Подключение стилей и скриптов к сайту. Внешняя (CDN) и внутренняя (местная) прописка стиля
Рассмотрим варианты подключения стилей и скриптов к сайту в соответствии с современными 2020 требованиям оформления HTML5 кода.
Подключить css стили можно несколькими способами:
1. Через свой внешний файл: путь/css/style.css
2. Используя чужой внешний файл (CDN) со стороннего сайта: https://чужой-сайт.com/…/style.css
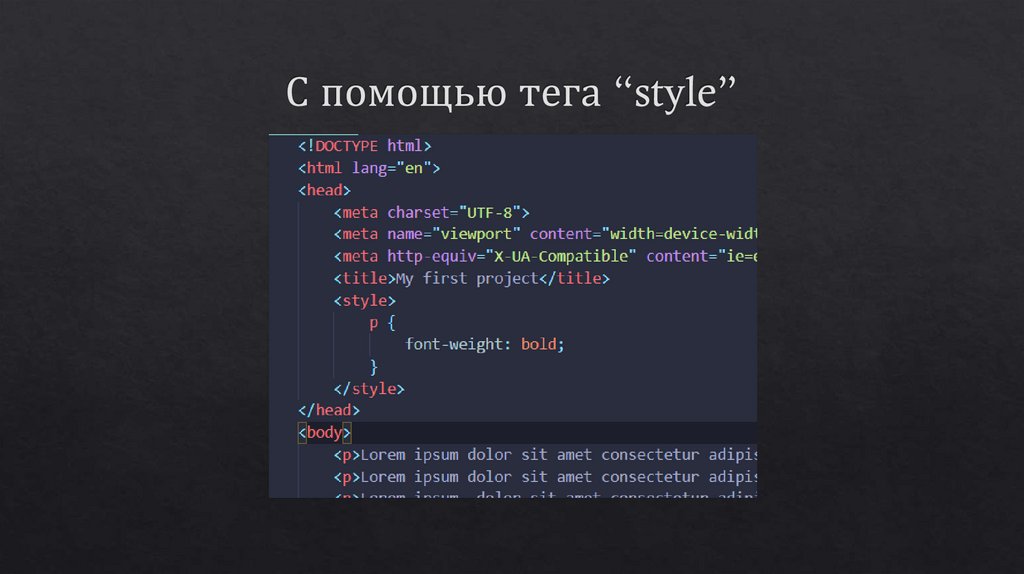
3. Местная прописка на конкретной странице при использовании напрямую, вместо
Подключение js скриптов выполняется аналогично, несколькими способами:
1. Можно использовать свой внешний файл: путь/js/script.js
2. Файл с чужого сайта: https://чужой-сайт.com/../script.js
3. Подключение на конкретной странице: <script>…</script>
В конце статьи можете скачать готовые примеры страниц сайта. Три примера выполнены разными способами подключения CSS стилей.
Код соответствует современным стандартам HTML5 и сопровождается подробными комментариями.
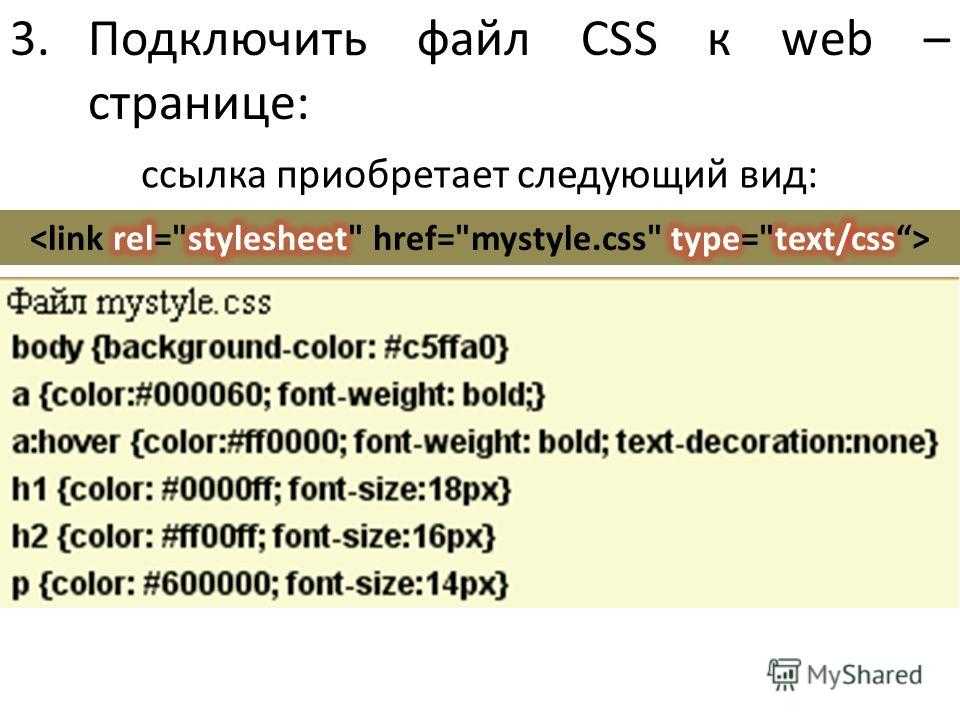
Пример подключение стиля из внешних файлов:
Свой внешний файл:
<link rel=»stylesheet» href=»css/style.css»> — используется часто.
Чужой внешний файл:
<link rel=»stylesheet» href=»https://use.fontawesome.com/releases/v5.0.13/css/all.css»>
— не рекомендую (может ругаться подключение по HTTPS протоколу). В зависимости от настройки браузеров, у пользователя может появляться сообщение о нарушении безопасности соединения. Особенно это относится к CDN подключению сторонних js файлов. Надёжнее скачать сторонний файл и подключить его внутренними средствами.
Подключение имени стиля в страницу из внешнего файла:
<p>текст</p>
<div>объект</div>
name-out — класс прописанный в файле css.
Пример местной прописки стиля внутри страницы
Быстрое (ленивое, тестовое) подключение, когда лень заходить во внешний файл
1 вариант ленивого подключения:
<p>текст</p>
<div>объект</div>
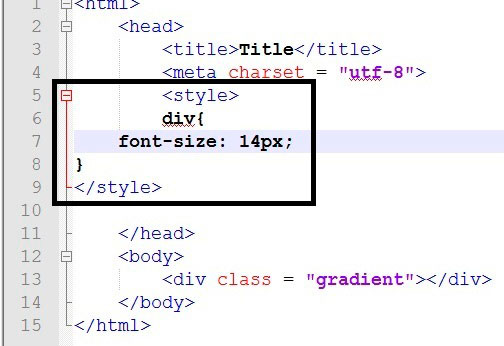
2 вариант местного подключения между тегами <head>. ..</head>:
..</head>:
<style type=»text/css»>
.name-local {margin: 20px 20px;}
</style>
<p>текст</p>
<div>объект</div>
name-local — имя класса прописанного между тегами <head>…</head>
Подключение .js скриптов перед заключительными тегами </body></html>
Местное подключение на странице или активация команд:
<script>…</script>
Свой внешний файл:
<script src=»js/jquery-3.5.1.min.js»></script>
Чужой внешний файл:
<script src=»https://code.jquery.com/jquery-3.5.1.min.js»></script>
Подключать скрипты сейчас модно и необходимо в конце страницы перед закрывающими тегами </body></html>.
Обоснование:
Любой браузер останавливает своё чтение страницы в месте, где встречает тег <script…
Поэтому, для более быстрого загрузки страницы, подключение скриптов лучше отложить на самый последний момент.
Ведь выполнение скрипта не нужно пользователю пока он не увидит контента страницы.
Скачать примеры страниц сайта с подробными комментариями в коде. В архиве три папки с файлами разных вариантов подключения CSS стилей: Connectivity_options_styles.rar [6,3 Kb] (cкачиваний: 22)
Как связать файл таблицы стилей (CSS) с файлом HTML
(5.0) | 18751 оценок 2093
Знакомство со связью файла таблицы стилей (CSS) с файлом HTML
 д.
д.Инструкции по связыванию файла таблицы стилей (CSS) с файлом HTML
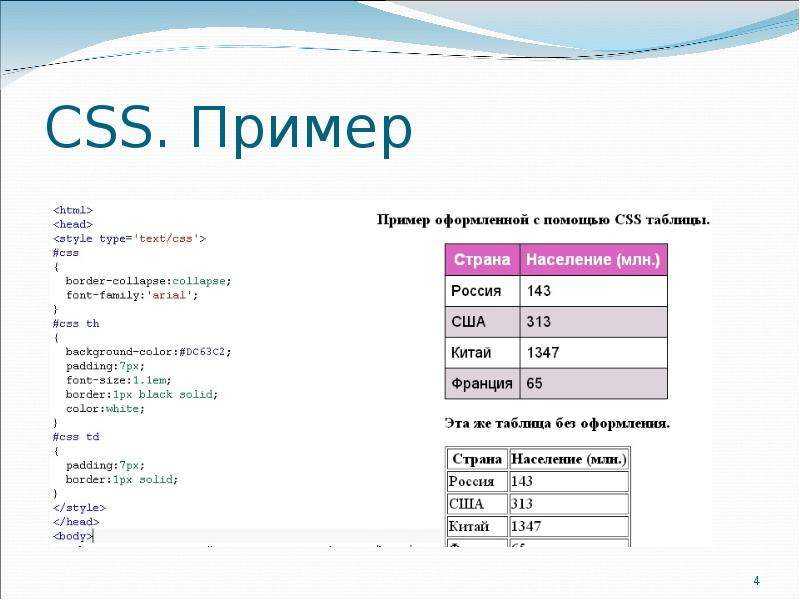
HTML (язык гипертекстовой разметки) и CSS (каскадная таблица стилей) являются основными диалектами веб-разработки. HTML характеризует сущность и конструкцию сайта, а CSS определяет его план и внешний вид. Вместе эти два диалекта позволяют создать очень организованный и практичный сайт. CSS характеризует утверждения стиля и применяет их к отчетам HTML. Существует три разных способа подключения CSS к HTML, учитывая три уникальных типа стилей CSS:
Встроенный — использует характеристику стиля внутри HTML-компонента
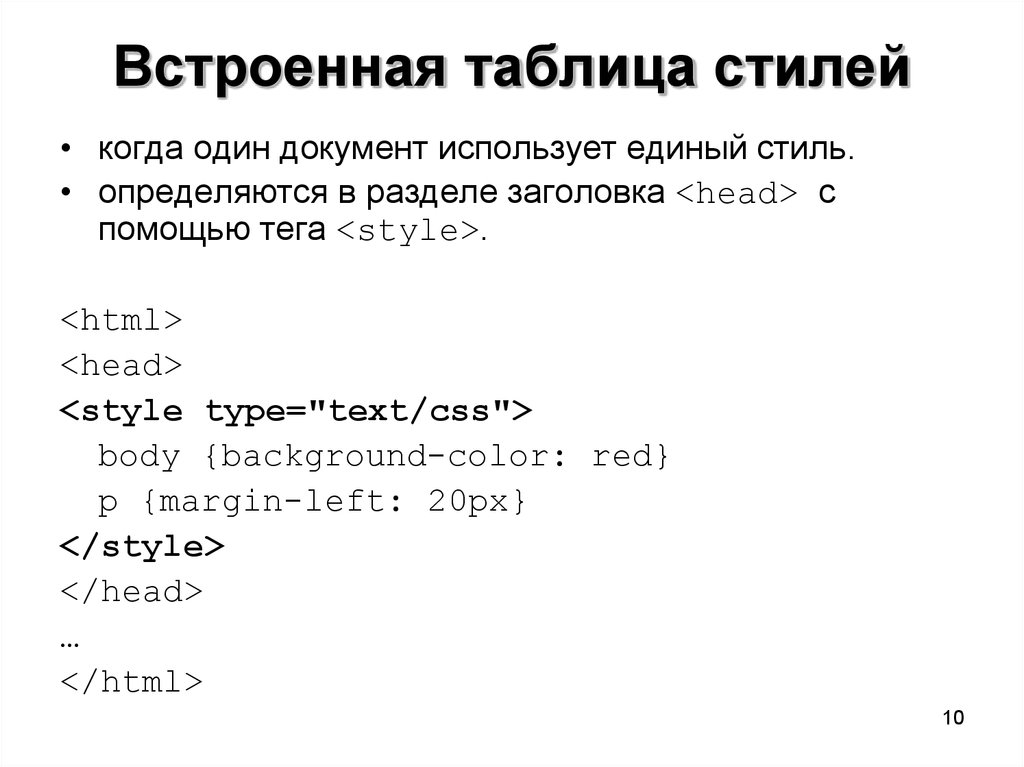
Внутренний — написан в части документа HTML
Снаружи — объединяет отчет HTML с внешним документом CSS
В этой статье основное внимание будет уделено подключению внешнего CSS к HTML-документу, поскольку он изменяет присутствие всего вашего сайта только с одной записью. Мы также включим более подробное разъяснение CSS и его преимуществ.
Связывание внешней таблицы стилей CSS с файлом HTML
- корпус { тон тонального крема
- : желтый;
- }
- ч2 {
- оттенок: синий;
- правый край: 30px;
- }
Старайтесь не добавлять пробел между оценкой свойства. Например, вместо того, чтобы край справа: 30 пикселей, составить правый край: 30 пикселей. Затем, в этот момент, используйте тег в части вашей HTML-страницы, чтобы связать запись CSS с HTML-архивом. Затем укажите имя вашей внешней записи CSS. В данном случае это example.css, поэтому код будет выглядеть следующим образом:
Например, вместо того, чтобы край справа: 30 пикселей, составить правый край: 30 пикселей. Затем, в этот момент, используйте тег в части вашей HTML-страницы, чтобы связать запись CSS с HTML-архивом. Затем укажите имя вашей внешней записи CSS. В данном случае это example.css, поэтому код будет выглядеть следующим образом:
rel – характеризует связь между подключенным архивом и текущим. Используйте реальное свойство только тогда, когда доступен трейт href.
тип – определяет содержание связанной записи или отчета между метками и ‘style>. Он имеет текст или CSS как значение по умолчанию.
href — определяет область документа CSS, которую необходимо подключить к HTML. Предполагая, что документы HTML и CSS находятся в одном органайзере, введите только имя записи. В любом случае укажите имя конверта, в котором вы храните документ CSS.
media — показывает тип носителя, для которого обновляются стили CSS. В этой модели мы ставим экран как качество, позволяющее сделать вывод о его использовании для экранов ПК.
причин использовать CSS
CSS — это язык шаблонов, который отвечает за визуальное отображение сайта. Он включает в себя краткое изложение руководств по разработке стилей компонентов, написанных на диалектах разметки, таких как HTML. Точно так же CSS характеризует демонстрацию HTML-компонентов на различных типах медиа, например, проецируемых введениях или телевизионных гаджетах.
Всякий раз, когда программа наблюдает за шаблоном, она будет изменять HTML-документ в соответствии с заданными данными стиля. Отныне важно связать CSS с HTML-документом, чтобы придать вашему сайту действительно привлекательный вид на гаджетах.
Точно так же CSS характеризует демонстрацию HTML-компонентов на различных типах медиа, например, проецируемых введениях или телевизионных гаджетах.
Всякий раз, когда программа наблюдает за шаблоном, она будет изменять HTML-документ в соответствии с заданными данными стиля. Отныне важно связать CSS с HTML-документом, чтобы придать вашему сайту действительно привлекательный вид на гаджетах.
Различные преимущества подключения записи CSS к архиву HTML:
Последовательный дизайн. Поддерживает порядок и согласованность планов на всем сайте. Единственное изменение в правилах CSS может быть применено ко всем частям сайта.
Более быстрая загрузка. Для оформления всех HTML-записей требуется отдельный документ CSS. С меньшим количеством строк кода сайт может складываться быстрее. Сайт также зарезервирует запись CSS для следующего посещения вашими гостями.
Улучшить SEO. Размещение стилей CSS в другом документе делает запись HTML более компактной и скоординированной. Таким образом, сайт будет иметь более чистый и легкий код, что обеспечит лучшую просматриваемость с помощью инструментов веб-поиска.
Таким образом, сайт будет иметь более чистый и легкий код, что обеспечит лучшую просматриваемость с помощью инструментов веб-поиска.
Изучите расширенный учебный курс сертификации CSS, чтобы развить свои навыки
Партии по будням/выходным днямСм. сведения о партияхОпять же, у CSS есть несколько недостатков, например:
Доступен на различных уровнях. Шаблон CSS имеет три уровня. Такие различные структуры могут сбить с толку, особенно новичков.
Проблемы сходства.
Некоторые шаблоны, вероятно, не будут работать в определенных программах, поскольку различные программы читают CSS неожиданным образом. Используйте средства проверки кода CSS и HTML, чтобы избежать этих проблем. Беспомощный против нападений. Открытый исходный код CSS может увеличить опасность кибератак. Например, человек, имеющий доступ к записи CSS, может составить вредоносный код или получить личную информацию. В любом случае соответствующие меры безопасности могут предотвратить эту проблему.
Учитывая все обстоятельства, CSS играет значительную роль при планировании сайта. Управляет расположением различных компонентов на странице сайта, например, стилями текста, фоновыми тонами и позициями статей. При правильном использовании CSS и HTML сайт может повысить качество обслуживания клиентов.
Подсказка для CSS:
Используется внутри & lt; Стиль>. & л; Заголовок раздела элемента> пункты выше & lt; Внешняя ссылка на внешний файл CSS Ссылка >. Самый распространенный способ добавить CSS — сохранить стиль внешнего файла CSS. Однако в этом руководстве используются встроенные и внутренние стили, потому что это легко продемонстрировать, и вы можете попробовать это сами.
Однако в этом руководстве используются встроенные и внутренние стили, потому что это легко продемонстрировать, и вы можете попробовать это сами.
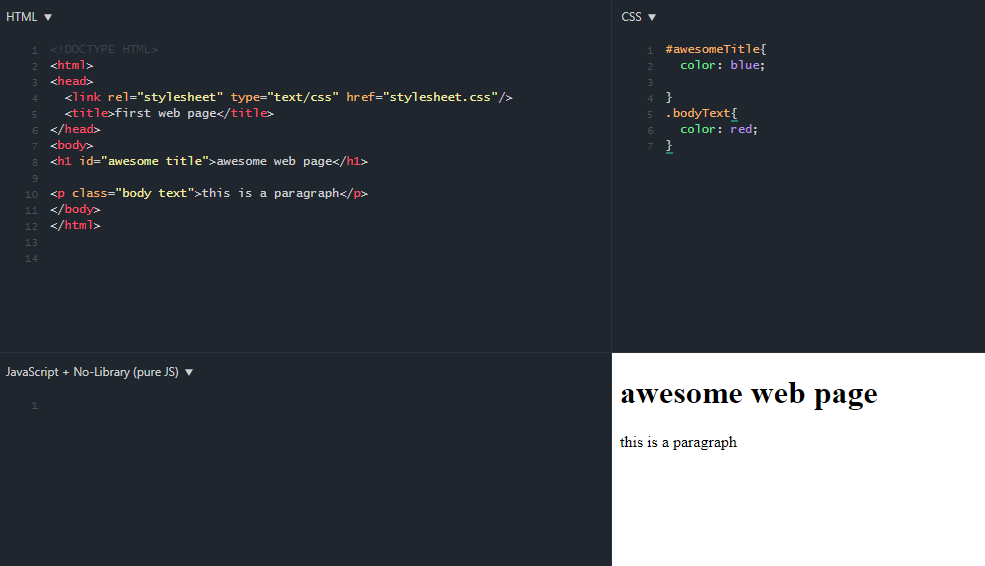
В следующем примере цвет текста элемента задается синим, а цвет текста элемента — красным.
Пример
Внутренний CSS
Элемент раздела HTML-страницы
В следующем примере цвет текста всех элементов (на этой странице) устанавливается синим, а цвет текста всех элементов — красным. Он также отображает страницу с «голубым» цветом фона.
- html>
- < HTML>
- Корпус {Цвет фона: пудрово-синий;}
- ч2
- {Цвет: Синий;}
- р
- {Цвет: красный;}
- < /Стиль >
- Это заголовок
- Это абзац.

- < / Тело>
Внешний CSS
Внешние таблицы стилей используются для определения стилей многих HTML-страниц. Чтобы использовать внешнюю таблицу стилей, & lt; раздел head> каждой HTML-страницы:
- html>
- < HTML>
- < ссылка rel = «таблица стилей» href = «styles.css» & Gt;
- Это заголовок
- Это абзац.
- < / Тело>
Внешние таблицы стилей
Внешние таблицы стилей можно писать в любом текстовом редакторе. Файл не должен содержать HTML-код и должен быть сохранен с расширением .css. Файл styles.css выглядит так:
.- стили.css:
- Кузов {
- Цвет фона: Пудрово-синий;
- }
- ч2 {
- Цвет: синий;
- }
- р {
- Цвет: красный;
- }
Поле CSS
Свойство CSS Margin определяет поле за пределами границы.
- Использование границ CSS и свойств границ:
- р {
- Рамки: 2 пикселя голубого цвета.
- Граница: 50 пикселей;
- }
Ссылка на внешний CSS
На внешние таблицы стилей можно ссылаться по полному URL-адресу или относительному пути от текущей веб-страницы.
Пример
Этот пример ссылается на таблицу стилей в папке HTML текущего веб-сайта. Я.
- < ссылка rel=»таблица стилей» href=»/html/styles.css» >
Пример
Этот пример ссылается на таблицу стилей в той же папке, что и.
Получите ориентированное на работу обучение CSS для начинающих от экспертов MNC
- Занятия под руководством инструктора
- Примеры из реальной жизни
- Задания
Изучение учебного плана
Как добавить CSS
Когда браузер читает таблицу стилей, документ HTML форматируется в соответствии с информацией в таблице стилей. Три способа вставки CSS. Существует три способа вставки таблицы стилей:
Три способа вставки CSS. Существует три способа вставки таблицы стилей:
Внешний CSS
Внешние стили отображаются в & lt; ссылки & gt; элементы в < голова & gt; Раздел HTML-страницы:
- html>
- & лт; HTML & GT;
- & лт; голова & gt;
- & лт; ссылка rel = «таблица стилей» href = «mystyle.css» & gt;
- & лт; /голова>
- & лт; тело>
- Это заголовок
- Это абзац.
- < /тело>
- & лт; /html>
Внешние таблицы стилей могут быть написаны в любом текстовом редакторе и должны быть сохранены с расширением .css. Теги HTML нельзя включать во внешние файлы . css.
css.
Файл «mystyle.css» выглядит так:
- «mystyle.css»
- Кузов {
- Цвет фона: голубой;
- }
- ч2 {
- Цвет: темно-синий;
- Оставшееся поле: 20 пикселей;
- }
Встроенный CSS
Вы можете использовать встроенные стили, чтобы применить уникальный стиль к одному элементу. Чтобы использовать встроенные стили, добавьте атрибуты стиля к соответствующим элементам. Атрибут стиля может содержать любое свойство CSS.
Встроенные стили определяются в атрибуте «стиль» связанного элемента:
- html>
- & лт; HTML & GT;
- & лт; тело>
- Это заголовок
- Это абзац.
- < /тело>
- & лт; /html>
Образец резюме CSS! Скачивайте и редактируйте, чтобы вас заметили лучшие работодатели! Скачать
Вывод
 К счастью, внешние шаблоны делают цикл более продуктивным.
К счастью, внешние шаблоны делают цикл более продуктивным.Таблицы стилей | Документация WebStorm
С помощью WebStorm вы можете писать определения стилей в CSS, а также на различных языках, которые компилируются в него, таких как Sass, Less, SCSS или Stylus.
Вы также можете искать документацию по таблицам стилей, создавать и перемещать наборы правил, вводить переменные и многое другое.
Перед началом работы
Убедитесь, что в настройках включен плагин CSS. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины. Перейдите на вкладку «Установлено». В поле поиска введите CSS. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины. Перейдите на вкладку «Установлено». В поле поиска введите CSS. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Автозавершение кода
WebStorm обеспечивает автодополнение кода для свойств, их значений, селекторов, переменных и примесей.
Полные классы таблицы стилей
Автодополнение для классов и идентификаторов CSS, SCSS, Less и Sass доступно в HTML-файлах, в различных типах шаблонов (например, в Angular или Vue. js), а также в коде JSX .
js), а также в коде JSX .
В HTML-файлах WebStorm сначала предлагает классы и идентификаторы из тега стиля и файлов, связанных с тегами link . Если подходящие результаты не найдены, WebStorm также предлагает символы, определенные во всех файлах таблиц стилей в проекте. Чтобы сразу увидеть все классы и идентификаторы, определенные в проекте, прежде чем начать печатать, дважды нажмите Ctrl+Пробел .
Полные классы таблицы стилей из внешних библиотек
С помощью WebStorm вы также можете получить завершение имен классов из Twitter Bootstrap или других библиотек CSS, которые связаны из CDN в файле HTML, без добавления этих библиотек в зависимости вашего проекта.
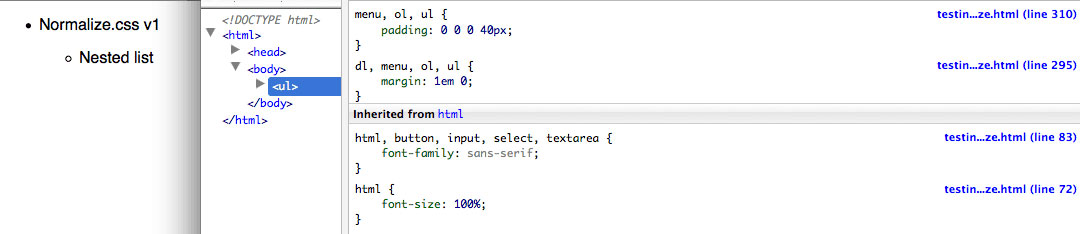
Откройте файл HTML со ссылкой CDN на внешнюю библиотеку CSS. WebStorm выделяет ссылку.
Чтобы включить завершение для библиотеки, нажмите Alt+Enter на ссылке и выберите Загрузить библиотеку из списка.
 Либо наведите указатель мыши на ссылку и нажмите «Загрузить библиотеку».
Либо наведите указатель мыши на ссылку и нажмите «Загрузить библиотеку».
Библиотека добавлена в список библиотек JavaScript в меню Настройки | Языки и платформы | JavaScript | Страница «Библиотеки». Дополнительные сведения см. в разделе Настройка библиотеки, добавленной по ссылке CDN.
Полные селекторы Sass и SCSS
WebStorm также обеспечивает завершение селекторов Sass и SCSS, включая вложенные селекторы и селекторы, созданные с помощью амперсанда (&).
Чтобы найти использование символа таблицы стилей, поместите курсор и нажмите Alt+F7 .
 Дополнительные сведения см. в разделе Поиск использований в проекте.
Дополнительные сведения см. в разделе Поиск использований в проекте.Чтобы перейти от использования символа таблицы стилей к его определению, нажмите Ctrl+B . Переход к определению доступен для классов, идентификаторов, селекторов, включая вложенные селекторы и селекторы с амперсандом
и- а также для переменных и примесей.Узнайте больше из Перейти к объявлению.
Поиск документации
Для свойств и псевдоэлементов WebStorm может показать вам сводку из соответствующей статьи MDN. Эта сводка отображается во всплывающем окне «Документация», в котором отображается краткое описание свойства и его значений, а также информация о его совместимости с различными браузерами.
Эта сводка отображается во всплывающем окне «Документация», в котором отображается краткое описание свойства и его значений, а также информация о его совместимости с различными браузерами.
Если свойство доступно во всех версиях браузеров, WebStorm не показывает никакой информации о его совместимости.
В противном случае во всплывающем окне «Документация» также перечислены браузеры и их версии, поддерживающие это свойство.
Обратите внимание, что совместимость проверяется только для Chrome, Chrome Android, Safari, Safari iOS, Firefox, Internet Explorer и Edge.
Для селекторов WebStorm также показывает их специфику.
Просмотр документации по свойству
Поместите курсор на свойство и нажмите Ctrl+Q или выберите Вид | Быстрый поиск документации из главного меню.

Когда вы наводите указатель мыши на свойство, WebStorm немедленно отображает ссылку на него во всплывающем окне «Документация».
Вы можете отключить это поведение или настроить всплывающее окно так, чтобы оно отображалось быстрее или медленнее, см. раздел Настройка поведения всплывающего окна документации ниже.
Чтобы отключить автоматическое отображение документации при наведении указателя мыши на символы кода, щелкните всплывающее окно и отключите параметр «Показывать при перемещении мыши».
Чтобы всплывающее окно с документацией отображалось быстрее или медленнее, откройте диалоговое окно «Настройки» ( Ctrl+Alt+S ), перейдите в «Редактор | Общие | Завершение кода, затем установите флажок Показать всплывающее окно документации и укажите время задержки.

Откройте документацию MDN в браузере
Форматирование
С помощью встроенного средства форматирования WebStorm вы можете переформатировать фрагменты кода таблицы стилей, а также целые файлы и папки, чтобы они соответствовали требованиям стиля кода для конкретного языка. Средство форматирования также автоматически активируется при создании или рефакторинге кода.
Чтобы настроить форматирование для языка таблицы стилей, откройте диалоговое окно «Настройки» ( Ctrl+Alt+S ), выберите «Редактор | стиль кода | Таблицы стилей | <ваш язык таблицы стилей> и настройте языковые параметры табуляции и отступов, пробелов, обтекания и фигурных скобок, жестких и мягких полей и т.
 д.
д.В контексте CSS, SCSS и Less WebStorm по умолчанию использует двойные кавычки для сгенерированных строковых литералов в операторах
importи URL-адресах. Чтобы использовать одинарные кавычки, откройте вкладку «Другое» и выберите «Одинарная» в списке «Кавычки».Чтобы применить выбранный стиль ко всему файлу после переформатирования, установите флажок Применять к формату под списком.
В настоящее время изменение конфигурации кавычек не влияет на введенные таблицы стилей и код CSS внутри тегов


 Либо наведите указатель мыши на ссылку и нажмите «Загрузить библиотеку».
Либо наведите указатель мыши на ссылку и нажмите «Загрузить библиотеку». Дополнительные сведения см. в разделе Поиск использований в проекте.
Дополнительные сведения см. в разделе Поиск использований в проекте.

 д.
д.