Настройка поворота и размера холста в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
В этом документе описаны различные методы настройки кадрирования, поворота и размера холста для изображения.
Видео | Обрезка и выпрямление фотографий
Брайан О’Нил Хьюз (Bryan O’Neil Hughes), главный менеджер по продуктам Photoshop, раскрывает секреты мастерства кадрирования и выравнивания изображений в этой программе…
Брайан О’Нил Хьюз (Bryan O’Neil Hughes)
http://www.photoshop.com/people/bryanОбрезка изображения с помощью команды «Кадрировать»
Используйте средство выделения для выбора части изображения, которую хотите сохранить.
В меню «Изображение» выберите команду «Кадрировать».
Кадрирование изображения с помощью команды «Тримминг»
При кадрировании с помощью команды «Тримминг»
нежелательные данные изображения удаляются иначе, чем с помощью команды «Кадрировать». Изображение
можно обрезать путем отсечения окружающих прозрачных пикселей или
фоновых пикселей заданного вами цвета.
Изображение
можно обрезать путем отсечения окружающих прозрачных пикселей или
фоновых пикселей заданного вами цвета.
В меню «Изображение» выберите команду «Тримминг».
В диалоговом окне «Тримминг» выберите нужную функцию.
- «Прозрачные пиксели» позволяют удалить прозрачность по краям изображения и оставить наименьшее изображение, содержащее непрозрачные пиксели.
- «Цвет верхнего левого пикселя» позволяет удалить область, цвет которой совпадает с цветом верхнего левого пикселя изображения.
- «Цвет нижнего правого пикселя» удаляет область, цвет которой совпадает с цветом нижнего правого пикселя изображения.
Выберите области изображения для тримминга: сверху, снизу, слева или справа.
Кадрирование и выпрямление отсканированных фотографий
Если в сканер поместить несколько фотографий и отсканировать их в один прием, то все эти фотографии будут в одном файле. Команда «Кадрирование и выпрямление фотографий» — это автоматическая функция, которая позволяет разбить файл, содержащий несколько отсканированных изображений, на отдельные файлы.
Команда «Кадрирование и выпрямление фотографий» — это автоматическая функция, которая позволяет разбить файл, содержащий несколько отсканированных изображений, на отдельные файлы.
Рекомендуется, чтобы расстояние между фотографиями в сканере составляло 0,3 см, а фон (обычно платформа сканера) был одноцветным, без выраженного шума. Команду «Кадрировать и выпрямить фотографию» лучше всего применять к изображениям с четкими контурами. Если при обработке файла изображения с помощью команды Кадрировать и выпрямить фотографию» не удается добиться нужного результата, следует использовать инструмент «Рамка».
Откройте созданный при сканировании файл с изображениями, которые нужно разделить.
Выберите слой, содержащий изображения.
(Необязательно.) Создайте область выделения вокруг изображений, которые хотите обработать.
Выберите «Файл» > «Автоматизация» > «Кадрировать и выпрямить фотографию».
Примечание. После обработки сканированных изображений
каждое из них откроется в отдельном окне.
После обработки сканированных изображений
каждое из них откроется в отдельном окне.Если команда «Кадрировать и выпрямить фотографию» разделяет одно из изображений неправильно, создайте вокруг этого изображения область выделения, захватив некоторую часть фона, а затем выберите эту команду, удерживая нажатой клавишу Alt (Windows) или Option (macOS). Вспомогательная клавиша указывает, что следует отделить от фона только одно изображение.
Выпрямление изображения
Инструмент «Линейка» поддерживает команду «Выпрямить», которая быстро выравнивает изображения по линиям горизонта, стенам зданий и другим ключевым элементам.
Выберите инструмент «Линейка» . (При необходимости, чтобы отобразить инструмент «Линейка», нажмите и удерживайте инструмент «Пипетка».)
На изображении перетащите через все изображение ключевой вертикальный или горизонтальный элемент.

На панели параметров выберите команду «Выпрямить».
Photoshop выпрямит изображение и автоматически обрежет его. Чтобы отобразить области изображения, которые выходят за границы нового документа, выберите «Правка» > «Отменить».
Примечание.Чтобы полностью отключить автоматическое кадрирование, при выборе «Выпрямить» нажмите и удерживайте нажатой клавишу Alt (в Windows) или Option (в macOS).
Поворот или отражение всего изображения
Примечание.«Поворот изображения» является необратимым редактированием, изменяющим фактические данные файла. Если необходимо повернуть изображение для просмотра без внесения необратимых изменений, используйте инструмент «Поворот».
С помощью команд
«Поворот изображения» можно поворачивать или отражать изображение целиком.
Эти команды нельзя применять к отдельным слоям, фрагментам слоев,
контурам или границам выделенных областей. Повернуть выделенную область или
слой можно с помощью команд «Преобразовать» или «Свободное трансформирование».
Повернуть выделенную область или
слой можно с помощью команд «Преобразовать» или «Свободное трансформирование».
A. Отразить холст по горизонтали B. Исходное изображение C. Холст по вертикали D. Повернуть на 90° против часовой стрелки E. 180° F. Поворот на 90° по часовой
В меню «Изображение» выберите пункт «Поворот изображения», а затем в подменю выберите одну из следующих команд.
180°
Поворот изображения на 180°.
90° по часовой
Поворот изображения на 90° по часовой стрелке.
90° против часовой
Поворот изображения на 90° против часовой стрелки.
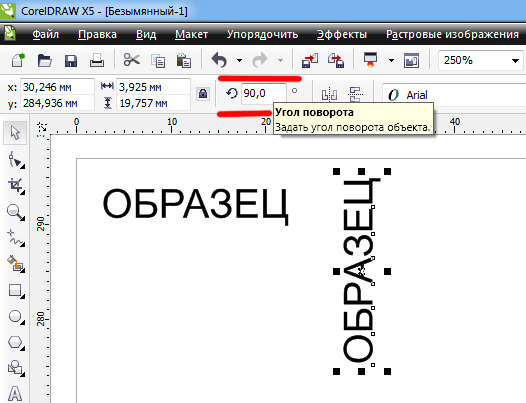
Произвольно
Поворот изображения на указанный вами угол. При выборе этой функции необходимо ввести угол от –359,99 до 359,99 градусов в текстовом поле.
 (Photoshop позволяет задать поворот
по часовой или против часовой стрелки.) После этого нажмите кнопку OK.
(Photoshop позволяет задать поворот
по часовой или против часовой стрелки.) После этого нажмите кнопку OK.Отразить холст по горизонтали или по вертикали
Отражает изображение относительно соответствующей оси.
Изменение размера холста
Размер холста — это вся редактируемая область изображения. Команда «Размер холста» позволяет увеличивать или уменьшать размер холста изображения. Увеличение размера холста добавляет пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область холста будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста может определяться различными способами.
В меню «Изображение» выберите команду «Размер холста».
Выполните одно из следующих действий.
- Введите размеры холста в
полях «Ширина» и «Высота».
 Во всплывающих меню рядом с полями ширины и высоты
выберите нужные единицы измерения.
Во всплывающих меню рядом с полями ширины и высоты
выберите нужные единицы измерения.
- Выберите «Относительно» и введите величину, которую следует добавить к текущему размеру холста или вычесть из него. Введите положительное число, чтобы увеличить, и отрицательное, чтобы уменьшить размер холста на заданную величину.
- Введите размеры холста в
полях «Ширина» и «Высота».
Чтобы получить привязку, щелкните квадрат, показывающий нужное расположение существующего изображения на новом холсте.
Выберите нужный вариант в меню «Цвет расширения холста».
- «Основной цвет» — заливка нового холста текущим основным цветом.
- «Фон» — заливка нового холста текущим цветом фона.
- «Белый», «Черный» или «Серый» — заливка нового холста соответствующим цветом.
- «Другие» — выбор цвета для нового холста из цветовой палитры.
Вы также можете открыть палитру цветов, щелкнув белый квадрат справа от меню «Цвет расширения холста».

Меню «Цвет расширения холста» недоступно, если у изображения нет фонового слоя.
Нажмите кнопку «ОК».
Первоначальный холст и добавление холста с основным цветом в правой части изображения.
Создание рамки путем увеличения размера холста
Рамку для фотографии можно создать, увеличив размер холста и залив его каким-либо цветом.
Кроме того, создать стилизованную рамку для фотографии можно с помощью одной из предварительно записанных операций. Лучше всего работать с копией фотографии.
Откройте панель «Операции». Выберите «Окно» > «Операции».
В меню панели «Операции» выберите пункт «Рамки».
Выберите из списка одну из операций для создания рамок.
Нажмите кнопку «Выполнить выделение».
При выполнении операции вокруг фотографии создается рамка.
Похожие темы
- Точный поворот или отражение
- Бесплатный онлайн-инструмент Adobe для кадрирования изображения
Вход в учетную запись
Войти
Управление учетной записьюДобавление эффекта анимации пути перемещения
Вы можете применять эффекты анимации пути перемещения, чтобы перемещать объекты на слайдах в той последовательности, которая лучше всего подходит для описания информации.
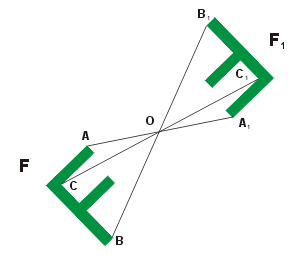
Например, на плоскости справа (ниже) показана начальная точка плоскости, а пунктирная линия между двумя плоскостями показывает путь, который она будет проходить при воспроизведения анимации. Прозрачное изображение слева — это место, где плоскость будет в конечном итоге, когда будет выполнена анимация пути движения.
1:14
Microsoft 365 подписчики имеют возможность экономии времени для эффектов анимации на основе движения: Morph
Добавление пути перемещения объекта
-
Щелкните объект, к которому нужно применить анимацию.
org/ListItem»>
-
Прокрутите коллекцию вниз до пункта Пути перемещения и выберите подходящий вариант.
Совет. При выборе параметра Пользовательский путь вы сможете нарисовать путь, по которому будут перемещаться объекты.
Чтобы завершить рисование пользовательского пути, нажмите клавишу ESC.
На вкладке Анимация нажмите кнопку Добавить анимацию.
Дополнительные параметры пути перемещения
Если необходимый путь перемещения не отображается, нажмите кнопку Другие пути перемещения в нижней части коллекции.
Щелкните анимацию для предварительного просмотра способа перемещения объекта на слайде.
Выбрав необходимый путь перемещения, нажмите кнопку ОК.
Чтобы удалить анимацию, щелкните на слайде путь перемещения (пунктирная линия со стрелкой) и нажмите клавишу DELETE.
Изменение путей перемещения
Если нужно изменить направление пути перемещения, изменить отдельные точки пути перемещения, заблокировать (сделать так, чтобы другие пользователи не могли изменить анимацию) или разблокировать анимацию, нажмите кнопку Параметры эффектов.
Для предварительного просмотра пути перемещения щелкните объект на слайде и выберите Просмотр на вкладке Анимация.
Совет. Кнопка Просмотр находится на вкладке Анимация непосредственно под вкладкой Файл с левого края.
Использование предопределенных путей
В большинстве случаев одна из основных анимаций пути прекрасно подходит для того, чтобы сделать слайд более интересным. В приведенном ниже примере к графическому объекту применяется анимация пути «Поворот», при этом используются Параметры эффекта для изменения направления пути и команда Обратить направление пути для получения конечного результата.
В приведенном ниже примере к графическому объекту применяется анимация пути «Поворот», при этом используются Параметры эффекта для изменения направления пути и команда Обратить направление пути для получения конечного результата.
Пример: применение предопределенной анимации пути к графическому объекту
-
В пустом слайде выберите Вставка > Фигуры > Прямоугольник (или другую фигуру по вашему выбору), а затем щелкните в левом верхнем углу слайда, чтобы вставить фигуру.
-
Оставив прямоугольник выделенным, щелкните Анимация > Анимация пути и в разделе Основные выберите Поворот.

-
Дождитесь, когда сформируется предварительное изображение анимации, щелкните Параметры эффектов на вкладке Анимация и выберите Вниз и вправо.
-
Наведите указатель на конечную точку анимации, чтобы она приняла вид двунаправленной перечеркнутой стрелки, а затем щелкните и перетащите объект в правый нижний угол слайда.
-
Наконец, щелкните Параметры эффектов > направление обратного пути.
Теперь анимация перемещает рисунок из наименее видимого места на слайде (в правом нижнем углу) в наиболее видимый (верхний левый).

Использование пользовательских путей
Чтобы нарисовать настраиваемую анимацию пути, выберите объект, который нужно анимировать, и щелкните Анимация > Анимация пути, а затем выберите параметр в разделе Настраиваемый. Способ рисования будет зависеть от типа выбранного пути.
Если вы выбрали путь типа Кривая или Свободная кривая:
-
Щелкните начальную точку, а затем щелкайте в каждой точке, в которой нужно изменить направление.
-
Дважды щелкните для завершения.

Если вы выбрали путь типа Линия или Рисованная кривая:
Чтобы изменить уже нарисованный пользовательский путь:
-
Щелкните пользовательский путь, удерживая нажатой клавишу CONTROL, или щелкните его правой кнопкой мыши и выберите команду Начать изменение узлов.
Совет: Если вы никогда раньше не пробовали изменять пути в программах для работы с графикой, вам будет проще удалить эффект и создать его заново.
Применение пути перемещения к объекту или тексту
- org/ListItem»>
-
На вкладке Анимация в разделе Движение выберите команду Пути и в группе Простой или Сложный щелкните нужный тип пути перемещения.
Советы:
-
Стрелки, которые указывают на путь перемещения при редактировании анимации, не будут видны вашей аудитории во время слайд-шоу.
-
Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.

-
Выделите текст или объект, к которому вы хотите применить анимацию.
Задание пользовательского пути перемещения
-
Выделите текст или объект, к которому вы хотите применить анимацию.
-
На вкладке Анимация в разделе Движение выберите команду Пути и щелкните Кривая, Полилиния, Линия или Рисованная кривая.
org/ListItem»>
Чтобы нарисовать выбранный путь перемещения, выполните одно из следующих действий:
|
Задача |
Необходимые действия |
|---|---|
|
Рисование кривой |
Щелкните то место на слайде, откуда вы хотите начать путь, а затем перемещайте курсор вдоль линии. Щелкните точки, в которых линия должна искривляться. |
|
Рисование полилинии, состоящей из прямых линий |
Щелкните место на слайде, с которого вы хотите начать путь, переместите указатель, чтобы нарисовать прямую линию, а затем щелкните там, где вы хотите создать угол. Кроме того, вы можете нажать и удерживать кнопку мыши, перемещая указатель в любом направлении, чтобы нарисовать путь от руки. Изменить способ рисования можно щелчком. Дважды щелкните, чтобы завершить рисование пути. |
|
Рисование линии |
Щелкните место на слайде, с которого вы хотите начать путь, нажмите кнопку мыши и, удерживая ее, переместите указатель в нужном направлении, чтобы нарисовать прямую линию. |
|
Рисование пути от руки |
Щелкните место на слайде, с которого вы хотите начать путь, нажмите кнопку мыши и, удерживая ее, переместите указатель в нужном направлении. Отпустите кнопку мыши, чтобы прекратить рисование. |
Советы:
-
Если вы хотите, чтобы кривая или полилиния заканчивалась там же, где и начиналась (такой путь называется замкнутым), щелкните начальную точку пути, чтобы завершить его рисование, вместо того чтобы дважды нажать или отпустить кнопку мыши.
org/ListItem»>
Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
Настройка пути анимации
-
В области навигации выберите слайд с эффектом анимации, который вы хотите изменить, а затем щелкните вкладку Анимация.
Выбор слайдов в области навигации
- org/ListItem»>
В меню Вид выберите пункт Обычный.
-
Вверху области навигации откройте вкладку Слайды и щелкните слайд. В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
Выделите на слайде эффект анимации, который хотите изменить.
Советы:
-
Каждый эффект анимации представлен на слайде числом () рядом с объектом, которое обозначает его номер в последовательности воспроизведения.
 Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: . -
Чтобы выбрать эффект анимации из набора чисел , необходимо открыть полный список эффектов анимации на слайде. На вкладке Анимация в разделе Параметры анимации нажмите кнопку Изменить порядок и щелкните нужный эффект анимации.
На вкладке Анимация в разделе Параметры анимации нажмите кнопку Параметры эффектов и щелкните Начать изменение узлов.
Перетащите узел на пути анимации, чтобы изменить его форму.
Совет: Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
Изменение направления пути
-
В области навигации выберите слайд с эффектом анимации, который вы хотите изменить, а затем щелкните вкладку Анимация.
Выбор слайдов в области навигации
- org/ListItem»>
В меню Вид выберите пункт Обычный.
-
Вверху области навигации откройте вкладку Слайды и щелкните слайд. В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
Выделите на слайде эффект анимации, который хотите изменить.
Советы:
-
Каждый эффект анимации представлен на слайде числом () рядом с объектом, которое обозначает его номер в последовательности воспроизведения.
 Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: . -
Чтобы выбрать эффект анимации из набора чисел , необходимо открыть полный список эффектов анимации на слайде. На вкладке Анимация в разделе Параметры анимации нажмите кнопку Изменить порядок и щелкните нужный эффект анимации.
На вкладке Анимация в разделе Параметры анимации нажмите кнопку Параметры эффектов и щелкните Обратить направление пути.
Совет: Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
Замыкание и размыкание пути
Путь перемещения называется замкнутым, если он заканчивается там же, где и начинается. Он считается открытым, если его начало не совпадает с концом.
-
В области навигации выберите слайд с эффектом анимации, который вы хотите изменить, а затем щелкните вкладку Анимация.
Выбор слайдов в области навигации
-
В меню Вид выберите пункт Обычный.

-
Вверху области навигации откройте вкладку Слайды и щелкните слайд. В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
-
-
Выделите на слайде эффект анимации, который хотите изменить.
Советы:
-
Каждый эффект анимации представлен на слайде числом () рядом с объектом, которое обозначает его номер в последовательности воспроизведения. Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .

-
Чтобы выбрать эффект анимации из набора чисел , необходимо открыть полный список эффектов анимации на слайде. На вкладке Анимация в разделе Параметры анимации нажмите кнопку Изменить порядок и щелкните нужный эффект анимации.
-
-
Выполните одно из указанных ниже действий.
|
Задача |
Необходимые действия |
|---|---|
|
Размыкание пути |
Удерживая клавишу CONTROL, щелкните путь перемещения на слайде и выберите команду Разомкнуть кривую в контекстном меню. |
|
Замыкание пути |
Удерживая клавишу CONTROL, щелкните путь перемещения на слайде и выберите команду Замкнуть кривую в контекстном меню. |
Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
Перемещение пути на слайде
-
В области навигации выберите слайд с эффектом анимации, который вы хотите изменить, а затем щелкните вкладку Анимация.

Выбор слайдов в области навигации
-
В меню Вид выберите пункт Обычный.
-
Вверху области навигации откройте вкладку Слайды и щелкните слайд. В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
-
-
Выделите на слайде эффект анимации, который хотите изменить.

Советы:
-
Каждый эффект анимации представлен на слайде числом () рядом с объектом, которое обозначает его номер в последовательности воспроизведения. Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
-
Чтобы выбрать эффект анимации из набора чисел , необходимо открыть полный список эффектов анимации на слайде. На вкладке Анимация в разделе Параметры анимации нажмите кнопку Изменить порядок и щелкните нужный эффект анимации.
org/ListItem»>
-
Наведите указатель на путь перемещения и удерживайте его, пока он не примет вид , а затем перетащите путь перемещения в новое место.
Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
Двустороннее вращение изображения — IIIF
Вариант использования
У вас есть кодекс, который был отсканирован и подготовлен для отображения в Интернете. Работа была оцифрована путем сканирования отдельных страниц, и изображение одной страницы по ошибке повернуто на 90 градусов. Вместо того, чтобы изменять исходные отсканированные файлы или повторно сканировать работу, вы хотели бы внести коррективы на уровне презентации, чтобы зрители отображали страницу в том же макете, что и другие страницы.
Замечания по внедрению
Существует два способа указать клиенту чередовать ресурсы IIF: с помощью службы изображений и с помощью CSS.
Служба изображений
Вращение изображения может поддерживаться вашим сервером IIF Image API, и если это так, использование службы изображений для вращения — отличный способ справиться с изменением представления изображения. Чтобы иметь возможность поддерживать этот рецепт, ваш сервер Image API должен поддерживать ротацию, запрошенную в селекторе. Поворот с шагом 90º является обязательным для серверов API изображений IIIF уровня 2, но может быть реализован на всех уровнях. Поворот на произвольную величину, отличную от 90º, 180º или 270º (360º равен 0º), всегда является необязательным, поэтому вам необходимо ознакомиться с тем, что поддерживает ваш сервер изображений, и изучить профильную часть сервера.0013 info.json .
В разделе службы изображений вашего манифеста вы должны использовать поле @context , чтобы указать на определение ImageApiSelector для канонических параметров поворота. Селектор, как определено, должен содержать свойство типа , значение которого должно быть ImageApiSelector . Свойство
Свойство rotate принимает в качестве значения только положительное числовое значение поворота в градусах. Для получения дополнительной информации о селекторе и его использовании вне ротации прочитайте полный документ по селектору.
Это также верно для зеркального отображения перед ротацией, так как эта функция не является обязательной на любом уровне соответствия службы образов IIF.
Наконец, вы можете использовать службу изображений для поворота области, а не всего холста, используя свойство region объекта ImageApiSelector .
Каскадные таблицы стилей (CSS)
Если ваш ресурс не обслуживается сервером изображений, который поддерживает желаемое вращение (или вращение вообще) через IIF Image API, вы можете использовать CSS для вращения. Использование CSS для поворота зависит от того, будет ли вращать изображение зритель, а не сервер. Этот подход используется, когда на вашем сервере изображений нет службы IIF Image API для изображения или если ваш сервер изображений не допускает ротацию через вызовы службы.
Используя CSS, вы можете указать произвольные фигуры поворота, а также включить дополнительные значения стилей.
Использование CSS для изменения стилей представления ресурсов не указано в API IIIF Presentation 3.0. Раздел Presentation API предоставляется как удобное, но легкое объяснение этого подхода. Для более подробного ознакомления со стилями в веб-аннотациях см. раздел «Стили модели данных веб-аннотаций W3C».
Вращение и аннотации
Ресурсы в IIIF должны быть описаны с использованием их аутентичных метаданных, включая их размеры. Размеры холстов должны соответствовать желаемому результату. Чтобы невращающийся ресурс полностью отображался на холсте, эти размеры должны быть идентичными. При повернутом ресурсе (при отсутствии других манипуляций) размеры будут перевернуты. высота холста будет ширина ресурса и аналогично для холста ширина и ресурс высота . Таким образом, аннотации будут в желаемых координатах только в том случае, если эти различия будут учтены. Если ваши аннотации нацелены на холст, содержащий повернутый ресурс, убедитесь, что эти аннотации работают в координатном пространстве этого холста, а не в исходном координатном пространстве ресурса.
Если ваши аннотации нацелены на холст, содержащий повернутый ресурс, убедитесь, что эти аннотации работают в координатном пространстве этого холста, а не в исходном координатном пространстве ресурса.
Ограничения
Подход службы изображений непригоден, если у вас нет службы IIF Image API для изображения или если ваш сервер изображений не допускает ротацию через вызовы службы. В зависимости от поддержки ротации вашего сервера изображений значения ротации могут быть доступны только в 9с шагом 0º. Зеркальное отображение изображения перед поворотом также может быть доступно или недоступно на вашем сервере изображений.
Подход CSS полностью зависит от реализации CSS пользователем, применяемого к ресурсу. Зрители не обязаны поддерживать стили CSS.
Пример
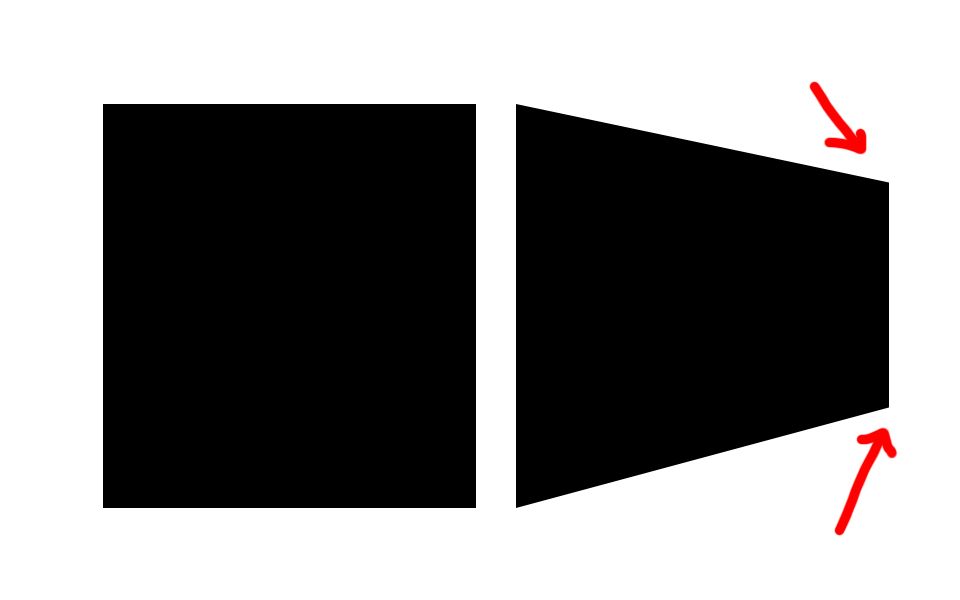
Для этого рецепта у нас была под рукой работа со страницей, направление текста которой было ориентировано перпендикулярно лицевой странице. Для простоты мы используем страницу отдельно. Поскольку ни одно средство просмотра в настоящее время не поддерживает поворот, мы включили сюда изображение страницы в ее исходной ориентации, за которой следует изображение страницы, ориентированной в соответствии с объявлениями манифеста для поворота.
Изображение страницы кодекса в исходной ориентации при обычном чтении:
Изображение, показывающее ту же страницу кодекса после поворота на 90 градусов по часовой стрелке:
Пример 1. Использование службы изображений
В этом манифесте показано, как выполнить поворот изображение с помощью службы изображений.
JSON-LD
Пример 2: CSS
В этом манифесте показано, как повернуть изображение с помощью CSS. Для ясности мы используем встроенный CSS. Обратите внимание на объявление класса CSS в значение свойства таблицы стилей страницы аннотаций и применение этого класса к свойству styleClass в теле . Вместо этого свойство таблицы стилей может указывать на внешнюю таблицу стилей, используя URI в строке или идентификатор и значение в объекте JSON. Дополнительную информацию см. в разделе «Стили модели данных веб-аннотаций W3C».
JSON-LD
- Знакомство с использованием сервисов изображений с поддержкой глубокого просмотра с базовым использованием сервиса изображений IIF
ориентация изображения css — Справочник по CodeProject
Свойство CSS image-orientation описывает, как исправить ориентацию изображения по умолчанию.
Синтаксис
CSS
Код копирования
ориентация изображения: 0 градусов; ориентация изображения: 6,4 градуса; /* округляется до 0 градусов */ ориентация изображения: -90 градусов; /* Эквивалент 270 градусов, его нормализованное вычисленное значение */ ориентация изображения: от изображения; /* Использование данных EXIF из изображения */ ориентация изображения: переворот на 90 градусов; /* Повернуть на 90 градусов и отразить по горизонтали */ ориентация изображения: флип; /* Нет поворота, применяется только горизонтальное отражение */ /* Глобальные значения */ ориентация изображения: наследовать; ориентация изображения: начальная; ориентация изображения: не установлена;
Значения
-
с изображения - Информация EXIF, содержащаяся в изображении, будет использоваться для соответствующего поворота изображения.

-
<угол> -
<угол>поворота для применения к изображению. Округляется до ближайшего90deg(0.25turn). -
флип - Изображение переворачивается по горизонтали, то есть отражается, после поворота, заданного значением
<угол>. Если нет<угол> 9Дается 0014, используется0deg.
Формальный синтаксис
CSS
Код копирования
from-image || [ "> ? flip]
Описание
Свойство CSS image-orientation описывает, как исправить ориентацию изображения по умолчанию.
Примечание:
- Это свойство предназначено не для выполнения произвольного поворота изображения, а для исправления ошибочной ориентации. Поэтому оно округляется до ближайшей четверти оборота.
- Точно так же это свойство не предназначено для обработки смены макета -> портрета. Как
image-orientationвлияет только на изображения, это не сработает: изменения должны происходить на уровне макета.
| Исходное значение | 0 градусов |
|---|---|
| Применяется ко всем элементам | |
| Наследовать ed | да |
| Медиа | визуальный |
| Расчетное значение | и <угол> , округляется до следующей четверти оборота от 0deg и нормализовано, то есть модульное значение на 1turn |
| Animatable | нет |
| Канонический порядок | уникальный однозначный порядок, определенный формальная грамматика |
Совместимость с браузером
- Рабочий стол
- Мобильный
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари (веб-кит) |
|---|---|---|---|---|---|
| Базовая опора | Не поддерживается | 26 (26) | Не поддерживается | Не поддерживается | Не поддерживается |
с изображения | Не поддерживается | 26 (26) | Не поддерживается | Не поддерживается | Не поддерживается |
флип | Не поддерживается | 26 (26) | Не поддерживается | Не поддерживается | Не поддерживается |
| Особенность | Андроид | Firefox Mobile (Геккон) | ОС Firefox (Gecko) | Интернет-телефон | Опера Мобайл | Мобильный сафари |
|---|---|---|---|---|---|---|
| Базовая опора | Не поддерживается | 26,0 (26) | 1,2 (26) | Не поддерживается | Не поддерживается | Не поддерживается |
с изображения | Не поддерживается | 26,0 (26) | 1,2 (26) | Не поддерживается | Не поддерживается | Не поддерживается |
флип | Не поддерживается | 26,0 (26) | 1,2 (26) | Не поддерживается | Не поддерживается | Не поддерживается |
См.


 После обработки сканированных изображений
каждое из них откроется в отдельном окне.
После обработки сканированных изображений
каждое из них откроется в отдельном окне.
 (Photoshop позволяет задать поворот
по часовой или против часовой стрелки.) После этого нажмите кнопку OK.
(Photoshop позволяет задать поворот
по часовой или против часовой стрелки.) После этого нажмите кнопку OK. Во всплывающих меню рядом с полями ширины и высоты
выберите нужные единицы измерения.
Во всплывающих меню рядом с полями ширины и высоты
выберите нужные единицы измерения.




 Дважды щелкните, чтобы завершить рисование пути.
Дважды щелкните, чтобы завершить рисование пути. Отпустите кнопку мыши, чтобы прекратить рисование.
Отпустите кнопку мыши, чтобы прекратить рисование. Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: . Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .




