. Весь код можно увидеть, перейдя по ссылке выше: padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000; Весь код можно увидеть, перейдя по ссылке выше: padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;Пример использования полей и отступов с элементом formСвойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д. Свойство padding, примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы. Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding: Добавив поля к классу текстовых полей и классу кнопки btn, мы получим форму, выглядящую следующим образом: Поля для текстовых полей: Поля для кнопки: Посмотреть демо-версию и код Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin. Поля формы будут выглядеть следующим образом: Посмотреть демо-версию и код После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя. Использовав свойство padding, мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше. Для кнопки “Save” мы также применили свойство padding: которое используется для выравнивания текста во всех направлениях. Перевод статьи «CSS padding and margin – Explained with 4 HTML elements» был подготовлен дружной командой проекта Сайтостроение от А до Я. Компьютерные курсы по направлениям: |
Работа с отступами в таблице — КиберПедия
В статье «Блочная и строчная модель в CSS» мы научились применять внутренние и внешние отступы к текстовой информации, добавляя промежуток вокруг содержимого элементов. При работе с таблицами надо понимать, что добавить внутренний отступ (padding) вы сможете либо к её заголовку, либо к ее ячейкам, напрямую к тегу
При работе с таблицами надо понимать, что добавить внутренний отступ (padding) вы сможете либо к её заголовку, либо к ее ячейкам, напрямую к тегу
<!DOCTYPE html>
<html>
<head>
<title>Использование внутренних отступов в таблице</title>
<style>
table {
margin: 0 auto; /* центруем по горизонитали внешними отступами */
}
td, th {
border: 1px solid #F50; /* задаем сплошную границу размером 1 пиксель цвета #F50 */
padding: 19px; /* устанавливаем внутренние отступы для всех сторон */
}
caption {
padding-bottom
: 19px; /* устанавливаем внутренние отступы снизу для всех сторон */}
</style>
</head>
<body>
<table>
<caption>Отступывтаблице</caption>
<tr>
<th>1</th><th>2</th><th>3</th><th>4</th>
</tr>
<tr>
<td>
</tr>
<tr>
<td>3</td><td></td><td></td><td></td>
</tr>
<tr>
<td>4</td><td></td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
· Разместили таблицу по центру, используя прием центровки по горизонитали внешними отступами (margin: 0 auto).
· Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 1 пиксель шестнадцатеричным цветом #F50 и установили внутренние отступы размером 19 пикселей для всех сторон.
· Для наименования таблицы (тег <caption>) мы установили внутренний отступ снизу равный 19 пикселей. Надеюсь, Вас не смущают неровные числа 🙂
Результат нашего примера:
Рис. 144 Пример использования внутренних отступов в таблице.
Промежуток между ячейками
После рассмотренного выше примера, вы могли заметить, что у нас остался промежуток между всеми ячейками таблицы. Давайте рассмотрим, как убрать промежуток между ячейками таблицы, либо его увеличить.
Чтобы задать расстояние между границами соседних ячеек необходимо использовать свойство CSS — border-spacing.
<!DOCTYPE html>
<html>
<head>
<title>Изменение промежутка между таблицами</title>
<style>
table {
vertical-align: top; /* верх элемента выравнивается по верху самого высокого элемента */
float: left; /* таблицы становятся плавающими элементами, смещенными по левому краю */
margin-right: 30px; /* устанавливаем внешние отступы справа */
}
td, th {
border: 1px solid #F50; /* задаем сплошную границу размером 1 пиксель цвета #F50 */
padding: 19px; /* устанавливаем внутренние отступы для всех сторон */
}
caption {
font-weight: bold; /* жирное начертание */
}
. first {
first {
border-spacing: 30px 10px; /* промежуток между ячейками таблицы (первое значение — горизонтальный, второе вертикальный)*/
}
.second {
border-spacing: 0
}
.third {
border-spacing: 0.2em; /* промежуток между ячейками таблицы (горизонтальный и вертикальный) */
}
</style>
</head>
<body>
<table class = «first» >
<caption>border-spacing: 30px 10px;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = «second» >
<caption>border-spacing: 0;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = «third» >
<caption>border-spacing:0. 2em;</caption>
2em;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
· Сделали наши таблицы плавающими и сместили по левому краю (float: left). Если вы пропустили тему плавающих элементов, то вы всегда можете к ней вернуться в этом учебнике — «Плавающие элементы в CSS».
Если вы пропустили тему плавающих элементов, то вы всегда можете к ней вернуться в этом учебнике — «Плавающие элементы в CSS».
· Кроме того установили для таблиц внешний отступ справа равный 30px и установили вертикальное выравнивание таблиц (верх элемента выравнивается по верху самого высокого элемента). Мы еще вернемся к подробному рассмотрению этого свойства в этой статье.
· Установили для наименования таблицы (тег <caption>) – жирное начертание.
· Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 1 пиксель шестнадцатеричным цветом #F50 и установили внутренние отступы размером 19 пикселей для всех сторон.
· Для первой таблицы с классом .first мы установили промежуток между ячейками таблицы (свойство border-spacing) равный 30px 10px, для второй таблицы с классом . second равный нулю, для третей таблицы с классом .third равный 0.2em.
second равный нулю, для третей таблицы с классом .third равный 0.2em.
Обращаю Ваше внимание, что если в свойстве border-spacing указано только одно значение длины, то оно указывает интервалы, как по горизонтали, так и вертикали, а если указаны два значения длины, то первое определяет горизонтальное расстояние, а второе вертикальное. Расстояние между границами соседних ячеек допускается указывать в единицах измерения CSS (px, cm, em и др). Отрицательные значения не допускаются.
Результат нашего примера:
Рис. 145 Пример изменения промежутка между таблицами.
| и | . Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально. Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
Попробовать » Размер таблицыПосле добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам: Выравнивание текстаПо умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали. CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align :
Попробовать » Чередование фонового цвета строк таблицыПри просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса :nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные): Изменение фона строки при наведении курсораЕще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных. Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс :hover к селектору строки таблицы и задать нужный цвет фона: Выравнивание таблицы по центруВыравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу: Не копируйте текст! Adblockdetector |
|---|
html — Заполнение таблицы не работает
Спросил
Изменено 3 года, 2 месяца назад
Просмотрено 74k раз
У меня есть таблица, которая находится в родительском div, заполненном основным текстом и другим содержимым. У меня есть следующий CSS, который не работает:
У меня есть следующий CSS, который не работает:
table {width:100%; отступ: 0 50 пикселей 0 50 пикселей;}
Когда я использую поля вместо отступов, это работает, однако с шириной: 100% использование полей выталкивает все это из родительского div. Думаю, я мог бы уменьшить ширину или указать точное количество пикселей, но остальная часть сайта масштабируется в зависимости от размера экрана, и я бы хотел, чтобы это работало так же.
- HTML
- css
- margin
- padding
- css-таблицы
2
Есть некоторые специальные свойства, связанные с таблицами. Тот, который вы ищете, это border-spacing .
таблица {
ширина: 100%;
граница-коллапс: раздельная;
интервал между границами: 0 50px;
}
Пример: http://jsfiddle.net/feeela/fPuQ6/
ОБНОВЛЕНИЕ: Поиграв со своей скрипкой, я должен признать, что ошибался, говоря, что «у таблицы нет отступов» . Отступы в таблице работают нормально — по крайней мере, при просмотре в Chrome и Opera (12). Следующий фрагмент должен вам понравиться:
Отступы в таблице работают нормально — по крайней мере, при просмотре в Chrome и Opera (12). Следующий фрагмент должен вам понравиться:
таблица {
ширина: 100%;
отступ: 0 50 пикселей 0 50 пикселей;
}
См. обновленную версию скрипки: http://jsfiddle.net/feeela/fPuQ6/3/
Тем не менее мне все еще интересно, почему отступы не добавляются к ширине, как для элемента с дисплеем : блокировать; .
См. также:
- https://developer.mozilla.org/en-US/docs/Web/CSS/border-spacing
- https://developer.mozilla.org/en-US/docs/Web/CSS/border-collapse
- https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Getting_started/Tables
Вот почему;
Из MDN, чтобы использовать отступы в таблицах, вам нужно иметь border-collapse: отдельный; , чтобы можно было использовать border-spacing , потому что border-spacing является фактором при расчете расстояния между внешним краем таблицы и краем внешних ячеек (см. цитаты из MDN ниже). После этого теперь вы можете присвоить
цитаты из MDN ниже). После этого теперь вы можете присвоить padding значение. Вы также можете установить border-spacing: 0px; , чтобы отменить добавление border-spacing для заполнения.
Свойство CSS border-spacing задает расстояние между границами соседних ячеек. Это свойство применяется только в том случае, если border-collapse является отдельным.
Значение border-spacing также используется вдоль внешнего края таблицы, где расстояние между границей таблицы и ячейками в первом/последнем столбце или строке представляет собой сумму соответствующего (горизонтального или вертикального) border-spacing и соответствующий (верхний, правый, нижний или левый) отступ в таблице.
Предыдущий ответ показывает, что css может установить border-[direction] для направления ea отдельно. Но гораздо более простое решение только для css, которое копирует старую таблицу cellpadding="7" border="1" , может быть следующим. В CSS:
В CSS:
таблица {
граница коллапса: коллапс;
ширина: 100%;
}
тд {
отступ: 7px;
граница: сплошная 1px;
}
Показано в этой скрипте: http://jsfiddle.net/b5NW5/77
Вы можете добавить заполнение ячейки в определение таблицы ИЛИ, если вы хотите использовать CSS, попробуйте это:
При использовании CSS:

 Давайте разберемся, как они работают.
Давайте разберемся, как они работают. 4) Здесь поочередно устанавливайте отступы для каждой стороны — вверх, право, низ, лево.
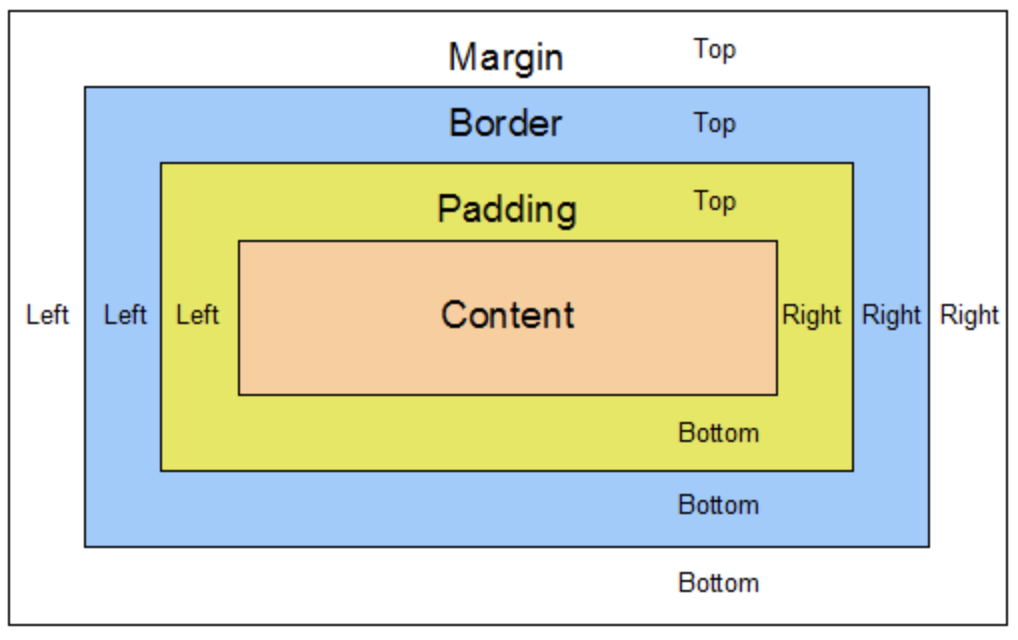
4) Здесь поочередно устанавливайте отступы для каждой стороны — вверх, право, низ, лево. Свойство padding используется для добавления пространства между содержимым и границей (рамкой) указанного HTML-элемента.
Свойство padding используется для добавления пространства между содержимым и границей (рамкой) указанного HTML-элемента.
 Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок.
Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок. В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding: Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы: Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру: