margin-bottom — CSS | MDN
Свойство CSS margin-bottom устанавливает внешний отступ внизу элемента. Положительное значение увеличивает расстояние между соседними элементами, тогда как отрицательное — сокращает.
Это свойство не имеет воздействия на незамещаемые элементы, такие как <span> или <code>.
/* числовые значения */ margin-bottom: 10px; /* Абсолютная длина */ margin-bottom: 1em; /* относительно размера текста */ margin-bottom: 5%; /* относительно длины родительского блока */ /* Значения-ключевые слова */ margin-bottom: auto; /* Глобальные значения */ margin-bottom: inherit; margin-bottom: initial; margin-bottom: unset;
Свойство margin-bottom может быть выражено как ключевое слово auto, или как <число>, или как <процент>. Значение может быть положительным, нулевым или отрицательным.
Значения
<length>Размер отступа — фиксированная величина.

<percentage>Размер отступа в процентах — размер относительно длины родительского блока.
autoБраузер сам выбирает, какое значение использовать. Смотрите
margin.
Формальный синтаксис
margin-bottom =
<length-percentage> | (en-US)
auto"><length-percentage> =
<length> | (en-US)
<percentage>
HTML
<div> <div>Блок 0</div> <div>Блок 1</div> <div>Отрицательное значение margin Блока 1 тянет меня вверх</div> </div>
CSS
CSS устанавливает нижний отступ и высоту для элементов div.
.box0 {
margin-bottom:1em;
height:3em;
}
.box1 {
margin-bottom:-1.5em;
height:4em;
}
.box2 {
border:1px dashed black;
border-width:1px 0;
margin-bottom:2em;
}
Несколько дополнений к свойствам элемента div и элемента класса container сделают более наглядным эффект использования свойства margin.
.container {
background-color:orange;
width:320px;
border:1px solid black;
}
div {
width:320px;
background-color:gold;
}
| Specification |
|---|
| CSS Box Model Module Level 3 # margin-physical |
| Начальное значение | 0 |
|---|---|
| Применяется к | все элементы, кроме элементов с табличным типом display, отличным от table-caption, table и inline-table. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | процент, как указан, или абсолютная длина |
| Animation type | длина |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Свойство margin
- HTML
- CSS
- CMS
- CSS
- Свойство margin
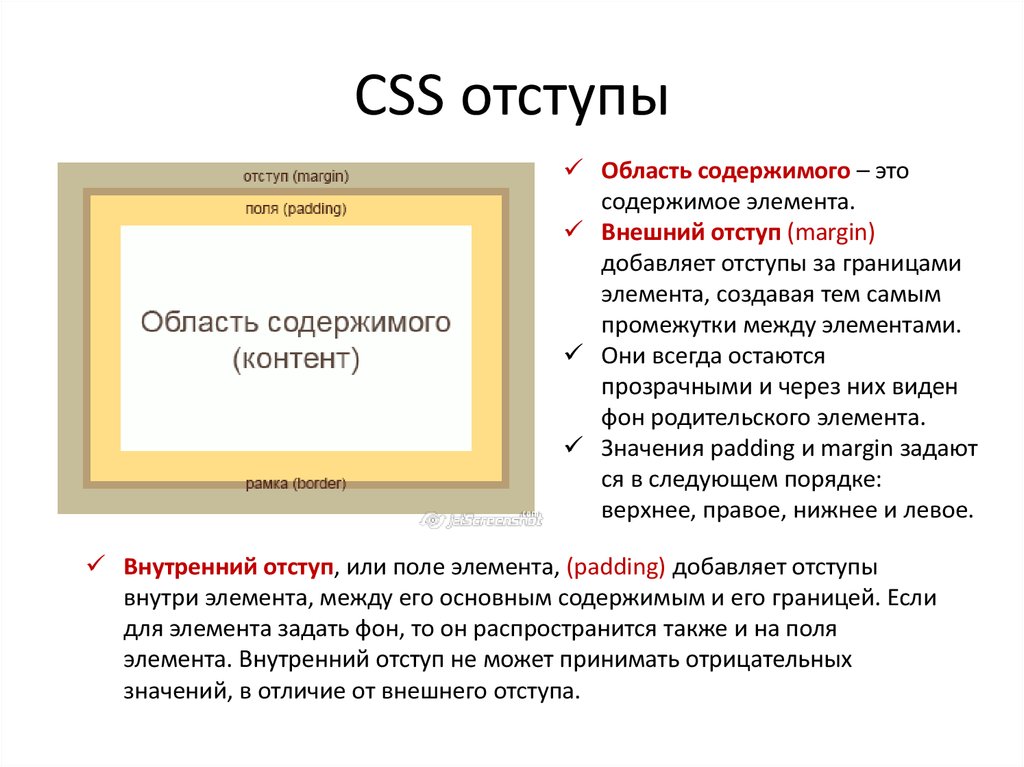
Свойство margin задаёт величину отступа по периметру элемента создающего пространство по его внешней стороне. Отступы можно задать как от каждого края элемента одновременно, так и по отдельности, в зависимости от заданных параметров.
Отступы можно задать как от каждого края элемента одновременно, так и по отдельности, в зависимости от заданных параметров.
Варианты записей отступов в CSS
margin : auto; margin : 0px; margin : 1px 2px; margin : 0px 6px 4px; margin : 0px 3px 6px 9px;
auto – данная опция задаёт автоматический расчёт размеров отступов.
0px – по всему периметру элемента отступ будет иметь нулевое значение.
1px 2px – 1px = верх и низ. 2px = лево и право.
0px 6px 4px
0px = верх. 6px = лево и право. 4px = низ.0px 3px 6px 9px – 0px = верх. 3px = право. 6px = низ. 9px = лево. (По часовой стрелке)
Свойства отступов по всем сторонам
Свойство margin определяет величину отступа по всем сторонам.
margin : 10%; margin : 20px; margin : auto;
HTML
<div>
<div>
Отступы по всем сторонам
</div>
</div>
CSS .container { display: inline-block; background-color: #f00; } .box { margin: 20px; padding: 20px; border: 4px solid #000; background-color: #fc0; }
Свойства отступов по отдельным сторонам
Отступы элемента можно задать по отдельности, благодаря соответствующим свойствам:
Отступ сверху и снизу
margin: 20% 0%; margin: 20px 0px; margin: auto 0px;
Отступ слева и справа
margin: 0% 20%; margin: 0px 20px; margin: 0px auto;
Верх / лево и право / низ
margin: 0px 10px 20px; margin: 0% 10% 20%;
Отступы по часовой стрелке
margin : 0px 10px 20px 30px;
Отступ сверху
Свойство margin-top определяет величину отступа по верхнему краю элемента.
margin-top : 10%; margin-top : 20px; margin-top : auto;
Отступ слева
Свойство margin-left определяет величину отступа по левому краю элемента.
margin-left : 10%; margin-left : 20px; margin-left : auto;
Отступ справа
Свойство margin-right определяет величину отступа по правому краю элемента.
margin-right : 10%; margin-right : 20px; margin-right : auto;
Отступ снизу
Свойство margin-bottom определяет величину отступа по нижнему краю элемента.
margin-bottom : 10%; margin-bottom : 10px; margin-bottom : auto;
© 2012 – 2023
padding-block — CSS: Каскадные таблицы стилей
Свойство padding-block CSS-сокращение определяет начальное и конечное заполнение логического блока элемента, которое сопоставляется с физическими свойствами заполнения в зависимости от режима записи элемента, направленности, и ориентация текста.
Это свойство является сокращением для следующих свойств CSS:
-
padding-block-end -
начало блока заполнения
/* <длина> значений */ padding-block: 10px 20px; /* Абсолютная длина */ padding-block: 1em 2em; /* относительно размера текста */ внутренний блок: 10px; /* устанавливает начальное и конечное значения */ /* <процент> значений */ набивка: 5% 2%; /* относительно ширины ближайшего блочного контейнера */ /* Глобальные значения */ padding-block: наследовать; padding-block: начальный; padding-block: вернуться; padding-block: не установлен;
Свойство padding-block может быть указано с одним или двумя значениями. Если задано одно значение, оно используется как значение для обоих padding-block-start и padding-block-end . Если даны два значения, первое используется для padding-block-start , а второе для
Значения
Свойство padding-block принимает те же значения, что и свойство padding-left .
Эти значения соответствуют padding-top и padding-bottom или padding-right и padding-left в зависимости от значений, определенных для режим письма , направление и ориентация текста .
| Начальное значение | Как каждый из свойств сокращения:
| ||
|---|---|---|---|
| Унаследованные | NO | ||
| проценты | . | ||
| Вычисленное значение | как каждое из свойств сокращения:
| ||
| Тип анимации | a Длина |
Блок-блок =
<'' Padding-Top '> {1,2}
Настройка настройки для блока для блокировки для блокировки для блокировки для блокировки для блокировки
.
<дел>Пример текста
CSS
раздел {
цвет фона: желтый;
ширина: 120 пикселей;
высота: 120 пикселей;
}
.exampleText {
режим письма: вертикальный-rl;
padding-block: 20px 40px;
цвет фона: #c8c800;
}
Результат
| Спецификация | |
|---|---|
| CSS Logical Properties и значения уровня 1 # Propdef-Pads-Block |
| Initial value | 0 |
|---|---|
| Applies to | all elements, except table-row-group , table-header-group , table-footer-group , table -строка , таблица-столбец-группа и таблица-столбец |
| Унаследовано | нет |
| Проценты | 9006-й ширины логического блока0079|
| Вычисленное значение | AS <Длина> |
| Тип анимации | A Длина |
Padding Block-end =
<'' Padding-top-top '> 9.


 container {
display: inline-block;
background-color: #f00;
}
.box {
margin: 20px;
padding: 20px;
border: 4px solid #000;
background-color: #fc0;
}
container {
display: inline-block;
background-color: #f00;
}
.box {
margin: 20px;
padding: 20px;
border: 4px solid #000;
background-color: #fc0;
}