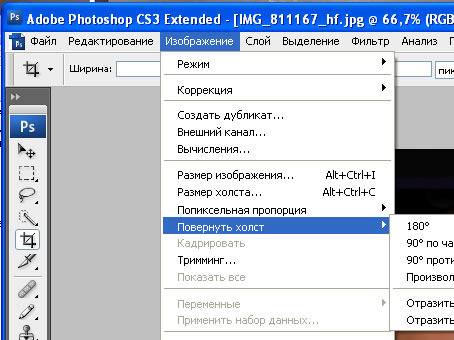
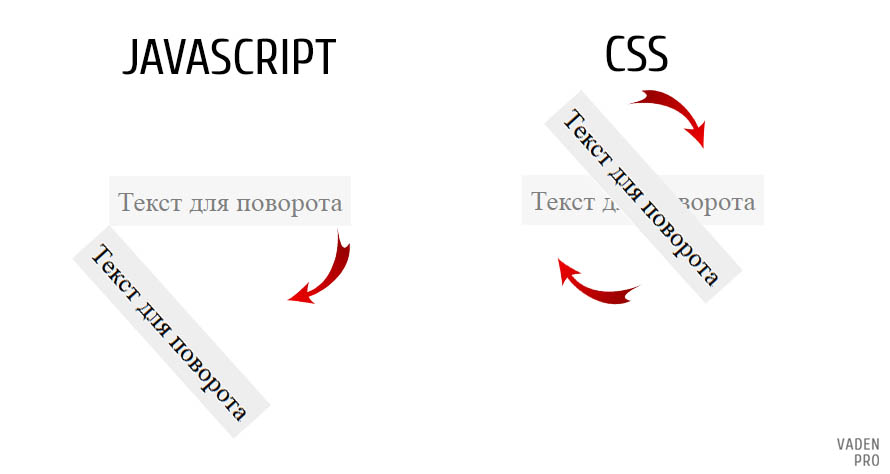
Поворот и отражение надписи, фигуры, объекта WordArt или рисунка в Word
Примечание: Если вы не видите вкладку Формат фигуры, средства рисованияили Работа с рисунками , убедитесь, что вы выбрали надпись, фигуру или объект WordArt. Для открытия вкладки Формат может потребоваться дважды щелкнуть объект.
Поворот на любой угол
-
Выделите объект, который нужно повернуть.
-
Выберите маркер поворота сверху объекта и перетащите его в нужном направлении.
-
Чтобы выполнять поворот с шагом в 15 градусов, перетаскивайте маркер поворота, удерживая нажатой клавишу SHIFT.
-
При повороте нескольких фигур каждая из них поворачивается по отдельности относительно своего центра.

-
Поворот на точный угол
-
Выделите объект, который нужно повернуть.
-
Перейдите к разделу Формат фигуры, средства рисования или работа с рисунками в > формате.
-
Нажмите кнопку повернуть, а затем выберите пункт другие параметры поворота.
-
В открывшейся области или диалоговом окне введите величину поворота объекта в поле поворот . Вы также можете использовать стрелки, чтобы повернуть объект точно так, как хотите.
Поворот на 90 градусов
-
Выделите объект, который вы хотите повернуть.

-
Перейдите к разделу Формат фигуры, средства рисования или работа с рисунками в > формате.
-
Нажмите кнопку повернуть, а затем выполните указанные ниже действия.
-
Чтобы повернуть объект на 90 градусов вправо, выберите пункт повернуть вправо 90 °.
-
Чтобы повернуть объект на 90 градусов влево, выберите пункт повернуть влево 90 °.
-
Переворачивание объекта
Вы можете зеркально отразить объект или перевернуть его вверх ногами с помощью переворачивания.
-
Выделите объект, который нужно повернуть.

-
Перейдите к разделу Формат фигуры, средства рисования или Работа с рисунками > Формат, нажмите кнопку повернуть, а затем выполните указанные ниже действия.
-
Чтобы перевернуть объект, выберите отразить сверхувниз.
-
Чтобы создать зеркальное изображение объекта (за исключением объекта WordArt), выберите отразить слева направо.
-
Зеркальный объект WordArt или текст фигуры
-
Выберите объект WordArt или фигуру, чтобы создать зеркало.
Дополнительные сведения смотрите в статье Вставка объекта WordArt.
-
Выберите формат фигуры или инструменты рисования.

-
Нажмите кнопку текстовые эффекты > поворот 3d-объекта > Параметры поворота 3D-объекта.
-
В разделе поворот объемной фигурыустановите поворот по оси X на 180 °.
Поворот на любой угол
-
Выделите объект, который нужно повернуть.
-
Выберите маркер поворота сверху объекта и перетащите его в нужном направлении.
Примечание: Чтобы выполнять поворот с шагом в 15 градусов, перетаскивайте маркер поворота, удерживая нажатой клавишу SHIFT.

Поворот на точный угол
-
Выделите объект, который нужно повернуть.
-
В разделе средства рисования (или Работа с рисунками
, если вы поворачиваете рисунок) на вкладке Формат в группе Упорядочить нажмите кнопку повернуть, а затем выберите пункт другие параметры поворота.Если вкладка Работа с рисунками, Средства рисования или Формат не отображается, выделите рисунок. Для открытия вкладки Формат может потребоваться дважды щелкнуть рисунок.
-
В открывшейся области или диалоговом окне введите требуемую величину угла поворота объекта в поле Поворот. Вы также можете использовать стрелки, чтобы повернуть объект точно так, как хотите.

Переворачивание объекта
Вы можете зеркально отразить объект или перевернуть его вверх ногами с помощью переворачивания.
-
-
В разделе Средства рисования (или Работа с рисунками , если вы поворачиваете рисунок) на вкладке Формат в группе Упорядочить нажмите кнопку повернутьи выполните одно из указанных ниже действий.
-
Чтобы перевернуть объект, выберите отразить сверхувниз.
-
Чтобы создать зеркальное изображение объекта (за исключением объекта WordArt), выберите отразить слева направо.
-
Если в разделе Средства рисования или Работа с рисунками не отображается вкладка «Формат», выделите надпись, фигуру, объект WordArt или рисунок.
Зеркальный объект WordArt или текст фигуры
-
Выберите объект WordArt или фигуру, чтобы создать зеркало.
Дополнительные сведения смотрите в статье Вставка объекта WordArt.
-
Выберите пункт средства рисования > Формат.
-
Выберите текстовые эффекты > поворот объемной фигуры > параметрах поворота 3D-вращения.
-
В разделе поворот объемной фигурыустановите для параметра X значение 180 °.
Поворот на любой угол
-
Выделите объект, который нужно повернуть.

-
Выберите маркер поворота сверху объекта и перетащите его в нужном направлении.
-
Чтобы выполнять поворот с шагом в 15 градусов, перетаскивайте маркер поворота, удерживая нажатой клавишу SHIFT.
-
При повороте нескольких фигур каждая из них поворачивается по отдельности относительно своего центра.
-
Поворот на точный угол
-
Выделите объект, который нужно повернуть.
-
Переход в Формат фигуры
или Формат рисунка >поворот. -
Выберите пункт другие параметры поворота.

-
В открывшейся области или диалоговом окне введите величину поворота объекта в поле поворот . Вы также можете использовать стрелки, чтобы повернуть объект точно так, как хотите.
Поворот на 90 градусов
-
Выделите объект, который вы хотите повернуть.
-
Выберите формат фигуры или Формат рисунка .
-
Нажмите кнопку
-
Чтобы повернуть объект на 90 градусов вправо, выберите пункт повернуть вправо 90 °.
-
Чтобы повернуть объект на 90 градусов влево, выберите пункт повернуть влево 90 °.

-
Переворачивание объекта
Вы можете зеркально отразить объект или перевернуть его вверх ногами с помощью переворачивания.
-
Выделите объект, который нужно повернуть.
-
Выберите формат фигуры или Формат рисунка .
-
Нажмите кнопку повернуть, а затем выполните указанные ниже действия.
-
Чтобы перевернуть объект, выберите отразить сверхувниз.
-
Чтобы создать зеркальное изображение объекта (за исключением объекта WordArt), выберите отразить слева направо.
-
Зеркальный объект WordArt или текст фигуры
-
Выберите объект WordArt или фигуру, чтобы создать зеркало.

Дополнительные сведения смотрите в статье Вставка объекта WordArt.
-
Выберите Формат фигуры > области формат.
-
В разделе поворот объемной фигурыустановите поворот по оси X на 180 °.
Перевернутое изображение веб камеры – как исправить?
Многие пользователи часто сталкиваются с трудностями при настройке камеры для общения по скайпу и в различных онлайн видеочатах. Наиболее частой проблемой является то, что веб камера переворачивает изображение на ноутбуке или компьютере. Такое может случиться, например, после обновления драйверов или установки операционной системы Windows.
Для того, чтобы перевернуть картинку с веб-камеры на мониторе, можно воспользоваться тремя простыми способами:
- установить подходящие для той или иной версии Windows драйвера, скачанные с официального сайта;
- поменять соответствующие настройки камеры;
- прибегнуть к помощи специализированного стороннего софта.

Рассмотрим каждый из этих вариантов подробнее.
Как повернуть изображение установкой драйверов?
Проблема перевернутой вверх ногами картинки в Skype и различных видеочатах из-за драйверов может возникнуть в двух случаях:
- после автоматической установки операционной системы с диска, на котором «есть все необходимые программы и драйвера»;
- при обновлении или установке «дров» для Windows с помощью DriverPack Solution, Driver Booster или других сторонних сервисов.
В результате таких действий может быть нарушена работа любого компьютерного компонента, будь то видеокарта, вебка или что-то еще. А причина проста – драйвера не соответствуют используемому оборудованию.
Для проверки версии установленного драйвера веб-камеры следует зайти в диспетчер устройств. Для этого в Windows 10 наведите курсор мыши на значек «Пуск», кликните правой кнопкой и выберите соответствующий пункт в открывшемся списке. В Windows 7 можно воспользоваться строчкой поиска – также через меню «Пуск».
В диспетчере устройств выполните следующие действия:
- Найдите некорректно работающую камеру. Чаще всего web-камеры располагаются в разделе «Устройства обработки изображений».
- Правой кнопкой мышки нажмите по названию своего устройства и зайдите в раздел «Свойства».
- В открывшемся окне перейдите во вкладку «Драйвер» и посмотрите, кто является его поставщиком и какая указана дата разработки.
Если время разработки окажется далеким от актуальности, а в качестве поставщика будет указан Microsoft, то веб камера показывает перевернутое изображение, скорее всего, именно из-за установленных стандартных драйверов. В этом случае следует поискать в интернете специально предназначенные для имеющейся камеры или ноутбука драйвера. Скачать их можно бесплатно на сайте производителя. В некоторых случаях необходимый драйвер может поставляться на диске или флешке при покупке устройства.
Как перевернуть картинку в настройках камеры
В редких случаях, когда не дает желаемого результата даже установка драйверов, специально предназначенных для имеющегося устройства, можно попытаться повернуть картинку в Скайпе с помощью изменения настроек веб-камеры.
Если вместе с драйвером на ноутбук или ПК был установлен софт для управления камерой, то функцию поворота изображения можно поискать там. Однако, зайти в настройки во многих случаях оказывается проблематично: соответствующей программы на рабочем столе нет, а камера не отображается ни в устройствах, ни в панели управления. Что делать?
Поскольку многие используют Skype, то быстрее и проще попробовать зайти в программу веб-камеры через него. Для этого следует открыть меню «Настройки», затем выбрать «Звук и видео» (в разных версиях Скайпа названия пунктов могут отличаться). Под перевернутым изображением на экране должна появиться кнопка (ссылка) для перехода к настройкам видео, что позволит отсюда запустить специальную программу, которая может быть индивидуальна для той или иной модели камеры.
В некоторых случаях возникает необходимость использовать Android смартфон как веб-камеру за неимением последней. Для этого устанавливается специальный софт, например, DroidCam. Здесь с настройками все просто – на телефоне запускается соответствующее приложение, на компьютере – заранее установленный клиент, в котором доступен как поворот картинки, так и ее зеркальное отражение. Хотя и сам телефон несложно установить в необходимое положение.
Здесь с настройками все просто – на телефоне запускается соответствующее приложение, на компьютере – заранее установленный клиент, в котором доступен как поворот картинки, так и ее зеркальное отражение. Хотя и сам телефон несложно установить в необходимое положение.
Как решить проблему с помощью стороннего софта
Если ни ручная установка подходящих «дров», ни попытка зайти в настройки камеры не увенчались успехом – не отчаивайтесь. Поможет использование универсальных программ. Одной из лучших является ManyCam, которую без труда можно найти и скачать в сети. Установка ее не представляет ничего сложного, интерфейс интуитивно понятен и полностью русифицирован.
Чтобы перевернуть изображение веб камеры ноутбука с помощью ManyCam, нужно выполнить следующие действия:
- Откройте вкладку «Видео»;
- В активном окошке с надписью «LIVE» выберите источник – свою камеру;
- Внизу во вкладке «Картинка», используя кнопки меню «Повернуть & Отразить», добейтесь нужной ориентации изображения;
- Свернув нажатием крестика окно программы ManyCam, запустите Skype.
 Зайдите в меню «Настройки» – «Звук и видео». В поле «Камера» выберите «ManyCam Virtual Webcam».
Зайдите в меню «Настройки» – «Звук и видео». В поле «Камера» выберите «ManyCam Virtual Webcam».
Теперь ориентация изображения в скайпе станет нормальной. Незначительный недостаток этого метода заключается лишь в том, что в бесплатной версии ManyCam на видео будет отображаться логотип данной программы.
Стоит отметить, что использование DroidCam, ManyCam и ряда других подобных программ запрещено на таких сервисах, как Чат Рулетка. Поэтому, если первыми двумя способами перевернуть изображение веб-камеры не удастся, то с использованием последнего могут возникнуть проблемы на некоторых сайтах.
Повернуть фото на 45, 90, 180 или несколько градусов онлайн
Обработка JPEG фотографий онлайн.
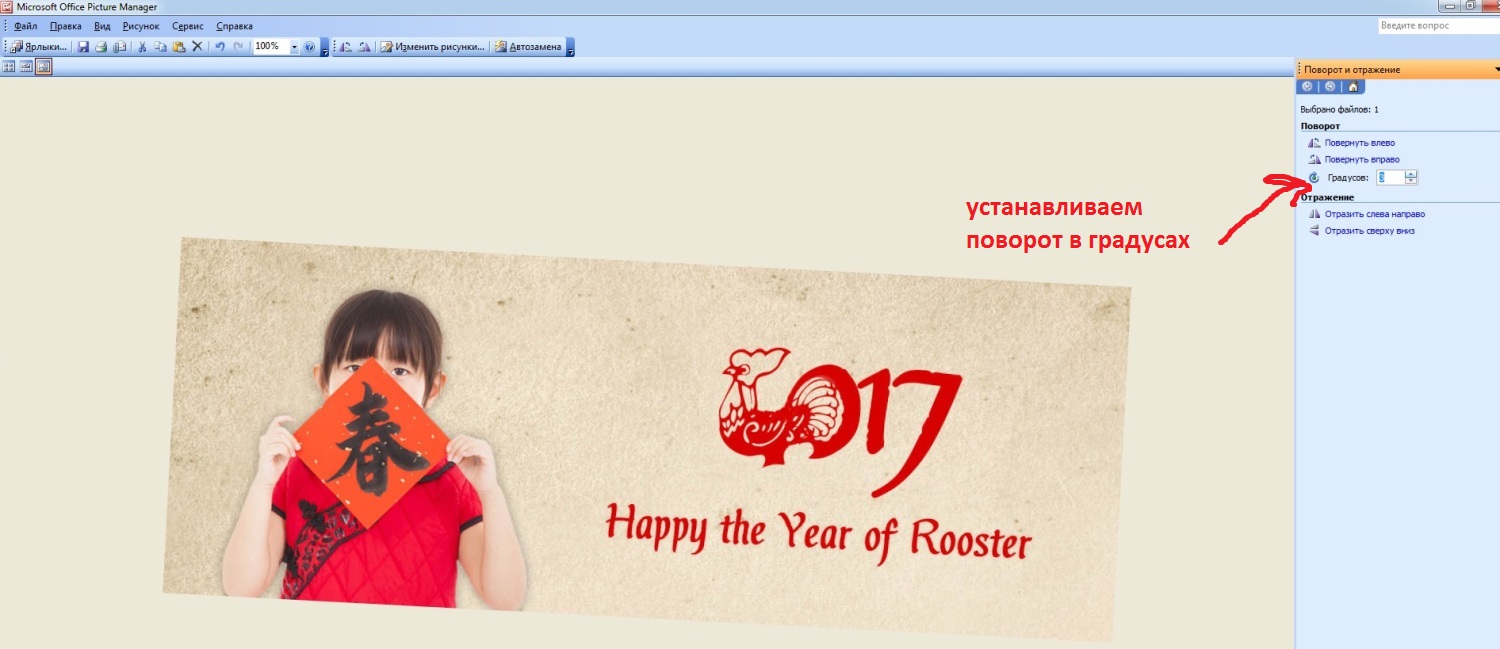
Главное нужно указать картинку на вашем компьютере или телефоне, указать угол поворота картинки в градусах, нажать кнопку ОК, подождать пару секунд и скачать готовый результат. С настройками по умолчанию картинка будет повёрнута на 90 градусов по часовой стрелке, с учётом и коррекцией поворота в Exif, если такова запись там имеется. Это нужно для того, чтобы ориентация картинки (портретная или альбомная) была всегда одинаковой при просмотре в разных программах, которые могут учитывать или не учитывать поворот во встроенной Exif-информации.
Это нужно для того, чтобы ориентация картинки (портретная или альбомная) была всегда одинаковой при просмотре в разных программах, которые могут учитывать или не учитывать поворот во встроенной Exif-информации.
Примеры с вертикальной фотографией батарейки «Kodak», повёрнутой на 5 градусов по часовой стрелке, на 25 градусов против часовой стрелки и на 90 градусов по направлению часовой стрелки:
Все вышеуказанные примеры были сделаны со всеми настройками по умолчанию, кроме разных «углов поворота».
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
2) Настройки для поворота изображенияУгол поворота: (от -360.00° до 360.00°, 0°=»физический поворот на основе exif»)
(Положительное значение позволяет повернуть картинку по часовой стрелке ⟳, а отрицательное – против часовой ⟲)
Тип поворота изображения: Обычный или «физический» поворот на любой угол (выбрано по умолчанию)
(Подходит для поворота на 90, -90, 180, 270 градусов, если не кратно 90°, то появится однотонный фон)
С автоматической обрезкой однотонного фона, с сохранением пропорций
(Рекомендуется для поворота на несколько градусов, например, на: 3, 5 или 15 градусов)
С автоматической обрезкой однотонного фона, с сохранением пропорций и размеров изображения
(Размер результата в пикселях будет таким же, как и у исходной картинки, также подходит для поворота около 15 градусов)
Вращение относительно центра, с сохранением пропорций и размеров изображения
(Размер холста не изменяется, выступающие углы картинки будут обрезаны, на пустом месте будет однотонный фон)
Поворот jpg-картинки «в EXIF» без потери качества на:
стереть поворот в EXIF0°90° по часовой стрелке90° против часовой стрелки180°, перевернуть вверх ногами (только для JPG)
(Указанный в самом начале «угол поворота» игнорируется, повторное сжатие jpeg не применяется)
Поворот jpg-картинки «физически» без потери качества на:
90° по часовой стрелке90° против часовой стрелки180°, перевернуть вверх ногами (только для JPG)
(Физический поворот jpeg-картинки без повторного сжатия, указанный в самом начале «угол поворота» игнорируется)
Цвет однотонного фона: красныйрозовыйфиолетовыйсинийбирюзовыйнебесныйсалатовыйзелёныйжёлтыйоранжевыйчёрныйсерыйбелыйпрозрачный (только для PNG-24) или цвет в формате HEX: открыть палитру
(Этот параметр используется при «обычном повороте», не кратном 90°, а также при «вращении относительно центра»)
Учитывать поворот картинки в EXIF + коррекция этой записи: включеноне применять
(Позволяет избавиться от путаницы, связанной с поворотом картинки в exif и с её физическим поворотом)
3) Формат изображения на выходе
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, без потери качества, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0. 5-20 секунд.
5-20 секунд.
Как на компьютере перевернуть экран: 3 простых способа
Пользователи нередко сталкиваются с ситуацией, когда во время работы с ноутбуком или стационарным компьютером экран вдруг меняет свою ориентацию. Происходит это из-за случайного нажатия специальной комбинации клавиш на клавиатуре. Переживать по поводу случившегося не стоит, ведь чтобы повернуть экран на компьютере или ноутбуке никаких сложных операций проводить не нужно. Принудительный поворот экрана может понадобиться при чтении некорректно отсканированных материалов, просмотре фото или видео. Как же выполнить поворот в OS Windows 10?Используем контекстное меню рабочего стола
Чтобы вызвать его, нужно перейти на рабочий стол и кликнуть мышью (кнопка справа) на чистой области экрана. Из появившегося меню выбрать «Параметры экрана».
В открывшемся окне в пункте «Дисплей» найти блок «Ориентация». Под меню есть поле со стрелкой. Ее нужно открыть и выбрать нужный параметр — ориентация альбомная или книжная.
 После установления правильного значения экран примет привычный вид.
После установления правильного значения экран примет привычный вид.- Ориентация по умолчанию «Альбомная»;
- Книжная. Постановка изображения на рабочем столе в вертикальную позицию, поворот позиции «по умолчанию» на 90’;
- Альбомная и Книжная перевернутые устанавливают изображение рабочего стола в позицию, когда низ и верх картинки меняются местами, поворот на 180’.
Использование комбинаций горячих клавиш
Смену ориентации экрана можно выполнить без открытия системного меню, а при помощи нажатия клавиш на основной клавиатуре совместно с кнопками управления курсором. Использовать для переворота экрана на компьютере нужно следующие сочетания:- Одновременное нажатие CTRL+ALT и стрелочки вниз перевернут изображение на 180’;
- Одновременное нажатие CTRL+ALT и стрелочки вправо развернут картинку вправо на 90’;
- Одновременное нажатие CTRL+ALT и стрелочки влево развернут картинку влево на 90’.

Проверить, какая именно видеокарта установлена на материнскую плату несложно. Нужно нажать WIN+R. В окне «Выполнить» в поле «Открыть» прописать фразу «dxdiag». Подтвердить ввод. В появившемся окне зайти во вкладку «Экран». В блоке «Устройство» будут прописаны все характеристики и установленные драйверы графического процессора.
Использование Панели управления графикой
В системном меню встроенных видеокартах есть такой же блок с Параметрами экрана как описан в первом способе. Чтобы попасть в него, нужно зайти в «Панель управления» и выбрать «Настройки графики …». Вызвать меню можно и нажатием на значок графики в трее.
Чтобы попасть в него, нужно зайти в «Панель управления» и выбрать «Настройки графики …». Вызвать меню можно и нажатием на значок графики в трее. Затем действовать так (инструкция для карт Intel):
- Кликнуть «Дисплей»;
- В поле «Поворот» открыть меню по стрелке;
- Выбрать нужный вариант позиции изображения и подтвердить действие нажатием Ок.
Если видеоадаптер не предусматривает функцию поворота экрана стрелками и графикой, остается только использовать меню дисплея (первый способ).
 Может возникнуть ситуация, когда ни один из методов не сработал. В этом случае проблема в 8 из 10 случаев заключатся в некорректной установке драйверов после обновления. Перезагрузка ПК может спасти ситуацию.
Может возникнуть ситуация, когда ни один из методов не сработал. В этом случае проблема в 8 из 10 случаев заключатся в некорректной установке драйверов после обновления. Перезагрузка ПК может спасти ситуацию.19 CSS Flip Cards
Коллекция специально подобранных бесплатных HTML и CSS Flip Card примеров кода. Обновление сентябрьской коллекции 2018 г. 3 новых примера.
- CSS-карты
- Карточки блога CSS
- Эффекты наведения карты CSS
- Макеты карт CSS
- Карты материального дизайна CSS
- Видеокарты CSS
- Карты продуктов CSS
- Кредитные карты CSS
- Карты профиля CSS
- Карты рецептов CSS
- CSS Визитки
Автор
- Джонно Виттс
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Fallout 76 CSS Slugger Перк-карта
Только CSS (с небольшим количеством нативного JS-взаимодействия) воссоздание карты перка Fallout 76.Я видел карты перков, просматривая некоторые видео. Сначала я подумал, что выемку / выпуклость в углу было бы интересно воссоздать в CSS, однако, создавая ее, я понял, что есть много деталей, которые было бы интересно создать в CSS. В частности, конический градиент (используется для фона на лицевой стороне карты). Он еще не поддерживается за пределами Chrome (с использованием отката), но это аккуратный фрагмент CSS. Другие используемые элементы: различные формы CSS с наложением (звездочки), шрифты Google, анимация, градиенты с остановками и все элементы для легкого изменения размера на разных размерах устройств.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: conic-gradient.js
Автор
- Кацпер
О коде
CSS флип-карты
интерактивные флип-карты на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Петр Галор
О коде
Tricky CSS Hover
Эксперименты в 3D, макет карты в стиле VR подвиг. тема скейтбординга.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Оливер Кноблич
О коде
Сетка для адаптивных флип-карт
Адаптивная флип-карта сетка с соотношением сторон 1: 1.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css, jquery.js
О коде
Figcaption для переворачивания карты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome. css
css
Автор
- Коробов Дмитрий
О коде
Перевернуть карту
Простая переворачивающаяся карточка CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Веллинг Гусман
О коде
CSS 3D флип-карты
CSS 3D диагональные флип-карты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Карты Flippy
Простые карточки HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Араш Растех
О коде
Флип-карты HTML и CSS
3D флип-карты чистый CSS и HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
О коде
Флип-карты на чистом CSS
Pure CSS card с привлекательной горизонтальной и вертикальной flip .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Чарльз Оджукву
О коде
Флип для карт
Эффект переворота карты 3D с помощью кнопки 3D.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Сделано с
- HTML / CSS (Sass) / JavaScript (Babel)
О коде
3D-карты продуктов
Проект, который я использовал, чтобы узнать немного больше об использовании свойств 3D CSS и немного попрактиковаться с более производительными эффектами анимированных теней.Мелочи, которые меня радуют: более производительные переходы
box-shadow. Тень блока применяется к: после, и анимируется только непрозрачность.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Хаккам Абдулла
О коде
Параллакс-карта
Флип-карта CSS с эффектом параллакса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Тайрелл Руммадж
О коде
Параллакс переворачивающиеся карты
Parallax переворачивание карт . Задержка параллакса действительно оправдывает себя.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марио Дуарте
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Элемент Группа карты Элемент
Пользовательский интерфейс карты с простым трехмерным взаимодействием.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
3D переворачивающиеся карты
Просто симпатичная маленькая карточка, переворачивающая демонстрацию . Еще не игра, но все равно приятно смотреть. Наведите курсор на карточки, чтобы понять, что я имею в виду!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
О коде
Флэш-карта Ampersand
Флэш-карта амперсанда CSS с выделенным текстом и анимацией переворота.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Сергей Никишкин
О коде
Перевернуть карту
Карточка переворачивающаяся с кнопкой активации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
Автор
- Никола Михайта
О коде
3D флип-карта
Флип-бокс / карточка с реалистичным трехмерным изображением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
34 CSS Flip Cards — W3TWEAKS.COM
В этой статье мы перечислили тщательно отобранные удивительные карты для переворачивания, разработанные с использованием CSS, html, JavaScript, jQuery, AngularJs, VueJs, ReactJs и т. Д.Перечисленные учебные пособия хорошо знакомы с 3D, градиентами и т. Д., Некоторые из флип-карт имеют красивые эффекты анимации с использованием переходов. Демо-версия и загрузка доступны для каждого учебника. Флип-карты можно использовать напрямую, без каких-либо изменений, и могут быть небольшие изменения в зависимости от ваших потребностей.
Демо-версия и загрузка доступны для каждого учебника. Флип-карты можно использовать напрямую, без каких-либо изменений, и могут быть небольшие изменения в зависимости от ваших потребностей.
Статья будет полезна дизайнерам и не кодировщикам.
Прокомментируйте свои любимые флип-карты или прокомментируйте карты, которыми вы восхищались, с внешнего ресурса.
1) Вертикальное переворачивание визитной карточки
Демонстрационное изображение: Вертикальное переворачивание визитной карточкиИнтерактивный дизайн карточки с текстовой маской клипа + анимация фонового клипа с линейным градиентом.
Автор:
Sabine Robart
Создано:
31 ОКТЯБРЯ 2018 г.
Сделано с помощью:
HTML, CSS
2) Анимированная визитка. Демонстрационное изображение
: Анимированная визитная карточка. flip effect
Автор:
Лаура Пинто
Создано:
18 ЯНВАРЯ, 2019
Сделано с помощью:
HTML, CSS
3) Трехмерная перекидная карта flexbox с блестящей гибкостью
Демонстрационное изображение: 3d flippable карточка с блестящей Основана на реальных размерах стандартной визитной карточки, но переворачивается от блеска. Требуется больше тени!
Требуется больше тени!
Автор:
Адам Крокетт
Создано:
АВГУСТА 3, 2016
Сделано с:
HTML, CSS и JavaScript
4) Флип-карта журналиста
Демонстрационное изображение: Журналистская флип-картаКарточка
Автор:
Андерс Шмидт Хансен
Создано:
14 АВГУСТА 2013
Сделано с помощью:
HTML, CSS и JavaScript
5) Flip — карта памяти игры
Демо-изображение: Flip — карточная игра с памятью.Игра сохранит вашу статистику локально, через localStorage.
Автор:
Кодрин Павел
Создано:
17 ЯНВАРЯ 2015 ГОДА
Сделано с помощью:
HTML, CSS и JavaScript
6) Простой эффект переворота карты с использованием Anime.js
Демо-изображение: Простое эффект переворота карты с использованием Anime. js
jsЭффект простого переворота карты с использованием Anime.js
Автор:
Маркос Пауло
Создано:
9 ЯНВАРЯ 2018 г.
Сделано с помощью:
HTML, CSS и JavaScript
7) Визитная карточка и эффекты переворота
Демо-изображение: Визитная карточка и эффекты переворотаВизитная карточка
Автор:
Николас Доби
Создано:
21 ИЮЛЯ, 2014
Сделано с HTML
, CSS
8) 3D-эффект Визитная карточка
Демо-изображение: 3D-эффект Визитная карточкаЭто онлайн-версия визитной карточки.
Автор:
Lubos
Создано:
16 АВГУСТА 2016
Сделано с помощью:
HTML, CSS и JavaScript
9) Палитры макияжа с эффектами переворота
Демонстрационное изображение: CSS-сетка: Макияж с эффектами переворотаИспользование сетки внутри гибкости, а не наоборот
Автор:
Оливия
Создано:
ДЕКАБРЬ 23, 2018
Сделано с помощью:
HTML, CSS
10) Pure CSS кликабельные флип-карты
Демо-изображение: кликабельные флип-карты на чистом CSSкликабельные флип-карты на чистом CSS с использованием только CSS
Автор:
Kacper Parzęcki
Создано:
25 СЕНТЯБРЯ 2018 г.
Сделано с: HTML, CSS
11) CSS Flip Card (содержимое с JS)
рендеринг изображений — веб-технология для разработчиков
Свойство CSS рендеринга изображений устанавливает алгоритм масштабирования изображения.Свойство применяется к самому элементу, к любым изображениям, установленным в его других свойствах, и к его потомкам.
Пользовательский агент будет масштабировать изображение, когда автор страницы указывает размеры, отличные от его естественного размера. Масштабирование также может происходить из-за взаимодействия с пользователем (масштабирование). Например, если естественный размер изображения составляет 100 × 100 пикселей , , но его фактические размеры составляют 200 × 200 пикселей (или 50 × 50 пикселей ), тогда изображение будет увеличено (или уменьшено) используя алгоритм, указанный в image-rendering .Это свойство не влияет на немасштабированные изображения.
Синтаксис
/ * Значения ключевых слов * / рендеринг изображений: авто; рендеринг изображения: четкие края; рендеринг изображений: пиксельный; / * Глобальные значения * / рендеринг изображений: наследование; рендеринг изображений: начальный; рендеринг изображений: не задано;
Значения
-
авто - Алгоритм масштабирования зависит от UA. Начиная с версии 1.9 (Firefox 3.0), Gecko использует билинейную передискретизацию (высокое качество).
-
гладкая - Изображение должно быть масштабировано с помощью алгоритма, который максимизирует внешний вид изображения.В частности, приемлемы алгоритмы масштабирования, позволяющие «сглаживать» цвета, такие как билинейная интерполяция. Это предназначено для изображений, например фотографий.
-
качественный - Идентично
smooth, но с предпочтением более качественного масштабирования. Если системные ресурсы ограничены, изображения с высоким качеством -
четкие края - Изображение должно быть масштабировано с помощью алгоритма, который сохраняет контраст и края изображения и не сглаживает цвета и не приводит к размытию изображения в процессе. Подходящие алгоритмы включают в себя алгоритмы масштабирования ближайшего соседа и другие алгоритмы масштабирования без сглаживания, такие как 2 × SaI и алгоритмы семейства hqx. Это значение предназначено для изображений с пиксельной графикой, например, в браузерных играх.
-
с пикселями - При увеличении масштаба изображения должен использоваться алгоритм ближайшего соседа, чтобы изображение выглядело состоящим из больших пикселей.При уменьшении это то же самое, что
auto.
Примечание: Значения optimizeQuality и optimizeSpeed , присутствующие в раннем черновике (и исходящие от его SVG-аналога image-rendering ), определены как синонимы для значений smooth и пикселей соответственно.
Формальное определение
Формальный синтаксис
авто | четкие края | пиксельный
Примеры
Настройка алгоритмов масштабирования изображения
При практическом использовании правила с пикселями и четких краев могут быть объединены, чтобы обеспечить некоторый запасной вариант друг для друга.(Просто добавьте фактические правила к запасному варианту.) Canvas API может предоставить запасное решение для пиксельного посредством ручного управления данными изображения или с помощью imageSmoothingEnabled .
CSS
.auto {
рендеринг изображений: авто;
}
.pixelated {
-ms-режим интерполяции: ближайший сосед;
рендеринг изображений: пиксельный;
}
.crisp-Edge {
рендеринг изображений: -webkit-optimize-Contrast;
рендеринг изображения: четкие края;
}
Результат
Технические характеристики
Совместимость с браузером
Обновите данные совместимости на GitHub| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android | Chrome Android 907Opera для Android | Safari на iOS | Samsung Internet | |||
рендеринг изображений | Chrome Полная поддержка 13 | Кромка Полная поддержка 79 | Firefox Полная поддержка 3.6 | IE Никакой поддержки № | Opera Полная поддержка 15 | Safari Полная поддержка 6 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 14 | Safari iOS Полная поддержка 6 | Samsung Internet Android Полная поддержка 1.0 |
четкие края | Хром Полная поддержка 13
| Edge Полная поддержка 79
| Firefox Полная поддержка 65
| IE Никакой поддержки № | Opera Полная поддержка 15
| Safari Полная поддержка 6
| WebView Android Полная поддержка ≤37
| Chrome Android Полная поддержка 18
| Firefox Android Полная поддержка 65
| Opera Android Полная поддержка 14
| Safari iOS Полная поддержка 6
| Samsung Internet Android Полная поддержка 1.0
|
optimizeQuality | Chrome Полная поддержка 28 | Кромка Полная поддержка 79 | Firefox Полная поддержка 3.6 | IE Никакой поддержки № | Opera Полная поддержка 15 | Safari Полная поддержка 6.1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 28 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 14 | Safari iOS Полная поддержка 7 | Samsung Internet Android Полная поддержка 1.5 |
optimizeSpeed | Хром Полная поддержка 28 | Кромка Полная поддержка 79 | Firefox Полная поддержка 3,6 | IE Никакой поддержки № | Opera Полная поддержка 15 | Safari Полная поддержка 6.1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 28 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 14 | Safari iOS Полная поддержка 7 | Samsung Internet Android Полная поддержка 1.5 |
с пикселями | Хром Полная поддержка 41 | Кромка Полная поддержка 79 | Firefox Никакой поддержки № | IE Никакой поддержки № | Opera Полная поддержка 26 | Safari Полная поддержка 10 | WebView Android Полная поддержка 41 | Chrome Android Полная поддержка 41 | Firefox Android Никакой поддержки № | Opera Android Полная поддержка 26 | Safari iOS Полная поддержка 10 | Samsung Internet Android Полная поддержка 4.0 |
Обозначения
- Полная поддержка
- Полная поддержка
- Никакой поддержки
- Без опоры
- Нестандартный. Ожидайте плохой кросс-браузерной поддержки.
- Нестандартный. Ожидайте плохой кросс-браузерной поддержки.
- Устарело. Не для использования на новых сайтах.
- Устарело. Не для использования на новых сайтах.
- Использует нестандартное имя.
- Использует нестандартное имя.
- Для использования требуется префикс поставщика или другое имя.
- Для использования требуется префикс поставщика или другое имя.
Примечание: Хотя crisp-edge должен использовать средство масштабирования пиксельной графики, как в примере спецификации, на практике никакие браузеры (по состоянию на январь 2020 года) этого не делают.В Firefox с четкими краями интерпретируется как ближайший сосед, с пикселями не поддерживается, а auto интерполируется как трилинейный или линейный.
Для получения информации о поведении в Chromium и Safari (WebKit) см. Функции GetInterpolationQuality и CSSPrimitiveValue :: operator ImageRendering () соответственно.
См. Также
Bootstrap Flipping Cards - примеры и руководство. Базовое и расширенное использование
Компиляция и настройка
Чтобы еще больше уменьшить вес пакета MDBootstrap, вы можете скомпилировать свой собственный пакет, содержащий только эти компоненты и функции, которые вам нужны.
Если вам нужна дополнительная помощь в компиляции пользовательского пакета, воспользуйтесь нашим руководством по компиляции и настройке.
Руководство по компиляции и настройкеКарта зависимостей файлов SCSS в MDBootstrap:
Легенда:
'->' означает 'требуется'
Все бесплатные и профессиональные файлы требуют файлов из каталога 'core'
'none' означает 'этот компонент не требует ничего, кроме файлов ядра'
Файл, завернутый в ``, означает, что этот файл делает базовый компонент красивее, но это не обязательно для правильной работы.
Все компоненты PRO требуют 'pro / _variables.scss 'файл
scss /
|
| - ядро /
| |
| | - бутстрап /
| | | - _functions.scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _buttons.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _input-group.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss нет (PRO :)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.scss )
| | - _depreciated.scss
|
| - pro /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, бесплатно / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> бесплатно / _cards.scss, бесплатно / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> бесплатно / _buttons.scss, pro / _buttons.scss, бесплатно / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> бесплатно / _carousels.scss, pro / _carousels.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.scss
| | | - _pricing.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> бесплатно / _forms.scss, pro / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| |
| | - _variables.scss
| | - _buttons.scss -> бесплатно / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> бесплатно / _cards.scss
| | - _dropdowns.scss -> бесплатно / _dropdowns.scss, бесплатно / _buttons.scss
| | - _navbars.scss -> бесплатно / _navbars.scss (PRO :)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> бесплатно / _forms.scss, бесплатно / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> бесплатно / _forms.scss
| | - _accordion.scss -> pro / _animations.scss, бесплатно / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> бесплатно / _forms.scss, pro / _animations.scss, разделы / _templates.scss
| | - _ecommerce.scss -> бесплатно / _cards.scss, pro / _cards.scss, бесплатно / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _steppers.scss -> бесплатно / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> бесплатно / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _устарело.scss
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
Карта зависимостей модулей JavaScript в MDBootstrap:
Легенда:
'->' означает 'требуется'
Все файлы требуют jQuery и bootstrap.js
js /
├── dist /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── раскрывающийся список.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
├── _intro-mdb-pro.js
├── modules.js
├── src /
│ ├── buttons.js
│ ├── карты.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
└── продавец /
├── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
├── chart.js
├── Enhanced-modals.js
├── hammer.js
├── jarallax.js
├── jarallax-video.js -> vendor / jarallax.js
├── jquery.easing.js
├── jquery.easypiechart.js
├── jquery.hammer.js -> vendor / hammer.js
├── jquery.sticky.js
├── lightbox.js
├── picker-date.js -> vendor / picker.js
├── picker.js
├── picker-time.js -> vendor / picker.js
├── scrollbar.js
├── scrolling-navbar.js
├── toastr.js
├── velocity.js
├── waves.js
└── wow.js
Flipbox - Awesomes Flip Boxes Image Overlay - плагин для WordPress
Flipbox - Awesomes Flip Boxes Image Overlay - это адаптивный плагин WordPress, который позволяет добавлять на экран поле, которое будет перелистывать элементы внутри него.
Лучшие плагины Flip Box для WordPress
Flipbox - Awesomes Flip Boxes Image Overlay сочетает в себе возможности блока «Информационное окно» и «Призыв к действию». Спереди это будет выглядеть как обычное информационное окно, но когда посетитель наводит курсор на блок, он переворачивается с классным эффектом CSS3 и показывает раздел с призывом к действию, провоцируя его на звонок. Добавьте Flip Box в конструктор любых страниц в WordPress, дайте пользователю больше гибкости в заднем поле, например, список значков, изображение, веб-ссылку и текстовую информацию и т. Д.Flip box предлагает невероятные элементы, которые помогут вам создать красивый сайт. Вы можете выбрать одну из нескольких различных анимаций переворота и добавить два или более элемента с множеством различных вариантов для циклического перехода между элементами. The Flipbox - Awesomes Flip Boxes Image Overlay полностью настраивается. Включите изображения, видео, значки, кнопки, карты и т. Д., Чтобы получить потрясающий эффект переворота на изображение. Кроме того, благодаря красивым и неповторимым эффектам ваше изображение придаст вашему сайту более профессиональный вид.Он имеет 28 уникальных шаблонов с более чем 120 эффектами, каждый с неограниченным количеством цветов фона. Flipbox - плагин Awesomes Flip Boxes Image Overlay для WordPress помогает создавать изображения с эффектами наведения и анимацией прокрутки. Вы можете по своему усмотрению создавать изображения в форме круга и квадрата. Полностью отзывчивый и чистый Css3 Установить скорость анимации. Вы можете сразу представить свои данные очень красиво и наглядно!
Быстрые ссылки
Flipbox - Awesomes Flip Boxes Image Overlay - один из лучших плагинов для адаптивных изображений Flip Box, которые позволяют красиво украсить ваш продукт или информационную страницу на веб-сайте.Это очень мощный и легкий плагин для флип-бокса и наложения изображений. Вы можете качественно и профессионально представить информацию о своем продукте на своем веб-сайте с помощью этого плагина. Flipbox - Awesomes Flip Boxes Image Overlay - лучший способ продвигать ваш продукт, создавая потрясающие слайдеры с красивыми эффектами перехода. В плагине есть эффективный инструмент для добавления адаптивного слайдера на ваш сайт. Плагин WordPress Flip Box может быть добавлен как виджет и плагин, а также быть включен в тему для отображения изображений в теме с помощью функции PHP.Вы можете выбирать из различных типов ящиков и использовать предоставленный шорткод, или шаблон, или Visual Composer ID, который включает в себя, чтобы легко встроить флип-бокс на свой веб-сайт.
Перетаскивание с неограниченным стилем
Flipbox - Awesomes Flip Boxes Image Overlay позволяет добавлять наложение изображения и Flip Box в любой конструктор страниц. Предоставьте пользователю гибкость для отображения содержимого, связанного с карточкой, текста поддержки содержимого карточки, изображения, значка и т. Д.
Этот плагин очень прост в использовании, но у него есть набор функций, которые есть в плагине первоклассного качества.Мы разрабатываем наш плагин для начинающих и опытных пользователей плагинов WordPress. Таким образом, вы можете найти здесь как удобный интерфейс, так и качественные функции изображения флип-бокса с неограниченным количеством эффектов с Flipbox - Awesomes Flip Boxes Image Overlay. Flipbox - Awesomes Flip Boxes Image Overlay очень просто для создания переворота и слайдера изображения на вашем веб-сайте WordPress. Вы можете добавлять изображения (формат PNG, JPG и GIF), а также добавлять посты, страницы в файлы шаблонов. Flip Box позволяет добавлять заголовки, описания и ссылки на неограниченное количество фотографий как на лицевой, так и на оборотной стороне изображения.Плагин имеет встроенный шорткод. Каждый новый созданный элемент имеет свой собственный идентификационный номер. Это упрощает установку плагина на любом сайте. Вы также можете использовать конструктор страниц визуального композитора в плагине Flip Box. Это добавит дополнительного удобства опытным пользователям.
Преимущества плагина
Flipbox - Awesomes Flip Boxes Image Overlay - лучшее решение для тех, кто хочет великолепно продемонстрировать изображения на своем сайте! Достичь такого результата можно с помощью плагина Flip box.При создании флип-бокса или элементов наложения изображений с эффектом наведения изображения мы учитывали не только дизайн, но и функциональность. Итак, давайте посмотрим на Flip Box, созданный в соответствии с последними тенденциями дизайна. Наш плагин Flipbox - Awesomes Flip Boxes Image Overlay позволяет вам изменять все настройки, такие как цвета, шрифты и размеры, которые соответствуют стандартам флип-бокса. Этот плагин имеет все функции в одном, которые вы можете ожидать от разных бесплатных плагинов для изображений flip box.Вы можете создавать неограниченное количество флип-боксов и изображений, чтобы иметь на них множество эффектов.
Потрясающая функциональность - Флип-боксы с анимационными эффектами просто потрясающие. Они отлично подходят для привлечения внимания пользователей и добавления некоторого взаимодействия с вашим контентом. Наши флип-боксы и плагин наложения изображений имеют полностью настраиваемый контент на лицевой и обратной стороне. Они полностью интегрированы с набором значков Font Awesome и такими параметрами значков, как вращение, поворот или переворот. Вы можете поместить заголовок на лицевую и обратную сторону, добавить кнопки со ссылкой в нем на ваш контент, и высота окна будет увеличиваться в зависимости от количества используемого вами контента.Настройте размер границы, радиус границы и получите полный контроль над цветами передней и задней стороны, и вы можете анимировать их с помощью потрясающего CSS3.
Размеры столбцов и строк - Флип-боксы имеют собственный параметр столбца и строки, который можно установить, что позволяет блоку содержимого заполнять ширину столбца от 1 до 4 столбцов. Их также можно использовать внутри нашего стандартного шорткода столбца для управления их размещением на странице. Вы можете выбрать количество элемента, которое будет занимать одну строку. Эта опция позволит вам полностью контролировать размещение флип-бокса на вашей веб-странице!
Встроенный Visual Composer - Flipbox - Awesomes Flip Boxes Image Overlay имеет все функции, которые вы можете ожидать от бесплатного флип-бокса или плагина для наведения изображений.Он имеет полный, простой в использовании флип-бокс и конструктор эффектов наложения изображений с различными слоями со встроенным визуальным композитором. Разработчики Oxilab упростили этот плагин для пользователей Visual Composer, добавив потрясающую панель для Visual Composer. Просто добавьте свой элемент в Visual Composer из меню панели содержимого «Flipbox - Awesomes Flip Boxes Image Overlay». Помимо Visual Composer, другие конструкторы страниц также работают с короткими кодами.
Пагинация на страницы и привлекательный интерфейс - Flipbox - Awesomes Flip Boxes Image Overlay - это адаптивный плагин для создания флип-боксов со слайдером и анимацией.Великолепный значок и кнопка разбивки на страницы доступны с этим плагином. Вы можете просто выбрать предпочтительный вариант в потрясающем пользовательском интерфейсе. Интерфейс настолько чище, что любой сможет работать здесь без каких-либо проблем с использованием. Вы можете разместить свой товар на сайте очень информативно и привлекательно. Вы также можете отображать профиль материала или отзыв с помощью этого плагина. Здесь вы можете найти разные наборы параметров для каждой категории. Раздел «Стили и цвета» Flipbox - Awesomes Flip Boxes Image Overlay позволяет настраивать цветовую схему и общий вид контактов.Это очень просто и легко. Любой, кто даже не является разработчиком, может внести это изменение на свою веб-страницу с помощью плагина Flipbox - Awesomes Flip Boxes Image Overlay для WordPress.
Уникальный дизайн - Flipbox - Awesomes Flip Boxes Image Overlay - это уникальный плагин для WordPress, который очень гибко настраивается. Наш сверхбыстрый и привлекательный пользовательский интерфейс мгновенно впечатлит любого разработчика WP. Flipbox - Awesomes Flip Boxes Image Overlay имеет очень красивую и аккуратно оформленную панель администратора.Он очень удобный и простой в работе.
Полностью живой дизайн и настраиваемый интерфейс - Никогда больше не работайте над серверной частью и угадайте, как будет выглядеть интерфейс. С Flipbox - Awesomes Flip Boxes Image Overlay каждый раз, когда вы редактируете страницу, вы одновременно видите, как она выглядит на той же странице редактирования. Flipbox - Awesomes Flip Boxes Image Overlay позволяет редактировать изображение в реальном времени без необходимости нажимать кнопку обновления или переходить в режим предварительного просмотра. Этот плагин разработан с сильным и настраиваемым интерфейсом, и вы можете использовать предоставленный шаблон для легкого встраивания с Flipbox - Awesomes Flip Boxes Image Overlay на свой веб-сайт.С помощью этого плагина вы можете создавать неограниченное количество флип-боксов и слайдеров изображений, используя неограниченное количество шорткодов. Таким образом, вы можете отображать созданные вами флип-бокс и слайдер на нескольких страницах и размещать их с помощью шорткода.
Мобильное редактирование и холст - Адаптивная структура Flip box позволяет вашему контенту отлично смотреться на экранах любого размера. Плагин WordPress Flipbox - Awesomes Flip Boxes Image Overlay поставляется с эксклюзивным набором инструментов, который позволяет вам создавать действительно отзывчивый веб-сайт совершенно новым и визуальным образом.Благодаря разному размеру шрифта для каждого устройства это наиболее эффективное решение для создания идеальных мобильных страниц. Вы можете разработать свою веб-страницу с помощью нашего плагина, просто используя свое мобильное устройство. Flipbox - Awesomes Flip Boxes Image Overlay на 100% адаптивен и совместим с мобильными устройствами, планшетами, настольными компьютерами и всеми современными веб-браузерами, включая iPhone, iPad, Android, Chrome, Safari, Firefox, Opera, Internet Explorer 7/8/9/10. / 11, а также Microsoft Edge.
Создано для разработчиков - Flipbox - Awesomes Flip Boxes Image Overlay был разработан как самый удобный для разработчиков плагин для создания Flip Box, доступный для WordPress.Он также был построен на основе прочной структуры расширений, что означает, что различные функции разделены на разные области в кодовой базе. Это также означает, что основной плагин легкий, но при этом обеспечивает максимальную гибкость. Этот плагин встроен в визуальный композитор. С помощью конструктора страниц визуального композитора разработчики могут найти простой способ работы с популярным конструктором, к которому они привыкли. Visual Composer - один из самых популярных и эффективных конструкторов страниц. Таким образом, возможности визуального композитора сделают наш плагин более удобным и удобным для разработчиков.
Custom CSS - Профессиональные разработчики WordPress могут получить расширенные инструменты и свободу творчества с нашим плагином. Они могут использовать свой собственный стиль в плагине Flipbox - Awesomes Flip Boxes Image Overlay для WordPress с визуальным композитором. Опытные разработчики могут очень легко добавить свой собственный CSS в плагин. Есть раздел, который мы оставили для этой задачи. Здесь, как и другие плагины Oxilab, также с Flipbox - Awesomes Flip Boxes Image Overlay, опытные разработчики могут найти свое удобство, поскольку мы поддерживаем настраиваемый CSS с нашим плагином.Разработчики могут разработать свои собственные CSS-файлы и добавить их в плагин, чтобы получить именно то, что они хотят, в плагине Flipbox - Awesomes Flip Boxes Image Overlay. Для разработчика очень удобно иметь возможность настраивать коды css.
ВАЖНО: Если вы считаете, что обнаружили ошибку в Flipbox - Awesomes Flip Boxes Image Overlay, или у вас есть какие-либо проблемы или вопросы, касающиеся плагина Flipbox - Awesomes Flip Boxes Image Overlay Builder, не стесняйтесь обращаться к нам по адресу www.oxilab.org.
Здесь вы можете увидеть некоторые особенности нашего плагина
- Индивидуальные и невероятно гибкие флип-боксы
- Адаптивная верстка (28+)
- Автоматическое обновление в 1 клик
- Необязательное название и содержание.
- Дополнительный отображаемый текст со значком или изображением.
- Различные наборы параметров для каждого
- Потрясающие кнопки с более чем 60 анимационными эффектами
- Легко настраиваемые флип-боксы
- Создано веб-конструктором Bootstrap
- Действительно на чистом HTML5 и CSS3
- Сверхчувствительность и 100% удобство для мобильных устройств
- Элегантный, чистый и современный дизайн
- Анимированная сдвижная панель
- Отлично смотрится на настольных компьютерах и мобильных устройствах
При использовании Flipbox - Awesomes Flip Boxes Image Overlay убедитесь, что эскизы изображений связаны непосредственно с их более крупными аналогами, а не с динамической страницей WordPress, которая включает более крупное изображение.Это означает, что когда вы добавляете изображение в свои новые настройки переворота, вам нужно выбрать URL-адрес файла в параметре «Ссылка» вместо URL-адреса страницы. Это касается файла прямого изображения, а не любого другого файла, который не состоит из изображений. Вам придется вручную редактировать свои старые сообщения, если вы всегда вставляли изображения с URL страницы раньше, Flip Box или любой другой плагин, подобный этому, не может импортировать изображения из внешней ссылки для вас.
Вам необходимо убедиться, что у вас есть все необходимые носители и активированы их параметры автоопределения на странице «Настройки»> «Медиатека».Если вы используете изображения в других форматах, таких как JPG, GIF или PNG, вам необходимо добавить расширения со ссылкой на изображение в поле Автоматическое определение поля для изображений. Обратите внимание, что имена файлов изображений должны обязательно заканчиваться на это расширение файла изображения. Это означает, что если у вас есть файл изображения, который (например) не имеет расширения (не заканчивается на .jpg или любой другой), даже если он находится в сжатом формате JPEG, Flip Box и Image Overlay не смогут определить, как изображение. И в результате вы вообще не получите изображения на флип-боксе.Вам нужно будет указать их вручную.
Основные характеристики Flip Boxes
Flipbox - Awesomes Flip Boxes Image Overlay призван сделать ваш сайт более привлекательным и красивым, чем когда-либо. Плагин Flip Box имеет множество функций. Таким образом, вы можете создать перевернутое изображение не только с заголовком и социальным описанием, но также настроить с помощью формы CSS, такой как размер шрифта, цвет, цвет фона, радиус границы, тень поля, отступы, поля и многое другое. Множество эффектов слайдера мы оставили с плагином.Посмотрим, какие функции предлагает плагин -
Awesome Interface - Flipbox - Awesomes Flip Boxes Наложение изображений с простым и легким в использовании интерфейсом - идеально подходит для индивидуальных пользователей, разработчиков и клиентов!
Color Control - Управляйте всеми цветами каждого элемента, который вы видите с помощью этого плагина! Плагин Flip Box и Image Overlay WP позволяет вам управлять цветом фона, текста заголовка, основного текста, значков, кружков значков и границ. Вы можете установить цвета индивидуально в шорткоде или глобально на нашей панели параметров темы.Получите полный контроль над своими цветами и сделайте откидную коробку отличным способом легко представить ваш предмет.
Предустановки в один клик - Обеспечивает самый простой способ настройки отображения вашего контента без редактирования кода. Вы можете использовать адаптивные стили по умолчанию или одну из включенных предустановок в один щелчок в качестве отправной точки для настройки. Это также позволяет вам легко добавлять социальные кнопки и ссылки на изображение флип-бокса с контентом.
Awesome Admin Panel - Панель администратора плагина намного лучше, чем у других подобных плагинов.Пользователям будет удобнее и интереснее работать с плагином.
Опция мгновенной настройки - Благодаря возможности мгновенной настройки пользователи могут редактировать / удалять / обновлять содержимое изображения флип-бокса в любое время.
Demo - Мы украсили демонстрационную страницу шаблоном демонстрации команды. Вы можете выбрать шаблон из шаблона Выбрать страницу мгновенно и очень быстро, прежде чем начинать добавлять информацию. Мы разработали очень крутые, современные и уникальные шаблоны для демонстрации команд на нашей демонстрационной странице.
Использовать только изображение - Хотите использовать изображение вместо значка? Вы можете использовать изображение, которое будет отображаться в той же области, что и значок с этим плагином. Настройки позволяют указать точный размер изображения, чтобы оно идеально отображалось в поле. Использование изображения вместо значка открывает совершенно новый вид флип-боксов и дает дополнительные творческие возможности.
Анимация - Есть много анимационных эффектов для флип-боксов. Выберите желаемый эффект анимации.
Заголовок / Описание - эта опция скрывает / показывает заголовок и описание.
Цвет заголовка - этот цвет предназначен для заголовка, который отображается на слайдах.
Цвет описания - эта опция предназначена для выбора цветов для описания, которое появляется на слайдах.
Overlay Color - Этот выбор предназначен для наложения, появляющегося в качестве фона для заголовков описания на изображении.
Добавление изображений через внешний URL-адрес - Вы также можете добавить изображения внешнего URL-адреса. Используя эту функцию, вы можете добавить совершенно другие образцы изображения к вашему изображению флип-бокса.
Автоматическая обрезка изображений - Flipbox - Awesomes Flip Boxes Плагин Image Overlay может автоматически изменять размер ваших изображений до указанного вами размера, поэтому вам не нужно беспокоиться о том, чтобы сделать это вручную. Так что вам не нужно беспокоиться, если ваши изображения слишком большие или слишком маленькие, они все будут иметь одинаковый размер в слайдере.
пикселей или процентов - мы позволяем пикселям или процентам настраивать ширину и высоту изображения флип-бокса.
Cross Browser - Протестировано в основных настольных, планшетных и мобильных браузерах и полнофункционально в Firefox, Chrome, Safari, Opera и Internet Explorer 10+.С поддержкой Internet Explorer 8 и 9 через резервную тему; традиционный бок о бок.
изображений - позволяет указать разные источники изображений для разных размеров экрана. Например, мобильные устройства будут загружать изображения меньшего размера.
Touch Support - Поддерживается касание и касание для навигации между шагами.
Отличный флип-бокс с быстрым откликом!
Flipbox - Темы наложения изображений Awesomes Flip Boxes имеют собственные настройки и предустановленные скины, которые можно настроить без каких-либо знаний HTML или CSS.Вы можете определить несколько экземпляров бокса для переворота изображения, а затем вы можете расположить элементы с помощью виджетов и шорткодов. Профессиональный и отзывчивый плагин Flip Box имеет потрясающие эффекты перехода, последовательность других изображений: Fade, Cross Fade, Slide, Slideshow, Slice, Blinds, 3D, 3D Horizontal, Horizontal, Vertical, Blocks and Shuffle. Flipbox - Awesomes Flip Boxes Image Overlay придает изображению уникальный вид и красивый дизайн. Параметры анимации позволяют добавлять различные эффекты перехода для адаптивного флип-бокса.Флип-бокс придаст уникальный вид вашему профилю продукта или отображаемому элементу с его описаниями и названиями, которые также имеют свои собственные эффекты. Flipbox - Awesomes Flip Boxes Image Overlay может помочь улучшить ваш веб-сайт несколькими способами, такими как повышенная интерактивность, добавление стиля, экономия места и повышение привлекательности контента, ссылки на другие страницы и многое другое! Все виджеты в этом плагине полностью адаптивны и настраиваются, а также довольно удобны для SEO.
Множество виджетов
Мы упаковали множество самых полезных виджетов в наш плагин Flipbox - Awesomes Flip Boxes Image Overlay для WordPress.Да, это намного больше, чем мы могли предложить, но мы не хотели лишать вас виджетов, чтобы вы могли достичь максимума в своих дизайнерских возможностях. Вот список того, что мы предлагаем:
Заголовок и описание - Вы можете добавить заголовок и описание для всех изображений внутри флип-бокса, он будет красиво накладываться на флип-боксы и наложить изображение со слегка прозрачным фоном или даже вашим собственным выбранным фоном. Вы также можете настроить прозрачность фона. Также вы можете добавить ссылку на фоновое изображение.Вы можете нанести заголовок на лицевую и оборотную стороны.
Icon Heaven - Font Awesome Icons плотно интегрируется во флип боксы вместе с множеством опций; цвет значка, круг, цвет и граница, отображение или скрытие круга, отражение значка, поворот, вращение и анимация.
Опции для настройки контента - Вы можете использовать шрифты Google, изменять размер, цвет, шрифт, фон. Создавая все это, вы получите оригинальное слайд-шоу с красивым содержанием. Вы также можете добавлять кнопки к своему контенту, и высота блока будет увеличиваться в зависимости от количества используемого вами контента.
Добавляет стиль заголовка - Вы можете сделать больше стиля с помощью Flipbox - Awesomes Flip Boxes Image Overlay для заголовка каждого изображения.
Border Control - флип-боксы и наложение изображений позволяют использовать границы и устанавливать ширину, цвет и радиус границы. Вы даже можете установить свойства рамки индивидуально для каждого блока, чтобы выделить одно поле среди других с помощью избранного содержимого. Получите полный контроль над своими границами с помощью этого плагина.
Создать стиль описания - В разделе «Стиль описания» предлагается выбрать различные эффекты и цвета для изображений флип-бокса.
Социальный обмен - перейдите к своему откидному окну и щелкните опцию Социальный обмен в меню ползунка, чтобы добавить неограниченное количество значков социального обмена на элемент. Вы можете выбрать пару из доступных Facebook, Twitter, Google+, Pinterest, LinkedIn, blogger, Instagram, Tumblr и многих других.
Beautiful Slideshow and Flip Effects - Flipbox - Awesomes Flip Boxes Наложение изображений делает отображение вашей галереи изображений прекрасным благодаря использованию потрясающих эффектов слайд-шоу и переворачивания.
Ширина и высота - ширина и высота Flip Box предназначены для более точного определения размера изображения внутри блока. Что вам нужно, так это просто указать нужный размер для изображений плагина Flipbox - Awesomes Flip Boxes Image Overlay.
Пользовательский URL-адрес - при добавлении изображения во флип-бокс вы можете сделать так, чтобы оно ссылалось на определенную страницу. Вы можете установить URL-адрес для каждого изображения, которое работает при нажатии кнопки / значка.
Мобильный плагин - Flipbox - Awesomes Flip Boxes Image Overlay полностью адаптивен, что означает, что вы можете открывать слайдер изображений на различных устройствах: смартфонах, планшетах, настольных компьютерах.
Кнопка настраиваемого элемента - добавьте кнопку со ссылкой на изображения флип-бокса, а также добавьте соответствующий стиль кнопке.
Custom Element Image - Добавьте изображения на флип-бокс и сделайте подходящий стиль и настройку изображений. Вы можете добавлять изображения из медиабиблиотеки.
Расширенный шорткод Flip Box - Flipbox - Awesomes Flip Boxes Image Overlay имеет 2 типа шорткода: один готов для включения в ваш пост или страницу WordPress, а другой предназначен для вставки наложения изображений Flipbox - Awesomes Flip Boxes в вашу тему.Вы можете настроить размещение флип-бокса на своем веб-сайте.
Флип-бокс с широкими возможностями настройки
Flipbox - Плагин Awesomes Flip Boxes Image Overlay WP очень настраиваемый и профессиональный. Вы можете настроить страницу с множеством функций. Наш плагин создан в очень удобной для пользователя атмосфере. Разработчики могут найти дополнительные возможности для настройки своей галереи флип-боксов. Мы оставили несколько вариантов для работы. На этом этапе мы собираемся обсудить некоторые параметры настройки, которые вы найдете на странице редактора плагинов.Поговорим о них…
Flip Box Creation - в подменю плагина вы найдете первую опцию модификации под названием «Create New». С помощью этой опции вы можете создать изображение Flip Box и настроить его с помощью текста, кнопки, значка, шрифтов ссылок, эффектов, цвета, анимации, навигации, слайдера и многого другого. Этот вариант является основным, а также основным вариантом добавления галереи изображений флип-бокса. В этом разделе вы найдете место, куда можно загрузить изображение для флип-бокса. После завершения загрузки вы можете найти другой раздел настройки.На первом есть общие настройки в 4 разделах опции настройки. Здесь вы можете настроить изображение, ссылки, анимацию, тень окна. Остальные мы обсудим позже в этой статье.
Настройки переворота - при нажатии на опцию «Добавить новый переворот» вы найдете форму изменения перевернутого изображения. Здесь вы можете добавить изображение передней и задней части для флипа. Вы можете выбрать тип переворота и эффект из опций. В этой форме вам нужно будет заполнить информацию о фронтальном и внутреннем изображениях.Вы можете заполнить передние поля заголовком, описанием и значком с отличным шрифтом, что позволит вам получить красивый значок. На изображении серверной части вы можете заполнить поля заголовком, описанием и текстом кнопки. Здесь вы можете разместить ссылку на кнопку для создания связанного изображения. И для лицевого, и для внутреннего изображения мы предоставили вам полный контроль над настройкой цвета. Вы можете настроить цвет фона, цвет границы, цвет значка, цвет фона значка, цвет заголовка и цвет текста. Также для внутреннего изображения вы можете настроить цвет кнопки, цвет фона кнопки, цвет фона при наведении и наведении курсора.Модификация цвета - все для вас!
Параметр общей настройки - здесь вы можете настроить общие эффекты изображения флип-бокса. Вы можете настроить, сколько изображений вы хотите сразу в строке. Затем вы можете настроить высоту, ширину, радиус границы, поля, открытие ссылки, анимацию и эффекты тени блока. Множество параметров настройки предоставлено вам, чтобы вы могли украсить свой флип-бокс в своем собственном стиле и эффекте.
Отдельная опция настройки - с помощью плагина Flip box и Image Overlay вы найдете уникальную отдельную опцию настройки как для лицевого, так и для внутреннего изображения.Вы можете настроить эти два раздела отдельно. Это означает, что у вас есть доступ к полной модификации самой глубокой версии. Вы можете изменить общие эффекты переднего и заднего изображения. Заголовок и информационный текст можно будет редактировать здесь как в передней, так и в задней части. Здесь вы можете настроить параметры значка изображения передней панели и текст кнопки изображения задней панели. Уникальная опция модификации даст пользователям плагина новый опыт использования плагина flip box.
Настройки слайдера - Flipbox - Awesomes Flip Boxes Наложение изображений также включает в себя эффект скольжения с наведением на него изображения.Вы можете включить скольжение, чтобы получить эффект слайда на изображении флип-бокса. Вы также можете настроить кнопки навигации или настройки стрелок, украсить их собственным цветом, размером, стилем, расположением и наведением курсора. Параметры разбивки на страницы предназначены для настройки эффекта разбивки на страницы. Вы можете украсить эффект нумерации страниц очень четкой и конкретной опцией.
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop.Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши. Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 - Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и - более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
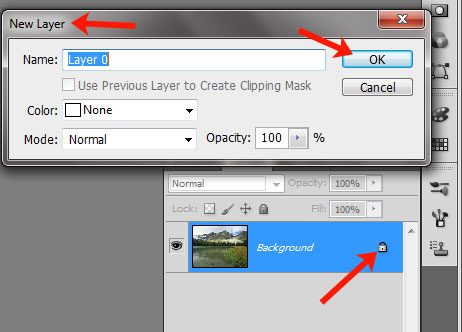
Вариант 1. Отразить все изображение
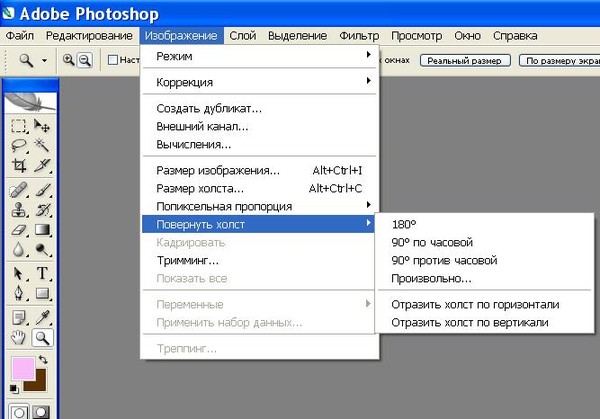
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Изображение -> Поворот изображения -> Отразить холст по горизонтали / Отразить холст по вертикали . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 - Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
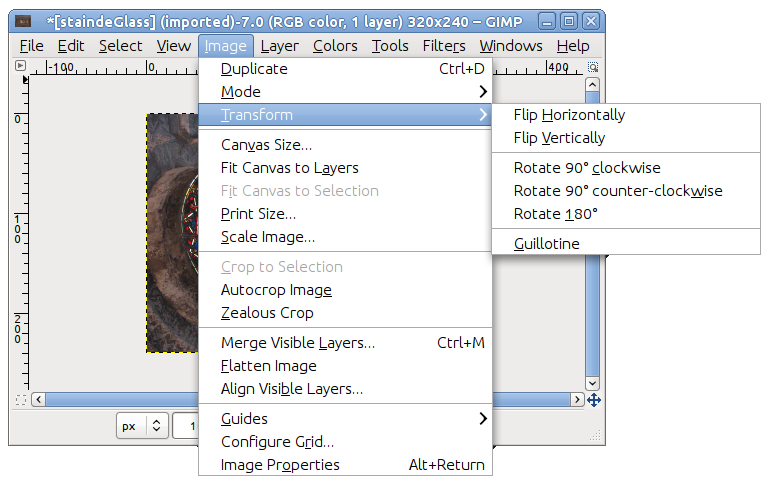
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop - использовать инструмент поворота. Вот как это сделать:
1. Найдите панель Tools и выберите инструмент Rotate View .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Опции позволяет видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение - по вертикальной или горизонтальной оси - поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав руководства, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей - это больше для того, чтобы люди чувствовали себя непринужденно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые вы можете реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, есть масса интересных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Добавьте больше места на холсте, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект к одной стороне направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Щелкните OK , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, - это многократное переворот изображения для получения забавных узоров.
1. Откройте картинку, которую хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, продублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что теперь вы освоили некоторые приемы переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 - Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.












 Зайдите в меню «Настройки» – «Звук и видео». В поле «Камера» выберите «ManyCam Virtual Webcam».
Зайдите в меню «Настройки» – «Звук и видео». В поле «Камера» выберите «ManyCam Virtual Webcam».
 Я видел карты перков, просматривая некоторые видео. Сначала я подумал, что выемку / выпуклость в углу было бы интересно воссоздать в CSS, однако, создавая ее, я понял, что есть много деталей, которые было бы интересно создать в CSS. В частности, конический градиент (используется для фона на лицевой стороне карты). Он еще не поддерживается за пределами Chrome (с использованием отката), но это аккуратный фрагмент CSS. Другие используемые элементы: различные формы CSS с наложением (звездочки), шрифты Google, анимация, градиенты с остановками и все элементы для легкого изменения размера на разных размерах устройств.
Я видел карты перков, просматривая некоторые видео. Сначала я подумал, что выемку / выпуклость в углу было бы интересно воссоздать в CSS, однако, создавая ее, я понял, что есть много деталей, которые было бы интересно создать в CSS. В частности, конический градиент (используется для фона на лицевой стороне карты). Он еще не поддерживается за пределами Chrome (с использованием отката), но это аккуратный фрагмент CSS. Другие используемые элементы: различные формы CSS с наложением (звездочки), шрифты Google, анимация, градиенты с остановками и все элементы для легкого изменения размера на разных размерах устройств. Мелочи, которые меня радуют: более производительные переходы
Мелочи, которые меня радуют: более производительные переходы 