Справочник по CSS — Псевдокласс :nth-child
Обновлено: 16.01.2023
Псевдокласс :nth-child
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
<i>Селектор</i>:nth-child(odd | even | <число> | <выражение>) {...}Значения
| odd | Все нечётные номера элементов. |
| even | Все чётные номера элементов. |
| <число> | Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. |
| <выражение> | Задаётся в виде an±b, где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2… |
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd. |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
:nth-child(n+2):nth-child(-n+5) { … }Пример
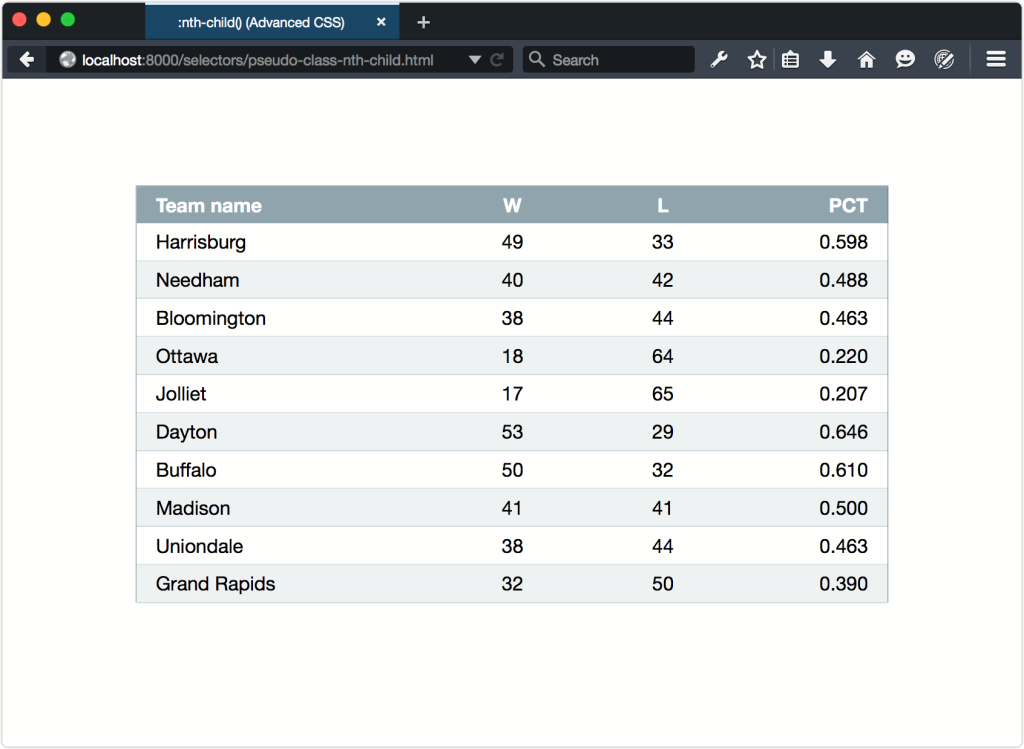
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
Браузеры
:nth-child
Посмотреть совместимость на Can I use?
:nth-child
Pattern Blog: nth-child vs nth-of-type
Селекторы nth-child() и nth-of-type() – это «структурные» псевдо-классы, которые позволяют выбрать элементы, основываясь на их позиции в дереве, чего нельзя сделать с помощью других селекторов. В случае с nth-child() и nth-of-type() учитывается позиция элемента относительно родителя и соседей. Не смотря на то, что эти два псевдо-класса очень похожи, работают они совершенно по-разному.
В случае с nth-child() и nth-of-type() учитывается позиция элемента относительно родителя и соседей. Не смотря на то, что эти два псевдо-класса очень похожи, работают они совершенно по-разному.
Как работает nth-child()
nth-child() используется для выбора элемента, основываясь на номере, который является порядковым номером элемента среди его соседей. Если точнее, то номер представляет собой число соседей идущих до выбранного элемента (минус 1).
Это число выражается как функция an+b, где «n» – это индекс, а «а» и «b» — любые целые числа. Например, чтобы выбрать все элементы, мы можем написать какой-либо из следующих вариантов:
:nth-child(1n+0) { /* styles */ }
:nth-child(n+0) { /* styles */ }
:nth-child(1n) { /* styles */ }
Также мы можем просто подставить целое число, например, :nth-child(1) или использовать ключевые слова, odd или even. Эти ключевые слова – альтернатива функциям для выбора каждого нечетного или четного элемента.
:nth-child(odd) { /* styles for odd elements */ }
:nth-child(2n+1) { /* styles for odd elements */ }
:nth-child(even) { /* styles for even elements */ }
:nth-child(2n+0) { /* styles for even elements */ }
Если использовать :nth-child() сам по себе, то спрогнозировать, какой элемент будет выбран достаточно просто. К примеру, используя эту разметку –
К примеру, используя эту разметку –
<div>
<p>This is a <em>paragraph</em>.</p>
<p>This is a <em>paragraph</em>.</p>
<p>This is a <em>paragraph</em>.</p>
<div>This is a <em>divider</em>.</div>
<div>This is a <em>divider</em>.</div> <!-- Element to select -->
<p>This is a <em>paragraph</em>.</p>
<p>This is a <em>paragraph</em>.</p>
<div>This is a <em>divider</em>.</div>
<p>This is a <em>paragraph</em>.</p>
<div>This is a <em>divider</em>.</div>
</div>
Если мы хотим выбрать 5й элемент, div, мы можем просто написать следующее –
.example :nth-child(5) { background: #ffdb3a; }
Однако, можно получить неожиданный результат, если есть элементы разного типа и нужно комбинировать :nth-child() с тегом или классом. К примеру, чтобы снова выбрать тот же div, скорее всего мы напишем следующее –
К примеру, чтобы снова выбрать тот же div, скорее всего мы напишем следующее –
.example div:nth-child(2) { background: #ffdb3a; } /* не правильно */
Причина, по которой это не работает в том, что элемента, который бы соответствовал такому селектору, не существует. Используя этот селектор, браузер выполняет следующие команды:
- Выбрать все дочерние элементы .example.
- Найти второй элемент в списке, независимо от типа.
- Проверить является ли этот элемент div’ом.
Поскольку второй элемент в дереве – это параграф, а не div, ничего не выбирается. Если мы хотим выбрать второй div, то нужно использовать псевдо-класс nth-of-type().
Как работает nth-of-type()
Псевдо-класс nth-of-type() , так же как и nth-child(), используется для выбора элемента по номера. Однако, этот номер является порядковым номером элемента среди соседей такого же типа.
Этот номер тоже может быть выражен как функция, или используя ключевые слова even или odd. Используя пример выше, мы можем выбрать все нечетные параграфы, написал следующее –
Используя пример выше, мы можем выбрать все нечетные параграфы, написал следующее –
.example p:nth-of-type(odd) { background: #ffdb3a; }
Когда мы используем этот селектор, браузер выполяет следующие команды:
- Выбрать все дочерние элементы .example типа «p».
- Создать новый список из этих элементов.
- Выбрать нечетные из этого списка.
Учитывая это, чтобы выбрать второй div, 5й дочерний элемент .example, нужно написать следующее –
.example div:nth-of-type(2) { /* styles */ }
Другие «nth» псевдо-классы
Кроме nth-child() и nth-of-type() есть еще много других структурных псевдо-классов, которые мы можем использовать для выбора элемента по его номеру среди соседей. Так же как и nth-child() и nth-of-type() они делятся на две группы – те, что не зависят от типа, как nth-child(), и те, что зависят, как nth-of-type().
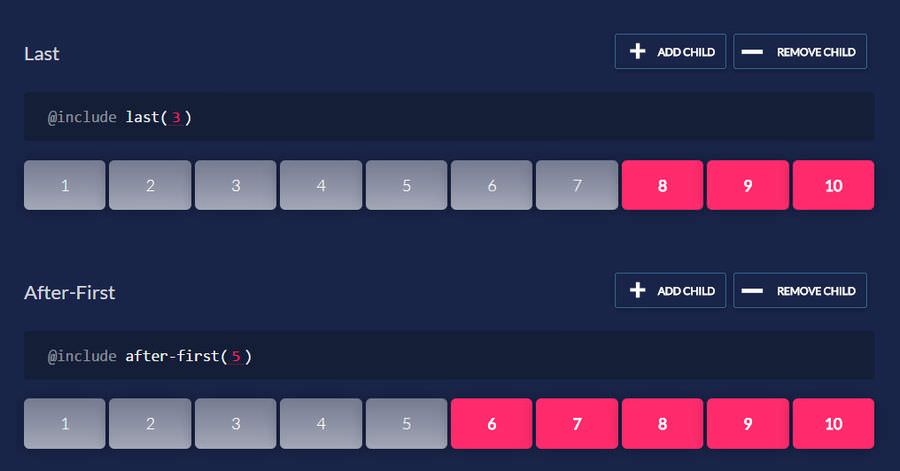
Подсчет с конца — nth-last-child() vs nth-last-of-type()
Эти псевдо-классы работают также как и nth-child() and nth-of-type(), но они начинают подсчет с последнего элемента, вместо первого.
.example :nth-last-child(1) { background: #a6cae7; }
.example p:nth-last-of-type(1) { background: #ffdb3a; }
Первый элемент — first-child() vs first-of-type()
Псевдо-классы first-child() и first-of-type() выбирают первый элемент. Их можно рассматривать как аналоги nth-child() и nth-of-type(), но с подставленным значением 1.
.example :first-child() { /* styles */ }
.example :nth-child(1) { /* styles */ } /* same as above */
.example :first-of-type() { /* styles */ }
.example :nth-of-type(1) { /* styles */ } /* same as above */
Последний элемент — last-child() vs last-of-type()
Эти псевдо-классы противоположны first-child() и first-of-type(). Их можно рассматривать как аналоги псевдо-классам nth-last-child() и nth-last-of-type() с подставленной единичкой.
.example :last-child() { /* styles */ }
.example :nth-last-child(1) { /* styles */ } /* same as above */
.example :last-of-type() { /* styles */ }
. example :nth-last-of-type(1) { /* styles */ } /* same as above */
example :nth-last-of-type(1) { /* styles */ } /* same as above */
Один элемент — only-child() vs only-of-type()
И наконец, эти псевдо-классы выберут элемент, если он единственный дочерний у этого родителя. Для only-child() элемент должен быть единственным дочерним элементом не смотря на тип. А для only-of-type() элемент должен быть единственным дочерним элементом конкретного типа.
.example :only-child() { /* styles */ }
.example p:only-of-type() { /* styles */ }
ПОХОЖИЕ СТАТЬИ:
- CSS псевдо-классы: стилизация элементов на основе их индексов
- Новые CSS свойства
- CSS4: что нового, о чем стоит знать
CSS nth Child — Темы Scaler
Обзор
CSS :nth-child() — это селектор псевдокласса, используемый для выбора дочерних элементов на основе их положения в группе из братьев и сестер . Другими словами, css :nth-child() выбирает элементы в зависимости от их положения, независимо от типа их родителя. Позиция указывается с помощью n, который может быть числом, ключевым словом или функциональной записью.
Позиция указывается с помощью n, который может быть числом, ключевым словом или функциональной записью.
Область применения статьи
- В статье обсуждаются базовое определение, синтаксис и использование селектора :nth-child().
- В нем кратко обсуждается отличие CSS() от селекторов CSS nth-of-type().
- Тем не менее, здесь не обсуждаются селекторы или селекторы псевдоклассов.
CSS () Селектор
Особенности:
- CSS :nth-child() — это селектор псевдокласса CSS, который сопоставляет элементы на основе их положения.
- Эта позиция не зависит от типа родителя или братьев и сестер.
- Позиция передается в качестве аргумента селектору.
- Аргумент является числом, ключевым словом или функциональной записью.
Определение и использование
Селектор CSS :nth-child() выбирает nthnth дочерние элементы. Термин дочерний элемент используется в качестве позиций элементов и описывается в отношении их соответствующего родителя. Таким образом, из каждого родительского типа выбирается дочерних элементов, пока выполняется критерий их положения. CSS-селектор :nth-child() получает эту позицию в качестве аргумента, который может быть числом, ключевым словом (четным и нечетным) или функциональным обозначением.
Таким образом, из каждого родительского типа выбирается дочерних элементов, пока выполняется критерий их положения. CSS-селектор :nth-child() получает эту позицию в качестве аргумента, который может быть числом, ключевым словом (четным и нечетным) или функциональным обозначением.
Например, давайте рассмотрим сценарий, в котором у нас есть десять классов в школе, и мы хотим выбрать 3-го ученика (nthnth ребенок) из каждого из классов. Если мы используем селектор CSS :nth-child(), учащиеся, занявшие 3rd3rd3rd позицию в соответствующем классе, будут выбраны независимо от типа их классов.
В приведенном выше примере позиция указана как 333. Поиск можно расширить, чтобы выбрать студентов с нечетной позицией (1st1st1st, 3rd3rd3rd, 5th5th5th и т. д.), изменив тип аргумента, который мы передаем.
Примечание : селектор type() может использоваться для выбора nthnth элементов определенного типа.
Синтаксис
:n-й ребенок(число){
//свойство CSS;
}
Здесь число — это требуемая позиция элемента(ов).
nth-child с селектором
:nth-child() используется с селектором CSS следующим образом:
selector:nth-child(number){
//свойство CSS;
}
Давайте рассмотрим следующий пример, чтобы лучше понять это:
Код CSS:
div:nth-child(3) {
цвет фона: зеленый;
}
Мы можем соотнести это с предыдущим примером, где нам нужно было выбрать учеников, занявших 3-е место в школе. Здесь из каждого родителя выбирается третий div. Давайте добавим HTML для данного CSS.
<тело>дел1дел2div3<дел>дел4дел5div6div7div8
Здесь выбирается div3, а также div6, поскольку оба они расположены на 3rd3rd3rd под своими соответствующими родительскими элементами, которые являются body и .parent-div соответственно.
Примеры
Давайте посмотрим, как мы можем использовать n в качестве числа, ключевого слова и функциональной записи. Для этого мы будем использовать следующий HTML:
Для этого мы будем использовать следующий HTML:
<голова>
<мета-кодировка="UTF-8">
Документ
<тело>
дел1
дел2
div3
дел4
дел5
div6
div7
div8
Теперь давайте передадим n следующими способами:
- Число : Это числовое значение, вводимое для выбора элементов в этой конкретной позиции. Например, при передаче 555 будут выбраны элементы в позиции 5th5th5th.
div:nth-child(5) {
размер шрифта: 50px;
}
- Ключевые слова ( нечетные и четные ): Используемые ключевые слова нечетные и четные, которые выбирают элементы, имеющие нечетные или четные индексы соответственно.
 Например, передача четных элементов select в четных позициях, то есть 2, 4, 6, 8 в нашем случае.
Например, передача четных элементов select в четных позициях, то есть 2, 4, 6, 8 в нашем случае.
div:nth-child(четный) {
размер шрифта: 50px;
}
Функциональные обозначения < An+B >: Выбирает каждый дочерний элемент, шаблон которого соответствует шаблону An+BAn+BAn+B, где n — неотрицательный целочисленный счетчик, начинающийся с 0, т. е. n=0,1 ,2…n=0,1,2…n=0,1,2…, A — целочисленный цикл или шаг, а BBB — целочисленное смещение.
Мы можем повторно выбрать четные элементы из примера 2, используя функциональную запись 2n. Давайте попробуем выбрать нечетные элементы, используя 2n+1.
div:nth-child(2n + 1) {
размер шрифта: 50px;
}
() vs ()
Основные моменты
- nth-child() выбирает элементы в соответствии с их индексами из любого родителя, независимо от типа.
- nth-of-type() выбирает элементы в соответствии с их индексами, рассматриваемыми под их типом.

- Элементы, выбранные обоими этими селекторами, могут меняться или не меняться в зависимости от сценария.
Обычно возникает путаница в отношении работы этих двух селекторов. Иногда они приводят к одному и тому же стилю, в то время как их основные функции несколько различаются. Чтобы понять их различие, давайте посмотрим на следующую таблицу:
| nth-child() | nth-of-type() |
|---|---|
| :nth-child() выбирает элементы в соответствии с их индексами из любого родителя, независимо от типа родителя или родителя . | Селектор :nth-of-type(n) соответствует каждому дочернему элементу, который является n-м дочерним элементом определенного типа своего родителя. |
| Единственным критерием здесь является положение элемента. | Тип элемента также учитывается вместе с его положением. |
Таким образом, это расширение определения :nth-child(), где единственным критерием является позиция. Ссылаясь на предыдущий пример со школой, предположим, что нам нужна третья ученица из каждого класса. Мы выберем 3-ю, 3-ю, 3-ю девочку, т. е. ее положение будет учитываться по отношению к другим ученицам в ее классе. Именно это и делает селектор :nth-of-type.
Ссылаясь на предыдущий пример со школой, предположим, что нам нужна третья ученица из каждого класса. Мы выберем 3-ю, 3-ю, 3-ю девочку, т. е. ее положение будет учитываться по отношению к другим ученицам в ее классе. Именно это и делает селектор :nth-of-type.
Большая часть путаницы возникает из-за того, что мы берем простые примеры и находим одинаковые результаты для обоих из них. Давайте возьмем следующий пример, чтобы понять это:
- Давайте сначала возьмем несколько элементов p, h2 и div и назначим нескольким из них класс spl-box.
HTML-код
<голова>
<мета-кодировка="UTF-8">
Документ
<тело>
<дел>
1.
1-е поле h2
2.
1-й п
3.
2-й п
4.
1-й раздел
5.
3-й п
6.
4-й п
7.
2-й раздел
8.
2-е h2
9.
3-е h2
10.
4-е h2
11.
3-й раздел
12.
5-й п
13.
5-е поле h2
14
6 h2
15.
4-й раздел

 example :nth-last-of-type(1) { /* styles */ } /* same as above */
example :nth-last-of-type(1) { /* styles */ } /* same as above */
 Например, передача четных элементов select в четных позициях, то есть 2, 4, 6, 8 в нашем случае.
Например, передача четных элементов select в четных позициях, то есть 2, 4, 6, 8 в нашем случае.

 Те, у кого есть класс «spl-box», можно отличить по более жирному тексту.
Те, у кого есть класс «spl-box», можно отличить по более жирному тексту. Из этих ящиков окончательно выбираются те, у которых есть класс spl-box.
Если мы внимательно посмотрим, поле с 12-м, 22-м, 22-м индексом (четное) также будет выбрано в селекторе :nth-of-type().
Из этих ящиков окончательно выбираются те, у которых есть класс spl-box.
Если мы внимательно посмотрим, поле с 12-м, 22-м, 22-м индексом (четное) также будет выбрано в селекторе :nth-of-type().

 div
{
граница: сплошная 4 пикселя зеленого цвета;
}
<тело>
<дел>
div
{
граница: сплошная 4 пикселя зеленого цвета;
}
<тело>
<дел>
 Это целое число может быть четным или нечетным числом или любой формулой. На основе формулы селектор проверит все дочерние элементы на предмет применения стилей CSS к соответствующему элементу.
Это целое число может быть четным или нечетным числом или любой формулой. На основе формулы селектор проверит все дочерние элементы на предмет применения стилей CSS к соответствующему элементу.
 д.* /
{
размер шрифта: 20px;
фон: оранжевый;
цвет: темно-синий;
}
h2
{
цвет: темно-синий;
выравнивание текста: по центру;
}
.div
{
граница: двойная фуксия 4px;
}
<тело>
<дел>
д.* /
{
размер шрифта: 20px;
фон: оранжевый;
цвет: темно-синий;
}
h2
{
цвет: темно-синий;
выравнивание текста: по центру;
}
.div
{
граница: двойная фуксия 4px;
}
<тело>
<дел>