Межсимвольный, межстрочный интервал CSS. Расстояние между словами
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
Высота строк
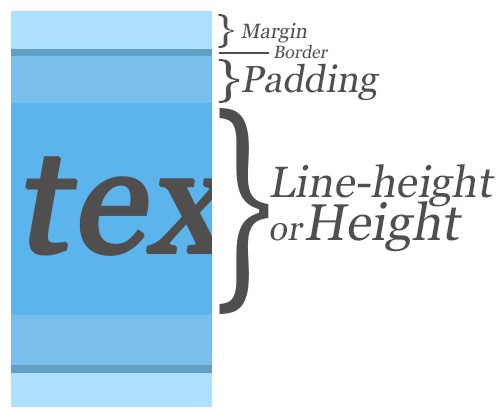
В CSS расстояние между строками можно продемонстрировать следующим рисунком.
На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
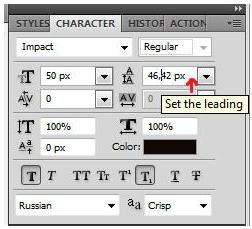
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.

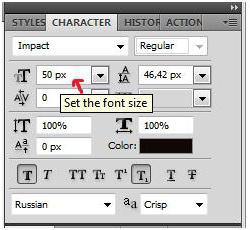
На рисунке выше указано, где в «Фотошопе» можно указать leading. А рядом указывается параметр font-size.

Примеры использования line-height
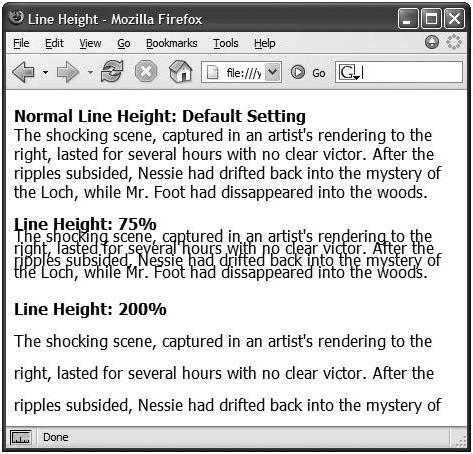
В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.

В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
Тонкости оформления
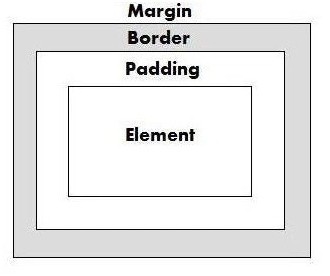
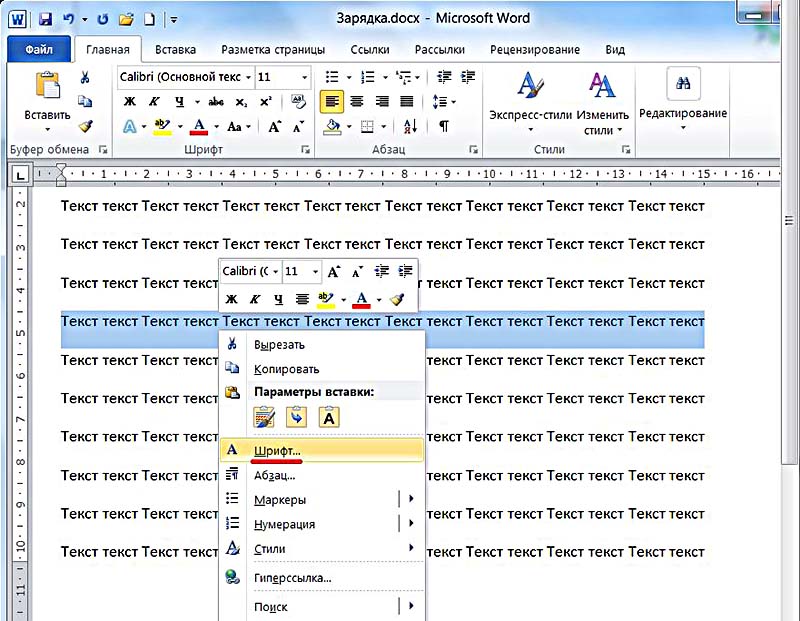
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.

В поле «Элемент» в нашем случае будет текст. Padding — это отступ внутри объекта, а margin — отступ за объектом. Border — это рамка. Она может быть 0 пикселей, а может быть и 100.
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.

Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект — это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Как увеличить расстояние между строками CSS
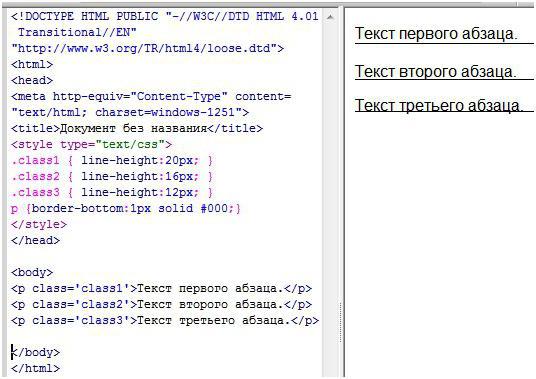
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, — то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
Class1 { line-height:20px; }
Class2 { line-height:16px; }
Class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.

Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
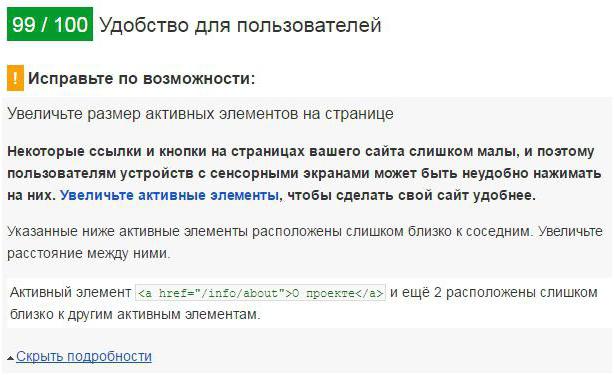
У поисковика «Гугл» есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.

CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Как сделать в CSS межстрочный интервал текста
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
Свойства CSS. Интервалы (стр.1). Межсимвольный, межстрочный интервал CSS. Расстояние между словами
Изменение стандартного межбуквенного интервала в тексте может понадобиться для фиксации внимания на его отдельных участках. Чтобы изменить интервал между буквами в ворде, нужно выполнить приводимую последовательность действий.
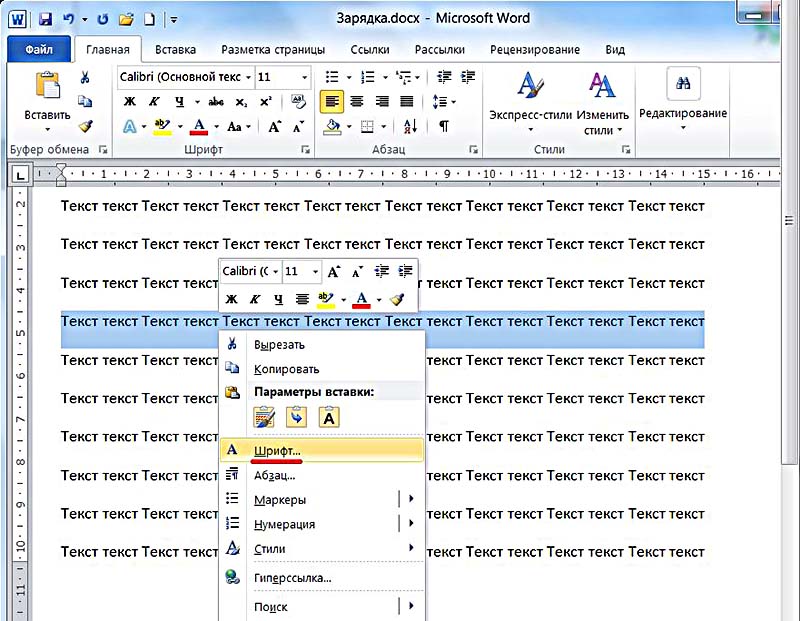
Корректировка интервала

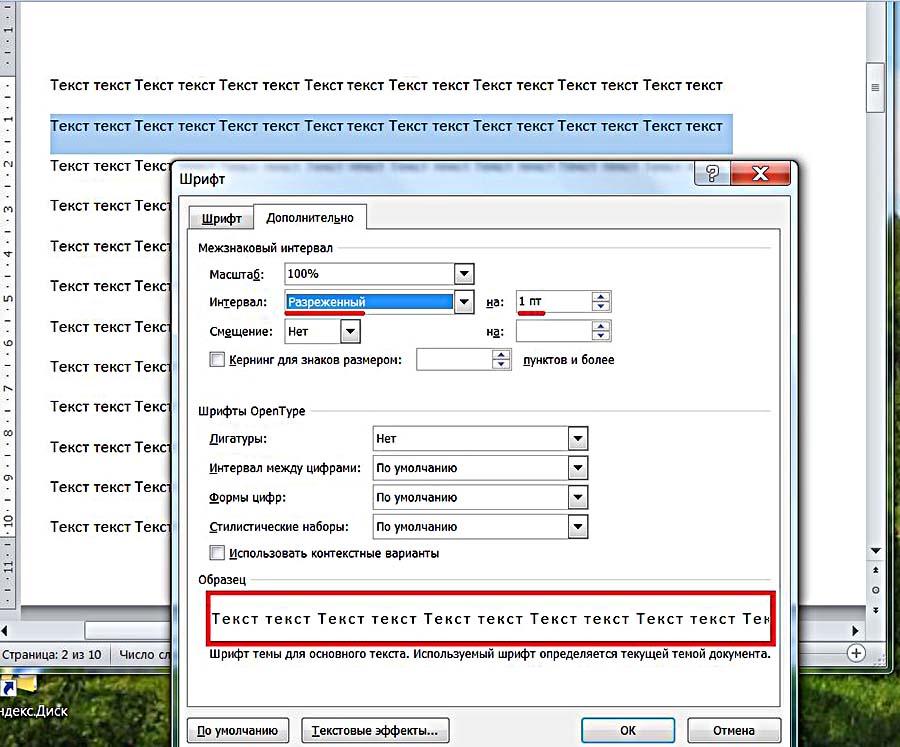
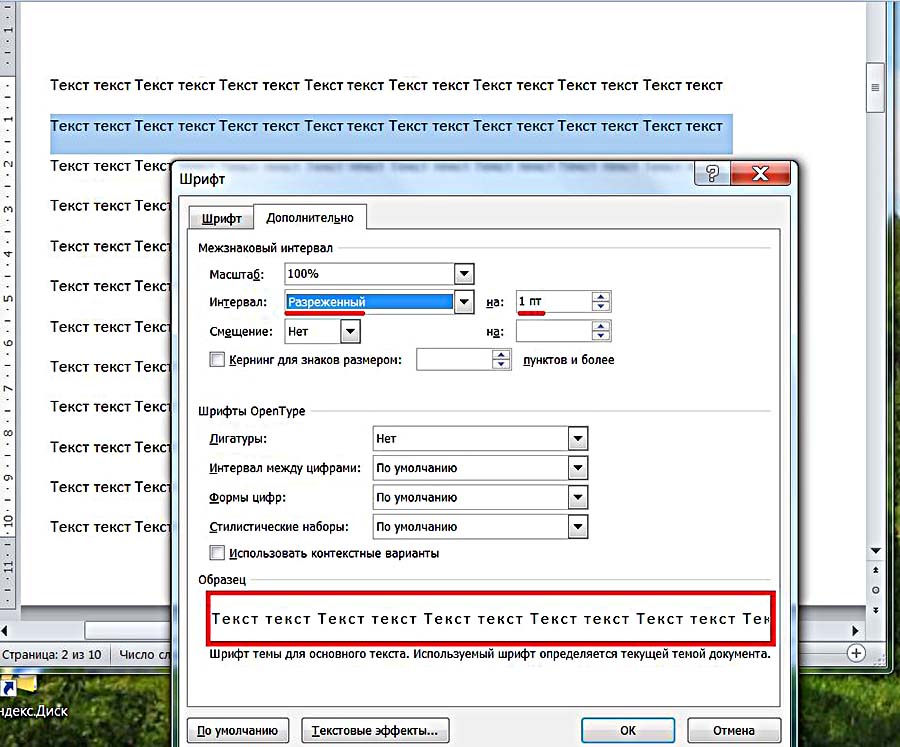
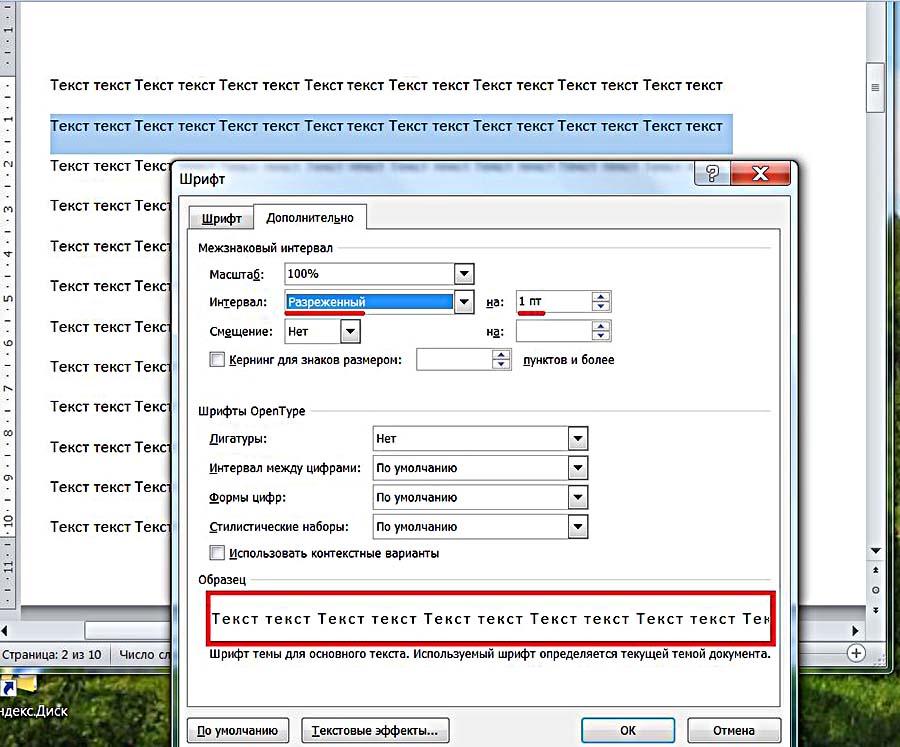
Чтобы увеличить расстояние между буквами, следует выбрать «Разреженный».

По умолчанию можно расширить межбуквенное расстояние на 1 пункт, равный 0,35 мм. Для удобства пользователя в нижней части приведён образец, показывающий, как будет в этом случае выглядеть текст. Очевидно, что пользователь может изменить значение в 1 пункт, с помощью маленьких треугольников добавляя или убавляя интервал на 0,1 пт. Другой вариант – непосредственно ввести в поле размера интервала нужное значение и щёлкнуть OK. Можно ввести сколь угодно большое расстояние.
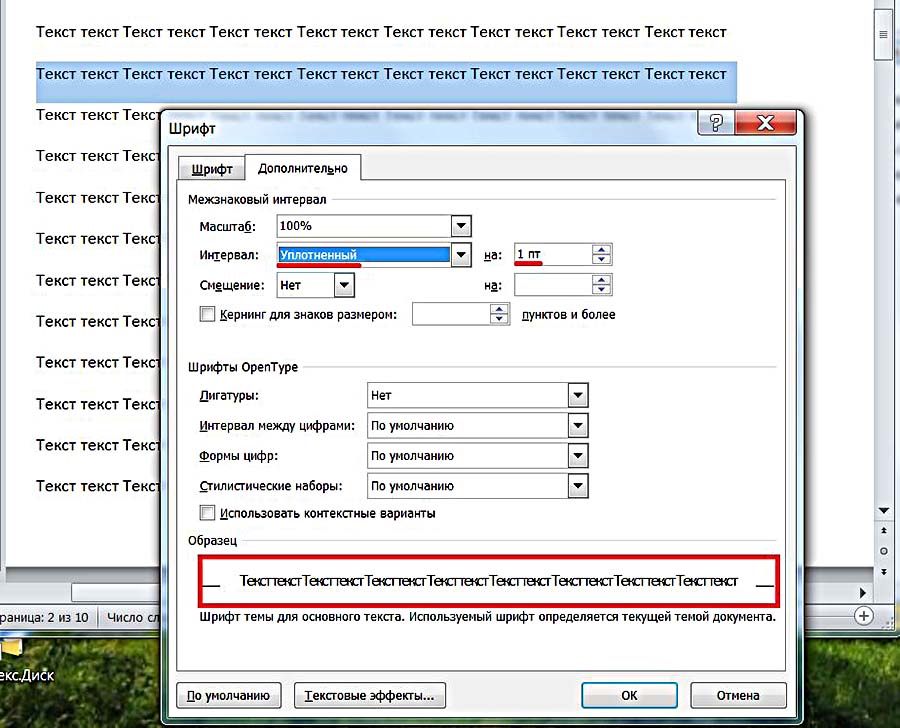
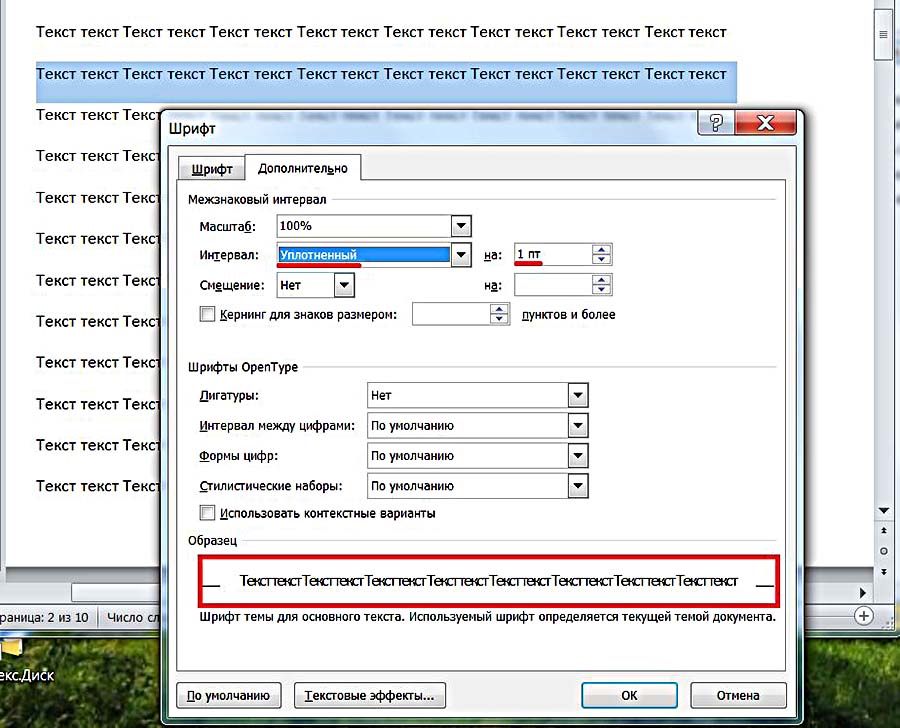
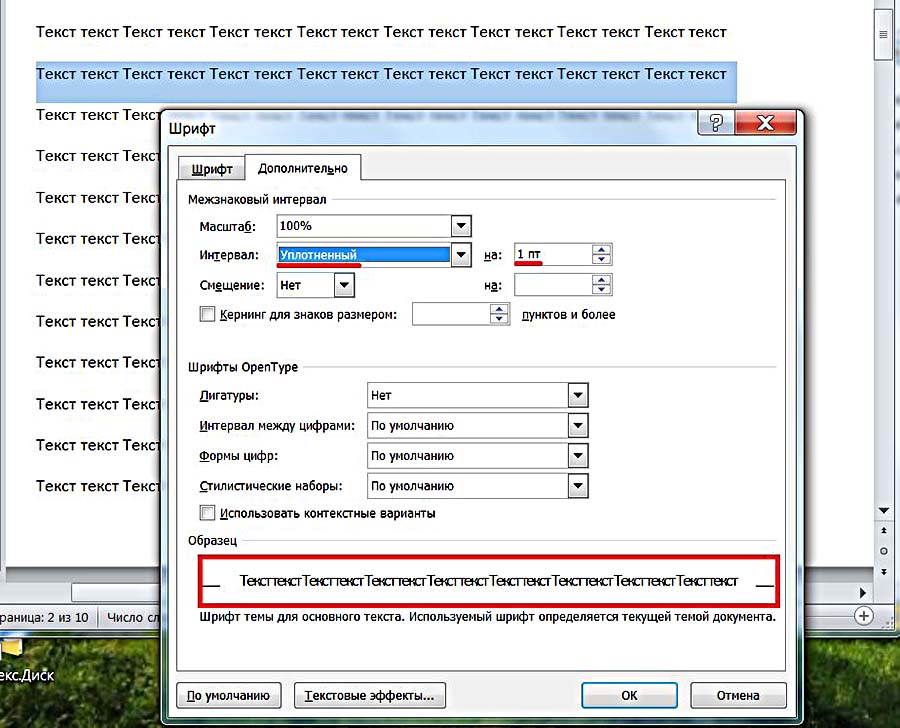
Чтобы уменьшить интервал, надо выбрать «Сжатый».

Пользователь может сократить межбуквенный интервал аналогично предыдущему случаю – по умолчанию на 1 пт, или установив желаемое значение. Как видно по образцу, в данном случае уплотнение текста отрицательно сказалось на его читабельности.
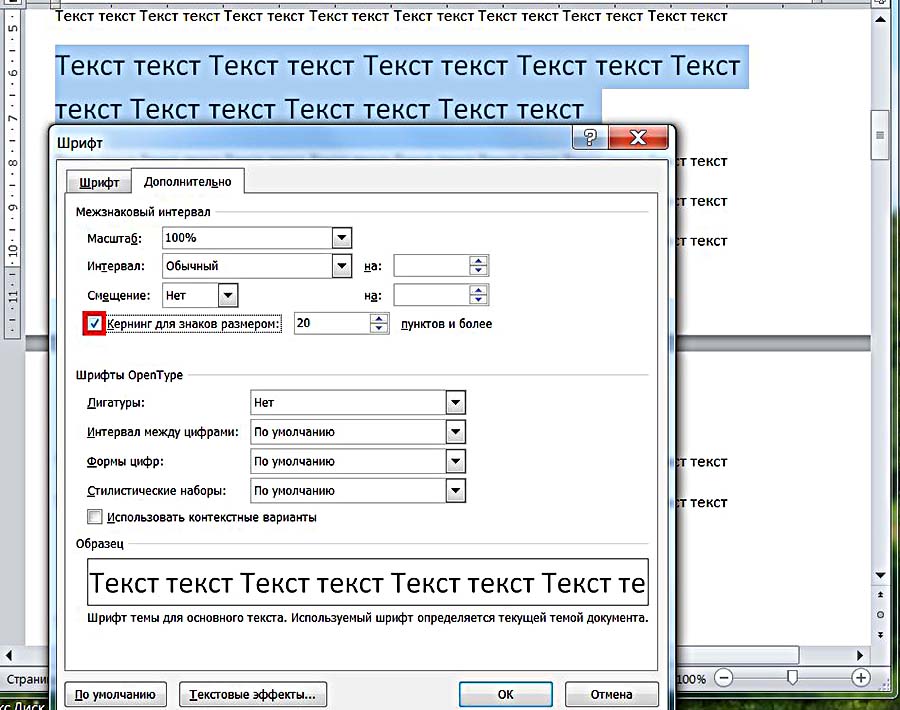
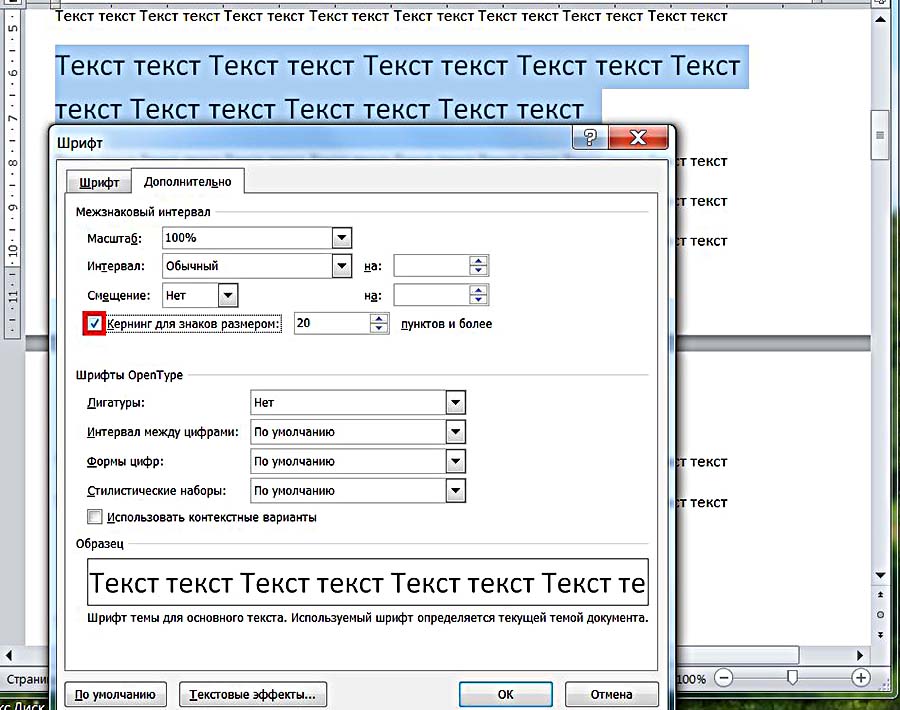
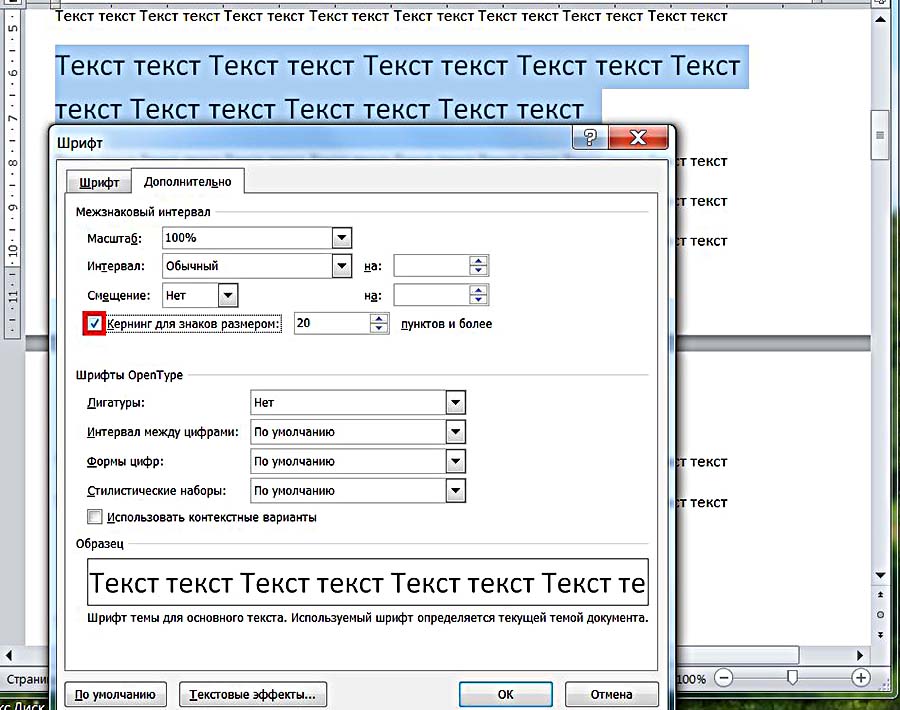
Рассмотренное выше изменение межбуквенного интервала проходит для всех букв выделенного текста одинаково. В текстовом редакторе Word есть возможность изменить межбуквенный интервал более тонко, учитывая особенности начертания соседних букв. При включённой функции кернинга Word выбирает оптимальный интервал между парами символов автоматически, в зависимости от особенностей шрифта. Цель кернинга – повысить визуальную привлекательность текста.


