Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
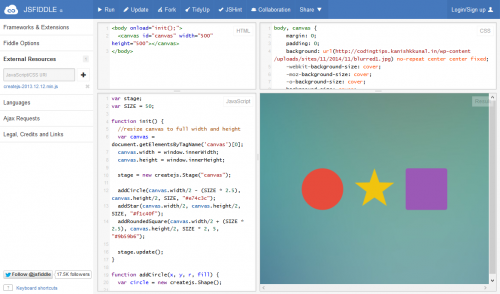
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
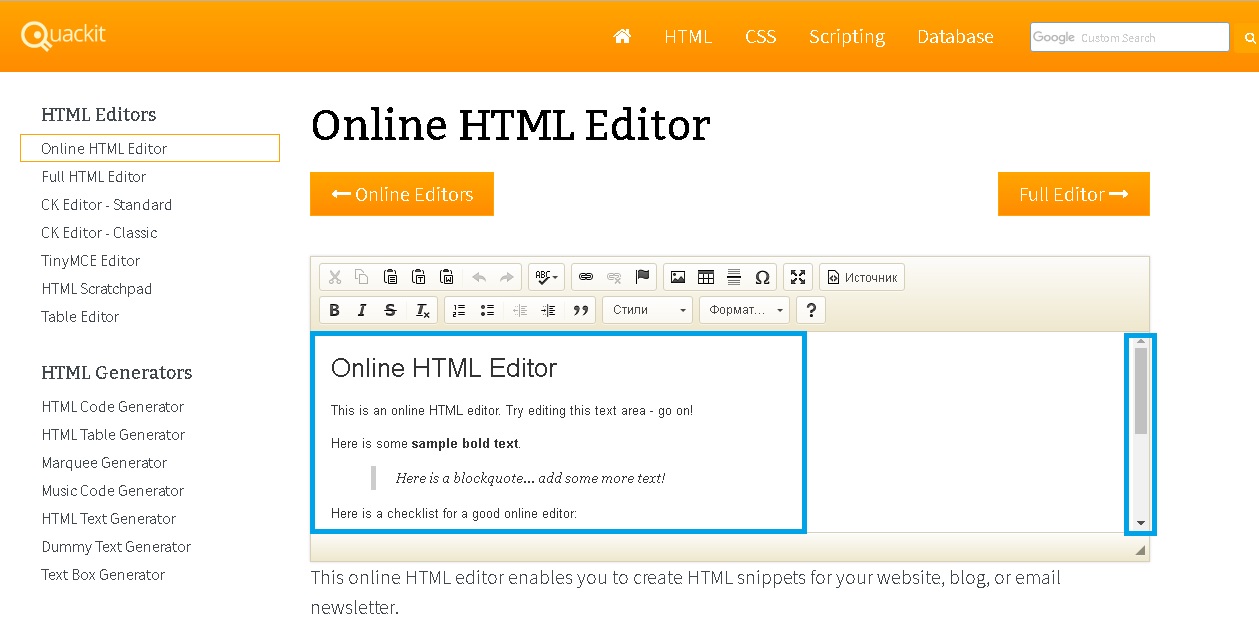
html редактор онлайн визуально. Все функции.
Форма полной версии html редактора онлайн визуально. Если редактор понравится, то кликните по кнопки нравится и добавьте на свою страничку социальной сети.
Поле для ввода текста…. Чтобы получить HTML код нажми кнопку ИСХОДНИК
Редактор может быть полезен для быстрого составления html кода любому web мастеру.
Инструменты html редактора кода
- Источник основная кнопка для переключения на код html.
- Иконка обновить поле удаляет всю информацию и устанавливает курсор в начало.
- Предварительный просмотр открывfет новую html страницу с текстом.
- Инструмент печать дает возможность выбрать принтер и распечатать код html на принтере, например, для курсовика.
- Иконки вставить текст ctrl+v из программы word.
- Кнопка заменить позволяет поменять слово на другое, если большой текст.
- Выделить все обводит текст, чтобы весь сохранить в буфер. Горячая клавиша кнопки выделить все ctrl+a.
- Копка abc проверяет текст на ошибки.
- Форма создает тег form, внутри можно разместить кнопки переключения, поле ввода, даже скрытое поле ввода с type=hidden.
- Следующий набор инструментом работы с шрифтом, сделать текст жирным, курсивом или подчеркнуть.
- Можно пользоваться надстрочным и подстрочным индексом.
- Инструмент нумерованный список и маркированный делает упорядоченный текст. Поисковые роботы любят списки в статьях.
- Цитата используется для выделения важного текста.
- Инструмент создать div контейнер и задать класс.
- Выставляем текст по центру, слева или права.
- Возможно менять написание слева на право и с право на лева.
- Вставить и редактировать ссылку ctrl+l.
- Добавляем тег img картинку с полным путем src и seo параметром alt. Можно задать размер картинки.
- Добавим таблицу указав количество колонок и строк.
Красивую таблицу можно добавить тут.
- Добавим смайлики и специальные символы.
- Инструмент добавить
iframe. - Внизу инструменты редактирования шрифта.
Примеры использования редактора html
- Сделаем список из двух заголовков и добавим в инструмент цитата.
- Добавим таблицу на пять колонок.
- Возведем в квадрат.
- Добавим радиокнопку.
- Используем инструмент специальный символ.
- Добавим ссылку для слова.
- Поместим текст в цветную строчку и добавим смайлик.
Нажмем кнопку источник, чтобы получить и скопировать html код.
Преимущества визуального редактора
Данный редактор обладает полным набором функций для редактирования текста, в отличие от встроенных в cms. С помощью редактора можно красиво оформить текст, выбрав стиль шрифта, размер, вид написания. Добавить анкорную ссылку. На данный момент это лучший визуальный html редактор онлайн.
С помощью редактора можно красиво оформить текст, выбрав стиль шрифта, размер, вид написания. Добавить анкорную ссылку. На данный момент это лучший визуальный html редактор онлайн.
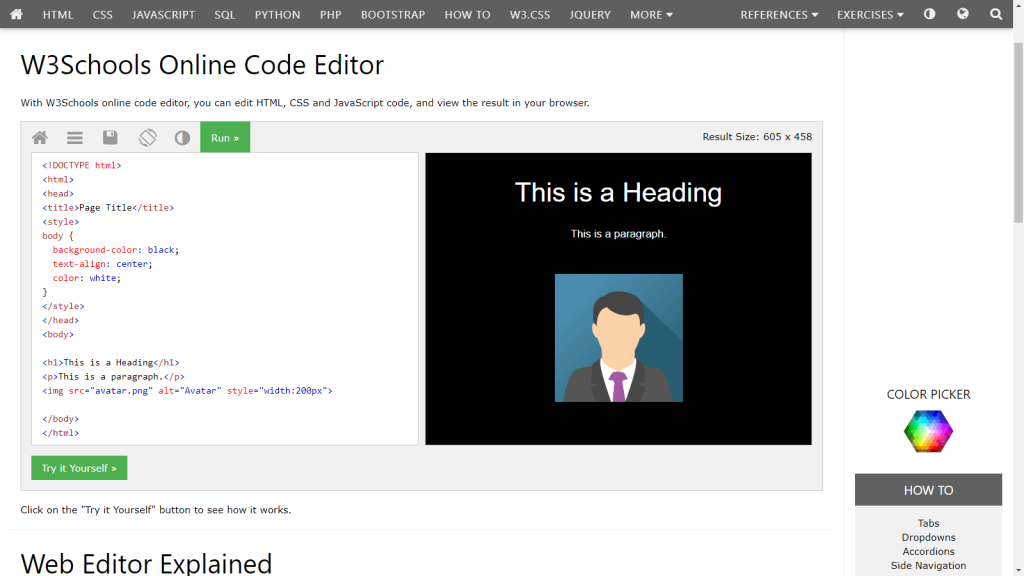
Онлайн-редактор кода W3Schools — попробуйте сами
С помощью нашего онлайн-редактора кода вы можете редактировать код и просматривать результат в браузере /Ява..)
С помощью онлайн-редактора кода W3Schools вы можете редактировать HTML, CSS и JavaScript код и просмотреть результат в браузере.
Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне.
«Размер результата» возвращает ширину и высоту окна результата в пикселях (даже при изменении размера окна браузера).
Размером окна можно управлять с помощью полосы между окнами (перетаскиваемый желоб).
Описание значков приведено в таблице ниже:
| Значок | Описание |
|---|---|
Перейти на www. | |
| Кнопка меню для дополнительных опций | |
| Сохраните свой код (и поделитесь им с другими) | |
| Изменение ориентации (горизонтально или вертикально) | |
| Изменить цветовую тему (темную или светлую) |
Если вы новичок в программировании, мы предлагаем вам начать с HTML и перейти к CSS и JavaScript: PHP, Node.js, Java, Bash, Clojure, Fortran, Go, Kotlin, Perl, R, Ruby, Scala, Swift, TypeScript и код VB.NET и просмотрите результат в браузере.
