Телеграм канал
- Каталог телеграм каналов
Телеграм канал »
382 подписчиков
236 просмотров на пост
Детальная рекламная статистика будет доступна после прохождения простой процедуры регистрации
- Детальная аналитика 829’486 каналов
- Доступ к 387’206’045 рекламных постов
- Поиск по 1’489’850’241 постам
- Отдача с каждой купленной рекламы
- Графики динамики изменения показателей канала
- Где и как размещался канал
- Детальная статистика по подпискам и отпискам
Telemetr.me Подписаться
Аналитика телеграм-каналов — обновления инструмента, новости рынка.
Найдено 17 постов
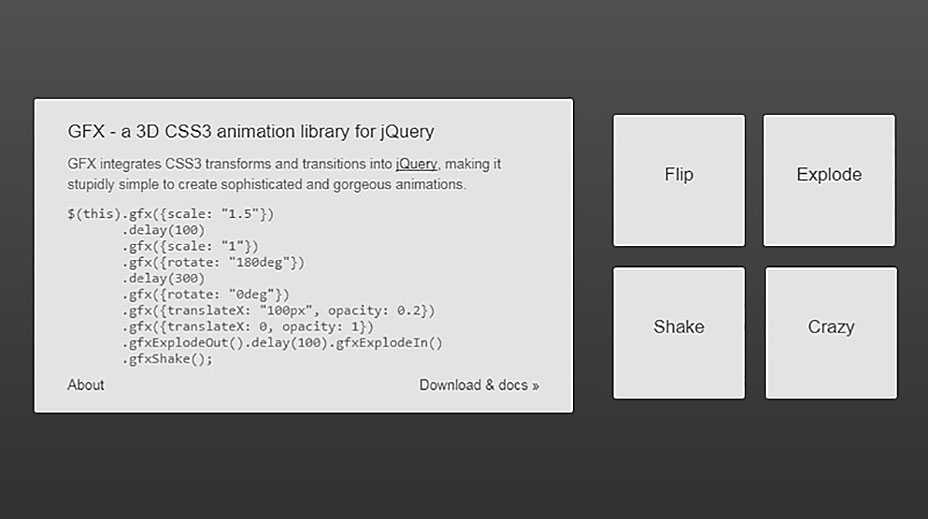
Нужно выделить различия между двумя изображениями? TwentyTwenty, инструмент визуального сравнения, позволяет легко их обнаружить!
В общем, вместо сотни слов вам лучше один раз увидеть работу плагина в действии по ссылке ниже.
Изображение
Веб-сайты и веб-приложения с постоянно обновляющимся контентом должны оповещать об обновлениях в том случае, если пользователь ушел с вкладки, но не закрыл ее.
С этим Вам поможет библиотека Favico.js — она предоставляет удобный API с множество различных опций.
С её помощью Вы сможете установить на свой сайт индикатор обновлений прямо на вкладке браузера.
Изображение
Небольшая, но удобная библиотека parallax.js для добавления тегам параллакс-эффектов
Механизм параллакса, создаваемый этой библиотекой реагирует на положение курсора, гироскоп или другое оборудование для обнаружения движения.
Изображение
Socket.IO – это библиотека JavaScript для веб-приложений реального времени (RTA). Он обеспечивает двустороннюю связь в реальном времени между веб-клиентами и серверами. Он состоит из двух частей: клиентской библиотеки, которая запускается в браузере, и серверной библиотеки для node.js. Оба компонента имеют идентичный API. Socket.IO довольно популярен, его используют Microsoft Office, Yammer, Zendesk, Trello и многие другие организации для создания надежных систем реального времени. Это одна из самых мощных JavaScript-фреймворков на GitHub и наиболее зависимая от модуля NPM (Node Package Manager).
Socket.IO также имеет огромное сообщество, что означает, что найти помощь довольно легко.
Изображение
Примеры проектов, на которых во фронт части используется Vue. JS:
JS:
1) ong>9gag – это своеобразная социальная сеть, в которой публикуются взрывные, набирающие популярность и трендовые тематики. Используется Vue для интерфейса, чтобы сделать его легким и отзывчивым.
2) >Behance — один из широко используемых веб-сайтов графическими дизайнерами для демонстрации своих талантов по всему миру.
3) g>GitLab – всем известный сайт и система управления репозиториями кода для Git, также построен с помощью Vue.
И на десерт:
Изображение
BackboneJS — это легкая библиотека JavaScript, которая позволяет разрабатывать и структурировать клиентские приложения, работающие в веб-браузере. Она предлагает MVC-фреймворк, который абстрагирует данные в модели, DOM — в представления и связывает эти два события.
Плюсы:
• BackboneJS позволяет разрабатывать приложения и интерфейс намного проще с помощью функций JavaScript.
• Библиотека предоставляет различные строительные блоки, такие как модели, представления, события, маршрутизаторы и коллекции для сборки клиентских веб-приложений.
• Это простая библиотека, которая помогает разделить логику бизнес-интерфейса и пользовательского интерфейса.
• Это бесплатная библиотека с открытым исходным кодом и содержит более 100 доступных расширений.
Минусы:
• Ограниченная функциональность;
• Возможна низкая производительность в проектах с большими данными.
Изображение
Svelte — это принципиально новый подход к созданию пользовательских интерфейсов. Svelte переносит часть работы на этап компиляции, который происходит при сборке приложения.
Вместо использования таких приёмов, как сравнение состояний виртуального DOM, Svelte пишет код, который точечно обновляет DOM при изменении состояния вашего приложения.
Ключевые особенности Sve lte:
• Это component-based фреймворк, не требующий дополнительных плагинов.
• Он работает с управлением состояниями без каких-либо привычных сложностей.
• Он позволяет использовать встроенные стили, не требуя CSS-in-JS, поэтому никаких расширений для редактора кода не требуется.
• Достаточно очень простого скрипта сборки для начала работы.
• Для начала работы над базовым проектом не нужны практически никакие файлы.
Если вы веб-разработчик, которому нужен новый фреймворк — будьте уверены, что Svelte стоит попробовать. Он может стать хорошим вариантом, на который стоит обратить внимание.
Изображение
Создавайте быстрые и адаптивные для мобильных устройств сайты быстро с помощью Bootstrap, одного из самых популярных наборов инструментов с открытым исходным кодом для интерфейсной разработки.
Он был выпущен в 2011 году и предоставляет разработчикам большую гибкость в настройке различных элементов с учетом потребностей клиента.
Особенности и преимущества:
• Адаптивная сеточная система.
• Мощные плагины JS.
• Обширные встроенные компоненты, переменные Sass и миксины.
• Включает в себя иконки SVG с открытым исходным кодом, которые отлично работают со своими компонентами и стилизованы с использованием CSS.
• Предлагает красивые и премиальные темы.
• Гарантирует, что вам не придется сталкиваться с множеством ошибок при обновлении новой версии Bootstrap.
Примеры использования:
• Для создания шаблонов дизайна на основе CSS или HTML для форм, кнопок, типографики, навигации, раскрывающихся списков, таблиц, модальных окон и т. д.
• Для изображений, каруселей изображений и значков.
Изображение
Express.js это бэк-энд JS-фреймворк для разработки веб-приложений. Он был выпущен в 2010 году под эгидой MIT как бесплатное программное обеспечение с открытым исходным кодом.
Это быстрый и минималистичный веб-фреймворк Node.js с множеством полезных функций.
Особенности и преимущества:
• Масштабируемость и легкий вес.
• Позволяет получать ответы HTTP, позволяя настроить промежуточное ПО.
• Имеет таблицу маршрутизации для выполнения действий на основе URL-адреса и метода HTTP.
• Включает динамический рендеринг HTML-страницы.
Примеры использования:
• Быстрая разработка приложений на основе узлов.
• Создание REST API.
Изображение
Meteor — это JS-фреймворк с открытым исходным кодом, выпущенный в 2012 году. Он позволяет без проблем создавать полнофункциональные приложения для мобильных устройств, настольных компьютеров и Интернета.
• Интегрируйте инструменты и фреймворки для большей функциональности, такие как MongoDB, React, Cordova и т. д.
• Создавайте приложения на любом устройстве.
• APM для просмотра производительности приложения.

• Живая перезагрузка браузера.
• Изоморфная экосистема разработки с открытым исходным кодом (IDevE) для облегчения разработки с нуля.
Примеры использования:
• Быстрое прототипирование.
• Кросс-платформенные приложения.
Сайты, построенные с помощью Meteor: Pathable, Maestro, Chatra и т. д
Изображение
AngularJS от Google — это фреймворк JavaScript с открытым исходным кодом, выпущенный в 2010 году, с помощью которого можно создавать одностраничные веб-приложения (Single Page Application).
Особенности и преимущества:
• Поддерживает двустороннюю привязку данных.
• Использует директиву для вставки в HTML-код и повышения функциональности приложения.
• Быстро и легко объявляет статические документы.
• Его среда удобочитаема, выразительна и быстро развивается.
• Впечатляющая расширяемость и настраиваемость для работы.
• Встроенная тестируемость и поддержка внедрения зависимостей.
Примеры использования:
• Для разработки приложений электронной коммерции.
• Разработка приложений с данными в реальном времени для обновления погоды.
Пример: Gmail, YouTube for PS3.
Изображение
Vue.js — фреймворк с открытым исходным кодом для создания пользовательских интерфейсов. Легко интегрируется в проекты с использованием других библиотек. Может функционировать как веб-фреймворк для разработки одностраничных приложений в реактивном стиле.
• Он имеет базовую библиотеку, которая доступна и фокусируется только на уровне представления.
• Он также поддерживает другие полезные библиотеки, которые могут помочь вам управлять сложностями, связанными с одностраничными приложениями.
• Невероятно быстрая виртуальная модель DOM.
Примеры использования:
• Идеально подходит для использования в небольших проектах, которым требуется меньшая реактивность, отображение модального окна, включение формы с использованием Ajax и т.
 д.
д.• Вы также можете использовать его в больших одностраничных приложениях, используя его компоненты Vuex и Router.
• Для создания событий, классов привязки, обновления содержимого элемента и т. д.
Изображение
Ember.js фреймворк с открытым исходным кодом является проверенным в боях и продуктивным для создания веб-приложений с богатыми пользовательскими интерфейсами, способными работать на разных устройствах.
Особенности и преимущества:
• Масштабируемая архитектура пользовательского интерфейса.
• Особенности Ember CLI, работающего в качестве основы для приложений Ember и предлагающего генераторы кода для создания новых сущностей.
• Поставляется со встроенной средой разработки с быстрой автоматической перезагрузкой, перестройкой и тестовыми бегунами.
• Лучший в своем классе маршрутизатор, использующий загрузку данных с параметрами запроса и сегментами URL.
• Ember Data — это библиотека доступа к данным, которая работает с несколькими источниками одновременно и сохраняет обновления модели.
Примеры использования:
• Для создания современных интерактивных веб-приложений.
• Используется DigitalOcean, Square, Accenture и т. д.
Изображение
Lodash является служебной библиотекой JS, которая упрощает работу с числами, массивами, строками, объектами и т. д. Она была выпущена в 2013 году и использует дизайн функционального программирования, такой как Underscore.js.
Особенности и преимущества:
• Помогает вам писать удобные и лаконичные коды JavaScript.
• Упрощает общие задачи, такие как математические операции, привязка, регулирование, декорирование, ограничение, устранение ошибок и т. д.
• Строковые функции, такие как обрезка, верблюжий регистр и верхний регистр, стали проще.
• Создание, изменение, сжатие и сортировка массивов.
• Другие операции с коллекцией, объектом и последовательностью.
Его модульные методы помогут вам с:
• Итерация массивов, строк и объектов.
• Создание составных функций.
• Манипулирование и тестирование ценностей.
Изображение
Underscore — это служебная библиотека JavaScript, которая предоставляет различные функции для типичных задач программирования.
Особенности и преимущества:
• Функции аналогичны Prototype.js (другой популярной служебной библиотеке), но Underscore имеет дизайн функционального программирования, а не расширения прототипов объектов.
• Имеет более 100 функций 4 различных типов в зависимости от типов данных, которыми они манипулируют. Это функции, с помощью которых можно управлять:
1. Объекты
2. Массивы
3. И объекты, и массивы
4. Прочие функции
• Underscore совместим с Chrome, Firefox, Edge и другими.
Сценарии использования:
• Поддерживает функциональные помощники, такие как фильтры, карты и другие, а также специализированные функции, такие как привязка, быстрая индексация, шаблоны JavaScript, тестирование качества и т. д.
д.
Изображение
React.js — это интерфейсная библиотека JavaScript с открытым исходным кодом.
React был разработан, чтобы сделать создание интерактивного пользовательского интерфейса безболезненным. Просто создайте простое представление для отдельных состояний в своем приложении, после чего библиотека будет эффективно отображать и обновлять нужный компонент при изменении данных.
Особенности и преимущества:
• Код React содержит компоненты, которые нуждаются в рендеринге для определенного элемента в DOM.
• Использует виртуальный DOM, создавая кэш в памяти в структуре данных, вычисляя разницу и эффективно обновляя отображаемый DOM в браузере.
• Благодаря выборочному рендерингу производительность приложения существенно повышается.
• Он использует методы жизненного цикла, такие как render и componentDidMount, чтобы разрешить выполнение кода в определенных точках в течение жизненного цикла объекта.
Бонус: Facebook, Instagram (запрещены на территории РФ) и WhatsApp используют React.
Изображение
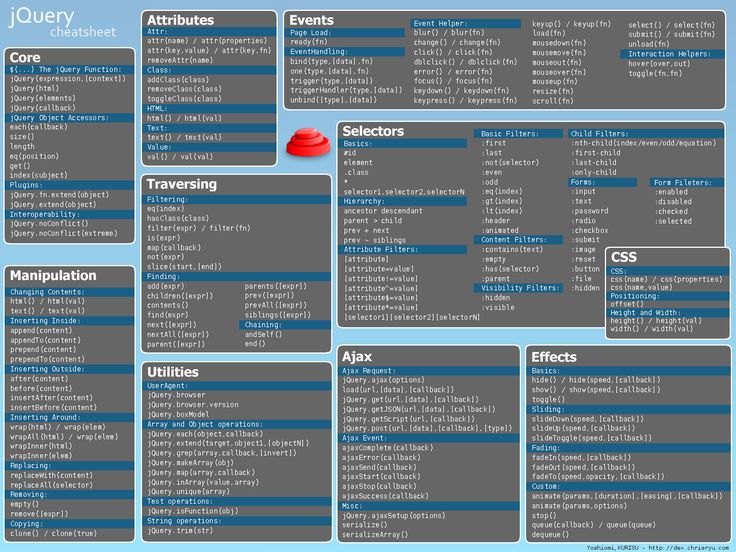
jQuery — это классическая библиотека JavaScript, быстрая, легкая и многофункциональная. Библиотека упрощает работу с HTML-документами, а также их обход, анимацию, обработку событий и Ajax.
Особенности и преимущества:
• Простой в использовании минималистичный API.
• Библиотека использует селекторы CSS3 для управления свойствами стиля и поиска элементов.
• Поскольку синтаксис библиотеки очень похож на синтаксис CSS, новичкам ее легко освоить.
• Возможность расширения с помощью плагинов.
Сценарии использования:
• Манипуляция DOM с помощью CSS-селекторов, которые используют определенные критерии для выбора узла в DOM. Эти критерии включают имена элементов и их атрибуты (например, класс и идентификатор).
• Выбор элемента в DOM с помощью Sizzle (мультибраузерный механизм выбора с открытым исходным кодом).
• Создание эффектов, событий и анимации.
• Контроль асинхронной обработки с помощью объектов Promise и Deferred.
• И другие.
Изображение
Найдено 17 постов
Видение Наджака — Видение Наджака
Najac Vision Center
Специализируясь на лечении синдрома сухого глаза, роговицы, катаракты и рефракционной хирургии
Мы являемся первоклассной офтальмологической службой, которая предлагает лучшее всестороннее и новейшее лечение и облегчение сухости глаз в столичном регионе Нью-Йорка
Ваше зрение и уход за глазами важны для нас
Запишитесь на прием
РИЧАРД Д. НАДЖАК, доктор медицинских наук, FACS Компания Najac Vision предоставляет высококачественную, гуманную и доступную офтальмологическую помощь в столичном районе Нью-Йорка с 1966 года. Медицинская степень Медицинского колледжа Корнельского университета . Его медицинская ординатура была завершена в больнице Данбери , Данбери, Коннектикут, филиале Йельского университета . Он прошел ординатуру по офтальмологии в престижном Нью-Йоркская офтальмологическая и ушная больница , где он провел год стажировки по специальности Роговица, рефракция и внешние заболевания .
Его медицинская ординатура была завершена в больнице Данбери , Данбери, Коннектикут, филиале Йельского университета . Он прошел ординатуру по офтальмологии в престижном Нью-Йоркская офтальмологическая и ушная больница , где он провел год стажировки по специальности Роговица, рефракция и внешние заболевания .
Доктор Наджак в настоящее время имеет хирургические и приемные привилегии в The New York Eye and Ear Infirmary of Mount Sinai и The Eye Institute .
Средство для лечения сухости глаз
Средство для лечения сухости глаз LipiFlow
Катаракта
Абразия роговицы
Помутнение роговицы
Глаукома
Ультраширокоугольная визуализация сетчатки Optos
Лазерная коррекция зрения
9004 Лазер
Рабочие часы
Понедельник — четверг
Пятница
В субботу
Назначения только
Воскресенье
Закрыто
44
Воскресень
The Najac Vision Team
Наша цель — предоставить высококачественную офтальмологическую помощь пациентам в районе Квинс и Нью-Йорка.
Наши сотрудники заботятся о здоровье ваших глаз. Мы понимаем важность ежегодного осмотра и надлежащего ухода за глазами.
После вашего визита к нам вы покинете свой прием с лучшим пониманием сухости глаз, катаракты, глаукомы и заболеваний сетчатки, а также ответами на все ваши вопросы.
Ричард Наджак, доктор медицины
Заведующий отделением медицины и хирургии
Заведующий отделением
Страховой координатор
Офтальмолог
Хирургический координатор
Отзывы
Наши пациенты говорят о нас!
Два с половиной года у меня хроническая сухость глаз. До лечения с помощью LipiFlow я постоянно лечился в лучшей больнице Нью-Йорка, где есть отличное отделение офтальмологии. Горячие компрессы, скрабы для глаз, капли и стероиды ничего не помогали. Инфекции были более чем обычным явлением, и мои глаза чувствовали, что они горят. Мне посчастливилось узнать о LipiFlow и увидеть доктора Ричарда Наджака, который специализируется на лечении синдрома сухого глаза и является единственным врачом в округе Квинс, использующим это устройство. Мои глаза стали постепенно лучше, нет зуда, почти нет песка и нет боли. К счастью, я нашел подходящего врача, который преуспевает в лечении сухости глаз, и назначил лечение LipiFlow и правильные последующие процедуры, чтобы гарантировать, что я получу все преимущества процедуры. Очень доволен тем, что сделал процедуру LipiFlow, нашел доктора Наяка и получил большую пользу от его опыта».
До лечения с помощью LipiFlow я постоянно лечился в лучшей больнице Нью-Йорка, где есть отличное отделение офтальмологии. Горячие компрессы, скрабы для глаз, капли и стероиды ничего не помогали. Инфекции были более чем обычным явлением, и мои глаза чувствовали, что они горят. Мне посчастливилось узнать о LipiFlow и увидеть доктора Ричарда Наджака, который специализируется на лечении синдрома сухого глаза и является единственным врачом в округе Квинс, использующим это устройство. Мои глаза стали постепенно лучше, нет зуда, почти нет песка и нет боли. К счастью, я нашел подходящего врача, который преуспевает в лечении сухости глаз, и назначил лечение LipiFlow и правильные последующие процедуры, чтобы гарантировать, что я получу все преимущества процедуры. Очень доволен тем, что сделал процедуру LipiFlow, нашел доктора Наяка и получил большую пользу от его опыта».
Гарри В.
Квинс, Нью-Йорк
Запланируйте визит в офис
718 — 261 -2666
Запишитесь на прием
Подписаться
Подпишитесь на нашу рассылку и будьте в курсе
Отправляя свою информацию, вы даете нам разрешение отправлять вам электронные письма. Вы можете отменить подписку в любое время.
Вы можете отменить подписку в любое время.
© 2021 Najac Vision
Внешний вид | Select2 — замена jQuery для полей выбора
редактировать эту страницу
Внешний вид элементов управления Select2 можно настроить с помощью стандартных атрибутов HTML для элементов , а также различных параметров конфигурации.
Отключение элемента управления Select2
Select2 будет реагировать на атрибут disabled для элементов . Вы также можете инициализировать Select2 с помощью disabled: true , чтобы получить тот же эффект.
Метки
Вы можете и должны использовать с Select2, как и любой другой элемент .
Щелкните это, чтобы сфокусировать один элемент выбора
Щелкните здесь, чтобы сфокусировать элемент множественного выбора
<метка для = "id_label_single"> Нажмите это, чтобы выделить один элемент выбора <выбрать> <метка для="id_label_multiple"> Нажмите, чтобы выделить элемент множественного выбора <выбрать несколько="несколько">
Ширина контейнера
Select2 попытается максимально приблизить ширину исходного элемента. Иногда это не идеально, и в этом случае вы можете вручную установить параметр конфигурации
Иногда это не идеально, и в этом случае вы можете вручную установить параметр конфигурации ширина :
| Значение | Описание |
|---|---|
«элемент» | Использует вычисленную ширину элемента из любых применимых правил CSS. |
«стиль» | Ширина определяется атрибутом стиля элемента select . Если атрибут стиля не найден, в качестве ширины возвращается null. |
«решить» | Использует значение атрибута стиля , если оно доступно, при необходимости возвращаясь к вычисленной ширине элемента. |
'<значение>' | Допустимые значения CSS можно передавать в виде строки (например, ширина : '80%' ). |
Пример
Два поля Select2 ниже имеют стиль 50% и 75% ширины соответственно для поддержки адаптивного дизайна:
<выбрать несколько="несколько">
Select2 сделает все возможное, чтобы определить ширину в процентах, указанную с помощью класса CSS, но это не всегда возможно.