Многослойный вывод — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
В следующих разделах выражения “поверх” или “спереди” означают, что объект расположен ближе к пользователю, обращенному лицом к экрану.
В CSS2 каждый блок размещается в трехмерном пространстве. Помимо горизонтальных и вертикальных координат блоки имеют координаты вдоль “оси z”, располагаясь один поверх другого. Позиционирование объектов вдоль оси z оказывается удобным, когда визуально происходит их наложение. В этом разделе обсуждаются способы позиционирования блоков вдоль оси z.
Любой блок обладает единственным позиционным контекстом. У каждого блока в заданном позиционном контексте имеется целочисленный индекс позиционного уровня, который указывает его положение на оси z относительно других блоков этого же контекста. Блоки с более высоким позиционным уровнем всегда выводятся поверх блоков с меньшим позиционным уровнем. Позиционный уровень блока может иметь отрицательное значение. Блоки, находящиеся в одном и том же позиционном контексте и обладающие одинаковым позиционным уровнем, располагаются снизу вверх, в зависимости от их расположения в дереве документа.
Корневой элемент создает корневой позиционный контекст, в то время как другие элементы могут назначать локальные позиционные контексты. Позиционные контексты наследуются. Локальный позиционный контекст является атомарным, так что между находящимися в нем блоками появление блоков, принадлежащих другим позиционным контекстам, невозможно.
Элемент, назначающий локальный позиционный контекст, порождает блок, который имеет два позиционных уровня: первый относится к создаваемому им позиционному контексту (всегда равен нулю), а второй – к позиционному контексту, в котором он находится (указывается свойством ‘z-index’).
Блок, порождаемый элементом, имеет тот же позиционный уровень, что и его родительский блок, если ему не был присвоен другой уровень с использованием свойства ‘z-index’.
Определение позиционного уровня: свойство ‘z-index’
‘z-index’
Значение: auto | <integer> | inherit
Область применения: позиционируемые элементы
Наследование: нет
Процентное задание: N/A
Устройства: визуального форматирования
Для размещенного блока свойство ‘z-index’ указывает:
- Позиционный уровень блока в текущем позиционном контексте.

- Назначает ли блок локальный позиционный контекст.
Значения данного свойства имеют следующий смысл:
<целое>
Данное значение является значением позиционного уровня сгенерированного блока в текущем позиционном контексте. Блок также назначает локальный позиционный контекст с позиционным уровнем ‘0’.
auto
Позиционный уровень сгенерированного блока в текущем позиционном контексте совпадает с позиционным уровнем родительского блока. Блок не назначает нового локального позиционного контекста.
В следующем примере позиционные уровни блоков (именованные с использованием атрибута “id”): “text2″=0, “image”=1, “text3″=2 и “text1″=3. Позиционный уровень “text2” наследуется от корневого блока. Другие уровни указываются свойством ‘z-index’.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Позиционирование вдоль оси z</TITLE>
<STYLE type="text/css">
.pile {
position: absolute;
left: 2in;
top: 2in;
width: 3in;
height: 3in;
}
</STYLE>
</HEAD>
<BODY>
<P>
<IMG
src="butterfly.gif" alt="Бабочка"
style="z-index: 1">
<DIV id=”text1″ class=”pile”
style=”z-index: 3″>
Этот текст будет находиться поверх изображения бабочки.
</DIV>
<DIV id=”text2″>
Этот текст будет находиться под всем остальным.
</DIV>
<DIV id=”text3″ class=”pile”
Этот текст будет находиться ниже текста text1, но поверх изображения бабочки.
</DIV>
</BODY>
</HTML>
Данный пример поясняет понятие прозрачности. По умолчанию блок ведет себя так, что другие блоки, находящиеся за ним, видны сквозь прозрачную область его содержимого. В данном примере каждый блок, накладывающийся на другие блоки, является прозрачным. Такой тип поведения может быть переназначен посредством использования одного из существующих свойств фона.
Такой тип поведения может быть переназначен посредством использования одного из существующих свойств фона.
Свойство z-index для определения уровня элемента — Позиционирование — codebra
Введение
Свойство z-index широко применяется в CSS и помогает решить множество проблем в процессе верстки макета. На первый взгляд простое свойство z-index имеет свои нюансы, незнание которых приводит к беспричинным беспокойствам и вопросу: «Почему ничего не работает?». Для начала определим, что оно делает. Свойство z-index
Рис. 1. Третье пространство в CSS
Самая распространенная ошибка, это незнание того, что свойство z-index работает, только если для свойства position установлены значения fixed, absolute или relative. Далее рассмотрим синтаксис:
Код CSS
z-index: число | auto | inherit В качество значений могут использоваться ноль, положительные и отрицательные числа. Чем значение больше, тем выше находится элемент (или правее, если рассматривать рис. 1). Если для двух элементов свойство z-index имеет равное значение, то ниже (на заднем плане) будет расположен тот, который в коде написан выше. Для значения auto, порядок элементов устанавливается в зависимость от порядка их написания в коде.
Как располагаются элементы
Несколько пунктов, которые влияют на обычное расположение элементов, при условии не использования свойства z-index.
- Применение свойства position;
- Фон и границы элемента;
- Строчные элементы в порядке отображения.

Как применять свойство z-index
Рассмотрим следующий HTML код:
Код HTML
<div class = "green"></div>
<div class = "red"></div> И CSS код:
Код CSS
.red {
width: 200px;
height: 200px;
background: red;
position: relative;
}.green {
width: 100px;
height: 100px;
background: green;
position: relative;
margin: 0 0 -150px 50px;
}
Необходимо обратит внимание в HTML коде на то, что зеленый квадрат записан раньше, чем красный. В CSS коде на то, что для обоих блоков заданы свойства
Код CSS
.green {
width: 100px;
height: 100px;
background: green;
position: relative;
margin: 0 0 -150px 50px;
z-index: 1;
} В данном случае z-index приведен для примера, чтобы понять, как он работает. Намного проще было бы убрать position: relative у красного блока, чтобы добиться того же результата.
Pointer-events
Представим ситуацию, когда у нас один html-элемент расположен поверх другого. Но нам нужно, чтобы нижний элемент был кликабельным или реагировал на hover.
В модуле «CSS4-UI» есть такое свойство — pointer-events
pointer-events: none — элемент перестанет реагировать на hover, click и другие события мыши. Он станет «прозрачным» для взаимодействия, а hover и click будут передаваться элементу, лежащему под ним.
pointer-events: auto — (значение по-умолчанию) включает стандартное поведение элемента.
Изначально свойство «pointer-events» было введено для SVG и должно было стать частью CSS3, но было перенесено в спецификацию CSS4. Кроме «none» и «auto» есть еще несколько значений, но они применимы только к SVG, и мы не будем их рассматривать.
Кроме «none» и «auto» есть еще несколько значений, но они применимы только к SVG, и мы не будем их рассматривать.
Несмотря на то, что свойство относится к CSS4, pointer-events поддерживается уже большим количеством браузеров и довольно давно. Не работает в IE ниже 11 версии и в Opera Presto. А значит, его можно осторожно использовать для улучшения юзабилити в рамках прогрессивного улучшения.
Проверить, поддерживается ли это свойство браузером, можно с помощью специального теста для Modernizer.
Пример 1
Рассмотрим на практике.
See the Pen 2012-pointer-events-1 by Paul Radzkov (@paulradzkov) on CodePen.
В первом примере для белого градиента, накрывающего текст, pointer-events установлен в none. Текст легко выделяется мышью сквозь градиент. Даже курсор меняет свою форму со стрелки на выделение текста.
Во втором примере pointer-events не задан, маска градиента не даёт выделить текст, курсор имеет форму стрелки, как для нетекстовых элементов.
Пример 2
Задача: сделать так, чтобы ссылка в меню становилась некликабельной, если она ведет на эту же страницу.
See the Pen 2012-pointer-events-demo-2 by Paul Radzkov (@paulradzkov) on CodePen.Обычно в CMS уже есть какой-либо класс для индикации текущей страницы в меню. Допишем ему pointer-events:
.demo-menu a.current {
background: #AAA;
color: #333;
pointer-events: none;
}
CSS Grid Layout и позиционированные элементы — CSS-LIVE
Перевод статьи CSS Grid Layout and positioned items с сайта blogs.igalia. com, опубликовано на css-live.ru с разрешения автора — Мануэля Рего Касановаса.
com, опубликовано на css-live.ru с разрешения автора — Мануэля Рего Касановаса.
В этой статье мы рассмотрим некоторые особенные возможности позиционированных грид-элементов.
В рамках работы Igalia над CSS Grid Layout в Chromium/Blink и Safari/WebKit, мы реализовали поддержку позиционированных элементов. Да, абсолютное позиционирование в гриде 🙂
Вероятно, сама идея позиционированных грид-элементов покажется вам странной, но не спешите с выводами. Идея статьи — рассмотреть, как они работают в грид-контейнере, поскольку у них есть свои особенности.
В общем-то, они мало чем отличаются от обычных грид-элементов. Когда грид-контейнер выступает в роли содержащего блока для позиционированных элементов, (например, при использовании position: relative; для грид-контейнера), тогда они размещаются почти так же, как и обычные грид-элементы. Но с некоторыми оговорками:
- Позиционированные элементы по умолчанию не растягиваются.
Они не используют неявный грид.Они не создают неявные полосы.- Они не занимают ячейки с учётом функции автоматического размещения.
- При обращении к линиям у
autoесть специальное значение
Разберём подробно каждый из пунктов.
Позиционированные элементы ужимаются по содержимому
Мы привыкли к обычным грид-элементам, которые по умолчанию растягиваются на всю выделенную им область. Однако, к позиционированным элементам это не относится, поскольку они ужимаются по содержимому подобно обычным позиционированным блокам.
Простой пример это легко пояснит:
<div>
<div></div>
<div></div>
</div>
В примере есть сетка 2х2. Обычный и позиционированный элементы размещаются с одинаковыми правилами, занимая весь грид. В итоге определяется область для этих элементов, занимающая оба ряда и обе колонки.
Позиционированные элементы ужимаются по содержимому
Обычный элемент по умолчанию растягивается по горизонтали и вертикали, поэтому занимает всю область грида. Однако позиционированный элемент ужимается, подстраивая свои размеры под содержимое.
Однако позиционированный элемент ужимается, подстраивая свои размеры под содержимое.
Но в следующих пунктах я не учитываю эту разницу, поскольку моя задача — показать область, занимаемую каждым позиционированным элементом. Чтобы получить результат как на изображении, пришлось бы установить позиционированным элементам ширину и высоту по 100%.
Позиционированные элементы и неявный грид
Позиционированные элементы не участвуют в раскладке грида и не влияют на размещение элементов.
Если разместить обычный элемент вне явного грида, то грид создаст необходимые полосы для размещения элемента. Однако, в случае позиционированных элементов не получится даже обратиться к линиям в неявном гриде, поскольку они рассматриваются как auto. Это значит, что нельзя размещать позиционированный элемент в неявном гриде. они не могут создавать неявные полосы, поскольку не участвуют в раскладке грида.
Следующий пример пояснит это:
<div>
<div></div>
</div>
В примере определяется сетка 2х2, но позиционированный элемент использует grid-area: 4 / 4;, пытаясь растянуться до 4-го ряда и 4-й колонки. Однако, позиционированные элементы не могут создать эти неявные полосы. Поэтому он позиционируется, как если бы у него стояло auto, занимая весь явный грид. В позиционированных элементах auto ведет себя по-особому, но это мы как следует разберем позже.
Позиционированные элементы не создают неявные полосы
А теперь представьте пример, где обычные элементы создают неявные полосы:
<div>
<div></div>
<div></div>
<div></div>
</div>
В этом случае обычные элементы создают неявные полосы, образуя в итоге сетку 4х4. Теперь позиционированный элемент может разместиться в 4-м ряду и 4-й колонке, даже если эти колонки находятся в явном гриде.
Позиционированные элементы не могут размещаться в неявном гриде
Как видите, эта часть статьи была изменена. Спасибо @fantasai за указания на ошибки.
Позиционированные элементы и алгоритм размещения
Опять же, позиционированные элементы не влияют на положение других элементов, поскольку не участвуют в алгоритме размещения.
Так что, если взять позиционированный элемент и использовать автоматическое размещение для простых элементов, то можно ожидать, что позиционированный элемент перекроет другие. Позиционированные элементы полностью игнорируются в процессе автоматического размещения.
Рассмотрим это поведение на простом примере:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
И снова перед нами сетка 2х2 с тремя автоматически размещёнными обычными элементами и одним абсолютно позиционированным элементом. Как видите, позиционированный элемент размещается в 1-м ряду и 2-й колонке, но в этой же ячейке есть еще и и автоматически размещённый элемент, находящийся под позиционированным. Это показывает, что грид-контейнер не учитывает позиционированные элементы, игнорируя их во время размещения обычных элементов.
Позиционированные элементы и алгортим размещения
Если дочерние элементы вообще не позиционировать, то последний разместится в заданной позиции (1-й ряд и 2-я колонка), а остальные (автоматически размещённые) займут другие ячейки без перекрытия.
Позиционированные элементы и линии
autoВидимо, это наибольшая разница по сравнению с обычными грид-элементами. Если линия не указана, считается, что используется auto, но auto не рассчитывается, как span 1, как в обычных элементах. Для позиционированных элементов за auto принимается внешняя граница padding-а.
Спецификация вводит понятия линий 0 и -0, что кажется странным, но на самом деле это вполне разумно. Линиями auto будут считаться линии 0 и -0, представляющие внешние границы padding-а грид-контейнера.
И снова, возьмём наглядный пример:
<div>
<div></div>
</div>
У нас есть грид-контейнер 2х2 с небольшим padding-ом. Позиционированный элемент размещается во 2-м ряду и 1-й колонке, но его область простирается вплоть до внешних границ padding-а (поскольку конечная линия — auto по обеим осям).
Позиционированные элементы и линии auto
Можно даже размещать позиционированные грид-элементы поверх самого padding. Например, с grid-column: auto / 1; элемент находился бы на левом padding-е.
Позиционированные элементы с помощью линии auto размещаются на левом padding-е.
Конечно, если грид шире и в области содержимого есть свободная область, то элементы займут и эту область. К примеру:
<div>
<div></div>
</div>В этом коде ширина колонок равна 500px, а ширина грид-контейнера — 600px. А значит для содержимого грида осталось лишних 100px свободного места. Из примера видно, что позиционированный элемент занимает и эту область, простираясь вплоть до внешних границ padding-а.
Позиционированные элементы занимают свободную область и правый padding
Смещения
И конечно же, для размещения позиционированных элементов можно использовать смещение (свойства left, right, top и bottom)
Эти смещения применяются внутри грид-области, определённой для позиционированных элементов, следуя вышеописанным правилам
Возьмём другой пример:
<div>
<div></div>
</div>И снова грид-контейнер 2х2 с padding-ом. У позиционированного элемента есть смещение, отсчитываемое от его грид-области.
У позиционированного элемента есть смещение, отсчитываемое от его грид-области.
Позиционированные элементы и смещение
Итого
Уж не знаю, насколько важна поддержка позиционированных элементов для разработчиков, использующих Grid Layout. Вы будете первопроходцами, которым предстоит найти для них применения. Надеюсь, эта статья натолкнёт вас на правильные мысли и поможет понять, где это может оказаться полезным.
Здорово ещё то, что можно протестировать это в большинстве последних версиях современных браузеров: Chrome Canary, Safari Technology Preview и Firefox. Надеемся, что эти реализации совместимы, но если заметите проблемы, не забудьте сообщить.
И еще кое-что осталось: поддержка выравнивания для позиционированных элементов. Это ещё нигде не реализовано, но поведение будет напоминать поведение обычных грид-элементов. Надеемся, что в ближайшие месяцы мы выкроим для этого время.
Igalia и Bloomberg вместе работают над тем, чтобы сделать веб лучше
Наконец, мы хотим снова поблагодарить Bloomberg за поддержку Igalia в реализации CSS Grid Layout в Blink и WebKit.
P.S. Это тоже может быть интересно:
html — Как мне предотвратить размещение одного DIV поверх другого DIV?
У меня проблемы с тем, чтобы один блок не лежал поверх другого. У меня есть следующие
<div>
<div></div>
<div>Logged in as Dave <a rel="nofollow" data-method="delete" href="/logout">Log Out</a></div>
</div>
С сопровождающим CSS
#rightNavSection {
float: right;
}
Однако, когда я добавляю этот div внизу, он выстраивается в той же вертикальной плоскости, что и div навигации.
<div>
</div>
Вот JSFiddle, который иллюстрирует проблему — https://jsfiddle. net/z4rw9qj1/. Если я добавлю фиксированную высоту к навигационному div (например, «height: 10px;»), то наложения не произойдет, но я не хочу добавлять фиксированную высоту, потому что если кто-то изменяет размер шрифта своего браузера, или я добавить другие элементы, тогда внешний вид нарушится. Есть ли способ заставить нижний div не топтать верхний div?
net/z4rw9qj1/. Если я добавлю фиксированную высоту к навигационному div (например, «height: 10px;»), то наложения не произойдет, но я не хочу добавлять фиксированную высоту, потому что если кто-то изменяет размер шрифта своего браузера, или я добавить другие элементы, тогда внешний вид нарушится. Есть ли способ заставить нижний div не топтать верхний div?
0
Dave 10 Июл 2016 в 19:49
2 ответа
Лучший ответ
Это из-за float: right, и вы можете исправить это, если добавите overflow: hidden на header ДЕМО
header {
overflow: hidden;
}
0
Nenad Vracar 10 Июл 2016 в 16:54
Вы пробовали свойство z-index? Это свойство, которое определяет, в каком порядке элементы выровнены по оси «вперед-назад».
http://www.w3schools.com/cssref/pr_pos_z-index.asp
0
yoyo_fun 10 Июл 2016 в 16:53
Position (absolute, relative и fixed) — способы позиционирования Html элементов в CSS (правила left, right, top и bottom)
Главная / Как устроены сайты / CSS за 10 уроков10 января 2021
- Position relative — относительное позиционирование
- Position absolute — абсолютное позиционирование в CSS
- Связка position absolute и relative в Div верстке
- Position fixed — привязка к области просмотра
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим о принципах позиционирования Html элементов с помощью CSS правил Position (со значениями absolute, relative и fixed) и свойств, задающих смещение left, right, top и bottom. Видите звездочку в левом нижнем углу? Дочитав статью до конца, вы узнаете как она туда попала.
Видите звездочку в левом нижнем углу? Дочитав статью до конца, вы узнаете как она туда попала.
В прошлой статье мы поговорили про одно из основополагающих CSS правил Float, которое помогает разорвать нормальный поток идущих друг за другом в Html коде тэгов. Оно позволяет осуществлять блочную Div верстку, на которой сейчас в основном и базируется сайтостроение. Но не Float единым…
Position relative — относительное позиционирование
Есть еще и Position, которое отвечает за позиционирование тегов средствами таблиц каскадных стилей и тоже позволяет разрывать нормальный поток. В понимании это правило будет немного посложнее ранее рассмотренного float, но, думаю, мы справимся.
У него имеется четыре возможных значения (static | relative | absolute | fixed). Откуда мы это можем узнать? Ну, конечно же, из спецификации, которая выложена на официальном сайте отца-основателя современной сети интернет Тима Бернерса-Ли:
По умолчанию используется значение position: static. Т.е. в нормальном потоке два CSS правила, способных его разорвать, имеют значения по умолчанию static и float:none. Как только одно из этих значений изменится — нормальный поток Html кода в этом месте будет нарушен, потому что теперь этот тег может совершенно по-другому взаимодействовать со своими соседями или вообще даже не взаимодействовать.
Давайте начнем рассмотрение с относительного позиционирования, которое будет соответствовать значению position: relative. После того, как мы пропишем его для какого-либо тэга, у нас появится возможность задавать смещение (осуществлять позиционирование) для этого элемента с помощью дополнительных правил Left, right, top и bottom (влево, вправо, вверх и вниз, соответственно):
По умолчанию для всех четырех используется значение Auto. Когда мы прописываем для какого-либо тега правило position: relative, то значения отступов со всех сторон сбрасываются в ноль и вам предоставляется возможность самим задать их.
Нужно понимать как задаются отступы. Например, left: 400px означает отступ от левой стороны вправо на соответствующую величину, а top: 100px — от верхней стороны вниз. Если укажите отрицательные значения Left, right, top и bottom, то элемент будет двигаться в противоположную сторону (например, top — наверх, а Left — влево).
Например, left: 400px означает отступ от левой стороны вправо на соответствующую величину, а top: 100px — от верхней стороны вниз. Если укажите отрицательные значения Left, right, top и bottom, то элемент будет двигаться в противоположную сторону (например, top — наверх, а Left — влево).
Давайте рассмотрим использование relative для плавающего элемента. Пусть у нас имеются два Div контейнера, которые мы подкрасим для наглядности разным цветом фона с помощью background.
Первый контейнер мы изначально заставим плавать влево с помощью соответствующего свойства, а т.к. он будет пустой, то мы зададим ему высоту и ширину с помощью width и height (и отступы с помощью margin):
<div></div> <div>text text ...</div>
В результате мы получим примерно такую картину маслом:
Первый контейнер, как и ожидалось, плавает влево. При этом сам по себе второй блок этого как бы и не замечает (ибо он блочный — display: block), но зато это замечает строчный элемент текста, который обтекает наш плавающий блок.
Теперь давайте добавим к CSS правилам для первого контейнера position: relative и зададим отступы слева и сверху с помощью Left и top:
<div></div> <div>text text ...</div>
В результате мы увидим, что наш плавающий элемент сдвинулся в соответствии с заданными отступами:
Обратите внимание, что текст по-прежнему продолжает его обтекать так, как будто бы он все еще стоит на своем месте. Т.е. многие Html теги при своем построении считают, что он находится на своем законном месте (без учета заданных нами в правилах Left и top сдвигов).
Но так будут делать не все тэги, иначе бы мы не увидели никаких изменений. Ближайший предок с прокруткой (в нашем случае это будет тег Html, т.е. фактически область просмотра) эти изменения заметит.
Принцип действия relative не сложен, но не совсем понятно для чего это можно будет применить на практике. На самом деле это правило используется в связке с position absolute, и вот в таком виде оно находит очень даже большое применение при верстке сайтов и макетов. Но обо все по порядку.
Но обо все по порядку.
Position absolute — абсолютное позиционирование в CSS
Давайте перейдем к рассмотрению абсолютного позиционирования. Проще всего будет начать рассмотрение этого CSS правила с показательного примера. Допустим, что у нас внутри Div контейнера находится строчный тег Span, для которого мы и зададим абсолютное позиционирование.
Но сначала посмотрим на эту конструкции еще без добавления «position: absolute». При этом для подчеркивания строчности Span добавим ему высоту, которая все равно не применится, а CSS код на сей раз добавим для разнообразия не через атрибут, а через тег style внутри конструкции Head:
<head>
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
}
#abs span{
background:#C0FFC0;
height:100px;
}
</style>
</head>
<body>
<div>Первое <span>второе</span> и третье</div>
</body>
Для Div мы еще и отступ слева задали в 100px. Ну, а теперь посмотрим, что же изменится, если мы зададим нашему строчному тэгу Span абсолютное позиционирование путем добавления CSS правила position absolute:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
}>
Произошло странное. Судя по тому, что к Span применилось свойство height:100px — он перестал быть строчным тегом. Потом у нас, очевидно, состыковались друг с другом фрагменты «первое» и «третье», как будто бы элемента со словом «второе» между ними уже не существует. Именно так и работает абсолютное позиционирование в CSS.
Но давайте разберем все по пунктам при задании элементу свойства «position: absolute»:
- Тег, для которого прописывается это правило, становится блочным
- Размеры этого блока будут определяться содержащимся в нем контентом (если вы не зададите их явно с помощью width и height).
Также как и для плавающих элементов (с прописанных Float), в случае применения к тегу «position: absolute», эффект Margin-colloapse для таких тэгов проявляться не будет.
 Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).Если вы вспомните предыдущую статью из рубрики «Справочника CSS», то увидите, что все эти три пункта наблюдались и при создании плавающих элементов с помощью Float.
Поэтому, если для какого-либо тега уже было задано Float, но затем для него же прописали «position: absolute», то первое браузером (именно он отвечает за разбор кода) сбрасывается в None (значение по умолчанию), ибо нет смысла реализовывать две одинаковых модели.
- Тег с прописанным «position: absolute» не взаимодействует ни с какими другими элементами Html кода кроме ближайшего родителя с прокруткой. Все остальные теги в коде элемент с абсолютным позиционированием просто-напросто не замечают (и это видно из нашего примера)
Это все хорошо, но ведь с помощью «absolute» мы должны осуществлять абсолютное позиционирование. Ну, собственно, это так и есть на самом деле. В купе с ним мы можем использовать все те же четыре CSS правила: Left, right, top и bottom. Как они будут работать при абсолютном позиционировании?
Они по-прежнему будут задавать смещение, но смещение уже не относительно текущего положения элемента, а относительно границ его контейнера.
А само понятие контейнера для абсолютно спозиционированных элементов будет отличаться от общепринятого. Из предыдущих статей вы, наверное, помните, что контейнером для тега Html является область просмотра, а для всех остальных — область контента родителя. У тэга с прописанным position absolute это будет не так.
Контейнер при абсолютном позиционировании мы сможем назначать сами (им будет первый из предков, у которого значение position отличается от static, используемого по умолчанию).
Допустим, если мы задали только абсолютное позиционирование, но не прописали никаких значений для правил Left, right, top и bottom, то для них будет использоваться умолчательное значение Auto и такой элемент останется стоять на своем месте (как и у нас на последнем скриншоте). Тут должно быть все понятно.
Тут должно быть все понятно.
В CSS используется структура предков и потомков, о которой я уже довольно подробно писал в статье про CSS селекторы псевдоклассов. Наша задача, при определении контейнера для тега с абсолютным позиционированием, будет заключаться в поиске предка с position, имеющим значение отличное от static (т.е. когда это было явно задано).
В нашем примере ни одному из предков тега Span мы не прописывали position, поэтому дойдя до самого верха (тэга Html) мы на этом и остановимся. Давайте зададим нулевые отступы для рассмотренного чуть выше примера и убедимся в своей правоте:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}>
В итоге абсолютно спозиционированный тег прижался к нулевой точке отсчета области просмотра. Но мы вольны сами выбирать контейнер для элемента с прописанным position absolute. Как же это можно сделать?
Связка position absolute и relative в Div верстке
Ну, а почему бы для этого не использовать CSS правило «position: relative». Пропишем его в нужном теге предка (который станет в итоге контейнером для абсолютно спозиционированного элемента), а значения Left, right, top или bottom прописывать не будет, тем самым, фактически, вообще не внеся никаких изменений в положение данного предка (он останется в нормальном потоке), но назначив его контейнером и началом отчета для нашего абсолютного позиционирования.
Если мы пропишем «relative» для тега Body, то наша картинка чуть-чуть изменится:
<body> <div>Первое <span>второе</span> и третье</div> </body>
Видите, появились характерные отступы говорящие о том, что теперь за точку отсчета берется левый верхний угол тэга Body. Помните, что в умолчательных значениях для этого тега прописаны отступы margin в 8 пикселей, которые мы и наблюдаем:
А теперь давайте в дополнение к уже проделанному пропишем «position: relative» и для контейнера Div, внутри которого и живет тег Span:
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
}
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}
</style>
</head>
<body>
<div>Первое <span>второе</span> и третье</div>
</body>
Как видим, картина поменялась. Несмотря на то, что relative прописано и для Body, и для Div, контейнером для абсолютно спозиционированного Span стал именно Div, т.к. он является первым предком, у которого значение position отлично от static.
Несмотря на то, что relative прописано и для Body, и для Div, контейнером для абсолютно спозиционированного Span стал именно Div, т.к. он является первым предком, у которого значение position отлично от static.
Причем, если мы пропишем для нашего Div еще и border с padding, а также margin, то увидим, что в качестве контейнера при абсолютном позиционировании будет использоваться область контента с имеющимися внутренними отступами:
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
border:12px dotted #ccf;
padding:20px;
}
Как видно из примера, точка отсчета расположена в левом верхнем углу внутри рамки элемента (по внутренней ее границе). Отсюда следует правило, что для тэгов с «position: relative» (которые являются контейнерами при абсолютном позиционировании) рамку лучше будет вообще не использовать во избежании эксцессов.
Отступы (смещение) Left, right, top и bottom можно задавать не только в абсолютных единицах (читайте про размеры в CSS), но и в процентах, которые будут браться от ширины (left и right) и высоты (top и bottom) полученного контейнера. Т.е. «top:100%» будет соответствовать 100% высоты контейнера, а «left:100%» — 100% от его ширины.
И именно описанное выше взаимодействие я имел в виду, говоря про связку position absolute и relative. У нас благодаря этому появляется возможность самим выбирать контейнер или же, другими словами, точку отсчета при абсолютном позиционировании. Для чего же на практике используют эту связку?
Для реализации задачи похожей на выпадающее меню, например, или же так называемые Litebox для показа полноразмерного фото могут использовать этот принцип.
Т.е. если вам нужно на странице сформировать появление и скрытие элемента, который при своем появлении не будет затрагивать все остальные теги (взаимодействовать с ними). В этом случае появление абсолютно спозиционированного блока не повлечет за собой дерганье и перестройку всей веб страницы.
Для выпадающего меню делают примерно следующее. При наведении курсора мыши (задается в CSS с помощью селектора псевдокласса hover) на корневой пункт меню появляется абсолютно спозиционилованный с помощью «absolute» элемент (вложенные пункты меню, созданные на основе обычного списка). Появляется этот выпадающий список рядом с корневым пунктом меню по той простой причине, что в нем прописан position: relative. Все.
При наведении курсора мыши (задается в CSS с помощью селектора псевдокласса hover) на корневой пункт меню появляется абсолютно спозиционилованный с помощью «absolute» элемент (вложенные пункты меню, созданные на основе обычного списка). Появляется этот выпадающий список рядом с корневым пунктом меню по той простой причине, что в нем прописан position: relative. Все.
Position fixed — привязка к области просмотра
Последним способом позиционирования является «position: fixed». Рассмотренные ранее способы были рассчитаны на размещение относительно каких-либо элементов Html кода. Но если мы начинаем прокручивать страницу, то и ее теги (даже имеющие абсолютное или относительное позиционирование) перемещаются вверх (или вниз).
А вот при использовании fixed такого уже происходить не будет. Спозиционирванный таким образом элемент всегда будет находиться в одном и том же положении в области просмотра, вне зависимости от прокрутки веб страницы. Вы, наверное, такие варианты уже встречали на сайтах. Например, на подобном эффекте построена работа довольно популярного плагина для WordPress под названием Simple Counters.
Для тэга с прописанным position:fixed контейнер никто не ищет, ибо им является сама область просмотра. Именно в этом заключается отличие от «absolute», а все остальное у них совпадает. Блоки с фиксированным размещением при прокрутке страницы ведут себя так, как будто это элементы интерфейса окна вашего браузера (они всегда под рукой).
Таким образом реализуются, например, панели инструментов, выпадающие панели с возможностью оставить отзыв и т.п. вещи. В качестве примера на этой странице я задал position: fixed для маленькой картинки в левом нижнем углу вашего экрана (области просмотра):
<img src="https://ktonanovenkogo.ru/wp-content/themes/Organic/images/list_star.png" />
На сегодня все, в следующей статье мы поговорим уже про CSS правило z-index, которое применимо только к уже спозиционированным элементам кода, т. е. для которых прописаны либо fixed, либо relative, либо absolute.
е. для которых прописаны либо fixed, либо relative, либо absolute.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Css блоки наезжают друг на друга
Задача:
Имеем три блока div, которым присвоено свойство float со значением left.
Эти блоки обтекают друг друга и выстраиваются в одну линию.
Но, если теперь начинать сужать окно браузера, то один блок переносится под другой, когда ему не хватает места в окне. Поэтому такие элементы (со свойством float) называют плавающими.
Но, что делать, если мы не хотим, чтобы эти блоки смещались друг под друга?
Прежде чем мы начнем, хочу сразу сказать, если вы не хотите разбираться во всех технических тонкостях работы с технологией CSS сами, можете обратиться ко мне на почту [email protected].
Я оказываю услуги в этой области. Если что-то не работает или неправильно отображается, без проблем, подправим. Обратившись, вы можете сэкономить часы и даже дни своего свободного времени.
Решение здесь довольно простое. Нужно переназначить родителя для этих блоков и назначить ему фиксированную ширину.
По умолчанию, родителем для них является элемент body с шириной width:auto. Когда мы изменяли ширину окна браузера, изменялась и ширина элемента body.
Float работает следующим образом: если элементу с float не хватает места в родительском элементе, он переносится на новую строку. Это у нас и происходило.
Стоит только добавить новый родительский элемент с фиксированной шириной, как все встает на свои места:
Теперь, сколько бы мы не изменяли ширину окна браузера, блоки с float будут находиться на одной линии.
Будет только появляться горизонтальная полоса прокрутки.
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В CSS за положением по Z-оси отвечает свойство z-index , которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index : 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute , fixed или relative .
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index , например 9999. Это гарантирует, что даже если в стилях и применяется z-index , он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover .
Пример 3.39. Изменение z-index при наведении на карту
(цифры для примера, Вам нужно будет установить свои значения для каждого div’a)
еще вариант: сделать для div’ов
float:left
тогда они будут автоматически подстраивать свою позицию так, чтобы не перекрывать друг друга.
html — CSS Я хочу, чтобы div был поверх всего
Да, для работы z-index вам необходимо присвоить элементу свойство position: absolute или position: relative .
Но … обратите внимание на родителей!
Вы должны подняться по узлам элементов, чтобы проверить, имеют ли на уровне общего родителя первые потомки определенный z-индекс.
Все остальные потомки никогда не могут быть на переднем плане, если у основания есть более низкий определенный z-index .
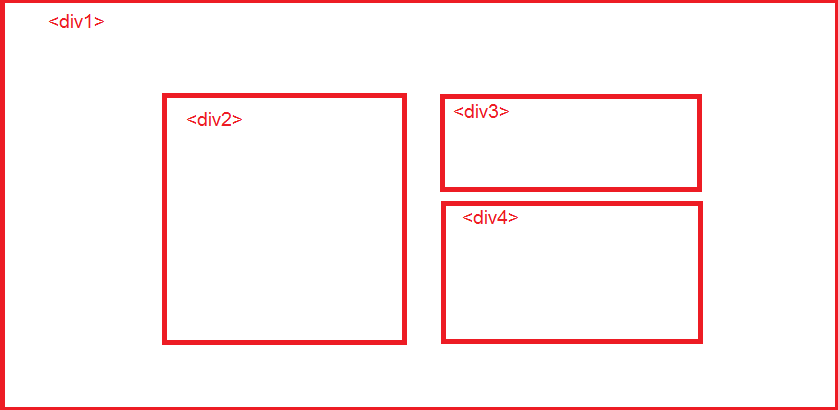
В этом примере фрагмента div1-2-1 имеет z-index из 1000, но, тем не менее, находится под div1-1-1 с z-index 3.
Это потому, что у div1-1 z-index больше, чем у div1-2.
.div {
}
# div1 {
z-индекс: 1;
позиция: абсолютная;
ширина: 500 пикселей;
высота: 300 пикселей;
граница: сплошной черный 1px;
}
# div1-1 {
z-индекс: 2;
позиция: абсолютная;
слева: 230 пикселей;
ширина: 200 пикселей;
высота: 200 пикселей;
верх: 31px;
цвет фона: индийский красный;
}
# div1-1-1 {
z-индекс: 3;
позиция: абсолютная;
верх: 50 пикселей;
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: бурливуд;
}
# div1-2 {
z-индекс: 1;
позиция: абсолютная;
ширина: 200 пикселей;
высота: 200 пикселей;
слева: 80 пикселей;
верх: 5 пикселей;
цвет фона: красный;
}
# div1-2-1 {
z-индекс: 1000;
позиция: абсолютная;
слева: 70 пикселей;
ширина: 120 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
красный цвет;
цвет фона: светло-желтый;
}
.blink {
анимация: мигалка 1с линейная бесконечная;
}
@keyframes blinker {
50% {
непрозрачность: 0;
}
}
.rotate {
режим письма: вертикальный-rl;
отступ слева: 50 пикселей;
font-weight: жирный;
размер шрифта: 20 пикселей;
} div1 z-index: 1
div1-1 z-index: 2
div1-1-1 z-index: 3
div1-2 z-index: 1 <=
z-index: 1000 !! div1-2-1 потому что => (тот же родительский)
Укладка с плавающими блоками — CSS: каскадные таблицы стилей
Для плавающих блоков порядок наложения немного другой. Плавающие блоки помещаются между непозиционированными блоками и позиционированными блоками:
Плавающие блоки помещаются между непозиционированными блоками и позиционированными блоками:
- Фон и границы корневого элемента
- Дочерние непозиционированные блоки в порядке их появления в HTML
- Плавающие блоки
- Элементы, расположенные потомками, в порядке их появления в HTML
На самом деле, как вы можете видеть в приведенном ниже примере, фон и граница непозиционированного блока (DIV # 4) полностью не зависят от плавающих блоков, но это влияет на содержимое.Это происходит в соответствии со стандартным поведением с плавающей запятой. Это поведение можно показать с помощью правила, добавленного к приведенному выше списку:
- Фон и границы корневого элемента
- Дочерние непозиционированные блоки в порядке их появления в HTML
- Блоки плавающие
- Потомственные непозиционированные встроенные элементы
- Элементы, расположенные потомками, в порядке их появления в HTML
Примечание: Если к непозиционированному блоку (DIV # 4) применяется значение opacity , то происходит что-то странное: фон и граница этого блока всплывают над плавающими блоками и позиционированными блоками.Это связано с особой частью спецификации: применение значения непрозрачности создает новый контекст наложения (см. Что вам никто не сказал о Z-индексе).
HTML
DIV # 1
position: absolute;
РАЗДЕЛ №2
float: left;
РАЗД № 3
float: right;
РАЗД. №4
без позиционирования
DIV # 5
position: absolute;
РАЗД № 6
position: relative;
CSS
div {
отступ: 10 пикселей;
выравнивание текста: центр;
}
b {
семейство шрифтов: без засечек;
}
# abs1 {
позиция: абсолютная;
ширина: 150 пикселей;
высота: 200 пикселей;
верх: 10 пикселей;
вправо: 140 пикселей;
граница: 1px пунктирная # 900;
цвет фона: #fdd;
}
# sta1 {
высота: 100 пикселей;
граница: 1px пунктирная # 996;
цвет фона: #ffc;
маржа: 0px 10px 0px 10px;
выравнивание текста: слева;
}
# flo1 {
маржа: 0px 10px 0px 20px;
плыть налево;
ширина: 150 пикселей;
высота: 200 пикселей;
граница: 1px пунктирная # 090;
цвет фона: #cfc;
}
# flo2 {
маржа: 0px 20px 0px 10px;
float: right;
ширина: 150 пикселей;
высота: 200 пикселей;
граница: 1px пунктирная # 090;
цвет фона: #cfc;
}
# abs2 {
позиция: абсолютная;
ширина: 150 пикселей;
высота: 100 пикселей;
верх: 80 пикселей;
слева: 100 пикселей;
граница: 1px пунктирная # 990;
цвет фона: #fdd;
}
# rel1 {
положение: относительное;
граница: 1px пунктирная # 996;
цвет фона: #cff;
маржа: 0px 10px 0px 10px;
выравнивание текста: слева;
}
Информация об исходном документе
Как складывать элементы в CSS
Если вы хотите создавать фантастические и уникальные визуальные эффекты в Интернете, вам в конечном итоге понадобятся два элемента, которые перекрывают друг друга или существуют в одном месте. Возможно, вам даже нужно, чтобы они были расположены рядом или рядом друг с другом. Давайте рассмотрим два разных способа сделать это: один с помощью свойства position, а другой с помощью CSS Grid.
Возможно, вам даже нужно, чтобы они были расположены рядом или рядом друг с другом. Давайте рассмотрим два разных способа сделать это: один с помощью свойства position, а другой с помощью CSS Grid.
Метод 1. Использование свойства Position
Возможно, вы уже знаете, что position: absolute; разместит что-то абсолютно на странице там, где вы хотите. В этом случае мы абсолютно позиционируем ребенка в верхнем левом углу страницы. Независимо от того, где находится родитель, ребенок обязательно будет помещен в этот угол.
.child {
...
позиция: абсолютная;
верх: 0;
слева: 0;
} См. Pen
CSS Stacking, Absolute 1 от Сары Драснер (@sdras)
на CodePen.
Но это очень хрупко! Что, если бы вы поместили что-то на страницу, а затем после этого последовало бы что-то еще? Возможно, у вас есть значок в навигации, который вы всегда хотите видеть в верхнем левом углу, но появляется третья сторона и размещает баннерную рекламу. (Я не пропагандирую рекламные баннеры, но они существуют.) Это сдвигает навигацию вниз, и теперь значок не на своем месте.
Или, скажем, вы хотите создать автономный компонент, который можно использовать в нескольких местах. Вам нужно, чтобы он был многоразовым и работал в собственном контексте, независимо от того, где вы его используете.
Если поставить position: relative; в родительском элементе, все внутри него с положением : absolute; будет размещен абсолютно по отношению к содержащему его юниту!
.child {
/ *... * /
позиция: абсолютная;
верх: 0;
слева: 0;
}
.parent {
положение: относительное;
} См. Pen
Pen
CSS Stacking, Absolute 2 от Сары Драснер (@sdras)
на CodePen.
Ницца.
Мы можем использовать ту же самую предпосылку, если хотим уложить два элемента друг на друга. Здесь у нас будут два дочерних элемента, расположенных друг над другом и разделенных на 150 пикселей. Мы увидим, что теперь они содержатся в том же родителе и остаются внутри него.
Родитель
Ребенок 1
Ребенок 2
.child {
позиция: абсолютная;
верх: 0;
}
.child-1 {
слева: 0;
}
.child-2 {
слева: 150 пикселей;
}
.parent {
положение: относительное;
} См. Pen
CSS Stacking, Absolute 3 от Сары Драснер (@sdras)
на CodePen.
Это немного старая школа, но я использую ее много лет и до сих пор стремлюсь к ней. Он одинаково работает во всех браузерах и может помочь вам добиться даже самых необычных и уникальных мест размещения.
Метод 2: Использование CSS Grid
Еще один хороший способ перекрытия элементов, их укладки или изменения их размещения — это CSS Grid, в зависимости от того, насколько далеко вам нужно поддерживать (что вы можете проверить с помощью caniuse).
Мы можем разместить что-то там, где нам это нужно в контейнере, например:
.parent {
дисплей: сетка;
сетка-шаблон-столбцы: 250px 1fr;
сетка-шаблон-строки: 150px 1fr;
}
.ребенок {
площадь сетки: 1/2/2;
} См. Pen
CSS Stacking, Grid 1 от Сары Драснер (@sdras)
на CodePen.
И если один элемент должен накладываться друг на друга, мы можем поместить их в одну и ту же область сетки. Давайте также немного компенсируем их, используя поле.
Давайте также немного компенсируем их, используя поле.
.parent {
дисплей: сетка;
сетка-шаблон-столбцы: 250px 1fr;
сетка-шаблон-строки: 150px 1fr;
}
.ребенок {
площадь сетки: 1/2/2;
}
.child-2 {
маржа слева: 200 пикселей;
} См. Pen
CSS Stacking, Grid 2 от Сары Драснер (@sdras)
на CodePen.
Если вам сложно визуализировать эту технику, я создал генератор сетки CSS, который, надеюсь, поможет увидеть вещи более четко.
Так много мест, где можно использовать эти методы! Вы можете складывать, накладывать и смещать элементы. Вы можете делать навигацию, нижние колонтитулы.Вы можете создать практически любой тип макета, в котором вы хотите иметь более точный контроль над размещением элементов на странице.
Как наложить один Div поверх другого
- Фрагменты
- ›
- HTML
- ›
- Как наложить один Div поверх другого
Создание эффекта наложения для двух элементов
Итак, приступим!
Создать HTML¶
- Используйте элементс классом с именем «контейнер».
- Добавьте два других элемента
в первый. Также добавьте к ним классы.
Также добавьте к ним классы.Добавить CSS¶
- Укажите ширину и высоту класса «контейнер».Установите положение «относительное» и добавьте свойство поля.
- Установите как ширину, так и высоту класса «box» на «100%». Укажите позицию с «абсолютным» значением. Добавьте верхнее и левое свойства. Также укажите фон и прозрачность класса «коробки».
- Стилизуйте класс «наложения», используя свойства z-index, margin и background.
.container { ширина: 150 пикселей; высота: 150 пикселей; положение: относительное; маржа: 30 пикселей; } .коробка { ширина: 100%; высота: 100%; позиция: абсолютная; верх: 0; слева: 0; непрозрачность: 0,7; фон: # 0057e3; } .overlay { z-индекс: 9; маржа: 30 пикселей; фон: # 009938; }Теперь мы можем объединить части нашего кода.
Пример наложения одного
на другой: ¶
Попробуйте сами »Название документа <стиль> .container { ширина: 150 пикселей; высота: 150 пикселей; положение: относительное; маржа: 30 пикселей; } .коробка { ширина: 100%; высота: 100%; позиция: абсолютная; верх: 0; слева: 0; непрозрачность: 0,7; фон: # 0057e3; } .overlay { z-индекс: 9; маржа: 30 пикселей; фон: # 009938; }Результат¶
Давайте посмотрим еще один пример, в котором мы используем немного больше CSS.Здесь мы добавляем некоторые эффекты зависания с помощью псевдокласса CSS: hover.
Пример наложения одного
на другой с эффектами наведения: ¶
Попробуйте сами »Название документа <стиль> . container {
позиция: абсолютная;
высота: 250 пикселей;
ширина: 400 пикселей;
цвет фона: # 7d807e;
}
.box1 {
цвет: #fff;
padding-top: 60 пикселей;
отступ слева: 50 пикселей;
размер шрифта: 50 пикселей;
font-weight: жирный;
}
.box2 {
отступ слева: 50 пикселей;
}
.box1: hover {
z-индекс: -1;
непрозрачность: 0,5;
размер шрифта: 30 пикселей;
выравнивание текста: центр;
стиль трансформации: все;
продолжительность перехода: 2 с;
}
.box2: hover {
z-индекс: -1;
непрозрачность: 0,3;
размер шрифта: 40 пикселей;
выравнивание текста: центр;
стиль трансформации: все;
продолжительность перехода: 2 с;
}
W3DocsИзучите программирование
container {
позиция: абсолютная;
высота: 250 пикселей;
ширина: 400 пикселей;
цвет фона: # 7d807e;
}
.box1 {
цвет: #fff;
padding-top: 60 пикселей;
отступ слева: 50 пикселей;
размер шрифта: 50 пикселей;
font-weight: жирный;
}
.box2 {
отступ слева: 50 пикселей;
}
.box1: hover {
z-индекс: -1;
непрозрачность: 0,5;
размер шрифта: 30 пикселей;
выравнивание текста: центр;
стиль трансформации: все;
продолжительность перехода: 2 с;
}
.box2: hover {
z-индекс: -1;
непрозрачность: 0,3;
размер шрифта: 40 пикселей;
выравнивание текста: центр;
стиль трансформации: все;
продолжительность перехода: 2 с;
}
W3DocsИзучите программированиеСпасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Как сделать так, чтобы блок текста HTML появлялся перед другим | Малый бизнес
HTML-контейнеров Div позволяют добавлять интересные спецэффекты к веб-страницам вашего бизнес-сайта.Div, которые действуют как стеклянные листы, могут содержать другие элементы HTML, такие как текстовые объекты. Свойство CSS с именем z-index определяет порядок, в котором блоки div появляются при наложении друг на друга. Изменив свойство z-index div, вы также можете изменить порядок div в стеке. Вооружившись этими знаниями, вы можете сделать так, чтобы текст в одном блоке отображался перед текстом в другом блоке, изменив его значение z-индекса.

Откройте свой HTML-документ и добавьте следующий код в раздел
документа:Этот код создает два контейнера div со значениями id div1 и div2.Контейнер div1 содержит заголовок «Заголовок 1». Заголовок второго блока гласил: «Заголовок 2». Эти два блока находятся внутри главного блока с идентификатором main.
Добавьте код, показанный ниже, после кода, указанного на предыдущем шаге:
Этот код создает функцию JavaScript changeZindex. Эта функция принимает четыре параметра, которые передает нажатие кнопки, и изменяет значения z-index для div1 и div2 на значения, переданные в функцию.Поскольку нажатие кнопки передает -1 как значение div1 и 1 как значение div2, код заставляет div2 появляться поверх div1 при его запуске.
Вставьте следующий код CSS в раздел документа
:позиция: относительная; z-индекс: 1; высота: 400 пикселей; ширина: 400 пикселей;
цвет фона: Синий; }позиция: абсолютная; z-индекс: 1; высота: 80 пикселей; ширина: 200 пикселей;
позиция: относительная;
цвет фона: желтый; }z-index: -1;
позиция: абсолютная;
высота: 80 пикселей; ширина: 200 пикселей;
верх: 20 пикселей;
слева: 20 пикселей;
цвет фона: зеленый;
}Этот код определяет атрибуты внешнего вида, положения и z-индекса для трех блоков div на веб-странице.Селектор #main создает большой синий фон, на котором покоятся два других div. Селекторы # div1 и # div2 имеют атрибуты позиции, значения которых являются «абсолютными». Это позволяет вам разместить эти два блока div там, где вы хотите, внутри основного блока. Селектор # div1 имеет атрибут background-color, значение которого равно «Yellow», а значение атрибута background-color селектора # div2 — «Green». Поскольку значение z-index селектора # div2 равно -1, он находится за div2, чье значение z-index # div2 равно 1.
 Элементы с более высокими значениями z-index всегда отображаются перед элементами с более низкими значениями.
Элементы с более высокими значениями z-index всегда отображаются перед элементами с более низкими значениями.Добавьте код ниже после кода, указанного на последнем шаге:
Этот код создает функцию JavaScript changeZindex. Эта функция принимает четыре параметра, которые передает нажатие кнопки, и изменяет значения z-index для div1 и div2 на значения, переданные в функцию. Поскольку нажатие кнопки передает -1 для значения div1 и 1 для значения div2, код заставляет div2 появляться поверх div1.
Сохраните документ и просмотрите его в браузере. Вы увидите желтый блок div1 с текстом «Заголовок 1», расположенный поверх зеленого блока div с текстом «Заголовок 2». Нажмите кнопку, чтобы div2 появился поверх div1.
Список литературы
Ресурсы
подсказок
- В этом примере используются цвета фона, чтобы упростить идентификацию различных контейнеров Div.Вы можете удалить атрибуты background-color из определений CSS, если хотите избавиться от цветов.
- Хотя в этом примере в качестве содержимого контейнеров div используются заголовки, вы можете поместить любой тип текстового элемента в блоки div и установить для них любые значения CSS ширины и высоты, которые вам нравятся.
Биография писателя
Получив образование в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также написал технические статьи для Космического центра Джонсона.
Макет Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.
Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.CSS — Свойство позиции
Позиция
Свойствоопределяет тип метод позиционирования, используемый для элемента (статический, относительный, фиксированный, абсолютный или липкий).Позиция Свойство
Свойство
positionопределяет тип метода позиционирования, используемого для элемента.Имеется пять различных значений позиции:
-
статический -
родственник -
фиксированная -
абсолютное -
липкий
Элементы затем располагаются сверху, снизу, слева и справа. характеристики.Однако эти свойства не будут работать, если
позициясвойство устанавливается первым. Также они работают по-разному в зависимости от должности. значение.Положение: статическое;
HTML-элементов по умолчанию позиционируются статично.
На статически позиционированные элементы не влияют свойства top, bottom, left и right.
Элемент с положением
: статический;никак не позиционируется; это всегда позиционируется в соответствии с нормальным потоком страницы:Этот элемент
имеет position: static;Вот используемый CSS:
Пример
div.статическое {
Попробуй сам »
положение: статическое;
граница: сплошная 3 пикселя # 73AD21;
}позиция: относительная;
Элемент с
позицией: относительная;позиционируется относительно своего нормального положения.Установка верхних, правых, нижних и левых свойств относительно позиционированного элемента вызовет его необходимо отрегулировать от его нормального положения.
 Другой контент не будет изменен таким образом, чтобы он уместился в пробелах, оставленных
элемент.
Другой контент не будет изменен таким образом, чтобы он уместился в пробелах, оставленных
элемент.Этот элемент
имеет position: relative;Вот используемый CSS:
Пример
div.относительная {
Попробуй сам »
позиция: относительная;
слева: 30 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}позиция: фиксированная;
Элемент с положением
: фиксированный;позиционируется относительно области просмотра, что означает, что он всегда остается на том же месте, даже если страница прокручивается. Вершина, Свойства right, bottom и left используются для позиционирования элемента.Фиксированный элемент не оставляет зазора на странице, где он обычно располагался бы.
Обратите внимание на фиксированный элемент в правом нижнем углу страницы. Вот используемый CSS:
Пример
div.fixed {
Попробуй сам »
позиция: фиксированная;
внизу: 0;
справа: 0;
ширина: 300 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}Этот элемент
имеетposition: fixed;позиция: абсолютная;
Элемент с позицией
: абсолютная;позиционируется относительно ближайшего предка. (вместо позиционирования относительно области просмотра, как фиксированный).Однако; если элемент с абсолютным позиционированием не имеет позиционированных предков, он использует тело документа и перемещается вместе с прокруткой страницы.
Примечание. «Позиционируемый» элемент — это элемент, положение которого может быть любым, кроме
статический.Вот простой пример:
Этот элемент имеет position: relative;Этот элемент
имеет position: absolute;Вот используемый CSS:
Пример
div.относительная {
позиция: относительная;
ширина: 400 пикселей;
высота: 200 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}дел.
Попробуй сам » Абсолютное {положение
Абсолютное {положение
: абсолютное;
верх: 80 пикселей;
справа: 0;
ширина: 200 пикселей;
высота: 100 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}позиция: липкая;
Элемент с позицией
: липкий;позиционируется в зависимости от положения прокрутки пользователя.Прикрепленный элемент переключается между
относительнымификсированным, в зависимости от положения прокрутки.Он позиционируется относительно, пока не будет достигнута заданная позиция смещения во вьюпорте — затем он «застревает» на месте (например, position: fixed).Примечание. Internet Explorer не поддерживает фиксированное позиционирование. Safari требует -webkit- префикс (см. пример ниже). Вы также должны указать по крайней мере один из
верхний,правый,нижнийилилевыйдля липкое позиционирование для работы.В этом примере липкий элемент прикрепляется к верхней части страницы (
вверху: 0), когда вы достигаете его положения прокрутки.Пример
div.sticky {
Попробуй сам »
позиция: -webkit-sticky; / * Safari * /
позиция: липкий;
верх: 0;
цвет фона: зеленый;
граница: 2px solid # 4CAF50;
}Элементы перекрытия
Когда элементы расположены, они могут перекрывать другие элементы.
Свойство
z-indexопределяет порядок стека элемента (какой элемент должен быть помещен перед или позади других).Элемент может иметь положительный или отрицательный порядок стека:
Поскольку изображение имеет z-index -1, оно будет помещено за текстом.
Пример
img {
Попробуй сам »
позиция: абсолютная;
слева: 0px;
верх: 0px;
z-индекс: -1;
}Элемент с более высоким порядком стека всегда находится перед элементом с более низким порядком стека.

Примечание: Если два позиционированных элемента перекрываются без z-index
Размещение текста на изображении
Как разместить текст поверх изображения:
Другие примеры
Задайте форму элемента
В этом примере показано, как задать форму элемента. Элемент обрезается по этой форме и отображается.Проверьте себя упражнениями!
Все свойства позиционирования CSS
Имущество Описание низ Задает край нижнего поля для позиционированного блока зажим Зажимает абсолютно позиционированный элемент слева Задает край левого поля для позиционированного блока позиция Задает тип позиционирования для элемента правый Устанавливает правый край поля для позиционированного блока верх Задает край верхнего поля для позиционированного блока z-индекс Устанавливает порядок стека элемента
Floats Учебное пособие | HTML и CSS — это сложно
После плавания
Вы, наверное, заметили, что нижний колонтитул отображается в правом верхнем углу. ниже
.меню. Это потому, что плавающие боксы удалены из нормальный поток страницы. Высота наших плавающих элементов не влияет на вертикальное положение нижнего колонтитула, поэтому он просто прикрепляется ниже последнего элемент, что не был .Мы можем увидеть это более четко, добавив красную рамку вокруг нашего
. Pageэлемент:.page { ширина: 900 пикселей; маржа: 0 авто; граница: сплошной красный 1px; }Обратите внимание, что граница проходит только вокруг
.и меню
меню . Нижний колонтитулэлемента. Как будто плавающие элементы даже не там. Есть два способа исправить это: очистить поплавок и скрыть переполнение.Сброс поплавков
«Очистка» поплавка — это когда мы говорим блоку игнорировать любые поплавки. которые появляются перед ним. Вместо того, чтобы обтекать плавающий ящик, очищенный элемент всегда появляется после любых поплавков. Это все равно, что вернуть коробку в вертикальный поток страницы по умолчанию.
Мы можем использовать свойство
clear, чтобы сделать наше.нижний колонтитулспуститесь в самый низ страницы:.footer { ясно: оба; высота: 200 пикселей; цвет фона: # D6E9FE; }Обычно вы хотите очистить и левый, и правый поплавки, как мы сделали здесь, но вы можете очистить только одно или другое, оставив
справазначения. Обратите внимание, что красная граница теперь полностью обтекает вокруг нижнего колонтитула, указывая, что плавающие элементы действительно учитываются в высота.страницаконтейнер:В зависимости от типа макета, который вы пытаетесь создать, это вполне приемлемое решение. Мы могли бы остановиться здесь, но мы собираемся изучите поведение плавающих элементов больше, преобразовав нашу страницу в макет без полей цвет фона которого заполняет все окно браузера.
Посмотрите, что происходит, когда мы вынимаем меню и нижний колонтитул из
. Pageэлемент. Измените элементС
.менюи. нижний колонтитулнаходятся за пределами нашей фиксированная ширина.page, это полная ширина окна, это именно то, что нам нужно для макета без полей. Однако обратите внимание, как
Однако обратите внимание, как .pageснова имеет нулевую высоту, несмотря на то, что нижний колонтитул все еще очищает боковую панель и блоки содержимого.Еще раз, единственные элементы в
.pageявляются плавающими, поэтому они не считайте его высоту. Другими словами, перемещение нижнего колонтитула наружу контейнера.pageнарушил наше исправлениеclear.Скрытие переполнения
Очистка поплавков устраняет проблему с высотой только при наличии элемента внутри элемента контейнера, который мы можем добавить
clearсобственность к. Теперь, когда нижний колонтитул находится за пределами. Стр., нам нужен новый способ заставить плавающие элементы способствовать высоте их контейнера.Решение — CSS
переполнениесвойство. Добавив переполнение: скрытое объявлениев контейнер div, мы сообщаем его распознавать высоту любых содержащихся в нем плавающих элементов.Вот как мы можем добавить цвет фона к нашему элементу.pageи получить его на самом деле визуализации:.page { ширина: 900 пикселей; маржа: 0 авто; переполнение: скрыто; цвет фона: # EAEDF0; }Теперь вы должны увидеть светло-серый фон на
. Pageвместо белого по умолчанию. Это еще не полное кровотечение (мы рассмотрим это в следующий раздел). Важной частью здесь является поведение переполнения: скрытый.Без него мы не смогли бы увидеть.pageфон контейнера, потому что он будет иметь нулевую высоту.Подводя итог, если у вас есть лишний незакрепленный элемент HTML в нижней части контейнер div, используйте решение
clear. В противном случае добавьтеoverflow: скрытое объявлениедля элемента контейнера. В основная идея для обоих вариантов заключается в том, что вам нужен способ сообщить браузеру, включить поплавки в высоту их элемента контейнера, чтобы их фоны, чтобы появиться.
- Добавьте два других элемента



 Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами). Также добавьте к ним классы.
Также добавьте к ним классы. container {
позиция: абсолютная;
высота: 250 пикселей;
ширина: 400 пикселей;
цвет фона: # 7d807e;
}
.box1 {
цвет: #fff;
padding-top: 60 пикселей;
отступ слева: 50 пикселей;
размер шрифта: 50 пикселей;
font-weight: жирный;
}
.box2 {
отступ слева: 50 пикселей;
}
.box1: hover {
z-индекс: -1;
непрозрачность: 0,5;
размер шрифта: 30 пикселей;
выравнивание текста: центр;
стиль трансформации: все;
продолжительность перехода: 2 с;
}
.box2: hover {
z-индекс: -1;
непрозрачность: 0,3;
размер шрифта: 40 пикселей;
выравнивание текста: центр;
стиль трансформации: все;
продолжительность перехода: 2 с;
}
container {
позиция: абсолютная;
высота: 250 пикселей;
ширина: 400 пикселей;
цвет фона: # 7d807e;
}
.box1 {
цвет: #fff;
padding-top: 60 пикселей;
отступ слева: 50 пикселей;
размер шрифта: 50 пикселей;
font-weight: жирный;
}
.box2 {
отступ слева: 50 пикселей;
}
.box1: hover {
z-индекс: -1;
непрозрачность: 0,5;
размер шрифта: 30 пикселей;
выравнивание текста: центр;
стиль трансформации: все;
продолжительность перехода: 2 с;
}
.box2: hover {
z-индекс: -1;
непрозрачность: 0,3;
размер шрифта: 40 пикселей;
выравнивание текста: центр;
стиль трансформации: все;
продолжительность перехода: 2 с;
}

 Элементы с более высокими значениями z-index всегда отображаются перед элементами с более низкими значениями.
Элементы с более высокими значениями z-index всегда отображаются перед элементами с более низкими значениями. Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.
Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий. Другой контент не будет изменен таким образом, чтобы он уместился в пробелах, оставленных
элемент.
Другой контент не будет изменен таким образом, чтобы он уместился в пробелах, оставленных
элемент. Абсолютное {положение
Абсолютное {положение  меню
меню  Однако обратите внимание, как
Однако обратите внимание, как