Настроить дизайн меню — Поддержка
Тема определяет внешний вид меню на сайте. В этом руководстве будут рассмотрены способы изменения дизайна меню.
Содержание
Изменение цветов меню
Если в теме используется редактор сайта, цвет меню можно изменить в настройках блока навигации.
Во многих темах можно управлять цветом текста меню и фоном. Чтобы посмотреть варианты настройки цветов, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Цвета и фоновые изображения, где будут отображаться круги. Каждый круг определяет цвет элементов сайта, например цвет ссылки и цвет фона.
- Все темы отличаются друг от друга. Нажмите каждый круг и посмотрите, какие элементы меняют цвет. Выберите новый цвет — в окне предварительного просмотра справа будет показан новый цвет на сайте.
- Если результат вам подходит, нажмите Сохранить изменения, чтобы применить новые цвета на сайте.

Если эти варианты не позволяют получить нужный цвет, измените цвета меню с помощью кода CSS — отдельной опции в тарифных планах WordPress.com Premium, Business и eCommerce и устаревшем плане Pro. Дополнительные сведения о поддержке CSS см. здесь.
Перемещение меню
Если вы хотите изменить расположение меню, используйте следующие возможности.
- Найдите тему, которая отображает меню на удобной для вас позиции. Расположение меню — один из основных факторов, влияющих на выбор темы. Выберите тему, в которой меню отображается в оптимальном месте. Узнайте больше о замене тем.
- Для размещения меню на любой странице или в области виджета используйте блок навигации.
- Проверьте области для меню в своей теме. Каждая тема содержит хотя бы одну область для меню, но некоторые темы поддерживают несколько таких областей.
Возможно, вы не сможете переместить меню на другую позицию. Но мы, как правило, не предоставляем код CSS для этого из-за высокой сложности и риска появления проблем при отображении.
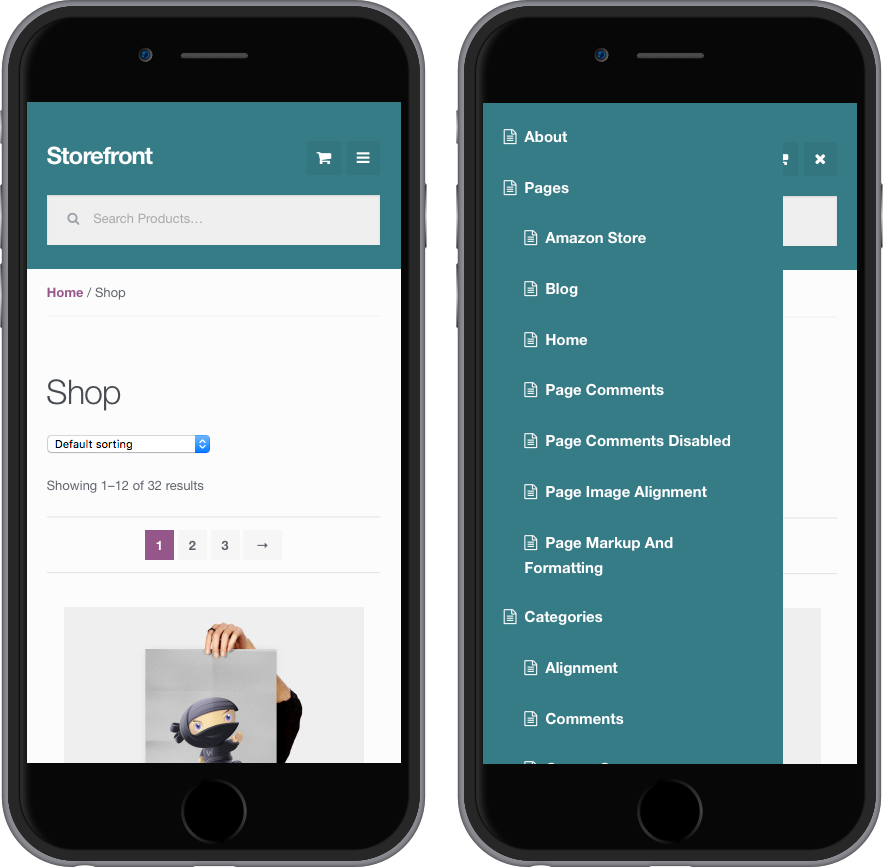
Меню на мобильных устройствах
На экранах ПК меню обычно отображается в виде списка текстовых ссылок, расположенных в одну строку. На экранах меньшего размера (планшеты и смартфоны) места гораздо меньше, и разместить все текстовые ссылки так, чтобы их было легко нажать, не удаётся.
Вместо этого во многих случаях элементы меню свёртываются в отдельную кнопку, которая выглядит примерно так.
Такое меню часто называют «гамбургером», так как три горизонтальные линии напоминают гамбургер.
Обычно нельзя использовать меню для настольных устройств на мобильных, и наоборот. Да это и не рекомендуется. Пользователи уже привыкли к меню такого типа на мобильных устройствах, так как это лучший способ навигации по сайту.
Другие изменения оформления
Если этих инструментов недостаточно, чтобы внести на сайт изменение, обратитесь к инженеру поддержки и обсудите это с ним. Мы можем порекомендовать изменить тему или использовать CSS (только на тарифных планах WordPress Premium, Business и eCommerce и устаревшем плане Pro), если предложенный вами дизайн можно реализовать.
Классы CSS
Эта функция доступна для сайтов с тарифными планами WordPress.com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Классы CSS — это расширенное свойство меню, с помощью которого можно применить класс CSS к отдельным элементам меню.
Чтобы включить опцию классов CSS, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Нажмите значок ⚙️ (шестерёнки), чтобы открыть меню расширенных настроек.
- Убедитесь, что установлен флажок «Классы CSS», как показано на изображении справа.
Элементы меню получат новое поле, в котором можно указать класс CSS, как показано здесь.
В примере выше вы можете задать стиль элемента меню, используя селектор .twitter в коде CSS.
Далее: Расширенные настройки меню.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
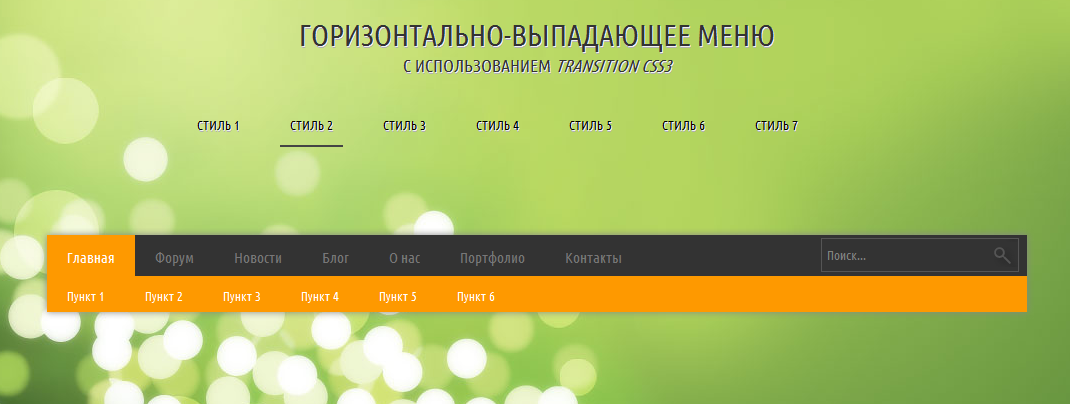
Меню навигации с выпадающим списком на чистом CSS
Чтобы сделать меню навигации с выпадающим списком на чистом CSS, мы воспользуемся возможностями CSS3, а именно, псевдоклассом :checked.
Этот псевдосласс применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение “включено”. Переключение элементов в такое состояние происходит с помощью атрибута checked тега <input> или пользователем.
Разметка
<nav> <div>Website</div> <ul> <li> <input type="radio" name="nav-group"> <label for="home">Home</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="css">CSS</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="dropdown">Dropdown</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> </ul> <input type="radio" name="nav-group"> </nav>
Стили
.nav-main { width: 100%; background-color: #222; height: 70px; color: #fff; } .nav-main .logo { float: left; height: 40px; padding: 15px 30px; font-size: 1.4em; line-height: 40px; } .nav-main > ul { margin: 0; padding: 0; float: left; list-style-type: none; } .nav-main > ul > li { float: left; } .nav-option { display: none; } .nav-option:checked ~ .nav-content { max-height: 400px; -webkit-transition: max-height 0.4s ease-in; -moz-transition: max-height 0.4s ease-in; transition: max-height 0.4s ease-in; } .nav-option:checked + label { background-color: #444; } .nav-option:checked ~ .nav-close { display: block; } .nav-item { display: inline-block; padding: 15px 20px; height: 40px; line-height: 40px; margin: 0; } .nav-item:hover { background-color: #444; cursor: pointer; } .nav-content { position: absolute; top: 70px; overflow: hidden; max-height: 0; background-color: #222; color: #fff; } .nav-content a { color: #fff; text-decoration: none; } .nav-content a:hover { text-decoration: underline; } . nav-sub { padding: 20px; } .nav-sub ul { padding: 0; margin: 0; list-style-type: none; } .nav-sub ul a { display: inline-block; padding: 5px 0; } .nav-close { display: none; position: absolute; top: 70px; left: 0; height: 100%; width: 100%; } .nav-close-option { display: none; }
Результат:
Смотреть результат
Теги: css
Редактировать
23+ лучших бесплатных и премиальных тем Shopify для мобильных меню на CSS 2022 – коммерческий блог AVADA
23+ лучших примеров мобильных меню на CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего мобильного меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css мобильных меню CSS оценивается по состоянию на 22 декабря 2022 года. Вы также можете найти бесплатные примеры мобильных меню CSS или альтернативы мобильным меню CSS.
Лучший способ донести сообщение до клиентов — рассказать историю. Этот фон Parallax станет эффективным инструментом, чтобы рассказать историю с красочным фоном. Первый основной цвет — белый, затем, когда покупатель прокручивает вниз, начинается история. Клиенты будут иметь из-за соответствия цвета фона с цветами текста, чтобы всем посетителям было легко сосредоточиться на всем содержимом на экране. История заканчивается черным фоном, а также белым текстом, что является чрезвычайно инновационным способом произвести впечатление на клиентов. С помощью этого фона Parallax пользователи могут увеличить свои продажи, а также повысить удовлетворенность клиентов с помощью потрясающего внешнего интерфейса.
Демо
Мобильное меню, предоставляемое gslyle, помогает пользователям постоянно прикрепляться к меню на своем мобильном телефоне. Мобильное меню правильно работает на мобильных устройствах, чтобы сэкономить место на экране вашего мобильного устройства и предоставить вам отличные преимущества. Использование мобильного меню устранит ваше недовольство, когда варианты меню отображаются на весь экран. Поэтому очень выгодно при установке мобильного меню. Кроме того, в навигации предусмотрено быстрое меню, включающее четыре пункта. Кроме того, цвет предмета изменится, когда вы перейдете к этому предмету. Используя Мобильное меню, вы можете воспользоваться различными утилитами!
Использование мобильного меню устранит ваше недовольство, когда варианты меню отображаются на весь экран. Поэтому очень выгодно при установке мобильного меню. Кроме того, в навигации предусмотрено быстрое меню, включающее четыре пункта. Кроме того, цвет предмета изменится, когда вы перейдете к этому предмету. Используя Мобильное меню, вы можете воспользоваться различными утилитами!
Демо
Анимированное мобильное меню Step Slow Motion, предоставленное Джеффри Крофте, помогает создать слайд с замедленным движением на вашем мобильном телефоне. Эта полезная навигация правильно соответствует целям сайта или любым элементам сайта на мобильных устройствах. Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить выбор ссылок для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, в том числе обо мне, спикере и авторе, работе, контактах, блоге. Более того, слайд демонстрируется с гибкой анимацией за счет режима замедленной съемки. Таким образом, вы можете оформить слайд так, как хотите. Давайте попробуем Animated Mobile Menu Step Slow Motion и попробуем его утилиты.
Таким образом, вы можете оформить слайд так, как хотите. Давайте попробуем Animated Mobile Menu Step Slow Motion и попробуем его утилиты.
Демо
Мобильное меню ILS, созданное Дэвидом Хьюзом, правильно работает на мобильных устройствах и предоставляет пользователям множество утилит, связанных с навигацией по меню. Только нажав кнопку «меню» в правом углу экрана, вы сможете подключаться к различным частям и функциям мобильных приложений. В верхней части экрана справа оформлена иконка меню, а слева логотип. Таким образом, пользователи могут активировать меню более легко и постоянно. Более того, содержимое меню отображается на весь экран, так что вы сможете комфортно выполнять поставленную задачу. Стоит использовать меню ILS Mobile с основными преимуществами, добавленными в ваши мобильные приложения.
Демонстрация
Анимированная навигация со специальными возможностями by Анимированная навигация со специальными возможностями, созданная Максом Боком, предоставляет пользователям удобную навигацию по меню на вашем мобильном телефоне. Анимированная навигация со специальными возможностями хорошо работает на мобильных устройствах, экономя место на экране мобильного устройства и предоставляя вам превосходные преимущества. С анимированной доступной навигацией у вас есть прекрасная возможность ощутить преимущества экономии места на экране и быстрой навигации. Кроме того, значок меню расположен в правом углу экрана, что более удобно для пользователя, так как почти все люди правши. После нажатия кнопки навигация отображает быстрое меню, включая «Главная», «Магазин», «Блог», «О нас», «Контакты». Поэтому очень удобно и выгодно при установке мобильного меню. Когда вы перемещаете мышь в любом пункте меню, он становится более темным, чтобы его можно было отличить от других. Используя волшебное мобильное мегаменю Майка, вы можете воспользоваться различными утилитами!
Анимированная навигация со специальными возможностями хорошо работает на мобильных устройствах, экономя место на экране мобильного устройства и предоставляя вам превосходные преимущества. С анимированной доступной навигацией у вас есть прекрасная возможность ощутить преимущества экономии места на экране и быстрой навигации. Кроме того, значок меню расположен в правом углу экрана, что более удобно для пользователя, так как почти все люди правши. После нажатия кнопки навигация отображает быстрое меню, включая «Главная», «Магазин», «Блог», «О нас», «Контакты». Поэтому очень удобно и выгодно при установке мобильного меню. Когда вы перемещаете мышь в любом пункте меню, он становится более темным, чтобы его можно было отличить от других. Используя волшебное мобильное мегаменю Майка, вы можете воспользоваться различными утилитами!
Демо
Мобильное меню в стиле Apple, созданное Матье Лавуа, правильно работает на мобильных устройствах, обеспечивая быструю навигацию по меню.
Демонстрация
Стиль меню для мобильных устройств корректно работает на мобильных устройствах, обеспечивая невероятные преимущества быстрой навигации. С меню с эффектами прокрутки и наведения у вас есть прекрасная возможность испытать удобство меню, отображающего список продуктов, добавлены эффекты прокрутки и наведения. Кроме того, в меню представлены товары с уникальными значками и рейтингом.
Демо
Мобильное меню №1, созданное Сэмом, корректно работает на мобильных устройствах, обеспечивая навигацию по меню. Используя Мобильное меню №1, вы можете оценить удобство быстрого меню. Нажав кнопку «meu» в правом углу экрана, на экране будут отображаться различные элементы, такие как дом, информация, контакты, услуги и т. д., чтобы вы могли получить дополнительную информацию. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко закрыть окно меню.
Демо
Мобильное меню, созданное Анатонием Вершининым, корректно работает на мобильных устройствах, обеспечивая быструю навигацию по меню. С помощью мобильного меню можно добиться удобства быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные элементы, которые вы можете выбрать и получить подробную информацию. Кроме того, пункты меню отображаются с быстрой анимацией. Поэтому на использование мобильного меню уходит мало времени. Кроме того, вы можете легко щелкнуть значок «х» на экране, чтобы отключить навигацию. Давайте опробуем мобильное меню и насладимся его основными функциями на своем мобильном телефоне.
Демо
Анимация мобильного меню, предоставленная Chris Lachance, правильно работает на мобильных устройствах, обеспечивая навигацию по меню. Используя анимацию мобильного меню, вам нужно всего лишь подвести мышь к кнопке меню, чтобы автоматически отображать различные элементы. Кнопка меню оформлена в левом углу шапки, что очень удобно для пользователей. Таким образом, вы будете удовлетворены активацией других функций. В дополнение к быстрой анимации, анимация мобильного меню предоставляет различные стили навигации, включая вертикальный и горизонтальный слайдер с гибкой анимацией. Вы можете выбрать любой стиль, который подходит для ваших мобильных приложений. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок еще раз. Мобильная анимация меню даст вам прекрасную возможность испытать его утилиты навигации по меню на вашем мобильном телефоне!
Используя анимацию мобильного меню, вам нужно всего лишь подвести мышь к кнопке меню, чтобы автоматически отображать различные элементы. Кнопка меню оформлена в левом углу шапки, что очень удобно для пользователей. Таким образом, вы будете удовлетворены активацией других функций. В дополнение к быстрой анимации, анимация мобильного меню предоставляет различные стили навигации, включая вертикальный и горизонтальный слайдер с гибкой анимацией. Вы можете выбрать любой стиль, который подходит для ваших мобильных приложений. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок еще раз. Мобильная анимация меню даст вам прекрасную возможность испытать его утилиты навигации по меню на вашем мобильном телефоне!
Демо
Мобильное меню, предоставленное Каллумом Уильямсом, помогает создать быструю навигацию по меню в ваших мобильных приложениях. Эта полезная навигация правильно соответствует целям сайта или любым элементам сайта на мобильных устройствах. Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить различные элементы для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, включая домашнюю, о, новости, магазин, контакты. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок в левом углу экрана. Давайте попробуем Mobile Menu и попробуем его утилиты.
Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить различные элементы для получения дополнительной информации. Мобильное меню предлагает пользователям множество опций, включая домашнюю, о, новости, магазин, контакты. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок в левом углу экрана. Давайте попробуем Mobile Menu и попробуем его утилиты.
Демо
Мобильное меню Концепция, предоставленная Gnanavel Venkatesan, корректно работает на мобильных устройствах, обеспечивая быструю навигацию по меню. Используя концепцию мобильного меню, вы можете нажать кнопку «меню», чтобы подключиться к различным элементам приложений. Кнопка меню оформлена в левом углу шапки, что очень удобно для пользователей. Более того, вы можете видеть предыдущую вкладку, потому что меню отображается в левом углу экрана. Только нажав на кнопку Концепции Мобильного Меню, вы можете получить доступ к широкому спектру функций, дополненных их иконками. Концепция мобильного меню предоставит вам прекрасную возможность испытать на себе возможности навигации по меню на вашем мобильном телефоне!
Концепция мобильного меню предоставит вам прекрасную возможность испытать на себе возможности навигации по меню на вашем мобильном телефоне!
Демо
Концепция мобильного меню, предоставленная Кайлом Лавери, помогает пользователям постоянно получать доступ к информации с помощью навигации по меню. С Mobile Menu Concept вам не нужно выводить всю информацию на экран, что может создавать неудобства для пользователя. Кроме того, навигация предоставляет быстрое меню, включая «О нас», «Услуги», «Цены», «Блог», «Контакты», которые находятся на одной дорожке слайдов. Кроме того, в быстром меню отображаются три иконки вызова, электронной почты, направления. Таким образом, вы можете сэкономить время для входа в эти вкладки. Используя концепцию мобильного меню, вы можете воспользоваться преимуществами различных утилит!
Демонстрация
Мобильное меню, созданное Nvagelis, корректно работает на мобильных устройствах, чтобы постоянно прикрепляться к меню на вашем мобильном телефоне. С мобильным меню вы можете удовлетвориться удобством быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, когда вы переходите к любому заголовку в параметрах меню, его цвет меняется с черного на оранжевый. Это поможет отличить его от других вариантов. Стоит использовать мобильное меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
С мобильным меню вы можете удовлетвориться удобством быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, когда вы переходите к любому заголовку в параметрах меню, его цвет меняется с черного на оранжевый. Это поможет отличить его от других вариантов. Стоит использовать мобильное меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Демо
Мобильное меню, созданное Филом, корректно работает на мобильных устройствах, обеспечивая навигацию по меню. Используя анимацию мобильного меню, вы можете нажать кнопку «меню», чтобы отобразить различные элементы, чтобы получить больше информации. Кнопка меню разработана с правой стороны, что намного удобнее. Поэтому вы не будете раздражаться при активации других функций. Кроме того, после нажатия кнопки в меню будет отображаться ряд деталей, предоставляющих конкретную информацию. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок стрелки. Мобильное меню даст вам прекрасную возможность испытать его возможности навигации по меню на вашем мобильном телефоне!
Кроме того, после нажатия кнопки в меню будет отображаться ряд деталей, предоставляющих конкретную информацию. Удобно, что вы можете вернуться к предыдущему содержимому, просто щелкнув значок стрелки. Мобильное меню даст вам прекрасную возможность испытать его возможности навигации по меню на вашем мобильном телефоне!
Демо
Мобильная навигация отМобильная навигация, созданная Мелом Шилдсом, обеспечивает навигацию по меню на вашем мобильном телефоне.\ Используя анимированное мобильное меню «Пошаговое замедленное движение», вы можете нажать кнопку «меню», чтобы отобразить варианты, чтобы получить больше информации. Мобильное меню предлагает пользователям множество опций, включая «Главная», «О программе», «Информация», «Контакты». Кроме того, значок меню, отображаемый в левой части экрана, и содержимое меню не занимают большие места. Поэтому вас не будут раздражать неудобства при использовании данной навигации. Давайте попробуем Mobile Nav и испытаем его возможности на своем мобильном телефоне!
Демо
Прототип ползунка меню для мобильных устройств, созданный Нарендрой Н. Шетти, правильно работает на мобильных устройствах, обеспечивая прототип ползунка меню. С прототипом слайдера мобильного меню вы можете удовлетвориться удобством быстрого меню. Нажав кнопку в левом углу экрана, вы увидите на экране различные варианты подключения к источникам информации. Кроме того, слайдер отображается с быстрой анимацией. Таким образом, нажатие на значок меню не займет много времени. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, прототип слайдера мобильного меню показывает содержимое меню в пространстве треугольника, поэтому пользователи также могут видеть предыдущее содержимое и разделы меню на одной вкладке. Стоит использовать прототип слайдера мобильного меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Шетти, правильно работает на мобильных устройствах, обеспечивая прототип ползунка меню. С прототипом слайдера мобильного меню вы можете удовлетвориться удобством быстрого меню. Нажав кнопку в левом углу экрана, вы увидите на экране различные варианты подключения к источникам информации. Кроме того, слайдер отображается с быстрой анимацией. Таким образом, нажатие на значок меню не займет много времени. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, прототип слайдера мобильного меню показывает содержимое меню в пространстве треугольника, поэтому пользователи также могут видеть предыдущее содержимое и разделы меню на одной вкладке. Стоит использовать прототип слайдера мобильного меню с дополнительными преимуществами, добавленными в ваши мобильные приложения.
Демонстрация
Стиль меню для мобильных устройств корректно работает на мобильных устройствах, обеспечивая невероятные преимущества быстрой навигации. С Mobile Menu Style у вас есть прекрасная возможность ощутить удобство быстрого меню, не беспокоясь о том, что меню занимает большое пространство. Кроме того, иконка меню расположена в правом углу экрана, что более удобно, так как почти все люди правши. После нажатия на кнопку навигация отображает быстрое меню, что очень удобно и выгодно. Более того, стиль мобильного меню предоставляет два гибких варианта стиля меню. Один вертикальный, а другой горизонтальный. Если вы хотите отключить навигацию, вы можете легко щелкнуть значок «х» на экране. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
С Mobile Menu Style у вас есть прекрасная возможность ощутить удобство быстрого меню, не беспокоясь о том, что меню занимает большое пространство. Кроме того, иконка меню расположена в правом углу экрана, что более удобно, так как почти все люди правши. После нажатия на кнопку навигация отображает быстрое меню, что очень удобно и выгодно. Более того, стиль мобильного меню предоставляет два гибких варианта стиля меню. Один вертикальный, а другой горизонтальный. Если вы хотите отключить навигацию, вы можете легко щелкнуть значок «х» на экране. Используя стиль мобильного меню, у вас есть достойный шанс воспользоваться замечательными преимуществами, добавленными к вашим мобильным приложениям.
Demo
Мобильное меню, созданное Томом Мораном, помогает пользователям постоянно подключаться к функциям ваших мобильных приложений. Мобильное меню корректно работает на мобильных устройствах, чтобы сэкономить место на экране мобильного устройства и обеспечить удобство при работе с мобильными приложениями. Использование мобильного меню устранит ваше недовольство, когда все варианты меню отображаются на весь экран. Таким образом, очень легко и просто подключиться к любым элементам, нажав на значок. Кроме того, навигация предоставляет название каждой функции, когда вы нажимаете ее кнопку на панели инструментов. Используя мобильное меню, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!
Использование мобильного меню устранит ваше недовольство, когда все варианты меню отображаются на весь экран. Таким образом, очень легко и просто подключиться к любым элементам, нажав на значок. Кроме того, навигация предоставляет название каждой функции, когда вы нажимаете ее кнопку на панели инструментов. Используя мобильное меню, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!
Демо
Анимация мобильной навигации на чистом CSS by Анимация мобильной навигации на чистом CSS, созданная Made On Mars, корректно работает на мобильных устройствах, обеспечивая быструю навигацию только нажатием кнопки меню. С анимацией мобильной навигации Pure CSS вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите различные варианты подключения к источникам информации. Меню содержит множество вариантов, в том числе о нас, продукты, СМИ, свяжитесь с нами. Кроме того, когда вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок «x» на экране. В частности, анимация мобильной навигации Pure CSS также добавляет анимацию к слайду элементов в меню. Меню предлагает три демонстрации для свободного выбора пользователями. Используя анимацию мобильной навигации Pure CSS, у вас есть прекрасная возможность испытать основные преимущества, добавленные к вашим мобильным телефонам.
В частности, анимация мобильной навигации Pure CSS также добавляет анимацию к слайду элементов в меню. Меню предлагает три демонстрации для свободного выбора пользователями. Используя анимацию мобильной навигации Pure CSS, у вас есть прекрасная возможность испытать основные преимущества, добавленные к вашим мобильным телефонам.
Демо
Уменьшить мобильное меню, созданное Tiago Rigolette, правильно работает на мобильных устройствах, чтобы обеспечить быструю навигацию по меню. С мобильным меню Zoom out вы можете удовлетворить удобство быстрого меню. Нажав кнопку в левом углу экрана, вы увидите на экране различные варианты подключения к источникам информации. Кроме того, с анимацией уменьшения масштаба меню отображается с быстрой анимацией. Кроме того, если вы хотите отключить навигацию по меню, вы можете легко щелкнуть значок, и меню будет увеличено. Давайте протестируем мобильное меню «Уменьшить масштаб» и насладимся его функциями выделения на своем мобильном телефоне.
Демонстрация
Меню боковой панели, предоставленное Фабио Дуарте, дает вам боковую панель меню для более легкого подключения списка элементов. Меню работает должным образом, чтобы сэкономить место на вашем экране и обеспечить вам удобство, создавая быструю навигацию. Использование меню боковой панели устранит ваше недовольство, когда все варианты меню отображаются на боковой панели, расположенной в правой части экрана. Такой макет делает навигацию более удобной для пользователя, поскольку большинство клиентов — правши. Кроме того, навигация предоставляет название каждой функции, чтобы вы могли легко подключиться к ней. В частности, навигация помогает вам видеть элемент более четко благодаря анимации с желтым цветом, когда вы перемещаете мышь к элементам. Используя меню боковой панели, вы можете воспользоваться рядом преимуществ, связанных с навигацией по меню!
Демонстрация
Боковая панель Меню, предоставленное Сабаринатаном Масиламани, помогает вам постоянно подключаться к списку элементов с помощью боковой панели меню. Меню боковой панели предоставляет вам множество параметров, разработанных на боковой панели в левой части экрана. Вы можете выбрать элемент, только щелкнув его значок. При переходе к элементу быстро отобразится список конкретных вариантов. Более того, когда вы переходите к любому значку, его имя будет постоянно отображаться для подтверждения его функции. Кроме того, когда вы отводите мышь от боковой панели, содержимое названий элементов будет немедленно скрыто. Таким образом, вы можете легко продолжить свой процесс на большом пространстве экрана. Удобно, чтобы знать, какая функция выбрана, имя будет светиться, чтобы отличить ее от других. Используя меню боковой панели, вы можете получить множество преимуществ, связанных с боковой панелью меню!
Меню боковой панели предоставляет вам множество параметров, разработанных на боковой панели в левой части экрана. Вы можете выбрать элемент, только щелкнув его значок. При переходе к элементу быстро отобразится список конкретных вариантов. Более того, когда вы переходите к любому значку, его имя будет постоянно отображаться для подтверждения его функции. Кроме того, когда вы отводите мышь от боковой панели, содержимое названий элементов будет немедленно скрыто. Таким образом, вы можете легко продолжить свой процесс на большом пространстве экрана. Удобно, чтобы знать, какая функция выбрана, имя будет светиться, чтобы отличить ее от других. Используя меню боковой панели, вы можете получить множество преимуществ, связанных с боковой панелью меню!
Демонстрация
Как AVADA Commerce ранжирует Список примеров мобильных меню CSS
Эти 23 примера мобильных меню CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
23+ лучших примера мобильных меню CSS
Особая благодарность всем поставщикам, предоставившим 23 лучших примера мобильных меню CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие мобильные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие мобильные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 23 лучших примеров мобильных меню CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
25+ мобильных меню Perfect CSS (бесплатный код + демонстрации)
Попытка узнать больше о чисто CSS-переходах. Эрик Терван изначально опубликовал похожее на это перо, и я экспериментировал с кодом, чтобы увидеть, как оно работает.
Автор: MEL Shields (Shieldsma91)
Ссылки: Исходный код / демонстрация
Создано по телефону: 30 июля 2018
. -menu, side drawer, mobile, motion, css-only
2. CSS-концепция мобильного меню
Концепция, вдохновленная постом Daniel Korpai на Dribbble.
Автор: Кайл Лавери (kylelavery88)
Ссылки: Исходный код / демонстрация
Создано: 22 января 2018
Сделано с: PUG, SCSS, Babel
CSS Pre-Processos: SCSS
9999999 CSS-PROCERSOSS: SCSS99999999 CSSS. : BabelПрепроцессор HTML: Pug
Автор: Made On Mars (сделано-на-марсе)
9015 Код 56 Дата создания: 7 ноября 2016 г.
Сделано с помощью: HTML, SCSS, JS
4. Анимированное мобильное меню CSS, шаг за шагом, замедленная съемка
Автор: Geoffrey Croftize 5 Links 900Ju009 (CreativeJu09) : Исходный код / демо
Дата создания: 3 августа 2018 г.
Сделано с помощью: HTML, CSS, JS
5. Анимация меню CSS для мобильных устройств
Оптимизированное меню для мобильных сайтов в нижней части экрана меню гамбургеров удобно расположено в центре, поэтому оно легко доступно как левшам, так и правшам.
Автор: STAS MELNIKOV (MELNIK909)
Ссылки: Исходный код / демонстрация
Создано на: . гамбургер, гамбургер-меню, css-анимация гамбургер-меню, мобильное меню, мобильная навигация
6. Анимированная доступная навигация
Доступное, прогрессивное расширенное меню навигации с круговым анимированным фоном.
Автор: MAX Böck (MXBCK)
Ссылки: Исходный код / демонстрация
Создано: мая 17,
. меню, доступность, отзывчивость, анимация
7. Волшебное мобильное мегаменю Майка ✨
Автор: tiffany choong (tiffachoo)
Ссылки: Исходный код / Демо
2
6 19 октября 2017 г.Сделано с помощью: HTML, SCSS, Babel
8. Меню с эффектами прокрутки и наведения
Автор: Иван Богачев (sfi0zy)
Код: 90905 .com
Создан: 24 февраля 2017 г.
Сделано с: PUG, Postcss, Babel
Pre-Processor:
JS Pre-Processor: 9
JS Pre-Processor: 69
JS.0155 Препроцессор HTML: Pug
9. Стиль меню для мобильных устройств
Буду продолжать добавлять дополнительные стили меню, как я думаю о них.
Автор: Raiden Kaneda (Kaneda9)
Ссылки: Исходный код / демонстрация
Создано: April 7, 2017
Сделано с: Hake. -процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
10. Мобильная навигация — только флажок и CSS
Только CSS триггер и меню мобильной навигации.
Автор: Max Misnikov (Maxim)
Ссылки: Исходный код / демонстрация
Создано: 6 января 2017
. , css, навигация, меню, флажок
11. Стиль CSS для мобильного меню
Автор: Virgil Pana (Virgilpana)
Ссылки: Исходный код / демонстрация
Создано на: 1 марта 2015
Сделано с: HTML, CSS, JS
99999999999999999999999999999999999999999999999999999999999999999999999999999теля . Прототип
ПрототипАвтор: Narendra n Shetty (Narendrashetty)
Связанные лица: Исходный код / демонстрация
Создано на: мая, 15,
. Автор: Ravi Dhiman (RAVID7000) Ссылки: Исходный код / демонстрация Созданы на декабря 1109999 . SCSS, JS CSS Pre-processor: SCSS JS Pre-processor: None HTML Pre-processor: Pug Tags: css-navigation, css navbar, css-menu, нет js меню Вдохновлено мобильным меню от Apple. Вы можете увидеть его на http://www.apple.com/. Довольно просто, но также довольно эффективно с точки зрения визуального воздействия! 😉 Люблю минималистский вид гамбургера с 2 барами 🙂 Автор: Mathieu Lavoie (theaftermath87) Ссылки: Исходный код / Демо, Www. 7 Ноябрь Создано15: 9015 , 2015 Сделано с: Мопс, SCSS, JS CSS Препроцессор: SCSS JS Preprocessor: None HTML Preprocessor: Pug TAGS: Apple, Menu, COMBERS, CSSS, CSSS, CSSS, CSSS, CSSS, CSSS, CSSS, CSSS, CSSS. Навигация Концепция навигации в мобильном приложении. Автор: Ян Тернер (iamturner) Ссылки: Исходный код / Демо Создано: 1 мая 2016 г. Сделано с : 14. Мобильное меню в стиле Apple
 apple.com
apple.com156 HTML, SCSS, JS
Теги: мобильное приложение, навигация
16. Мобильное меню — CSS
Только CSS мобильное меню, открывающее оверлей.
Автор: Даниэль Хирн (DanHearn)
Ссылки: Исходный код / демонстрация
Создано по телефону: 2 января 2017
, созданный с: HTML, SCSS
. , css-only, mobile-menu, menu
, css-only, mobile-menu, menu
17. Выпадающее меню Swanky Pure CSS V2.0
Чистый CSS Выпадающее меню. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (JCoulterDesign)
Ссылки: Исходный код / демонстрация
Создано: April 19, 2015
Сделано с: Hake. -процессор:
SCSSПрепроцессор JS: Нет
Препроцессор HTML: Haml
Теги: css, выпадающее меню, пользовательский интерфейс, ux
18. Чистая навигация CSS, простая и легкая
Автор: Ravi Dhiman Исходный код / демонстрация
, созданный: 11 декабря 2016 г.
Сделано с: PUG, SCSS, JS
CSS Pre-Processor: SCSS
JS Pre-Processor: SCSS
. 0002 Препроцессор HTML: Мопс
0002 Препроцессор HTML: Мопс
Теги: css-навигация, css navbar, css-menu, без js меню
19. Моб. Только меню CSS
Вы можете клонировать, загружать, разветвлять… это мобильное меню в GitHub. https://github.com/jokinL/Mobil-menu
Автор: Jokin.L (JokinL)
Ссылки: Исходный код / Демо
Создано:
6 17 апреля 2015 г. Сделано с использованием: HTML, Меньше, JSТеги: css3, sass, html5
20. Красочное всплывающее меню в виде цветка
Это всплывающее меню в виде цветка, вдохновленное мобильными устройствами, представляет собой красочный забавный проект, над которым я экспериментирую. Не стесняйтесь использовать его, как вам нравится.
Автор: Jasper Lachance (Jasperlachance)
Ссылки: Исходный код / демонстрация
Создано: март 12,
. 0002 Теги: меню, всплывающее, цветочное, анимированное, красочное
0002 Теги: меню, всплывающее, цветочное, анимированное, красочное
21. Touch Device Jelly Menu Concept
Что бы вы хотели съесть сегодня? Будет отлично x с нативной реализацией на сенсорных устройствах Мое вдохновение началось здесь http://capptivate.co/2013/07/12/making-3/ Большинство иконок созданы Эшли Бреннан http://dribbble.com/ash-brennan Попробовал чтобы объяснить это здесь: http://coding.smashingmagazin…
Подробнее
Автор: LegoMushroom (sol0mka)
Ссылки: Исходный код / демонстрация
Создано: 12 августа 2013 г.
Сделано с: HTML, CSS, JS
TAGS: , Jelly, PaperJS, Menu-Conce-Concec. 22. Меню фильтров
Меню фильтров, созданное Антоном Агейчанкой и преобразованное в веб-версию. Вот оригинальная ссылка https://dribbble.com/shots/1956586-Filter-Menu
Автор: Арджун Амгейн (arjunamgain)
Ссылки: Исходный код / демонстрация
Создано: 26 июня 2015
Сделано с: HTML, CSS, JS
Tags: CSS, Material Design, Mabrite Design, Mabrite Mean, Mabine Design, UII, UII, MATIC 23.


 nav-sub {
padding: 20px;
}
.nav-sub ul {
padding: 0;
margin: 0;
list-style-type: none;
}
.nav-sub ul a {
display: inline-block;
padding: 5px 0;
}
.nav-close {
display: none;
position: absolute;
top: 70px;
left: 0;
height: 100%;
width: 100%;
}
.nav-close-option {
display: none;
}
nav-sub {
padding: 20px;
}
.nav-sub ul {
padding: 0;
margin: 0;
list-style-type: none;
}
.nav-sub ul a {
display: inline-block;
padding: 5px 0;
}
.nav-close {
display: none;
position: absolute;
top: 70px;
left: 0;
height: 100%;
width: 100%;
}
.nav-close-option {
display: none;
}


