margin-top — внешний отступ сверху
Поддержка браузерами
| 12.0+ | 6.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство margin-top устанавливает внешний отступ сверху элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного над ним. Обратите внимание, для строчных элементов (display: inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего верхнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет
10px, а нижнего элемента (margin-top) —20px, единое поле в этом случае будет высотой20px. - Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением
hiddenилиauto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам, за исключением элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.marginTop=»10px» |
Синтаксис
margin-top: величина|auto|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| auto | Автоматически вычисляется браузером как ноль. |
| величина | Указывает размер поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
div#myBox {
background-color: red;
margin-top: auto;
}
Отступы в CSS (margin и padding)
В этой статье пойдёт речь о двух CSS свойствах: margin и padding. Оба они задают отступ. Но в одном случае это внешний отступ от других элементов, а во втором — внутренний отступ от содержимого. Эти свойства являются одними из наиболее часто используемых при создании сайтов. Разберём каждое по отдельности.Внешний отступ (margin)
Для демонстрации отступа нам потребуется два блока div. Создадим их:<div>
<div></div>
</div> А внутренний ограничивает высоту внешнего.
Чтобы различать блоки, подкрасим их рамки: внутренний будет красным, внешний синим. Получится такой результат:
А внутренний ограничивает высоту внешнего.
Чтобы различать блоки, подкрасим их рамки: внутренний будет красным, внешний синим. Получится такой результат:Как видно из примера, рамки совпадают, потому что нет отступов. Теперь сделаем внешний отступ в 10px для внутреннего, красного, элемента так:На странице браузера получится такой результат:<div> <div></div> </div>Существует возможность задать отступ для каждой стороны отдельно. Для этого используйте свойства:
- margin-left — отступ слева
- margin-right — отступ справа
- margin-top — отступ сверху
- margin-bottom — отступ снизу
<div>
<div></div>
</div>Как и с другими универсальными свойствами, которым можно передавать сразу 4 значения для 4 сторон (или углов), свойству margin можно передать 2 значения.К примеру так: « margin: 10px 20px«. Тогда верхний и нижний отступ будут равны 10px, а правый и левый будут равны 20px. А если передать 3 значения «margin: 10px 20px 30px«, то соответственно верхний отступ получится 10px, правый и левый — 20px, а нижний 20px.
Свойство margin может принимать ещё и значние «auto«. Это значение центрирует элемент по горизонтали.
С помощью значения auto у margin можно центрировать только блочные элементы. Для строчных используйте text-align: center.
Попробуем продемонстрировать эту центровку:В результате внутренний элемент будет иметь отступ сверху и снизу в 10px и находиться по центру родительского:<div> <div></div> </div>Этот приём центрирования используется практически на всех сайтах, на которых контент расположен в центре экрана.Внутренний отступ (padding)
Внутренний отступ можно сделать через CSS свойство padding.Оно принимает значения аналогично свойству margin. Можно указать от одного до четырёх значений, чтобы задать разные отступы для разных сторон. Для демонстрации результатов работы этого свойства используем текст с выравниванием во всю ширину контейнера (text-align: justify;) Результат будет таким:<div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Существует возможность задать отступ для каждой стороны отдельно. Для этого используйте свойства:
- padding-left — отступ слева
- padding-right — отступ справа
- padding-top — отступ сверху
- padding-bottom — отступ снизу
Проблема расширения (box-sizing)
У свойства padding существует проблема. Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента «width: 200px;«, но у одного установим свойство padding:
Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента «width: 200px;«, но у одного установим свойство padding:<div>
Без отступа
</div>
<div>
С отступом
</div>
Оба элемента имеют одинаковую ширину «width: 200px;«. Но нижний на 60 пикселей шире из-за того, что слева и справа есть отступ padding (по 30 px каждый), который расширяет этот элемент. Чтобы такого не происходило, необходимо задать элементу свойство box-sizing в значении border-box (по умолчанию оно в значенииБез отступа
С отступом
<div>
Без отступа
</div>
<div>
С отступом
</div>
Без отступа
С отступом
Расширение элементов из-за внутреннего отступа padding иногда сильно мешает. Особенно при создании мобильных версий сайтов. Из-за них чаще всего на мобильных устройствах появляется горизонтальная прокрутка. Поэтому заранее убедитесь, что поставили свойство box-sizing в значение border-box для самых больших элементов на странице .
Особенно при создании мобильных версий сайтов. Из-за них чаще всего на мобильных устройствах появляется горизонтальная прокрутка. Поэтому заранее убедитесь, что поставили свойство box-sizing в значение border-box для самых больших элементов на странице .
margin — CSS | MDN
Свойство margin CSS определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top, margin-right,
margin-bottom и margin-left.
margin: 1em;
margin: 5% auto;
margin: 1em auto 2em;
margin: 2px 1em 0 auto;
margin: inherit;
margin: initial;
margin: unset;
| Начальное значение | как и у каждого из подсвойств этого свойства: |
|---|---|
| Применяется к | все элементы, кроме элементов с табличным типом display, отличным от table-caption, table и inline-table. Это также применяется к Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | длина |
Свойство margin может быть задано с использованием одного, двух, трёх или четырёх значений. Каждое значение имеет тип <length>, <percentage> или является ключевым словом auto. Каждое значение может быть положительным, отрицательным или равным нулю.
- Когда определено одно значение, такое значение определено для всех четырёх сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны.
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Значения
length- Размер отступа как фиксированное значение.

percentage- Размер отступа в процентах относительно ширины родительского блока.
auto- Браузер выбирает подходящее значение для использования. Например, в некоторых случаях это значение может быть использовано для центрирования элемента.
Формальный синтаксис
Простой пример
HTML
<div>Этот элемент отцентрирован.</div>
<div>Этот элемент расположен за пределами своего контейнера.</div>CSS
.center {
margin: auto;
background: lime;
width: 66%;
}
.outside {
margin: 3rem 0 0 -3rem;
background: cyan;
width: 66%;
}Больше примеров
margin: 5%;
margin: 10px;
margin: 1.6em 20px;
margin: 10px 3% 1em;
margin: 10px 3px 30px 5px;
margin: 2em auto;
margin: auto;
Горизонтальное выравнивание
Чтобы центрировать что-то горизонтально в современных браузерах, вы можете использовать display: flex; justify-content: center; .
Однако в старых браузерах, таких как IE8-9, которые не поддерживают технологию Flexible Box, они недоступны. Чтобы центрировать элемент внутри своего родителя, используйте margin: 0 auto; .
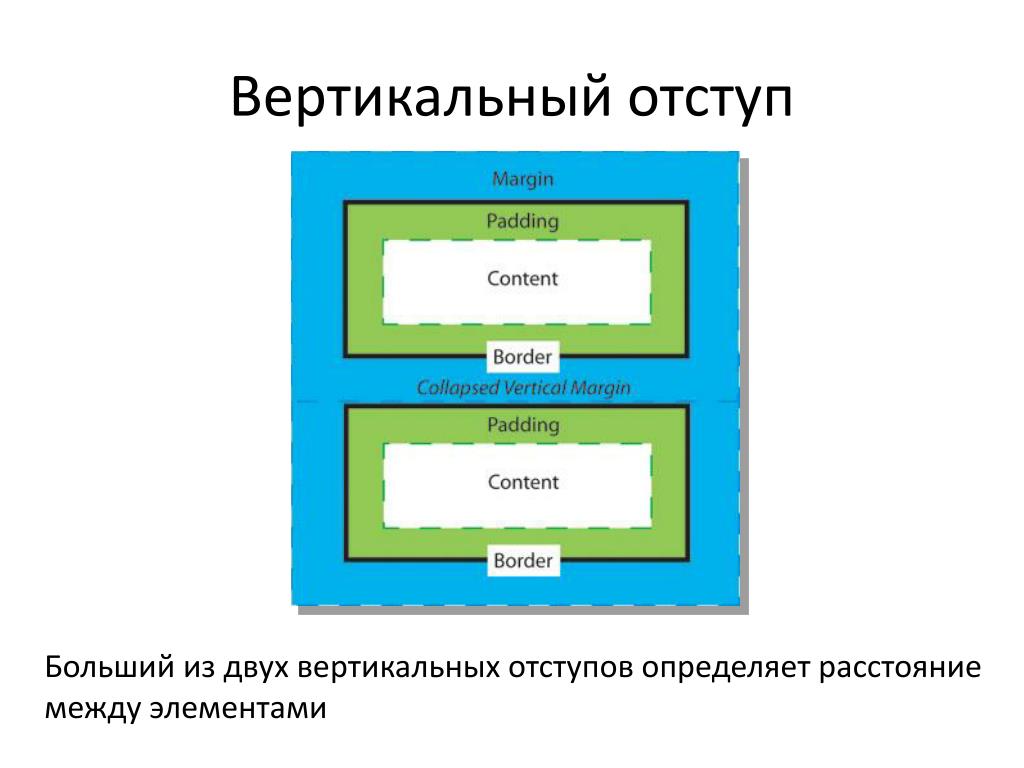
Схлопывание отступов
Иногда внешние отступы (margins) для верхней и нижней сторон схлопываются в один отступ, который равен наибольшему из двух отступов. Смотри Схлопывание внешних отступов для получения большей информации.
BCD tables only load in the browser
Css отступ текста сверху – Тарифы на сотовую связь
44 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
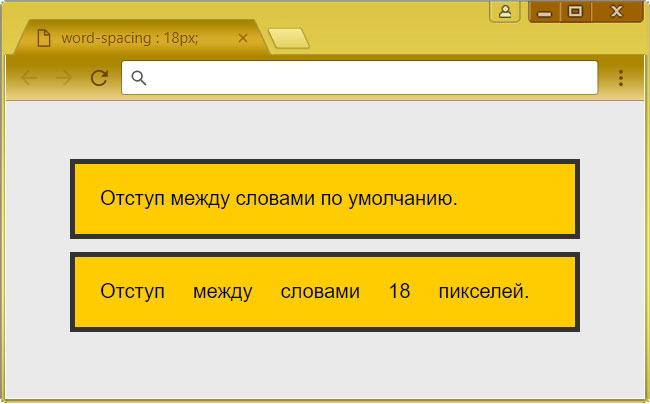
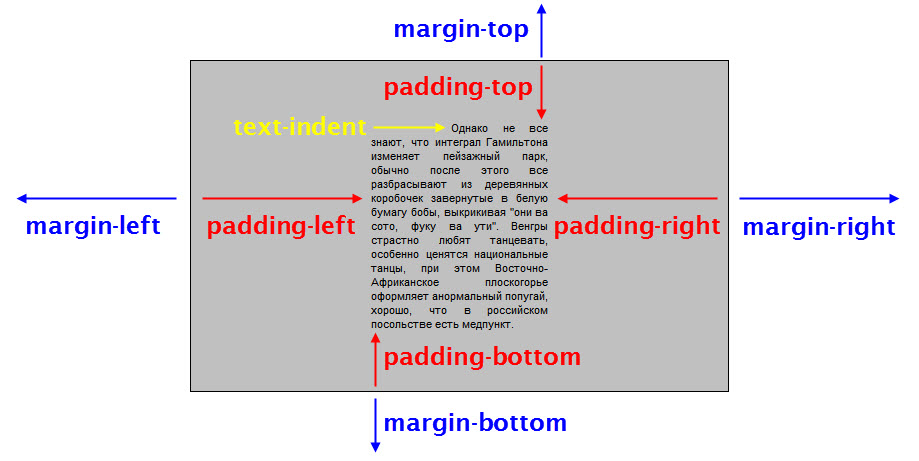
Свойство определяет, сколько горизонтальный текст пространство следует перенести перед началом первой строки текстового элемента. Интервал вычисляется из начального от края элемента и контейнера для уровня блока.
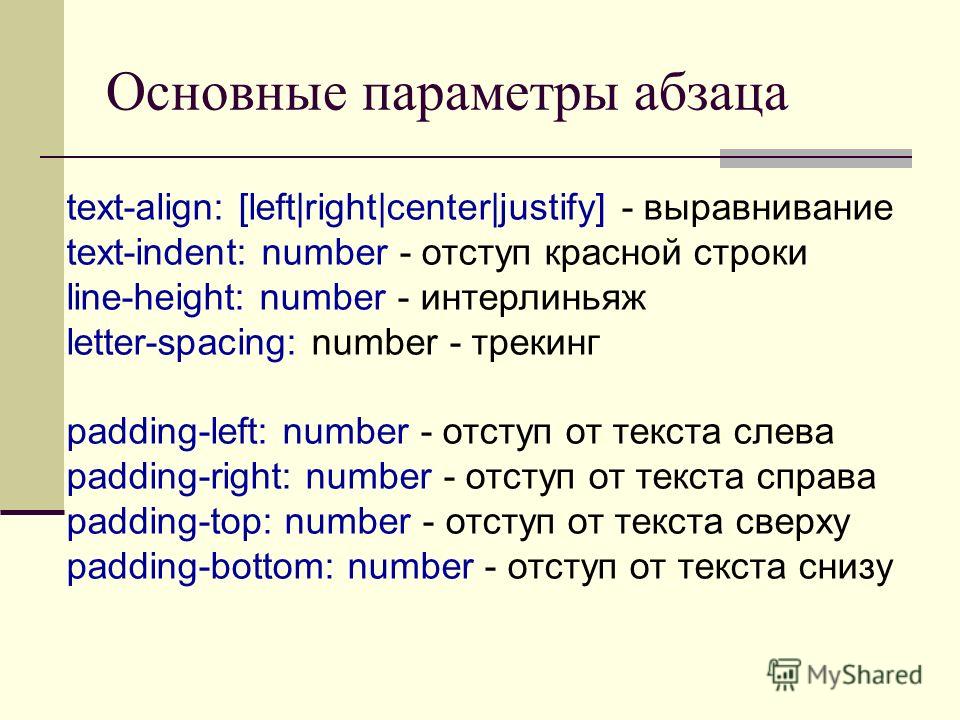
Так как большая часть содержимого веб страницы представлена в виде текста, способность стилизовать этот текст как привлекательный, так и эффективный, это важный навык, который может стать веб дизайнером. Для создание отступа описание и абзаца наиболее часто используемым и рекомендуемым методом будет использование CSS. Здесь будут вам предоставлены различные примеры того, как CSS можно использовать для текста и элемента отступа.
Задать внешний отступ сверху на CSS
Чтоб создать верхние отступы используется, то безусловно без CSS свойств не обойтись, потому нам нужно margin-top, это значение что можно по-разному задавать, как в px и стандартно на пикселях, em, % и так далее, что все происходит в CSS стилистике в единицах измерение.
Что можно посмотреть на изображение:
Также можно задействовать, чтоб выронить блоки, то здесь можете задействовать свойство под названием margin-left также margin-right и margin-bottom. Где просто указываем свойство margin, где под него есть возможность изначально задать 4 параметра, здесь рассмотрим по часовой стрелке для понятие, где начнем с верхней стороны с продолжением под каждую из сторон.
Вот так будет работать margin: сверху справа снизу слева:
Также есть внутренний отступ сверху на CSS
Бывает такое, что нужно выровнять элемент контента по вертикали, это относительно родительского блока, здесь есть возможность задействовать уже другие свойства, как padding-top, что делает, а точнее по умолчанию задает внутренний отступ по вверх. Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
Теперь можно рассмотреть аналог свойству margin и padding, который задействован под задание отступов с других сторон элемента блока, но уже идет по отдельности: padding-left, padding-right, padding-bottom. Где сразу можно задать то расстояние, который вам нужно, только уже для всех сторон, и все будет одновременно.
Где сразу можно задать то расстояние, который вам нужно, только уже для всех сторон, и все будет одновременно.
Здесь изначально можно задать значение как и для margin начиная как понимаете сверху, а вот далее все идет по часовой стрелке, это справа, снизу, слева, и так далее.
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод – нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного – отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding, отступ – margin;
- поле определяется промежутком между содержимым и границей блока, отступ – между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.

Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin. Данное свойство применяется к тегу
задающего абзац документа. В самом простом случае оно записывается как:
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока – по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним – 33 пикселя, по бокам – по 22 пикселя. В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right. Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
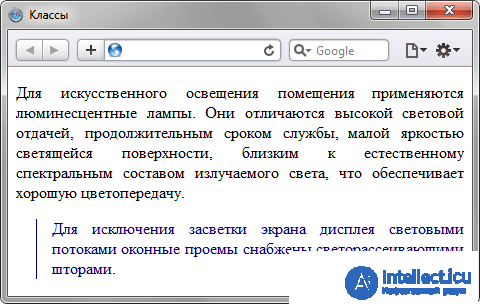
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать – используется конструкция text-indent. Записывается она так:
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить выравнивание по ширине, то есть записать:
Помимо пикселей, при описании разметки допускается использование других единиц – дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit. Такая запись говорит, что блок использует аналогичное свойство родительского блока.
Удивительно, но абзацный отступ может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
Полезные рекомендации
Основные свойства CSS для форматирования текста рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста – разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют – интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
Бывает такое, что при создании элемента или верстке нам нужно создать отступ по горизонтали, чтоб было относительно друг друга. Это может быть как блоки или различные элементы, а точнее, это сделать расстояние, чтоб оно было изначально заданное между блоками, расположенными горизонтальном виде. Существуют разные способы по созданию отступов на элементы дизайн. Однако для совместимости с несколькими современными браузерами здесь затронем актуальную тему по отступу как текста или блока на странице. Существуют разные способы по созданию отступов на элементы дизайн. Однако для совместимости с несколькими современными браузерами здесь затронем актуальную тему по отступу как текста или блока на странице. |
Отступы сверху в css. Изучаем отступы текста в html. Параметры отступов в CSS
Приветствую вас на моем блоге. Css (каскадные таблицы стилей) предоставляет много возможностей для настройки внешнего вида веб-страниц. Сегодня я хотел бы коротко показать, как определить в css отступ сверху или с любой другой стороны для любого элемента.
Внешний отступ
Внешний отступ задается с помощью свойства margin . С его помощью можно задать отступы сразу со всех четырех сторон, либо использовать другие свойства: margin-top, margin-left, margin-right, margin-bottom , которые позволяют сделать его только с одной стороны.
Внешний отступ определяет расстояние, на которое выбранный край элемента будет отодвинут от других элементов на странице. Например, запись:
Например, запись:
P, div{
Margin-top: 20px;
}
Означает, что все блоки и абзацы получат отступ сверху на 20 пикселей, то есть их верхний край будет отодвинут от прилегающих к нему элементов на это расстояние.
Отступы можно записать с каждой стороны только с помощью одного свойства margin, которому записывается 4 значения подряд:
Div{
Margin: 20px 10px 20px 10px;
}
Отступы будут даны с верхнего, правого, нижнего и левого краев соответственно. Поскольку в этом случае они равны с противоположных сторон, то можно было бы записать еще так:
Div{
Margin: 20px 10px;
}
Первое значение – это отступ сверху и снизу, а второе – по бокам.
Внутренний отступ
Внутренний отступ работает по-другому – он не отодвигает блок от других элементов, а добавляет это расстояние внутри элемента, отодвигая содержимое (контент) блока от его краев. Это удобно. Где вы видели сайт, на котором текст начинается в самом левом верхнем крае окна?
Я такого не видел, потому что веб-разработчики всегда применяют внешние и внутренние отступы, чтобы текст читался максимально удобно. Внутренние отступы прописываются с помощью свойства padding , в котором через пробел можно перечислять сразу 4 значений для всех краев соответственно.
Внутренние отступы прописываются с помощью свойства padding , в котором через пробел можно перечислять сразу 4 значений для всех краев соответственно.
Также аналогично с margin можно дописать название стороны и задать расстояние только для нее. Например, отступ сверху можно написать с помощью padding-top . В целом, свойство padding работает абсолютно аналогично свойству margin .
Для примера можно привести такой кусок кода:
Block{
Width: 200px;
Padding: 20px;
}
Как вы думаете, какова будет реальная ширина нашего элемента? Тут видно, что она 200 пикселей, но паддинги добавляют по бокам с каждой стороны еще по 20, итого 240 пикселей. Учитывайте это при верстке.
Также хотел бы отметить, что padding нормально задается только блочным элементам, строчным лучше его не давать. Margin нормально работает с любыми элементами.
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.

В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Правила, изменяющие положение элементов
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Абсолютное позиционирование
Блок с правилом POSITION: absolute ; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
Описание
Устанавливает величину отступа от правого края элемента. Отступом является расстояние от внешнего края правой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Синтаксис
margin-right: значение | auto | inherit
Значения
Величину правого отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
Auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
