Css порядковый номер элемента. Как работает nth-child — Веб-стандарты
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
odd Все нечётные номера элементов. even Все чётные номера элементов. Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. Задаётся в виде an±b , где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
Табл. 1. Результат для различных значений псевдокласса| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child . |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd . |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
:nth-child(n+2):nth-child(-n+5) { … }
Пример
nth-child| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
Рис. 1. Применение псевдокласса:nth-child к строкам таблицы
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Допустим, есть такой HTML:
p > Little/ p >
p > Piggy/ p >
/ section>
Следующий CSS будет делать одно и тоже:
p:nth- child(2 ) { color : red ; }
p:nth-of- type(2 ) { color : red ; }
Хотя, конечно, в этих селекторах, есть разница.
Псевдокласс :nth-child , означачает выбрать элемент, если:
- Этот элемент — параграф;
- Это второй элемент одного родителя.
- Выбрать второй параграф одного родителя.
h2 > Words/ h2 >
p > Little/ p >
p > Piggy/ p >
/ section>
Теперь первый вариант не работает:
p:nth- child(2 ) { color : red ; } /* Не работает */
Второй продолжает работать:
p:nth-of- type(2 ) { color : red ; } /* Продолжает работать */
Под «Не работает» я имею ввиду, что cелектор:nth-child выбирает слово «Little» вместо «Piggy». Потому что элемент выполняет оба условия: 1) Это второй элемент родительского элемента и 2) Это параграф. Под «Продолжает работать», я имею ввиду, что селектор продолжает выбираться «Piggy», потому что это второй параграф родительского элемента.
Если добавить
после
CSS — Псевдокласс :nth-child
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис ?
Селектор:nth-child(odd | even | <число> | <выражение>) {...}✖Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- odd
- Все нечётные номера элементов.
- even
- Все чётные номера элементов.
- <число>
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
- <выражение>
- Задаётся в виде an+b, где a и b целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все чётные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечётные элементы, аналог значения odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечётные элементы. |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nth-child</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячейками */
}
tr:nth-child(2n) {
background: #f0f0f0; /* Цвет фона */
}
tr:nth-child(1) {
background: #666; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<table border="1">
<tr>
<td> </td><td>2134</td><td>2135</td>
<td>2136</td><td>2137</td><td>2138</td>
</tr>
<tr>
<td>Нефть</td><td>16</td><td>34</td>
<td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>4</td><td>69</td>
<td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>7</td><td>73</td>
<td>79</td><td>34</td><td>86</td>
</tr>
<tr>
<td>Камни</td><td>23</td><td>34</td>
<td>88</td><td>53</td><td>103</td>
</tr>
</table>
</body>
</html>
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк.
Спецификация ?
✖Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры: Настольные Мобильные ?
| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 9 | 1 | 9.5 | 3.1 | 3.5 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 2.1 | 1 | 9.5 | 3.1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Псевдоклассы
Псевдокласс nth-child — n-ный потомок родителя
Псевдокласс nth-child выбирает элемент, который является n-ным потомком родителя.
Синтаксис
селектор:nth-child(число | odd | even | выражение) {
}
Значения
| Значение | Описание |
|---|---|
| число | Положительное число начиная с 1. Задает номер элемента, к которому мы хотим обратиться. Нумерация элементов начинается с 1. |
| odd | Нечетные элементы. |
| even | Четные элементы. |
| выражение | Можно составлять специальные выражения с буквой n,
которая обозначает все целые числа от нуля (не от единицы!) до бесконечности.