Бежать » RPythonC#C++PHPNode.jsJavaBashClojureFortranGoKotlinPerlRubyScalaSwiftTypeScriptVB.NET Размер результата:
- прог.р
- Ввод
- +
- +
# Эта строка кода нужна нам для отображения графиков в нашем компиляторе
bitmap(file=»out. png»)
png»)
# Создаем вектор кругов
x <- c(10,20,30,40)
# Отображаем круговая диаграмма
круг (x)
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Выпадающий список справа от кнопки «Выполнить» позволяет вам менять языки программирования.
Выбрав вкладку «ввод», вы можете добавить пользовательский ввод для использования в коде.
Вкладки «+» позволяют вам добавлять дополнительные файлы (для того же языка, на котором вы сейчас работаете) для запуска.
Подсказка: Вы найдете большинство тем выше на нашей домашней странице.
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Редактор CSS — онлайн-компоновщик и очиститель CSS
Редактор CSS — онлайн-композитор и очиститель CSSОрганизовать
— ааа +
Тень текста
Создайте свой собственный или выберите
из галереи.
Настольный стайлер
Создание HTML и CSS
Граница и контур
Стиль линии вокруг
элементов документа.
Коробчатая тень
Создайте box-shadow
с нужными параметрами.
Организуйте и наведите порядок в своих таблицах стилей с помощью этого бесплатного онлайн-редактора CSS с подсветкой синтаксиса и множеством полезных опций очистки кода. Загрузите демонстрационный текст и попробуйте параметры очистки стиля.
Загрузите демонстрационный текст и попробуйте параметры очистки стиля.
Выполняйте опции очистки по очереди, нажимая нужные пункты в списке и задавая отступы строк кнопкой Организуйте кнопку, чтобы сделать текст более читаемым для людей.
Этот инструмент позволяет легко сжимать CSS, удалять комментарии, преобразовывать вес шрифта в числовую форму, преобразовывать названия цветов в их шестнадцатеричные значения. Устанавливает один пробел перед !important и после двоеточия. Удаляет последнюю точку с запятой в блоке, правила @media и ненужные белые символы, увеличивающие размер файла.
Параметры редактирования
- Свернуть — сжимает таблицу стилей, удаляя новые строки, ненужные пробелы и помещая все в одну строку. Он не удаляет комментарии.
- Разрыв строки после } — если приведенный выше вариант слишком нечитаем, то этот немного фрагментирует его, добавляя отдельную строку для каждого правила.

- Удалить комментарии — Комментарии CSS записываются в следующем формате: /* … */ Экономьте место, избавляясь от них. Используйте эту опцию с осторожностью при редактировании темы WordPress, где указано имя шаблона и другие важные детали.
- Начертание числового шрифта — Начертание шрифта 9Свойство 0209 может быть указано числами от 100 до 900, увеличенными на 100. Более удобным для человека способом установки жирности текста является запись
- Названия цветов в шестнадцатеричных кодах . Цвета CSS можно задать по их имени (черный, фиолетовый, оранжевый) или по их цветовым кодам RGB: #000, rgb(204,57,123)
- Настройка !important — использование !important делает правило CSS сильнее и может быть заменено только другим важным стилем (или JavaScript). Эта опция добавляет пробел перед восклицательным знаком, чтобы сделать код более читаемым.

- Один пробел после : Добавление пробела после двоеточия является обычной практикой в программировании, что облегчает чтение кода. За некоторыми исключениями, например ::afer
- Удалить последнюю точку с запятой в блоке — последнюю точку с запятой перед закрывающей скобкой } можно удалить для экономии места.
- Удалить @media blocks — удаляет все написанное в медиаблоках: печать, темная тема, min-width, max-height и т.д.
- Удалить ненужные белые символы — последовательные пробелы и табуляции или пробелы непосредственно перед удалением новой строки.
Как получить чистый CSS?
Прежде чем приступить к работе с файлами для живого веб-сайта, я настоятельно рекомендую вам загрузить демонстрационный лист, нажав специальную кнопку над счетчиком символов слева. Выберите параметры, чтобы увидеть, как они влияют на содержимое. Обратите внимание, что вы всегда можете вернуться в состояние перед операцией с помощью кнопки «Отменить» или загрузить новую демонстрацию в любое время.


 Красивую таблицу можно добавить тут.
Красивую таблицу можно добавить тут.