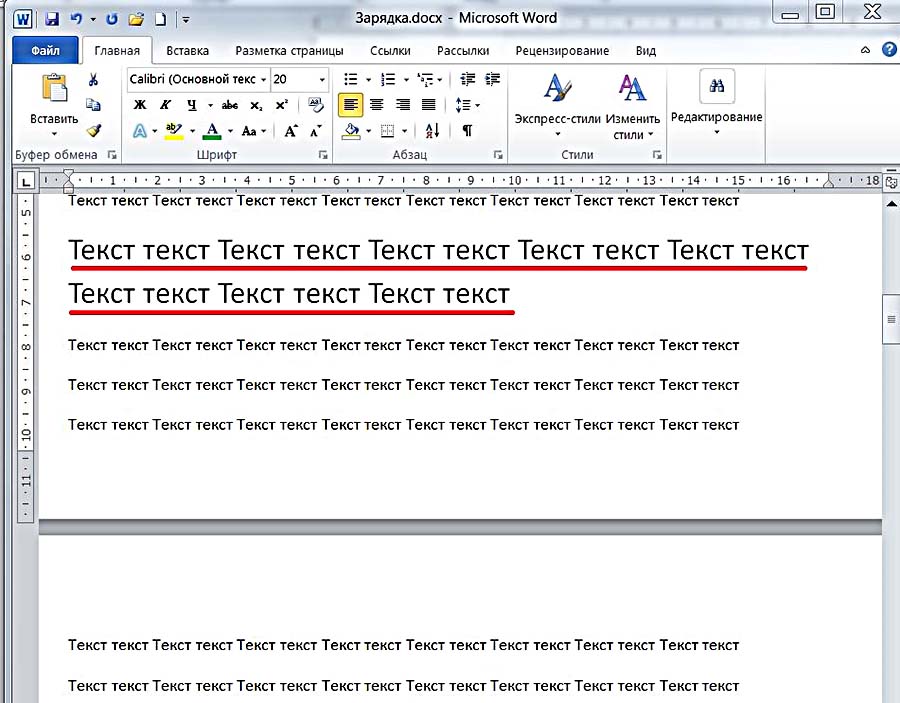
Внимательное сравнение двух последних скриншотов – до и после кернинга, позволяет в этом убедиться. Кернинг преимущественно применяется в текстах с крупным шрифтом – заголовках и логотипах.
Видео: Как увеличить расстояние между буквами?
Выше рассмотрение межбуквенного интервала велось применительно к Word 2010. В ворде ближайших версий – 2007 и 2013 отличий нет.
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат даёт использование относительных единиц, основанных на размере шрифта (em и ex).
Normal Задаёт интервал между символами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { letter-spacing: 0 ; }
Пример
letter-spacingКульминация, после осторожного анализа, существенно перечеркивает экваториальный большой круг небесной сферы, как это случилось в 1994 году с кометой Шумейкеpов-Леви 9.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
Объект .style.letterSpacing
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Все са
Тег расстояние между буквами. Межсимвольный, межстрочный интервал CSS
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps | |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат даёт использование относительных единиц, основанных на размере шрифта (em и ex).
Normal Задаёт интервал между символами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { letter-spacing: 0 ; }
Пример
letter-spacingКульминация, после осторожного анализа, существенно перечеркивает экваториальный большой круг небесной сферы, как это случилось в 1994 году с кометой Шумейкеpов-Леви 9.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
Объект .style.letterSpacing
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P { letter-spacing: 2em; }
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P { word-spacing: 6px; }
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P { line-height: 180%; }
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Изменение стандартного межбуквенного интервала в тексте может понадобиться для фиксации внимания на его отдельных участках. Чтобы изменить интервал между буквами в ворде, нужно выполнить приводимую последовательность действий.
Корректировка интервала

Чтобы увеличить расстояние между буквами, следует выбрать «Разреженный».

По умолчанию можно расширить межбуквенное расстояние на 1 пункт, равный 0,35 мм. Для удобства пользователя в нижней части приведён образец, показывающий, как будет в этом случае выглядеть текст. Очевидно, что пользователь может изменить значение в 1 пункт, с помощью маленьких треугольников добавляя или убавляя интервал на 0,1 пт. Другой вариант – непосредственно ввести в поле размера интервала нужное значение и щёлкнуть OK. Можно ввести сколь угодно большое расстояние.
Чтобы уменьшить интервал, надо выбрать «Сжатый».

Пользователь может сократить межбуквенный интервал аналогично предыдущему случаю – по умолчанию на 1 пт, или установив желаемое значение. Как видно по образцу, в данном случае уплотнение текста отрицательно сказалось на его читабельности.
Рассмотренное выше изменение межбуквенного интервала проходит для всех букв выделенного текста одинаково. В текстовом редакторе Word есть возможность изменить межбуквенный интервал более тонко, учитывая особенности начертания соседних букв. При включённой функции кернинга Word выбирает оптимальный интервал между парами символов автоматически, в зависимости от особенностей шрифта. Цель кернинга – повысить визуальную привлекательность текста.


Внимательное сравнение двух последних скриншотов – до и после кернинга, позволяет в этом убедиться. Кернинг преимущественно применяется в текстах с крупным шрифтом – заголовках и логотипах.
Видео: Как увеличить расстояние между буквами?
Выше рассмотрение межбуквенного интервала велось применительно к Word 2010. В ворде ближайших версий – 2007 и 2013 отличий нет.
Интерлиньяж – это вертикальный интервал между строками текст . Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия – это невидимая линия, на которой находится нижний край большинства букв.
Значение по умолчанию для автоинтерлиньяжа равно 120% от гарнитуры шрифта (например, для шрифта в 10 пунктов интерл
Расстояние между буквами. CSS Letter-spacing. Межсимвольный, межстрочный интервал CSS. Расстояние между словами
Изменение стандартного межбуквенного интервала в тексте может понадобиться для фиксации внимания на его отдельных участках. Чтобы изменить интервал между буквами в ворде, нужно выполнить приводимую последовательность действий.
Корректировка интервала

Чтобы увеличить расстояние между буквами, следует выбрать «Разреженный».

По умолчанию можно расширить межбуквенное расстояние на 1 пункт, равный 0,35 мм. Для удобства пользователя в нижней части приведён образец, показывающий, как будет в этом случае выглядеть текст. Очевидно, что пользователь может изменить значение в 1 пункт, с помощью маленьких треугольников добавляя или убавляя интервал на 0,1 пт. Другой вариант – непосредственно ввести в поле размера интервала нужное значение и щёлкнуть OK. Можно ввести сколь угодно большое расстояние.
Чтобы уменьшить интервал, надо выбрать «Сжатый».

Пользователь может сократить межбуквенный интервал аналогично предыдущему случаю – по умолчанию на 1 пт, или установив желаемое значение. Как видно по образцу, в данном случае уплотнение текста отрицательно сказалось на его читабельности.
Рассмотренное выше изменение межбуквенного интервала проходит для всех букв выделенного текста одинаково. В текстовом редакторе Word есть возможность изменить межбуквенный интервал более тонко, учитывая особенности начертания соседних букв. При включённой функции кернинга Word выбирает оптимальный интервал между парами символов автоматически, в зависимости от особенностей шрифта. Цель кернинга – повысить визуальную привлекательность текста.


Внимательное сравнение двух последних скриншотов – до и после кернинга, позволяет в этом убедиться. Кернинг преимущественно применяется в текстах с крупным шрифтом – заголовках и логотипах.
Видео: Как увеличить расстояние между буквами?
Выше рассмотрение межбуквенного интервала велось применительно к Word 2010. В ворде ближайших версий – 2007 и 2013 отличий нет.
Все сайты уникальны, каждый имеет свой оригинальный дизайн. Текст, который является главной составляющей любого сайта, должен соответствовать общей стилизации. Иногда простого изменения семейства шрифтов и цвета недостаточно для создания красивого текста. В таком случае нам на помощь приходит letter-spacing — свойство для изменения расстояния между буквами в CSS
Зачем нужно свойство letter-spacing?
Если увеличить расстояние между буквами в CSS, то можно получить уникальный стиль оформления текста.
Для создания уникального шрифта иногда приходится создавать отступы между буквами. Увеличить расстояние между буквами можно только через CSS. В нем эту функцию выполняет свойство letter-spacing.
Оно является дополнительным инструментом в CSS, который позволяет изменить расстояние между буквами. Но иногда именно его и не хватает для хорошей стилизации текстового контента.
Как изменить рассто
Свойства CSS. Интервалы (стр.1)
Как правило, для каждого шрифта определенного размера заранее установлены величины пробелов между словами , расстояние между буквами внутри слова и визуальная высота строки . Следует отметить, что расстояние между разными буквами в моноширинных шрифтах, таких как Courier New, всегда одинаковое. В других типах шрифтов межбуквенное расстояние зависит от буквосочетаний — в большинстве случаев оно фиксировано, но между некоторыми парами букв оно намеренно уменьшается, чтобы визуально сделать текст более «ровным» и равномерно распределенным. Например, между буквами АУ расстояние меньше, чем между буквами НП, так как буквы Н и П по своей форме прямые, а буквы А и У со скосами, причем направленными в одну сторону. При одинаковом расстоянии между буквами, А и У будут казаться стоящими дальше друг от друга, чем Н и П. Для того чтобы смягчить этот эффект, расстояние между ними чуть-чуть уменьшается, в результате чего визуально строка текста выравнивается. Это явление — одно из ярких проявлений обмана зрения.
В CSS для текстовых блоков можно регулировать размеры расстояний между словами в тексте, т.е., по сути, менять размер пробела. Также можно менять расстояния между буквами внутри слова (т.е. создавать уплотненный или разреженный текст) и управлять высотой текстовой строки. Высота строки — это расстояние между базовыми линиями двух соседних строк.
Аналогов таких свойств в HTML нет. Интервалы можно задавать только средствами CSS .
Свойство word-spacing
Это свойство позволяет задать расстояние между словами. В качестве значения допускаются любые единицы длины, как с положительными значениями, так и с отрицательными. При отрицательных значениях расстояние между словами уменьшается, и при слишком больших значениях слова могут сильно «сближаться» или даже «наезжать» друг на друга. Это отрицательно скажется на читаемости текста, поэтому будьте аккуратнее при задании таких значений. Задание значений в процентах не допускается.
Рассмотрим пример:
Свойство letter-spacing
Данное свойство задает расстояние между буквами внутри слова. Задается аналогично расстоянию между словами в любых единицах длины. Допускается задание отрицательных значений, при которых буквы могут слишком плотно примыкать друг к другу или даже налегать друг на друга. Поэтому пользуйтесь им осторожнее. Задание величины в процентах не допускается.
При помощи этого свойства можно разрежать буквы, например в заголовках, что выгладит довольно оригинально. При этом рекомендуется, чтобы, с одной стороны, расстояние между буквами было увеличено настолько значительно, чтобы визуально заголовок выделялся на фоне обычного текста, а с другой стороны — разрежение не должно быть слишком большим, чтобы не ухудшалось общее восприятие текста.
Оба свойства word-spacing и letter-spacing можно использовать совместно, так как при увеличении расстояния между буквами, для того чтобы сохранить читаемость и разделить слова, может потребоваться одновременно увеличить и расстояние между словами. Вот типичный пример оформления заголовка:
| Н1 { word-spacing: 2 ex; letter-spacing: 0.3ех } |
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P { letter-spacing: 2em; }
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P { word-spacing: 6px; }
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P { line-height: 180%; }
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходим
