Подчёркнутый текст (свойство text-decoration) | CSS примеры
Отменить подчёркивание у ссылки
Стиль ссылки CSS<style>
.raz {
text-decoration: none;
border: none;
}
</style>
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
Часто применяется при создании ссылок в виде кнопок или в виде пунктов меню, поскольку текстовые ссылки в браузерах подчёркиваются по умолчанию (выделение только цветом создаёт неудобство дальтоникам).
Ссылка подчёркивается при наведении
Стиль ссылки CSS<style>
.raz:not(:hover) {
text-decoration: none;
}
</style>
<a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#stil">Стиль ссылки CSS</a>
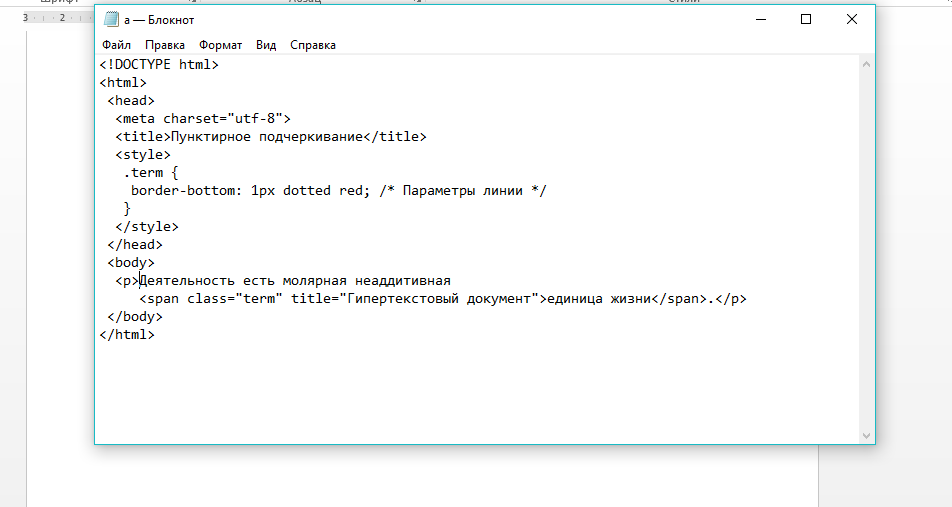
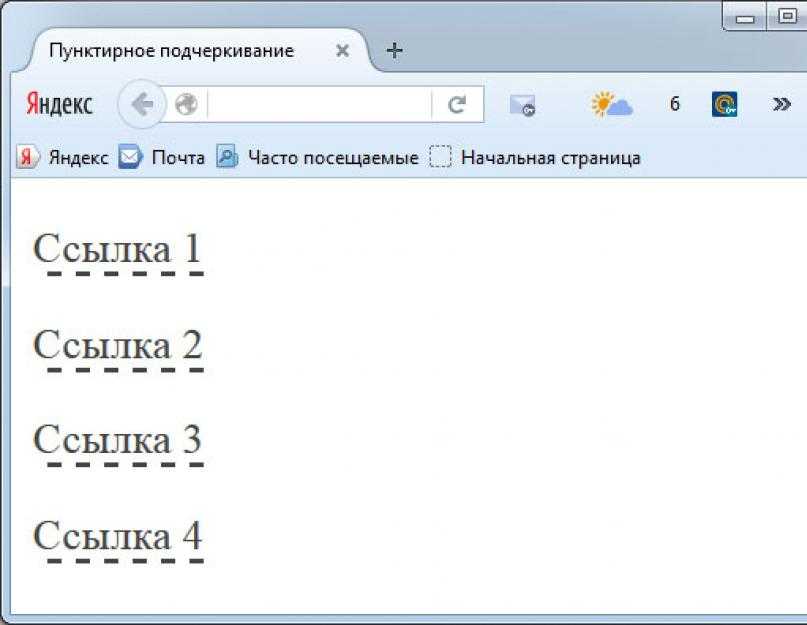
Пунктирное подчёркивание
Стиль текста CSS<style> .raz { text-decoration: underline; text-decoration-style: dashed; cursor: pointer; } </style> <span>Стиль текста CSS</span>
text-decoration- none underline overline line-through spelling-error grammar-error solid double dotted dashed wavy
initialnone solid currentcolorinherit- наследует значение родителя
unsetnone solid currentcolor
Свойство text-decoration не наследуется, применяется ко всем элементам
<style>
div {
text-decoration: none;
text-decoration-line: none;
text-decoration-style: solid;
text-decoration-color: currentColor;
}
</style>
<div>Свойство <code>text-decoration</code> не наследуется, применяется ко всем элементам</div>
text-decoration-linenone- убрать от текста линии
underline- подчеркнуть текст (снизу)
overline- провести линию над текстом (сверху)
line-through- зачеркнуть текст (посередине)
spelling-error- оформить как при орфографической ошибке (не поддерживается браузерами)
grammar-error- оформить как при грамматической ошибке (не поддерживается браузерами)
initialnoneinherit- наследует значение родителя
unsetnone
Свойство text-decoration-line не наследуется, применяется ко всем элементам
<style>
div {
text-decoration-line: none;
}
</style>
<div>Свойство <code>text-decoration-line</code> не наследуется, применяется ко всем элементам</div>
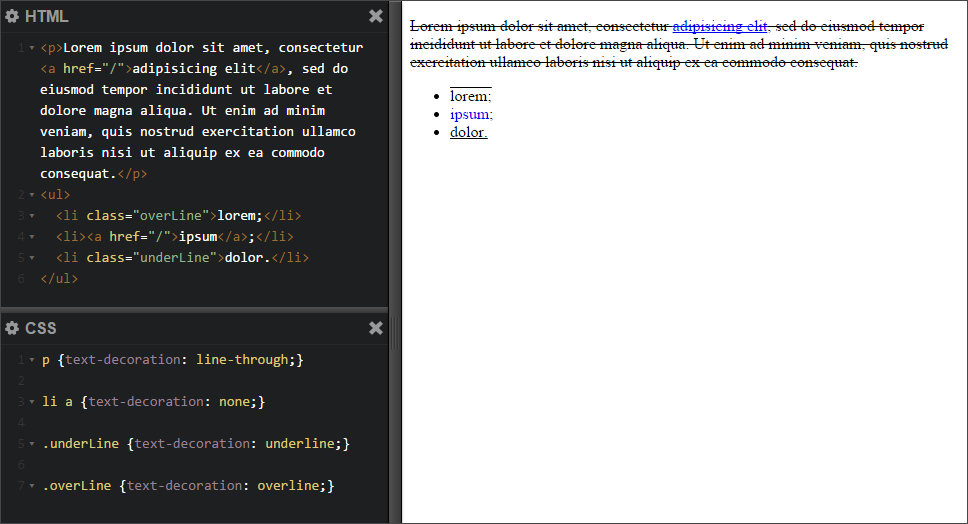
Сделать линию над и под текстом
Стиль текста CSS<style> .raz { text-decoration-line: underline overline; } </style> <span>Стиль текста CSS</span>
text-decoration-stylesolid- одинарная прямая линия
double- двойная прямая линия
dotted- линия точками
dashed- прерывистая пунктирная линия
wavy- волнистая линия
initialsolidinherit- наследует значение родителя
unsetsolid
Свойство text-decoration-style не наследуется, применяется ко всем элементам
<style>
div {
text-decoration: underline;
text-decoration-style: solid;
}
</style>
<div>Свойство <code>text-decoration-style</code> не наследуется, применяется ко всем элементам</div>
text-decoration-colorcurrentcolor- цвет черты что у текста
transparent- черта полностью прозрачная (невидимая)
red- цвет черты ключевым словом
#ff0000 или #ff0000ff- цвет черты в формате HEX
rgb(255,0,0) или rgba(255,0,0,1)- цвет черты в формате RGB или RGBA
hsl(0,100%,50%) или hsla(0,100%,50%,1)- цвет черты в формате HSL() или HSLA()
initialcurrentcolorinherit- наследует значение родителя
unsetcurrentcolor
Свойство text-decoration-color не наследуется, применяется ко всем элементам
<style>
div {
text-decoration: underline;
text-decoration-color: currentcolor;
}
</style>
<div>Свойство <code>text-decoration-color</code> не наследуется, применяется ко всем элементам</div>
ВНИМАНИЕ! Нижестоящие свойства имеют плохую поддержку браузерами. Свойства
Свойства text-underline-offset и text-decoration-width не реализованы вовсе и потому пока не рассмотрены в статье.
text-decoration-skipobjects- черта пропускает картинки и inline-block-элементы
none- черта ничего не пропускает
spaces- черта пропускает пробелы и интервалы, созданные
letter-spacingиword-spacing leading-spacestrailing-spacesedges- черта немного не доходит до начала и конца элемента для того, чтобы два рядом стоящих элемента не были подчёркнуты единой линией
box-decoration- черта видна, если задана родителю, и пропускает области, созданные
margin,paddingиborder initialobjects leading-spaces trailing-spacesinherit- наследует значение родителя
unset- наследует значение родителя
Свойство text-decoration-skip наследуется, применяется ко всем элементам .
<style>
div {
text-decoration: underline;
text-decoration-skip: objects leading-spaces trailing-spaces;
}
code {
display: inline-block;
}
</style>
<div>Свойство <code>text-decoration-skip</code> наследуется, применяется ко всем элементам <img src="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" alt="смайлик">.</div>
text-decoration-skip-inkauto- черта пропускает выступающие части символов (например, «хвостики» у букв «р» и «у»)
none- черта не пропускает выступающие части символов (например, «хвостики» у букв «р» и «у»)
initialautoinherit- наследует значение родителя
unset- наследует значение родителя
Свойство text-decoration-skip-ink наследуется, применяется ко всем элементам
<style> div { text-decoration: underline; text-decoration-skip-ink: auto; } </style> <div>Свойство <code>text-decoration-skip-ink</code> наследуется, применяется ко всем элементам</div>
Пропуск выносных частей символов в подчеркиваемом тексте в Google Chrome
Пример подчёркнутого текста<style> .raz { text-decoration: underline; text-decoration-skip: ink; } </style> <span>Пример подчёркнутого текста</span>
Подчёркивание без пропусков выносных частей символов в Safari
Пример подчёркнутого текста<style>
.raz {
text-decoration: underline;
-webkit-text-decoration-skip: none;
}
</style>
<span>Пример подчёркнутого текста</span>
text-underline-positionauto- автоматически (положение черты близко к базовой линии)
under- черта достаточно отдалена от базовой линии, чтобы не пересекать выступающие части символов
leftrightinitialautoinherit- наследует значение родителя
unset- наследует значение родителя
Свойство text-underline-position наследуется (применяется ко всем элементам)
<style>
div {
text-decoration: underline;
text-underline-position: auto;
}
</style>
<div>Свойство <code>text-underline-position</code> наследуется (применяется ко всем элементам)</div>
Разница
text-decoration и border
Нижнее подчёркивание, сделанное text-decoration: underline;
| Нижнее подчёркивание, сделанное border-bottom: 1px solid;
|
<table>
<tr>
<tdvydelit">text-decoration: underline;">Нижнее подчёркивание, сделанное <code>text-decoration: underline;</code>
<td><spanvydelit">border-bottom: 1px solid;">Нижнее подчёркивание, сделанное <code>border-bottom: 1px solid;</code></span>
</table>
Свойство text-decoration подходит лучше для подчёркивания многострочного текста (при уменьшении экрана длинное слово также переходит на следующую строку при отзывчивой вёрстке). Свойство
Свойство border активно использовали, когда не поддерживались свойства text-decoration-line, text-decoration-style и text-decoration-color.
Увеличение отступа от линии подчеркивания в css
Вопрос задан
Изменён 8 месяцев назад
Просмотрен 44k раз
<span>
<a href="#" >TEXT</a>
</span>
span a {
text-decoration: underline;
}
Как можно увеличить отступ от линии подчеркивания в css?
С text-decoration: underline; такого не получится сделать.
Нужно поставить text-decoration: none; и border-bottom: 1px #цвет_ссылки solid;.
Вот хороший совет по теме.
2
В начале подумал что не походит выриант с бордером, так как заголовок может принимать ширину 100%, и тогда бордер ничем не отличается от hr.
прочитав следующий коммент про display:inline-block; помог сделать ширину заголовка, как бы по содержимому, остается только отцентрировать.
Дальше поигравшись и inline-block отставил в сторону, и применил table. Вот что получилось.
display: table;//ширина по тексту в заголовке border-bottom: 1px solid #8edfce;//само подчеркивание line-height: 36px;//высота строки, ну и соответственно отступ от подчеркивания
Я сам задался этим вопросом, но нашел такой вариант
.nav_link:hover {
padding-bottom: 8px;
border-bottom: 1.2px solid #4d4d4d;
text-transform: capitalize;
}
Мне нужно было после наведения на ссылку, чтобы появлялось подчеркивание с высотой от строки 8px и шириной в слово. text-decoration: underline; не давал такой возможности, а нижняя граница вуаля))
Я справился с данной задачей следующим образом:
p {
border-bottom: 1px solid black;
height: 20px;
}
Значение height будет определять на каком расстоянии от текста будет подчеркивание. При необходимости также нужно прописать «text-decoration: none», чтобы не получилось две линии подчеркивания.
При необходимости также нужно прописать «text-decoration: none», чтобы не получилось две линии подчеркивания.
1
для текста, но не блока использую: text-underline-offset
p {
font-family: $main-font;
font-size: 20px;
font-weight: 600;
line-height: 22px;
color: $accent-color;
text-decoration: underline;
text-underline-offset: 10px;
}
На мой взгляд лучше использовать display:inline-block
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Свойство CSS text-decoration-color
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите красный цвет оформления текста:
p
{
оформление текста: подчеркивание;
цвет оформления текста: красный;
}
Попробуйте сами »
Определение и использование
Свойство text-decoration-color определяет цвет оформления текста (подчеркивание, надчеркивание, зачеркивание).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, text-decoration-color и text-decoration-толщина.
Показать демо ❯
| Значение по умолчанию: | текущий цвет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationColor=»красный» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz- или -webkit-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| цвет текста-декорации | 57,0 | 79,0 | 36,0 6,0 -мунц- | 12. 1 1 7.1 -вебкит- | 44,0 |
Синтаксис CSS
text-decoration-color: color |initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| цвет | Задает цвет оформления текста | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: Оформление текста CSS
Ссылка на HTML DOM: свойство textDecorationColor
❮ Предыдущий Полное руководство по CSS Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
1 Top5 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS text-decoration-line
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установка различных типов строк оформления текста:
дива
{
text-decoration-line: overline;
}
дел.б
{
text-decoration-line: подчеркивание;
}
дел.с
{
строка оформления текста: сквозная;
}
дел.д
{
text-decoration-line: надчеркивание, подчеркивание;
}
Попробуйте сами »
Определение и использование
Свойство text-decoration-line задает используемый вид оформления текста
(например, подчеркивание, надчеркивание, зачеркивание).
Совет: Также обратите внимание на свойство text-decoration,
которое является сокращенным свойством для text-decoration-line, text-decoration-style,
text-decoration-color и text-decoration-толщина.
Примечание: Вы также можете комбинировать более одного значения, например подчеркивание и надчеркивание, чтобы отображать линии как под текстом, так и над ним.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationLine=»overline» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz- или -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| строка оформления текста | 57,0 | 79,0 | 36,0 6,0 -моз- | 12. 1 1 7.1 -вебкит- | 44,0 |
Синтаксис CSS
text-decoration-line: нет|подчеркивание|надчеркивание|сквозь строку|начальный|наследовать;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. Не указывает строку для оформления текста | Демонстрация ❯ |
| подчеркивание | Указывает, что строка будет отображаться под текстом | Демонстрация ❯ |
| над чертой | Указывает, что линия будет отображаться поверх текста | Демонстрация ❯ |
| проходной | Указывает, что через текст будет отображаться линия | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать Читать о унаследовать |
Связанные страницы
Учебник CSS: Оформление текста CSS
Ссылка на HTML DOM: свойство textDecorationLine
❮ Предыдущий Полное руководство по CSS Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9004 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.


 raz {
text-decoration: underline;
text-decoration-style: dashed;
cursor: pointer;
}
</style>
<span>Стиль текста CSS</span>
raz {
text-decoration: underline;
text-decoration-style: dashed;
cursor: pointer;
}
</style>
<span>Стиль текста CSS</span> raz {
text-decoration-line: underline overline;
}
</style>
<span>Стиль текста CSS</span>
raz {
text-decoration-line: underline overline;
}
</style>
<span>Стиль текста CSS</span> raz {
text-decoration: underline;
text-decoration-skip: ink;
}
</style>
<span>Пример подчёркнутого текста</span>
raz {
text-decoration: underline;
text-decoration-skip: ink;
}
</style>
<span>Пример подчёркнутого текста</span>