, слишком сложное управление получается, да и при редактировании дерева, надо обновлять все индексы.
scorpion-ds
Новичок
- #12
KorP написал(а):
Вообще если открыть поиск — стопицот примеров
Я лично юзаю id и parent_id, а потом уже из массива строю как раз такую менюшку, быстро и просто.Нажмите для раскрытия…
Тоже так поступаю, вполне рабочий метод.
Многоуровневое меню навигации с CSS
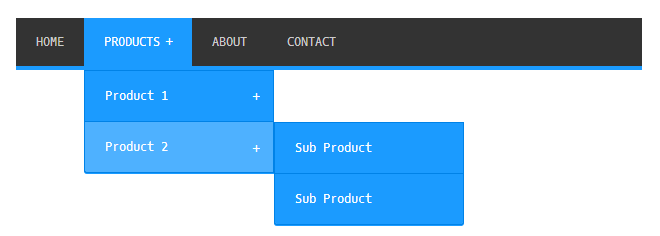
В этом уроке мы создадим многоуровневое меню навигации . Есть несколько способов реализовать это. В этом руководстве мы собираемся создать этот , используя HTML и CSS .
Если вы действительно хотите проявить фантазию и применить несколько крутых эффектов, вам нужно применить некоторые приемы JavaScript (или еще лучше jQuery ).
Чтобы построить наше многоуровневое навигационное меню , мы просто будем использовать неупорядоченный список с подсписками . Затем мы просто применим некоторые свойства стилей CSS, чтобы показать и скрыть элементы второго уровня.
<ул>
Вы можете добавить новые подэлементы второго уровня просто , добавив новых тегов, прежде чем вы закончите основной элемент тегом
.
Обратите внимание на в приведенном выше примере, как мы начали новый ненумерованный список перед закрытием основного элемента Products .
Без CSS у нас есть простой многоуровневый неупорядоченный список. Нам нужно применить некоторые творческие стили, чтобы преобразовать это в меню навигации. Вот краткое изложение кода CSS, который нам понадобится.
ul#navMenu {
отступ: 0px;
поле: 0px;
ширина: 420 пикселей;
стиль списка: нет;
должность: родственник
}
ul#navMenu ул {
положение: абсолютное;
слева:0;
верх: 100%;
дисплей:нет;
отступ: 0px;
поле: 0px
}
ul#navMenu li {
дисплей: встроенный;
плыть налево;
должность: родственник
}
ul#navMenu {
текстовое оформление: нет;
отступ: 10 пикселей 0 пикселей;
ширина: 100 пикселей;
фон:#666666;
цвет:#ffffff;
плыть налево;
выравнивание текста: по центру;
граница: 1px сплошная #ffffff;
}
ul#navMenu a:наведите {
фон:#cccccc;
цвет:#333333
} Вот раздел кода CSS, в котором подэлементов появляются , когда вы наводите курсор на основные элементы первого уровня.
ul#navMenu li:hover ul {
дисплей:блок;
}
ul#navMenu ul a {
ширина: 150 пикселей;
}
ul#navMenu ul li {
дисплей:блок;
поле: 0px
} Вы сначала скрываете список подэлементов второго уровня, задав стиль display:none . Затем, чтобы отображались подэлементы, вы устанавливаете стиль display:block 9.0026 на псевдоклассе наведите на элемент родительского списка.
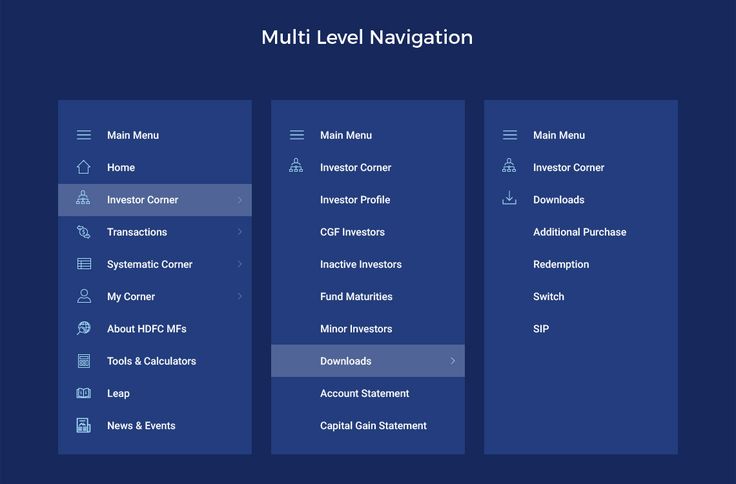
В этом примере мы собираемся добавить третьего уровня пунктов меню. Третий уровень будет размещен под подпунктом Video .
<ул>
Для третьего уровня нам нужно добавить после стилей CSS .
ул#navMenu ул ул {
верх:0;
слева: 100%;
}
ul#navMenu li:hover ul ul {
дисплей:нет;
}
ul#navMenu ul li:hover ul {
дисплей:блок;
} При необходимости вы можете продолжать создавать дополнительные уровни, следуя тому же шаблону скрытия и отображения в псевдоклассе hover .
После создания нескольких навигационных панелей меню концепция форматирования ненумерованного списка во вкладку меню становится проще и проще . Как только вы освоите эту технику, вы сможете выполнять более сложные эффекты с помощью JavaScript.
Структура меню | Web Accessibility Initiative (WAI)
в учебнике по меню
Обзор
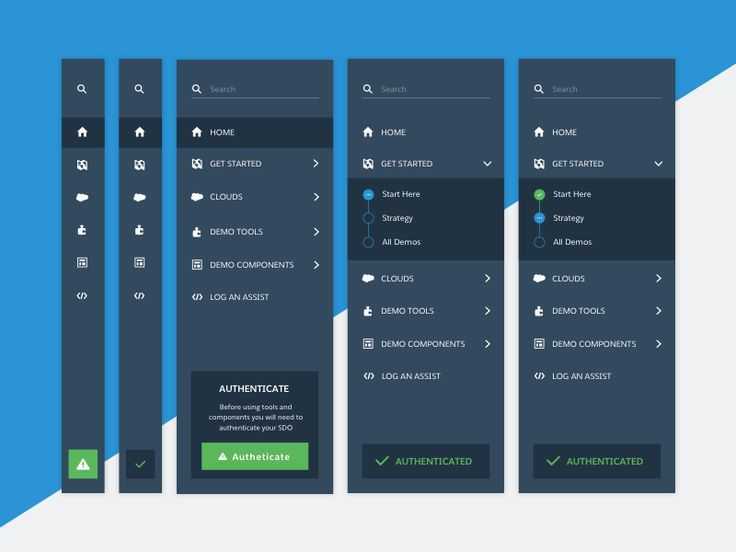
Семантическая разметка передает структуру меню пользователям. Семантически закодированные меню могут легко адаптироваться к различным ситуациям, таким как отображение на маленьком экране, увеличение экрана и другие вспомогательные технологии.
Передавайте структуру меню, обычно используя список. Такая структурная информация позволяет вспомогательным технологиям объявлять количество элементов в меню и обеспечивать соответствующие функции навигации.
Такая структурная информация позволяет вспомогательным технологиям объявлять количество элементов в меню и обеспечивать соответствующие функции навигации.
Ненумерованный список
Используйте неупорядоченный список (
Заказной список
Используйте упорядоченный список (
Идентифицируйте меню, в идеале используя элемент HTML5 , чтобы предоставить пользователям прямой доступ к меню. Другие методы разметки меню описаны в руководстве по регионам страницы.
Другие методы разметки меню описаны в руководстве по регионам страницы.
Пометьте меню, чтобы их было легче найти и понять. Метки должны быть короткими, но описательными, чтобы пользователи могли различать несколько меню на веб-странице. Используйте заголовок aria-label или aria-labeled by для предоставления метки. Эти методы описаны в учебнике по маркировке областей.
Указать текущий элемент
Используйте разметку для обозначения текущего элемента меню, например текущей страницы веб-сайта, чтобы улучшить ориентацию в меню.
Использование невидимого текста
Предоставьте невидимую метку, которая читается вслух пользователям программ чтения с экрана и используется другими вспомогательными технологиями для пометки текущего элемента, что позволяет настраивать текст метки.
Удалите привязку ( ), чтобы пользователи не могли взаимодействовать с текущим элементом.



 ru/detail/article/db_tree
ru/detail/article/db_tree