Наклон — Tailwind CSS
Основы использования
Наклон элемента
Используйте утилиты skew-x-{amount} и skew-y-{amount}, чтобы наклонить элемент.
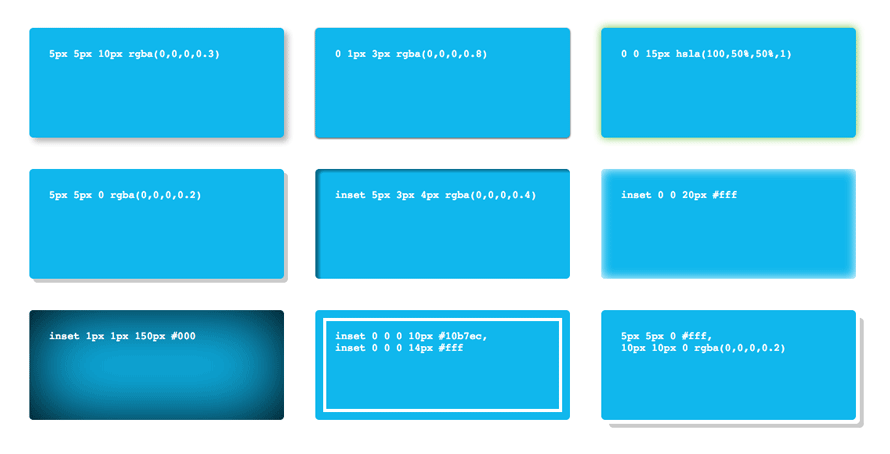
<img> <img> <img> <img>
Использование отрицательных значений
Чтобы использовать отрицательное значение перекоса, поставьте перед именем класса дефис, чтобы преобразовать его в отрицательное значение.
<img>
Удаление преобразований
Чтобы удалить сразу все преобразования элемента, используйте утилиту transform-none:
<div> <!-- ... --> </div>
Это может быть полезно, когда вы хотите удалить преобразования по условию, например, при наведении или в определенной контрольной точке.
Аппаратное ускорение
Если ваш переход работает лучше при рендеринге с помощью графического процессора, а не центрального процессора, вы можете принудительно ускорить аппаратное ускорение, добавив утилиту transform-gpu:
<div> <!-- ... --> </div>
Используйте transform-cpu, чтобы принудительно вернуть данные ЦП, если вам нужно отменить это условно.
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте hover:skew-y-12, чтобы применять утилиту skew-y-12 только при hover.
<div> <!-- ... --> </div>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:skew-y-12, чтобы применить утилиту skew-y-12 только на экранах среднего размера и выше.
<div> <!-- ... --> </div>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind включает в себя несколько утилит общего назначения skew. Вы можете настроить эти значения, отредактировав theme.skew или theme.extend.skew в вашем файле tailwind.config.js.
tailwind.config.js
module.exports = {
theme: {
extend: {
skew: {
'17': '17deg',
}
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
Если вам нужно использовать одноразовое skew value, которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
<div> <!-- ... --> </div>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
Косая граница блока или граница с наклоном
В данной статье мы расскажем, как организовать на вашем сайте интересное решение, а именно речь пойдет о том. как организовать разделение блоков с помощью косых границ или наклонов. Суть идеи в том, чтобы линии были не строго горизонтальными, а под углом. Данный эффект часто применяют при создании лендингов, хотя можно встретить в дизайне и обычных сайтов. Ведь придание необычности своему сайту только в пользу. В итоге у вас получится примерно такой результат:
Чтобы сделать такой же наклон для границ блоков подвала или шапки сайта, нужно всего лишь воспользоваться CSS. Делается все с помощью псевдоэлементов after или before.
К примеру, у вас есть подвал footer и вы решили сделать ему границу с наклоном как в примере.
footer{
margin-top: 100px;
position: relative;
width: 100%;
background: #212121;
}
footer:before{
content:'';
position: absolute;
top: -50px;
width: 0;
height: 0;
border-bottom: 50px solid #212121;
border-right: 100vw solid transparent;
}
Давайте немного разберем параметры, которые мы присвоили подвалу.
- margin-top:100px; — отступаем от основного контента, чтобы наклон не налез на предыдущий блок.
- position:relative; — чтобы псевдоэлемент был рядом с подвалом и не подскочил в верх страницы. Можно так же устанавливать и position:absolute; если это требуется. Тот же подвал, вы можете прижимать к низу страницы с помощью абсолютного позиционирования.
-
width:100%; — растягиваем на всю ширину страницы.

- background:#212121; — фон подвала, он должен быть таким же, как и цвет обводки нашего псевдоэлемента.
И его псевдоэлементу footer:before
- content:»; — обязательный параметр для псевдоэлементов.
- position:absolute;w — абсолютное позиционирование для псевдоэлемента. Чтобы поднять его над подвалом.
- top:-50px; — высота, на которую поднимаем псевдоэлемент над подвалом. Она должна соответствовать толщине нижней линии/обводке.
- width: 0; height: 0; — обязательно задаем ширину и высоту с нулевым значением.
-
border-bottom: 50px solid #212121; — параметры нижней границы обводки. Высота 50 пикселей. Именно та высота, что должна быть одинаковой с высотой на которую мы поднимаем наш псевдоэлемент. так же определяем, что это полоса с цветом, таким же как сам подвал.

- border-right: 100vw solid transparent; — параметр правой границы. Задаем ширину в единицах viewport — vw со значением 100. Это схоже с 100%, но проценты не работают для установки ширины границ. и указываем что это полоса с прозрачным цветом.
По своей сути, мы с вами применили создание геометрических фигур с помощью CSS и создали треугольник. делается это с помощью границ обводки. Сам псевдоэлемент без размеров, а границы окрашены, что и создало треугольник, который мы разместили над подвалом. это создало эффект наклона и косого футера.
Все это можно провернуть для любого блока. данный пример показан для треугольника что размещается над блоком, Чтобы разместить под, то указываются такие параметры границ.
border-top:50px solid #212121;
border-right:100vw solid transparent;
Можно так же менять правую границу.
Как видите, мы просто поменяли border-bottom на border-top. Так же можно менять и правую границу с левой и будет так.
Так же можно менять и правую границу с левой и будет так.
border-top:50px solid #212121;
border-left:100vw solid transparent;
В общем, можете подбирать свои варианты и менять направление наклона и его расположение над блоком или под.
Чтобы разместить под блоком, позиционирование нужно тоже правильно указывать то бишь top:-50px; заменить на bottom:-50px;
Надеюсь, вам будет полезной данная статья и когда-то вы примените данный материал на своем проекте.
Просмотров: 854
- 2.9
- 1
- 2
- 3
- 4
- 5
Освоение линейного градиента в CSS: советы и рекомендации по созданию потрясающих фонов | Rahul Vyas
Чтение: 5 мин.·
28 апреля 2020 г. Линейный градиент — это мощная функция CSS, которая позволяет веб-разработчикам создавать красивые и привлекательные фоны для своих веб-страниц. В этом блоге мы рассмотрим советы и рекомендации по использованию линейного градиента.
В этом блоге мы рассмотрим советы и рекомендации по использованию линейного градиента.
Линейный градиент можно использовать разными способами. Я пытаюсь объяснить некоторые способы их использования-
Создание простых градиентов
Самый простой способ создать градиент с помощью linear-gradient — это передать два цвета, что создаст градиент с переходом от одного цвета к другому. Однако вы также можете передать несколько цветов, что создаст градиент, переходящий через каждый цвет.
- Вы должны передать минимум два цвета, чтобы создать линейный градиент.
- Вы также можете передать несколько цветов.
Изменение направления градиента
По умолчанию linear-gradient создает градиент, идущий сверху вниз, но вы можете легко изменить его направление, используя различные параметры. Один из простых способов — указать направление, например «вправо» или «влево».
Например, вы можете создать градиент, который переходит слева направо, используя «вправо» в качестве параметра направления. И наоборот, «влево» будет генерировать градиент, который перемещается справа налево. Другой способ настроить направление — использовать «градус» или «поворот», чтобы указать угол или поворот градиента.
И наоборот, «влево» будет генерировать градиент, который перемещается справа налево. Другой способ настроить направление — использовать «градус» или «поворот», чтобы указать угол или поворот градиента.
Подводя итог, можно сказать, что существует несколько способов изменить направление градиента, включая указание направлений, углов и поворотов. Включение этих методов может помочь вам создать уникальные и визуально привлекательные фоны для ваших веб-страниц.
Указание длины градиента
Вы также можете указать длину каждого цвета в градиенте. Например, можно указать, что первый цвет занимает 60 % градиента, а второй — 40 %. Это может помочь вам создать уникальные и интересные эффекты градиента.
- Мы также можем указать длину цветов и градиентов. На приведенной ниже диаграмме 60% — это длина первого цвета (# 234a91), а (от 80% до 100%) — второй цвет (# 912077).
Здесь 60% и 80% — это положение цветов.
Градиент — это разница между последним и первым цветами. Математически вы можете увидеть рисунок ниже:
Математически вы можете увидеть рисунок ниже:
Но как насчет градиентов с более чем двумя цветами? В этом случае вам необходимо тщательно указать длину и положение каждого цвета, чтобы избежать наложения. В приведенном ниже примере зеленый и желтый цвета имеют нулевую длину, потому что их пространство уже занято другими цветами. В частности, в пространстве 30% для зеленого цвета 25% приходится на красный цвет, а 5% приходится на красно-зеленый градиент. Точно так же в пространстве 70 % для желтого цвета 25 % приходится на красный цвет, 5 % — на красно-зеленый градиент и 40 % — на зелено-желтый градиент.
длина градиентов и цветовIn Overlay
Еще один отличный способ использования linear-gradient — создание наложений поверх изображений. Это поможет сделать текст на ваших веб-страницах более разборчивым, а также добавит визуального интереса. Вы можете создавать наложения, применяя линейно-градиентный фон к псевдоэлементу, например ::before или ::after.
Мы можем создать наложение на изображение с использованием линейного градиента, как показано на рисунке ниже-
Наложение с использованием линейного градиентаIn Clipping
Наконец, вы можете использовать линейный градиент для обрезки фона, что поможет вам создавать уникальные формы и рисунки. Указав различные цвета и положения в градиенте, вы можете создать обрезанный фон, который добавит визуальный интерес вашим веб-страницам.
Чтобы обрезать, мы используем свойство clip-path, но поддерживается старыми версиями браузера. Таким образом, мы должны использовать ::after и ::before псевдоэлементы, которые увеличивают наш код.
Когда мы ставим позиции двух цветов, получается жесткая линия.
Теперь мы возьмем несколько примеров, чтобы понять отсечение фона с помощью линейного градиента.
На изображении ниже есть обрезанный фон. Есть три способа создать этот тип фона.
Во-первых: вы можете использовать для этого псевдоэлементы ::after и ::before — это увеличит наш код.
секунд: вы можете использовать clip-path — это не поддерживается старыми версиями, такими как ie11.
третье: вы можете использовать linear-gradient — это будет полезно для вас, потому что занимает всего одну строку кода и поддерживается большим количеством браузеров и старых версий браузеров, чем clip-path.
Мы создадим вышеуказанное фоновое изображение с помощью псевдоэлемента и линейного градиента.
Вы можете увидеть ниже код, использующий ::after и linear-gradient.
Вы можете увидеть выше разницу в длине кода псевдоэлемента linear-gradient и ::after. Псевдоэлемент занимает 11 строк кода, в то время как линейный градиент использует только одну строку.
Теперь разберемся, как здесь работает linear-gradient!
На картинке выше оба цвета занимают одинаковые позиции (19%), поэтому мы получаем прямую линию.
Возьмем еще один пример, чтобы понять отсечение с использованием линейного градиента.
На изображении выше 12 градусов — это угол обрезки. Нижний угол фигуры находится посередине, потому что мы использовали прямо противоположный угол (градусы) и одинаковые положения цвета в обоих линейных градиентах.
Вы можете увидеть ниже еще один пример — фигура
с использованием линейного градиентаОсвоение линейного градиента в CSS — отличный способ поднять свои навыки веб-дизайна на новый уровень. Следуя этим советам и рекомендациям, вы сможете создавать потрясающие фоны, которые помогут выделить ваши веб-страницы. Поэтому в следующий раз, когда вы будете работать над проектом веб-дизайна, обязательно поэкспериментируйте с линейным градиентом и посмотрите, что вы можете создать!
Анимация градиентной границы в CSS
Некоторое время назад я сделал этот классный анимированный многоцветный текстовый эффект в CSS.
Я пересматривал эту статью и подумал, что мы могли бы использовать некоторые из этих знаний, чтобы сделать очень крутой анимированный эффект границы!
Конечным результатом на сегодня будет этот крутой анимированный градиент границы.
Настройка основы для градиентной границы
Градиентные границы в CSS сложны, так как для этого нам нужно использовать свойство border-image . Это не очень хорошо известное свойство и имеет некоторые оговорки.
Однако давайте попробуем.
Сначала мы создадим один div в нашей настройке HTML.
<дел>Войти в полноэкранный режимВыйти из полноэкранного режима
Давайте добавим этому div большую ширину и высоту, чтобы у нас была хорошая демонстрация.
раздел {
ширина: 50вмин;
высота: 50вмин;
кайма: 1рем сплошная;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Это создаст div шириной в половину окна просмотра. И дайте этому div границу 1rem .
Следующее, что мы хотим добавить, это фактическое изображение рамки. Мы можем передать фактическое изображение или установить SVG или градиент, поскольку это будет отображаться как изображение.
дел {
ширина: 50вмин;
высота: 50вмин;
кайма: 1рем сплошная;
изображение границы: линейный градиент (0deg, #12c2e9, #c471ed, #f64f59) 1;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Теперь у нас должна быть основная настройка границы, и она должна выглядеть так.
Уже близко. Теперь нам просто нужно анимировать это!
Давайте используем некоторые переменные CSS, чтобы сделать позицию анимируемой.
раздел {
--угол: 0 градусов;
ширина: 50вмин;
высота: 50вмин;
кайма: 1рем сплошная;
изображение границы: линейный градиент (var (--angle), # 12c2e9, #c471ed, #f64f59) 1;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Это вводит новую переменную --angle . Это не то, о чем знает CSS, кроме нашей собственной переменной.
Затем мы можем добавить базовый запрос анимации.
анимация: 5s вращать линейно бесконечно;Войти в полноэкранный режимВыйти из полноэкранного режима
И анимация поворота будет выглядеть так:
@keyframes rotate {
к {
--угол: 360 градусов;
}
}
Войти в полноэкранный режимВыйти из полноэкранного режима Однако ничего не произойдет!
Значение изменится, но поскольку это неизвестная переменная CSS, нам нужно определить ее как изменяемое свойство.

 .. -->
</div>
.. -->
</div>