как включить или отключить — 3 способа
Когда речь заходит о нижнем подчеркивании на iPhone у владельцев гаджетов, как правило, возникают три вопроса: как добавить символ нижнее подчеркивание «_» при наборе текста, как печатать подчернутый текст или как включить/отключить подчеркивание элементов меню в «Настройках» и других приложениях. Этим трем моментам и посвящена данная статья.
Яблык в Telegram и YouTube. Подписывайтесь! |
💚 ПО ТЕМЕ: 10 функций приложения «Заметки» на iPhone и iPad, о которых вы могли не знать.
Как поставить символ нижнее подчеркивание «_» на iPhone или iPad
Нажмите на поле для ввода текста для появления клавиатуры, после чего нажмите на кнопку «123», а затем на кнопку с изображением «#+=».
Здесь и будет доступен искомый символ «_».
💚 ПО ТЕМЕ: Как добавить символ на клавиатуру iPhone или iPad.
Как набирать подчернутый текст в iOS и iPadOS
В некоторых случаях при наборе текста на iPhone требуется выделить те или иные слова или символы с помощью подчеркивания. Подчернуть текст можно либо в нативном приложении «Заметки», либо использовать отдельный текстовый редактор, например, Pages. Кроме того, многие мессенджеры (например, WhatsApp или Telegram) также позволяют отправлять сообщения с подчеркнутым текстом.
Для того чтобы включить функцию подчеркивания в «Заметках», можно воспользоваться двумя способами.
Метод 1:
- Выделите текст, которые нужно подчеркнуть;
- Выберите Аа;
- Нажмите нижнее подчеркивание U
Метод 2:
- Выделите текст;
- В отобразившемся меню нажмите значок стрелки;
- Нажмите Формат, а затем нажмите значок стрелки;
- Выберите «Подчеркивание».

💚 ПО ТЕМЕ: Постучать по крышке Айфона – сделать скриншот: как привязать действия к касанию задней части корпуса iPhone.
Как включить или выключить подчеркивание элементов меню в «Настройках» iOS и iPadOS
ОС iOS предоставляет пользователям возможность включить или отключить подчеркивание кнопок на iPhone. Для этого откройте «Настройки» → «Универсальный доступ» → «Дисплей и размер текста» → «Формы кнопок».
🔥 Смотрите также:
- На Айфоне занято: почему при звонке на iPhone бывает всегда занято. В чем дело?
- Как отправить сообщение невидимыми чернилами на iPhone или iPad.
- Медиатека iCloud и «Мой фотопоток»: в чем разница, или как навсегда быстро разобраться в отличиях этих сервисов.
🍏 Мы в Telegram и YouTube, подписывайтесь!
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 7
Количество оценок: 7
Оценок пока нет. Поставьте оценку первым.
Метки: iFaq, IOS.
Подчеркнуть содержимое ячеек, целые ячейки или строки на
Excel для Microsoft 365 Excel 2021 Excel 2019 Excel 2016 Excel 2013 Excel 2010 Excel 2007 Еще…Меньше
Существует несколько способов, которые можно добавить к данным на лист. Вы можете подчеркнуть весь или выбранный текст в ячейках, применить нижнюю границу к ячейкам или строкам или нарисовать линию для подчеркнутых ячеек.
-
Выполните одно из следующих действий:
-
Чтобы подчеркнуть весь текст или числа в диапазон или диапазон, вы выберите эту ячейку или диапазон ячеек.

-
Чтобы подчеркнуть только часть содержимого ячейки, дважды щелкните ее и выберем текст или числа, которые нужно подчеркнуть.
Если редактирование в ячейке включено, вы можете выбрать содержимое ячейки, дважды щелкнув ее. Если редактирование в ячейке отключено, можно щелкнуть ячейку и выбрать текст или числа, которые нужно подчеркнуть в строка формул. Вы также можете нажать клавишу F2, чтобы изменить активную ячейку, с помощью клавиш со стрелками разместить точку вставки, а затем выбрать содержимое с помощью клавиш SHIFT+клавиш со стрелками.
-
-
На вкладке Главная в группе Шрифт сделайте следующее:
Чтобы применить один подчеркнутую линию, нажмите кнопку Подчеркнуть .
-
Чтобы применить другой стиль подчеркнутого, например двойное подчеркнутое, одно или двойное подчеркнутое (подчеркнутое, которое заполняет ширину ячейки), нажмите кнопку кнопку запуска диалогового окна рядом с полем Шрифт, а затем в поле Подчеркнуть выберите нужный стиль.
-
Вы выберите ячейку, диапазон или строки, которые нужно подчеркнуть. Дополнительные сведения см. в статье Выбор ячеек, диапазонов,строк или столбцов\n на\n.

-
На вкладке Главная в группе Шрифт щелкните стрелку рядом с кнопкой Нижняя граница , а затем выберите нижний стиль границы на палитре.
-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку
-
В области Линиивыберите .
-
Перетащите, чтобы нарисовать линию под ячейками, которые нужно подчеркнуть.

Чтобы нарисовать совершенно прямую линию, перетащите ее, удерживая на удержании shift.
-
Чтобы изменить форматирование линии, щелкните ее.
Отобразит вкладку Средства рисованияи добавит вкладку Формат.
-
На вкладке Формат в группе Стили фигур выберите нужные параметры форматирования.
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community или попросить помощи в сообществе Answers community.
Как добавить пунктирное подчеркивание под текстом HTML
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено
173 тыс. раз
раз
Как подчеркнуть текст html, чтобы строка под текстом была пунктирной, а не стандартной подчеркиванием? Предпочтительно, я хотел бы сделать это без использования отдельного файла CSS. Я новичок в html.
- html
- подчеркивание
4
Без CSS невозможно. Фактически, тег просто добавляет text-decoration:underline к тексту с помощью встроенного CSS браузера.
Вот что вы можете сделать:
<голова>
<тип стиля="текст/CSS">
ты {
нижняя граница: 1px с точкой #000;
текстовое оформление: нет;
}
5
Используйте следующие коды CSS…
text-decoration:underline; стиль оформления текста: пунктирный;
3
Без CSS вы в основном застряли с использованием тега изображения.
С CSS все просто.
HTML:
Я люблю сыр
CSS:
u.dotted{
нижняя граница: 1px пунктир #999;
текстовое оформление: нет;
}
Пример работы
Пример страницы
<голова>
<стиль>
u.пунктир {
нижняя граница: 1px пунктир #999;
текстовое оформление: нет;
}
<тело>
Я люблю сыр
Элемент HTML5 может давать пунктирное подчеркивание, поэтому нижний текст будет иметь пунктирную линию, а не обычное подчеркивание. Атрибут title создает всплывающую подсказку для пользователя, когда он наводит курсор на элемент:
ПРИМЕЧАНИЕ: Пунктирная граница/подчеркивание отображается по умолчанию в Firefox и Opera, но IE8, Safari и Chrome нуждаются в линии CSS:
HTML
3
Если содержимое содержит более 1 строки, добавление нижней границы не поможет. В этом случае вам придется использовать
В этом случае вам придется использовать
text-decoration: underline; стиль оформления текста: пунктирный;
Если вам нужно больше пространства между текстом и строкой, просто используйте
text-underline-position: under;
Возможно, я немного опоздал, но просто используйте text-decoration: подчеркните пунктиром ,
это единственное свойство CSS, которое вы можете использовать везде.
Встроенный HTML
У меня есть пунктирное подчеркивание
Для пунктирного подчеркивания используйте text-decoration: underline dashed .
У меня есть пунктирное подчеркивание
Как сказал Даршана Гунавардана, вы можете использовать text-underline-position: under , чтобы иметь больше места между текстом и строкой:
У меня есть пунктирное подчеркивание
В отдельном файле CSS
u {
оформление текста: подчеркивание пунктиром;
}
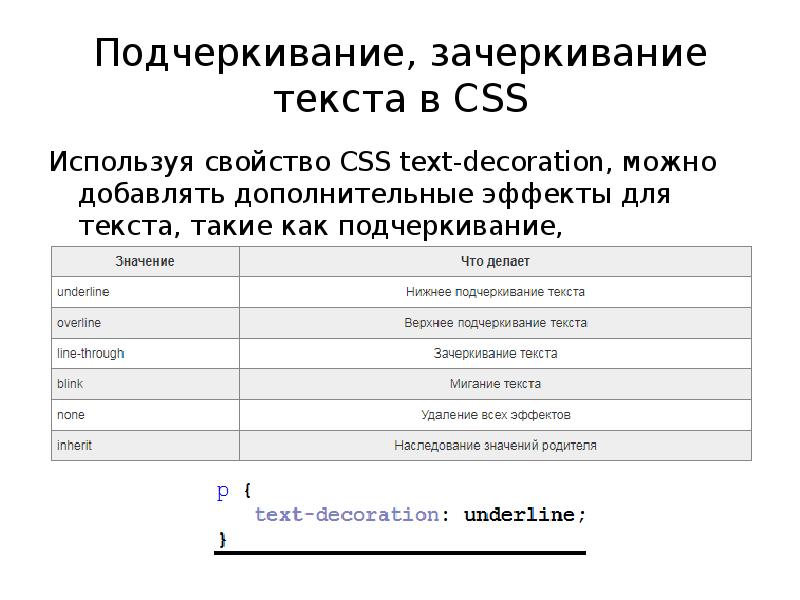
Вы можете использовать свойства text-decoration :
text-decoration: underline;
стиль оформления текста: пунктирный;
строка оформления текста: подчеркивание;
толщина оформления текста: 1px;
Переформатировал ответ @epascarello :
u.dotted { нижняя граница: 1px пунктир #999; текстовое оформление: нет; }
Я люблю сыр
Вы можете использовать нижний край с вариант с точкой .
нижняя граница: 1px с точками #807f80;
Вы можете попробовать этот метод:
Hello World!
Обратите внимание, что без text-underline-position: under; у вас по-прежнему будет пунктирное подчеркивание, но это свойство даст ему больше передышки.
Предполагается, что вы хотите встроить все в файл HTML с помощью встроенных стилей, а не использовать отдельный файл CSS или тег.
Без CSS это невозможно. Например, как элемент списка:
5
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — многострочный пунктирный текст с подчеркиванием
Задавать вопрос
спросил
Изменено 4 месяца назад
Просмотрено 57 тысяч раз
Поскольку подчеркивание текста в CSS допускает только сплошную линию, а ее положение находится прямо в нижней части строк, я использую border-bottom плюс небольшой отступ, чтобы получить пунктирное или пунктирное подчеркивание текста.
h3{border-bottom:1px с точками #999; заполнение снизу: 5px;}
Теперь проблема в том, что когда текст заголовка (или абзаца, или любого другого элемента) занимает 2 строки или более, пунктирное подчеркивание просто делает то же, что и каждая граница, то есть остается внизу блочного элемента. Если я использую стиль подчеркивания текста, подчеркивание остается с текстом, но подчеркивание текста поддерживает только сплошную линию и, насколько мне известно, без отступов.
Итак, как отобразить многострочный текст с пунктирным или пунктирным подчеркиванием?
Спасибо
h3 {
нижняя граница: 1px пунктир #999;
дисплей: встроенный;
}
Итак, вы получили то, что вам нужно. 5 Немного поздно, но есть способ с помощью text-decoration-style и text-decoration-line настроить подчеркивание в некоторых браузерах. Пример: 2 У меня тоже была похожая проблема, но с тегами . В моем случае это было свойство css float, из-за которого граница отображалась только под последней строкой. Поэтому я заключил теги с тегами и переместил css float:left в . Это устранило проблему, теперь нижняя граница появляется под всеми строками всякий раз, когда длинная ссылка переносится, чтобы соответствовать содержащему div. Пересмотренный стиль CSS и структура HTML выглядят следующим образом: Надеюсь, это кому-нибудь поможет.
Но вы должны иметь в виду, что тогда (конечно) больше не является блочным элементом. Но вы можете «избежать» этого, поместив в 
.подчеркивание-пунктир {
декоративная линия: подчеркивание;
стиль оформления: пунктирный;
}
.underline-dash {
строка оформления текста: подчеркивание;
стиль оформления текста: пунктир;
} Это подчеркнутый пунктиром текст. a {граница-нижняя часть: 1px пунктирная красная; }
span.nav-ссылка { float:left; } Тестовая ссылка 





 dotted {
нижняя граница: 1px пунктир #999;
текстовое оформление: нет;
}
dotted {
нижняя граница: 1px пунктир #999;
текстовое оформление: нет;
}