Автоматическая смена картинок на CSS. Смена изображений по таймеру
Автоматическая смена картинок при помощи CSS до недавнего времени была невозможной. Если была такая потребность, то делалось это исключительно силами JavaScript. JavaScript — это язык программирования, который специально создавался для того, чтобы анимировать веб-страницы. До его прихода в веб-разработку, веб-страницы были статичными и не обладали современной динамикой.
Проблема JavaScript в том, что этот язык немного сложнее чем CSS, плюс его скрипты больше нагружают браузер пользователя. CSS «легче», поэтому если есть возможность для простой анимации воспользоваться силами CSS, то лучше это сделать.
Автоматическая смена картинок — это вид простой анимации, где необязательно применять возможности JavaScript. Поэтому сегодня мы покажем как можно наладить смену изображений, используя возможности CSS.
Смена картинок с помощью CSS
Смена картинок с помощью CSS может быть реализована несколькими методами.
Сегодня мы покажем 2 вариации автоматизации. Любую из них вы сможете использовать у себя на сайте, доработав под собственные нужды. Первое с чего нужно начать — это разметка HTML. У нас она такая:
<div>
<img src=»first.jpg» />
<img src=»second.jpg» />
</div>
Прежде чем заняться анимированием картинок, нужно им задать определенные стили. В нашем случае они такие:
.imgContainer {
position:relative;
height:300px;
width:500px;
margin:10 auto;
}
.imgContainer img {
position:absolute;
left:0;
-webkit-transition: opacity 2s ease-in-out;
-moz-transition: opacity 2s ease-in-out;
-o-transition: opacity 2s ease-in-out;
transition: opacity 2s ease-in-out;
}
После того как основные стили были заданы, можно реализовать смену картинок с помощью CSS.
Стили будут такими:
@-webkit-keyframes myImgAnimation {
0% {
opacity:1;
}
40% {
opacity:1;
}
50% {
opacity:0;
}
100% {
opacity:0;
}
}
@-moz-keyframes myImgAnimation {
0% {
opacity:1;
} 40% {
opacity:1;
}
50% {
opacity:0;
}
100% {
opacity:0;
}
}
@-o-keyframes myImgAnimation {
0% {
opacity:1;
}
40% {
opacity:1;
}
50% {
opacity:0;
}
100% {
opacity:0;
}
}
@keyframes myImgAnimation {
0% {
opacity:1;
}
40% {
opacity:1;
}
50% {
opacity:0;}
100% {
opacity:0;
}
}
#imgСontainer img.
firstImg {
-webkit-animation-name: myImgAnimation;
-webkit-animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 6s;
-webkit-animation-direction: alternate;
-moz-animation-name: myImgAnimation;
-moz-animation-timing-function: ease-in-out;
-moz-animation-iteration-count: infinite;
-moz-animation-duration: 6s;
-moz-animation-direction: alternate;
-o-animation-name: myImgAnimation;
-o-animation-timing-function: ease-in-out;
-o-animation-iteration-count: infinite;
-o-animation-duration: 6s;
-o-animation-direction: alternate;
animation-name: myImgAnimation;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-duration: 6s;
animation-direction: alternate;
}
На этом первый вариант смены картинок с помощью CSS закончен.
По факту мы имеем две картинки, которые будут непрерывно заменять друг друга через каждые 6 секунд. По сути это и есть реализация анимации по таймеру. Кода CSS на первый взгляд покажется много, но это потому что пока мы вынуждены писать практически один и тот же код, но для разных браузеров. Если оставить только общий CSS-код, то в разных браузерах стили могут отображаться с искажением. Надеемся, что в скором времени это исправят и можно будет писать единственные стили под разные браузеры.
Давайте рассмотрим еще одну реализацию схемы картинок с помощью CSS. На этот раз возьмем три картинки. У нас получится вот такая HTML-разметка:
<div>
<img src=»first.jpg» />
<img src=»second.jpg» />
<img src=»third.jpg» />
</div>
Обратите внимание, что в этом случае HTML-разметка немного отличается от первого варианта и выглядит немного проще.
Стили CSS будут такими:
@keyframes myImgAnimation {
0% { opacity: 0; }
12.12% { opacity: 1; } 35.35% { opacity: 1; }
45.45% { opacity: 0; }
100% { opacity: 0; }
}
. imgContainer { position:relative; width:70%;}
. imgContainer img { position:absolute; width:100%; left:0; right:0; opacity:0; animation-name: myImgAnimation; animation-duration: 10s; animation-iteration-count: infinite; }
. imgContainer img:nth-child(1) { animation-delay: 0s; }
. imgContainer img:nth-child(2) { animation-delay: 4s; }
. imgContainer img:nth-child(3) { animation-delay: 7s; }
На этом все. Данный код можно самостоятельно немного «подкрутить». Например, можно изменить скорость смены изображений, добавить или убрать изображения и т.
д.
Заключение
Сегодня мы рассмотрели, как реализуется автоматическая смена картинок силами чистого CSS. Вся прелесть CSS в том, что вариантов реализовать автоматическую смену изображений очень много. Если лучше изучить возможности таблицы стилей, тогда в некоторых случаях простой анимации можно не использовать возможности JavaScript, а ограничиваться знаниями CSS.Понятно, что чистый CSS-код еще не скоро заменит функциональные возможности JavaScript, но предпосылки к этому есть.
Jquery плавная смена фона
Анимацию можно легко сделать через CSS свойство transition например для кнопок, меню и т.д. Подробнее на htmlbook.ru.
Доброго времени суток. 🙂
Хочу вам представить небольшую статью о том как сделать на сайте плавную смену фона с использованием скрипта jQuery. Материал не сложный но довольно полезный. Часто при создании сайтов, можно использовать эффект плавной смены для общего фона сайта или для отдельного блока.
HTML разметка
Чтобы получить подобный результат для начала нужно определится с областью, которой мы будем менять фон. У нас это будет фон всей страницы, если хотите ограничится фоном блока, то будущие стили CSS, нужно будет переделать, в этом вам помогут элементарные знания CSS. Итак, у нас общий фон страницы, поэтому в самом начале кода этой страницы, нужно разместить HTML разметку. Если вы хотите для всего сайта, то код надо разместить в шапке сайта после тега .
С кодом все просто – имеется общий контейнер с классом bg-wrapper, внутри которого расположены блоки с общим классом bg-grad и отдельно у каждого свой класс – one, two, three, four, five, six. То бишь у нас будет шесть слайдов. Если хотите больше или меньше, то соответственно, добавьте или удалите лишние. Так же у первого блока есть третий класс – active. Это тот блок с фоном. с которого начнется отсчет, он будет первым.
CSS стили
Далее, чтобы задать те самые фоны и обозначить правильный внешний вид, добавляем разметку CSS. Будущие стили будут иметь следующий вид:
Нашему общему блоку, задаем фиксированное позиционирование и уровень слоя -1. Чтобы сместить позади всего контента.
Если у вас в стилях для body задан фон, лучше удалите его. Возможно, вы не увидите плавной смены, потому как она не будет видна из за стилей body.
Если вы делаете смену фона для какого-то блока, то там уже не нужно смотреть на body, ориентируйтесь на текущие слои.
Так же, родительскому блоку задана прозрачность и ее время заполнения. Это строки – -webkit-transition: opacity 5s linear; и transition: opacity 5s linear. Именно 5s – это и есть 5 секунд плавного появления прозрачности блоков. Это время важно, запомните его. Если захотите сменить, то его нужно менять вместе с временем в скрипте, что меняет слайды.
Задаются стили и для каждого слайда. В данном примере мы задаем фон – градиент. Можете задать просто цвет или картинку. Если захотите картинку, то в концек статьи будет пример и код как это сделать, но об этом позже. Пока только цвет.
jQuery – скрипт
После того как определились с разметкой и стилями к ней, пора подключить сам скрипт, который и будет менять наш фон сайта. Так как это jQuery, то нужно подключить библиотеку. Вы должны знать подключалась ли ранее библиотека jQuery к вашему сайту. Если да, то пропускайте этот шаг, если нет, то добавьте ее.
Если да, то пропускайте этот шаг, если нет, то добавьте ее.
Только после нее нужно добавлять скрипт. Если вы не знаете как и куда добавлять библиотеку и скрипт, ознакомьтесь со статьей – Как и где подключить скрипт?.
Добавить нужно вот такой небольшой скрипт:
Особо разбирать этот код смысла нет, кто знаком с jQuery, все понял сразу. Стоит обратить внимание лишь на время анимации – 3 строка, в которой оно задано в миллисекундах и равно 5000. Думаю, вы заметили что это 5 секунд и они равны тем пяти секундам из стилей. Это важно. Если захотите менять значение, то меняйте сразу и там. Значения должны совпадать, чтобы не было рывков и глюков в анимации.
Добавив и настроив все это, вы получите результат как в примере. Если же, хотите получить с картинками, то как и обещал покажу пример, как это сделать.
Смена картинок, вместо сплошного цвета
Все остается так же как и в первом примере, единственное, что я подправлю – блоков всего три, вместо 6. Это потому, что я использую те же картинки что и в статье с CSS слайдером, а их всего три. Но это не имеет значения. так как я писал, что блоков может быть сколько угодно. Главное отличие будет в стилях CSS. Выглядеть они будут так:
Это потому, что я использую те же картинки что и в статье с CSS слайдером, а их всего три. Но это не имеет значения. так как я писал, что блоков может быть сколько угодно. Главное отличие будет в стилях CSS. Выглядеть они будут так:
Родительский блок имеет те же стили, но ему мы добавляем псевдоэлемент – after. Он нужен для того чтобы, задать текстуру поверх фона. В примере видно что фон, как бы, весь в точку. Это не картинка в точку, это наложенный поверх нее слой. Для этого используется изображение pattern.png. Его можете скачать по ссылке выше.
Далее, каждому блоку присваиваем нужную картинку, указывая правильный путь к ней. Так же, задан параметр cover, для того, чтобы растянуть картинку на всю область страницы. Если ваша картинка какой-то бесшовный фон, то задайте другие параметры для фона.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете поддержать сайт, обменяться со мной текстовыми ссылками или посмотреть рекламку, что займет 2 минуты 🙂
Доброго времени суток, уважаемое сообщество!
Возникла проблема реализации ПЛАВНОЙ смены фонового изображения body с одновременным увеличением.
Подробнее:
открылся сайт, background body плавно увеличивается внутрь, затем происходит плавная смена background и опять плавное увеличение внутрь.
Помогите, пожалуйста! У Яндекса и дяди Гугла спрашивал – ничего не нашел.
Заранее спасибо за помощь!
При необходимости поэтапной смены фона, т.е. сначала одно, потом второе, потом третье -Вам CSS уже особо не поможет. Самый простой вариант будет такой:
10 принципов создания плавной веб-анимации | Блог Webest
Нет никакой особой «фишки» в создании масштабной анимации. Хотя нет, есть: нужно потратить немало времени на её оптимизацию и тестирование. Так после нескольких лет экспериментов, постоянно упираясь в пределы производительности браузеров, мы вывели серию принципов дизайна и кодинга, которые позволят любому желающему украсить свой проект эффектной и производительной анимацией. Их использование позволит вам получить плавную работу страниц в десктопных и мобильных браузерах. И самое главное – всё это делается и обслуживается весьма просто.
Технология и реализация будут немного отличаться для каждого конкретного случая, но мы уверены, что наши общие принципы окажутся полезными практически в любой ситуации.
Что такое анимация?Анимации существовали ещё до появления Интернета. Для создания лучших из них можно потратить всю жизнь на обучение. Тем не менее, в этом деле тоже существуют закономерности. Мы обсудим некоторые типичные и не очень проблемы, с которыми сталкиваются дизайнеры при создании анимации для размещения в вэбе.
Для получения плавной анимации с 60 fps каждый кадр должен обрабатываться менее чем за 16 мс! Это малый промежуток времени, поэтому необходимо найти очень эффективные способы рендеринга каждого кадра для высокой производительности анимации.
Существует множество способов реализации веб-анимации. Например, кинолента существовала ещё до появления Интернета. Суть её в том, что вручную прорисованные кадры с минимальным различием демонстрировались несколько раз в секунду, создавая таким образом иллюзию движения у зрителя.
Twitter недавно использовали этот простой подход для их новой анимации сердца, прокручивая в заданной последовательности 26 кадров.
Полученная таким образом анимация слишком сложна в реализации и, на самом деле, недостаточно плавная.
Во многих случаях выгоднее использовать свойство CSS «transition» для автоматической анимации элемента при его изменении. Эта техника известна также как «tweening» и подразумевает создание анимации с автоматическим построением промежуточных изображений. Допустим, мы имеем 2 изображения одного объекта в различных положениях. Эффекты перехода CSS помогут создать анимацию изменения его состояния. Их использование выгодно тем, что можно в любой момент сбросить или обратить всю логику анимации. Это идеальный подход из разряда «установил и забыл». Отлично работает, к примеру, с различными интро-последовательностями или простыми взаимодействиями вроде активации анимации при наведении мыши.
Также анимация, построенная в CSS на ключевых кадрах, может служить идеальным фоном для выбранных областей страницы. К примеру, кольца из логотипа «Гироскопа» постоянно вращаются. Такой подход хорошо использовать для анимации движения различных механизмов.
К примеру, кольца из логотипа «Гироскопа» постоянно вращаются. Такой подход хорошо использовать для анимации движения различных механизмов.
Итак, с вводной закругляемся и переходим к основной части поста. Дадим несколько советов, которые помогут значительно повысить производительность и качество вашей анимации. Надеемся, они вам помогут.
#1 Не изменяйте никакие свойства кроме непрозрачности (opacity) и преобразования (transform)Даже если вам кажется, что так будет лучше, всё равно не стоит этого делать!
Следование этому базовому принципу повысит эффективность работы на 80%, даже в мобильном сегменте. Наверняка, вы уже слышали об этом раньше. Идея не оригинальная, но ей редко следуют. Она является веб-эквивалентом «ешьте здоровую пищу и выполняйте физические упражнения». Все слышали, знают, что это правильно, но мало кто соблюдает.
На самом деле, к использованию этого принципа довольно просто привыкнуть. Особую выгоду это принесёт тем, кто ранее делал анимации при помощи традиционных свойств CSS.
Особую выгоду это принесёт тем, кто ранее делал анимации при помощи традиционных свойств CSS.
Например, если вам нужно сделать объект меньше, вы можете использовать свойство трансформации scale вместо изменения ширины/высоты. Если вам нужно переместить элемент, то не стоит возиться с изменением значений отступов, ведь такая анимация потребует перестройки макета страницы при каждом кадре. Лучше используйте простые свойства трансформаций для этого: transform: translateX или transform: translateY.
Почему это работает?Для человека, меняющего ширину, отступы и другие подобные параметры использование свойств трансформации может и не выглядеть выдающейся идеей. Визуально результат ведь схож. Но с точки зрения затрат вычислительной мощи компьютера, который будет всё это обсчитывать, использование transform выглядит в разы лучше.
Разработчики браузеров проделали огромную работу для оптимизации таких операций. Трансформации действительно эффективны, они экономят ресурсы видеокарт, отбрасывая необходимость повторного рендеринга элемента.
Трансформации действительно эффективны, они экономят ресурсы видеокарт, отбрасывая необходимость повторного рендеринга элемента.
Можно сойти с ума, ожидая загрузки такой страницы: все углы скруглены, используются изображения, на всё положены тени и для полного счастья добавлено динамическое размытие элементов. Если такое происходит 1 раз, то несколько лишних миллисекунд ожидания роли не сыграют. Но как только весь контент будет выведен на экран, вы больше не захотите ждать пересчёта каких-либо значений для изменения страницы.
#2
Скрывайте контент на виду.Используйте «pointer-events» в CSS: значение «none» наряду с нулевой непрозрачностью для сокрытия элементов
Данный метод плохо работает в старых браузерах, но если вы проектируете для webkit или других современных браузерных движков, то он сделает вашу жизнь намного проще.
В далёкие времена, когда анимации обрабатывались при помощи jQuery animate(), основная сложность при работе с эффектом fade заключалась в необходимости переключения значения свойства display: активировать none для прекращения эффекта в нужный момент. Слишком рано и анимация не будет завершена, слишком поздно и вы получаете невидимый элемент с нулевым значением opacity, перекрывающий страницу. Требовался обратный отклик для очистки экрана после завершения анимации.
Слишком рано и анимация не будет завершена, слишком поздно и вы получаете невидимый элемент с нулевым значением opacity, перекрывающий страницу. Требовался обратный отклик для очистки экрана после завершения анимации.
Свойство CSS «pointer-events» (существует давно, но почему-то используют его нечасто) служит для того, чтобы сделать вещи нечувствительными к кликам мышью и другим взаимодействиям. Так, будто их вообще нет на странице. Это свойство может быть легко включено/выключено посредством CSS. При работе оно не прерывает анимацию и не влияет на рендеринг/видимость элементов.
Комбинируя эту вещь с нулевым значением opacity, мы получаем тот же эффект, что даёт «display: none», но без влияния на производительность при запуске новых циклов рендеринга анимации. Если необходимо скрыть элемент из поля зрения, я обычно выставляю нулевую непрозрачность и выключаю pointer-events. После этого могу забыть о нём, зная, что всё можно легко вернуть обратно и ничего не будет мешать производительности страницы.
Этот приём особенно хорошо работает с элементами, имеющими абсолютное позиционирование, поскольку в таком случае вы можете быть уверены в том, что они не оказывают никакого влияния на все остальные участки макета и элементы страницы.
Также это даёт вам намного большую свободу действий, поскольку выбор времени начала/прекращения анимации в таком случае может быть и не очень точным. Даже если вы немного ошибётесь с таймингами, ничего страшного не произойдёт. Пользователь просто не сможет ничего нажать до того, как анимация завершится. Всё будет идти так, как вы задумали.
#3
Не нужно анимировать всё подряд одновременно.Либо же используйте принцип хореографии.
Одна анимация может быть плавной сама по себе, но, если одновременно отрабатывается несколько эффектов, это может испортить всю картину и снизить производительность. Создать плавно работающую демку очень просто, зато обеспечить приемлемый уровень производительности в составе целого сайта намного сложнее. Поэтому очень важно планировать появление анимации должным образом.
Поэтому очень важно планировать появление анимации должным образом.
Вы захотите выстроить тайминги таким образом, чтобы все анимации запускались в разное время. Обычно 2-3 анимации могут работать без задержек одновременно, особенно если они стартуют с небольшим разбросом по времени. Более 3 одновременных (на глаз, но не по существу — минимальный разброс по времени должен быть) запусков почти наверняка вызовут лаги на экране.
Если на странице больше одной анимации, вам важно понять концепцию хореографии. Казалось бы, причём здесь танцевальный термин? Но понимание его сути в данном контексте очень важно для успешной анимации интерфейсов: вещи должны приходить на экран из правильного направления и в нужные моменты. Несмотря на то, что все они работают по отдельности, для зрителя они должны выглядеть как части одного хорошо спроектированного механизма.
Материал-дизайн от Google имеет некоторые интересные наработки по этому вопросу. Это, конечно, не единственно правильный путь, но он даёт пищу для размышлений и тестирования.
#4
Небольшое увеличение задержки перехода позволяет легко следовать принципу хореографииХореография анимации очень важна, и её качественная постановка потребует большого количества экспериментов. Тем не менее, код для реализации задумки вряд ли получится очень сложным.
Я обычно заменяю один класс на родительском элементе (чаще всего на body) для того, чтобы вызвать кучу переходов, каждый из которых имеет свой параметр задержки (transition-delay). Делается это для того, чтобы каждый элемент появлялся в нужное мне время. С точки зрения кодинга вам стоит беспокоиться о значении лишь одной переменной вместо поддержания десятков таймингов в JavaScript.
Раскачивая одновременно серию элементов, можно довольно просто скомпоновать их хореографию. Это мощный подход, потому что всё это одновременно и выглядит хорошо, и работает быстро, лишь помните, что только 2-3 анимации можно запускать одновременно, и всё будет хорошо. Нужно распространить их на странице так, чтобы каждая отрабатывалась плавно и своевременно. Сет ваших анимаций должен восприниматься зрителем как непрерывный поток, а не цепочка разрозненных элементов. Единая плавная сцена.
Сет ваших анимаций должен восприниматься зрителем как непрерывный поток, а не цепочка разрозненных элементов. Единая плавная сцена.
Пример кода
Есть несколько простых методов, которые позволят раскачивать ваши элементы. Они являются очень удобными, особенно если вы используете длинную цепочку анимаций. Если цепочка включает менее 10 элементов, то я обычно указываю значения задержек в CSS. Это самый простой способ реализации.
Для более длинных последовательностей или очень динамично изменяющихся элементов тайминги могут устанавливаться динамически для всех элементов путём изменения значений переменных.
Как правило, используются 2 переменные: ваша базовая задержка и задержка по времени между каждым элементом. Такой баланс отыскать довольно сложно, но если вы попадёте на правильный набор чисел, то всё будет отлично.
#5
Используйте общий множитель для разработки в slow motionИ ускорьте всё это позже.
В дизайне анимации тайминг является нашим всем. 20% работы кроется в создании самих анимаций, а остальные 80% — в нахождении правильных параметров и таймингов для получения чётко синхронизированной и плавной сцены.
Особенно это актуально при работе над хореографией обширного множества элементов и попытках выжать максимум производительности. После замедления анимаций с такими сценами станет работать намного проще.
Если вы используете Javascript или какой-нибудь CSS-препроцессор вроде SASS, код должен быть достаточно простым для построения правильной структуры переменных.
Вы должны убедиться в удобстве кодовой конструкции, чтобы без проблем тестировать различные скорости и тайминги. Например, если анимация заикается даже на 1/10 скорости, вы, скорее всего, делаете что-то в корне неправильно. Если она идёт гладко при растяжении в 50 раз, то вопрос сводится к нахождению максимальной скорости, при которой она сможет плавно работать. Довольно трудно заметить проблемы на полной скорости, но если вы снизите её, то все они станут весьма очевидными.
Для настройки очень сложных анимаций либо же при поиске узких мест в производительности отслеживание процесса в замедленном темпе будет очень полезным.
Идея заключается в том, чтобы упаковать много красивых деталей в сцену при замедленной демонстрации, после чего ускорить всё это дело так, чтобы анимации выглядели идеально. Это очень тонкая работа, зато пользователи оценят детализацию и плавность происходящего на экране.
Эта фишка является действующей частью OS X: когда вы сворачиваете окно с программой, видите анимацию в замедленном темпе.
#6
Возьмите видео с записью вашего интерфейса и прокрутите, от третьего лица вы сможете увидеть большеИногда взгляд со стороны помогает видеть вещи более ясно, и видео является отличным способом добиться этого.
Некоторые люди создают видео в After Effects, после чего пробуют реализовать полученное на сайте. Я часто делаю с точностью до наоборот, пытаясь сделать хорошее видео на основе пользовательского интерфейса сайта.
Однажды я был настолько впечатлён полученным от работы результатом, что решил поделиться с друзьями видео с его записью. Тем не менее, при повторном просмотре мною была замечена куча вещей, далёких от восхищения. Были лаги, да и тайминги выставлены немного неверно. Это меня смутило, и вместо того, чтобы разослать видео, я принялся доводить результат до ума. Работы там оставалось немало.
В режиме реального времени довольно просто можно упустить какие-то моменты. Зато просмотр анимации в записи на медленной скорости снова и снова поможет выявить даже самые мелкие проблемы. При таком подходе всё становится очевидным.
Просмотр замедленных видео с моих страниц и корректировка проблемных участков стали важной частью моей работы. Можно, конечно, всё списывать на медленные браузеры, но зачастую, после тестирования и проведения оптимизации анимации начинают работать как по маслу. То есть всё решаемо при грамотном подходе.
Если после просмотров и правок меня ничего не смущает, и я могу со спокойной совестью поделиться таким видео с коллегами и друзьями, значит, проект готов к релизу.
#7
Активность Сети может привести к лагам.Вам нужно предварительно загрузить или блокировать большие HTTP-запросы
Изображения выступают в этом плане решающим фактором, особенно если они большие по весу (к примеру, тяжёлый фон), или тонна маленьких (загрузка 50-100 аватаров, допустим), или просто большое количество контента (длинная страница с кучей картинок).
Во время первой загрузки страницы тонны вещей инициализируются и загружаются. Объявления, модули и другие сценарии 3 очереди загрузки ещё сильнее усугубляют ситуацию. Иногда задержка воспроизведения анимаций всего лишь на несколько сотен миллисекунд после загрузки остальных элементов страницы способна совершить чудо. Вы получите значительный прирост производительности.
Не стоит задействовать мега-оптимизацию без явной необходимости, хотя тяжёлая страница может потребовать установки очень точных задержек и таймингов анимации для плавной работы. В общем, нужно для начала загрузить настолько малое количество данных, насколько это возможно, потом подключить анимацию, а уже после неё продолжить загрузку остальной части тяжёлого контента страницы.
В общем, нужно для начала загрузить настолько малое количество данных, насколько это возможно, потом подключить анимацию, а уже после неё продолжить загрузку остальной части тяжёлого контента страницы.
На страницах с большим количеством данных работа по оптимизации может занять немало времени. Анимация, работающая хорошо со статическим контентом, может начать сильно тормозить и разваливаться при одновременной загрузке с реальными данными. Если что-то выглядит вполне плавно работающим, но в некоторые моменты начинает лагать по неясной причине, следует проверить сетевую активность. Возможно, в эти моменты ваш канал занят другими загрузками. Убедитесь, что ваша сеть не выполняет несколько одновременных больших загрузок.
#8
Не нужно менять стандартную прокрутку.Идея замены скролла может показаться классной, но это не так на самом деле.
Скроллинг на основе анимации популярен уже несколько лет, особенно если он сделан с применением параллакса и других спецэффектов. О его полезности можно спорить долго, а вот способы технической реализации такой задумки есть удачные и не очень.
О его полезности можно спорить долго, а вот способы технической реализации такой задумки есть удачные и не очень.
Умеренно эффективным способом создания вещей из этой категории является определение оптимального шага прокрутки и выделение его в отдельное событие (event). Если же вы не знаете, что делаете, то лучше вообще не использовать такой скроллинг. Здесь легко ошибиться, да и поддерживать нормальный уровень производительности на страницах со сложным скроллингом – довольно хлопотное занятие.
Ещё худшей затеей выглядит замена стандартного скролла на так называемый scrolljacking (контент изменяется в такт прокрутке, пример – сайт Apple). Не делайте этого. Реализовать удачно такой эффект сложно, да и не всем пользователям он понравится.
Если у вас есть определённый опыт и желание создать свой скроллбар, сделайте его облегчённый прототип и протестируйте на работоспособность, прежде чем тратить время на полную разработку.
#9
Почаще тестируйте свои проекты на мобильных устройствах.
Большинство веб-сайтов созданы на ПК. Чаще всего они тестируются на той же машине, на которой их разработали. Таким образом, мобильная версия сайта и производительность анимаций отходят на задний план. Некоторые технологии создания анимации (к примеру, canvas) не будут нормально работать на мобильных платформах.
Тем не менее, если анимация будет сделана и оптимизирована должным образом, то полученный от неё мобильный опыт использования может превосходить по качеству десктопный. Мобильная оптимизация раньше была очень сложной темой, но новые iPhone работают быстрее большинства ноутбуков. Если вы станете следовать приведённым выше советам, то сможете добиться внушительной производительности ваших анимаций и на мобильных устройствах.
Мобильная версия сайта – большая и очень важная его часть. Это может показаться странным, но я рекомендую в течение недели просматривать ваш сайт исключительно с телефона или планшета. В идеале вы не должны чувствовать, что получили наказание из-за невозможности добраться до десктопа. Если всё работает быстро, плавно и без нарушений задуманной структуры, то вы достигли цели. Если что-то идёт не так, нужно продолжать работу.
Если всё работает быстро, плавно и без нарушений задуманной структуры, то вы достигли цели. Если что-то идёт не так, нужно продолжать работу.
Продолжайте вносить конструктивные усовершенствования и улучшать производительность, пока разница в комфортности использования мобильной и десктопной версии сайта не исчезнет совсем.
Если вы заставите себя использовать мобильный сайт в течение недели, то, вероятно, в конечном итоге, оптимизируете его даже лучше, чем большую версию. Борясь с раздражением, используя его на регулярной основе, вы в полной мере ощутите проблемы, с которыми предстоит столкнуться вашим пользователям, и сможете устранить их до выхода проекта в широкие массы. Это избавит от множества проблем в будущем.
#10
Тестируйте проекты на разнообразных устройствахСуществует множество факторов, способных кардинально повлиять на производительность сайта на ПК и мобильных устройствах: разрешение экрана, количество пикселей в окне, старость железа и т. д.
д.
Несмотря на то, что Chrome и Safari созданы на базе Webkit и имеют практически одинаковый синтаксис, у каждого из них свои собственные причуды. Любое обновление Хрома одновременно устраняет старые ошибки и привносит новые, так что вы должны постоянно держать руку на пульсе, как говорится.
Понятно, не все хотят идти по пути наименьшего сопротивления, делая сайты по нижнему общему знаменателю суммы багов, дабы не попасть в очередной просак после обновлений наиболее популярных браузеров. Поиск грамотных путей добавления усовершенствований и удаления некоторых из них для поддержания плавной работы сайта может быть очень полезным.
Я регулярно переключаюсь в работе между моим маленьким MacBook Air и большим iMac. Каждый такой цикл выявляет небольшие проблемы и указывает на необходимые усовершенствования. Это касается не только производительности работы анимации, но и дизайна сайта в целом, плотности информации, читаемости, структуры и т. д.
Модели мобильной и обычной версии сайта чаще всего отличаются дизайном структуры по ширине, высоте, плотности пикселей и другим свойствам. Знание особенностей операционных систем и аппаратных характеристик мобильных устройств может помочь в оптимизации, поскольку они сильно отличаются от таковых на ПК.
Знание особенностей операционных систем и аппаратных характеристик мобильных устройств может помочь в оптимизации, поскольку они сильно отличаются от таковых на ПК.
Перевод статьи https://blog.gyrosco.pe/smooth-css-animations-7d8ffc2c1d29
рендеринга изображений — CSS: Каскадные таблицы стилей
CSS-свойство image-rendering задает алгоритм масштабирования изображения. Свойство применяется к самому элементу, к любым изображениям, установленным в других его свойствах, и к его потомкам.
Пользовательский агент будет масштабировать изображение, когда автор страницы указывает размеры, отличные от его естественного размера. Масштабирование также может происходить из-за взаимодействия с пользователем (масштабирование). Например, если естественный размер изображения равен 100×100px , , но его фактические размеры 200×200px (или 50×50px ), то изображение будет увеличено (или уменьшено) с использованием алгоритма, заданного параметром image-rendering . Это свойство не влияет на немасштабированные изображения.
Это свойство не влияет на немасштабированные изображения.
/* Значения ключевых слов */ рендеринг изображения: авто; визуализация изображения: четкие края; рендеринг изображения: пиксельный; /* Глобальные значения */ рендеринг изображения: наследовать; визуализация: начальная; рендеринг изображения: вернуться; рендеринг изображения: обратный слой; рендеринг изображения: не установлен;
Значения
-
авто Алгоритм масштабирования зависит от UA. Начиная с версии 1.9 (Firefox 3.0), Gecko использует билинейную передискретизацию (высокое качество).
-
гладкаяЭкспериментальный Изображение должно быть масштабировано с помощью алгоритма, который максимизирует внешний вид изображения. В частности, допустимы алгоритмы масштабирования, которые «сглаживают» цвета, такие как билинейная интерполяция.
 Это предназначено для изображений, таких как фотографии.
Это предназначено для изображений, таких как фотографии.-
высококачественныйЭкспериментальный Идентичен
smooth, но с предпочтением более качественного масштабирования. Если системные ресурсы ограничены, изображения свысоким качествомдолжны иметь приоритет над изображениями с любым другим значением при рассмотрении того, качество каких изображений и в какой степени следует ухудшить.-
острые края Изображение масштабируется по алгоритму ближайшего соседа.
-
пиксельный Используя алгоритм ближайшего соседа, изображение масштабируется до следующего целого числа, кратного его исходному размеру или равного ему, а затем уменьшается до целевого размера, как для
smooth. При масштабировании до целых кратных исходному размеру это будет иметь тот же эффект, что ичетких краев.
Примечание: Значения optimizeQuality и optimiseSpeed , представленный в ранней версии (и полученный из его SVG-аналога image-rendering ), определяется как синонимы значений smooth и pixelated соответственно.
рендеринг изображения =
авто |
гладкий |
высококачественный |
пикселей |
crisp-edges
Настройка алгоритмов масштабирования изображения
На практике правила pixelated и crisp-edges можно комбинировать, чтобы обеспечить некоторый запасной вариант друг для друга. (Просто добавьте фактические правила к резервному варианту.) Canvas API может предоставить резервное решение для пиксельный с помощью ручной обработки данных изображения или с помощью imageSmoothingEnabled .
<дел>
<изображение
alt="Небольшое фото какого-то бело-желтого цветка на зеленом фоне. Изображение примерно на 33 % меньше размера, в котором оно отображается. Это масштабирование приводит к тому, что изображение выглядит размытым, с заметными размытыми краями между объектами. "
src="blumen.jpg" />
<изображение
alt="То же фото, что и предыдущее изображение, которое также масштабируется на ту же величину. Браузеры, которые поддерживают значение пикселизации для свойства рендеринга изображения, отображают изображение как очень пикселизированное. Отдельные пиксели четко видны, а края выглядят более четкими. "
src="blumen.jpg" />
<изображение
alt="То же фото, что и предыдущие изображения, которое также масштабируется на ту же величину. Браузеры, которые поддерживают значение четких краев для свойства рендеринга изображения, отображают изображение как очень пикселизированное. В этих примерах практически нет заметного разница между пиксельной версией и версией с четкими краями».
src="blumen.jpg" />
Изображение примерно на 33 % меньше размера, в котором оно отображается. Это масштабирование приводит к тому, что изображение выглядит размытым, с заметными размытыми краями между объектами. "
src="blumen.jpg" />
<изображение
alt="То же фото, что и предыдущее изображение, которое также масштабируется на ту же величину. Браузеры, которые поддерживают значение пикселизации для свойства рендеринга изображения, отображают изображение как очень пикселизированное. Отдельные пиксели четко видны, а края выглядят более четкими. "
src="blumen.jpg" />
<изображение
alt="То же фото, что и предыдущие изображения, которое также масштабируется на ту же величину. Браузеры, которые поддерживают значение четких краев для свойства рендеринга изображения, отображают изображение как очень пикселизированное. В этих примерах практически нет заметного разница между пиксельной версией и версией с четкими краями».
src="blumen.jpg" />
изображение {
высота: 200 пикселей;
}
CSS
.auto { рендеринг изображения: авто; } .пиксельный { рендеринг изображения: пиксельный; } .четкие края { рендеринг изображений: -webkit-optimize-contrast; визуализация изображения: четкие края; }
Result
| Specification |
|---|
| Unknown specification # the-image-rendering |
BCD tables only load in the browser
with JavaScript enabled. Включите JavaScript для просмотра данных. Примечание: Хотя предполагается, что crisp-edges использует пиксельный масштабатор, как в примере спецификации, на практике ни один браузер (по состоянию на январь 2020 г.) этого не делает. В Firefox четких краев интерпретируется как ближайший сосед, пиксельный не поддерживается, а авто интерполируется как трилинейный или линейный.
О поведении в Chromium и Safari (WebKit) см. функцию
функцию GetInterpolationQuality и CSSPrimitiveValue::operator ImageRendering() соответственно.
- Другие свойства CSS, связанные с изображением:
object-fit,object-position,image-orientation,image-rendering,image-resolution.
Последнее изменение: , участниками MDN
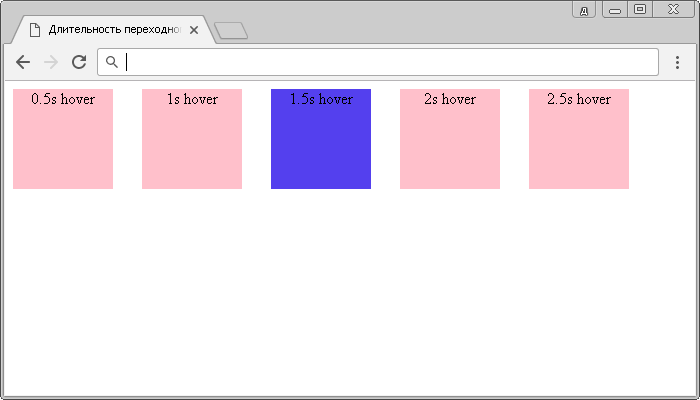
CSS Transition Opacity — javatpoint
следующий → ← предыдущая Непрозрачность в CSS — это свойство, определяющее управление прозрачностью таких элементов, как содержание или изображения . Используя это свойство, мы можем сделать любое изображение полностью непрозрачным ( видимое ), полностью прозрачным ( скрытым ) или полупрозрачным (частично видимым). Он принимает числовое значение в диапазоне от 0 до 1. Синтаксис непрозрачность : <числовое значение> Числовое значение должно быть от 0 до 1, чтобы сделать изображение полупрозрачным. Если мы укажем 1, изображение будет непрозрачным, если числовое значение равно 0, изображение станет полностью прозрачным. Пример 1 : В этом примере мы будем использовать свойство непрозрачности, чтобы сделать элемент прозрачным при наведении курсора мыши на элемент. Main.html <голова>  get:hover { // наведение используется для отображения воздействия на элемент при наведении мыши на элемент.
непрозрачность: 0,5; // устанавливаем значение непрозрачности на 0,5
} <тело> // использование класса в CSS. get:hover { // наведение используется для отображения воздействия на элемент при наведении мыши на элемент.
непрозрачность: 0,5; // устанавливаем значение непрозрачности на 0,5
} <тело> // использование класса в CSS. Выход Наведите указатель мыши на красное поле, чтобы отобразить эффект прозрачности или непрозрачности. В CSS непрозрачность перехода — это свойство, используемое для плавного изменения состояния непрозрачности с одного уровня на другое состояние. Это означает, что непрозрачность перехода изменяет состояние непрозрачного элемента на прозрачный с определенной продолжительностью времени. Переход имеет четыре свойства: свойство перехода, продолжительность перехода, функция времени перехода и задержка перехода, используемые для выполнения эффекта непрозрачности изображения. transition-duration — важное свойство для постепенных изменений или внезапных изменений, которые отражают эффект непрозрачности элемента в течение определенного периода времени в миллисекундах или секундах. Сокращенное свойство перехода выглядит следующим образом: переход: [переход — свойство] [переход -длительность] [переход -время -функция] [переход — задержка]; Синтаксис для определения непрозрачности перехода в CSS { переход: непрозрачность 5s; непрозрачность: 1; // устанавливаем для свойства opacity значение 1, видимость полностью } Или же { переход: непрозрачность 0,3с линейная 2с; // эффект на 0,3 миллисекунды } Свойство переходаНиже приведены свойства перехода, используемые для управления эффектами перехода.
Примечание. При установке свойства перехода для изображения или содержимого мы должны определить свойство продолжительности перехода; в противном случае продолжительность становится равной 0, и никакого эффекта не будет.Необходимость прозрачности перехода в CSS Непрозрачность — это простое свойство CSS, используемое для управления прозрачностью изображения путем установки диапазона непрозрачности от 0 до 1. Оно отражает статическое или внезапное изменение элемента, чтобы показать эффект непрозрачности. Например, если мы хотим отобразить изображение как прозрачное, мы должны установить значение непрозрачности от 0 до 1. Пример 2: В этом примере мы собираемся использовать свойство непрозрачности перехода, которое отражает эффект непрозрачности в течение заданного времени, а не немедленно. Файл1.html <голова> <название> Непрозрачность перехода CSS Свойство <стиль> .пр{
ширина: 400 пикселей;
высота: 300 пикселей;
фон: светло-зеленый;
положение: родственник;
} .кр{
ширина: 270 пикселей;
высота: 200 пикселей;
положение: абсолютное;
/* верх: 30px; */
слева: 30 пикселей;
белый цвет;
поле: 40px авто;
нижняя граница: 30px;
семейство шрифтов: Arial, Helvetica, без засечек;
фон: красный;
вес шрифта: полужирный;
размер шрифта: 36px;
непрозрачность: 0;
} . Использование свойства прозрачности перехода в CSS<дел> <дел> Привет друзья, Добро пожаловать в JavaTpointНаведите курсор (мышь) на зеленый квадрат, чтобы увидеть эффект непрозрачности перехода. Выход Наведите курсор на зеленое поле , чтобы отобразить эффект непрозрачности перехода, как показано ниже. Требуется 2 с для полной видимости элемента, как показано ниже. В приведенном выше примере при загрузке страницы отображается только зеленое поле. Но когда мы наводим указатель мыши на поле, оно постепенно отображается красным цветом с сообщением, поскольку мы устанавливаем продолжительность времени 2 с . Пример 3: В этом примере мы используем свойство непрозрачности перехода, которое показывает эффект непрозрачности в течение заданного времени, а не сразу, чтобы проверить ссылку. Fade.html <голова> <стиль> .c2 { непрозрачность: 0,3; переход: непрозрачность 1 с; отступ: 40 пикселей; положение: абсолютное; поле сверху: 30px; цвет фона: желтый; ширина: 200 пикселей; высота: 200 пикселей; размер шрифта: 25px; стиль шрифта: полужирный; цвет: зеленый; } .c2:наведите { непрозрачность : 1} <тело> Использование свойства непрозрачности перехода в CSS<дел> JavaTpoint: лучший обучающий сайт Проверить, работает ли ссылка Выход Следующая темаCSS Tutorial ← предыдущая следующий → |
Плавная анимация с изменением CSS
Опубликовано 29 октября 2019 г. Мэтью Рид
Мэтью Рид
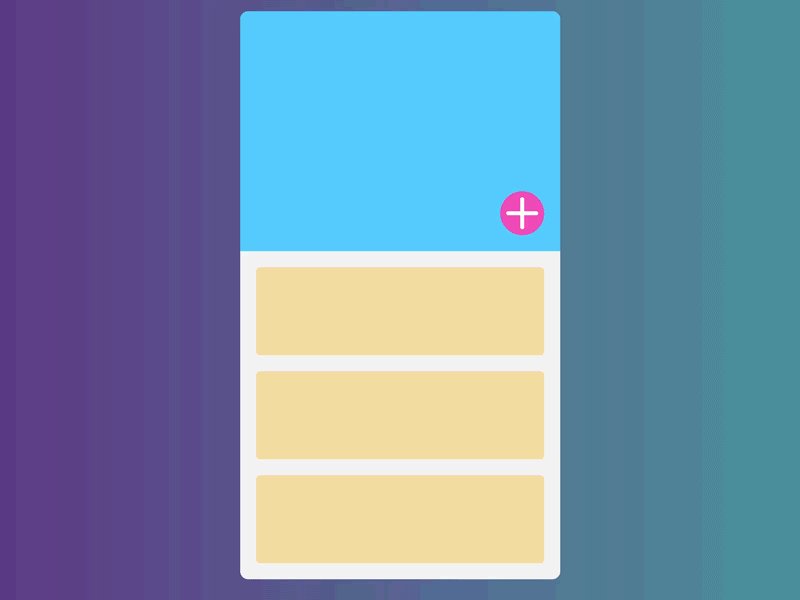
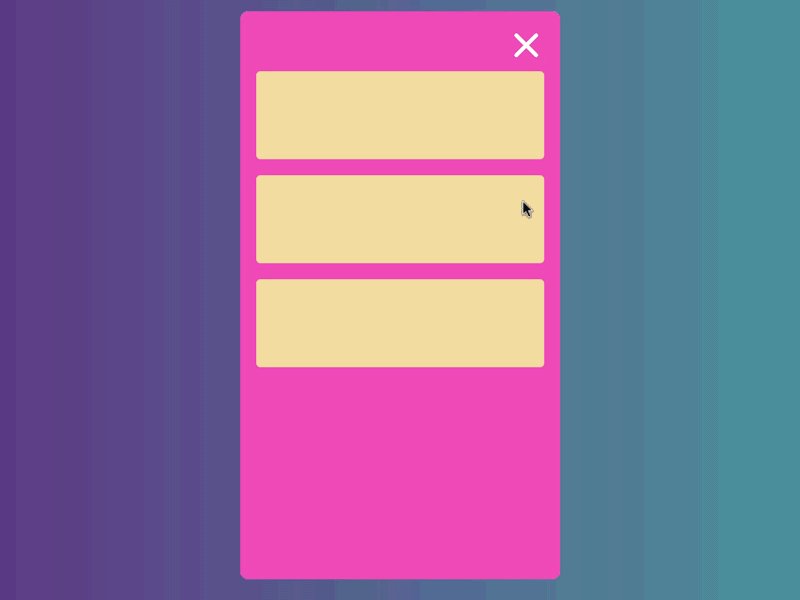
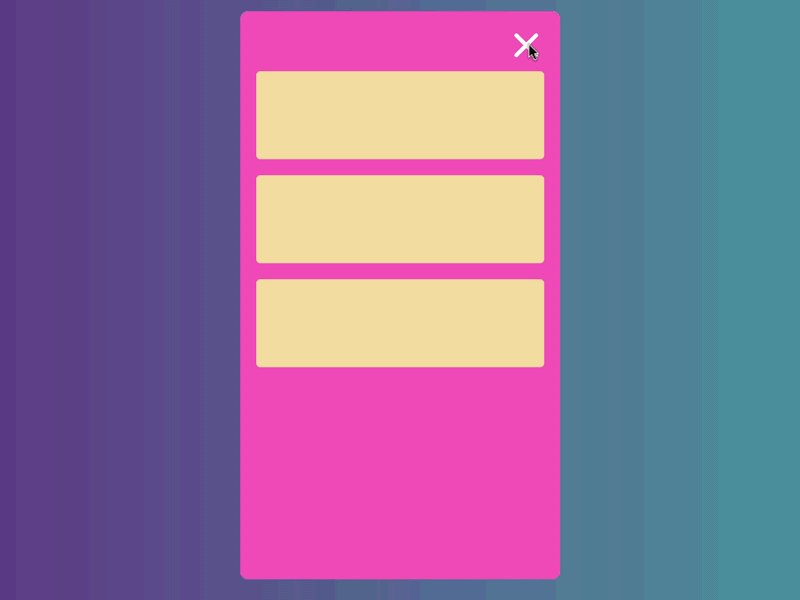
В пользовательских интерфейсах очень часто применяются эффекты анимации в ответ на ввод данных пользователем. Некоторые из наиболее распространенных эффектов включают исчезновение, скольжение или масштабирование компонентов пользовательского интерфейса, чтобы перенаправить фокус пользователя. В HTML/CSS это обычно достигается изменением непрозрачности и преобразования свойств CSS с помощью переходов CSS, анимации CSS или Javascript. Чего вы можете не осознавать, так это того, что установка этих свойств может иметь неожиданные последствия для порядка рендеринга и даже для макета HTML-элементов.
В качестве первого примера рассмотрим непрозрачность. Представьте, что у нас есть код HTML, подобный следующему:
<дел> <дел>


 Стили будут такими:
Стили будут такими: firstImg {
firstImg { По факту мы имеем две картинки, которые будут непрерывно заменять друг друга через каждые 6 секунд. По сути это и есть реализация анимации по таймеру. Кода CSS на первый взгляд покажется много, но это потому что пока мы вынуждены писать практически один и тот же код, но для разных браузеров. Если оставить только общий CSS-код, то в разных браузерах стили могут отображаться с искажением. Надеемся, что в скором времени это исправят и можно будет писать единственные стили под разные браузеры.
По факту мы имеем две картинки, которые будут непрерывно заменять друг друга через каждые 6 секунд. По сути это и есть реализация анимации по таймеру. Кода CSS на первый взгляд покажется много, но это потому что пока мы вынуждены писать практически один и тот же код, но для разных браузеров. Если оставить только общий CSS-код, то в разных браузерах стили могут отображаться с искажением. Надеемся, что в скором времени это исправят и можно будет писать единственные стили под разные браузеры. 
 д.
д. Если вы делаете смену фона для какого-то блока, то там уже не нужно смотреть на body, ориентируйтесь на текущие слои.
Если вы делаете смену фона для какого-то блока, то там уже не нужно смотреть на body, ориентируйтесь на текущие слои. Это предназначено для изображений, таких как фотографии.
Это предназначено для изображений, таких как фотографии.
 Изображение примерно на 33 % меньше размера, в котором оно отображается. Это масштабирование приводит к тому, что изображение выглядит размытым, с заметными размытыми краями между объектами. "
src="blumen.jpg" />
<изображение
alt="То же фото, что и предыдущее изображение, которое также масштабируется на ту же величину. Браузеры, которые поддерживают значение пикселизации для свойства рендеринга изображения, отображают изображение как очень пикселизированное. Отдельные пиксели четко видны, а края выглядят более четкими. "
src="blumen.jpg" />
<изображение
alt="То же фото, что и предыдущие изображения, которое также масштабируется на ту же величину. Браузеры, которые поддерживают значение четких краев для свойства рендеринга изображения, отображают изображение как очень пикселизированное. В этих примерах практически нет заметного разница между пиксельной версией и версией с четкими краями».
src="blumen.jpg" />
Изображение примерно на 33 % меньше размера, в котором оно отображается. Это масштабирование приводит к тому, что изображение выглядит размытым, с заметными размытыми краями между объектами. "
src="blumen.jpg" />
<изображение
alt="То же фото, что и предыдущее изображение, которое также масштабируется на ту же величину. Браузеры, которые поддерживают значение пикселизации для свойства рендеринга изображения, отображают изображение как очень пикселизированное. Отдельные пиксели четко видны, а края выглядят более четкими. "
src="blumen.jpg" />
<изображение
alt="То же фото, что и предыдущие изображения, которое также масштабируется на ту же величину. Браузеры, которые поддерживают значение четких краев для свойства рендеринга изображения, отображают изображение как очень пикселизированное. В этих примерах практически нет заметного разница между пиксельной версией и версией с четкими краями».
src="blumen.jpg" />
 auto {
рендеринг изображения: авто;
}
.пиксельный {
рендеринг изображения: пиксельный;
}
.четкие края {
рендеринг изображений: -webkit-optimize-contrast;
визуализация изображения: четкие края;
}
auto {
рендеринг изображения: авто;
}
.пиксельный {
рендеринг изображения: пиксельный;
}
.четкие края {
рендеринг изображений: -webkit-optimize-contrast;
визуализация изображения: четкие края;
}
 Где 0 означает полностью прозрачный, а 1 — полностью видимый. Значения непрозрачности от 0 до 1, например 0,2, 0,4, 0,6 и т. д., изменяют изображение с прозрачного на непрозрачное путем постепенного увеличения десятичного значения.
Где 0 означает полностью прозрачный, а 1 — полностью видимый. Значения непрозрачности от 0 до 1, например 0,2, 0,4, 0,6 и т. д., изменяют изображение с прозрачного на непрозрачное путем постепенного увеличения десятичного значения.

 После этого эффект непрозрачности отображается сразу, а не через какое-то время. Поэтому мы используем непрозрачность перехода в CSS, который управляет прозрачностью элемента в течение определенного периода времени. Используя функцию времени перехода в непрозрачности перехода, мы можем определить кривую скорости элемента, которая определяет эффект быстрой непрозрачности изображения. Таким образом, мы используем эффект непрозрачности перехода, чтобы отражать изменения в указанный период времени, а не сразу.
После этого эффект непрозрачности отображается сразу, а не через какое-то время. Поэтому мы используем непрозрачность перехода в CSS, который управляет прозрачностью элемента в течение определенного периода времени. Используя функцию времени перехода в непрозрачности перехода, мы можем определить кривую скорости элемента, которая определяет эффект быстрой непрозрачности изображения. Таким образом, мы используем эффект непрозрачности перехода, чтобы отражать изменения в указанный период времени, а не сразу. cr:наведите {
непрозрачность: 1;
переход: непрозрачность 2 с, плавный выход; /* Он медленно показывает элемент, когда мы помещаем мышь на поле, и когда время достигает 2 секунд, он становится полностью видимым. */
-webkit-transition: opacity 2s easy-out;
-moz-transition: непрозрачность 2s, плавность входа-выхода;
} <тело>
cr:наведите {
непрозрачность: 1;
переход: непрозрачность 2 с, плавный выход; /* Он медленно показывает элемент, когда мы помещаем мышь на поле, и когда время достигает 2 секунд, он становится полностью видимым. */
-webkit-transition: opacity 2s easy-out;
-moz-transition: непрозрачность 2s, плавность входа-выхода;
} <тело>
 red { фон: красный; верх: 50 пикселей; слева: 150 пикселей; z-индекс: 2; }
.синий { фон: синий; верх: 120 пикселей; слева: 50 пикселей; z-индекс: 1; }
#target {маржа: 20px 100px; }
red { фон: красный; верх: 50 пикселей; слева: 150 пикселей; z-индекс: 2; }
.синий { фон: синий; верх: 120 пикселей; слева: 50 пикселей; z-индекс: 1; }
#target {маржа: 20px 100px; }
 Если мы установим преобразование translate(0,0), мы могли бы ожидать, что ничего не произойдет, но вместо этого красный квадрат прыгает вправо, и снова синий квадрат оказывается поверх красного квадрата.
Если мы установим преобразование translate(0,0), мы могли бы ожидать, что ничего не произойдет, но вместо этого красный квадрат прыгает вправо, и снова синий квадрат оказывается поверх красного квадрата.