Перенос слов в тексте html, css
Задать вопрос
Вопрос задан
Изменён 4 года 10 месяцев назад
Просмотрен 18k раз
Есть текст в <pre> теге. Слова в тексте не переносятся, а режутся. Я пытаюсь сделать так, чтобы слова переносились целиком, а не по частям.
Например, текст «пылесосный пылесосательный пылесос» должен вывести всего первых два слова, а последнее перенести. Вместо этого выходить что-то типа «пылесосный пылесосательный пыл <перенос> есос».
Вот код, который не делает, что мне надо :С
<pre> </pre>
- html
- css
- css3
5
По умолчанию именно так и работает — перенос по словам.
Если по какой-то причине происходит разрыв слова, то дело в word-break.
Помимо этого, исправить можно одним из следующих способов:
pre {
white-space: pre-wrap;
overflow: auto;
border: 1px dotted red;
width: 32ch;
float: left;
margin: .5em;
min-height: 7em;
}
.break {
word-break: break-all;
}
.cancel {
word-break: break-word;
word-wrap: break-word;
overflow-wrap: break-word;
}
.to-normal {
word-break: normal;
word-wrap: normal;
overflow-wrap: normal;
}
pre:before {
content: attr(class) "\A0\A";
color: blue;
}<pre>пылесосный пылесосательный пылесос 1234567890123456789012345678901234567890</pre> <pre>пылесосный пылесосательный пылесос 1234567890123456789012345678901234567890</pre> <pre>пылесосный пылесосательный пылесос 1234567890123456789012345678901234567890</pre> <pre>пылесосный пылесосательный пылесос 1234567890123456789012345678901234567890</pre>
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Перенос элементов в контейнере | CSS: Основы Flex
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
При использовании флекс-контейнера элементы стараются вместиться в него без переноса строки. При этом элементы внутри контейнера ведут себя примерно как строчные элементы — занимают только то пространство, которое им необходимо.
При этом элементы внутри контейнера ведут себя примерно как строчные элементы — занимают только то пространство, которое им необходимо.
Что же произойдет, если элементам внутри контейнера не хватит места? По логике контейнера элементы обязаны располагаться в одну строку, если не указано другое. Поэтому элементы внутри просто начнут выходить за пределы контейнера, но останутся в одной строке. Это может быть немного неочевидно, но такое поведение частенько помогает сверстать макет, например, эта особенность пригодится при верстке слайдеров.
Я добавил отступы у элементов внутри контейнера, чтобы вы могли увидеть его реальную ширину. Такое поведение хоть и бывает полезным, но не является ожидаемым в большинстве случаев. Как в таком случае переносить элементы? Для этого существует свойство flex-wrap, которое говорит контейнеру переносить дочерние элементы при нехватке места.
Свойство flex-wrap может принимать одно из трех значений:
- nowrap.
 Стандартное поведение флекс-контейнера. Элементы не переносятся и располагаются в одну строку даже при нехватке места.
Стандартное поведение флекс-контейнера. Элементы не переносятся и располагаются в одну строку даже при нехватке места. - wrap. Данное значение говорит перенести элементы внутри контейнера при нехватке места.
- wrap-reverse. То же самое, что и wrap, но происходит не просто перенос, а переворот блоков по главной оси. В данном случае строка со значениями 1 и 2 окажется ниже, в отличие от ситуации с использованием простого wrap
Использование flex-wrap — отличный выбор при создании адаптивных сайтов. Хоть одно свойство и не может решить всех проблем сразу, но его использование на основном каркасе сайта поможет автоматически переносить элементы на новую строку при нехватке места на мобильных устройствах.
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
22 декабря 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
дата определяется 4 месяца
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
22 декабря 16 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Что такое Flex? ↳ теория / тесты
3. Флекс-контейнер ↳ теория / тесты / упражнение
4. Перенос элементов в контейнере ↳ теория / тесты / упражнение
5. Выравнивание элементов по главной оси
↳
теория
/
тесты
/
упражнение
Выравнивание элементов по главной оси
↳
теория
/
тесты
/
упражнение
6. Выравнивание элементов по перпендикулярной оси ↳ теория / тесты / упражнение
7. Свойства Flex-элементов. Гибкость. Flex-grow ↳ теория / тесты / упражнение
8. Свойства Flex-элементов. Гибкость ↳ теория / тесты / упражнение
9. Свойства Flex-элементов. Расположение ↳ теория / тесты / упражнение
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой. Расскажите, что непонятно или сложно, дайте ссылку на ваше решение.
 Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов - Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
css — Перенести Div на новую строку, когда места больше нет
Задай вопрос
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 25 тысяч раз
Я работаю над веб-приложением (asp.net mvc3)
У меня есть главный раздел. Я хочу добавить много div внутри этого основного div.
Но я хочу, чтобы они были такими: Div должен располагаться рядом друг с другом на строке, и когда места больше не останется, следующий div будет переноситься на новую строку. (Подобно написанию текста, когда в этой строке больше нет места, следующее слово будет перенесено на новую строку)
(Подобно написанию текста, когда в этой строке больше нет места, следующее слово будет перенесено на новую строку)
Я пытался использовать display: inline; , чтобы они появлялись рядом друг с другом, но как я могу заставить их переноситься, когда они достигают конца основного div?
Есть ли способ сделать это без жесткого кодирования позиций? потому что div добавляются динамически, поэтому я не знаю, насколько они будут большими или их количество 2
Попробуйте отображение : встроенный блок — http://jsfiddle.net/7FJRr/1/
ОБНОВЛЕНИЕ Если IE7 все еще вызывает беспокойство:
div {
отображение: встроенный блок;
масштаб: 1;
* дисплей: встроенный;
}
6
Можно с помощью флекса.
дисплей: гибкий; flex-wrap: обернуть;
Например:
.flex{
ширина: 5рем;
фон: желтый;
дисплей: гибкий;
flex-wrap: обернуть;
выравнивание содержимого: пробел между;
}
.
flex > раздел {
ширина: 2рем;
фон: черный;
белый цвет;
поле-верх: 1re;
нижняя граница: 1re;
} <дел> <дел>1 <дел>2 <дел>3 <дел>4 <дел>5
Вы это имеете в виду?
Я использовал float:left для упорядочивания элементов div
встроенные div
EDIT
Если вы хотите использовать интервалы, вы можете сделать это:
Я использовал display:inline для интервалов.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Свойство переноса слов в CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Разрешить перенос длинных слов на следующую строку:
div {
word-wrap: break-word;
}
Попробуйте сами »
Определение и использование
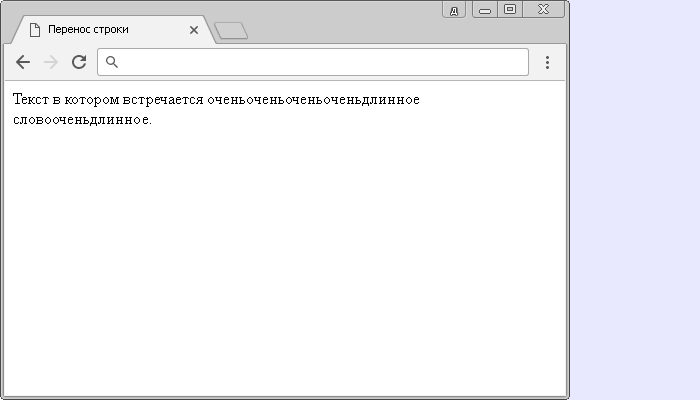
Свойство word-wrap позволяет разбивать и переносить длинные слова
на следующую строку.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| По наследству: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.wordWrap=»break-word» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| перенос слов | 4,0 | 5,5 | 3,5 | 3.1 | 10,5 |
Синтаксис CSS
word-wrap: normal|break-word|initial|inherit;
Значения свойств
| Значение | Описание | Демонстрация |
|---|---|---|
| обычный | Разрыв слов только в разрешенных точках останова. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| ключевое слово | Позволяет разбивать неразрывные слова | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Связанные страницы
Учебник CSS: Текстовые эффекты CSS
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.


 Стандартное поведение флекс-контейнера. Элементы не переносятся и располагаются в одну строку даже при нехватке места.
Стандартное поведение флекс-контейнера. Элементы не переносятся и располагаются в одну строку даже при нехватке места. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов