letter-spacing — CSS — Дока
- Кратко
- Пример
- Как это понять
- Как пишется
- Ещё примеры
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»letter задаёт межбуквенное расстояние — интервал между символами в тексте.
Пример
Секция статьи «Пример»Стандартное расстояние между символами:
p { letter-spacing: normal;}
p {
letter-spacing: normal;
}
Расстояние, заданное вручную с помощью значений длины:
p { letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: 0.3px;}
p {
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: 0.3px;
}
Значение, относительно другого элемента:
p { letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;}
p {
letter-spacing: inherit;
letter-spacing: initial;
letter-spacing: unset;
}
Как это понять
Секция статьи «Как это понять»С помощью letter можно сжать или растянуть текст на веб-странице. При этом расстояние между буквами и другими символами уменьшается или увеличивается, а сами символы остаются прежнего размера.
При этом расстояние между буквами и другими символами уменьшается или увеличивается, а сами символы остаются прежнего размера.
Как пишется
Секция статьи «Как пишется»Задать межбуквенное расстояние можно в пикселях px, дюймах in, пунктах pt или других единицах, которые используются в CSS.
Значение может быть отрицательным, например,
Вот какие значения можно задать:
normal— стандартное межбуквенное расстояние, которое задано для шрифта (значение по умолчанию).- конкретное значение — положительное или отрицательное значение в любых единицах величины. Значение может быть дробным. Положительное значение добавляется к стандартному расстоянию между буквами, а отрицательное — вычитается из него.
Ещё примеры
Секция статьи «Ещё примеры»Попробуем задать расстояние между символами разными способами:
<p>Стандартное расстояние normal.</p><p>Чуть шире, относительно стандартного. Задаём 0.4em.</p><p>Ещё шире, относительно стандартного: 1em.</p><p> Немного сжимаем с помощью отрицательного значения -0.05em.</p><p>Добавляем по 6px между символами.</p>
<p>Стандартное расстояние normal.</p> <p>Чуть шире, относительно стандартного. Задаём 0.4em.</p> <p>Ещё шире, относительно стандартного: 1em.</p> <p> Немного сжимаем с помощью отрицательного значения -0.05em. </p> <p>Добавляем по 6px между символами.</p>
.normal { letter-spacing: normal;}.em-wide { letter-spacing: 0.4em;}.em-wider { letter-spacing: 1em;}.em-tight { letter-spacing: -0.05em;}.px-wide { letter-spacing: 6px;}
.normal {
letter-spacing: normal;
}
.em-wide {
letter-spacing: 0.4em;
}
.em-wider {
letter-spacing: 1em;
}
.em-tight {
letter-spacing: -0.05em;
}
.px-wide {
letter-spacing: 6px;
}
Открыть демо в новой вкладкеПодсказки
Секция статьи «Подсказки»💡 Слишком большое или маленькое межбуквенное расстояние может растянуть или сжать текст так, что его будет сложно прочесть.
💡 Помните, что у каждого шрифта своё стандартное расстояние между символами. Поэтому для одного шрифта разряженный интервал может смотреться хорошо, а для другого ужасно.
На практике
Секция статьи «На практике»Алёна Батицкая советует
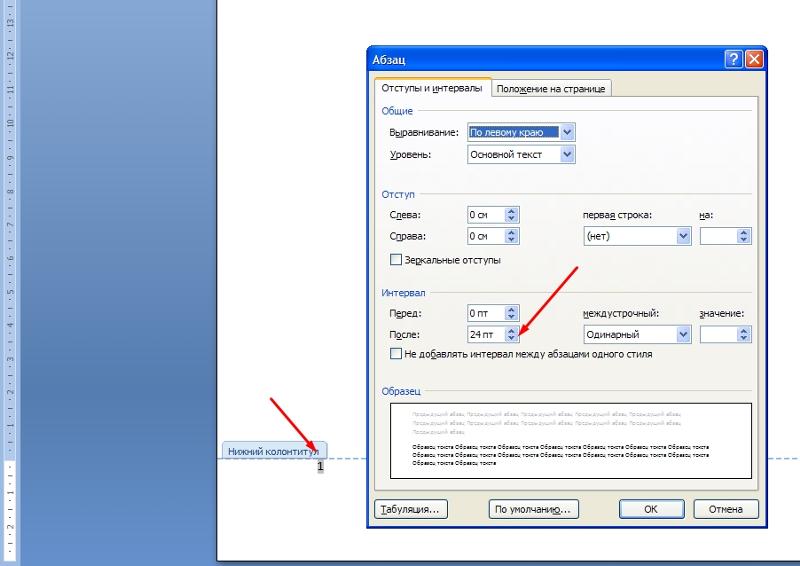
Секция статьи «Алёна Батицкая советует» 🛠 При вёрстке макета, нарисованного в Фотошоп, у вас могут возникнуть проблемы сletter-spacing . Причина в том, что в Фотошопе используется другая логика для расчёта межбуквенного расстояния.Если попробовать задать элементу letter, то получишь следующий результат.
Это не совсем то, что нужно. Но как тогда правильно перенести межбуквенное расстояние из Фотошопа в вёрстку?
Нужно использовать следующую хитрую функцию:
x * z / 1000 = y
z— размер шрифта (font) в пикселях.- size 
x— значение межбуквенного расстояния из Фотошоп.y— результат вычисления, нужное значение для свойства- spacing
Подставим значения с картинки выше:
20 * 18 / 1000 = 0.36px
Можно также вычислить межбуквенное расстояние в em. Для этого используй формулу:
x / 1000 = y
Где x — значение межбуквенного расстояния из Фотошоп.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
font
alt + ←
→
text
alt + →
Расстояние между буквами. HTML, XHTML и CSS на 100%
Расстояние между буквами. HTML, XHTML и CSS на 100%
HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Расстояние между буквами
Расстояние между буквами можно задать свойством letter-spacing. В качестве значения указываются необходимая величина и абсолютная единица измерения.
Для нашего примера зададим расстояние между буквами в заголовке шириной 6 пикселов:
h2 {
letter-spacing: 6px;
}
Результат можно увидеть на рис. 8.12.
Рис. 8.12. Интервал между буквами
Вы можете попробовать применить это свойство к другим элементам страницы.
Далее вы узнаете, как с помощью данного свойства можно выделить необходимый текст на странице.
Данный текст является ознакомительным фрагментом.
Расстояние между текстом и изображением
 Очень маленькое или очень большое расстояние может оказаться неудобным.Чтобы отодвинуть текст от картинки, используют атрибуты hspace и vspace элемента IMG. Они задают
Очень маленькое или очень большое расстояние может оказаться неудобным.Чтобы отодвинуть текст от картинки, используют атрибуты hspace и vspace элемента IMG. Они задаютРасстояние между словами
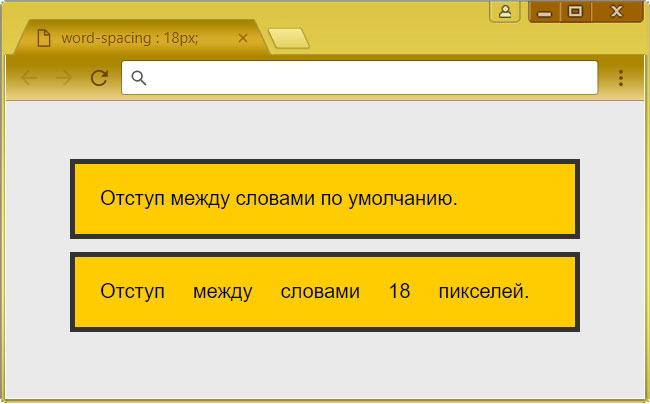
Расстояние между словами Можно задать расстояние как между буквами, так и между словами, используя свойство word-spacing. В качестве значения вы можете указать желаемое значение либо normal, чтобы использовать значение браузера по умолчанию.Это свойство не представляет
(5.3) При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить?
(5.3) При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить?
Вообще то, это изменяется во время установки системы, и после этого изменить стандартными методами это нельзя. Но немного отредактировав реестр, можно. Идём по адресу [HKEY_USERS.
7.11. При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить?
7.11. При загрузке имя и пароль по умолчанию вводятся русскими буквами. Как это изменить? Вообще то, это изменяется во время установки системы, и после этого изменить стандартными методами это нельзя. Но немного отредактировав реестр, можно. Идём по адресу [HKEY_USERS.DEFAULTKeyboard
Расстояние между словами
Расстояние между словами Вы можете регулировать расстояние между словами с точностью до слова.Слова на расстоянии в несколько словВы можете указать максимально допустимое расстояние между двумя любыми словами запроса, поставив после первого слова символ / и сразу за
15.1.2 Соотношения между NFS, RPC и XDR
15. 1.2 Соотношения между NFS, RPC и XDR
NFS работает поверх вызовов удаленных процедур (Remote Procedure Call — RPC). RPC был разработан в начале использования приложений клиент/сервер. В этой главе мы познакомимся со службами NFS и архитектурой открытых сетевых вычислений (Open Network Computing — ONC), на
1.2 Соотношения между NFS, RPC и XDR
NFS работает поверх вызовов удаленных процедур (Remote Procedure Call — RPC). RPC был разработан в начале использования приложений клиент/сервер. В этой главе мы познакомимся со службами NFS и архитектурой открытых сетевых вычислений (Open Network Computing — ONC), на
Формирование точек методом «направление – расстояние»
Формирование точек методом «направление – расстояние» Вместо ввода координат допускается использование прямой записи расстояния, что особенно удобно для быстрого ввода длины линии. Такой ввод может производиться во всех командах, кроме тех, которые предполагают
3.14.7. Поиск слов, целиком набранных прописными буквами
3.14.7. Поиск слов, целиком набранных прописными буквами Мы упростили пример, предположив, что в тексте нет чисел, подчерков и т. д.allcaps = /[A-Z]+/string = «This is ALL CAPS»string[allcaps] # «ALL»Suppose you want to extract every word in all-caps:string.scan(allcaps) # [«ALL», «CAPS»]При желании можно было бы обобщить эту идею на
д.allcaps = /[A-Z]+/string = «This is ALL CAPS»string[allcaps] # «ALL»Suppose you want to extract every word in all-caps:string.scan(allcaps) # [«ALL», «CAPS»]При желании можно было бы обобщить эту идею наФормирование точек методом «направление – расстояние»
Формирование точек методом «направление – расстояние» Вместо ввода координат допускается использование прямой записи расстояния, что особенно удобно для быстрого ввода длины линии. Такой ввод может производиться во всех командах, кроме тех, которые предполагают
Особенности кодирования литеральных символов и пар расстояние/длина
Особенности кодирования литеральных символов и пар расстояние/длина В предыдущих разделах ничего не было сказано о небольшом нюансе реализации алгоритма: как в процессе считывания сжатых данных отличить литеральный символ от кода расстояние/длина? В конце концов, не
Формирование точек методом «направление – расстояние»
Формирование точек методом «направление – расстояние»
Вместо ввода координат допускается использование прямой записи расстояния , что особенно удобно для быстрого ввода длины линии. Такой ввод может производиться во всех командах, кроме тех, которые предполагают
Такой ввод может производиться во всех командах, кроме тех, которые предполагают
Переключение между формами
Переключение между формами Программа должна выводить форму с результатами поверх основной формы игры, чтобы позволить игроку ввести имя, а затем вернуться к игре. Когда форма с лучшими результатами появляется на экране, основная форма должна быть скрыта. И наоборот, при
Василий Щепетнёв: Расстояние от народа Василий Щепетнев
Василий Щепетнёв: Расстояние от народа Василий Щепетнев Опубликовано 19 января 2011 года Интересно наблюдать, как рождается Вселенная. Раскол Пангеи на материки тоже не может оставить равнодушным. И даже то, как цыпленок выходит из яйца, — зрелище
Фокусное расстояние и объективы
Фокусное расстояние и объективы
Разные объективы имеют разное фокусное расстояние, то есть промежуток от оптического центра объектива до плоскости матрицы. Фокусное расстояние измеряется в миллиметрах.
Главное
Фокусное расстояние определяет угол обзора объектива.
Фокусное расстояние измеряется в миллиметрах.
Главное
Фокусное расстояние определяет угол обзора объектива.
Соглашение между УЦ и РЦ
Как сделать интервал между буквами в css
Расстояние между буквами (свойство letter-spacing) | CSS
Для каждого шрифта характерен свой промежуток между символами. Положительное значение свойства letter‑spacing добавляет к каждому символу дополнительное расстояние справа, тем самым увеличивая интервал между буквами. В том числе к символам без ширины, например, ⁠ (неразрывный пробел без ширины).
Отрицательное значение, наоборот, уменьшает отступ до следующего символа.
Как выровнять текст по центру или по правому краю с letter-spacing
Данный пункт будет бесполезен, когда браузеры будут выполнять эту рекомендацию w3.org: Letter-spacing must not be applied at the beginning or at the end of a line .
Расстояние между буквами, строками, ширина табуляции в CSS
Демонстрация возможностей CSS для настройки расстояний между буквами, строками, табуляции и других свойств шрифтов.
Красная строка
Свойство text-indent устанавливает сдвиг первой строки, цвет первой буквы можно определить свойством :first-letter.
Расстояние между буквами
Свойство letter-spacing устанавливает интервал между символами. В качестве значений принимаются единицы длины (px, in, pt, em, ex), допустимо отрицательное значение. Лучшая точность получается при использовании em.
Ширина пробелов
Word-spacing задает интервал между словами, значение можно указать в px, in, pt, em, ex.
Ширина табуляции
Свойство tab-size устанавливает ширину табуляции в <textarea> , <code> , <pre> и других элементах со свойством white-space: pre . В качестве значения используется количество символов (по умолчанию 8) или единицы длины.
Свойство пока ещё не стандартизировано W3C, но поддерживается современными браузерами.
Ширина букв
Свойство font-stretch задаёт ширину символов в шрифте, работает только со шрифтами, у которых есть поддержка разных начертаний. Значения задаются константами или процентами:
Css интервал между буквами
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Синтаксис
letter-spacing: значение | normal | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex).
Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex).
normal Задает интервал между символами как обычно. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства letter-spacing
Объектная модель
[window.]document.getElementById(» elementID «).style.letterSpacing
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Свойство CSS letter-spacing отвечает за расстояние между буквами (символами) в html. Мы можем их либо сближать (отрицательное значение), либо наоборот отдалять (положительные значения).
Синтаксис CSS letter-spacing
- значение — расстояние между буквами. Можно задавать в пикселях (px), дюймах (in), пунктах (pt), а также в относительных единицах (em, ex).
- normal (по умолчанию) — обычное расстояние между буквами
- inherit — принять значение предка (родителя)
Как изменить расстояние между буквами в html
Пример с letter-spacing
В первом примере перенос слов будет включен, а во втором выключен.
Вот как это выглядит на странице:
Для обращения к letter-spacing из JavaScript нужно писать следующую конструкцию:
Модуль CSS-текст описывает функции CSS, которые управляют переводом исходного текста в форматированный и переносом строк. Различные свойства CSS обеспечивают контроль над преобразованием регистра, обработкой пробелов, правилами переноса и переносом текста и строк, выравниванием, интервалами и отступами.
Основной единицей текста является символ. Тем не менее, поскольку системы письма не всегда так просты, как основной английский алфавит, то, чем на самом деле является символ, зависит от контекста, в котором используется этот термин. Например, в корейской системе письма каждое квадратное представление слога (например, 한 = хань) можно считать символом. Однако квадратный символ действительно состоит из нескольких букв, каждая из которых представляет фонему (например, ㅎ = h, ㅏ = a, ㄴ = n), и каждая из них также может считаться символом.
CSS построен на Unicode.
1. Преобразование текста: свойство text-transform
Свойство text-transform стилизует текст. Оно не влияет на базовое содержимое и не должно влиять на содержимое операции копирования и вставки простого текста.
| text-transform | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие эффектов. |
| capitalize | Изменяет написание первой буквы каждого слова в элементе, делая её прописной. |
| uppercase | Выводит все слова в элементе прописными буквами. |
| lowercase | Выводит все слова в элементе строчными буквами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
2. Обработка пробелов и переносы строк: свойство white-space
Свойство white-space обрабатывает пробелы между словами и переносы строк внутри элемента.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| break-spaces | Поведение идентично pre-wrap , за исключением того, что: любая последовательность неудаляемых пробелов всегда занимает место, в том числе в конце строки; возможность переноса строки существует после каждого неудаляемого пробела, в том числе между пробелами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
3. Настройка табуляции: свойство tab-size
Свойство tab-size используется для изменения величины отступа, получаемого с помощью клавиши ТAB. Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов
4. Разрыв строки и границы слов
Когда содержимое на строчном уровне разбивается на строки, оно разбивается на линейные блоки. Такое разбиение называется разрыв строки.
Когда строка прерывается из-за явных элементов управления разрывом строки, например, символа новой строки или тега
, начала или конца блока — это принудительный разрыв строки.
Если строка обрывается из-за переноса содержимого, когда браузер создает необязательные разрывы строк, чтобы вписать содержимое — это мягкий перенос.
4.1. Правила разрыва для букв: свойство word-break
Свойство word-break определяет возможности мягкого переноса между буквами, т. е. когда допустимо разбивать строки текста. В частности, оно контролирует, существует ли возможность мягкого переноса между смежными типографскими буквенными единицами и/или цифрами. Это не влияет на правила, регулирующие возможности мягкого переноса, созданные пробелами.
е. когда допустимо разбивать строки текста. В частности, оно контролирует, существует ли возможность мягкого переноса между смежными типографскими буквенными единицами и/или цифрами. Это не влияет на правила, регулирующие возможности мягкого переноса, созданные пробелами.
| word-break | |
|---|---|
| Значения: | |
| normal | Слова разрываются в соответствии с их обычными правилами. Значение по умолчанию. |
| break-all | Разрыв допускается в пределах слов. Перенос слов не применяется. |
| keep-all | Запрещает разрывы между парами символов. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
4.2. Разрыв строки: line-break
Свойство line-break определяет правила переноса строк, применяемых внутри элемента, в частности то, как перенос взаимодействует со знаками препинания и символами.
| line-break | |
|---|---|
| Значения: | |
| auto | Браузер определяет набор используемых ограничений на разрыв строки, которые могут варьироваться в зависимости от длины линии, например, использовать менее строгий набор правил разрыва строки для коротких строк. Значение по умолчанию. |
| loose | Разбивает текст, используя наименее ограничивающий набор правил переноса строк. Обычно используется для коротких строк, например, в газетах. |
| normal | Разбивает текст, используя наиболее распространенный набор правил переноса строк. |
| strict | Разбивает текст, используя строгий набор правил переноса строк. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
4.3. Расстановка переносов: свойство hyphens
Свойство hyphens определяет, разрешено ли использование переносов для создания возможностей мягкого переноса внутри строки текста.
Расстановка переносов — это контролируемое разбиение слов, при котором им обычно не разрешается разрываться, чтобы улучшить расположение абзацев. Как правило, разбиение слов происходит по слоговым или морфемным границам и при визуальном указании на разделение (обычно путем вставки дефиса, ‐ ). В некоторых случаях переносы могут также изменить написание слова. В любом случае, перенос слов является только эффектом рендеринга: он не должен влиять ни на содержимое документа, ни на выбор текста или поиск.
CSS Text Level 3 не определяет точные правила переноса слов, поэтому рекомендуется выбирать подходящие для языка точки переноса.
| hyphens | |
|---|---|
| Значения: | |
| none | Слова не переносятся, даже если символы внутри слова явно определяют возможности переноса. |
| manual | Слова переносятся только в тех местах, где внутри слова есть символы, которые явно указывают на возможность переноса слов (специальный символ ). Значение по умолчанию. Значение по умолчанию. |
| auto | Слова могут быть разбиты на возможности переноса, определяемые автоматически соответствующим языку ресурсом переноса в дополнение к тем, которые явно указаны условным дефисом. Необходимо задать язык своего контента (например, используя HTML-атрибут lang или заголовок HTTP Content-Language), чтобы получить правильный автоматический перенос слов. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
4.4. Переполнение блока-обертки: свойство overflow-wrap/word-wrap
Свойство overflow-wrap (или его устаревшее имя word-wrap ) указывает, может ли неразрывная строка прерваться в неразрешенных точках, чтобы предотвратить переполнение линейного блока. Работает в том случае, когда свойство white-space разрешает перенос.
| overflow-wrap, word-wrap | |
|---|---|
| Значения: | |
| normal | Неразрывные строки могут разрываться только в разрешенных точках разрыва. Значение по умолчанию. Значение по умолчанию. |
| break-word | |
| anywhere | Неразрывная последовательность символов может быть разбита в произвольной точке, если в строке нет других приемлемых точек разрыва. Влияет только на визуальное отображение, не затрагивая исходный текст. В точке разрыва строки символ переноса не добавляется. Возможности мягкого переноса, представленные в любом месте, учитываются при расчете собственных размеров минимального содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
5. Выравнивание и выключка строк
Выравнивание и выключка строк контролируют, как встроенный контент распределяется в линейном блоке.
5.1. Краткая запись для выравнивания текста: свойство text-align
Блок текста представляет собой набор линейных блоков. Свойство text-align задает свойства text-align-all и text-align-last и описывает, как блоки на уровне строки в каждом линейном блоке выравниваются относительно начальной и конечной сторон линейного блока. Значения, отличные от justify-all или match-parent , присваиваются text-align-all и сбрасываются в text-align-last на auto .
Значения, отличные от justify-all или match-parent , присваиваются text-align-all и сбрасываются в text-align-last на auto .
| text-align | |
|---|---|
| Значения: | |
| start | Содержимое на уровне строки выравнивается по начальному краю линейного блока. Значение по умолчанию. |
| end | Содержимое на уровне строки выравнивается по конечному краю линейного блока. |
| left | Содержимое на уровне строки выравнивается по левому краю строки линейного блока. В вертикальных системах письменности это будет физический верх или низ, в зависимости от ориентации текста. |
| right | Содержимое на уровне строки выравнивается по правому краю строки линейного блока. В вертикальных системах письменности это будет физический верх или низ, в зависимости от ориентации текста. |
| center | Содержимое на уровне строки центрируется внутри линейного блока. |
| justify | Текст выравнивается по ширине линейного блока, чтобы точно заполнить поле строки, прижимаюсь к левому и правому краям родительского элемента. Если иное не указано в text-align-last , последняя строка перед принудительным разрывом или конец блока выравнивается по началу. Пробелы между словами и буквами распределяются таким образом, чтобы длина всех строк была равна. Разные браузеры могут увеличить как отступы между словами, так и интервалы между буквами. Если иное не указано в text-align-last , последняя строка перед принудительным разрывом или конец блока выравнивается по началу. Пробелы между словами и буквами распределяются таким образом, чтобы длина всех строк была равна. Разные браузеры могут увеличить как отступы между словами, так и интервалы между буквами. |
| justify-all | Устанавливает text-align-all и text-align-last в justify , также выравнивая последнюю строку. |
| match-parent | Значение ведет себя так же, как inherit за исключением того, что унаследованное значение start или end интерпретируется относительно значения direction (или исходного содержащего блока, если нет родителя) и приводит к вычисленному значению left или right . |
| inherit | Наследует значение свойства от родительского элемента. |
5.2. Выравнивание текста по умолчанию: свойство text-align-all
Свойство text-align-all — сокращенный вариант свойства text-align определяет выравнивание всех строк содержимого в контейнере блока, за исключением последних строк, переопределенных значением text-align-last . Принимает значения start , end , left , right , center , justify и match-parent .
Принимает значения start , end , left , right , center , justify и match-parent .
5.3. Выравнивание последней строки: свойство text-align-last
Свойство text-align-last описывает, как выравнивается последняя строка блока или строки непосредственно перед принудительным разрывом строки.
Если задано значение auto , содержимое в соответствующей строке выравнивается по text-align-all , если только для text-align-all не настроено justify — в этом случае оно выравнивается по началу блока. Все остальные значения интерпретируются как описано для text-align .
Принимает значения auto , start , end , left , right , center , justify и match-parent .
6. Промежутки
CSS позволяет контролировать промежутки между словами и типографскими символами с помощью свойств word-spacing и letter-spacing .
6.1. Промежутки между словами: свойство word-spacing
Свойство word-spacing определяет дополнительный интервал между словами.
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине.
| word-spacing | |
|---|---|
| Значения: | |
| normal | Дополнительный интервал не применяется. Вычисляет в 0 . Значение по умолчанию. |
| длина | Задает дополнительный интервал в дополнение к внутреннему интервалу между словами, определенному шрифтом. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
6.2. Трекинг: свойство letter-spacing
Свойство letter-spacing определяет дополнительный интервал, или трекинг, между смежными типографскими символами. Межбуквенный интервал является дополнением к кернингу и word-spacing . В зависимости от действующих правил выравнивания пользовательские агенты могут дополнительно увеличивать или уменьшать расстояние между типографскими символьными единицами для выравнивания текста.
Межбуквенный интервал является дополнением к кернингу и word-spacing . В зависимости от действующих правил выравнивания пользовательские агенты могут дополнительно увеличивать или уменьшать расстояние между типографскими символьными единицами для выравнивания текста.
| letter-spacing | |
|---|---|
| Значения: | |
| normal | Дополнительный интервал не применяется. Вычисляет в 0 . Значение по умолчанию. |
| длина | Определяет дополнительный интервал между типографскими символами. Значения могут быть отрицательными, но могут быть ограничения, зависящие от реализации. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
7. Отступ первой строки: свойство text-indent
Свойство text-indent задает отступ, применяемый к строкам встроенного содержимого в блоке. Отступ обрабатывается как поле, примененное к начальному краю линейного блока.
Если в первой строке блочного элемента присутствует изображение, то оно сдвинется вместе с остальным текстом.
CSS Font-Kerning, Letter-Spacing | Карьера Карма
Кристина Копецки — 29 декабря 2020 г.
Изучая основы CSS, мы обычно сосредотачиваемся на блочной модели, на том, как размещать компоненты на странице, и на элементах системы дизайна, таких как семейство шрифтов и размеры шрифтов. Если мы углубимся в то, как шрифт выглядит на странице, нам нужно взглянуть на кернинг шрифта, межбуквенный интервал и свойство межсловного интервала. Эти мелкие детали — то, что превратит веб-сайт из среднего в профессиональный.
Кернинг шрифта
Кернинг шрифта — это способ определения интервала между двумя отдельными символами. Шрифты с хорошей керриной имеют лучшую визуальную привлекательность из-за более равномерного расстояния между буквами. Свойство CSS font-kerning имеет три возможных значения: нет, нормальный, авто .
Свойство CSS font-kerning имеет три возможных значения: нет, нормальный, авто .
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Продажи
Кибербезопасность
Цифровой маркетинг
Имя
Фамилия
Эл. адрес
Номер телефона
Продолжая, вы соглашаетесь с нашими условия обслуживания а также Политика конфиденциальности , и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
<голова>
<метакодировка="UTF-8" />
0" />
Интервал
<стиль>
дел {
размер шрифта: 2rem;
семейство шрифтов: с засечками;
}
#нокерн {
кернинг шрифта: нет;
}
#керн {
кернинг шрифта: обычный;
}
<тело>
АВ Та
АВ Та
Авто определяет, следует ли использовать кернинг шрифта или нет. Некоторые браузеры отключают кернинг для мелких шрифтов, потому что читабельность будет страдать.
МДН
. Обычный означает, что кернинг будет применен, если он есть у шрифта – никто конечно означает, что кернинг не будет применяться. Запустите код в редакторе выше. Вы увидите, что свойство CSS наиболее заметно на «AV» и «Ta». Расстояние от конца одной засечки до начала засечки следующей буквы определяет, применяется ли кернинг к тексту или нет.
Межбуквенное расстояние
В отличие от кернинга, свойство межбуквенного интервала представляет собой равномерный интервал между всеми буквами в строке текста. Требуется длина значение в px, rem или em. Эти значения могут быть положительными или отрицательными.
<голова>
<метакодировка="UTF-8" />
Интервал
<стиль>
дел {
размер шрифта: 2rem;
семейство шрифтов: с засечками;
}
#большой интервал {
интервал между буквами: 5px;
}
#маленький интервал {
межбуквенный интервал: 1px;
}
<тело>
Привет, мир
Привет, мир
Интервал между словами
Как и интервал между буквами, интервал между словами буквально означает интервал между словами. По умолчанию 0,25 em, но может иметь положительную или отрицательную длину.
По умолчанию 0,25 em, но может иметь положительную или отрицательную длину.
<голова>
<метакодировка="UTF-8" />
Интервал
<стиль>
дел {
размер шрифта: 2rem;
семейство шрифтов: с засечками;
}
#большой интервал {
интервал между словами: 5rem;
}
#маленький интервал {
межсловный интервал: 1rem;
}
<тело>
Привет, мир
Привет, мир
В этой статье мы узнали разницу между кернингом шрифта и расстоянием между буквами, а также между расстоянием между буквами и расстоянием между словами. Поддержка браузерами всех этих свойств широко распространена. Кернинг шрифта недоступен в Internet Explorer.
О нас: Career Karma — это платформа, предназначенная для помощи соискателям в поиске работы, поиске и подключении к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Что дальше?
Хотите действовать?
Подберите лучших буткемпов
Кристина Копецки
Об авторе: Кристина — опытный технический писатель, освещающий такие разнообразные темы, как Java, SQL, Python и веб-разработка. Она получила степень магистра музыки по игре на флейте в Канзасском университете и степень бакалавра музыки с дополнительными знаниями по французскому языку и средствам массовой информации в штате Юго-Восточный Миссури. До того, как присоединиться к команде Career Karma в июне 2020 года, Кристина была ассистентом преподавателя, руководителем группы и руководителем секции в Lambda School, где она руководила студенческими группами, выполняла проверки кода и проектов, а также устраняла проблемы для студентов. Технический контент Кристины часто публикуется в таких изданиях, как Codecademy, Repl.it и Educative.
До того, как присоединиться к команде Career Karma в июне 2020 года, Кристина была ассистентом преподавателя, руководителем группы и руководителем секции в Lambda School, где она руководила студенческими группами, выполняла проверки кода и проектов, а также устраняла проблемы для студентов. Технический контент Кристины часто публикуется в таких изданиях, как Codecademy, Repl.it и Educative.
Межбуквенный интервал CSS | Полное руководство по работе с примерами
Расстояние между буквами в CSS определяется как количество пробелов, которое должно быть указано между буквами в элементах или блоках символов. Это свойство используется для увеличения или уменьшения расстояния между буквами набора символов или текста. Он принимает такие значения, как normal, length, initial и inherit. Это свойство имеет положительное или отрицательное значение интервала между буквами, что также помогает в стилизации элементов в любом макете, содержащем текст или текстовый блок. Таким образом, если значения положительные, то они ясны, а если отрицательные, то они не ясны.
Он принимает такие значения, как normal, length, initial и inherit. Это свойство имеет положительное или отрицательное значение интервала между буквами, что также помогает в стилизации элементов в любом макете, содержащем текст или текстовый блок. Таким образом, если значения положительные, то они ясны, а если отрицательные, то они не ясны.
Как свойство межбуквенного интервала работает в CSS?
Интервал между буквами в свойстве CSS обычно используется для лучшего оформления пространства между символами. Это свойство также включает такие значения, как значения относительно шрифта (em), значения относительно родителя (в процентах), абсолютные значения (px) и свойство normal или length или initial или inherit.
- Это свойство используется для определения четкого размера шрифта, который определяется в каждом конкретном случае, так как разные семейства шрифтов имеют разную ширину символов. Не существует единого значения с фиксированным семейством шрифтов, где это свойство делает это автоматически.
 Мы также должны отметить, что значение, заданное как значение по умолчанию для свойства межбуквенного интервала, затем не изменяется, а вместо этого добавляет текущее значение к значению по умолчанию в соответствии с метриками шрифта браузера.
Мы также должны отметить, что значение, заданное как значение по умолчанию для свойства межбуквенного интервала, затем не изменяется, а вместо этого добавляет текущее значение к значению по умолчанию в соответствии с метриками шрифта браузера. - В этом свойстве также есть значения субпикселей, предоставляемые этим свойством, где значения менее 1 пикселя дадут вывод без межбуквенного интервала. Поэтому лучше всего использовать это свойство межбуквенного интервала в строчных буквах.
Синтаксис #1
расстояние между буквами: нормальное | длина | начальная | inherit
- normal: это означает, что расстояние между буквами нормальное, без дополнительных пробелов, и это значение является значением по умолчанию.
- length: в этом, он указывает некоторые дополнительные пробелы, где мы также можем указать отрицательные значения в этом.
- начальный: , как следует из названия, он использует значение, указанное в начале, или примет значение по умолчанию.

- наследование: Это значение наследует значение родительского элемента.
Синтаксис #2
интервал между буквами: em | px
- em: Указывает относительный размер шрифта.
- px: определяет значения пикселей.
Пример реализации межбуквенного интервала CSS
Давайте рассмотрим пример свойства межбуквенного интервала в обычном режиме. Пример № 1
Свойство CSS Letter-spacing
Межбуквенный интервал в этом абзаце: обычный;

 </p><p>Чуть шире, относительно стандартного. Задаём 0.4em.</p><p>Ещё шире, относительно стандартного: 1em.</p><p> Немного сжимаем с помощью отрицательного значения -0.05em.</p><p>Добавляем по 6px между символами.</p>
</p><p>Чуть шире, относительно стандартного. Задаём 0.4em.</p><p>Ещё шире, относительно стандартного: 1em.</p><p> Немного сжимаем с помощью отрицательного значения -0.05em.</p><p>Добавляем по 6px между символами.</p>

 Мы также должны отметить, что значение, заданное как значение по умолчанию для свойства межбуквенного интервала, затем не изменяется, а вместо этого добавляет текущее значение к значению по умолчанию в соответствии с метриками шрифта браузера.
Мы также должны отметить, что значение, заданное как значение по умолчанию для свойства межбуквенного интервала, затем не изменяется, а вместо этого добавляет текущее значение к значению по умолчанию в соответствии с метриками шрифта браузера.