Свойство background-position CSS — GeeksforGeeks
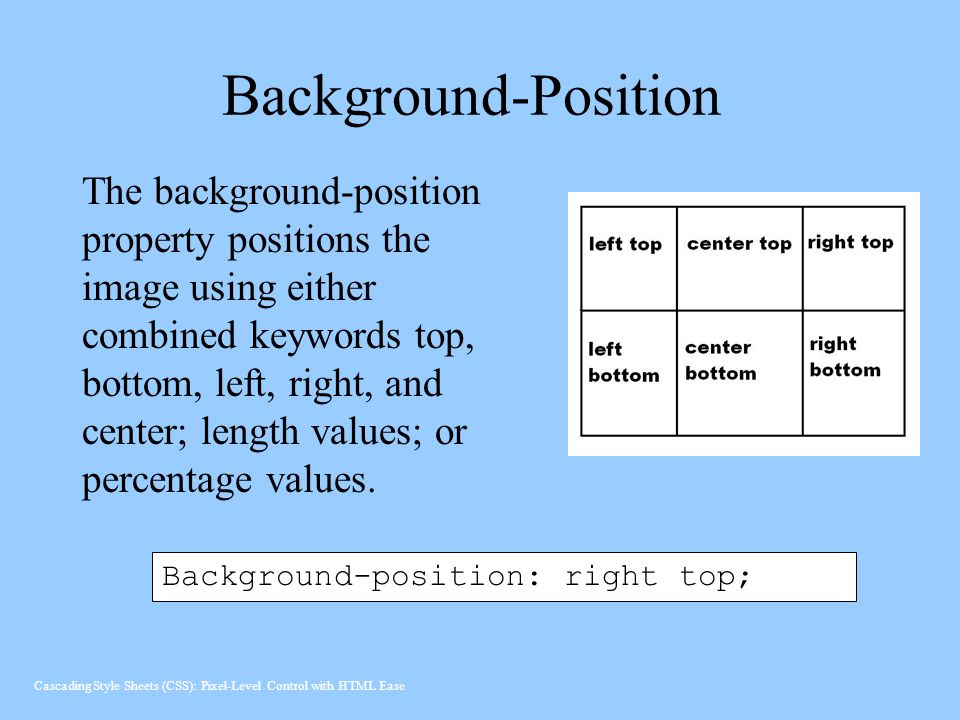
Свойство background-position в CSS в основном используется для установки начальной позиции фонового изображения, т.е. оно используется для установки изображения в определенной позиции. Положение относительно слоя позиционирования можно задать с помощью свойства background-origin.
Синтаксис:
background-position: value;
Примечание: Фоновое изображение по умолчанию размещается в верхнем левом углу элемента с повторением как по горизонтали, так и по вертикали.
Значения свойств:
background-position: слева вверху; : Это свойство используется для установки изображения в левом верхнем углу.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается слева вверху.
HTML
|
Выход:
Фоночная поставка: левый центр; : Это свойство используется для установки изображения в левом центре.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается влево по центру.
HTML
|
Output:
background- положение: слева внизу; : Это свойство используется для установки изображения в левом нижнем углу.
Пример: Этот пример иллюстрирует использование свойства background-position , где значением position является левое нижнее положение.
HTML
Body { |
Output :
background-position: по центру вверху; : Это свойство используется для установки изображения в центральную верхнюю позицию.
Пример: Этот пример иллюстрирует использование свойство background-position , где значение позиции установлено в центральную верхнюю позицию.
HTML
|
Вывод:
background-position: center center; : Это свойство используется для установки изображения в центральное центральное положение.
Пример: Этот пример иллюстрирует использование свойства background-position , где значением position установлено значение center center position.
HTML
|
Выход:
. : Это свойство используется для установки изображения в центральное нижнее положение.
: Это свойство используется для установки изображения в центральное нижнее положение.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается в центральную нижнюю позицию.
HTML
|
Вывод:
background-position: справа вверху; : Это свойство используется для установки изображения в правильное верхнее положение.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается в правую верхнюю позицию.
HTML
|
Выход:
: Это свойство используется для установки изображения в правом центральном положении.
Пример: Этот пример иллюстрирует использование свойства background-position , где значением position установлено правое центральное положение.
HTML
Body { |
Output :
background-position: справа внизу; : Это свойство используется для установки изображения в правом нижнем положении.
Пример: Этот пример иллюстрирует использование свойство background-position , в котором значение позиции устанавливается в правую нижнюю позицию.
HTML
|
Вывод:
background-position: 25% 75%; : Это свойство используется для установки изображения на 25% слева и 75% сверху.
Примечание: Для обозначения x%y% здесь x% обозначает положение по горизонтали, а y% обозначает положение по вертикали относительно исходного положения, т. е. слева вверху.
е. слева вверху.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции задается в виде процента.
HTML
|
Выход:
Фона. : Это свойство используется для установки изображения на расстоянии 30 пикселей слева и 80 пикселей сверху.
: Это свойство используется для установки изображения на расстоянии 30 пикселей слева и 80 пикселей сверху.
Примечание : Для обозначения x-pos y-pos здесь единицы представлены в пикселях или любых других единицах CSS.
Пример: Этот пример иллюстрирует использование background-position , где значение позиции задается в виде пикселей.
HTML
> |
Вывод:
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые свойством background-position 90:004 9. 0005
00059 9168
Свойство background-position-x устанавливает горизонтальное положение для каждого фона. Можно указать одно или несколько значений, разделенных запятыми.
По умолчанию фоновое изображение располагается в верхнем левом углу элемента и повторяется как по горизонтали, так и по вертикали.
Допустимы отрицательные значения.
background-position-x: слева | центр | право | длина | процент | начальная | наследовать;
Пример свойства background-position-x:
<голова>
Название документа
<стиль>
тело {
background: #ccc url("/build/images/w3docs-logo-black.png") Repeat-y;
фоновая позиция-х: 70%;
}
<тело>
Пример свойства Background-position-x
Попробуй сам "
Результат
Пример свойства background-position-x со значением "center":
<голова>Название документа <стиль> тело { background: #ccc url("/build/images/w3docs-logo-black.


 0038
0038