Так, 2n — значит все четные числа (начиная со второго). Как это понять? Подставляем в n последовательно числа от 0 и так далее: если n = 0, то 2n даст 0 — такого элемента нет (нумерация элементов с 1!), если n = 1, то 2n даст 2 — второй элемент, если n = 2, 2n дает 4 — четвертый элемент. Если написать 3n — это будет каждый третий элемент (начиная с третьего!), и так далее. |
Пример
В данном примере мы сделаем красного цвета тот li, который является 4-тым потомком своего родителя (4-тым внутри ol):
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-child(4) {
color: red;
}
:
Пример
Сейчас красными сделаем все четные li:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-child(even) {
color: red;
}
:
Пример
Сейчас красными сделаем все нечетные li:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-child(odd) {
color: red;
}
:
Пример
Сейчас красными сделаем каждую третью li (начиная с третьей):
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-child(3n) {
color: red;
}
:
Пример
В селекторе можно указать диапазон элементов. Допустим, у вас есть список из 20 элементов и нужно выбрать элементы с 7 по 14 включительно. Это можно сделать вот так:
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> li:nth-child(n+7):nth-child(-n+14) {
color: red;
}
:
Псевдокласс :nth-last-of-type | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :nth-last-of-type используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-of-type отсчет ведется не от первого элемента, а от последнего.
Синтаксис
элемент:nth-last-of-type(odd | even | <число> | <выражение>) {…}
Значения
- odd
- Все нечетные номера элементов.
- even
- Все четные номера элементов.
- число
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это соответствует последнему элементу в списке.
- выражение
- Задается в виде an+b, где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент. |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nth-last-of-type</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные границы */
border-spacing: 0; /* Расстояние между ячейками */
}
td {
border: 1px solid #333; /* Параметры рамки */
padding: 3px; /* Поля в ячейках */
}
td:not(:first-of-type) {
border-left: 3px double #333; /* Граница слева */
}
td:first-of-type {
background: #eb9; /* Цвет фона */
}
td:nth-last-of-type(2n+1) {
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<td> </td><td>2134</td><td>2135</td>
<td>2136</td><td>2137</td><td>2138</td>
</tr>
<tr>
<td>Нефть</td><td>16</td><td>34</td>
<td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>4</td><td>69</td>
<td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>7</td><td>73</td>
<td>79</td><td>34</td><td>86</td>
</tr>
<tr>
<td>Камни</td><td>23</td><td>34</td>
<td>88</td><td>53</td><td>103</td>
</tr>
</table>
</body>
</html>В данном примере псевдокласс :nth-last-of-type используется для выделения цветом всех нечётных колонок, начиная с последней (рис. 1).
Рис. 1. Применение псевдокласса :nth-last-of-type к колонкам таблицы
counter-increment | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 2.0+ | 9.2+ | 3.0+ | 1.0+ | 2.1+ | 2.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Стилевое свойство counter-increment предназначено для увеличения значения счётчика приращений, который задается свойством counter-reset. Такой счётчик подсчитывает количество отображений элементов на странице и может выводиться с помощью свойства content и псевдоэлементов :after и :before. Это позволяет создавать списки (в том числе многоуровневые), в которых нумерация и вид задаются через стили.
Синтаксис
counter-increment: none | inherit | идентификатор | целое число
Значения
- none
- Запрещает увеличение счетчика для текущего селектора.
- inherit
- Наследует значение родителя.
- идентификатор
-
Задает одну или несколько переменных, для которых требуется изменить значение счетчика. Переменные разделяются между собой пробелом. - целое число
- Определяет значение приращения счетчика. По умолчанию оно равно 1. Допускается использовать отрицательные и нулевые значения.
Возможные сочетания значений свойств counter-reset и counter-increment показаны в табл. 1.
| Код | Результат |
|---|---|
| LI { list-style-type: none; } OL { counter-reset: list -1; } LI:before { counter-increment: list; content: counter(list) «. «; } | Список начинается с нуля. 0, 1, 2 |
| LI { list-style-type: none; } OL { counter-reset: list; } LI:before { counter-increment: list 2; content: counter(list) «. «; } | Выводятся все четные числа. 2, 4, 6 |
| LI { list-style-type: none; } OL { counter-reset: list -1; } LI:before { counter-increment: list list; content: counter(list) «. «; } | Выводятся все нечетные числа. 1, 3, 5 |
| LI { list-style-type: none; } OL { counter-reset: list 9; } LI:before { counter-increment: list; content: counter(list) «. «; } | Список начинается с 10. 10, 11, 12 |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>counter-increment</title>
<style>
body {
counter-reset: heading; /* Инициируем счетчик */
}
h3:before {
counter-increment: heading; /* Указываем идентификатор счетчика */
content: "Глава " counter(heading) ". "; /* Выводим текст перед содержимым тега <h3> */
}
</style>
</head>
<body>
<h3>Теория ловли льва в пустыне</h3>
<h3>Методы инверсной кинематики</h3>
<h3>Ловля льва численными методами</h3>
</body>
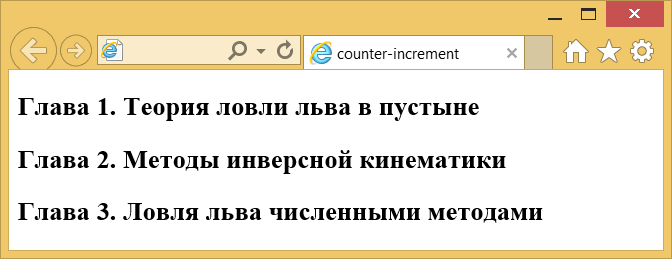
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства counter-increment
Примечание
Для элементов, у которых установлено display: none, значение счётчика не меняется.
counter-increment | CSS | WebReference
Стилевое свойство counter-increment предназначено для увеличения значения счётчика приращений, который задается свойством counter-reset. Такой счётчик подсчитывает количество отображений элементов на странице и может выводиться с помощью свойства content и псевдоэлементов ::after и ::before. Это позволяет создавать списки (в том числе многоуровневые), в которых нумерация и вид задаются через стили.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис ?
counter-increment: [<переменная> | <число>?]+ noneОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Запрещает увеличение счётчика для текущего селектора.
- <переменная>
- Задаёт одну или несколько переменных, для которых требуется изменить значение счётчика. Переменные разделяются между собой пробелом.
- <число>
- Определяет значение приращения счётчика. По умолчанию оно равно 1. Допускается использовать только положительные целые числа, отрицательные целые числа и ноль.
Возможные сочетания значений свойств counter-reset и counter-increment показаны в табл. 1.
| Код | Результат |
|---|---|
| LI { list-style-type: none; } OL { counter-reset: list -1; } LI:before { counter-increment: list; content: counter(list) «. «; } | Список начинается с нуля. 0, 1, 2 |
| LI { list-style-type: none; } OL { counter-reset: list; } LI:before { counter-increment: list 2; content: counter(list) «. «; } | Выводятся все чётные числа. 2, 4, 6 |
| LI { list-style-type: none; } OL { counter-reset: list -1; } LI:before { counter-increment: list list; content: counter(list) «. «; } | Выводятся все нечётные числа. 1, 3, 5 |
| LI { list-style-type: none; } OL { counter-reset: list 9; } LI:before { counter-increment: list; content: counter(list) «. «; } | Список начинается с 10. 10, 11, 12 |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>counter-increment</title>
<style>
body {
counter-reset: heading; /* Инициируем счетчик */
}
h3:before {
counter-increment: heading; /* Указываем идентификатор счетчика */
content: "Глава " counter(heading) ". "; /* Выводим текст перед содержимым тега <h3> */
}
</style>
</head>
<body>
<h3>Теория ловли льва в пустыне</h3>
<h3>Методы инверсной кинематики</h3>
<h3>Ловля льва численными методами</h3>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства counter-increment
Объектная модель
Объект.style.counterIncrement
Примечание
Для элементов, у которых установлено display: none, значение счётчика не меняется.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 20.09.2018
Редакторы: Влад Мержевич