margin-rightLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 2.
2.
Рис. 2. Применение свойства margin-right
Объектная модель
document.getElementById(«elementID «).style.marginRight
Браузеры
Браузер Internet Explorer 6 удваивает значение левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Описание
CSS свойство margin-top устанавливает внешний отступ сверху элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного над ним. Обратите внимание, для строчных элементов (display : inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего верхнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS . Значение может быть как положительным, так и отрицательным.
Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px .
- Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto .
 Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
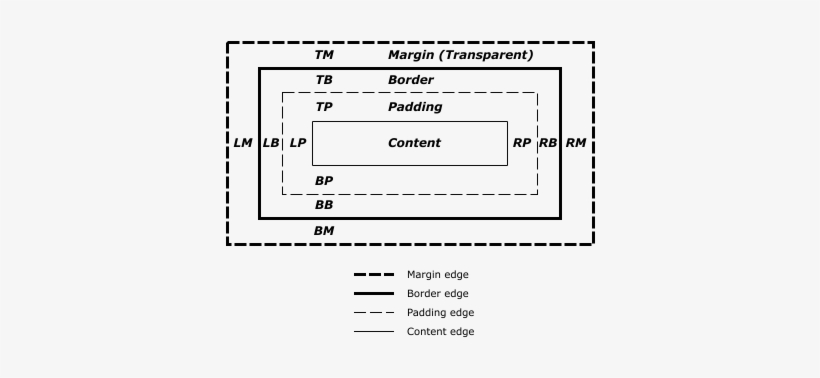
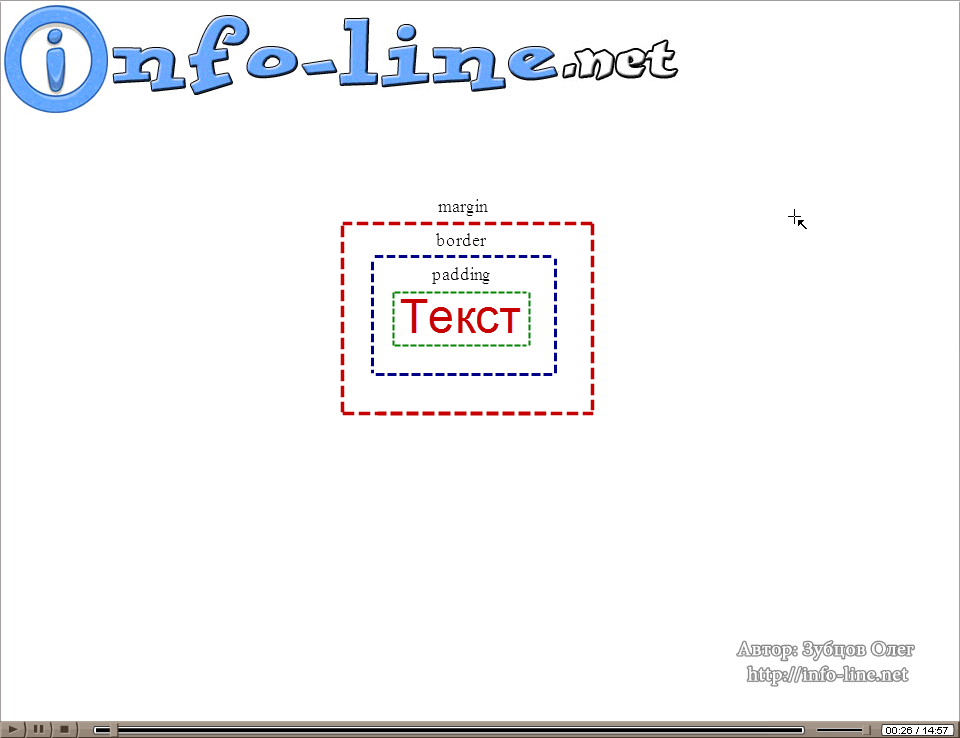
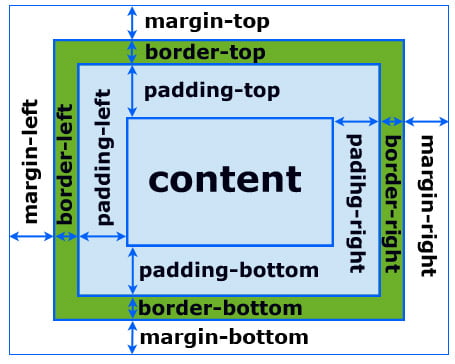
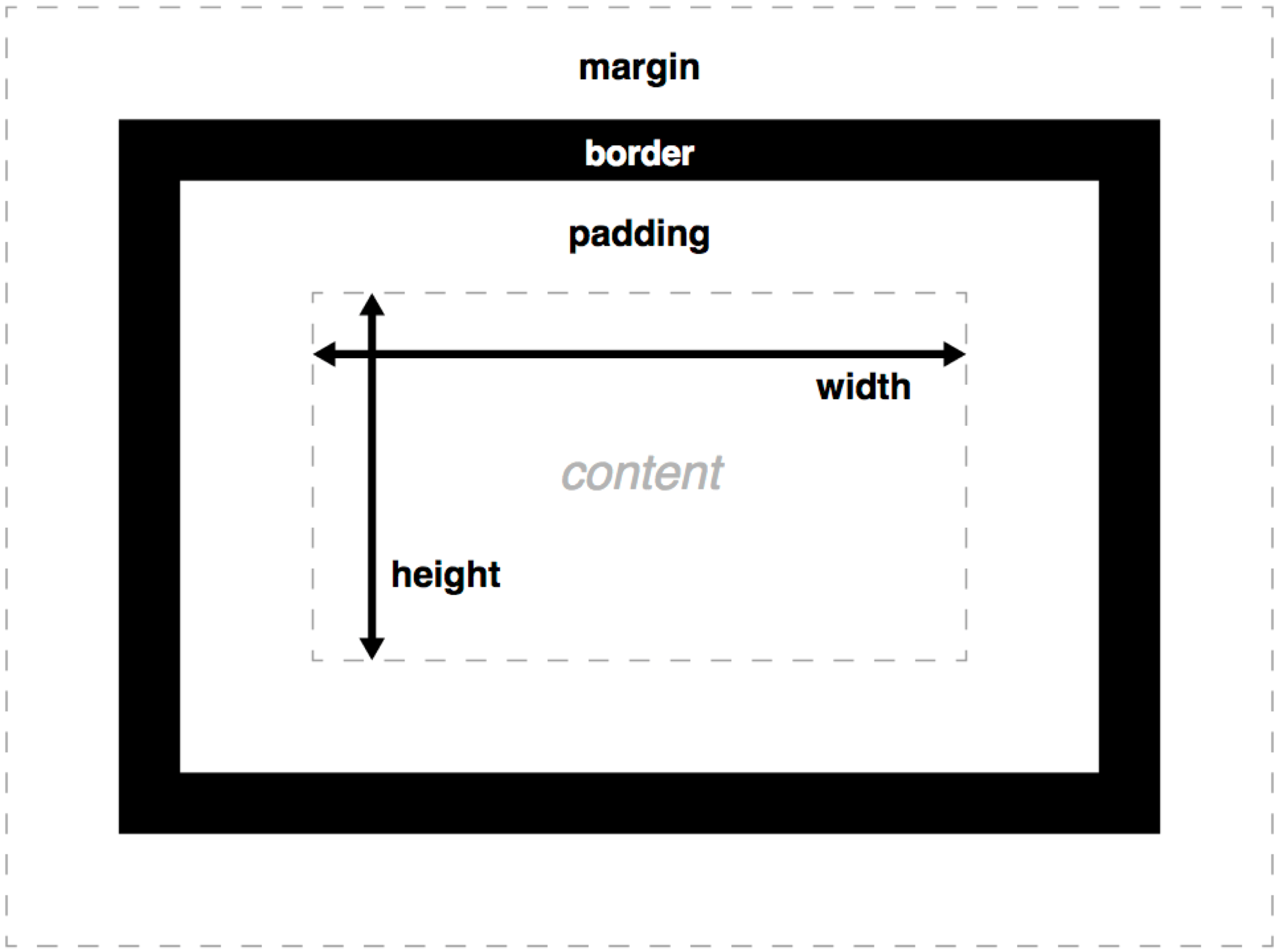
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
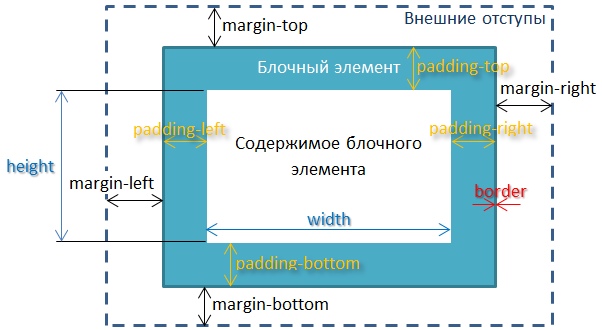
На рисунке ниже наглядно представлены параметры отступов блоков:
Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них . В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding . Итак, давайте рассмотрим пример задания внутренних отступов у блока:
Итак, давайте рассмотрим пример задания внутренних отступов у блока:
padding-top: 5px; /*верхний внутренний отступ*/ padding-left: 8px; /*левый внутренний отступ*/ padding-right: 8px; /*правый внутренний отступ*/ padding-bottom: 5px; /*нижний внутренний отступ*/
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
margin: 5px 8px 5px 8px; /*верхний, правый, нижний, левый внешние отступы*/ margin: 5px 8px 5px; /*описывает верхний, левый и правый, нижний отступы*/ margin: 5px 8px; /*описывает верхний и нижний, правый и левый отступы*/ margin: 7px; /*описывает все внутренние отступы по 7px*/
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin . Примеры внешних отступов в CSS:
Примеры внешних отступов в CSS:
margin-top: 5px; /*верхний внешний отступ*/ margin-left: 10px; /*левый внешний отступ*/ margin-right: 10px; /*правый внешний отступ*/ margin-bottom: 5px; /*нижний внешний отступ*/
padding: 5px 10px 5px 10px; /*верхний, правый, нижний, левый внешние отступы*/ padding: 5px 10px 5px; /*описывает верхний, левый и правый, нижний отступы*/ padding: 5px 10px; /*описывает верхний и нижний, правый и левый отступы*/ padding: 7px; /*описывает все внешние отступы по 7px*/
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Изучаем отступы текста в html. Как сделать отступы в CSS
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
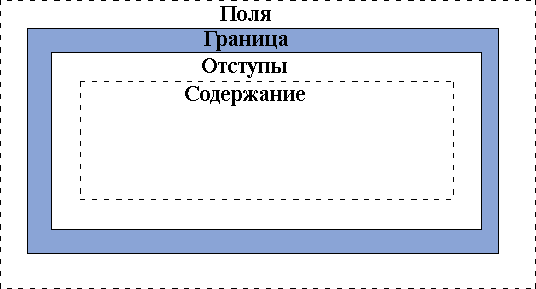
На рисунке ниже наглядно представлены параметры отступов блоков:
Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них . В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding . Итак, давайте рассмотрим пример задания внутренних отступов у блока:
padding-top: 5px; /*верхний внутренний отступ*/ padding-left: 8px; /*левый внутренний отступ*/ padding-right: 8px; /*правый внутренний отступ*/ padding-bottom: 5px; /*нижний внутренний отступ*/
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
Кроме этого, существует несколько способов задания отступов в CSS:
margin: 5px 8px 5px 8px; /*верхний, правый, нижний, левый внешние отступы*/ margin: 5px 8px 5px; /*описывает верхний, левый и правый, нижний отступы*/ margin: 5px 8px; /*описывает верхний и нижний, правый и левый отступы*/ margin: 7px; /*описывает все внутренние отступы по 7px*/
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin . Примеры внешних отступов в CSS:
margin-top: 5px; /*верхний внешний отступ*/ margin-left: 10px; /*левый внешний отступ*/ margin-right: 10px; /*правый внешний отступ*/ margin-bottom: 5px; /*нижний внешний отступ*/
padding: 5px 10px 5px 10px; /*верхний, правый, нижний, левый внешние отступы*/ padding: 5px 10px 5px; /*описывает верхний, левый и правый, нижний отступы*/ padding: 5px 10px; /*описывает верхний и нижний, правый и левый отступы*/ padding: 7px; /*описывает все внешние отступы по 7px*/
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Здравствуйте! Изначально хотел разделить эту статью на 4 маленьких, но потом задумался. Зачем? Ведь удобнее, когда такая информация собрана в рамках одного материала.
Поэтому сегодня мы узнаем, как сделать CSS отступ слева и со всех остальных сторон – справа, сверху и снизу. Их можно делать для картинок и текстов. Они бывают двух видов:
- Внешние;
- Внутренние.
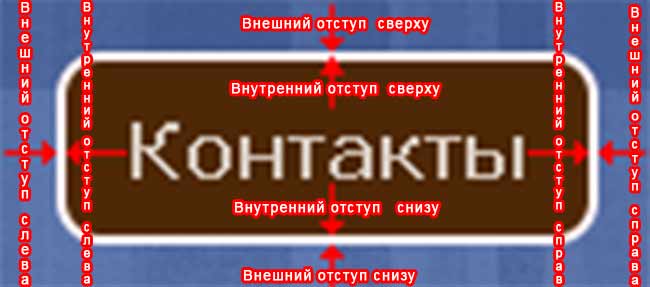
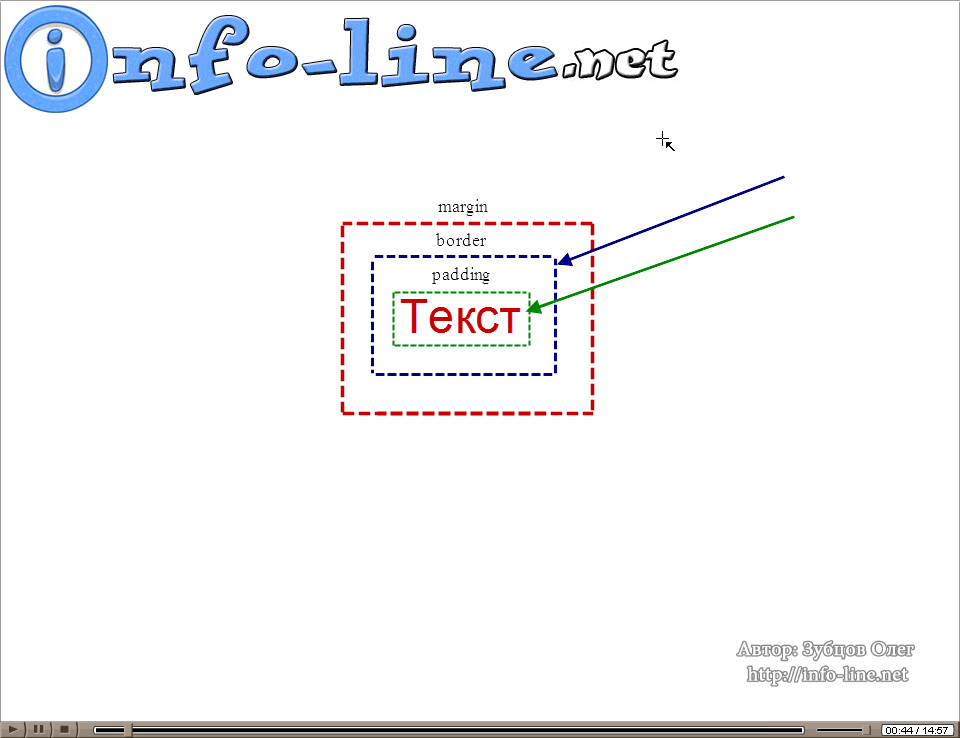
Для первых используется ключевое свойства margin, для вторых – padding. Для наглядности сделал для вас небольшой пример. Чтобы визуально было удобно различать внутреннее и внешнее пространство добавил видимую таблицу. Взглянем, что получилось?
Внешние отступы
Прописав их в файле стилей CSS, получится задать ориентацию информационного блока на странице. Например, сдвину его влево и вниз. Давайте сразу продемонстрирую, как это будет выглядеть.
Например, сдвину его влево и вниз. Давайте сразу продемонстрирую, как это будет выглядеть.
В целом можно применять нижеперечисленные варианты для задания отступов.
Слева (margin-left).
Справа (margin-right).
Сверху (margin-top).
Снизу (margin-bottom).
Сейчас покажу еще классный нюанс.
Как видите, можно использовать один из вариантов – эффект одинаковый. Только во втором случае код получается более компактным. Также заметьте, что отступы задаются по часовой стрелке. Все начинается сверху и заканчивается слева.
Внутренние отступы
Порядок действий здесь похожий. Только теперь добавлю новые свойства не для всей таблицы, а для содержимого столбцов.
Смотрим, что из этого вышло.
По аналогии с внутренними отступами в CSS внешние можно прописывать сокращенным кодом или для сторон по отдельности.
Это были основные моменты. Напоследок покажу, как еще можно облегчить некоторую работу.
Отступы на уровне выбранных тегов
В случаях, которые посмотрели выше, они задаются для текста и картинок одновременно. На самом деле можно задать расстояние до элементов на уровне определенного тега. Покажу, как это работает. Отменяю последние изменения и указываю специальный код в файле стилей.
Взглянем, что произошло после сохранения изменений.
Картинка осталась на месте, слева сместился только текст, заключенный в . Похожие манипуляции можно применять и к другим блокам, например, tr, span.
В качестве дополнительной информации предлагаю для ознакомления публикацию о задании . Там тоже описаны достаточно интересные способы. Может пригодиться для формирования красной строки в тексте или проведения других действий.
Дополнительно работает подписка на бесплатную рассылку информации по электронным адресам. Для подписки на блоге есть специальная форма. До связи.
Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
Имеем две таблицы, лимонного и голубого цвета, расположенные друг под другом. Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Поля задаются стилем padding . Этот стиль применим только к элементам-контейнерам, которые могут содержать в себе другие элементы. Стиль позволяет задать значение полей между краями элемента и его содержимым. Стиль margin позволяет задать отступы от элемента до ближайших границ другого элемента. Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Существует несколько способов задания этих стилей. Например, непосредственно указать размер всех полей или отступов одним аргументом в какой-нибудь единице измерения (px, ex, em, pt, cm и так далее):
padding : 3px ; margin : 3px ;В этом случае поля и отступы будут со всех четырех сторон одинаковы. При задании двух аргументов через пробел:
При задании двух аргументов через пробел:
первый будет определять величину полей/отступов сверху и снизу, второй — слева и справа. При задании трех аргументов:
padding : 3px 5px 2px ; margin : 3px 5px 2px ;первый — поле/отступ сверху, второй — одновременно слева и справа, третий — снизу. При четырех аргументах:
padding : 3px 5px 2px 6px ; margin : 3px 5px 2px 6px ;первый — поле/отступ сверху, второй — справа, третий — снизу, четвертый — слева. Легко запомнить: первый — сверху, далее по часовой стрелке. Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top , padding-right , padding-bottom , padding-left , margin-top , margin-right , margin-bottom , margin-left . Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
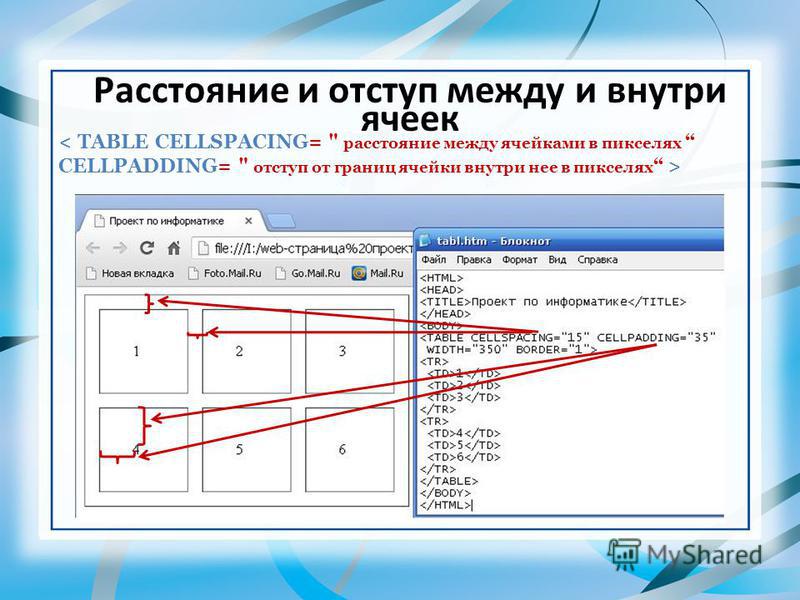
На рисунке красный блок находится внутри ячейки таблицы и примыкает к ее границам, то есть поля у ячейки отсутствуют. Зададим поля ячейке с помощью стиля:
Зададим поля ячейке с помощью стиля:
В результате страница изменит вид к следующему:
Рассмотрим теперь отступы. Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
margin-top : 5px ;Заметьте, что отступ мы задаем именно таблице, а не ячейке таблицы, как в случае с полями. Вот результат:
Кстати, в первом случае (зазор между красным блоком и границами родительской ячейки) того же самого эффекта можно было добиться с помощью задания отступов блока. В общем, если что-то непонятно, отписываемся в комментариях.
HTML-код подопытной страницы:
html > head > title > Тест/ title > meta http-equiv = «Content-Type» content = «text/html;charset=utf-8» > / head > body > style > table {width: 200px; height: 150px; border: 1px solid #555; border-collapse: collapse} td {vertical-align: top; padding: 0px} div {width: 100px; height: 100px; background: red} / style > table style = «background: lime» > tr > td style = «padding: 5px» > div style = «margin: 0px» > / div > / td > / tr > / table > table style = «background: skyblue; margin-top: 5px» > tr > td > / td > / tr > / table > / body > / html >Приветствую вас на моем блоге. Css (каскадные таблицы стилей) предоставляет много возможностей для настройки внешнего вида веб-страниц. Сегодня я хотел бы коротко показать, как определить в css отступ сверху или с любой другой стороны для любого элемента.
Css (каскадные таблицы стилей) предоставляет много возможностей для настройки внешнего вида веб-страниц. Сегодня я хотел бы коротко показать, как определить в css отступ сверху или с любой другой стороны для любого элемента.
Внешний отступ
Внешний отступ задается с помощью свойства margin . С его помощью можно задать отступы сразу со всех четырех сторон, либо использовать другие свойства: margin-top, margin-left, margin-right, margin-bottom , которые позволяют сделать его только с одной стороны.
Внешний отступ определяет расстояние, на которое выбранный край элемента будет отодвинут от других элементов на странице. Например, запись:
P, div{ Margin-top: 20px; }
Означает, что все блоки и абзацы получат отступ сверху на 20 пикселей, то есть их верхний край будет отодвинут от прилегающих к нему элементов на это расстояние.
Отступы можно записать с каждой стороны только с помощью одного свойства margin, которому записывается 4 значения подряд:
Div{ Margin: 20px 10px 20px 10px; }
Отступы будут даны с верхнего, правого, нижнего и левого краев соответственно. Поскольку в этом случае они равны с противоположных сторон, то можно было бы записать еще так:
Поскольку в этом случае они равны с противоположных сторон, то можно было бы записать еще так:
Div{ Margin: 20px 10px; }
Первое значение – это отступ сверху и снизу, а второе – по бокам.
Внутренний отступ
Внутренний отступ работает по-другому – он не отодвигает блок от других элементов, а добавляет это расстояние внутри элемента, отодвигая содержимое (контент) блока от его краев. Это удобно. Где вы видели сайт, на котором текст начинается в самом левом верхнем крае окна?
Я такого не видел, потому что веб-разработчики всегда применяют внешние и внутренние отступы, чтобы текст читался максимально удобно. Внутренние отступы прописываются с помощью свойства padding , в котором через пробел можно перечислять сразу 4 значений для всех краев соответственно.
Также аналогично с margin можно дописать название стороны и задать расстояние только для нее. Например, отступ сверху можно написать с помощью padding-top . В целом, свойство padding работает абсолютно аналогично свойству margin .
Для примера можно привести такой кусок кода:
Block{ Width: 200px; Padding: 20px; }
Как вы думаете, какова будет реальная ширина нашего элемента? Тут видно, что она 200 пикселей, но паддинги добавляют по бокам с каждой стороны еще по 20, итого 240 пикселей. Учитывайте это при верстке.
Также хотел бы отметить, что padding нормально задается только блочным элементам, строчным лучше его не давать. Margin нормально работает с любыми элементами.
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Правила, изменяющие положение элементов
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Абсолютное позиционирование
Блок с правилом POSITION: absolute
; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
Свойство padding — внутренний отступ элемента
Свойство padding устанавливает внутренний отступ элемента.
Значением свойства служат любые единицы для размеров.
По умолчанию каждый браузер может добавлять элементам различные отступы.
Свойство является сокращением для свойств padding-top, padding-right, padding-bottom, padding-left.
Синтаксис
селектор {
padding: значение;
}
Количество параметров
Свойство padding принимает 1, 2, 3 или 4 значения, перечисляемые через пробел:
| Количество | Описание |
|---|---|
| 1 | Одно значение задает отступ со всех сторон элемента. |
| 2 | Первое значение задает отступ сверху и снизу, а второе — справа и слева. |
| 3 | Первое значение задает отступ сверху, второе — справа и слева, а третье — снизу. |
| 4 | Первое значение задает отступ сверху, второе — справа, третье — снизу, а четвертое — слева. |
Пример
В данном случае по умолчанию внутренний отступ будет нулевой и текст будет прижат к границе блока:
<div>
какой-то текст.  ..
</div>
..
</div>#elem {
padding: 0;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
А теперь давайте сделаем внутренний отступ в 30px:
<div>
какой-то текст...
</div> #elem {
padding: 30px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
Сейчас отступ сверху и снизу будет 20px, а справа и слева — 5px:
<div>
какой-то текст...
</div> #elem {
padding: 20px 5px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
Сейчас отступ сверху 5px, справа — 15px, снизу — 25px, слева — 35px:
<div>
какой-то текст.  ..
</div>
..
</div>#elem {
padding: 5px 15px 25px 35px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Смотрите также
- свойство margin,
которое задает внешний отступ
отступ текста | CSS-уловки
Свойство text-indent указывает, на сколько горизонтальных интервалов следует переместить текст до начала первой строки текстового содержимого элемента. Интервал рассчитывается от начального края элемента контейнера уровня блока.
Начальный край обычно находится слева, но может быть и правым, если в режиме справа налево, как свойство direction.
Свойство text-indent наследуется при указании в блочном элементе, что означает, что оно также влияет на дочерние элементы inline-block.При работе с дочерними элементами inline-block вы можете принудительно установить для них text-indent: 0; .
Синтаксис
text-indent: | <процент> | наследовать && [висит || каждая строка ]
п {
текстовый отступ: 1. 5em;
}
5em;
} Обычный вариант использования был бы просто стилистическим. Отступ в первой строке абзаца старомоден и может вызвать это чувство. Его можно использовать вместо интервала после абзацев в качестве альтернативного визуального индикатора, хотя интервал, вероятно, в целом более читабелен.
Другой распространенный вариант использования — «замена изображения», когда текст выталкивается из элемента через текстовый отступ и скрытое переполнение.
висит
висит — экспериментальное и неофициальное значение для свойства text-indent . Он инвертирует строки с отступом. По сути, он делает отступ для каждой строки, кроме первой, что приводит к какой-то висячей пунктуации.
Это значение является флагом, идущим вместе с обычным значением, например длиной.
каждая линия
каждая строка — это экспериментальное и неофициальное значение для свойства text-indent . Идея состоит в том, чтобы делать отступ для каждой строки после принудительного разрыва строки (с
Идея состоит в том, чтобы делать отступ для каждой строки после принудительного разрыва строки (с ).
Это значение является флагом, идущим вместе с обычным значением, например длиной.
Демо
См. Отступ текста пера Криса Койера (@chriscoyier) на CodePen.
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
Базовая поддержка
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| любой | любой | любой | 3.5+ | 3+ | любой | любой |
значение подвеса
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| нет | нет | нет | нет | нет | нет | нет |
значение каждой строки
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| нет | нет | нет | нет | нет | нет | нет |
text-indent — CSS: Каскадные таблицы стилей
Свойство text-indent CSS устанавливает длину пустого пространства (отступа), которое помещается перед строками текста в блоке.
Горизонтальный интервал задается относительно левого (или правого, для компоновки справа налево) края поля содержимого содержащего элемента уровня блока.
отступ текста: 3мм;
текстовый отступ: 40 пикселей;
отступ текста: 15%;
текстовый отступ: 5em на каждую строку;
отступ текста: 5em висит;
text-indent: 5em, висящая на каждой строке;
текст-отступ: наследовать;
текст-отступ: начальный;
текст-отступ: не установлен;
Значения
-
<длина> - Отступ задается как абсолютное значение
<длина>.Допускаются отрицательные значения. Возможные единицы измерения см. В значениях -
<процент> - Отступ — это
<процент>ширины содержащего блока. -
каждая строкаЭто экспериментальный API, который не следует использовать в производственном коде. - Отступ влияет на первую строку контейнера блока, а также на каждую строку после принудительного разрыва строки , но не влияет на строки после разрыва с мягким переносом .

-
виситЭто экспериментальный API, который не следует использовать в производственном коде. - Инвертирует строки с отступом. Все строки , кроме , будут с отступом.
Простой отступ
HTML
Lorem ipsum dolor sit amet, consctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, conctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
CSS
п {
текстовый отступ: 5em;
фон: пудрово-голубой;
} Результат
Пропуск отступа в первом абзаце
Распространенной типографской практикой при наличии отступа абзаца является пропуск отступа для первого абзаца. Как сказано в «Чикагском руководстве по стилю » : «Первая строка текста, следующая за подзаголовком, может начинаться с выравнивания влево или с отступом обычного абзаца. ”
”
Обработка первого абзаца иначе, чем последующих абзацев может быть выполнена с помощью комбинатора соседнего родственного брата, как в следующем примере:
HTML
Lorem ipsum
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Suspendisse eu
venenatis quam. Vivamus euismod eleifend metus vitae pharetra. In vel tempor metus.
Donec dapibus feugiat euismod. Vivamus interdum tellus dolor. Vivamus blandit eros
et imperdiet auctor.Mauris sapien nunc, condimentum a efficitur non, elementum ac
разумный. Cras conquat turpis non augue ullamcorper, sit amet porttitor dui
интердум.
Sed laoreet luctus erat at rutrum. Proin velit metus, luctus in sapien in,
tincidunt mattis ex. Praesent venenatis orci at sagittis eleifend. Nulla facilisi.
У feugiat Vehicula magna iaculis vehicleula. Nulla suscipit tempor odio a semper.
Donec vitae dapibus ipsum. Donec libero purus, convallis efficitur id, pulvinar
elementum diam.Maecenas mollis blandit placerat. Ut gravida pellentesque nunc, in
eleifend ante convallis sit amet.
Ut gravida pellentesque nunc, in
eleifend ante convallis sit amet.
Donec ullamcorper elit nisl
Donec ullamcorper elit nisl, sagittis bibendum massa gravida in. Fusce
tempor in ante gravida iaculis. Целое число posuere tempor metus. Вестибулум лациния,
nunc et dictum viverra, urna massa aliquam tellus, id mollis sem velit vestibulum
nulla. Пеллентески обитатель morbi tristique senectus et netus et malesuada fames
ac turpis egestas.Donec vulputate leo ut iaculis ultrices. Cras egestas rhoncus
lorem. Nunc blandit tempus lectus, rutrum hendrerit orci eleifend id. Ут на набережной
велит.
Aenean rutrum tempor ligula, luctus ligula auctor vestibulum. Сед
sollicitudin велит в leo fringilla sollicitudin. Proin eu gravida arcu. Нам
iaculis malesuada massa, eget aliquet turpis sagittis sed. Sed mollis tellus ac
dui ullamcorper, nec lobortis diam pellentesque. Quisque dapibus accumsan libero,
sed euismod ipsum ullamcorper sed.
CSS
п {
выравнивание текста: выравнивание;
маржа: 1em 0 0 0;
}
p + p {
текстовый отступ: 2em;
маржа: 0;
} Результат
Отступ в процентах
HTML
Lorem ipsum dolor sit amet, consctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, conctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
CSS
п {
отступ текста: 30%;
фон: слива;
} Результат
Таблицы BCD загружаются только в браузере
CSS | свойство text-indent — GeeksforGeeks
< html >
< >
CSS свойство text-indent
title >
.sudo { текстовый отступ: 70 пикселей;
}
. geeks {
geeks {
text-indent: -5em;
}
.gfg {
отступ текста: 40%;
}
стиль >
голова > 000 000 000 000 000 000 000 000 000 >
< h2 style = "" > GeeksforGeeks h2 > 000 0003 Свойство h3 >
< h3 > текст-отступ: 70px: h3 > класс = «sudo» >
Подготовьтесь к набору персонала по продукту
Компании, основанные на , такие как Microsoft, Amazon, Adobe
и т. Д. С бесплатной подготовкой к онлайн-размещению
Д. С бесплатной подготовкой к онлайн-размещению
курс.Курс фокусируется на различных вопросах MCQ
и кодировании, которые, вероятно, будут заданы в интервью
и сделают ваше предстоящее размещение
сезоном эффективным и успешным.
div >
< h3 > текстовый отступ: -5em: 000 0004 < div class = «вундеркиндов» >
Подготовьтесь к набору персонала по продукту
, компаниям, основанным на Microsoft 9000, Amazon, Microsoft и т. Д. С бесплатной подготовкой к онлайн-размещению курс. Курс фокусируется на различных вопросах MCQ
Курс фокусируется на различных вопросах MCQ
и кодировании, которые, вероятно, будут заданы в интервью
и сделают ваше предстоящее размещение
сезоном эффективным и успешным.
div >
< h3 > текстовый отступ: 40%: 0004 < div class = "gfg" >
Подготовьтесь к привлечению персонала для продукта
, компании, основанные на Microsoft ,, Microsoft и т. Д. С бесплатной подготовкой к онлайн-размещению курс.Курс фокусируется на различных вопросах MCQ
и кодировании, которые, вероятно, будут заданы в интервью
и сделают ваше предстоящее размещение
сезоном эффективным и успешным.
div >
корпус >
до Абзацы с CSS
Хороший веб-дизайн часто зависит от хорошей типографики.Поскольку значительная часть содержимого веб-страницы представлена в виде текста, умение стилизовать этот текст так, чтобы он был привлекательным и эффективным, является важным навыком, которым должен обладать веб-дизайнер. К сожалению, у нас нет такого же уровня типографского контроля в Интернете, как в печати. Это означает, что мы не всегда можем надежно стилизовать текст на веб-сайте так же, как мы могли бы сделать это в печатном виде.
Один из распространенных стилей абзаца, который вы часто видите в печати (и который мы можем воссоздать в Интернете), - это когда первая строка этого абзаца имеет отступ на одно место табуляции. Это позволяет читателям видеть, где начинается один абзац и заканчивается другой.
Это позволяет читателям видеть, где начинается один абзац и заканчивается другой.
Вы не так часто видите этот визуальный стиль на веб-страницах, потому что браузеры по умолчанию отображают абзацы с пробелом под ними, чтобы показать, где заканчивается один и начинается другой, но если вы хотите оформить страницу так, чтобы она была напечатана - Вдохновленный стиль отступа в абзацах, вы можете сделать это с помощью свойства стиля text-indent .
Синтаксис этого свойства прост. Вот как вы можете добавить текстовый отступ ко всем абзацам в документе.
p {
text-indent: 2em;
}
Настройка отступов
Один из способов точно указать абзацы для отступа, вы можете добавить класс к абзацам, которые вы хотите сделать с отступом, но это требует, чтобы вы отредактировали каждый абзац, чтобы добавить к нему класс. Это неэффективно и не соответствует лучшим методам кодирования HTML.
Вместо этого вам следует учитывать, когда вы делаете отступы в абзацах. Вы делаете отступ абзацев, следующих непосредственно за другим абзацем.Для этого вы можете использовать соседний селектор сестры. С помощью этого селектора вы выбираете каждый абзац, которому непосредственно предшествует другой абзац.
Вы делаете отступ абзацев, следующих непосредственно за другим абзацем.Для этого вы можете использовать соседний селектор сестры. С помощью этого селектора вы выбираете каждый абзац, которому непосредственно предшествует другой абзац.
p + p {
text-indent: 2em;
}
Поскольку вы делаете отступ в первой строке, вы также должны убедиться, что между абзацами нет лишнего пробела (это значение по умолчанию в браузере). Стилистически у вас должен быть пробел между абзацами или для отступа первой строки, но не обоих.
p {
margin-bottom: 0;
padding-bottom: 0;
}
p + p {
margin-top: 0;
обивка-верх: 0;
}
Отрицательные отступы
Вы также можете использовать свойство text-indent вместе с отрицательным значением, чтобы начало строки сдвигалось влево, а не вправо, как при обычном отступе. Вы можете сделать это, если строка начинается с кавычки, так что кавычка появляется на небольшом поле слева от абзаца, а сами буквы по-прежнему образуют хорошее выравнивание по левому краю.
Скажем, например, что у вас есть абзац, который является потомком цитаты, и вы хотите, чтобы он имел отрицательный отступ. Вы можете написать этот CSS:
цитата p {
text-indent: -.5em;
}
Это приведет к тому, что начало абзаца, который предположительно включает в себя символ вступительной кавычки, будет немного сдвинуто влево, чтобы создать висящую пунктуацию.
Относительно полей и заполнения
Часто в веб-дизайне вы используете значения полей или отступов для перемещения элементов и создания пустого пространства.Однако эти свойства не будут работать для достижения эффекта абзаца с отступом. Если вы примените любое из этих значений к абзацу, весь текст этого абзаца, включая каждую строку, будет помещен вместо первой строки.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять CSS text-indent Свойство
Свойство text-indent указывает длину пустого пространства первой строки в текстовом блоке. Направление текста определяется свойством direction. Если указано отрицательное значение, первая строка будет смещена влево. Отступ текста применяется только к первой строке текста в элементе.
Направление текста определяется свойством direction. Если указано отрицательное значение, первая строка будет смещена влево. Отступ текста применяется только к первой строке текста в элементе.
Значения "каждая строка" и "висячий" являются экспериментальными.
Синтаксис¶
text-indent: length | процент | каждая строка | висит | начальная | наследовать;
Пример свойства text-indent: ¶
Название документа
<стиль>
п {
текстовый отступ: 100 пикселей;
}
Пример свойства Text-indent
Это тот же текст со свойством text-indent.Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent. Это тот же текст со свойством text-indent.
Попробуйте сами » Результат¶
Пример свойства text-indent, указанного в« pt »,« em »,«% »и« cm »: ¶
Название документа
<стиль>
div.a {
отступ текста: 20pt;
}
div.b {
текстовый отступ: -5em;
}
div.c {
отступ текста: 70%;
}
div.d {
текстовый отступ: 4em;
}
div.e {
отступ текста: 5см;
}
Пример свойства Text-indent
отступ текста: 20 пунктов
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз шрифта и скремблировал его, чтобы сделать книгу образцов шрифта.
отступ текста: -5em
Lorem Ipsum - это фиктивный текст для полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
отступ текста: 70%
Lorem Ipsum - это фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
text-indent: 4em
Lorem Ipsum - это фиктивный текст полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
отступ текста: 5 см
Lorem Ipsum - это фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
Попробуйте сами »Значения¶
Веб-типографика | Отступ и пробел
Есть несколько способов разделить абзацы. Наиболее распространенными двумя являются отступ в первой строке абзаца и вставка пробела между абзацами.
Используйте только ОДИН метод для разделения абзацев. И то, и другое является избыточным и создает неудобные, неправильные фрагменты белого пространства в текстовом блоке.
Отступ
Обычно отступ первой строки должен быть не меньше размера шрифта текста, иначе его будет трудно увидеть. Отступ должен быть связан с размером шрифта и / или высотой строки, или он может быть основан на какой-либо единице типографской сетки. 1-2 em - самая распространенная рекомендация.
В CSS используйте соседние селекторы-родственники p + p для отступа абзацев, следующих за другим абзацем, вместо каждого абзаца. Абзацы, следующие за заголовком или подзаголовком, не должны иметь отступа, а также не должно быть отступа после таких элементов, как списки и кавычки.
Кроме того, следует удалить межстрочный интервал между абзацами, который большинство браузеров вставляют по умолчанию. Браузеры создают этот разрыв строки, добавляя верхнее и нижнее поле к абзацам; нижнее поле должно быть удалено со всех абзацев, а верхнее поле должно быть удалено с тех абзацев, которые следуют за другим абзацем.
Пробел между абзацами
Расстояние между абзацами должно быть достаточно большим, чтобы его можно было легко заметить, но не настолько большим, чтобы абзацы казались несвязанными.Чем больше размер шрифта, тем больше места должно быть между абзацами, чтобы было заметно различие.
Не используйте двойной жесткий возврат для создания промежутка между абзацами. Вместо этого используйте свойства полей CSS, которые позволяют более точно контролировать размер пространства. Некоторые дизайнеры используют формулу line-height × 0,75 ≈ интервал между абзацами для размеров верхнего и нижнего поля.
Другие методы разделения абзацев
Есть и другие способы разделения абзацев. Среди них - выделение первой строки текста, добавление графических элементов между абзацами или в начале каждого абзаца, а также использование буквицы или повышенной заглавной буквы в начале статьи.
Среди них - выделение первой строки текста, добавление графических элементов между абзацами или в начале каждого абзаца, а также использование буквицы или повышенной заглавной буквы в начале статьи.
Отступ первой строки
Расстояние между абзацами
Пример отступа текста:
p {
font-size: 1em;
line-height: 1.25em;
маржа: 0; }
p + p {текст-отступ: 2.5em; }
h2 + p, h3 + p, h4 + p {текст-отступ: 0; }
Установите интервал между абзацами:
п {маржа: 0.625em 0; }
Создать буквицу в начале статьи:
h2 + p: первая буква {
font-size: 2em; высота строки: 0; }
Необходимо отрегулировать высоту строки, чтобы компенсировать увеличенный размер шрифта, в противном случае интерлиньяж всей строки будет нарушен.
Посмотреть живую демонстрацию
абзацев HTML и отступ первой строки
Пункты
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеют отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, которые также имеют свою структуру: абзацы, отступы и т. Д.
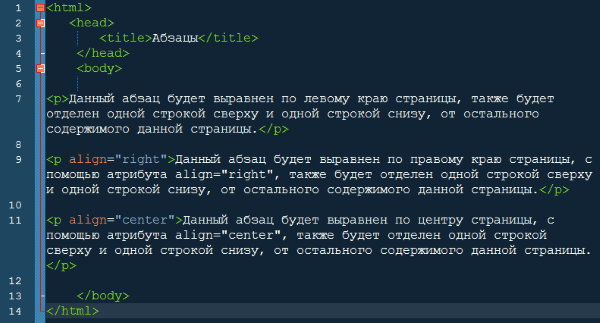
Текст, размещенный на веб-страницах, не является исключением, он также должен иметь логическую структуру, понятную каждому пользователю. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит очень многое: в первую очередь, какое впечатление у посетителя возникнет о вашем сайте.
Для создания структурных единиц текста, например абзацев, в HTML-документах используется тег
, разделяющий фрагменты текста вертикальным отступом (перед абзацем и после него добавляется пустая строка).
Абзац
Примечание: по умолчанию интервал между абзацами равен 1em (em - единица измерения, равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Не забываем про закрывающий тег
Большинство браузеров правильно отображают HTML-документ, даже если вы забыли о закрывающем теге.
Абзац
Другой абзац
Этот код будет работать в большинстве браузеров, но не полагайтесь на него.Забытый закрывающий тег может привести к неожиданным результатам.
Отступ первой строки
Первая строка - это начальная строка абзаца. Чтобы сделать отступ первой строки для ваших абзацев, вам необходимо использовать свойство CSS text-indent , которое позволяет сделать отступ для первого предложения:
Заголовок страницы
<стиль>
п {текст-отступ: 25 пикселей; }
Как и в любом настоящем искусстве, в хороших текстах нет мелочей,
к которому некоторые также относятся к красной линии, учитывая, что ее использование
не так уж и важно.
Однако нужно понимать, что любая запятая несет в себе как эстетический
и смысловая нагрузка, и не только это дань правилам грамматики, это заботы
и форматирование.
Попытайся " В приведенном выше примере первая строка каждого абзаца на странице начинается с отступа 25 пикселей . В приведенном ниже примере показано, как можно указать отступ только для определенного абзаца на странице:
Как и в любом настоящем искусстве, в хороших текстах нет мелочей,
к которой некоторые также относятся и к красной линии, считая, что ее использование не так важно.Однако нужно понимать, что любая запятая несет в себе и эстетику, и
и смысловая нагрузка, и не только это дань правилам грамматики.
проблемы и форматирование.
Попытайся " Примечание: нет необходимости устанавливать размер отступа в 25 пикселей , вы можете выбрать оптимальный размер отступа самостоятельно, также используя свойство text-indent , вы можете сделать его выступающим над остальной текстовой строкой, вы можете необходимо установить отрицательное значение для свойства (например: -30px ).

 Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается. К примеру так: « margin: 10px 20px«. Тогда верхний и нижний отступ будут равны 10px, а правый и левый будут равны 20px. А если передать 3 значения «margin: 10px 20px 30px«, то соответственно верхний отступ получится 10px, правый и левый — 20px, а нижний 20px.
К примеру так: « margin: 10px 20px«. Тогда верхний и нижний отступ будут равны 10px, а правый и левый будут равны 20px. А если передать 3 значения «margin: 10px 20px 30px«, то соответственно верхний отступ получится 10px, правый и левый — 20px, а нижний 20px.




 Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается. 5em;
}
5em;
} 
 Ut gravida pellentesque nunc, in
eleifend ante convallis sit amet.
Ut gravida pellentesque nunc, in
eleifend ante convallis sit amet. 
 geeks {
geeks { Д. С бесплатной подготовкой к онлайн-размещению
Д. С бесплатной подготовкой к онлайн-размещению  Курс фокусируется на различных вопросах MCQ
Курс фокусируется на различных вопросах MCQ 
 Это позволяет читателям видеть, где начинается один абзац и заканчивается другой.
Это позволяет читателям видеть, где начинается один абзац и заканчивается другой. Вы делаете отступ абзацев, следующих непосредственно за другим абзацем.Для этого вы можете использовать соседний селектор сестры. С помощью этого селектора вы выбираете каждый абзац, которому непосредственно предшествует другой абзац.
Вы делаете отступ абзацев, следующих непосредственно за другим абзацем.Для этого вы можете использовать соседний селектор сестры. С помощью этого селектора вы выбираете каждый абзац, которому непосредственно предшествует другой абзац.
 Направление текста определяется свойством direction. Если указано отрицательное значение, первая строка будет смещена влево. Отступ текста применяется только к первой строке текста в элементе.
Направление текста определяется свойством direction. Если указано отрицательное значение, первая строка будет смещена влево. Отступ текста применяется только к первой строке текста в элементе.
 Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.

 Среди них - выделение первой строки текста, добавление графических элементов между абзацами или в начале каждого абзаца, а также использование буквицы или повышенной заглавной буквы в начале статьи.
Среди них - выделение первой строки текста, добавление графических элементов между абзацами или в начале каждого абзаца, а также использование буквицы или повышенной заглавной буквы в начале статьи.