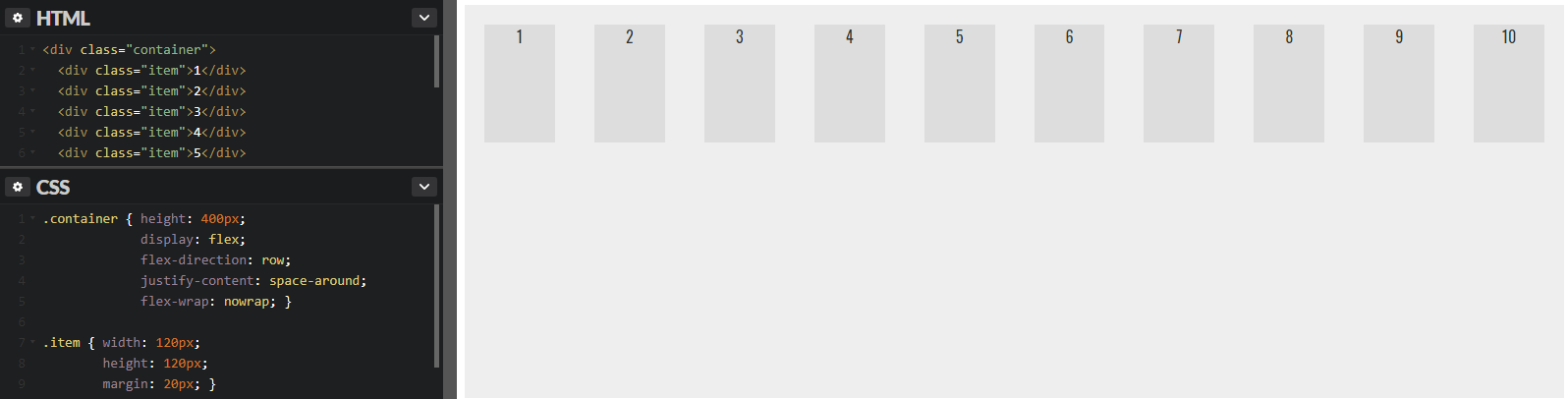
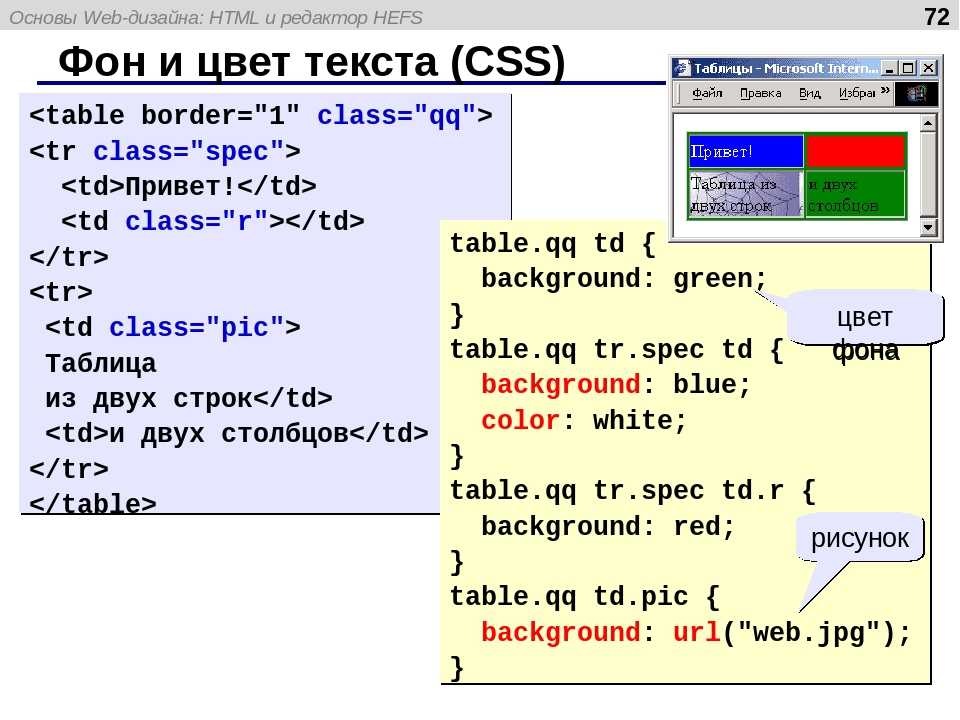
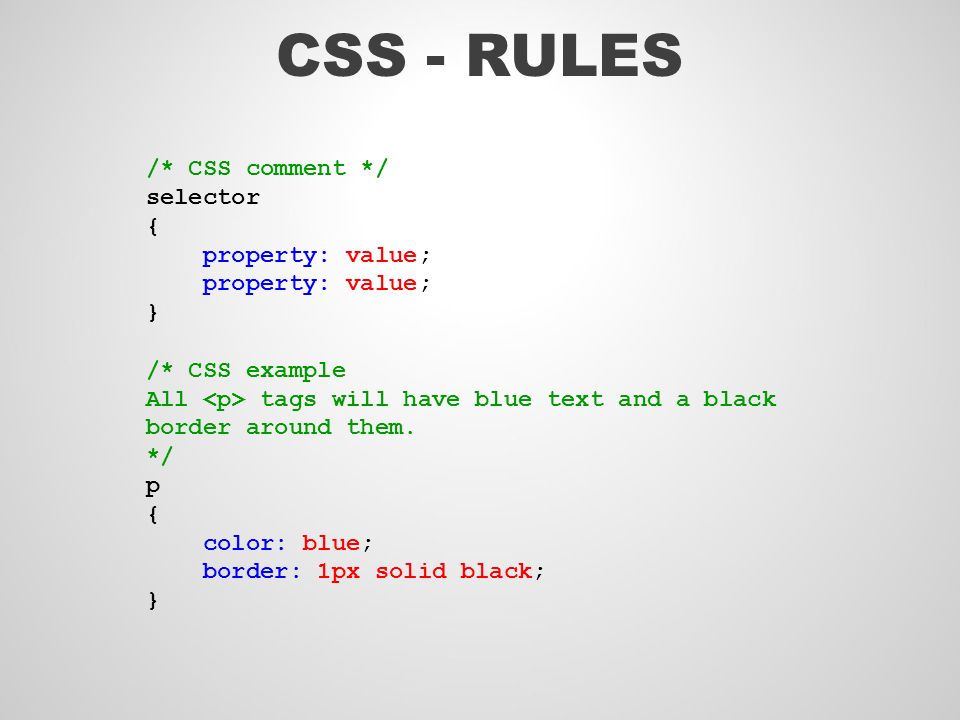
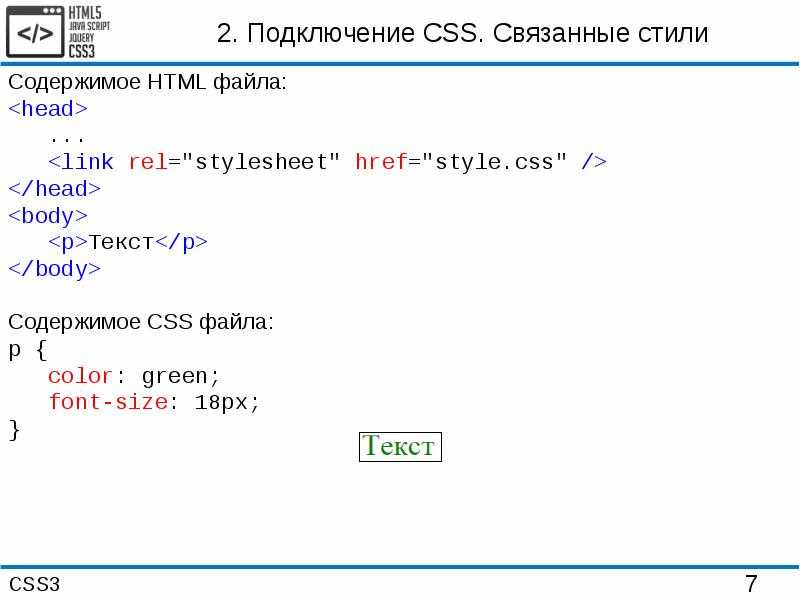
Текст. Утилиты · Bootstrap. Версия v4.5.3
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и многим другим.
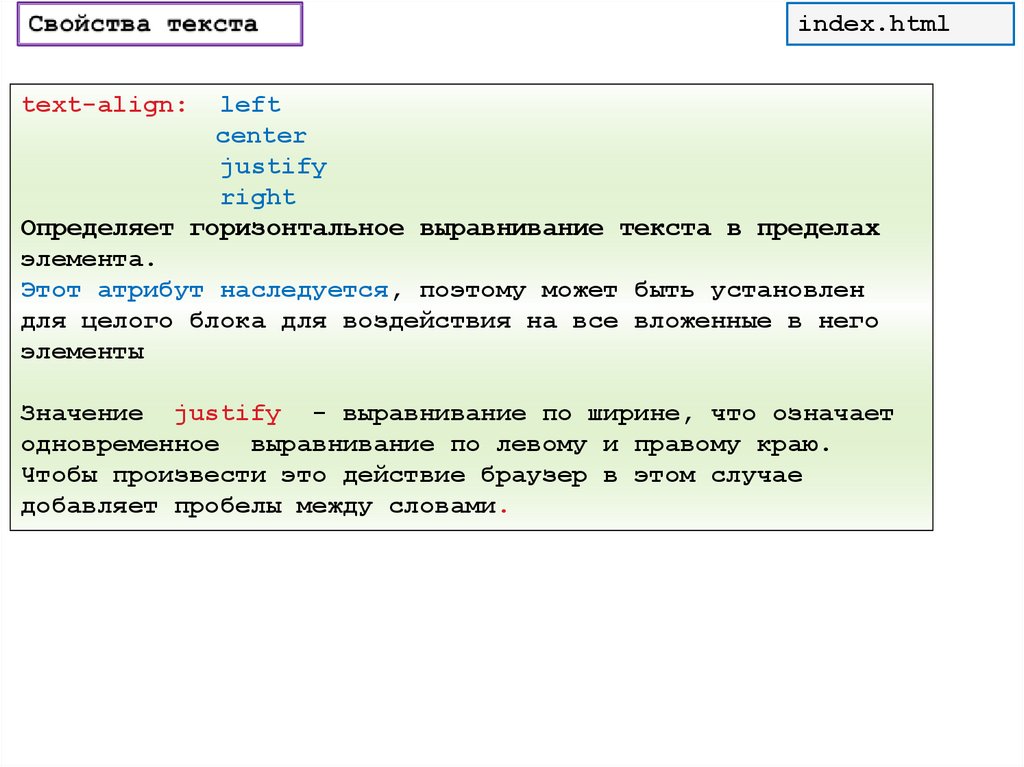
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros.Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
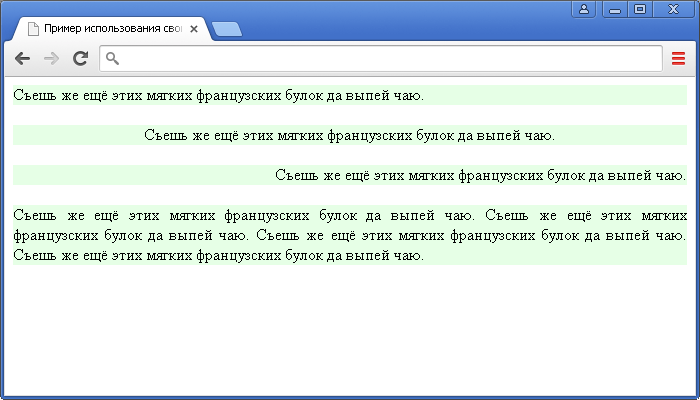
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p> <p>Выровненный по центру текст для всех размеров видовых экранов.</p> <p>Выровненный справа текст во всех размерах видового экрана.</p> <p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p> <p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p> <p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p> <p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
Перенос текста и переполнение
Обтекание текста классом .text-wrap.
This text should wrap.
<div> This text should wrap. </div>
Предотвращайте оборачивание текста с помощью класса .text-nowrap.
Этот текст должен выходить за текст родительского элемента.
<div> Этот текст должен выходить за текст родительского элемента.</div>
Для более длинного контента вы можете добавить класс .text-truncate для усечения текста используя эллипсис, т.е. многоточие («…»). Требует display: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.
<!-- Block level -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span>
Разрыв слов
Чтобы длинные строки текста не нарушали компоновку компонентов, используйте .text-break для установки word-wrap: break-word и word-break: break-word. Мы используем
Мы используем word-wrap перенос по словам вместо более распространенного overflow-wrap переноса через переполнение для более широкой поддержки браузеров и добавляем устаревшее word-break: break-word, чтобы избежать проблем с гибкими контейнерами.
mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
<p>mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>
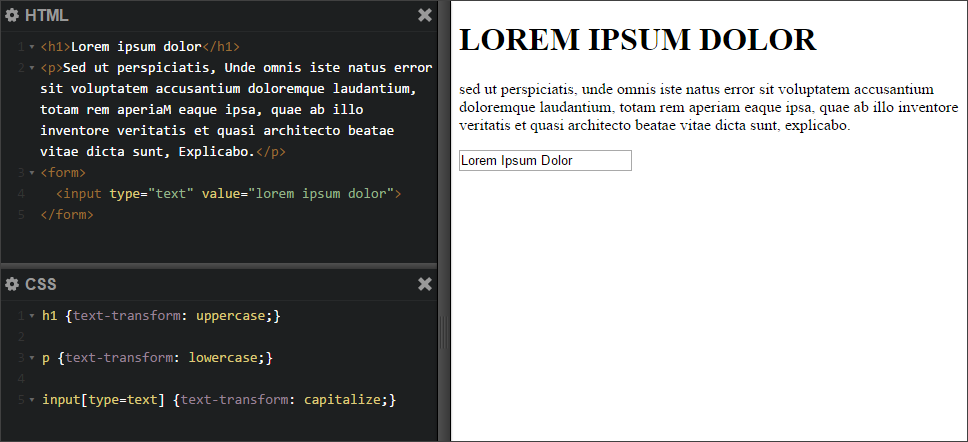
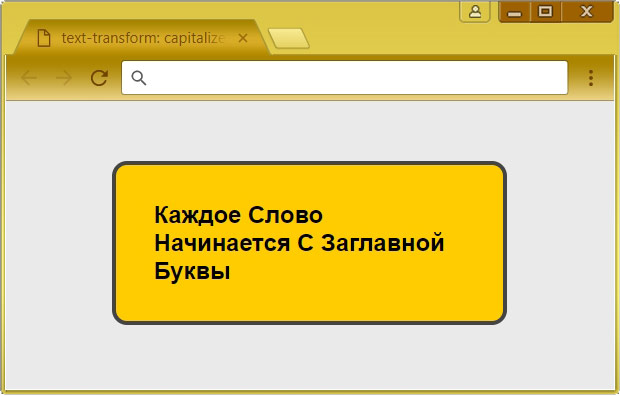
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре.</p> <p>Текст в верхнем регистре.</p> <p>разноРеГиСТровый текст.</p>
Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
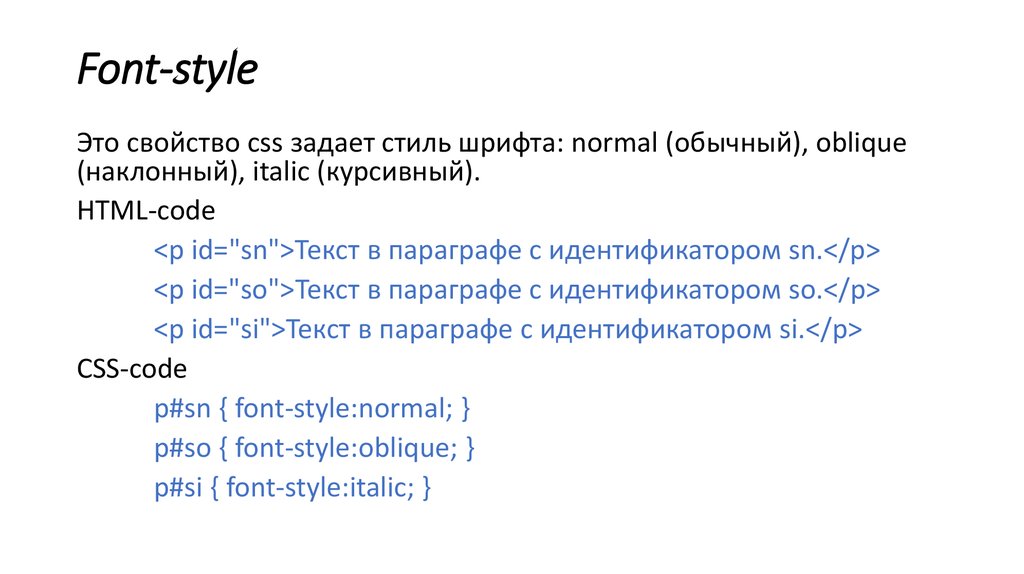
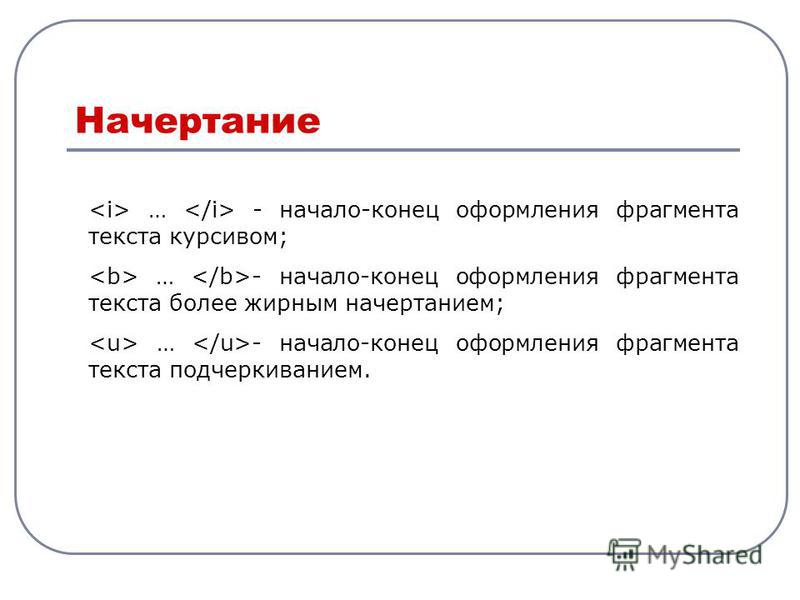
Толщина текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст.
Жирный текст (относительно родительского элемента).
Нормальная толщина текста.
Легкий текст.
Легкий текст (относительно родительского элемента).
Курсивный текст.
<p>Жирный текст.</p> <p>Жирный текст (относительно родительского элемента).</p> <p>Нормальная толщина текста.</p> <p>Легкий текст.</p> <p>Легкий текст (относительно родительского элемента).</p> <p>Курсивный текст.</p>
Моноширинный текст
(ширина каждого символа одинакова)Измените выделение на наш моноширинный стек с помощью .text-monospace.
Это моноширинный текст
<p>Это моноширинный текст</p>
Сброс цветов
Сбросьте цвет текста или ссылки с помощью . для наследования цвета от своего родителя.
Reset a text or link’s color with  text-reset
text-reset.text-reset, so that it inherits the color from its parent.
Muted text with a reset link.
<p> Muted text with a <a href="#">reset link</a>. </p>
Текстовое оформление
Удалите текстовое оформление с помощью класса .text-decoration-none.
Non-underlined link
<a href="#">Non-underlined link</a>
Please enable JavaScript to view the comments powered by Disqus.
Css принудительный перенос слов. Как сделать в css перенос слов, которые не влазят в блок? В чём состоит различие одно свойства от другого
Влад Мержевич
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега
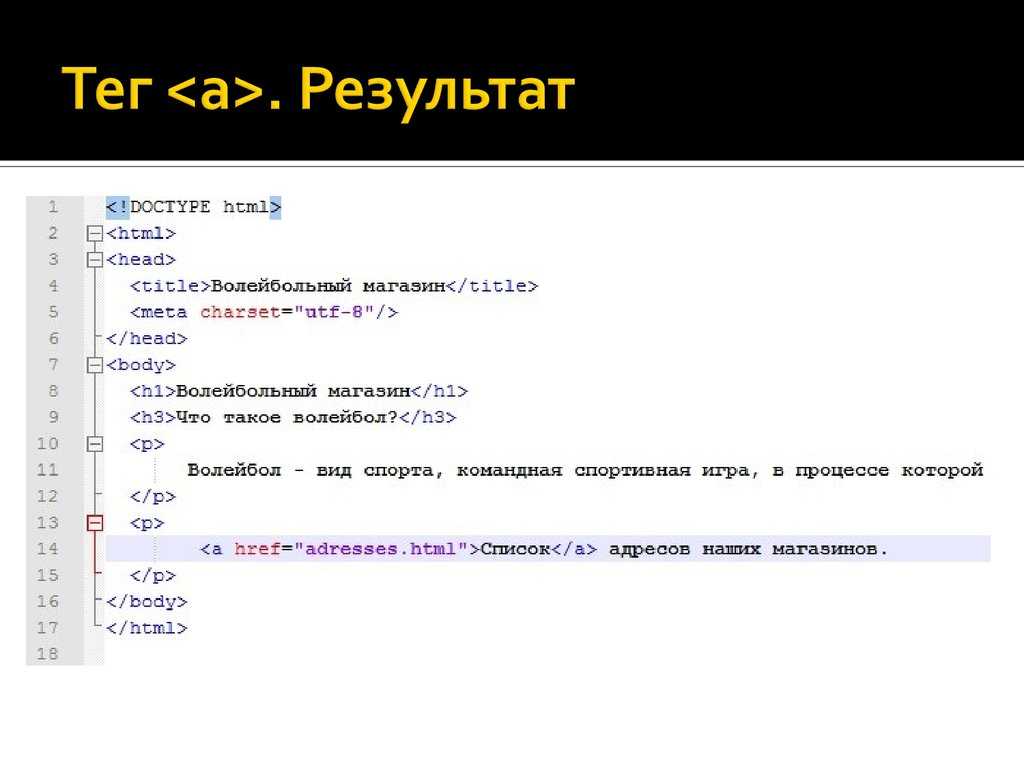
Тег 
Пример 1. Тег
Один
Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение
Пример 2. Мягкий перенос
ПереносыОдин-надцатиклас-сница Анжелика после окончания школы выбрала профессию дело-произ-водитель-ницы.
Результат данного примера показан на рис.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
ПереносыОдиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием — даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens
.
Пример 4. Использование hyphens
ПереносыОдиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.
Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
ПереносыОзеро по координатам
70° 58′ 19″ с. ш. 97° 24′ 5″ в. д.
расположено в Таймырском Долгано-Ненецком
районе Красноярского края России.
97° 24′ 5″ в. д.
расположено в Таймырском Долгано-Ненецком
районе Красноярского края России.
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
Определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» — проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то
или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре. - после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
overflow-wrap
word-wrap
word-break
line-break
hyphens
уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти-килограммовый корчеватель‐бульдозер‐погрузчик
lang=»ru» lang=»ru» >уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти— килограммовый корчеватель‐бульдозер‐погрузчик
В чём состоит различие одно свойства от другого
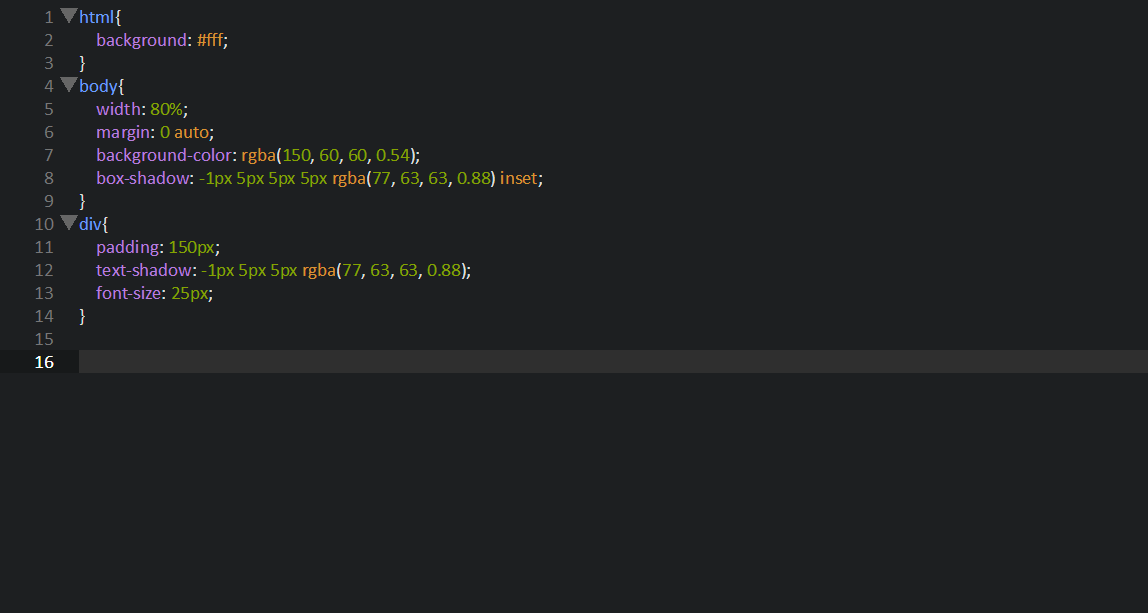
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить . Нажмите на и посмотрите на наш полигон.
Нажмите на и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридино вые
Тетрагидропиранилциклопентилтетрагидропиридопиридиновые
Всем привет). Я продолжаю писать о различных полезных свойствах языка css, которые так или иначе могут помочь при верстке. И сегодня я хочу рассказать, как делать в css перенос слов, если они не влазят в свой контейнер. Я покажу вам все на реальном примере.
Включаем перенос для слов, которые не влезают
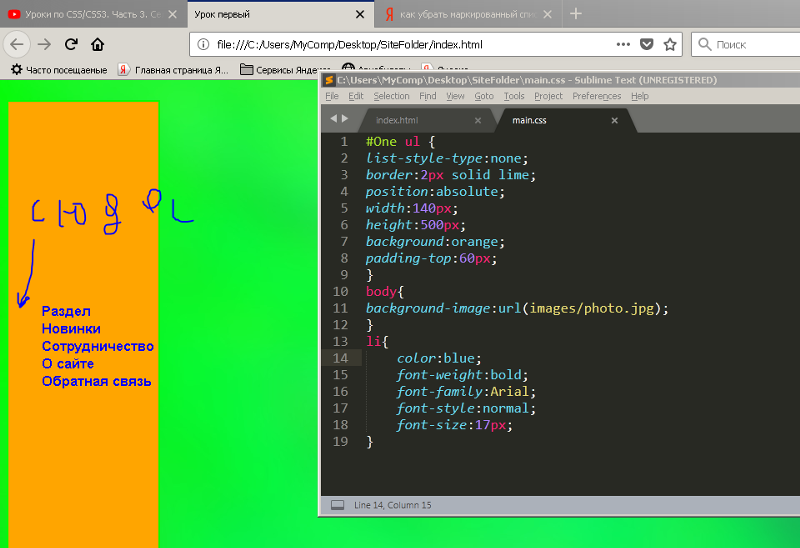
Допустим, у меня есть блок, шириной 100 пикселей и мне в него нужно написать какой-то текст. В тексте попадается слово «самораспаковывающийся «. Таким бывает архив, например) Но не суть. Слово очень длинное, оно просто не влезет в контейнер по ширине. Давайте его напишем в такой узкий блок (100 пикселей). Что будет?
Как видим, бедное слово вылезло за пределы контейнера, ну деваться ему некуда, что поделаешь. И это без отступов. Так вот, тут на помощь приходит свойство word-wrap. Вот что нужно задать блоку, чтобы включить перенос слов по буквам в нем:
Вот что нужно задать блоку, чтобы включить перенос слов по буквам в нем:
Word-wrap: break-word;
А для убедительности можно прописать еще и внутренние отступы (padding). Итак, после применения свойства видим, что слишком длинные слова будут переноситься по буквам на другую строку. Причем, даже если второй строки не хватит для слова, то остальная его часть перенесется на третью и т.д.
Хочу отметить, что свойство можно без опасений использовать. Во-первых, сегодня оно отлично работает в браузерах. Во-вторых, оно работает по умному. А именно, для всех нормальных слов никаких переносов не будет, переноситься будут слова целиком на следующую строчку, поэтому читабельность не нарушится. Вы можете увидеть это на этом скрине.
В каких случаях использовать word-wrap
Собственно, пока я вижу 2 варианта использования. Первый — как раз для узких блоков, где вы опасаетесь, что длинные слова могут некрасиво вылезти за границы блока. Второй — это когда дизайнер задумал так, чтобы название сайта было в несколько строк.
Итак, в этой статье мы узнали, как делать перенос слов в css. На этом у меня сегодня все. До встречи.
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
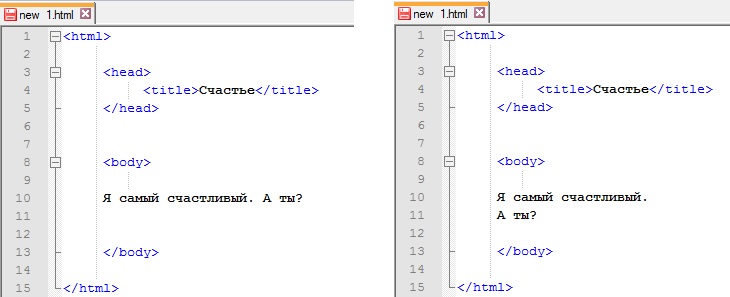
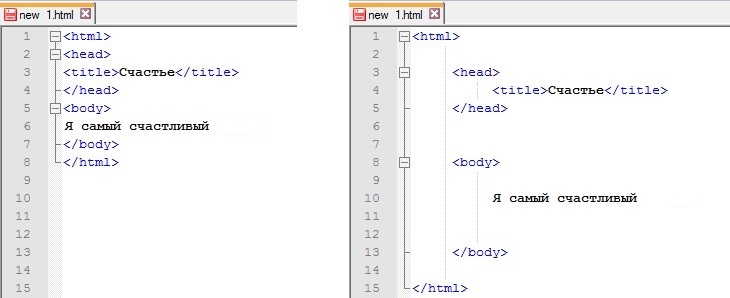
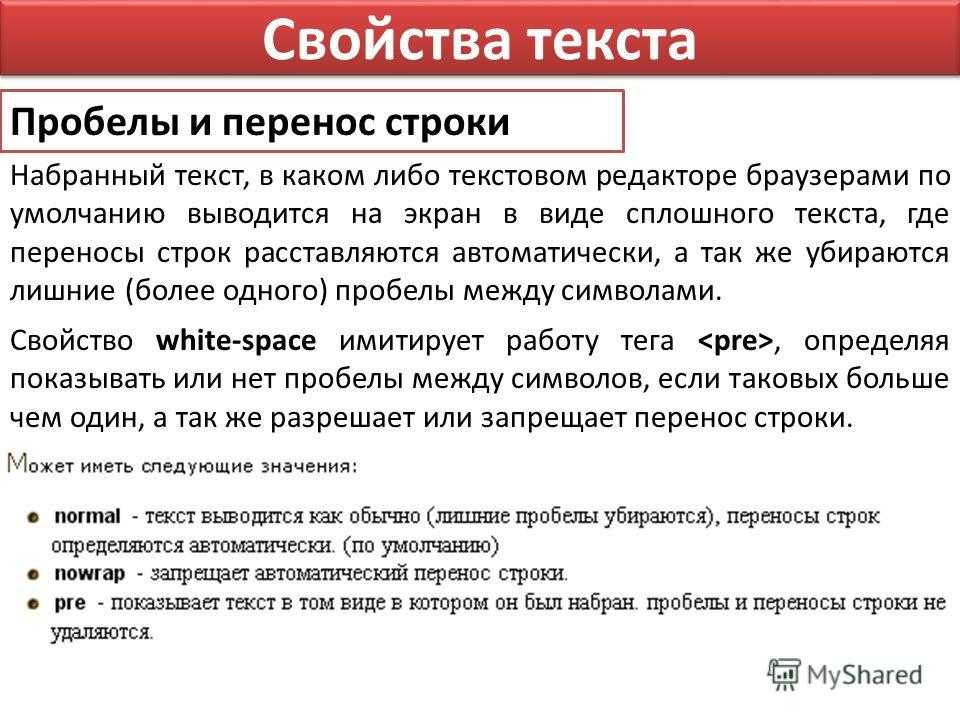
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу тегаНо в отличие от него не меняет шрифт на моноширинный.Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега
переносит текст на новую строку.pre Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку. inherit Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
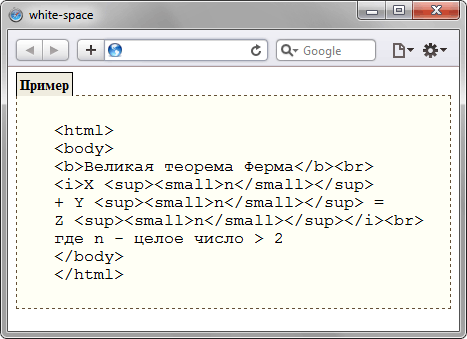
white-spaceПример
Великая теорема Ферма
X n + Y n = Z n
где n - целое число > 2Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
document.
getElementById("elementID ").style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
×
Значения
normal Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью
). break-word Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
Пример
word-wrapCуществительное
высокопревосходительство
Одушевленное существительное
одиннадцатиклассница
Химическое вещество
метоксихлордиэтиламинометилбутиламиноакридин
Результат данного примера показан на рис. 1.
1.
Рис. 1. Перенос длинных слов
Объектная модель
Объект .style.wordWrap
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации
) — первая черновая версия стандарта.

