white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег <pre>, помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу тега <pre>, но в отличие от него не меняет шрифт на моноширинный.
Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически.
- nowrap
- Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега <br> переносит текст на новую строку.
- pre
- Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
- pre-line
- В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
- pre-wrap
- В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
- inherit
- Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
Пример
HTML5CSS2.1IECrOpSaFx
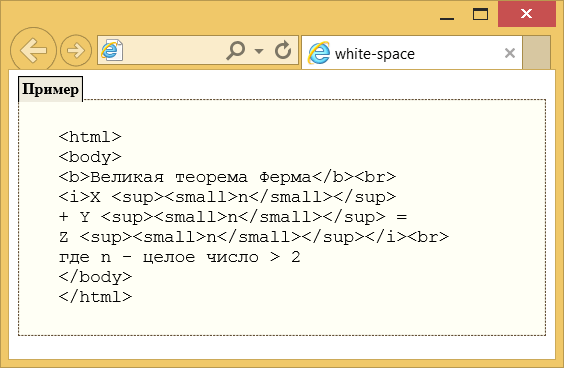
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>white-space</title> <style> .example { border: 1px dashed #634f36; /* Параметры рамки */ background: #fffff5; /* Цвет фона */ font-family: "Courier New", Courier, monospace; /* Семейство шрифта */ padding: 7px; /* Поля вокруг текста */ margin: 0 0 1em; /* Отступы */ white-space: pre; /* Учитываются все пробелы и переносы */ } .exampleTitle { border: 1px solid black; /* Параметры рамки */ border-bottom: none; /* Убираем линию снизу */ padding: 3px; /* Поля вокруг текста */ display: inline; /* Отображать как встроенный элемент */ background: #efecdf; /* Цвет фона */ font-weight: bold; /* Жирное начертание */ font-size: 90%; /* Размер шрифта */ margin: 0; /* Убираем отступы */ white-space: nowrap; /* Переносов в тексте нет */ } </style> </head> <body> <p>Пример</p> <p> <html> <body> <b>Великая теорема Ферма</b><br> <i>X <sup><small>n</small></sup> + Y <sup><small>n</small></sup> = Z <sup><small>n</small></sup></i><br> где n - целое число > 2 </body> </html> </p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementById(«elementID»).style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для <textarea> значения normal, nowrap, и pre воспринимаются как pre-wrap.
white-space | CSS | WebReference
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является элемент <pre>, помещённый в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу <pre>, но в отличие от него не меняет шрифт на моноширинный.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис ?
white-space: normal | nowrap | pre | pre-line | pre-wrapОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически.
- nowrap
- Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление <br> переносит текст на новую строку.
- pre
- Текст показывается с учётом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
- pre-line
- В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
- pre-wrap
- В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесён на следующую строку.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>white-space</title> <style> .example { border: 1px dashed #634f36; /* Параметры рамки */ background: #fffff5; /* Цвет фона */ font-family: "Courier New", Courier, monospace; /* Семейство шрифта */ padding: 7px; /* Поля вокруг текста */ margin: 0 0 1em; /* Отступы */ white-space: pre; /* Учитываются все пробелы и переносы */ } .exampleTitle { border: 1px solid black; /* Параметры рамки */ border-bottom: none; /* Убираем линию снизу */ padding: 3px; /* Поля вокруг текста */ display: inline; /* Отображать как встроенный элемент */ background: #efecdf; /* Цвет фона */ font-weight: bold; /* Жирное начертание */ font-size: 90%; /* Размер шрифта */ margin: 0; /* Убираем отступы */ white-space: nowrap; /* Переносов в тексте нет */ } </style> </head> <body> <p>Пример</p> <p> <html> <body> <b>Великая теорема Ферма</b><br> <i>X <sup><small>n</small></sup> + Y <sup><small>n</small></sup> = Z <sup><small>n</small></sup></i><br> где n - целое число > 2 </body> </html> </p> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства white-space
Объектная модель
Объект.style.whiteSpace
Примечание
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line и pre-wrap. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведёт себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
В Firefox для <textarea> значения normal, nowrap, и pre воспринимаются как pre-wrap.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры ?
| normal | 5.5 | 12 | 1 | 4 | 1 | 1 |
| pre | 6 | 12 | 1 | 4 | 1 | 1 |
| nowrap | 5.5 | 12 | 1 | 4 | 1 | 1 |
| pre-wrap | 8 | 12 | 1 | 8 | 3 | 3 |
| pre-line | 8 | 12 | 1 | 9.5 | 3 | 3.5 |
| normal | 1 | 1 | 4 | 1 |
| pre | 1 | 1 | 4 | 1 |
| nowrap | 1 | 1 | 4 | 1 |
| pre-wrap | 1 | 4 | 9 | 3 |
| pre-line | 1 | 4 | 10 | 3 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.11.2018
Редакторы: Влад Мержевич

div — Отключить автоматический перенос блока на новую строку. CSS
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
Поговорим о свойстве white-space | CSS-Tricks по-русски
Поговорим о свойстве white-space
В CSS есть такое полезное свойство, как white-space, которое остаётся без внимания у начинающих верстальщиков. Возможно, вы обходились без него довольно долго, но однажды узнав, что это такое, и как его использовать, вы поймёте как много вы потеряли.
В этой статье я постараюсь описать, в чём разница между различными значениями свойства и как они могут быть использованы.
Немного об HTML.
В HTML, всякий раз когда вы оставляете подряд несколько пробелов (табов или переводов строки), браузер, по умолчанию, будет выводить их как один единственный пробел. Такое поведение позволяет браузеру отделять и размещать элементы наиболее удобным для прочтения способом.
Если вы хотите чтобы все ваши пробелы и переводы строк отображались как в исходном HTML, то вам необходимо использовать тег pre, всё содержимое которого будет отображаться в соответствии с исходным кодом страницы.
Кроме того, можно воспользоваться неразрывным пробелом ( ), в случае, если вам необходимо, чтобы строки не «схлопывались». Также, в предыдущих версиях HTML был тег nobr для таких целей. Сейчас этот тег не рекомендуется к использованию.
Свойство white-space — это шаг к семантически чистому HTML. Вы можете настроить обработку браузером пробелов, используя CSS.
Определение и возможные значения.
Свойство white-space предназначено для определения поведения браузера при обработке множественных пробелов и переводов строк. Конечно, обрабатываемая часть документа ограничивается CSS-селектором.
Ниже перечислены допустимые значения свойства с описанием каждого из них:
white-space: normal
Значение по умолчанию. Если оно установлено явно, то результатом будет обычный вывод, без использования тега pre. Как и в случае с большинством CSS-свойств, существует только одна причина использовать это значение, когда вы установили это свойство где-либо выше по иерархии свойств или элементов, для того чтобы вернуть обычное поведение элемента.
Повторяющиеся пробелы и разрывы строк игнорируются, для того чтобы наиболее естественно отобразить текст.
white-space: nowrap
Это наиболее используемое значение свойства, поскольку оно делает поведение браузера точно таким же, как и в случае со значением normal, за исключением того, что подавляются разрывы строк, даже в тех случаях когда выводимый текст получается шире чем контейнер для вывода.
Элемент, для которого значение свойства установлено как nowrap, не позволяет тексту и другим inline-элементам переносится естественным образом на новую строку. Вместо этого он продолжает вывод за своими границами, до тех пор, пока текст не закончится, оставляя его на одной линии. Это значение не оказывает никакого эффекта на повторяющиеся пробелы между словами, они по-прежнему «схлопываются» в один, как обычно.
Повторяющиеся пробелы игнорируются, переводы строк не используются, даже если текст не помещается в строке.
white-space: pre
Это значение работает именно так, как ожидается: точно также, как и содержимое тега pre. Все пробелы и переводы строк выводятся точно также как и в исходном HTML. Если какая-нибудь строка шире, чем её родитель, то она не будет разрываться, а будет выводится как одна строка.
Повторяющиеся пробелы и переводы строк выводятся так же как и в исходной разметке, естественные переводы строк не работают.
white-space: pre-line
Это свойство работает также как и normal, за исключением одного момента: переводы строк в исходной разметке являются значимыми. Таким образом, если в разметке между словами несколько пробелом, они будут проигнорированы как обычно, однако, если в разметке встречается перевод строки, при выводе, текст также будет перенесён на новую строку. Это значение не поддерживается в Internet Explorer до 7-ой версии, FireFox до 3-ей версии и Opera до версии 9.2.
Повторяющиеся пробелы игнорируются, переводы строк обрабатываюся.
white-space: pre-wrap
Это значение определяет такое же поведение как и значение pre, за тем исключением что строка переносится в соответствии с границами родительского элемента. Таким образом, текст будет переносится на новую строку, как это было бы при значении normal, а также будут считываться множественные пробелы и переводы строк исходного HTML. Это свойство не поддерживается в Internet Explorer до версии 7, а также FireFox до версии 3.
Обрабатываюся повторяющиеся пробелы и явные переводы строк, а также естественные переводы строк.
Варианты использования
Возможно, наиболее частый случай использования свойства white-space — это применение его к ссылке, которую вы не хотите переносить на новую строку.
На показанном скриншоте, ссылка «Read more »» кавычка (») перенеслась на новую строку, поскольку ей не хватило места. Этого можно избежать применив к ссылке значение nowrap. В этом случае ссылка будет перенесена на новую строку целиком, как неразрывный элемент. Обратите внимание, что свойство white-space было применено только к содержимому элемента. Поэтому ссылка и была перенесена на новую строку целиком. Текст внутри неё — неразрывен.
Заблуждения
У новичков вёрстки часто возникает недопонимание при использовании white-space: nowrap, в случае если они применяют его к inline-элементу и ожидают что он не будет переносится на новую строку. Стоит запомнить, что свойство применяется только к inline-элементам, которые находятся внутри элемента, к которому его применили, а также не оказывают никакого эффекта на блочные элементы и отступы между ними.
Как запретить перенос текста? | WebReference
HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Пример 1. Использование white-space
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Запрет переноса</title>
<style>
.menu {
padding: 0; /* Убираем поля по умолчанию */
background: #34495e; /* Цвет фона */
}
.menu li {
display: inline-block; /* Пункты меню по горизонтали */
}
.menu a {
color: #fff; /* Цвет ссылок */
padding: 10px; /* Поля вокруг текста */
text-decoration: none; /* Убираем подчёркивание */
display: block; /* Блочная ссылка */
white-space: nowrap; /* Запрещаем перенос текста */
}
.menu a:hover {
background: #2c3e50; /* Цвет фона при наведении */
}
</style>
</head>
<body>
<ul>
<li><a href="#">Электроника</a></li>
<li><a href="#">Компьютеры</a></li>
<li><a href="#">Бытовая техника</a></li>
<li><a href="#">Детские товары</a></li>
<li><a href="#">Зоотовары</a></li>
<li><a href="#">Дом, дача, ремонт</a></li>
<li><a href="#">Одежда и обувь</a></li>
<li><a href="#">Красота и здоровье</a></li>
<li><a href="#">Спорт и отдых</a></li>
<li><a href="#">Досуг и развлечения</a></li>
</ul>
</body>
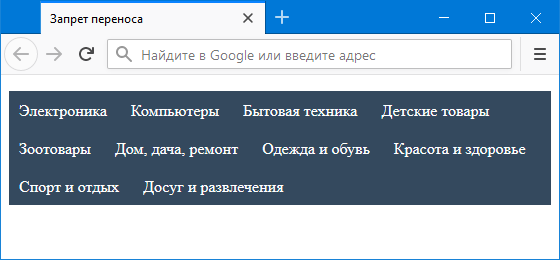
</html>Результат данного примера показан на рис. 1.

Рис. 1. Меню с запретом переноса текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.11.2018
Редакторы: Влад Мержевич

Где всё сложно с переносами строк. Вот все CSS- и HTML-хитрости для этого — CSS-LIVE
Перевод статьи Where Lines Break is Complicated. Here’s all the Related CSS and HTML. с сайта css-tricks.com для CSS-live.ru, автор — Крис Койер
Скажем, есть действительно длинное слово в каком-то тексте, у контейнера которого недостаточно ширины для него. Типичная причина этого — длинный URL, просочившийся в текст. Что происходит? Зависит от CSS. Как этот CSS управляет раскладкой и как он этим текстом распоряжается.
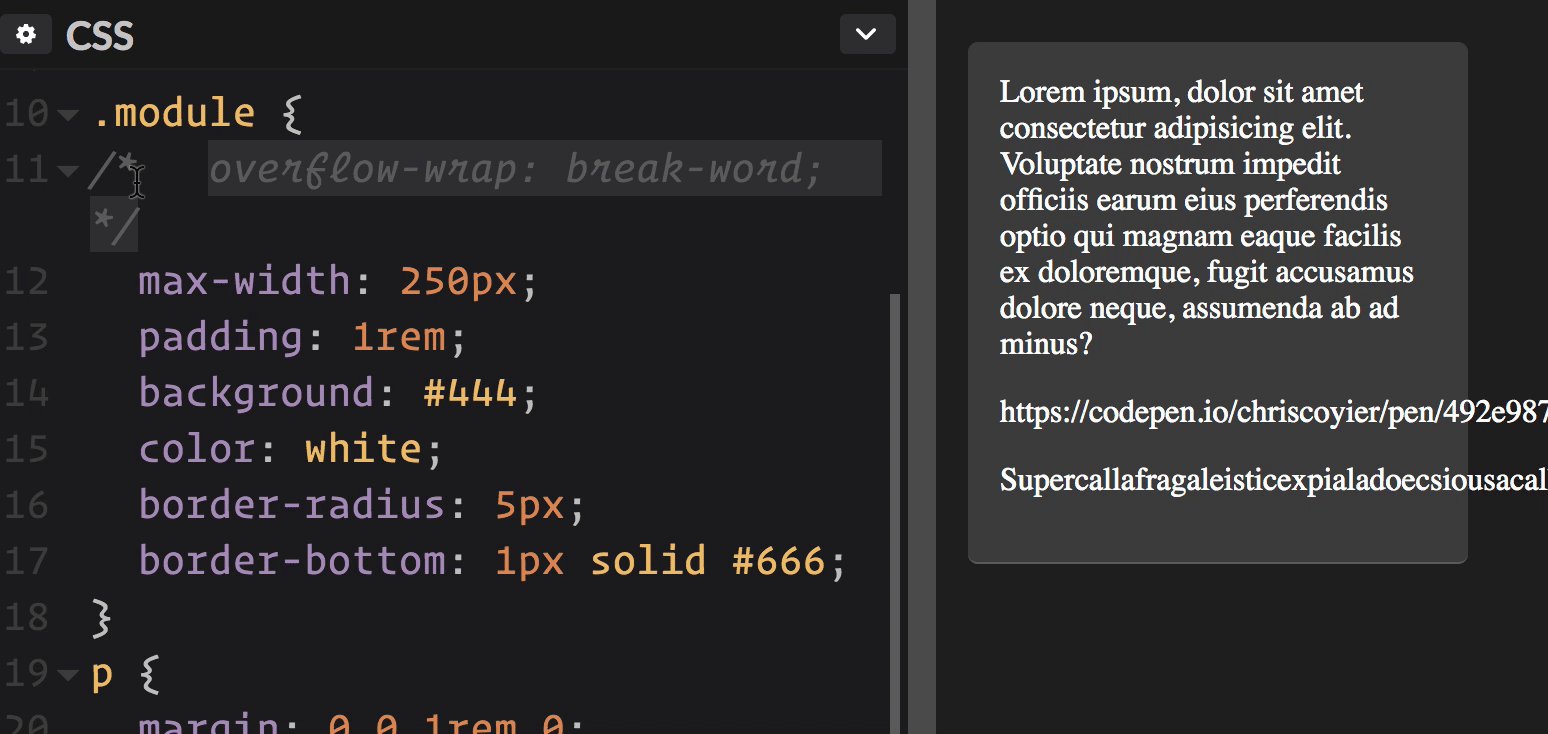
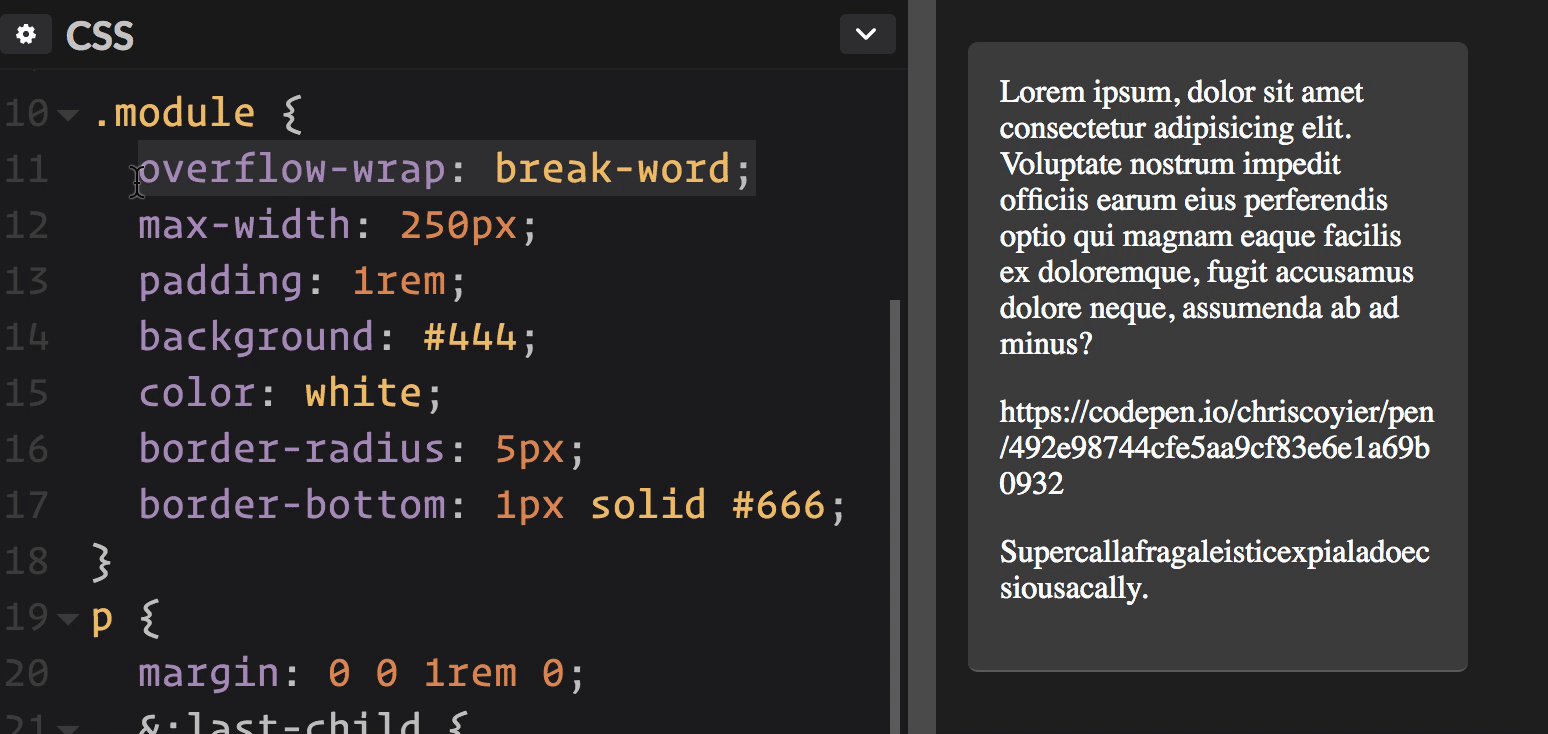
Вот как может выглядеть ситуация с не поместившимся текстом:

Текст, вылезающий из бокса — визуальная проблема.
Первое решение — overflow: hidden;, как этакий «лобовой» прием, чтобы не дать тексту (и чему угодно) высовываться. Но от этого пострадает доступность текста. В некоторых десктопных браузерах для выделения текста можно три раза кликнуть на нем мышью, но не каждый может об этом знать и не всегда такое возможно.
Название свойства «overflow» — «переполнение» — здесь весьма к месту, ведь именно оно, переполнение, у нас и происходит. Ещё есть overflow: auto;, приводящее к горизонтальному скроллу. Иногда может и подойди, но наверняка вы тоже согласитесь, что обычно это решение неприемлемо.
Нам нужно, чтобы этот зараза длинный URL (или любой текст) разорвался, чтобы перенестись на следующую строку. Варианты есть! Для начала подготовим место, где мы будем со всем этим разбираться.
Экспериментальная площадка
Здесь я взял блок с содержимым, размер которого можно менять, и решил соединить его с разными CSS-свойствами и их значениями, которые можно включать/выключать, чтобы увидеть, как это влияет на содержимое.
Уверен, что этот список неполный и не идеальный. Это лишь некоторые из знакомых мне свойств.
See the Pen Figuring Out Line Wrapping by Максим (@psywalker) on CodePen.
Кувалда: word-break: break-all;
Позволяет словам разрываться везде. Свойство word-break «решает» проблему:

p {
word-break: break-all;
}
В переписке по электронной почте fantasai пояснила, что это работает, поскольку свойство word-break меняет определение того, что считать словом. Значение break-all по сути воспринимает любой текст как восточноазиатский, который может переноситься практически где угодно (кроме точек в конце предложений и закрывающих скобок). Значение keep-all, наоборот, воспринимает восточноазиатские иероглифы как буквы в слове, а не как целые слова.
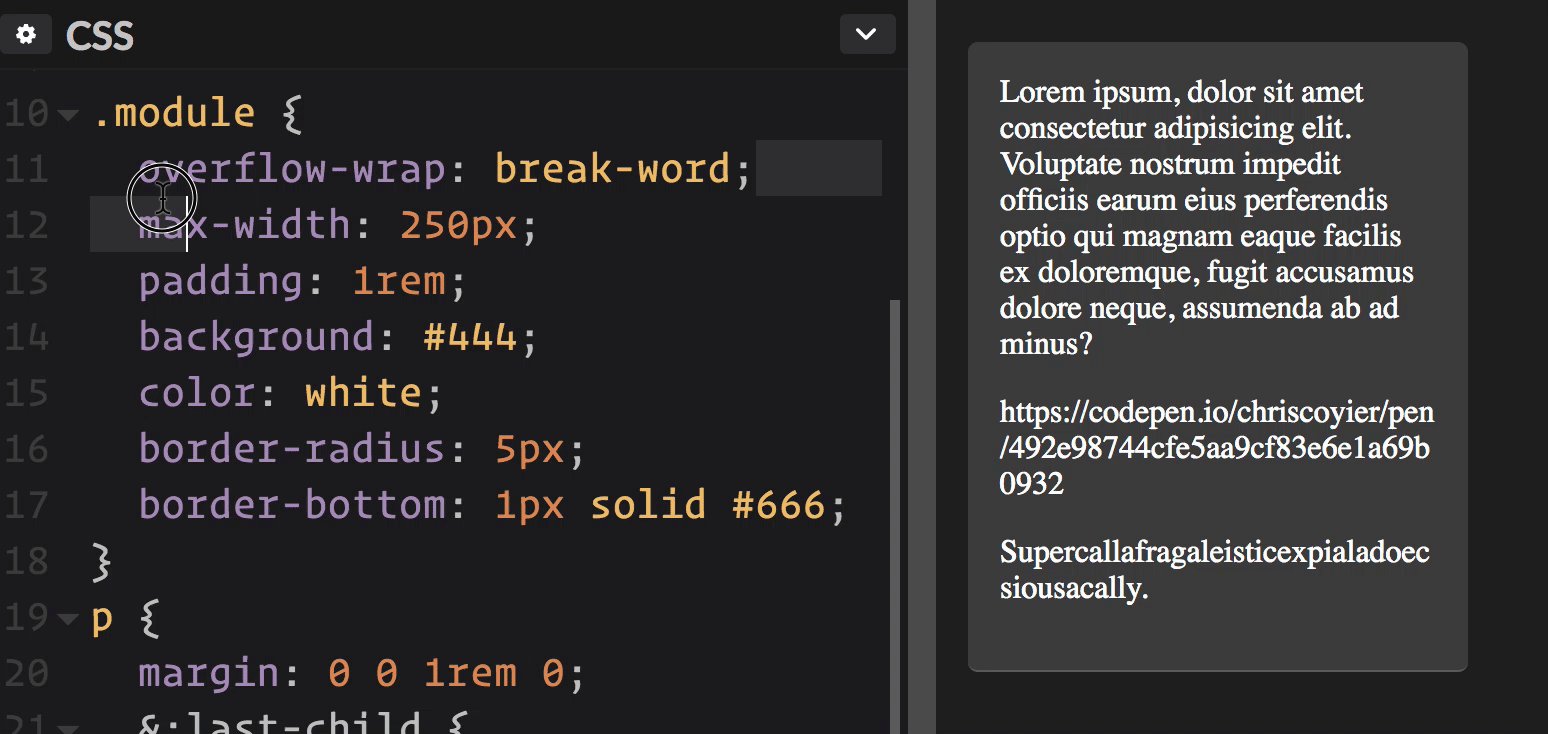
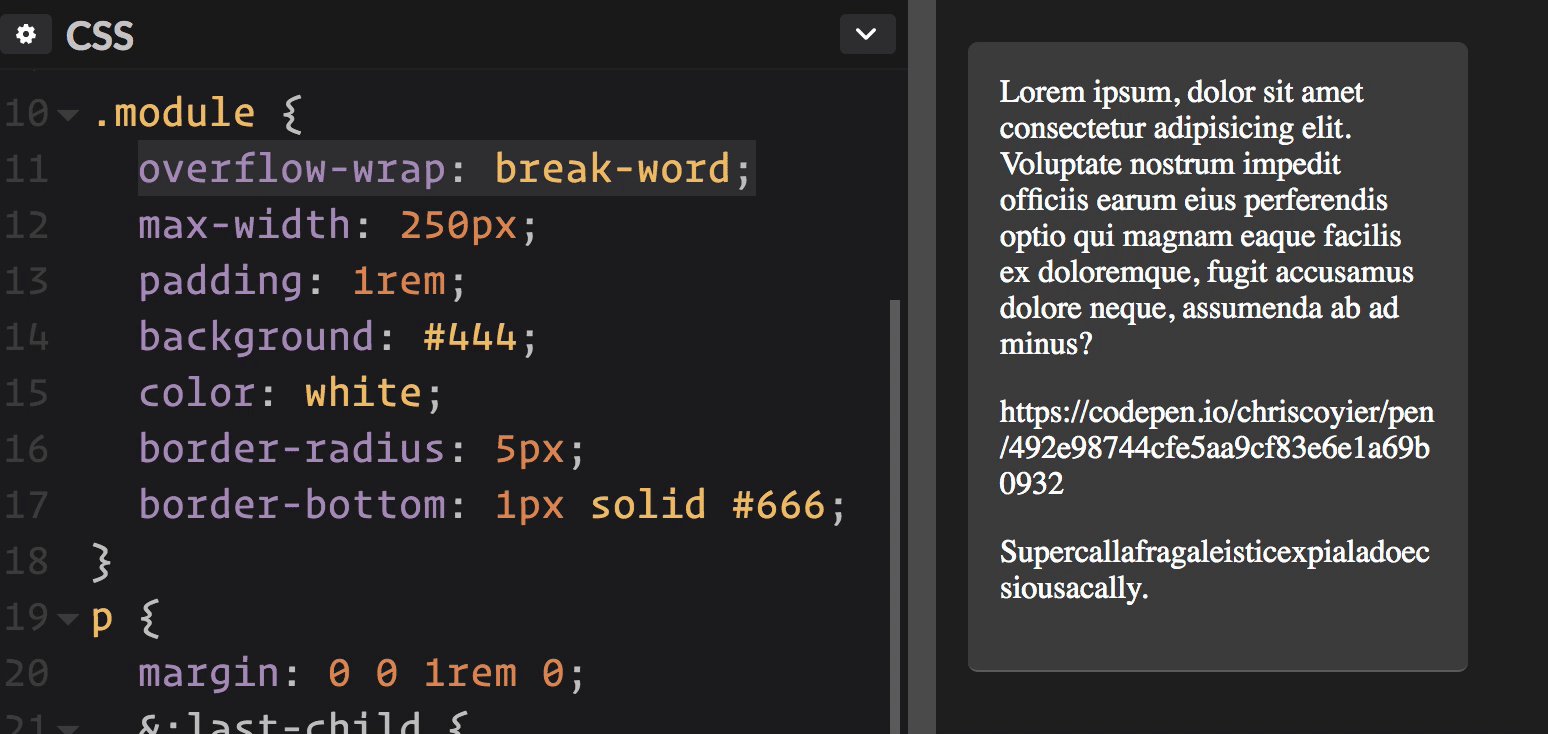
Прицельное решение: overflow-wrap: break-word;
Свойство overflow-wrap кажется наиболее эффективным решением для данной проблемы.

p {
word-wrap: break-word; /* old name */
overflow-wrap: break-word;
}
На первый взгляд это может походить на демо с word-break: break-all; выше, но заметьте, как в URL оно не разрывает «pen» как «pe\n», а делает перенос в конце этого слова, рядом со слешем.
fantasai объясняет:
Если слово не может разорваться, переполняя контейнер, оно может разорваться где угодно во избежание переполнения.
Решение потяжелее, иногда: hyphens: auto;
Свойство hyphens может иногда решить проблему с URL-адресами и длинными словами, но это не точно. На длинном числе, например, он споткнется. Вдобавок, hyphens влияет на весь текст, позволяя себе вольности в разрывах ради того, чтобы сделать правый край текста более ровным.

p {
hyphens: auto;
}
fantasai сказала мне:
Если «слово» находится в конце строки, его можно переносить через дефис.
Думаю, это «слово» в кавычках дает подсказку, в чем тут проблема. Некоторые неприемлемо длинные строки — не «слова», поэтому это решение — не панацея.
Будущая кувалда: line-break: anywhere;
Есть свойство line-break. В основном, кажется оно для пунктуации, но ни в одном браузере оно у меня не заработало. fantasai сказала мне, что появится новое значение anywhere, которое:
«как
word-break: break-all;» за исключением того, что она на самом деле разрывает всё, как примитивная программа на терминале.
Другие решения в HTML
Элемент <br> разобъёт строку где угодно, если только у него не будет display:none.
Элемент <wbr> — «возможный разрыв слова», что означает, что длинному слову, обычно вызывающему раздражающую проблему с переполнением можно сказать, чтобы оно разорвалось в конкретном месте. Полезно! Оно ведёт себя, как пробел нулевой ширины.
Другие решения на CSS
Символ ­ делает то же самое, что и элемент <wbr> (На самом деле не совсем, поскольку, в отличие от <wbr>, добавляет дефисы при переносе. — прим. перев.)
Можете вставить разрыв строки с помощью псевдоэлемента ::before { content: "\A"; }, если только элемент не строчный (в противном случае потребуется white-space: pre;)
P.S. Это тоже может быть интересно:
word-wrap | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 10.5+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-text/#word-wrap |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область. Данное свойство носит черновой характер и при валидации документа на CSS3 выдает ошибку.
Синтаксис
word-wrap: normal | break-word | inherit
Значения
- normal
- Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью тега <br>).
- break-word
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>word-wrap</title>
<style>
.col {
background: #f0f0f0; /* Цвет фона */
width: 230px; /* Ширина блока */
padding: 10px; /* Поля */
font-size: 1.5em; /* Размер шрифта */
word-wrap: break-word; /* Перенос слов */
}
</style>
</head>
<body>
<div>
<p>Cуществительное</p>
<p>высокопревосходительство</p>
<p>Одушевленное существительное</p>
<p>одиннадцатиклассница</p>
<p>Химическое вещество</p>
<p>метоксихлордиэтиламинометилбутиламиноакридин</p>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Перенос длинных слов
