Ссылки в CSS (text-decoration, :hover, :active, :visited, :link)
По умолчанию практически во всех браузерах ссылки выглядят одинаково: они подчёркнуты чертой и имеют синий цвет. Все эти свойства можно переопределить через CSS. Для начала попробуем изменить положение черты, используя свойство text-decoration, которое может принимать значения «underline», «overline», «line-through», «none». Рассмотрим последовательно эффект от каждого.
Рассмотрим ссылку:
<a href="/">MouseDC.ru</a>
Так будет выглядеть обычная ссылка на сайте, на котором нет никаких CSS правил (дизайн ссылки задаётся полностью браузером):
MouseDC.ru
overline ставит линию над текстом
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
line-through перечёркивает текст посередине
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
underline подчёркивает текст снизу (это значение по умолчанию в браузерах)
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
none убирает подчёркивание:
<a href="/">MouseDC.ru</a>
результат:
MouseDC.ru
Браузеры умеют понимать состояние ссылок. Этих состояний может быть несколько. Их можно отследить и задать им CSS свойства. Для этого используются псевдоклассы: «:hover» — это псевдокласс, который указывает на состояние, при котором на ссылку навели курсор мыши. Пример использования в CSS коде:
a:hover{
font-size: 30px;
color: red;
}Псевдокласс «:hover» есть не только у ссылок, но и у любых других тегов. Этот псевдокласс часто применяется для создания выпадающих меню, которые появляются при наведении мышкой на пункт-родитель.
Этот псевдокласс часто применяется для создания выпадающих меню, которые появляются при наведении мышкой на пункт-родитель.
«:active» — указывает на то, что на элемент кликнули и зажали кнопку мыши, но ещё не отпустили.
«:visited» — указывает на то, что пользователь уже переходил по этой ссылке.
«:link» — псевдокласс по умолчанию. Указывает на ссылку, которую ещё не посетили.
К примеру, если вы уже переходили по ссылке на странице, то она изменяет свой цвет. Если поднести курсор мыши к ссылке, то она окрасится в другой цвет. Если кликнуть на ссылку и зажать кнопку мыши, то . Свойства таких ссылок можно задать через CSS. Попробуем это сделать, на примере использования псевдокласса «
a:visited {
color: green;
}
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Оформление ссылок с использованием стиля.
 Для оформления ссылок используются псевдоклассы
Для оформления ссылок используются псевдоклассы- Информация о материале
- Автор: Георгий Оплачкин
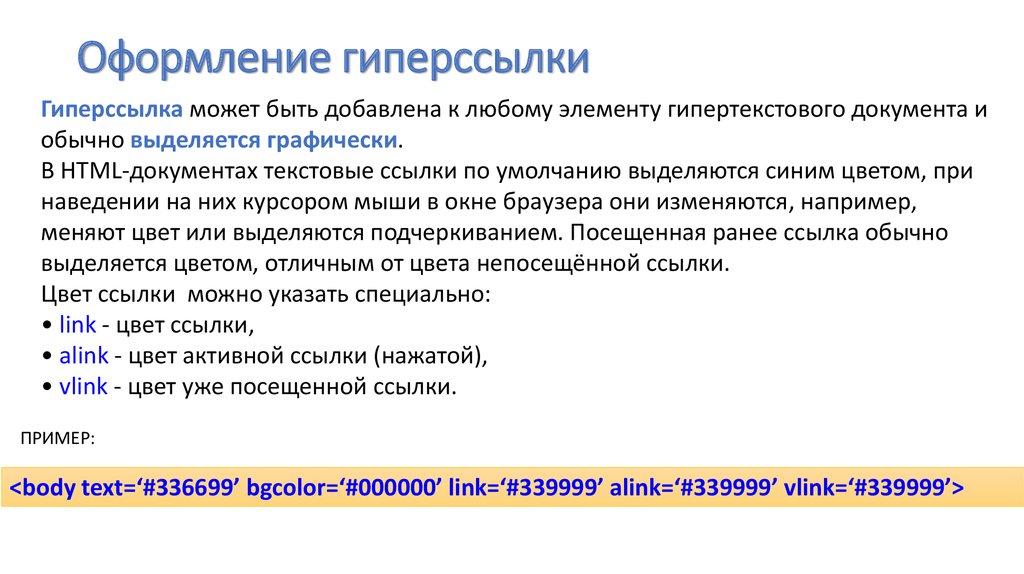
По умолчанию все ссылки в сайте выделяются синим цветом и имеют стандартный вид.
При помощи CSS можно создавать следующие виды ссылок:
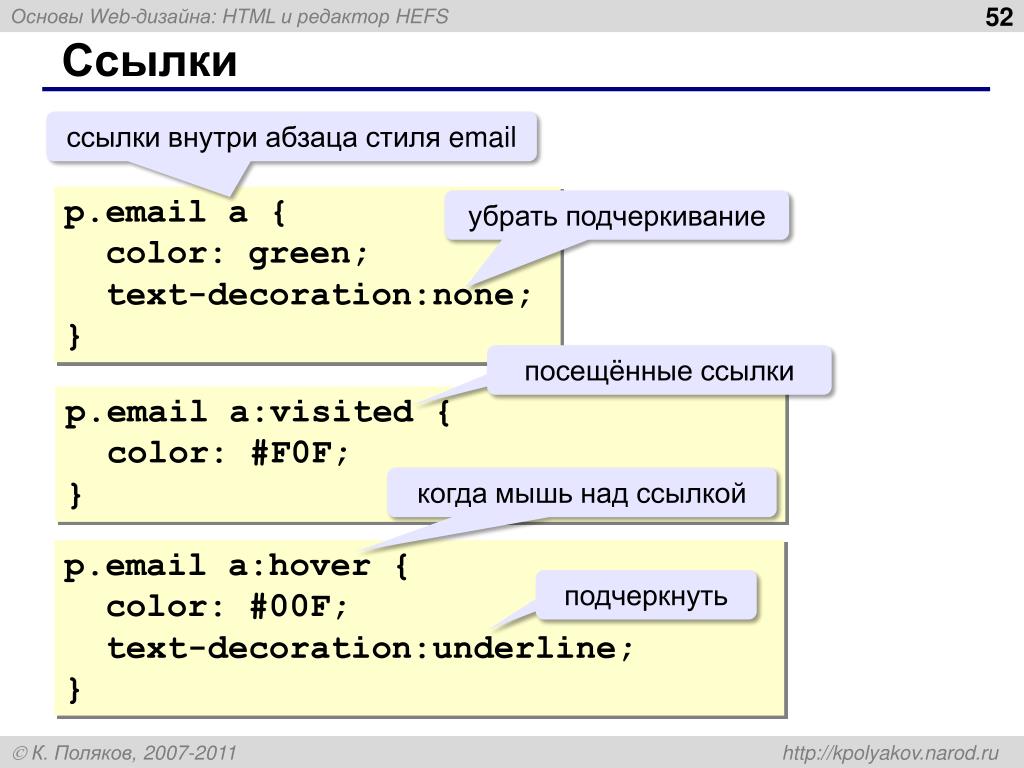
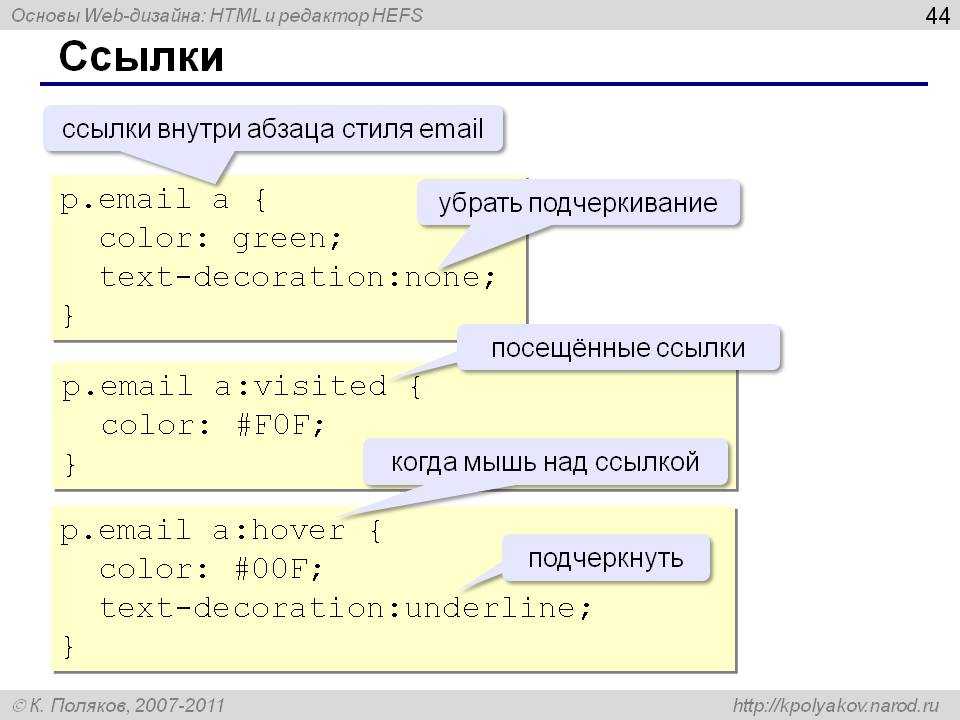
- — a:link — ссылки не посещенные;
- — a:visited — ссылки после посещения пользователем;
- — a:hover — пользователь провел над;
- — a:active — ссылки активные.
Для оформления ссылок используются псевдоклассы. Для каждой ссылки можно установить и применить следующие параметры:
{font-size; text-decoration; color; font-weight; font –family; }
При этом создается новый стиль, а последовательность выше описанную — необходимо соблюдать.
Существует возможность оформления ссылки в любом тэге, так называемый комбинированный способ. Далее приводится несколько примеров оформления ссылок.
Далее приводится несколько примеров оформления ссылок.
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка. Данный прием не работает в браузерах Netscape 4.x и Internet Explorer 5.
Пример: Изменение цвета подчеркивания у ссылок
<html>
<head>
<style>
a:link { color: blue; text-decoration: none }
a:hover { color: red; text-decoration: underline }
</style>
<body>
<a href=link1.html><span class=link>Ссылка</span></a>
</body>
</head>
</html>
Создание подчеркивания
Подчеркивание текста у ссылок настолько устоялось, что любое другое применение такого оформления будет с ними ассоциироваться. Чтобы не вводить посетителей сайта в заблуждение, никогда не используйте подчеркивание для обычного текста, только для ссылок. Но подчеркивание можно использовать разное, например, в виде пунктирной линии. Для этого создадим новый стиль, в котором будем использовать параметр border-bottom, он создает линию под текстом;
Чтобы не вводить посетителей сайта в заблуждение, никогда не используйте подчеркивание для обычного текста, только для ссылок. Но подчеркивание можно использовать разное, например, в виде пунктирной линии. Для этого создадим новый стиль, в котором будем использовать параметр border-bottom, он создает линию под текстом;
Пример: Создание пунктирного подчеркивания для ссылок
<html>
<head>
<style>
A {color: #FF0000;}
A:hover { text-decoration: none; border-bottom: 1px dashed blue; }</style>
</head>
<body>
<a href=1.html>Подчеркнутая ссылка</a>
</body>
</html>
В примере создается стиль для ссылки, который при наведении не нее курсором мыши создает у текста пунктирное подчеркивание синего цвета.
Сайт на HTML
Таблицы стилей — CSS
Вебмастеру в помощь
×
Ваше имя
Телефон
Сообщение
Мои услуги
ДОРАБОТКА МОДЕРНИЗАЦИЯ
УСОВЕРШЕНСТВОВАНИЕ
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
ОБСЛУЖИВАНИЕ САЙТОВ
НА JOOMLA.
html — Как создать эффект подчеркивания на зависших ссылках в css
спросил
Изменено 5 лет, 5 месяцев назад
Просмотрено 11 тысяч раз
Стиль, который я пытаюсь достичь, можно показать на этом снимке экрана:.
Подскажите, пожалуйста, как создать указанный мной эффект с помощью CSS. 9
Используя :hover и установив border-bottom . Что-то вроде этого
ул{
стиль списка: нет;
заполнение: 0;
маржа: 0;
}
уль ли {
плыть налево;
поле: 0 5px;
}
уль ли а {
текстовое оформление: нет;
черный цвет;
}
уль ли: наведите {
нижняя граница: 2 пикселя сплошного красного цвета;
} <ул>
а {
отображение: встроенный блок;
положение: родственник;
текстовое оформление: нет;
выравнивание текста: по центру;
}
а: наведите: до {
содержание: '';
ширина: 100%;
высота: 100%;
положение: абсолютное;
слева: 0;
внизу: 0;
box-shadow: вставка 0 -10px 0 #11c0e5;
}
промежуток {
дисплей: блок;
ширина: 100 пикселей;
высота: 40 пикселей;
цвет фона: красный;
отступы сверху: 20px;
} тексты ссылок
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Требуется, но не отображается
html — Подчеркивание текста ссылки CSS Div при наведении курсора
Задавать вопрос
спросил
Изменено 8 лет, 8 месяцев назад
Просмотрено 14 тысяч раз
У меня есть такой простой div. ..
..
<дел> <дел>Заголовок здесь
Текстовое содержание здесь.

 ru</a>
ru</a> промо-1
{
цвет фона:#125595;
}
div.promo-1:наведите курсор;
}
промо-1
{
цвет фона:#125595;
}
div.promo-1:наведите курсор;
}