×
Расстановка переносов и разрывы строк в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:29:43 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
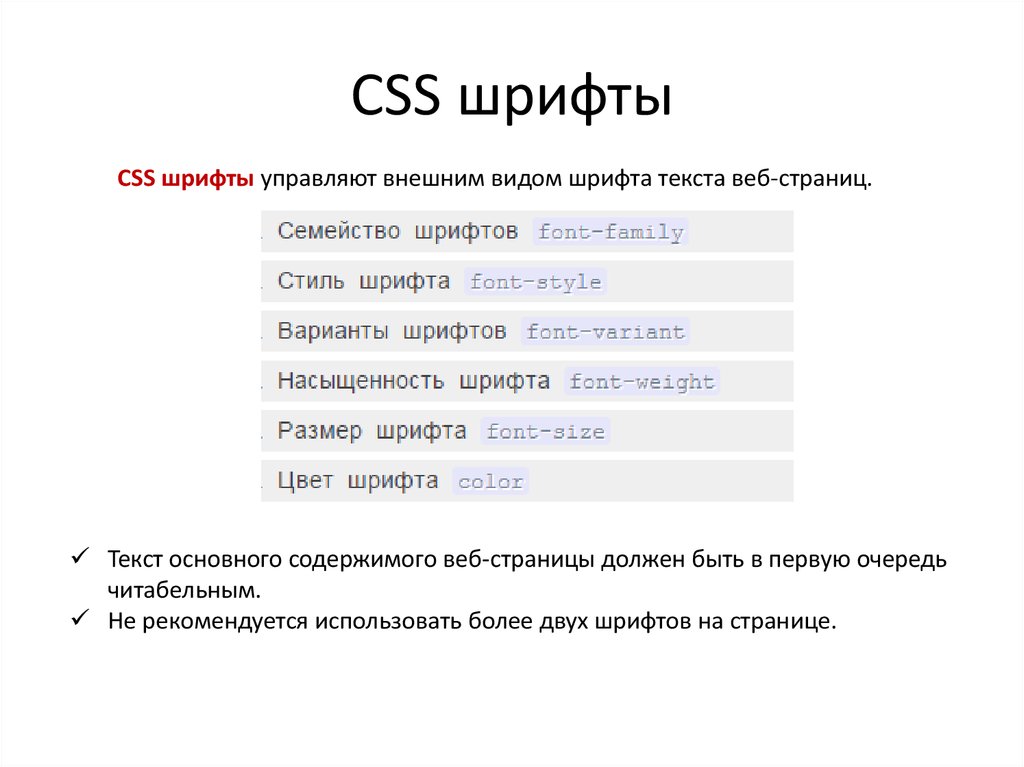
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Можно указать, каким способом слова и строки автоматически разбиваются при настройке расстановки переносов или при использовании словаря переносов.
Illustrator использует те же методы компоновки для разбивки слов и строк, что и Adobe InDesign. Дополнительную информацию по использованию данных функций см. в Справке в Интернете.
Параметры, которые выбираются для расстановки переносов в абзаце, влияют на горизонтальные интервалы внутри строки и на эстетическую привлекательность текста на странице. Параметры переноса определяют возможность и способ переноса слов.
Чтобы включить автоматическую расстановку переносов, выполните одно из следующих действий:
Чтобы включить или отключить автоматическую расстановку переносов, установите или снимите флажок «Переносы» в палитре «Абзац».
Чтобы включить переносы в определенных абзацах, сначала выделите эти абзацы.
Чтобы выбрать словарь переносов, выберите язык в меню «Язык» в нижней части палитры «Символ».
Чтобы задать параметры, выберите пункт «Расстановка переносов» (Illustrator) или «Переносы» (InDesign) в меню палитры «Абзац» и укажите следующие параметры.

В словах длиннее, чем _ букв (Photoshop), Слова длиннее, чем _ букв (Illustrator), В словах длиной не менее _ букв (InDesign)
Указывает минимальное число символов в словах, для которых выполняется расстановка переносов.
После первых _ букв и Перед последними _ буквами
Указывает минимальное число символов в начале и в конце слова, которые можно отделять знаком переноса. Например, если указать для этих параметров значение 3, то слово aromatic будет переноситься aro‑ matic, но не ar‑ omatic или aromat‑ ic.
Подряд не более
Указывает максимальное число строк подряд, в которых может производиться перенос. Если указано значение «0», то допускается использование переносов в конце каждой строки.
Зона переноса
Указывает расстояние от правого края абзаца и ограничивает фрагмент строки, в котором переносы не допускаются.
 Установка значения «0» допускает расстановку переносов в любом месте строки. Этот параметр применяется только при использовании построчного компоновщика Adobe.
Установка значения «0» допускает расстановку переносов в любом месте строки. Этот параметр применяется только при использовании построчного компоновщика Adobe.Переносы в словах, набранных заглавными буквами (Photoshop), Переносить слова, набранные прописными (Illustrator), Переносить слова, набранные заглавными буквами (InDesign)
Выберите этот параметр, чтобы предотвратить перенос слов, набранных заглавными буквами.
Параметры переноса применяются только к латинским символам. На двухбайтовые символы китайских, японских и корейских шрифтов эти настройки влияния не оказывают.
Для определения переносов в словах в Illustrator используются словари для поиска близких слов. Эти словари позволяют определять другой язык даже для одного символа текста. Можно выбрать словарь по умолчанию и настроить его в диалоговом окне «Установки».
Выберите команду «Редактирование» > «Установки» > «Расстановка переносов» (в Windows) или «Illustrator» > «Установки» > «Расстановка переносов» (в Mac OS).

Выполните любое из следующих действий:
Чтобы выбрать словарь переносов по умолчанию, задайте параметр «Словарь по умолчанию» и нажмите кнопку «ОК».
Чтобы добавить слово в список исключений, введите слово в поле «Новая запись» и нажмите кнопку «Добавить».
Чтобы удалить слово из списка исключений, выберите слово и нажмите кнопку «Удалить».
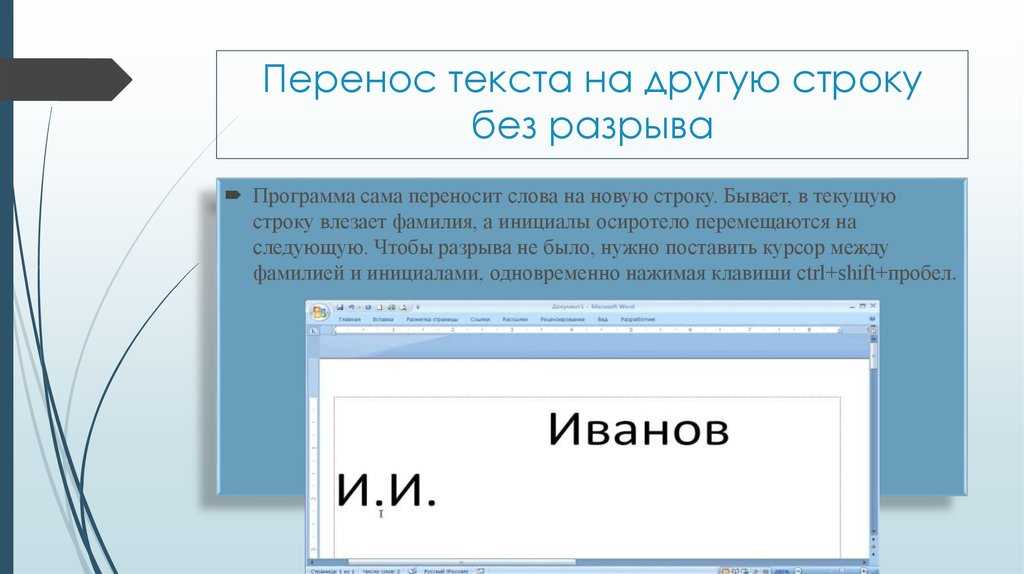
Можно предотвратить появление разрыва в словах на конце строк — например, в собственных именах или в словах, значение которых меняется при добавлении дефиса. Также можно обеспечить неразрывное написание нескольких слов или групп слов, например инициалов и фамилии.
Выделите символы, между которыми разрыв недопустим.
Выберите в меню палитры «Символ» команду «Без разрыва» (Photoshop), «Без переносов» (Illustrator, InDesign).
Если применить команду «Без разрыва/Без переносов» к слишком большому количеству смежных символов, то текст может перейти на другую строку без переноса в середине какого-либо слова.
 Однако, если применить команду «Без разрыва/Без переносов» к нескольким строкам текста, то текст не отобразится.
Однако, если применить команду «Без разрыва/Без переносов» к нескольким строкам текста, то текст не отобразится.
Внешний вид текста на странице определяется результатом комплексного взаимодействия процессов, совокупно называемых компоновкой. Используя указанные межсловный интервал, межбуквенный интервал, межглифовый интервал и параметры расстановки переносов, приложения Adobe оценивают возможные способы разбиения текста на строки и выбирают оптимальный вариант в соответствии с указанными параметрами.
Можно выбрать один из двух методов компоновки: многострочный компоновщик Adobe и построчный компоновщик Adobe. Оба метода определяют все возможные способы расстановки переносов в абзаце, а затем выбирают тот, который оптимально соответствует указанным параметрам расстановки переносов и выравнивания. Метод компоновки оказывает влияние только на выделенные абзацы, поэтому можно использовать разные методы компоновки для разных абзацев.
Многострочный компоновщик
Многострочный компоновщик анализирует количество точек разрыва в диапазоне строк, в результате чего может оптимизировать предыдущие строки в абзаце, чтобы исключить появление в следующих строках разрывов, которые особенно портят внешний вид текста.
Многострочный компоновщик основывается при компоновке на определении возможных точек разрыва и присвоении им «штрафных очков» в соответствии со следующими принципами.
Для текста, выровненного по правому или левому краю или по центру, являются предпочтительными и приносят наименьшее количество «штрафных очков» строки, заканчивающиеся ближе к правому краю страницы.
Для выровненного текста наибольшую важность представляет равномерность межбуквенного и межсловного интервалов.
Перенос по возможности избегается.
Построчный компоновщик
Построчный компоновщик предлагает традиционный подход к компоновке текста строка за строкой. Этот параметр полезен, когда необходимо вручную контролировать разбиение текста на строки. Построчный компоновщик при анализе точек разрыва основывается на следующих принципах.
Предпочтение отдается более длинным строкам.
В выровненном тексте предпочтительнее использовать вместо переносов уменьшение или увеличение межсловного интервала.

В невыровненном тексте предпочтительнее использовать переносы вместо увеличения или уменьшения межбуквенного интервала.
Если настройка интервалов необходима, предпочтение отдается сжатию, а не расширению.
Метод компоновки можно выбрать в меню палитры «Абзац». Чтобы применить тот или иной метод ко всем абзацам, сначала выделите текстовый объект. Чтобы применить метод только к текущему абзацу, установите курсор в нужный абзац.
Вход в учетную запись
Войти
Управление учетной записью
Настройка подключаемых модулей редактора форматированного текста
Функциональные возможности RTE доступны через серию подключаемых модулей, каждый из которых имеет свойство feature. Вы можете настроить свойство features для включения или отключения одной или нескольких функций RTE. В этой статье описывается, как конкретно настроить подключаемые модули RTE.
Дополнительные сведения о других конфигурациях RTE см. в разделе Настройка редактора форматированного текста.
ПРИМЕЧАНИЕ
При работе с CRXDE Lite рекомендуется регулярно сохранять изменения, используя опцию «Сохранить все».
Активируйте подключаемый модуль и настройте свойство функций
Чтобы активировать подключаемый модуль, выполните следующие действия. Некоторые шаги необходимы только при первой настройке плагина, так как соответствующие узлы не существуют.
По умолчанию формат , ссылка , список , выравнивание и управляют плагинами, и все их функции включены в RTE.
ПРИМЕЧАНИЕ
Соответствующий узел rtePlugins обозначен как , чтобы избежать дублирования в этой статье.
Используя CRXDE Lite, найдите текстовый компонент для вашего проекта.
Создайте родительский узел
В зависимости от вашего компонента родительские узлы:
-
конфигурация: . ../text/cq:editConfig/cq:inplaceEditing/config
../text/cq:editConfig/cq:inplaceEditing/config - альтернативный узел конфигурации:
.../текст/cq:editConfig/cq:inplaceEditing/inplaceEditingTextConfig -
текст: .../текст/диалог/элементы/вкладка1/элементы/текст
-
Типа: jcr:primaryType
cq:WidgetОба имеют следующее свойство:
- Имя
Имя - Тип
Строка - Значение
./текст
- Имя
В зависимости от интерфейса, для которого вы настраиваете, создайте узел
- Имя
rtePlugins - Тип
nt: неструктурированный
- Имя
Ниже создайте узел для каждого подключаемого модуля, который вы хотите активировать:
- Тип
nt: неструктурированный - Имя Plug-in ID необходимого плагина
- Тип
После активации подключаемого модуля следуйте этим рекомендациям, чтобы настроить свойство features .
| Включить все функции | Включить несколько специальных функций | Отключить все функции | |
|---|---|---|---|
| Имя | особенности | особенности | особенности |
| Тип | Строка | String[] (многострочный; установите для параметра Type значение String и щелкните Multi в CRXDE Lite) | Строка |
| Значение | * (звездочка) | установлено одно или несколько значений функции | — |
Знакомство с подключаемым модулем findreplace
Подключаемый модуль findreplace не требует настройки. Он работает из коробки.
При использовании функции замены заменяемая строка должна быть введена одновременно со строкой поиска. Однако вы все равно можете нажать «Найти», чтобы найти строку перед ее заменой. Если строка замены введена после нажатия кнопки «Найти», поиск сбрасывается на начало текста.
Диалоговое окно поиска и замены становится прозрачным при нажатии кнопки поиска и непрозрачным при нажатии кнопки замены. Это позволяет автору просмотреть текст, который автор заменит. Если пользователи нажимают «Заменить все», диалоговое окно закрывается и отображает количество сделанных замен.
Настройка режимов вставки
При использовании RTE авторы могут вставлять содержимое в одном из следующих трех режимов:
Режим браузера : Вставьте текст, используя реализацию вставки браузера по умолчанию. Это не рекомендуемый метод, поскольку он может привести к нежелательной разметке.
Режим простого текста : Вставьте содержимое буфера обмена как обычный текст. Он удаляет все элементы стиля и форматирования из скопированного контента перед вставкой в компонент Experience Manager.
Режим MS Word : Вставка текста, включая таблицы, с форматированием при копировании из MS Word.
 Копирование и вставка текста из другого источника, такого как веб-страница или MS Excel, не поддерживаются и сохраняют только частичное форматирование.
Копирование и вставка текста из другого источника, такого как веб-страница или MS Excel, не поддерживаются и сохраняют только частичное форматирование.
Настройка параметров вставки, доступных на панели инструментов RTE
Вы можете предоставить своим авторам некоторые, все или ни один из этих трех значков на панели инструментов RTE:
Вставить (Ctrl+V) : Может быть предварительно настроен для соответствия одному из трех указанных выше режимов вставки.
Вставить как текст : Обеспечивает функциональность режима простого текста.
Вставить из Word : Обеспечивает функциональность режима MS Word.
Чтобы настроить RTE для отображения необходимых значков, выполните следующие действия.
- Перейдите к своему компоненту, например,
/apps/./components/text - Перейдите к узлу
rtePlugins/edit. См. Активация подключаемого модуля, если узел не существует.
См. Активация подключаемого модуля, если узел не существует. - Создайте свойство
объектовнаузле редактированияи добавьте один или несколько объектов. Сохраните все изменения.
Настройка поведения значка «Вставить» (Ctrl+V) и ярлыка
Можно предварительно настроить поведение значка Вставить (Ctrl+V) , выполнив следующие действия. Эта конфигурация также определяет поведение сочетания клавиш Ctrl+V, которое авторы используют для вставки содержимого.
Конфигурация допускает следующие три варианта использования:
Вставьте текст, используя реализацию вставки браузера по умолчанию. Это не рекомендуемый метод, поскольку он может привести к нежелательной разметке. Настраивается с помощью браузера
Вставить содержимое буфера обмена как обычный текст. Он удаляет все элементы стиля и форматирования из скопированного содержимого перед вставкой в компонент AEM.
 Настроено с использованием открытого текста
Настроено с использованием открытого текста Вставить текст, включая таблицы, с форматированием при копировании из MS Word. Копирование и вставка текста из другого источника, такого как веб-страница или MS Excel, не поддерживаются и сохраняют только частичное форматирование. Настроено с использованием
wordhtmlниже.
В своем компоненте перейдите к
/отредактируйте узел В узле
редактированиясоздайте свойство, используя следующие данные:- Имя
defaultPasteMode - Тип
Строка - Значение Один из требуемых режимов вставки
браузер,открытый текстилиwordhtml.
- Имя
Настройте форматы, разрешенные при вставке содержимого
Режим вставки как Microsoft Word ( paste-wordhtml ) можно дополнительно настроить, чтобы вы могли явно определить, какие стили разрешены при вставке в AEM из другой программы, например как Microsoft Word.
Например, если при вставке в AEM должны быть разрешены только полужирные форматы и списки, вы можете отфильтровать другие форматы. Это называется настраиваемой фильтрацией пасты, которую можно выполнить для обоих:
- Текст
- Ссылки
Для ссылок можно также определить протоколы, которые принимаются автоматически.
Чтобы указать, какие форматы разрешены при вставке текста в AEM из другой программы:
В своем компоненте перейдите к узлу
/edit Создать узел под
редактировать 9Узел 0016 для хранения правил вставки HTML:ИмяhtmlPasteRulesТипnt: неструктурированный
Создайте узел подhtmlPasteRulesдля хранения сведений об основных разрешенных форматах:ИмяallowBasicsТипnt: неструктурированный
Для управления принимаемыми отдельными форматами создайте одно или несколько из следующих свойств наразрешитьBasicsузел:ИмяполужирныйНазваниеКурсивИмяподчеркиваниеИмяпривязка(как для ссылок, так и для именованных привязок)Имяизображение
Все свойства имеют типБулево значение, поэтому в соответствующем значении вы можете выбрать или снять галочку, чтобы включить или отключить функцию.
ПРИМЕЧАНИЕЕсли не указано явно, используется значение по умолчанию true и формат принимается.Другие форматы также могут быть определены с помощью ряда других свойств или узлов, также применяемых к узлуhtmlPasteRules. Сохраните все изменения.
Вы можете использовать следующие свойства для htmlPasteRules .
| Недвижимость | Тип | Описание |
|---|---|---|
разрешить блокктеги | Строка | Определяет список разрешенных блочных тегов. Несколько возможных блочных тегов включают:
|
резервный блокблоктэг | Строка | Определяет тег блока, используемый для любых блоков, имеющих тег блока, не включенный в allowBlockTags . 9В большинстве случаев достаточно 0015 p . 9В большинстве случаев достаточно 0015 p . |
| стол | нт: неструктурированный | Определяет поведение при вставке таблиц. Этот узел должен иметь свойство , разрешающее (логический тип), чтобы определить, разрешена ли вставка таблиц. Если для параметра allow задано значение false , необходимо указать свойство ignoreMode (тип String), чтобы определить, как обрабатывается вставленное содержимое таблицы. Допустимые значения для ignoreMode :
|
| список | нт: неструктурированный | Определяет поведение при вставке списков. Должен иметь свойство , позволяющее (тип Boolean) определять, разрешена ли вставка списков. Если allow имеет значение false , необходимо указать свойство ignoreMode (тип String), чтобы определить, как обрабатывать любое вставленное содержимое списка. Допустимые значения для Допустимые значения для ignoreMode are:
|
Ниже приведен пример допустимой структуры htmlPasteRules .
"htmlPasteRules": {
"разрешить основы": {
"курсив": правда,
"ссылка": правда
},
"разрешить блокктеги": [
«р», «h2», «h3», «h4»
],
"список": {
"разрешить": ложь,
"ignoreMode": "абзац"
},
"стол": {
"разрешить": правда,
"ignoreMode": "абзац"
}
}
Настройка стилей текста
Авторы могут применять стили для изменения внешнего вида части текста. Стили основаны на классах CSS, предварительно заданных в таблице стилей CSS. Стилизованное содержимое заключено в теги span с использованием атрибута class для ссылки на класс CSS. Например, Моноширинный текст здесь .
При первом включении подключаемого модуля «Стили» стили по умолчанию недоступны. Всплывающий список пуст. Чтобы предоставить авторам стили, сделайте следующее:
Включите раскрывающийся список «Стиль».Укажите расположение таблиц стилей.Укажите отдельные стили, которые можно выбрать в раскрывающемся списке Стиль.
Для более поздних конфигураций, например, для добавления дополнительных стилей, следуйте только инструкциям, чтобы сослаться на новую таблицу стилей и указать дополнительные стили.
ПРИМЕЧАНИЕ
Вы можете определить стили для таблиц или ячеек таблицы. Эти конфигурации требуют отдельных процедур.
Включить раскрывающийся список выбора стилей
Это делается путем включения подключаемого модуля стилей.
В вашем компоненте перейдите к узлу/styles 
Создайте свойствоfeaturesна узлестилей:НаименованиеОсобенностиТипСтрокаЗначение*(звездочка)
Сохранить все изменения.
ПРИМЕЧАНИЕ
После включения подключаемого модуля «Стили» в диалоговом окне редактирования отображается раскрывающийся список «Стиль». Однако список пуст, так как стили не настроены.
Укажите расположение таблицы стилей
Затем укажите расположение таблиц стилей, на которые вы хотите сослаться:
Перейдите к корневому узлу вашего текстового компонента, например/apps/./components/text Добавьте свойствоexternalStyleSheetsв родительский узелИмяexternalStyleSheetsТипString[](многострочный; нажмите Multi в CRXDE)Значения Путь и имя файла каждой таблицы стилей, которую вы хотите включить. Используйте пути репозитория.
Используйте пути репозитория.
ПРИМЕЧАНИЕВы можете добавить ссылки на дополнительные таблицы стилей в любое время.Сохранить все изменения.
ПРИМЕЧАНИЕ
При использовании RTE в диалоговом окне (классический пользовательский интерфейс) Вы можете указать таблицы стилей, оптимизированные для редактирования форматированного текста. Из-за технических ограничений контекст CSS теряется в редакторе, поэтому вы можете эмулировать этот контекст, чтобы улучшить работу WYSIWYG.
Редактор форматированного текста использует элемент контейнера DOM с идентификатором CQrte , который может использоваться для предоставления различных стилей для просмотра и редактирования:
#CQ td {
// определяет стиль для просмотра }
#CQrte td { 94 // определяет стили для редактирования }
Укажите доступные стили во всплывающем списке
В определении компонента перейдите к узлу/styles 
Под узломстилейсоздайте новый узел (также называемыйстилями) для хранения доступного списка:НаименованиестилиТипcq:WidgetCollection
Создайте новый узел под узломстилейдля представления отдельного стиля:Имя , можно указать имя, но оно должно подходить по стилюТипnt: неструктурированный
Добавьте свойствоcssNameв этот узел для ссылки на класс CSS:ИмяcssNameТипСтрокаЗначение Имя класса CSS (без предшествующего ‘.’; например,cssClassвместо.cssClass)
Добавить свойствоотправитьна тот же узел; это определяет текст, отображаемый в поле выбора:ИмятекстТипСтрокаЗначение Описание стиля; появится в раскрывающемся списке Стиль.
Сохраните изменения.Повторите вышеуказанные шаги для каждого требуемого стиля.
Настройка RTE для оптимальных разрывов слов в японском языке
Авторы, использующие AEM для создания контента на японском языке, могут применять стиль к символам, чтобы избежать разрыва строки там, где разрыв не требуется. Это позволяет авторам прерывать предложения в нужном месте. Стиль для этой функции основан на классе CSS, предварительно определенном в таблице стилей CSS.
ПРИМЕЧАНИЕ
Для этой функции требуется как минимум AEM 6.5 с пакетом обновления 1.
Чтобы создать стиль, который авторы могут применять к тексту на японском языке, выполните следующие действия:
Создайте новый узел под узлом стилей. См. определение нового стиля.Имя:jpn-word-wrapТип:nt:unstructure
Добавьте свойствоcssNameк узлу для ссылки на класс CSS. Это имя класса является зарезервированным именем для функции переноса слов на японском языке.
Это имя класса является зарезервированным именем для функции переноса слов на японском языке.Имя:cssNameТип:СтрокаЗначение:jpn-word-wrap(без предшествующих.)
Добавьте текст свойства к тому же узлу. Значением является имя стиля, которое видят авторы при выборе стиля.Имя:текст
*Тип:СтрокаЗначение:Японский перенос слов
Создайте таблицу стилей и укажите путь к ней. См. раздел «Укажите расположение таблицы стилей». Добавьте следующее содержимое в таблицу стилей. Измените цвет фона по желанию..text span.jpn-word-wrap { дисплей: встроенный блок; } .is-edited span.jpn-word-wrap { цвет фона: #ffddff; }
Настройка форматов абзаца
Любой текст, созданный в RTE, помещается в тег блока, по умолчанию
. Включив подключаемый модуль
Включив подключаемый модуль paraformat , вы указываете дополнительные блочные теги, которые можно назначать абзацам, используя раскрывающийся список выбора. Форматы абзаца определяют тип абзаца путем назначения правильного тега блока. Автор может выбрать и назначить их с помощью селектора формата. Примеры блочных тегов включают, помимо прочего, стандартный абзац
и заголовки
,
и т. д.
ВНИМАНИЕ
Этот подключаемый модуль не подходит для содержимого со сложной структурой, например списков или таблиц.
ПРИМЕЧАНИЕ
Если тег блока, например тег
, не может быть назначен абзацу, это недопустимый вариант использования подключаемого модуля параформата. При первом включении подключаемого модуля «Форматы абзацев» форматы абзацев по умолчанию недоступны. Всплывающий список пуст. Чтобы предоставить авторам форматы абзацев, сделайте следующее:
- Включите раскрывающийся список выбора формата.
- Укажите теги блоков, которые можно выбрать в качестве форматов абзаца из раскрывающегося списка.

Для более поздних (повторных) конфигураций, например для добавления дополнительных форматов, следуйте только соответствующей части инструкций.
Включите раскрывающийся список «Формат»
Сначала включите подключаемый модуль параформата:
В своем компоненте перейдите к узлу /paraformat . Создайте узлы, если они не существуют. Дополнительные сведения см. в разделе активация подключаемого модуля.
Создайте свойство Features на узле paraformat :
- Наименование
Особенности - Тип
Строка - Значение
* (звездочка)
ПРИМЕЧАНИЕ
Если плагин не настроен дальше, по умолчанию включены следующие форматы:
- Абзац (
)
- Рубрика 1 (
) - Заголовок 2 (
) - Заголовок 3 (
)
ПРЕДОСТЕРЕЖЕНИЕ
При настройке форматов абзаца RTE не удаляйте тег абзаца
в качестве параметра форматирования. Если тег
Если тег
удален, автор контента не может выбрать параметр Форматы абзаца , даже если настроены дополнительные форматы.
Укажите доступные форматы абзаца
Форматы абзацев могут быть предоставлены для выбора по телефону:
В определении компонента перейдите к узлу /paraformat , созданному в разделе Включение раскрывающегося списка выбора формата.
Под узлом параформата создать новый узел для хранения списка форматов:
- Имя
форматы - Тип
cq:WidgetCollection
Создайте новый узел в узле форматов , он содержит сведения для отдельного формата:
- Имя , можно указать имя, но оно должно подходить по формату (например, мой абзац, мой заголовок1).
- Тип
nt: неструктурированный
Добавьте к этому узлу свойство для определения используемого тега блока:
Имя Тег
Тип Строка
Значение Тег блока для формата; например: п, h2, h3 и т. д.
д.
Вам не нужно вводить ограничивающие угловые скобки.
Добавьте еще одно свойство к тому же узлу, чтобы описательный текст появился в раскрывающемся списке:
- Наименование
Описание - Тип
Строка - Значение Текст описания для этого формата; например, «Абзац», «Заголовок 1», «Заголовок 2» и т. д. Этот текст отображается в списке выбора формата.
Сохраните изменения.
Повторите шаги для каждого требуемого формата.
ПРЕДОСТЕРЕЖЕНИЕ
При определении пользовательских форматов форматы по умолчанию (
,
, и ) удаляются. Воссоздать , так как это формат по умолчанию.
Настройка специальных символов
В стандартной установке AEM, когда подключаемый модуль misctools включен для специальных символов ( specialchars ), выбор по умолчанию сразу доступен для использования; например, символы авторского права и товарных знаков.
Вы можете настроить RTE, чтобы сделать доступным собственный набор символов; либо путем определения отдельных символов, либо всей последовательности.
ВНИМАНИЕ
Добавление собственных специальных символов отменяет выбор по умолчанию. Если требуется, (пере)определите эти символы в своем собственном выборе.
Определение одного символа
В вашем компоненте перейдите к узлу /misctools . Создайте узлы, если они не существуют. Дополнительные сведения см. в разделе активация подключаемого модуля.
Создайте свойство features на misctools узел:
Под misctools создайте узел для хранения специальных конфигураций символов:
- Имя
specialCharsConfig - Тип
nt: неструктурированный
Под specialCharsConfig создайте еще один узел для хранения списка символов:
- Имя
символов - Тип
nt:неструктурированный
Под символов добавить новый узел для хранения определения отдельного символа:
- Имя можно указать имя, но оно должно отражать характер; например, половина.

- Тип
nt: неструктурированный
К этому узлу добавьте следующее свойство:
- Имя
сущность - Тип
Строка - Значение HTML-представление требуемого символа; например,
&189; для дроби одна половина.
Сохраните изменения.
В CRXDE после сохранения свойства отображается представленный символ. См. ниже пример половины. Повторите вышеуказанные шаги, чтобы сделать больше специальных символов доступными для авторов.
Определить диапазон символов
Используйте шаги с 1 по 3 из раздела «Определение одного символа».
Под символов добавить новый узел для хранения определения диапазона символов:
- Имя можно указать имя, но оно должно отражать диапазон символов; например, карандаши.

- Тип
nt: неструктурированный
Под этим узлом (названным в соответствии с вашим диапазоном специальных символов) добавьте следующие два свойства:
Имя ДиапазонНачало
Тип Длинный
Значение Unicode-представление (десятичное) первого символа в диапазоне
Name rangeEnd
Type Long
Value Unicode представление (десятичное) последнего символа в диапазоне
Сохраните изменения.
Например, задав диапазон от 9998 до 10000, вы получите следующие символы.
Рисунок: В CRXDE определите диапазон символов, который будет доступен в RTE
Настройка стилей таблиц
Стили обычно применяются к тексту, но отдельный набор стилей также может применяться к таблице или нескольким ячейкам таблицы. Такие стили доступны авторам в поле выбора стиля в диалоговом окне свойств ячейки или свойств таблицы. Стили доступны при редактировании таблицы в текстовом компоненте (или производном), а не в стандартном компоненте «Таблица».
Такие стили доступны авторам в поле выбора стиля в диалоговом окне свойств ячейки или свойств таблицы. Стили доступны при редактировании таблицы в текстовом компоненте (или производном), а не в стандартном компоненте «Таблица».
ПРИМЕЧАНИЕ
Вы можете определить стили для таблиц и ячеек только для классического пользовательского интерфейса.
ПРИМЕЧАНИЕ
Копирование и вставка таблиц в или из компонента RTE зависит от браузера. Он не поддерживается из коробки для всех браузеров. Вы можете получить разные результаты в зависимости от структуры таблицы и браузера. Например, когда вы копируете и вставляете таблицу в компонент RTE в Mozilla Firefox в классическом пользовательском интерфейсе и сенсорном пользовательском интерфейсе, макет таблицы не сохраняется.
Внутри вашего компонента перейдите к узлу /таблица . Создайте узлы, если они не существуют. Дополнительные сведения см. в разделе активация подключаемого модуля.
Создайте свойство объектов на узле таблицы :
- Наименование
Особенности - Тип
Строка - Значение
* (звездочка)
ПРИМЕЧАНИЕ
Если вы не хотите включать все функции таблицы, вы можете создать имеет свойство как:
Определите расположение таблиц стилей CSS для ссылки на них. См. Указание местоположения вашей таблицы стилей, так как это то же самое, что и при определении стилей для текста. Местоположение может быть определено, если вы определили другие стили.
Под таблицей узел создайте следующие новые узлы (по мере необходимости):
Создайте новый узел (под узлом tableStyles или cellStyles соответственно) для представления отдельного стиля:
- Имя можно указать имя, но оно должно отражать стиль.

- Тип
nt: неструктурированный
На этом узле создайте свойства:
Сохранить все изменения.
Повторите вышеуказанные шаги для каждого требуемого стиля.
Иногда вы можете создавать таблицы данных без визуального текста в заголовке столбца, предполагая, что цель заголовка подразумевается визуальным отношением столбца с другими столбцами. В этом случае необходимо предоставить скрытый внутренний текст внутри ячейки в ячейке заголовка, чтобы позволить программам чтения с экрана и другим вспомогательным технологиям помочь читателям с различными потребностями понять назначение столбца.
Для повышения доступности в таких сценариях RTE поддерживает скрытые ячейки заголовков. Кроме того, он предоставляет параметры конфигурации, связанные со скрытыми заголовками в таблицах. Эти настройки позволяют применять стили CSS к скрытым заголовкам в режимах редактирования и предварительного просмотра. Чтобы помочь авторам идентифицировать скрытые заголовки в режиме редактирования, включите в свой код следующие параметры:
Чтобы помочь авторам идентифицировать скрытые заголовки в режиме редактирования, включите в свой код следующие параметры:
-
hiddenHeaderEditingCSS : указывает имя класса CSS, который применяется к ячейке скрытого заголовка при редактировании RTE. -
hiddenHeaderEditingStyle : указывает строку стиля, которая применяется к ячейке скрытого заголовка при редактировании RTE.
Если указать в коде и строку CSS, и строку стиля, класс CSS имеет приоритет над строкой стиля и может перезаписать любые изменения конфигурации, внесенные строкой стиля.
Чтобы помочь авторам применить CSS к скрытым заголовкам в режиме предварительного просмотра, вы можете включить в свой код следующие параметры:
-
hiddenHeaderClassName : Указывает имя класса CSS, который применяется к скрытой ячейке заголовка в режиме предварительного просмотра. -
hiddenHeaderStyle : указывает строку стиля, которая применяется к ячейке скрытого заголовка в режиме предварительного просмотра.
Если указать в коде и строку CSS, и строку стиля, класс CSS имеет приоритет над строкой стиля и может перезаписать любые изменения конфигурации, внесенные строкой стиля.
Добавить словари для проверки орфографии
Когда подключаемый модуль проверки орфографии активирован, RTE использует словари для каждого соответствующего языка. Затем они выбираются в соответствии с языком веб-сайта, беря либо языковое свойство поддерева, либо извлекая язык из URL-адреса; Например. 9Ветка 0015 /en/ проверяется как английская, ветка /de/ — как немецкая.
ПРИМЕЧАНИЕ
Сообщение Ошибка проверки орфографии появляется при попытке проверки для языка, который не установлен. Стандартные словари находятся по адресу /libs/cq/spellchecker/dictionaries вместе с соответствующими файлами readme. Не изменяйте файлы.
Стандартная установка AEM включает словари американского английского ( en_us ) и британского английского ( en_gb ). Чтобы добавить больше словарей, выполните следующие действия.
Чтобы добавить больше словарей, выполните следующие действия.
Перейдите на страницу https://extensions.openoffice.org/.
Выполните одно из следующих действий, чтобы найти словарь на выбранном вами языке:
- Поиск словаря на выбранном вами языке. На странице словаря найдите ссылку на первоисточник или веб-страницу автора. Найдите на такой странице файлы словаря для v2.x.
- Найдите файлы словарей версии 2.x по адресу https://wiki.openoffice.org/wiki/User:Khirano/Dictionaries.
Скачать архив с определениями правописания. Извлеките содержимое архива в вашу файловую систему.
ОСТОРОЖНО
Поддерживаются только словари в формате
MySpellдля OpenOffice.org v2.0.1 или более ранней версии. Поскольку словари теперь являются архивными файлами, рекомендуется проверить архив после загрузки.Найдите файлы .aff и .dic. Держите имя файла в нижнем регистре. Например,
de_de.и aff
aff de_de.dic.Загрузите файлы .aff и .dic в репозиторий по адресу
/apps/cq/spellchecker/dictionaries.
ПРИМЕЧАНИЕ
Средство проверки орфографии RTE доступно по запросу. Он не запускается автоматически, когда вы начинаете вводить текст. Чтобы запустить проверку орфографии, щелкните Проверка орфографии на панели инструментов. RTE проверяет написание слов и выделяет слова с ошибками.
Если вы вносите какие-либо изменения, предложенные программой проверки орфографии, состояние текста изменяется, а слова с ошибками больше не выделяются. Чтобы запустить проверку орфографии, коснитесь/щелкните кнопку «Проверка орфографии» еще раз.
Настройка размера истории для действий отмены и повтора
RTE позволяет авторам отменить или повторить несколько последних правок. По умолчанию в истории хранится 50 правок. Вы можете настроить это значение по мере необходимости.
В вашем компоненте перейдите к узлу
/отменить  Создайте эти узлы, если они не существуют. Дополнительные сведения см. в разделе активация подключаемого модуля.
Создайте эти узлы, если они не существуют. Дополнительные сведения см. в разделе активация подключаемого модуля.На узле
undoсоздайте свойство:- Имя
Максимальное число шагов отмены - Тип
Длинный - Значение количество шагов отмены, которые вы хотите сохранить в истории. По умолчанию 50. Используйте
0, чтобы полностью отключить отмену/повтор.
- Имя
Сохраните изменения.
Настройка размера табуляции
При нажатии символа табуляции в любом тексте вставляется заданное количество пробелов; по умолчанию это три неразрывных пробела и один пробел.
Чтобы определить размер вкладки:
В вашем компоненте перейдите к узлу
/keys 
На узле
keysсоздайте свойство:- Имя
Размер вкладки - Тип
Строка - Значение количество пробелов, используемых для табулятора
- Имя
Сохраните изменения.
Установить поле отступа
Когда отступ включен (по умолчанию), вы можете определить размер отступа:
ПРИМЕЧАНИЕ
Этот размер отступа применяется только к абзацам (блокам) текста; это не влияет на отступы реальных списков.
Внутри вашего компонента перейдите к узлу
/lists В узле
списковсоздайте параметрidentSize:- Имя :
identSize - Тип :
Длинный - Значение : количество пикселей, необходимое для поля отступа.

- Имя :
Настройка высоты редактируемого пространства
ПРИМЕЧАНИЕ
Это применимо только при использовании RTE в диалоговом окне (не при редактировании на месте в классическом пользовательском интерфейсе).
Вы можете определить высоту редактируемого пространства, отображаемого в диалоговом окне компонента:
В узле
../items/textв диалоговом определении компонента создайте новое свойство:- Имя
Высота - Тип
Длинный - Значение высота холста редактирования в пикселях.
ПРИМЕЧАНИЕ
Это не изменяет высоту диалогового окна.
- Имя
Сохраните изменения.
При добавлении ссылок в AEM вы можете определить:
- Используемые стили CSS
- Протоколы принимаются автоматически
Чтобы настроить способ добавления ссылок в AEM из другой программы, определите правила HTML.
Используя CRXDE Lite, найдите текстовый компонент для вашего проекта.
Создать новый узел на том же уровне, что и
- Имя
htmlПравила - Тип
nt: неструктурированный
ПРИМЕЧАНИЕ
Узел
../items/textимеет свойство:- Имя
xtype - Тип
Строка - Значение
форматированный текст
Расположение узла
../items/textможет варьироваться в зависимости от структуры вашего диалога; два примера:/apps/myProject>/components/text/dialog/items/textи/apps/./components/text/dialog/items/panel/items/text - Имя
В соответствии с
htmlRulesсоздайте новый узел.
- Имя
ссылки - Тип
nt: неструктурированный
- Имя
Под узлом
ссылокзадайте свойства как требуется:Стиль CSS для внутренних ссылок:
- Имя
cssInternal - Тип
Строка - Значение имя класса CSS (без предшествующего «.»; например,
cssClassвместо.cssClass)
- Имя
Стиль CSS для внешних ссылок
- Имя
cssExternal - Тип
Строка - Значение имя класса CSS (без предшествующего «.»; например,
cssClassвместо.cssClass)
- Имя
Массив действительных протоколов . Поддерживаемые протоколы:
http://,https://,file://иmailto:.
- Имя
протоколы - Тип
Строка[] - Значение (с) один или несколько протоколов
- Имя
defaultProtocol (свойство типа String ): Протокол, который будет использоваться, если пользователь не указал его явно.
- Имя
Протокол по умолчанию - Тип
Строка - Значение (с) один или несколько протоколов по умолчанию
- Имя
Определение того, как обрабатывать целевой атрибут ссылки. Создать новый узел:
- Имя
targetConfig - Тип
nt: неструктурированный
На узле
targetConfig: определите необходимые свойства:Укажите целевой режим:
Цель для внутренних ссылок:
- Имя
цельВнутренняя - Тип
Строка - Значение цель для внутренних ссылок (используется только в режиме
auto)
- Имя
Цель для внешних ссылок:
- Имя
цельВнешняя - Тип
Строка - Значение цель для внешних ссылок (используется только в режиме
auto).
- Имя
- Имя
Сохранить все изменения.
Ресурсы Business.Adobe.com
Автоматическое суммирование текста Коллекции активов Контент как услуга Динамические медиа Управление содержанием Headless Cms
12 Креативные CSS и JavaScript Анимация ввода текста
Добавление небольшой анимации на веб-сайт может сделать его сногсшибательным. Существуют различные способы создания анимации, одним из которых является добавление к тексту эффекта набора текста. Текстовая анимация пишущей машинки быстро реализуется и может творить чудеса с вашим веб-сайтом, делая его исключительно впечатляющим.
12 выбранных вручную анимаций ввода текста показаны ниже вместе с их исходным кодом. Немного знаний о CSS и JavaScript — это все, что вам нужно, чтобы научиться использовать эти анимации. Вы можете перейти к этому сообщению, в котором объясняется пошаговое создание эффекта пишущей машинки.
Для начала показано несколько простых анимаций набора текста , созданных с использованием чистого CSS, которые могут придать элегантный вид вашему тексту и веб-сайту в целом.
См. анимацию текста на пишущей машинке от Aakhya Singh (@aakhya) на CodePen.
Это простой, но красивый эффект пишущей машинки, созданный с помощью анимации CSS. Он использует Source Code Pro в качестве основы шрифта, чтобы придать ему эффект пишущей машинки. Его код объясняется в статье «Создание текстовой анимации пишущей машинки с помощью CSS».
2. Стиль курсораСм. анимацию текста Pen Typewriter от Aakhya Singh (@aakhya) на CodePen.
В этой анимации используется горизонтальный мигающий курсор, имеющий ширину символов текста. Простое изменение формы курсора может придать анимации другой вид. Вы также можете попробовать использовать другие типы и формы курсоров.
Вы также можете попробовать использовать другие типы и формы курсоров.
См. анимацию текста на пишущей машинке без курсора от Aakhya Singh (@aakhya) на CodePen.
Эта анимация показывает эффект пишущей машинки без курсора. Это достигается удалением правой границы абзаца, содержащего текст.
4. Эффект плавного набора текста с мигающим курсоромСм. анимацию текста Pen Smooth Typewriter от Aakhya Singh (@aakhya) на CodePen.
В предыдущих демонстрациях функция steps( ) была задана как значение свойства animation-timing-function . Он показал анимацию набора текста по шагам, на каждом шаге отображался символ.
Он показал анимацию набора текста по шагам, на каждом шаге отображался символ.
Чтобы сделать эту анимацию плавной, вместо функции 9 используется функция linear() .0065 steps() функция в этой демонстрации.
5. Текст перемещается влевоСм. анимацию текста Pen Typewriter от Aakhya Singh (@aakhya) на CodePen.
Этот тип анимации — еще один способ сделать ваш эффект набора текста крутым. Это достигается размещением абзаца, содержащего текст, справа.
6. Эффект набора текста с выравниванием текста по центруСм. анимацию текста Pen Typewriter от Aakhya Singh (@aakhya) на CodePen.
Этот эффект достигается путем горизонтального выравнивания по центру абзаца, содержащего текст.
Анимации, показанные выше, созданы с использованием только CSS. Следующие две анимации демонстрируют эффект пишущей машинки для многострочного текста .
7. Эффект многострочной пишущей машинкиСм. Pen Tippy-tappy-typer by Stove (@stevn) на CodePen.
Эффект ввода также можно распространить на несколько строк текста. В этой демонстрации показаны различные строки кода в до , как будто они набираются.
8. Еще один эффект многострочной пишущей машинкиСм. Эффект многострочной пишущей машинки Pen от Aakhya Singh (@aakhya) на CodePen.
Эта демонстрация показывает эффект пишущей машинки для нескольких строк текста абзаца без отображения курсора.
Другим популярным эффектом набора текста является стирание напечатанного текста и ввод другого текста вместо него. Несколько таких анимаций показаны ниже.
9. Стирание опечатокСм. Эффект пишущей машинки от Aryan Patel (@aryanpatel170504) на CodePen.
Это очень классный эффект, созданный с использованием только CSS, который создает впечатление, будто кто-то набирает текст и стирает набранные по ошибке буквы.
10. Карусель для простого набора текстаСм. Карусель для простого набора текста от KS (@CheeseTurtle) на CodePen.
Это довольно популярный метод анимации текста. Иногда он используется веб-сайтами для демонстрации ассортимента своей продукции, предлагаемых услуг или для перечисления других подобных описаний.
Анимация использует комбинацию CSS и JavaScript для поворота текстовых фрагментов, как если бы они печатались. Этот эффект улучшает читаемость, поскольку он отображает на экране только один элемент за раз.
11. Многострочный эффект ввода и удаленияСм. Эффект многострочной пишущей машинки Pen от David Carr’s Pens (@daviddcarr) на CodePen.
Если вы хотите набирать и удалять многострочный текст, то эта демонстрация для вас. Это забавный эффект, который вы можете использовать на своей домашней странице вместо отображения большого количества строк текста.
12. Сделайте его интерактивным для пользователя См. Эффекты ввода и стирания пером, а также мигающий курсор от Stathis (@stathisg) на CodePen.
Эффекты ввода и стирания пером, а также мигающий курсор от Stathis (@stathisg) на CodePen.
Наконец, у нас есть эта демонстрация, которая позволяет пользователю вводить текст и стирать его, как если бы он печатался и стирался в текстовом редакторе. Для этих двух операций предусмотрены отдельные кнопки. Этот эффект можно использовать во многих приложениях, например, заставляя пользователя выбирать из списка вопросов и стирая выбранный вопрос, когда он отправляет на него ответ.
Заключение
Итак, это был список некоторых крутых эффектов анимации пишущей машинки, созданных с использованием только CSS и JavaScript. С типографикой можно многое сделать для создания впечатляющих эффектов. Можно придумать новый, используя некоторые перестановки и комбинации. Надеемся, что один из них сделает вашу домашнюю страницу более привлекательной.
CSS для разработчиков: горизонтальное и вертикальное центрирование
Во-первых, приносим извинения. Я буду использовать британское написание слова «центр», потому что я британец. Но это становится очень запутанным, потому что вы должны использовать американское правописание в коде. И разве «Центрирование» не выглядит неправильно?
Но это становится очень запутанным, потому что вы должны использовать американское правописание в коде. И разве «Центрирование» не выглядит неправильно?
Одна из самых распространенных вещей, которую вы хотите сделать с блоками контента, — это центрировать его. В частности, вы могли бы подумать, что центрирование контента по вертикали будет простым, но оказывается, что в HTML/CSS это не так.
5.1 Горизонтальное центрирование
Центрировать абзац текста очень просто — все, что вам нужно, это text-align: center . Однако иногда вам нужно центрировать блок, что-то вроде div, не центрируя при этом весь текст. Это немного сложнее, чем вы могли ожидать, потому что единственные атрибуты CSS, которые у вас есть, предназначены для центрирования текста.
<голова>
Горизонтальное центрирование
<тип стиля = "текст/css">
#div1, #div13 {
цвет фона: #DDDDDD;
}
#div2, #div14 {
цвет фона: #BBBBBB;
}
#div3, #div15 {
цвет фона: #999999;
}
#контейнер, #контейнер5 {
граница: 1px сплошной черный;
поле: 5px;
}
#контейнер5 {
выравнивание текста: по центру;
}
#в центр {
поле слева: авто;
поле справа: авто;
ширина: 200 пикселей;
граница: 5 пикселей сплошного красного цвета;
}
#к центру2 {
поле слева: авто;
поле справа: авто;
ширина: 200 пикселей;
граница: 5 пикселей сплошного красного цвета;
дисплей: блок;
положение: родственник;
выравнивание текста: по левому краю;
}
<тело>
<дивто-центр”>
Два 
 Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p> </p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
</p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p> </div>
</div> pre
Текст показывается с учетом всех пробелов и переносов, как они были добавлены
разработчиком в коде HTML.
Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
pre-line
В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
pre
Текст показывается с учетом всех пробелов и переносов, как они были добавлены
разработчиком в коде HTML.
Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
pre-line
В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
 getElementById("elementID
").style.whiteSpace
getElementById("elementID
").style.whiteSpace


 Установка значения «0» допускает расстановку переносов в любом месте строки. Этот параметр применяется только при использовании построчного компоновщика Adobe.
Установка значения «0» допускает расстановку переносов в любом месте строки. Этот параметр применяется только при использовании построчного компоновщика Adobe.
 Однако, если применить команду «Без разрыва/Без переносов» к нескольким строкам текста, то текст не отобразится.
Однако, если применить команду «Без разрыва/Без переносов» к нескольким строкам текста, то текст не отобразится.
 ../text/cq:editConfig/cq:inplaceEditing/config
../text/cq:editConfig/cq:inplaceEditing/config  Копирование и вставка текста из другого источника, такого как веб-страница или MS Excel, не поддерживаются и сохраняют только частичное форматирование.
Копирование и вставка текста из другого источника, такого как веб-страница или MS Excel, не поддерживаются и сохраняют только частичное форматирование. Настроено с использованием открытого текста
Настроено с использованием открытого текста 

 Используйте пути репозитория.
Используйте пути репозитория.

 Это имя класса является зарезервированным именем для функции переноса слов на японском языке.
Это имя класса является зарезервированным именем для функции переноса слов на японском языке.
 Если тег
Если тег  д.
д.


 Такие стили доступны авторам в поле выбора стиля в диалоговом окне свойств ячейки или свойств таблицы. Стили доступны при редактировании таблицы в текстовом компоненте (или производном), а не в стандартном компоненте «Таблица».
Такие стили доступны авторам в поле выбора стиля в диалоговом окне свойств ячейки или свойств таблицы. Стили доступны при редактировании таблицы в текстовом компоненте (или производном), а не в стандартном компоненте «Таблица».

 Чтобы помочь авторам идентифицировать скрытые заголовки в режиме редактирования, включите в свой код следующие параметры:
Чтобы помочь авторам идентифицировать скрытые заголовки в режиме редактирования, включите в свой код следующие параметры:
 aff
aff  Создайте эти узлы, если они не существуют. Дополнительные сведения см. в разделе активация подключаемого модуля.
Создайте эти узлы, если они не существуют. Дополнительные сведения см. в разделе активация подключаемого модуля.




 И он отлично работает в Chrome и Firefox. Однако в IE 7 это не так хорошо:
И он отлично работает в Chrome и Firefox. Однако в IE 7 это не так хорошо: