Примеры CSS меню c анимацией с ресурса Codepen
Возможно, вы слышали о ресурсе Codepen, на котором можно создавать файлы примеров для использования их в проектах. В данной статье мы рассмотрим примеры различных меню, авторы которых разместили свой код на codepen.io.
Простые меню вы можете разобрать с помощью статьи «Виды горизонтальных меню для сайта». Здесь же будут рассмотрены примеры различных меню, появляющихся по клику на кнопке. В этих меню, помимо css-форматирования, используется код на JavaScript/jQuery.
Flexbox-меню с перекрытием экрана
Верстка меню основана на модели Flexbox. При появлении элементов меню происходит перекрытие экрана. Используются трансформации и анимация с помощью свойства transition. Также используется код на jQuery.
See the Pen Fullscreen flexbox overlay navigation by Mirko Zorić (@fluxus) on CodePen.
Меню со слайд-эффектом
При клике на элементах этого меню используется плавный переход подчеркивания для активной ссылки. Здесь есть не только css-форматирование, но и код на jQuery.
В примере используются html-, css- и js-препроцессоры. Если код вам непонятен, нажмите на стрелку в правом верхнем углу соответствующей вкладки и выберите пункт «View compiled HTML» и т.п. при редактировании этого примера на Codepen.
See the Pen A clean navigation slider by Roemerdt (@Roemerdt) on CodePen.18892
Цветное навигационное меню на основе CSS и jQuery
В этом css-меню используется эффект изменения цвета активной точки при наведении на один из пунктов. Как и в предыдущих меню, без jQuery здесь не обошлось.
See the Pen Colourful navigation by Lewi Hussey (@Lewitje) on CodePen. 18892
18892Еще один вариант:
See the Pen css3 Responsive menu effect by Bogdan Blinnikov (@bonkalol) on CodePen.18892
Скошенное меню
В этом меню внешний вид обеспечивается с помощью CSS3-свойства transform: skew(). Очень интересный вид, полученный путем трансформации списка ссылок.
See the Pen Skewed Menu by Claudio Holanda (@kazzkiq) on CodePen.18892
CSS меню с эффектами при прокручивании и наведении
В этом меню использованы эффекты при прокручивании (скроллинге), связанные с 3d-трансформациями и увеличении масштаба при наведении. Также не обошлось без JavaScript.
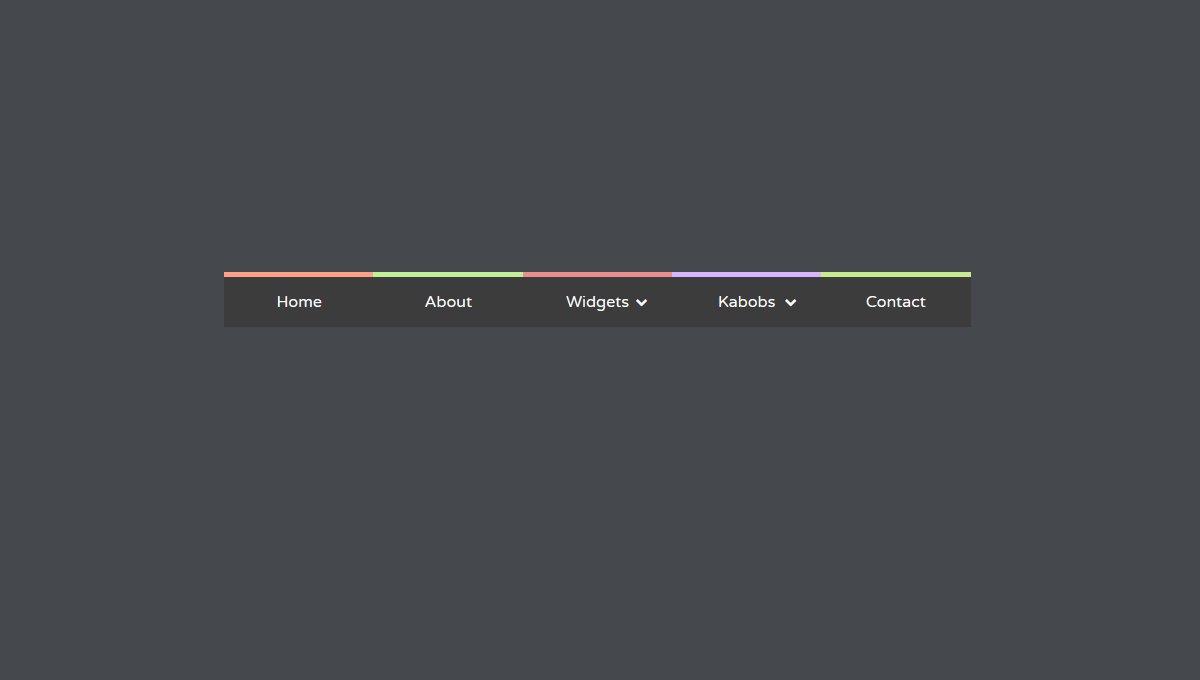
Интересное меню с различными цветами и иконками для пунктов меню. Оно предполагает разворачивание на весь экран.
Оно предполагает разворачивание на весь экран.
See the Pen Menu with scroll & hover effects by Ivan Bogachev (@sfi0zy) on CodePen.18892
Меню для мобильной версии сайта или приложения
Это меню «заточено» под мобильную версию сайта или мобильное приложение. Используется не только css-форматирование, но и JavaScript-код.
See the Pen App Navigation by Ian Turner (@iamturner) on CodePen.18892
Боковое выезжающее меню с эффектом размытости стекла
Разметка с использованием CSS и нативного JS-кода
See the Pen Frosted Glass Menu | [best in chrome] by Dev Loop (@dev_loop) on CodePen. 18892
18892
Меню, предназначенное опять-таки либо для мобильной версии сайта, либо для мобильного приложения. В нем используются анимации SVG и CSS3 без подключения сторонних библиотек + код на JavaScript.
See the Pen SVG UI Navigation Concept by Alex Permyakov (@alexdevp) on CodePen.18892
Желеобразное меню для мобильных устройств
Очень интересное меню с приятной анимацией при скроллинге и прикосновении на мобильных устройствах. Требует подключения множества библиотек.
See the Pen Touch device jelly menu concept by LegoMushroom (@sol0mka) on CodePen.18892
Иконочное меню для мобильных
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen. 18892
18892
Меню с иконками для мобильных
See the Pen Fancy tab bar active animation by Aymen Mohammed (@aymen-mohammed) on CodePen.18892
CSS меню с кнопкой по центру header
See the Pen Pure CSS Header Menu by Nikolay Talanov (@suez) on CodePen.18892Социальное меню с выезжающими иконками
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Верхнее выезжающее css-меню c иконкой-гамбургером
Приятное боковое выезжающее меню с CSS-анимацией появления самого меню и изменения иконки-гамбургера. Подойдет как для основной версии сайта, так и для мобильной версии. Помимо CSS, используется минимальный код на JS.
Подойдет как для основной версии сайта, так и для мобильной версии. Помимо CSS, используется минимальный код на JS.
See the Pen Toggle menu by Tristan White (@triss90) on CodePen.18892
Еще один вариант с небольшими 3D-трансформациями.
See the Pen 3D Rotating Navigation by Elen (@ambassador) on CodePen.18892
Боковая панель с меню
Меню расположено на боковой выезжающей панели справа. При появлении меню основной контент сдвигается влево. Использован код на JS.
See the Pen CSS3 side panel with menu by Darren Huskie (@Huskie) on CodePen. 0
0
Еще один пример для панели администратора
See the Pen Sidebar template by Mohamed Azouaoui (@azouaoui-med) on CodePen.18892Интересное боковое меню для лэндинга или одноэкранной презентации
See the Pen One Page Navigation CSS Menu by Alberto Hartzet (@hrtzt) on CodePen.18892
Неоновая анимация при наведении на горизонтальное и вертикальное меню
See the Pen Menu Or Nav Hover Styles by Dev Loop (@dev_loop) on CodePen.18892
Выезжающее сбоку меню
В коде используется не только css, но и JS-код
See the Pen Sliding Menu by Dev Loop (@dev_loop) on CodePen.
Второй вариант выезжающего сбоку меню основан только на CSS:
See the Pen Pure CSS Hamburger fold-out menu by Erik Terwan (@erikterwan) on CodePen.18892
Боковое css-меню с анимацией
See the Pen Pure CSS3 Mega Dropdown Menu With Animation (Vertical) by Rizky Kurniawan Ritonga (@rizkykurniawanritonga) on CodePen.18892
Выезжающее сверху CSS меню
При нажатии на кнопку-гамбургер сверху с анимацией появляется меню. Контент смещается вниз с отступами слева и справа. Помимо css-transition использован несложный код на jQuery.
See the Pen Off canvas menu by Mark Murray (@markmurray) on CodePen. 0
0Навигационное меню в стиле Material Design
Приятное меню, которое появляется со слайд-эффектом с помощью css-transition и небольшого jQuery-кода.
See the Pen Material design navigation by Lewi Hussey (@Lewitje) on CodePen.0
Еще один вариант в стиле Material Design с круглыми кнопками
See the Pen CSS Gooey Menu (Version 3) by Lucas Bebber (@lbebber) on CodePen.18892
Вторая версия меню с круглыми кнопками.
 18892
18892Раскрывающееся вниз (Dropdown) меню
В примере использованы CSS и JS-код.
See the Pen CSS3/Javascript Pure Dropdown Menu by Pedro Nauck (@pedronauck) on CodePen.18892
Еще один вариант dropdown-меню
See the Pen Swanky Pure CSS Drop Down Menu V2.0 by Jamie Coulter (@jcoulterdesign) on CodePen.18892
Вариант с интересной анимацией при наведении
See the Pen Solution for Long Drop Down Items by Larry Geams Parangan (@larrygeams) on CodePen.18892
Трансформация скоса в выпадающем меню при наведении курсора мыши
See the Pen CSS Swinging Panel Menu by Seth Abbott (@sethabbott) on CodePen. 18892
18892
Выпадающее (Dropdown) меню на CSS
See the Pen Pure CSS DropDown Menu by Andor Nagy (@andornagy) on CodePen.18892
Выпадающее по клику меню в стиле Bootstrap
See the Pen OnClick Dropdown by Sazzad (@sazzad) on CodePen.18892
Выезжающее меню слева в стиле Bootstrap 3
See the Pen Awesome Bootstrap 3 Sidebar Navigation by Jay Holtslander (@j_holtslander) on CodePen.dark
Выезжающее меню с CSS-анимацией
Только CSS, без JS-кода
See the Pen CSS Drop-Down Menu Transitions by Shaw (@shshaw) on CodePen. 18892
18892
Выезжающее сверху меню с анимацией
Есть переключатель для темной/светлой темы и анимация в виде круга, перемещающегося за курсором мыши. CSS+JS-код.
See the Pen Overlay menu by Ivan Grozdic (@ig_design) on CodePen.18892
Отзывчивое мега-меню с использованием jQuery
See the Pen Responsive and Mega menu by Arjun Amgain (@arjunamgain) on CodePen.18892
CSS-меню с несколькими уровнями вложенности
See the Pen Multi level css only push menu by Shven (@Shven) on CodePen.18892
Отзывчивое меню с несколькими уровнями вложенности
Использует не только CSS, но и jQuery.
See the Pen CSS3 Responsive Menu Dropdown + Submenu width Logo by emre (@emredenx) on CodePen.18892
CSS-меню с вкладками
Стоит, наверное, отключить видимость radio-переключателей в конечной версии меню.
See the Pen No JS: Tabs that scale down to menu by Jake Albaugh (@jakealbaugh) on CodePen.18892
Варианты анимации иконки-гамбургера
See the Pen Hamburger Menu Animations by Tamino Martinius (@Zaku) on CodePen.18892
SVG-Анимация при наведении на иконку гамбургера в боковой панели
See the Pen SVG Gooey Hover Menu Concept by Michael Leonard (@mikel301292) on CodePen. 18892
18892
Еще варианты анимации иконки-гамбургера.
See the Pen CSS Menu Icon Animation: Know Your Menu by Olivia Ng (@oliviale) on CodePen.18892
Различные варианты оформления меню вы можете найти также на freefrontend.com, onaircode.com и navnav.co.
Просмотров: 19 557
Сделать красивое меню для сайта • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Роман Владимирович
дата онлайн рейтинг стоимость время выполнения
34014
906 0
Победившая ставка1 день1000 UAH
Андрій МигальПобедившая ставка1 день1000 UAH
Здравствуйте! Я профессиональный веб разработчик.
 Работал длительное время в IT компании.
Работал длительное время в IT компании.
Могу выполнить Ваш заказ максимально быстро и качественно. Буду рад с вами сотрудничать.
Мой опыт в создании сайтов составляет уже более 6-х лет!
Если у вас есть какие то предложения или пожелания буду рад
выслушать.ставка скрыта фрилансером
ставка скрыта фрилансером
- фрилансер больше не работает на сервисе
- 2 дня950 UAH 2 дня950 UAH
Здравствуйте , я middle full-stack developer , готов выполнить Ваше задание.

Цену и сроки можем обсудить.
Мои Навыки
HTML5 + CSS3 (adaptive layouts, css animations, flexbox), Less / Sass / SCSS, Bootstrap 4;
JavaScript, jQuery, fancyBox, Angular 2+, Angular Material; Grunt, Gulp, npm;
PHP, Regular Expressions, Symfony, Laravel,;
MySQL, SQL, MongoDB;
WordPress, OpenCart;
Payment APIs, OAuth3 (Google, Okta Auth), Google Maps APIs.
… Пишите в ЛС ,
VK — https://vk.com/batyaid
Facebook — https://www.facebook.com/tigran.avagyan.507 - 1 день950 UAH 1 день950 UAH
Добрый день. Давайте обсудим детали. Обращайтесь в личные сообщения.
ставка скрыта фрилансером
- фрилансер больше не работает на сервисе
- 2 дня950 UAH 2 дня950 UAH
Доброй ночи, Роман!
Я ознакомился с Вашей публикацией.
Как раз сегодня сдал проект по редизайну шапки старого сайта, так что опыт есть.
Сделаю все качественно.
Примеры работ:
https://vitalyam.github.io/binary/
… https://vitalyam.github.io/primeone/
https://vitalyam.github.io/business/С нетерпением жду обратной связи.
ставка скрыта фрилансером
- 1 день950 UAH 1 день950 UAH
Интегрирую меню. Сделаю красивую анимацию. Знаю и умею HTML, CSS, JS, JQUERY, WORDPRESS, PHP, AJAX, CSS ANIMATION… Увидеть бы сайт, возможно цена будет меньше
- 1 день950 UAH 1 день950 UAH
Здравствуйте, сейчас свободен для работы и готов сделать вам красивое и современное меню.
 Обращайтесь, буду рад помочь.
Обращайтесь, буду рад помочь. - 1 день950 UAH 1 день950 UAH
Привет готов сделать красивое меню + анимация при навидении бесплатно за хороший отзыв за несколько часов жду ответа на мою ставку.
- фрилансер больше не работает на сервисе
- 1 день1000 UAH 1 день1000 UAH
Обращайтесь, договоримся, сделаю.
Обращайтесь, договоримся, сделаю
Обращайтесь, договоримся, сделаю - 2 дня950 UAH 2 дня950 UAH
Здравствуйте! Могу сделать крутой меню
Покажите сайт
Если есть вопросы пишите! с удовольствием отвечу
p/s мои последние работы
http://revolstandart. ru
ru
https://center-bereke.kz/ - фрилансер больше не работает на сервисе
- 4 дня950 UAH 4 дня950 UAH
Приветствую! Готов очень постараться при выполнении данного заказа. Работа подобного рода абсолютно подходит к моим умениям, и я уверен, что смогу сделать ее так, как того захотите вы 🙂 Выполню заказ за 4-7 дней. Готов приступить к работе в любое время.
На всякий пожарный, оставлю свой телеграмм: IridescentLP - 1 день950 UAH 1 день950 UAH
Здравствуйте ,Роман )
Готов разработать для вас суперское меню )
Пишите в личку .обсудим ) - 1 день950 UAH 1 день950 UAH
Здравствуйте.
 Можно взглянуть на сайт?ᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠ
Можно взглянуть на сайт?ᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠ - 2 дня950 UAH 2 дня950 UAH
Добрый вечер, Роман с удовольствием реализую вашу работу. Сделаю вам хорошее меню для сайта в современном классическом дизайне подберу под дизайн сайта чтобы хорошо смотрелось.
Мои дополнительные контакты можете найти в моём резюме. Практически всегда на связи. Проконсультирую по всем вашим вопросам.
Жду вашего отклика с уважением Александр. - 1 день1000 UAH 1 день1000 UAH
Добрый день, Роман. Готов ознакомиться с дизайном вашего сайта и сделать в похожей стилистике: красочно и современно. Ещё попрошу уточнить: сайт самописный или на CMS, если на CMS, то какой. Владею Joomla, WordPress, Drupal, HTML, CSS, JS, PHP, Django.

- 2 дня950 UAH 2 дня950 UAH
Здравствуйте. Хотелось бы посмотреть ссылку для оценки обьема работы.
- 1 день950 UAH 1 день950 UAH
Выполняю все в лучшем виде письма в частном договоренности, опыт в разработке очень большой.
Виконаю все в кращому виді пишіть в приват домовимося, досвід в розробці дуже великий.Показать оригинал
Перевести
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе 75″ data-days=»1″ data-lastactivity=»1591478955″> фрилансер больше не работает на сервисе
- 1 день1000 UAH 1 день1000 UAH
Есть большой опыт в верстке сайтов и не раз доводилось делать креативные меню.
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- 2 дня950 UAH 2 дня950 UAH
Здравствуйте!
Готов выполнить заказ.
Буду рад сотрудничеству. - 1 день950 UAH 1 день950 UAH
Добрый день, заинтересовало Ваше задание, сбросить адрес сайт, я посмотрю как можно его сделать посовременней и чтобы было гармонично с дизайном сайта, а если вы уже определились каким должно быть меню, то реализую Вашу идею)
Прикрепляю мои последние работы для ознакомления:
http://luxury-granite. com.ua
com.ua
https://optigrill.com.ua/elite
http://comfort.neoclima.ua - 1 день950 UAH 1 день950 UAH
Добрый день, Роман.
У вас есть дизайн меню, или же возможно Вы можете показать пример меню, которое Вас устроит?
Готов обсудить детали в Вайбере или Телеграм.
С уважением, Юрий. - 2 дня950 UAH 2 дня950 UAH
Доброго времени суток, Роман!
Я ознакомился с задачей и готов обсудить её более детально для определения сроков и пожеланий. Работа будет выполнена качественно и в срок, с гарантией. Если Вас заинтересовала моя кандидатура, буду рад сотрудничеству. - 3 дня920 UAH 3 дня920 UAH
Буду рад сотрудничеству!
Качество, функциональность, эффективность и результат гарантирую!
Опыт коммерческой разработки+вебдизайн проектов -8 лет!
PHP/JS/HTML/CSS/MySQL/Ps/laravel+CMS: WordPress(+Woocommerce)PrestaShop/Opencart/Joomla/Bitrix/MODX/DLE
Примеры работ ( с нуля под ключ):
https://picupmedia. com/
com/
http://china24-7.com/
https://www.tieroneit.com/
http://msk-legal.ru
… https://www.casabiota.com/
https://flowerline.store/
http://gun.lviv.ua/
https://naukatehnika.com/
http://azbukamoda.ru
https://beerka.com.ua/
https://www.samuione.com
https://www.spiralimplant.com/
https://goodzoneclub.com/
http://www.serasar.de/
https://abdent.clinic/
http://fibex.club/
http://com-east.eu/
http://gtd.com.ua/
http://thailine.ru/
https://doors41km.ru/ - 1 день950 UAH 1 день950 UAH
Здравствуйте Роман.
Готов приступить к выполнению работы. Работу выполню в кратчайшие сроки.
Обращайтесь в любое время суток. - 2 дня950 UAH 2 дня950 UAH
Здравствуйте, готова сверстать красивое и современное меню с анимацией и необходимыми элементами, цена зависит от просмотра сайта.

С уважением, Светлана. - 1 день950 UAH 1 день950 UAH
Добрый день. Можно посмотреть на сайт ? Сделаю максимально быстро. Опыт работы более 4-ох лет.
- 2 дня950 UAH 2 дня950 UAH
Добрый вечер, Роман!
У меня есть идея, как сделать современное меню. Я работаю с дизайнерами и если хотите сначала сделаем дизайн, а потом после утверждения сверстаем.
Все будет входить в эту цену!
Напишите мне, обсудим детали работы!
Хорошего дня - 1 день950 UAH 1 день950 UAH
Здравствуйте! Готов взять проект! Сдалаю как вы и написали, современным. Сделаю красивое меню.
 Срок 1 день.
Срок 1 день.
Обращайтесь! - 2 дня950 UAH 2 дня950 UAH
Здравствуйте! Могу выполнить Ваш заказ максимально быстро и качественно. Буду рад с вами сотрудничать.
- фрилансер больше не работает на сервисе
30 исключительных методов навигации с помощью CSS
Мы видели новаторские способы, с помощью которых дизайнеры и разработчики использовали CSS для исправления его недостатков. Дизайн сайта так же важен, как и SEO для бизнеса вашего клиента, поэтому эти советы должны помочь вам в веб-дизайне. Здесь вы найдете несколько лучших способов использования CSS для навигации по сайту.
Вы найдете множество методов, которые действительно демонстрируют возможности CSS. В этой статье вы найдете набор отличных методов навигации, которые используют CSS, чтобы предоставить пользователям впечатляющий интерфейс для их веб-дизайна. Эти методы отлично подходят для широкого круга отраслей.
Эти методы отлично подходят для широкого круга отраслей.
Независимо от того, является ли ваш клиент риелтором или автосалоном, эти методы помогут улучшить его веб-дизайн.
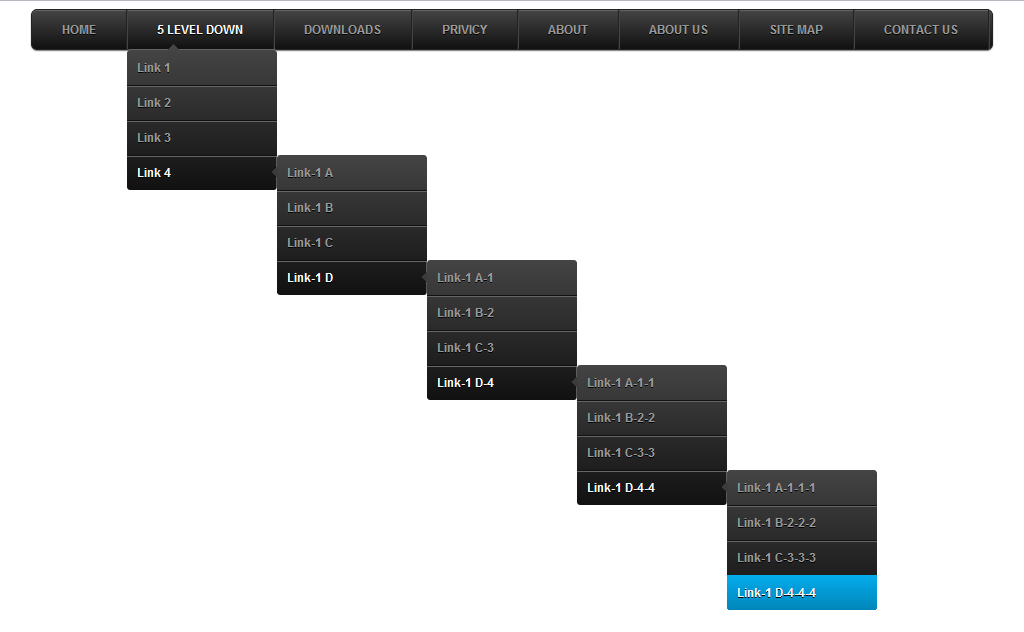
1. Меню «Меню»
Еще одно уникальное CSS-меню Стью Николлса — при наведении курсора на элемент меню открывается подменю. Если вы хотите начать работу с этим меню, просто просмотрите исходный код. Демонстрация на странице .
2. Меню при наведении на чистом CSS
Просмотреть демонстрацию С помощью этой техники CSS вы научитесь создавать вертикально ориентированное меню при наведении на CSS, которое показывает подменю при наведении на элемент меню.
3. Меню Matte CSS
View Demo Matte — это простое меню CSS с закругленными углами, использующее два небольших изображения только из 13 стилей. Его поддерживает Дэвид Эпплъярд, у которого есть множество простых и продвинутых меню на основе CSS.
4. Размытие меню CSS
Просмотреть демонстрацию Этот метод CSS демонстрирует метод создания меню, которое размывает одноуровневые элементы меню при наведении курсора на элемент.
5. CSS-навигация с помощью светящихся значков
Посмотреть демонстрацию Эту красивую технику меню CSS можно создать, следуя этому подробному пошаговому руководству.
6. Раздвижная дверь CSS, использующая только 1 изображение
Просмотреть демонстрацию Это изящное меню CSS основано на технике раздвижных дверей, но использует только одно изображение.
7. Перезагрузка матрицы навигации
Посмотреть демонстрацию В этом стильном методе меню навигации используется спрайт CSS.
Посмотреть демонстрацию Обновление: больше не существует. Ian Main предоставляет отличный набор бесплатных CSS-меню, стильных и простых в использовании.
9. Меню Woody CSS
Woody — это предварительно созданное меню CSS, готовое к использованию и протестированное в IE6, IE 7, Firefox, Opera, Safari, Chrome. Демо на странице .
Демо на странице .
10. Расширенное меню CSS
Расширенное меню CSS было создано Ником Ла и использует расширенное (необычное) меню списка, использующее свойство позиции CSS. Демо на странице .
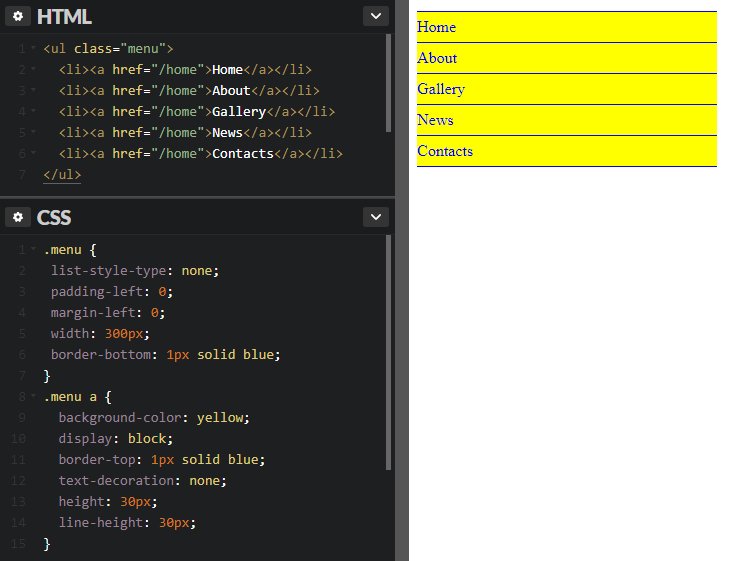
11. Простые желтые вкладки
Это меню из Генератора меню CSS, который имеет больше бесплатных высококачественных меню. Демонстрация на странице .
12. Верхняя навигация в стиле Vimeo
Просмотреть демонстрацию Это меню навигации на основе CSS основано на основном меню Vimeo.
13. Apple Like Colorful CSS Menu
Изучите технику имитации CSS-меню Apple с ролловером изображения, следуя этому руководству по меню. Демонстрация на странице .
14. CSS Hoverbox
Вдохновленный техникой галереи изображений Hoverbox, разработанной Натаном Смитом, CSS Hoverbox опирается на background-position Свойство CSS для наложения ролловеров поверх соседних пунктов меню. Демонстрация на странице .
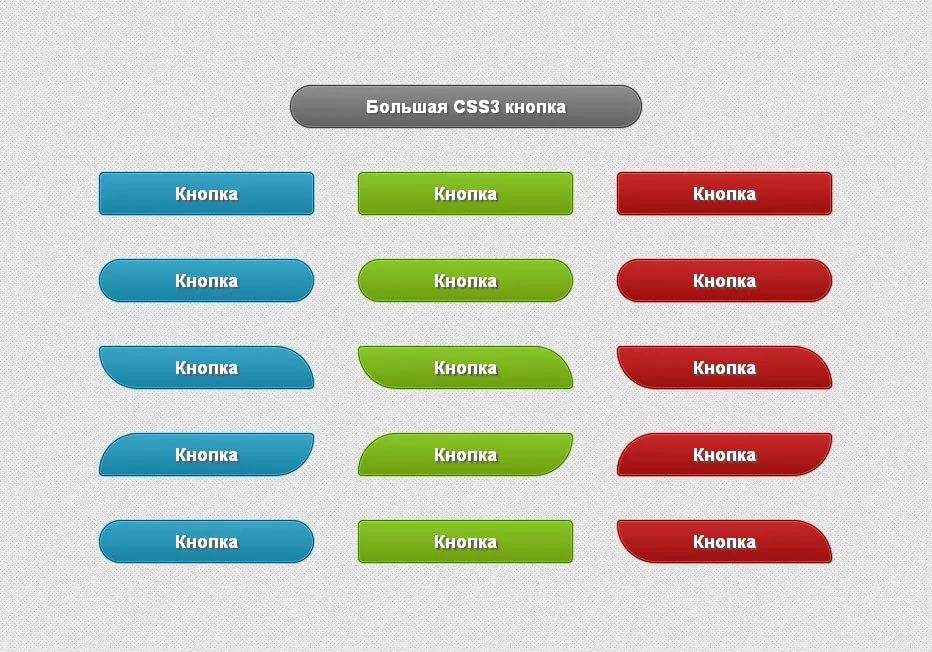
15. Большой блок CSS
Это экспериментальное меню CSS, позволяющее создать меню масштабирования, которое настраивается в зависимости от ширины окна браузера. Демонстрация на странице .
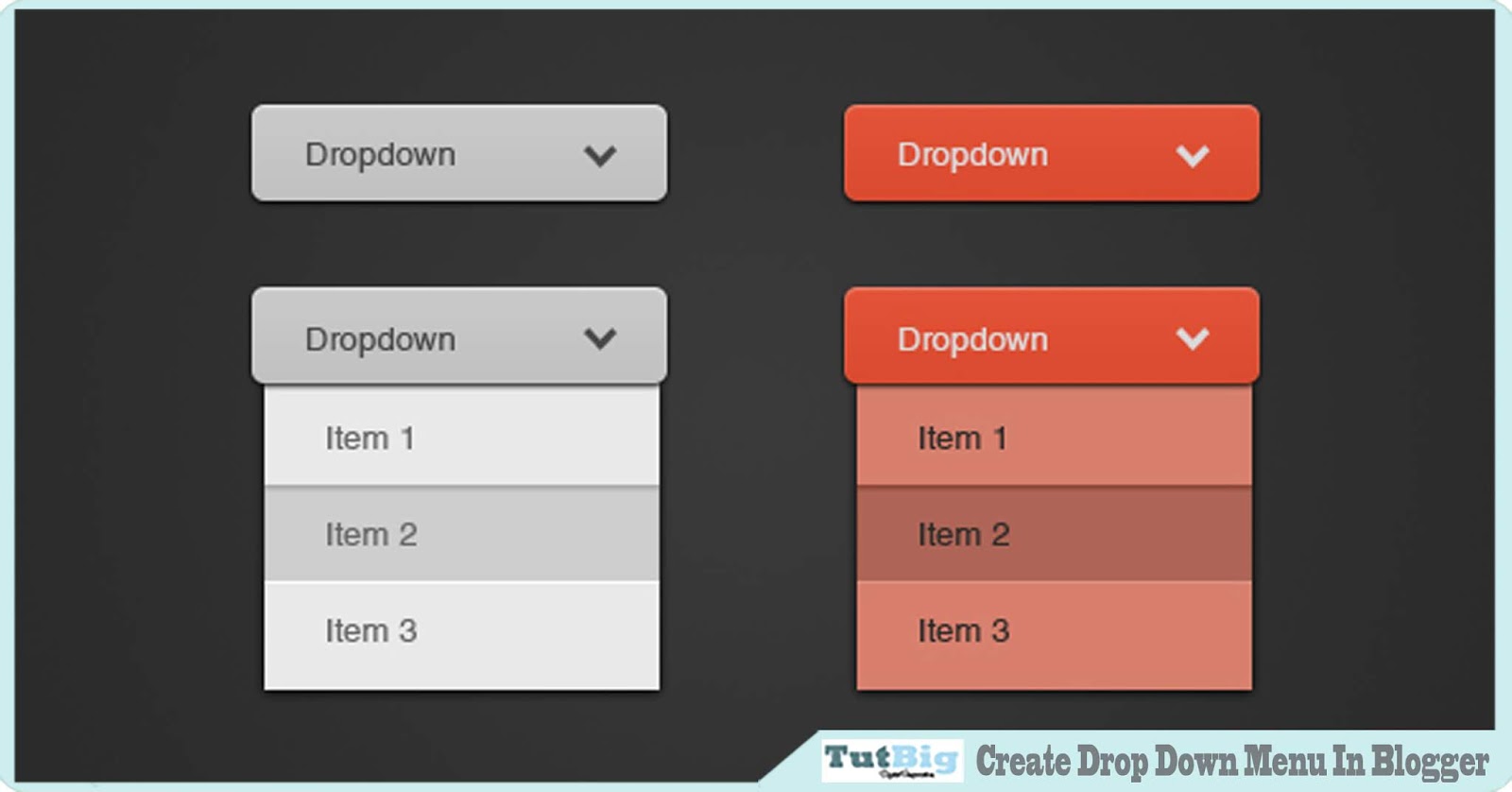
16. Простое выпадающее меню на основе CSS
Просмотреть демонстрацию Это очень простое выпадающее меню на основе CSS, которое отлично подходит для того, чтобы попытаться понять технику создания выпадающего меню, которое не требует клиента. побочный скриптинг.
17. Двухуровневая горизонтальная навигация в CSS
Просмотреть демонстрацию Veerle Pieters предоставляет меню CSS и руководство, созданное с использованием свойства text-indent CSS.
18. Меню списка Uberlink CSS
Просмотреть демонстрацию Эта панель навигации CSS выглядит и ведет себя как меню переключения изображений.
19. Эффект аккордеона только на CSS
Просмотреть демонстрацию В этой технике вы увидите метод создания меню аккордеона на основе CSS.
20. Навигация с вкладками с использованием CSS
Вот еще один отличный метод создания интерфейса вкладок модуля, основанный исключительно на CSS. Используйте вкладки на странице, чтобы узнать об инструкциях по реализации этого метода.
21. Мини-вкладки CSS (UN-вкладка, вкладка)
Просмотреть демо Это меню CSS в популярном агентстве веб-дизайна SimpleBits показывает способ создания мини-вкладок. Просмотрите исходный код на демонстрационной странице, чтобы узнать, как он работает (код встроен и хорошо отформатирован для удобства чтения).
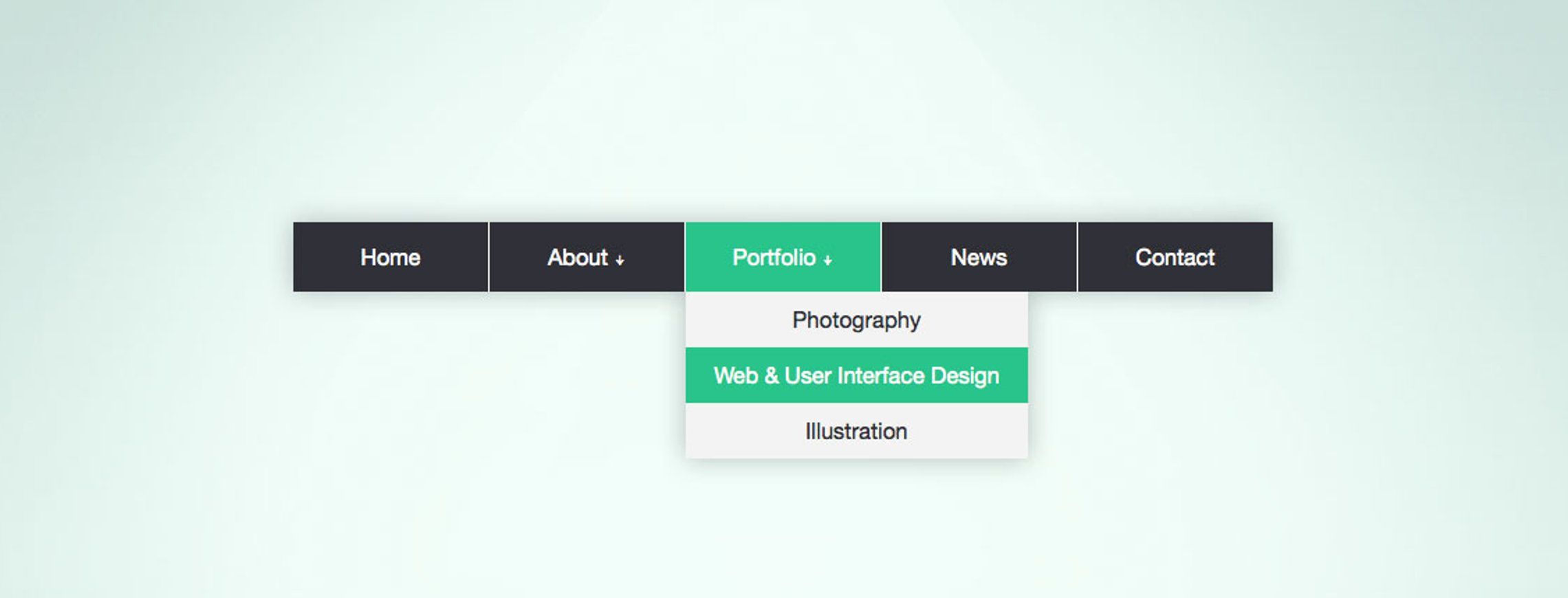
22. Раскрывающиеся меню, горизонтальный стиль
Просмотреть демонстрацию Этот прием CSS-меню A List Apart предназначен для всплывающего подменю, которое появляется справа от меню верхнего уровня, используя свойство CSS position: absolute чтобы переместить подменю на соответствующий уровень.
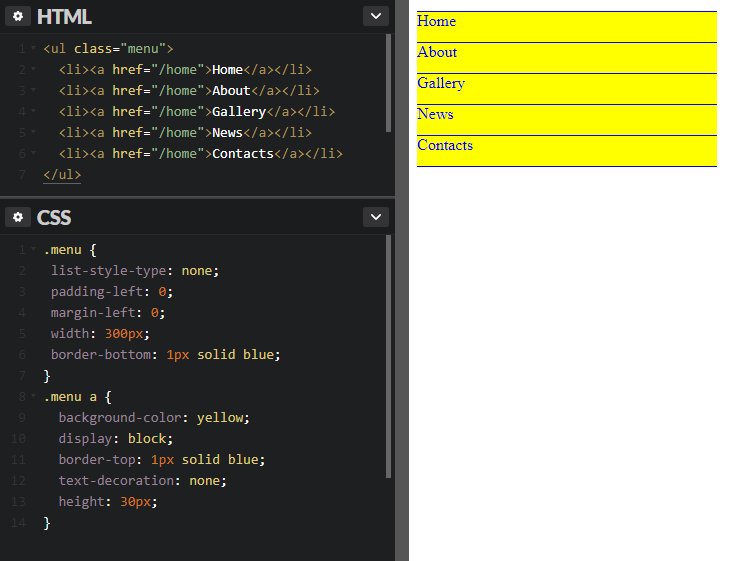
23. Список в панель навигации
Просмотреть демонстрацию Роджер Йоханссон из 456 Berea Street показывает нам основные принципы превращения неупорядоченного списка в панель навигации — это отличная отправная точка для начинающих изучать создание семантической структуры HTML и затем стилизовать его с помощью CSS.
24. Вкладки CSS с подменю
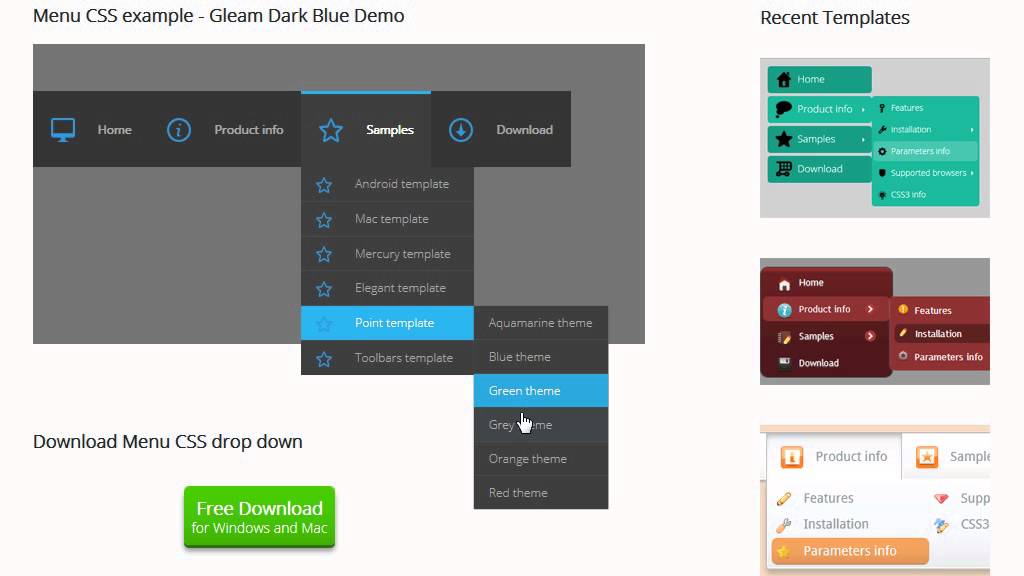
Этот метод меню CSS позволит вам создавать вкладки CSS, которые имеют подменю для двухуровневой иерархии. Демонстрация на странице .
25. Меню навигации блока CSS
Этот прием меню CSS позволяет создать меню навигации, в котором есть элементы с описаниями. Демонстрация на странице .
26. Навигация по спрайтам XHTML и CSS
Просмотреть демонстрацию Этот стильный метод меню спрайтов CSS имеет три состояния: бездействие, наведение курсора и нажатие.
27. Меню с вкладками XHTML CSS
Просмотреть демонстрацию Узнайте, как создавать вкладки модулей без использования сценариев на стороне клиента.
28. Классное, простое, горизонтальное CSS-меню
Посмотреть демонстрацию Научитесь создавать простой метод создания меню на основе CSS.
29. Меню CSS с описаниями
Просмотреть демонстрацию Этот метод демонстрирует метод создания меню, которое расширяется при наведении курсора.

 Работал длительное время в IT компании.
Работал длительное время в IT компании. 

 Обращайтесь, буду рад помочь.
Обращайтесь, буду рад помочь.  ru
ru  Можно взглянуть на сайт?ᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠ
Можно взглянуть на сайт?ᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠᅠ 
 com.ua
com.ua  com/
com/ 
 Срок 1 день.
Срок 1 день.