css — Позиционирование SVG и вертикальное выравнивание
какие существуют способы позиционирования объектов в SVG файле?
Способов позиционирования объектов svg внутри файла *.svg достаточно много.
В данном посте не рассматривается позиционирование с помощью правил CSS, только SVG
#1 Позиционирование с помощью
<use>Создав в секции <defs> любой объект svg, например круг, можно его в дальнейшем многократно использовать с помощью команды <use>, позиционируя клоны фигур координатами x и y.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 400">
<defs>
<circle r="25" />
</defs>
<use x="26" y="26" fill="violet" xlink:href="#crc1"> </use>
<use x="200" y="26" fill="mediumpurple" xlink:href="#crc1"> </use>
<use x="374" y="26" fill="violet" xlink:href="#crc1"> </use>
<use x="26" y="200" fill="mediumpurple" xlink:href="#crc1"> </use>
<use x="200" y="200" fill="dodgerblue" xlink:href="#crc1"> </use>
<use x="374" y="200" fill="mediumpurple" xlink:href="#crc1"> </use>
<use x="26" y="374" fill="violet" xlink:href="#crc1"> </use>
<use x="200" y="374" fill="mediumpurple" xlink:href="#crc1"> </use>
<use x="374" y="374" fill="violet" xlink:href="#crc1"> </use>
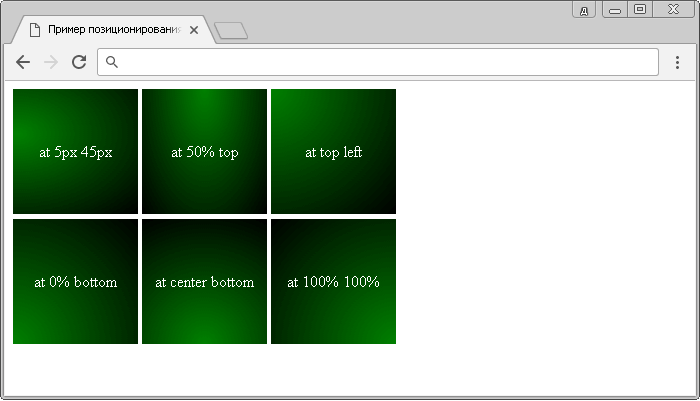
</svg> #2 Позиционирование
preserveAspectRatioГоризонтальное позиционирование
Структура файла построена на вложении в родительский SVG дочерних svg со своими значениями viewBox и preserveAspectRatio
<svg viewBox="0 0 300 300" pserveAspectRatio="none" > <!-- Позиционируется в левый верхний угол --> <svg viewBox="0 0 100 300" preserveAspectRatio="xMinYMin meet" > ... </svg> <!-- Позиционируется в середине --> <svg viewBox="0 0 100 300" preserveAspectRatio="xMidYMid meet" > ... </svg> <!-- Позиционируется в правый верхний угол --> <svg viewBox="0 0 100 300" preserveAspectRatio="xMaxYMax meet" > ... </svg>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 300 300" preserveAspectRatio="none" >
<defs>
<circle r="25" transform="translate(26 26)"/>
</defs>
<svg viewBox="0 0 100 300" preserveAspectRatio="xMinYMin meet" >
<use fill="dodgerblue" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="0 0 100 300" preserveAspectRatio="xMidYMid meet" >
<use fill="violet" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="0 0 100 300" preserveAspectRatio="xMaxYMax meet" >
<use fill="teal" xlink:href="#crc1"> </use>
</svg>
</svg> Вертикальное позиционирование
Структура та же, что и для горизонтального позиционирования, отличие в значениях во вложенных viewBox
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 300 300" preserveAspectRatio="none" > <defs> <circle x="126" r="25" transform="translate(26 26)"/> </defs> <svg viewBox="0 0 300 100" preserveAspectRatio="xMinYMin meet" > <use fill="dodgerblue" xlink:href="#crc1"> </use> </svg> <svg viewBox="0 0 300 100" preserveAspectRatio="xMidYMid meet"> <use fill="violet" xlink:href="#crc1"> </use> </svg> <svg viewBox="0 0 300 100" preserveAspectRatio="xMaxYMax meet"> <use fill="teal" xlink:href="#crc1"> </use> </svg> </svg>
#3 Позиционирование viewBox
Горизонтальное позиционирование
Первые два параметра x-min, y-min viewBox="0 0 300 300 отвечают за расположение начала пользовательской системы координат относительно viewport Изменяя их значения можно сдвигать svg изображение по горизонтали и вертикали. Подробнее тут и тут
Подробнее тут и тут
Структура файла svg точно такая же, как и для способа позиционирования с preserveAspectRatio Только надо иметь ввиду, что изменяя у viewBox координаты влево мы сдвигаем изображение вправо, а для вертикальной координаты отрицательные значения сдвигают изображение вверх.
Другими словами — отрицательные координаты viewBox двигают изображение в положительном направлении.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 300 300" >
<defs>
<circle r="25" transform="translate(26 26)"/>
</defs>
<svg viewBox="0 0 300 300" >
<use fill="dodgerblue" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="-125 0 300 300" >
<use fill="violet" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="-249 0 300 300">
<use fill="teal" xlink:href="#crc1"> </use>
</svg>
</svg> Позиционирование viewBox
Вертикальное позиционирование
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 300 300" > <defs> <circle r="25" transform="translate(26 26)"/> </defs> <svg viewBox="-125 0 300 300" > <use fill="dodgerblue" xlink:href="#crc1"> </use> </svg> <svg viewBox="-125 -125 300 300" > <use fill="violet" xlink:href="#crc1"> </use> </svg> <svg viewBox="-125 -249 300 300"> <use fill="teal" xlink:href="#crc1"> </use> </svg> </svg>
#4 Позиционирование с использованием
translateУниверсальный и самый простой для освоения способ позиционирования svg изображений.
В основе позиционирования команда — transform="translate(100 100)", атрибуты которой сдвигают целиком изображение или его фрагменты по координатным осям.
Положительные значения атрибутов сдвигают изображение вправо и вниз.
Отрицательные значения — влево и вверх.
Структура файла:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 300 300" >
<!-- Иконка по центру -->
<svg viewBox="0 0 48 48" transform="translate(110 100)" >
код svg иконки ...
</svg>
<!-- Иконка в Левом верхнем углу -->
<svg viewBox="0 0 32 32" transform="translate(1 1)">
код svg иконки ...
</svg>
<!-- Иконка в вверху по центру -->
<svg viewBox="0 0 32 32" transform="translate(130 1)">
код svg иконки ...
</svg>
<!-- Иконка в правом верхнем углу -->
<svg viewBox="0 0 32 32" transform="translate(250 1)" >
код svg иконки ...
</svg>
<!-- Закрывающий тег корневого svg -->
</svg>
В корневой тег <svg> ... /svg>вложены дочерние изображения svg, к каждому из них применяется команда transform="translate(x y)" для позиционирования.
Пример кода ниже:
<DOCTYPE! html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 300 300" >
<!-- Иконка по центру -->
<svg viewBox="0 0 48 48" transform="translate(110 100)" >
<g >
<path fill="#5E35B1" d="M33.9,12.1h24.2L17.6,7c0.4-0.6,1-0.9,1.7-0.9h9.6c0.7,0,1.3,0.3,1.7,0.9L33.9,12.1z"/>
<path fill="#5E35B1" d="M14,11H8V9.2C8,8.5,8.5,8,9.2,8h4.6C13.5,8,14,8.5,14,9.2V11z"/>
<path fill="#5E35B1" d="M40,42H8c-2.2,0-4-1.8-4-4V14c0-2.2,1.8-4,4-4h42c2.2,0,4,1.8,4,4v24C44,40.2,42.2,42,40,42z"/>
</g>
<g>
<g>
<path fill="#E8EAF6" d="M34,25c0-5.5-4.5-10-10-10c-2.4,0-4.6,0.8-6.3,2.2l1.2,1.6c1.4-1.1,3.1-1.8,5.1-1.8c4.4,0,8,3.6,8,8h-3.5 l4.5,5.6l4.5-5.6h44z"/>
</g>
<g>
<path fill="#E8EAF6" d="M29.
1,31.2C27.7,32.3,25.9,33,24,33c-4.4,0-8-3.6-8-8h4.5L15,19.4L10.5,25h24c0,5.5,4.5,10,10,10 c2.4,0,4.6-0.8,6.3-2.2L29.1,31.2z"/>
</g>
</g>
</svg>
<!-- Иконка в Левом верхнем углу -->
<svg viewBox="0 0 32 32" transform="translate(1 1)">
<path fill="#5E35B1" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.593567 28.406433 16 24 16 z M 24 18 C 27.325553 18 30 20.674447 30 24 C 30 27.325553 27.325553 30 24 30 C 20.674447 30 18 27.325553 18 24 C 18 20.674447 20.674447 18 24 18 z M 23 20 L 23 23 L 20 23 L 20 25 L 23 25 L 23 28 L 25 28 L 25 25 L 28 25 L 28 23 L 25 23 L 25 20 L 23 20 z"/>
</svg>
<!-- Иконка в вверху по центру -->
<svg viewBox="0 0 32 32" transform="translate(130 1)">
<path fill="#5E35B1" d="M 0 8 L 0 9 L 0 23 L 0 24 L 1 24 L 2 24 L 2 25 L 6 25 L 6 24 L 26 24 L 26 25 L 30 25 L 30 24 L 31 24 L 32 24 L 32 23 L 32 9 L 32 8 L 31 8 L 1 8 L 0 8 z M 2 10 L 30 10 L 30 22 L 2 22 L 2 10 z M 23 11 C 20. 250421 11 18 13.250421 18 16 C 18 18.749579 20.250421 21 23 21 C 25.749579 21 28 18.749579 28 16 C 28 13.250421 25.749579 11 23 11 z M 4 13 L 4 15 L 6 15 L 6 13 L 4 13 z M 8 13 L 8 15 L 10 15 L 10 13 L 8 13 z M 12 13 L 12 15 L 14 15 L 14 13 L 12 13 z M 23 13 C 24.668699 13 26 14.331301 26 16 C 26 17.668699 24.668699 19 23 19 C 21.331301 19 20 17.668699 20 16 C 20 14.331301 21.331301 13 23 13 z M 4 17 L 4 19 L 6 19 L 6 17 L 4 17 z M 8 17 L 8 19 L 10 19 L 10 17 L 8 17 z M 12 17 L 12 19 L 14 19 L 14 17 L 12 17 z"/>
</svg>
<!-- Иконка в правом верхнем углу -->
<svg viewBox="0 0 32 32" transform="translate(250 1)" >
<path fill="crimson" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.
250421 11 18 13.250421 18 16 C 18 18.749579 20.250421 21 23 21 C 25.749579 21 28 18.749579 28 16 C 28 13.250421 25.749579 11 23 11 z M 4 13 L 4 15 L 6 15 L 6 13 L 4 13 z M 8 13 L 8 15 L 10 15 L 10 13 L 8 13 z M 12 13 L 12 15 L 14 15 L 14 13 L 12 13 z M 23 13 C 24.668699 13 26 14.331301 26 16 C 26 17.668699 24.668699 19 23 19 C 21.331301 19 20 17.668699 20 16 C 20 14.331301 21.331301 13 23 13 z M 4 17 L 4 19 L 6 19 L 6 17 L 4 17 z M 8 17 L 8 19 L 10 19 L 10 17 L 8 17 z M 12 17 L 12 19 L 14 19 L 14 17 L 12 17 z"/>
</svg>
<!-- Иконка в правом верхнем углу -->
<svg viewBox="0 0 32 32" transform="translate(250 1)" >
<path fill="crimson" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.
593567 28.406433 16 24 16 z M 24 18 C 27.325553 18 30 20.674447 30 24 C 30 27.325553 27.325553 30 24 30 C 20.674447 30 18 27.325553 18 24 C 18 20.674447 20.674447 18 24 18 z M 21.71875 20.28125 L 20.28125 21.71875 L 22.5625 24 L 20.28125 26.28125 L 21.71875 27.71875 L 24 25.4375 L 26.28125 27.71875 L 27.71875 26.28125 L 25.4375 24 L 27.71875 21.71875 L 26.28125 20.28125 L 24 22.5625 L 21.71875 20.28125 z"/>
</svg>
<!-- Иконка в правом нижнем углу -->
<svg viewBox="0 0 32 32" transform="translate(250 250)" >
<path fill="#5E35B1" d="M 3 6 L 3 7 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 7 L 29 6 L 28 6 L 4 6 L 3 6 z M 5 8 L 8.25 8 L 9.59375 10 L 8.25 12 L 5 12 L 5 8 z M 10.65625 8 L 13.0625 8 L 14.40625 10 L 13.0625 12 L 10.65625 12 L 11.625 10.5625 L 12 10 L 11.625 9.4375 L 10.65625 8 z M 15.46875 8 L 17.84375 8 L 19.1875 10 L 17.84375 12 L 15.46875 12 L 16.4375 10.5625 L 16.8125 10 L 16.4375 9.4375 L 15.46875 8 z M 20.25 8 L 22. 65625 8 L 24 10 L 22.65625 12 L 20.25 12 L 21.21875 10.5625 L 21.59375 10 L 21.21875 9.4375 L 20.25 8 z M 25.0625 8 L 27 8 L 27 12 L 25.0625 12 L 26.03125 10.5625 L 26.40625 10 L 26.03125 9.4375 L 25.0625 8 z M 7 9 C 6.4477153 9 6 9.4477153 6 10 C 6 10.552285 6.4477153 11 7 11 C 7.5522847 11 8 10.552285 8 10 C 8 9.4477153 7.5522847 9 7 9 z M 5 14 L 27 14 L 27 24 L 5 24 L 5 14 z"/>
</svg>
<!-- Иконка в центре внизу -->
<svg viewBox="0 0 32 32" transform="translate(130 250)" >
<path fill="crimson" d="M 4 6 L 4 7 L 4 25 L 4 26 L 5 26 L 27 26 L 28 26 L 28 25 L 28 7 L 28 6 L 27 6 L 5 6 L 4 6 z M 6 8 L 26 8 L 26 24 L 6 24 L 6 8 z M 13 10.625 L 13 12.40625 L 13 19.59375 L 13 21.375 L 14.5 20.46875 L 20.5 16.84375 L 21.9375 16 L 20.5 15.15625 L 14.5 11.53125 L 13 10.625 z M 15 14.15625 L 18.09375 16 L 15 17.84375 L 15 14.15625 z"/>
</svg>
<!-- Иконка нижний левый угол -->
<svg viewBox="0 0 32 32" transform="translate(1 250)" >
<path fill="#5E35B1" d="M 9.
65625 8 L 24 10 L 22.65625 12 L 20.25 12 L 21.21875 10.5625 L 21.59375 10 L 21.21875 9.4375 L 20.25 8 z M 25.0625 8 L 27 8 L 27 12 L 25.0625 12 L 26.03125 10.5625 L 26.40625 10 L 26.03125 9.4375 L 25.0625 8 z M 7 9 C 6.4477153 9 6 9.4477153 6 10 C 6 10.552285 6.4477153 11 7 11 C 7.5522847 11 8 10.552285 8 10 C 8 9.4477153 7.5522847 9 7 9 z M 5 14 L 27 14 L 27 24 L 5 24 L 5 14 z"/>
</svg>
<!-- Иконка в центре внизу -->
<svg viewBox="0 0 32 32" transform="translate(130 250)" >
<path fill="crimson" d="M 4 6 L 4 7 L 4 25 L 4 26 L 5 26 L 27 26 L 28 26 L 28 25 L 28 7 L 28 6 L 27 6 L 5 6 L 4 6 z M 6 8 L 26 8 L 26 24 L 6 24 L 6 8 z M 13 10.625 L 13 12.40625 L 13 19.59375 L 13 21.375 L 14.5 20.46875 L 20.5 16.84375 L 21.9375 16 L 20.5 15.15625 L 14.5 11.53125 L 13 10.625 z M 15 14.15625 L 18.09375 16 L 15 17.84375 L 15 14.15625 z"/>
</svg>
<!-- Иконка нижний левый угол -->
<svg viewBox="0 0 32 32" transform="translate(1 250)" >
<path fill="#5E35B1" d="M 9. 5 5 L 9.1875 5.40625 L 8 7 L 4 7 L 3 7 L 3 8 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 8 L 29 7 L 28 7 L 27 7 L 27 6 L 21 6 L 21 7 L 20 7 L 18.8125 5.40625 L 18.5 5 L 18 5 L 10 5 L 9.5 5 z M 10.5 7 L 17.5 7 L 18.6875 8.59375 L 19 9 L 19.5 9 L 27 9 L 27 24 L 5 24 L 5 9 L 8.5 9 L 9 9 L 9.3125 8.59375 L 10.5 7 z M 12 8 L 12 10 L 16 10 L 16 8 L 12 8 z M 7 12 L 7 13 L 7 21 L 7 22 L 8 22 L 20 22 L 21 22 L 21 21 L 21 13 L 21 12 L 20 12 L 8 12 L 7 12 z M 24 13 C 23.447715 13 23 13.447715 23 14 C 23 14.552285 23.447715 15 24 15 C 24.552285 15 25 14.552285 25 14 C 25 13.447715 24.552285 13 24 13 z M 9 14 L 19 14 L 19 20 L 9 20 L 9 14 z M 24 16 C 23.447715 16 23 16.447715 23 17 C 23 17.552285 23.447715 18 24 18 C 24.552285 18 25 17.552285 25 17 C 25 16.447715 24.552285 16 24 16 z M 24 19 C 23.447715 19 23 19.447715 23 20 C 23 20.552285 23.447715 21 24 21 C 24.552285 21 25 20.552285 25 20 C 25 19.447715 24.552285 19 24 19 z"/>
</svg>
</svg>
</body>
5 5 L 9.1875 5.40625 L 8 7 L 4 7 L 3 7 L 3 8 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 8 L 29 7 L 28 7 L 27 7 L 27 6 L 21 6 L 21 7 L 20 7 L 18.8125 5.40625 L 18.5 5 L 18 5 L 10 5 L 9.5 5 z M 10.5 7 L 17.5 7 L 18.6875 8.59375 L 19 9 L 19.5 9 L 27 9 L 27 24 L 5 24 L 5 9 L 8.5 9 L 9 9 L 9.3125 8.59375 L 10.5 7 z M 12 8 L 12 10 L 16 10 L 16 8 L 12 8 z M 7 12 L 7 13 L 7 21 L 7 22 L 8 22 L 20 22 L 21 22 L 21 21 L 21 13 L 21 12 L 20 12 L 8 12 L 7 12 z M 24 13 C 23.447715 13 23 13.447715 23 14 C 23 14.552285 23.447715 15 24 15 C 24.552285 15 25 14.552285 25 14 C 25 13.447715 24.552285 13 24 13 z M 9 14 L 19 14 L 19 20 L 9 20 L 9 14 z M 24 16 C 23.447715 16 23 16.447715 23 17 C 23 17.552285 23.447715 18 24 18 C 24.552285 18 25 17.552285 25 17 C 25 16.447715 24.552285 16 24 16 z M 24 19 C 23.447715 19 23 19.447715 23 20 C 23 20.552285 23.447715 21 24 21 C 24.552285 21 25 20.552285 25 20 C 25 19.447715 24.552285 19 24 19 z"/>
</svg>
</svg>
</body>К большому сожалению этот способ работает только в Firefox — (((
#5 Вариант работает во всех браузерах, включая IE11
В варианте #4 использовались в файле SVG вложенные теги <svg> и для позиционирования иконок команда transform="translate(X Y) Это очень удобно, так как у каждого вложенного
тега <svg viewBox= 0 0 32 32> . есть свой viewBox, который позволяет масштабировать каждую иконку по отдельности, но к сожалению viewBox во вложенных тегах  ...код иконки ... </svg>
...код иконки ... </svg><svg>..</svg> понимает только Firefox.
Поэтому в этом варианте используются только групповые теги <g>с командой позиционирования — transform="translate(X Y)
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 300 300" >
<!-- Иконка по центру -->
<g transform="translate(110 100)">
<g >
<path fill="#5E35B1" d="M33.9,12.1h24.2L17.6,7c0.4-0.6,1-0.9,1.7-0.9h9.6c0.7,0,1.3,0.3,1.7,0.9L33.9,12.1z"/>
<path fill="#5E35B1" d="M14,11H8V9.2C8,8.5,8.5,8,9.2,8h4.6C13.5,8,14,8.5,14,9.2V11z"/>
<path fill="#5E35B1" d="M40,42H8c-2.2,0-4-1.8-4-4V14c0-2.2,1.8-4,4-4h42c2.2,0,4,1.8,4,4v24C44,40. 2,42.2,42,40,42z"/>
</g>
<g>
<g>
<path fill="#E8EAF6" d="M34,25c0-5.5-4.5-10-10-10c-2.4,0-4.6,0.8-6.3,2.2l1.2,1.6c1.4-1.1,3.1-1.8,5.1-1.8c4.4,0,8,3.6,8,8h-3.5 l4.5,5.6l4.5-5.6h44z"/>
</g>
<g>
<path fill="#E8EAF6" d="M29.1,31.2C27.7,32.3,25.9,33,24,33c-4.4,0-8-3.6-8-8h4.5L15,19.4L10.5,25h24c0,5.5,4.5,10,10,10 c2.4,0,4.6-0.8,6.3-2.2L29.1,31.2z"/>
</g>
</g>
</g>
<!-- Иконка в Левом верхнем углу -->
<g transform="translate(1 1)">
<path fill="green" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.593567 28.406433 16 24 16 z M 24 18 C 27.325553 18 30 20.674447 30 24 C 30 27.325553 27.
2,42.2,42,40,42z"/>
</g>
<g>
<g>
<path fill="#E8EAF6" d="M34,25c0-5.5-4.5-10-10-10c-2.4,0-4.6,0.8-6.3,2.2l1.2,1.6c1.4-1.1,3.1-1.8,5.1-1.8c4.4,0,8,3.6,8,8h-3.5 l4.5,5.6l4.5-5.6h44z"/>
</g>
<g>
<path fill="#E8EAF6" d="M29.1,31.2C27.7,32.3,25.9,33,24,33c-4.4,0-8-3.6-8-8h4.5L15,19.4L10.5,25h24c0,5.5,4.5,10,10,10 c2.4,0,4.6-0.8,6.3-2.2L29.1,31.2z"/>
</g>
</g>
</g>
<!-- Иконка в Левом верхнем углу -->
<g transform="translate(1 1)">
<path fill="green" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.593567 28.406433 16 24 16 z M 24 18 C 27.325553 18 30 20.674447 30 24 C 30 27.325553 27. 325553 30 24 30 C 20.674447 30 18 27.325553 18 24 C 18 20.674447 20.674447 18 24 18 z M 23 20 L 23 23 L 20 23 L 20 25 L 23 25 L 23 28 L 25 28 L 25 25 L 28 25 L 28 23 L 25 23 L 25 20 L 23 20 z"/>
</g>
<!-- Иконка в вверху по центру -->
<g transform="translate(120 1)">
<path fill="#5E35B1" d="M 0 8 L 0 9 L 0 23 L 0 24 L 1 24 L 2 24 L 2 25 L 6 25 L 6 24 L 26 24 L 26 25 L 30 25 L 30 24 L 31 24 L 32 24 L 32 23 L 32 9 L 32 8 L 31 8 L 1 8 L 0 8 z M 2 10 L 30 10 L 30 22 L 2 22 L 2 10 z M 23 11 C 20.250421 11 18 13.250421 18 16 C 18 18.749579 20.250421 21 23 21 C 25.749579 21 28 18.749579 28 16 C 28 13.250421 25.749579 11 23 11 z M 4 13 L 4 15 L 6 15 L 6 13 L 4 13 z M 8 13 L 8 15 L 10 15 L 10 13 L 8 13 z M 12 13 L 12 15 L 14 15 L 14 13 L 12 13 z M 23 13 C 24.668699 13 26 14.331301 26 16 C 26 17.668699 24.668699 19 23 19 C 21.331301 19 20 17.668699 20 16 C 20 14.331301 21.331301 13 23 13 z M 4 17 L 4 19 L 6 19 L 6 17 L 4 17 z M 8 17 L 8 19 L 10 19 L 10 17 L 8 17 z M 12 17 L 12 19 L 14 19 L 14 17 L 12 17 z"/>
</g>
<!-- Иконка в правом верхнем углу -->
<g transform="translate(260 1)" >
<path fill="crimson" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.
325553 30 24 30 C 20.674447 30 18 27.325553 18 24 C 18 20.674447 20.674447 18 24 18 z M 23 20 L 23 23 L 20 23 L 20 25 L 23 25 L 23 28 L 25 28 L 25 25 L 28 25 L 28 23 L 25 23 L 25 20 L 23 20 z"/>
</g>
<!-- Иконка в вверху по центру -->
<g transform="translate(120 1)">
<path fill="#5E35B1" d="M 0 8 L 0 9 L 0 23 L 0 24 L 1 24 L 2 24 L 2 25 L 6 25 L 6 24 L 26 24 L 26 25 L 30 25 L 30 24 L 31 24 L 32 24 L 32 23 L 32 9 L 32 8 L 31 8 L 1 8 L 0 8 z M 2 10 L 30 10 L 30 22 L 2 22 L 2 10 z M 23 11 C 20.250421 11 18 13.250421 18 16 C 18 18.749579 20.250421 21 23 21 C 25.749579 21 28 18.749579 28 16 C 28 13.250421 25.749579 11 23 11 z M 4 13 L 4 15 L 6 15 L 6 13 L 4 13 z M 8 13 L 8 15 L 10 15 L 10 13 L 8 13 z M 12 13 L 12 15 L 14 15 L 14 13 L 12 13 z M 23 13 C 24.668699 13 26 14.331301 26 16 C 26 17.668699 24.668699 19 23 19 C 21.331301 19 20 17.668699 20 16 C 20 14.331301 21.331301 13 23 13 z M 4 17 L 4 19 L 6 19 L 6 17 L 4 17 z M 8 17 L 8 19 L 10 19 L 10 17 L 8 17 z M 12 17 L 12 19 L 14 19 L 14 17 L 12 17 z"/>
</g>
<!-- Иконка в правом верхнем углу -->
<g transform="translate(260 1)" >
<path fill="crimson" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14. 40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.593567 28.406433 16 24 16 z M 24 18 C 27.325553 18 30 20.674447 30 24 C 30 27.325553 27.325553 30 24 30 C 20.674447 30 18 27.325553 18 24 C 18 20.674447 20.674447 18 24 18 z M 21.71875 20.28125 L 20.28125 21.71875 L 22.5625 24 L 20.28125 26.28125 L 21.71875 27.71875 L 24 25.4375 L 26.28125 27.71875 L 27.71875 26.28125 L 25.4375 24 L 27.71875 21.71875 L 26.28125 20.28125 L 24 22.5625 L 21.71875 20.28125 z"/>
</g>
<!-- Иконка в правом нижнем углу -->
<g transform="translate(260 260)" >
<path fill="#5E35B1" d="M 3 6 L 3 7 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 7 L 29 6 L 28 6 L 4 6 L 3 6 z M 5 8 L 8.25 8 L 9.59375 10 L 8.25 12 L 5 12 L 5 8 z M 10.65625 8 L 13.0625 8 L 14.40625 10 L 13.0625 12 L 10.65625 12 L 11.625 10.5625 L 12 10 L 11.625 9.
40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.593567 28.406433 16 24 16 z M 24 18 C 27.325553 18 30 20.674447 30 24 C 30 27.325553 27.325553 30 24 30 C 20.674447 30 18 27.325553 18 24 C 18 20.674447 20.674447 18 24 18 z M 21.71875 20.28125 L 20.28125 21.71875 L 22.5625 24 L 20.28125 26.28125 L 21.71875 27.71875 L 24 25.4375 L 26.28125 27.71875 L 27.71875 26.28125 L 25.4375 24 L 27.71875 21.71875 L 26.28125 20.28125 L 24 22.5625 L 21.71875 20.28125 z"/>
</g>
<!-- Иконка в правом нижнем углу -->
<g transform="translate(260 260)" >
<path fill="#5E35B1" d="M 3 6 L 3 7 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 7 L 29 6 L 28 6 L 4 6 L 3 6 z M 5 8 L 8.25 8 L 9.59375 10 L 8.25 12 L 5 12 L 5 8 z M 10.65625 8 L 13.0625 8 L 14.40625 10 L 13.0625 12 L 10.65625 12 L 11.625 10.5625 L 12 10 L 11.625 9. 4375 L 10.65625 8 z M 15.46875 8 L 17.84375 8 L 19.1875 10 L 17.84375 12 L 15.46875 12 L 16.4375 10.5625 L 16.8125 10 L 16.4375 9.4375 L 15.46875 8 z M 20.25 8 L 22.65625 8 L 24 10 L 22.65625 12 L 20.25 12 L 21.21875 10.5625 L 21.59375 10 L 21.21875 9.4375 L 20.25 8 z M 25.0625 8 L 27 8 L 27 12 L 25.0625 12 L 26.03125 10.5625 L 26.40625 10 L 26.03125 9.4375 L 25.0625 8 z M 7 9 C 6.4477153 9 6 9.4477153 6 10 C 6 10.552285 6.4477153 11 7 11 C 7.5522847 11 8 10.552285 8 10 C 8 9.4477153 7.5522847 9 7 9 z M 5 14 L 27 14 L 27 24 L 5 24 L 5 14 z"/>
</g>
<!-- Иконка в центре внизу -->
<g transform="translate(120 260)" >
<path fill="crimson" d="M 4 6 L 4 7 L 4 25 L 4 26 L 5 26 L 27 26 L 28 26 L 28 25 L 28 7 L 28 6 L 27 6 L 5 6 L 4 6 z M 6 8 L 26 8 L 26 24 L 6 24 L 6 8 z M 13 10.625 L 13 12.40625 L 13 19.59375 L 13 21.375 L 14.5 20.46875 L 20.5 16.84375 L 21.9375 16 L 20.5 15.15625 L 14.5 11.53125 L 13 10.625 z M 15 14.15625 L 18.09375 16 L 15 17.
4375 L 10.65625 8 z M 15.46875 8 L 17.84375 8 L 19.1875 10 L 17.84375 12 L 15.46875 12 L 16.4375 10.5625 L 16.8125 10 L 16.4375 9.4375 L 15.46875 8 z M 20.25 8 L 22.65625 8 L 24 10 L 22.65625 12 L 20.25 12 L 21.21875 10.5625 L 21.59375 10 L 21.21875 9.4375 L 20.25 8 z M 25.0625 8 L 27 8 L 27 12 L 25.0625 12 L 26.03125 10.5625 L 26.40625 10 L 26.03125 9.4375 L 25.0625 8 z M 7 9 C 6.4477153 9 6 9.4477153 6 10 C 6 10.552285 6.4477153 11 7 11 C 7.5522847 11 8 10.552285 8 10 C 8 9.4477153 7.5522847 9 7 9 z M 5 14 L 27 14 L 27 24 L 5 24 L 5 14 z"/>
</g>
<!-- Иконка в центре внизу -->
<g transform="translate(120 260)" >
<path fill="crimson" d="M 4 6 L 4 7 L 4 25 L 4 26 L 5 26 L 27 26 L 28 26 L 28 25 L 28 7 L 28 6 L 27 6 L 5 6 L 4 6 z M 6 8 L 26 8 L 26 24 L 6 24 L 6 8 z M 13 10.625 L 13 12.40625 L 13 19.59375 L 13 21.375 L 14.5 20.46875 L 20.5 16.84375 L 21.9375 16 L 20.5 15.15625 L 14.5 11.53125 L 13 10.625 z M 15 14.15625 L 18.09375 16 L 15 17. 84375 L 15 14.15625 z"/>
</g>
<!-- Иконка нижний левый угол -->
<g transform="translate(1 260)" >
<path fill="#5E35B1" d="M 9.5 5 L 9.1875 5.40625 L 8 7 L 4 7 L 3 7 L 3 8 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 8 L 29 7 L 28 7 L 27 7 L 27 6 L 21 6 L 21 7 L 20 7 L 18.8125 5.40625 L 18.5 5 L 18 5 L 10 5 L 9.5 5 z M 10.5 7 L 17.5 7 L 18.6875 8.59375 L 19 9 L 19.5 9 L 27 9 L 27 24 L 5 24 L 5 9 L 8.5 9 L 9 9 L 9.3125 8.59375 L 10.5 7 z M 12 8 L 12 10 L 16 10 L 16 8 L 12 8 z M 7 12 L 7 13 L 7 21 L 7 22 L 8 22 L 20 22 L 21 22 L 21 21 L 21 13 L 21 12 L 20 12 L 8 12 L 7 12 z M 24 13 C 23.447715 13 23 13.447715 23 14 C 23 14.552285 23.447715 15 24 15 C 24.552285 15 25 14.552285 25 14 C 25 13.447715 24.552285 13 24 13 z M 9 14 L 19 14 L 19 20 L 9 20 L 9 14 z M 24 16 C 23.447715 16 23 16.447715 23 17 C 23 17.552285 23.447715 18 24 18 C 24.552285 18 25 17.552285 25 17 C 25 16.447715 24.552285 16 24 16 z M 24 19 C 23.447715 19 23 19.
84375 L 15 14.15625 z"/>
</g>
<!-- Иконка нижний левый угол -->
<g transform="translate(1 260)" >
<path fill="#5E35B1" d="M 9.5 5 L 9.1875 5.40625 L 8 7 L 4 7 L 3 7 L 3 8 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 8 L 29 7 L 28 7 L 27 7 L 27 6 L 21 6 L 21 7 L 20 7 L 18.8125 5.40625 L 18.5 5 L 18 5 L 10 5 L 9.5 5 z M 10.5 7 L 17.5 7 L 18.6875 8.59375 L 19 9 L 19.5 9 L 27 9 L 27 24 L 5 24 L 5 9 L 8.5 9 L 9 9 L 9.3125 8.59375 L 10.5 7 z M 12 8 L 12 10 L 16 10 L 16 8 L 12 8 z M 7 12 L 7 13 L 7 21 L 7 22 L 8 22 L 20 22 L 21 22 L 21 21 L 21 13 L 21 12 L 20 12 L 8 12 L 7 12 z M 24 13 C 23.447715 13 23 13.447715 23 14 C 23 14.552285 23.447715 15 24 15 C 24.552285 15 25 14.552285 25 14 C 25 13.447715 24.552285 13 24 13 z M 9 14 L 19 14 L 19 20 L 9 20 L 9 14 z M 24 16 C 23.447715 16 23 16.447715 23 17 C 23 17.552285 23.447715 18 24 18 C 24.552285 18 25 17.552285 25 17 C 25 16.447715 24.552285 16 24 16 z M 24 19 C 23.447715 19 23 19. 447715 23 20 C 23 20.552285 23.447715 21 24 21 C 24.552285 21 25 20.552285 25 20 C 25 19.447715 24.552285 19 24 19 z"/>
</g>
</svg>
447715 23 20 C 23 20.552285 23.447715 21 24 21 C 24.552285 21 25 20.552285 25 20 C 25 19.447715 24.552285 19 24 19 z"/>
</g>
</svg> Как выровнять по центру слой с абсолютным позиционированием
Опубликовано:
Способы для центрирования элементов, спозиционированных абсолютно, вероятно, покажутся Вам очевидными, однако я потратил на эту операцию довольно много времени в гугле. Ну и чтобы не забыть самому, а также для тех, кто еще не знает как это сделать — этот пост.
Горизонтальное центрирование элемента с помощью CSS выглядит довольно просто — нужно задать элементу отступы слева и справа как auto:
#el{margin:auto;
}
Однако, такой способ не работает при абсолютном позиционировании слоя. Местоположение такого слоя определяется по отношению к родительскому.
Местоположение такого слоя определяется по отношению к родительскому.
В следующем примере красный квадрат спозионирован абсолютно, имеет ширину 40%. В верхнем левом углу располагается синий квадрат с позицией 30 пикселей влево и 10 вниз, относительно красного.
#outer{position:relative;
width:40%;
height:120px;
margin:20pxauto;
border:2pxsolid#c00;
}
#inner{position:absolute;
width:100px;
height:100px;
top:10px;
left:30px;
background-color:#00c;
}
Если нам не важны размеры синего квадрата, можно не указывать его ширину, это позволит его легко отцентрировать, указав позицию справа равной позиции слева внутри родителя:
#outer{position:relative;
width:40%;
height:120px;
margin:20pxauto;
border:2pxsolid#c00;
}
#inner{position:absolute;
height:100px;
left:30px;
top:10px;
right:30px;
background-color:#00c;
}
Такой способ не сработает в интернет эксплорере версии 6. Другого я от него и не ожидал
Другого я от него и не ожидал
Чтобы отцентрировать абсолютно спозиционированный слой с фиксированной шириной выполним следующие простые шаги:
- Зададим позицию слева 50%, это сдвинет синий квадрат так, что его левая граница будет точно по центру
- Теперь укажем слою отрицательный отступ слева,равный половине его ширины
#outer{position:relative;
width:40%;
height:120px;
margin:20pxauto;
border:2pxsolid#c00;
}
#inner{position:absolute;
width:100px;
height:100px;
top:10px;
left:50%;
margin-left:-50px;
background-color:#00c;
}
Синий квадрат в центре. Цель достигнута!
Статья вам помогла?
Рейтинг
( Пока оценок нет )
496 просмотров CSS трюки HTML & CSS позиционирование
Как отцентрировать абсолютно позиционированный элемент с помощью CSS Если вы хотите узнать больше о методах CSS, вам может быть интересна эта недавняя статья о селекторах уровня 4 в CSS.

Центрирование абсолютно позиционированного элемента — это задача CSS, которая время от времени возникает. Решение кажется очевидным, как только я это сделал, но я все еще ловлю себя на том, что раз в несколько месяцев гуглил проблему.
Горизонтальное центрирование статического элемента в CSS обычно выполняется путем установки левого и правого полей на auto , например:
.myelement {
поле: 0 авто;
} Однако это не будет работать с абсолютно позиционированным элементом. Его расположение определяется по отношению к ближайшему родительскому элементу, у которого position значение абсолютное , относительное или фиксированное .
В следующем примере относительный красный квадрат имеет число ширина установлена на 40% доступного пространства. Верхний левый угол абсолютно позиционированного синего квадрата расположен на 30 пикселей в ширину и на 10 пикселей вниз:
.outer { положение: родственник; ширина: 40%; высота: 120 пикселей; поле: 20px авто; граница: 2px сплошная #c00; } .внутренний { положение: абсолютное; ширина: 100 пикселей; высота: 100 пикселей; верх: 10 пикселей; слева: 30 пикселей; цвет фона: #00c; }
Если нас не волнуют точные размеры нашего синего прямоугольника, мы можем опустить ширину и установите те же значения слева и справа . Это эффективно отцентрирует нашу синюю коробку:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
высота: 100 пикселей;
слева: 30 пикселей;
верх: 10 пикселей;
справа: 30 пикселей;
цвет фона: #00c;
} Итак, как мы можем центрировать нашу коробку, если она имеет фиксированные размеры? Ответ требует немного нестандартного мышления:
- Во-первых, мы используем
слева: 50%. В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр.
В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр. - Так как наш блок находится слишком далеко вправо, мы используем отрицательное левое поле, равное половине ширины блока. В нашем примере мы должны установить
margin-leftна-50px, чтобы переместить блок обратно в нужное место.
Вот код:
.outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 50%;
поле слева: -50px;
цвет фона: #00c;
} Синее поле останется в центре независимо от того, как изменится ширина внешнего элемента.
Если вам понравилось читать этот пост, вам понравится SitePoint Premium; место для изучения новых навыков и методов от опытных разработчиков. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как CSS Master.
Комментарии к статье закрыты. У вас есть вопрос о CSS? Почему бы не спросить об этом на нашем форуме?
Крейг Баклер
Крейг — внештатный веб-консультант из Великобритании, который создал свою первую страницу для IE2.0 в 1995 году. С тех пор он отстаивает стандарты, доступность и передовые технологии HTML5. Он создал корпоративные спецификации, веб-сайты и онлайн-приложения для компаний и организаций, включая парламент Великобритании, Европейский парламент, Министерство энергетики и изменения климата, Microsoft и другие. Он написал более 1000 статей для SitePoint, и вы можете найти его по адресу @craigbuckler.
CSS
Классы позиционирования CSS | Quasar Framework
Классы позиционирования CSS
Style & Identity
Типография
Стиль и идентичность
Видимость
Стиль и идентичность
.
| Название класса | Описание | |
|---|---|---|
FullScreen | Положение исправления, покрывающее все окно, | |
Фиксированная | Набор до Фиксированный без указания Верх. | |
с фиксированным центром | Установите положение фиксированное , но в середине окна. | |
абсолютный | Установите Позиция до Абсолют без указания Верх. контейнер (контейнер нуждается в относительном положении). | |
с фиксированным верхом , с абсолютным верхом | Фиксированное или абсолютное положение вверху экрана | |
фиксация справа , абсолютная позиция справа | Фиксированная или абсолютная позиция по правому краю экрана | |
фиксация снизу , абсолютная позиция снизу или абсолютная нижняя | 99999 Фиксированное или абсолютное положение к левому краю экрана0019 | Фиксированное или абсолютное положение в левом верхнем углу экрана |
фиксированное-вверху справа , абсолютное-вверху справа | Фиксированное или абсолютное положение в верхнем правом углу экрана | 9 фиксированное -left , absolute-bottom-left | Фиксированная или абсолютная позиция в левом нижнем углу экрана |
fixed-bottom-right , absolute-bottom-right | Фиксированная или абсолютная позиция в нижней части экрана экрана | |
fixed-full , absolute-full | Fixed or absolute position to all screen edges | |
relative-position | Set position to relative |
| Имя класса | Описание |
|---|---|
Плавающая влево | Плавающая влево |
Плавающая вправо29 | |
влево | Устанавливает небольшое поле вправо; обычно используется для элементов значков с другими родственными элементами |
справа | Устанавливает небольшое поле слева; обычно используется для элементов значков с другими родственными элементами |
СОВЕТ
Вместо использования float-left или float-right мы рекомендуем вам ознакомиться с системой координат Quasar.

 .. </svg>
<!-- Позиционируется в середине -->
<svg viewBox="0 0 100 300" preserveAspectRatio="xMidYMid meet" > ... </svg>
<!-- Позиционируется в правый верхний угол -->
<svg viewBox="0 0 100 300" preserveAspectRatio="xMaxYMax meet" > ... </svg>
.. </svg>
<!-- Позиционируется в середине -->
<svg viewBox="0 0 100 300" preserveAspectRatio="xMidYMid meet" > ... </svg>
<!-- Позиционируется в правый верхний угол -->
<svg viewBox="0 0 100 300" preserveAspectRatio="xMaxYMax meet" > ... </svg>
 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 300 300" preserveAspectRatio="none" >
<defs>
<circle x="126" r="25" transform="translate(26 26)"/>
</defs>
<svg viewBox="0 0 300 100" preserveAspectRatio="xMinYMin meet" >
<use fill="dodgerblue" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="0 0 300 100" preserveAspectRatio="xMidYMid meet">
<use fill="violet" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="0 0 300 100" preserveAspectRatio="xMaxYMax meet">
<use fill="teal" xlink:href="#crc1"> </use>
</svg>
</svg>
1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 300 300" preserveAspectRatio="none" >
<defs>
<circle x="126" r="25" transform="translate(26 26)"/>
</defs>
<svg viewBox="0 0 300 100" preserveAspectRatio="xMinYMin meet" >
<use fill="dodgerblue" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="0 0 300 100" preserveAspectRatio="xMidYMid meet">
<use fill="violet" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="0 0 300 100" preserveAspectRatio="xMaxYMax meet">
<use fill="teal" xlink:href="#crc1"> </use>
</svg>
</svg>  1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 300 300" >
<defs>
<circle r="25" transform="translate(26 26)"/>
</defs>
<svg viewBox="-125 0 300 300" >
<use fill="dodgerblue" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="-125 -125 300 300" >
<use fill="violet" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="-125 -249 300 300">
<use fill="teal" xlink:href="#crc1"> </use>
</svg>
</svg>
1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 300 300" >
<defs>
<circle r="25" transform="translate(26 26)"/>
</defs>
<svg viewBox="-125 0 300 300" >
<use fill="dodgerblue" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="-125 -125 300 300" >
<use fill="violet" xlink:href="#crc1"> </use>
</svg>
<svg viewBox="-125 -249 300 300">
<use fill="teal" xlink:href="#crc1"> </use>
</svg>
</svg> 
 250421 11 18 13.250421 18 16 C 18 18.749579 20.250421 21 23 21 C 25.749579 21 28 18.749579 28 16 C 28 13.250421 25.749579 11 23 11 z M 4 13 L 4 15 L 6 15 L 6 13 L 4 13 z M 8 13 L 8 15 L 10 15 L 10 13 L 8 13 z M 12 13 L 12 15 L 14 15 L 14 13 L 12 13 z M 23 13 C 24.668699 13 26 14.331301 26 16 C 26 17.668699 24.668699 19 23 19 C 21.331301 19 20 17.668699 20 16 C 20 14.331301 21.331301 13 23 13 z M 4 17 L 4 19 L 6 19 L 6 17 L 4 17 z M 8 17 L 8 19 L 10 19 L 10 17 L 8 17 z M 12 17 L 12 19 L 14 19 L 14 17 L 12 17 z"/>
</svg>
<!-- Иконка в правом верхнем углу -->
<svg viewBox="0 0 32 32" transform="translate(250 1)" >
<path fill="crimson" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.
250421 11 18 13.250421 18 16 C 18 18.749579 20.250421 21 23 21 C 25.749579 21 28 18.749579 28 16 C 28 13.250421 25.749579 11 23 11 z M 4 13 L 4 15 L 6 15 L 6 13 L 4 13 z M 8 13 L 8 15 L 10 15 L 10 13 L 8 13 z M 12 13 L 12 15 L 14 15 L 14 13 L 12 13 z M 23 13 C 24.668699 13 26 14.331301 26 16 C 26 17.668699 24.668699 19 23 19 C 21.331301 19 20 17.668699 20 16 C 20 14.331301 21.331301 13 23 13 z M 4 17 L 4 19 L 6 19 L 6 17 L 4 17 z M 8 17 L 8 19 L 10 19 L 10 17 L 8 17 z M 12 17 L 12 19 L 14 19 L 14 17 L 12 17 z"/>
</svg>
<!-- Иконка в правом верхнем углу -->
<svg viewBox="0 0 32 32" transform="translate(250 1)" >
<path fill="crimson" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.
 65625 8 L 24 10 L 22.65625 12 L 20.25 12 L 21.21875 10.5625 L 21.59375 10 L 21.21875 9.4375 L 20.25 8 z M 25.0625 8 L 27 8 L 27 12 L 25.0625 12 L 26.03125 10.5625 L 26.40625 10 L 26.03125 9.4375 L 25.0625 8 z M 7 9 C 6.4477153 9 6 9.4477153 6 10 C 6 10.552285 6.4477153 11 7 11 C 7.5522847 11 8 10.552285 8 10 C 8 9.4477153 7.5522847 9 7 9 z M 5 14 L 27 14 L 27 24 L 5 24 L 5 14 z"/>
</svg>
<!-- Иконка в центре внизу -->
<svg viewBox="0 0 32 32" transform="translate(130 250)" >
<path fill="crimson" d="M 4 6 L 4 7 L 4 25 L 4 26 L 5 26 L 27 26 L 28 26 L 28 25 L 28 7 L 28 6 L 27 6 L 5 6 L 4 6 z M 6 8 L 26 8 L 26 24 L 6 24 L 6 8 z M 13 10.625 L 13 12.40625 L 13 19.59375 L 13 21.375 L 14.5 20.46875 L 20.5 16.84375 L 21.9375 16 L 20.5 15.15625 L 14.5 11.53125 L 13 10.625 z M 15 14.15625 L 18.09375 16 L 15 17.84375 L 15 14.15625 z"/>
</svg>
<!-- Иконка нижний левый угол -->
<svg viewBox="0 0 32 32" transform="translate(1 250)" >
<path fill="#5E35B1" d="M 9.
65625 8 L 24 10 L 22.65625 12 L 20.25 12 L 21.21875 10.5625 L 21.59375 10 L 21.21875 9.4375 L 20.25 8 z M 25.0625 8 L 27 8 L 27 12 L 25.0625 12 L 26.03125 10.5625 L 26.40625 10 L 26.03125 9.4375 L 25.0625 8 z M 7 9 C 6.4477153 9 6 9.4477153 6 10 C 6 10.552285 6.4477153 11 7 11 C 7.5522847 11 8 10.552285 8 10 C 8 9.4477153 7.5522847 9 7 9 z M 5 14 L 27 14 L 27 24 L 5 24 L 5 14 z"/>
</svg>
<!-- Иконка в центре внизу -->
<svg viewBox="0 0 32 32" transform="translate(130 250)" >
<path fill="crimson" d="M 4 6 L 4 7 L 4 25 L 4 26 L 5 26 L 27 26 L 28 26 L 28 25 L 28 7 L 28 6 L 27 6 L 5 6 L 4 6 z M 6 8 L 26 8 L 26 24 L 6 24 L 6 8 z M 13 10.625 L 13 12.40625 L 13 19.59375 L 13 21.375 L 14.5 20.46875 L 20.5 16.84375 L 21.9375 16 L 20.5 15.15625 L 14.5 11.53125 L 13 10.625 z M 15 14.15625 L 18.09375 16 L 15 17.84375 L 15 14.15625 z"/>
</svg>
<!-- Иконка нижний левый угол -->
<svg viewBox="0 0 32 32" transform="translate(1 250)" >
<path fill="#5E35B1" d="M 9. 5 5 L 9.1875 5.40625 L 8 7 L 4 7 L 3 7 L 3 8 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 8 L 29 7 L 28 7 L 27 7 L 27 6 L 21 6 L 21 7 L 20 7 L 18.8125 5.40625 L 18.5 5 L 18 5 L 10 5 L 9.5 5 z M 10.5 7 L 17.5 7 L 18.6875 8.59375 L 19 9 L 19.5 9 L 27 9 L 27 24 L 5 24 L 5 9 L 8.5 9 L 9 9 L 9.3125 8.59375 L 10.5 7 z M 12 8 L 12 10 L 16 10 L 16 8 L 12 8 z M 7 12 L 7 13 L 7 21 L 7 22 L 8 22 L 20 22 L 21 22 L 21 21 L 21 13 L 21 12 L 20 12 L 8 12 L 7 12 z M 24 13 C 23.447715 13 23 13.447715 23 14 C 23 14.552285 23.447715 15 24 15 C 24.552285 15 25 14.552285 25 14 C 25 13.447715 24.552285 13 24 13 z M 9 14 L 19 14 L 19 20 L 9 20 L 9 14 z M 24 16 C 23.447715 16 23 16.447715 23 17 C 23 17.552285 23.447715 18 24 18 C 24.552285 18 25 17.552285 25 17 C 25 16.447715 24.552285 16 24 16 z M 24 19 C 23.447715 19 23 19.447715 23 20 C 23 20.552285 23.447715 21 24 21 C 24.552285 21 25 20.552285 25 20 C 25 19.447715 24.552285 19 24 19 z"/>
</svg>
</svg>
</body>
5 5 L 9.1875 5.40625 L 8 7 L 4 7 L 3 7 L 3 8 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 8 L 29 7 L 28 7 L 27 7 L 27 6 L 21 6 L 21 7 L 20 7 L 18.8125 5.40625 L 18.5 5 L 18 5 L 10 5 L 9.5 5 z M 10.5 7 L 17.5 7 L 18.6875 8.59375 L 19 9 L 19.5 9 L 27 9 L 27 24 L 5 24 L 5 9 L 8.5 9 L 9 9 L 9.3125 8.59375 L 10.5 7 z M 12 8 L 12 10 L 16 10 L 16 8 L 12 8 z M 7 12 L 7 13 L 7 21 L 7 22 L 8 22 L 20 22 L 21 22 L 21 21 L 21 13 L 21 12 L 20 12 L 8 12 L 7 12 z M 24 13 C 23.447715 13 23 13.447715 23 14 C 23 14.552285 23.447715 15 24 15 C 24.552285 15 25 14.552285 25 14 C 25 13.447715 24.552285 13 24 13 z M 9 14 L 19 14 L 19 20 L 9 20 L 9 14 z M 24 16 C 23.447715 16 23 16.447715 23 17 C 23 17.552285 23.447715 18 24 18 C 24.552285 18 25 17.552285 25 17 C 25 16.447715 24.552285 16 24 16 z M 24 19 C 23.447715 19 23 19.447715 23 20 C 23 20.552285 23.447715 21 24 21 C 24.552285 21 25 20.552285 25 20 C 25 19.447715 24.552285 19 24 19 z"/>
</svg>
</svg>
</body> 2,42.2,42,40,42z"/>
</g>
<g>
<g>
<path fill="#E8EAF6" d="M34,25c0-5.5-4.5-10-10-10c-2.4,0-4.6,0.8-6.3,2.2l1.2,1.6c1.4-1.1,3.1-1.8,5.1-1.8c4.4,0,8,3.6,8,8h-3.5 l4.5,5.6l4.5-5.6h44z"/>
</g>
<g>
<path fill="#E8EAF6" d="M29.1,31.2C27.7,32.3,25.9,33,24,33c-4.4,0-8-3.6-8-8h4.5L15,19.4L10.5,25h24c0,5.5,4.5,10,10,10 c2.4,0,4.6-0.8,6.3-2.2L29.1,31.2z"/>
</g>
</g>
</g>
<!-- Иконка в Левом верхнем углу -->
<g transform="translate(1 1)">
<path fill="green" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.593567 28.406433 16 24 16 z M 24 18 C 27.325553 18 30 20.674447 30 24 C 30 27.325553 27.
2,42.2,42,40,42z"/>
</g>
<g>
<g>
<path fill="#E8EAF6" d="M34,25c0-5.5-4.5-10-10-10c-2.4,0-4.6,0.8-6.3,2.2l1.2,1.6c1.4-1.1,3.1-1.8,5.1-1.8c4.4,0,8,3.6,8,8h-3.5 l4.5,5.6l4.5-5.6h44z"/>
</g>
<g>
<path fill="#E8EAF6" d="M29.1,31.2C27.7,32.3,25.9,33,24,33c-4.4,0-8-3.6-8-8h4.5L15,19.4L10.5,25h24c0,5.5,4.5,10,10,10 c2.4,0,4.6-0.8,6.3-2.2L29.1,31.2z"/>
</g>
</g>
</g>
<!-- Иконка в Левом верхнем углу -->
<g transform="translate(1 1)">
<path fill="green" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.593567 28.406433 16 24 16 z M 24 18 C 27.325553 18 30 20.674447 30 24 C 30 27.325553 27. 325553 30 24 30 C 20.674447 30 18 27.325553 18 24 C 18 20.674447 20.674447 18 24 18 z M 23 20 L 23 23 L 20 23 L 20 25 L 23 25 L 23 28 L 25 28 L 25 25 L 28 25 L 28 23 L 25 23 L 25 20 L 23 20 z"/>
</g>
<!-- Иконка в вверху по центру -->
<g transform="translate(120 1)">
<path fill="#5E35B1" d="M 0 8 L 0 9 L 0 23 L 0 24 L 1 24 L 2 24 L 2 25 L 6 25 L 6 24 L 26 24 L 26 25 L 30 25 L 30 24 L 31 24 L 32 24 L 32 23 L 32 9 L 32 8 L 31 8 L 1 8 L 0 8 z M 2 10 L 30 10 L 30 22 L 2 22 L 2 10 z M 23 11 C 20.250421 11 18 13.250421 18 16 C 18 18.749579 20.250421 21 23 21 C 25.749579 21 28 18.749579 28 16 C 28 13.250421 25.749579 11 23 11 z M 4 13 L 4 15 L 6 15 L 6 13 L 4 13 z M 8 13 L 8 15 L 10 15 L 10 13 L 8 13 z M 12 13 L 12 15 L 14 15 L 14 13 L 12 13 z M 23 13 C 24.668699 13 26 14.331301 26 16 C 26 17.668699 24.668699 19 23 19 C 21.331301 19 20 17.668699 20 16 C 20 14.331301 21.331301 13 23 13 z M 4 17 L 4 19 L 6 19 L 6 17 L 4 17 z M 8 17 L 8 19 L 10 19 L 10 17 L 8 17 z M 12 17 L 12 19 L 14 19 L 14 17 L 12 17 z"/>
</g>
<!-- Иконка в правом верхнем углу -->
<g transform="translate(260 1)" >
<path fill="crimson" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14.
325553 30 24 30 C 20.674447 30 18 27.325553 18 24 C 18 20.674447 20.674447 18 24 18 z M 23 20 L 23 23 L 20 23 L 20 25 L 23 25 L 23 28 L 25 28 L 25 25 L 28 25 L 28 23 L 25 23 L 25 20 L 23 20 z"/>
</g>
<!-- Иконка в вверху по центру -->
<g transform="translate(120 1)">
<path fill="#5E35B1" d="M 0 8 L 0 9 L 0 23 L 0 24 L 1 24 L 2 24 L 2 25 L 6 25 L 6 24 L 26 24 L 26 25 L 30 25 L 30 24 L 31 24 L 32 24 L 32 23 L 32 9 L 32 8 L 31 8 L 1 8 L 0 8 z M 2 10 L 30 10 L 30 22 L 2 22 L 2 10 z M 23 11 C 20.250421 11 18 13.250421 18 16 C 18 18.749579 20.250421 21 23 21 C 25.749579 21 28 18.749579 28 16 C 28 13.250421 25.749579 11 23 11 z M 4 13 L 4 15 L 6 15 L 6 13 L 4 13 z M 8 13 L 8 15 L 10 15 L 10 13 L 8 13 z M 12 13 L 12 15 L 14 15 L 14 13 L 12 13 z M 23 13 C 24.668699 13 26 14.331301 26 16 C 26 17.668699 24.668699 19 23 19 C 21.331301 19 20 17.668699 20 16 C 20 14.331301 21.331301 13 23 13 z M 4 17 L 4 19 L 6 19 L 6 17 L 4 17 z M 8 17 L 8 19 L 10 19 L 10 17 L 8 17 z M 12 17 L 12 19 L 14 19 L 14 17 L 12 17 z"/>
</g>
<!-- Иконка в правом верхнем углу -->
<g transform="translate(260 1)" >
<path fill="crimson" d="M 3 5 L 3 27 L 14 27 L 14 25 L 5 25 L 5 7 L 27 7 L 27 15 L 29 16 L 29 5 L 3 5 z M 7 9 L 7 23 L 14 23 L 14. 40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.593567 28.406433 16 24 16 z M 24 18 C 27.325553 18 30 20.674447 30 24 C 30 27.325553 27.325553 30 24 30 C 20.674447 30 18 27.325553 18 24 C 18 20.674447 20.674447 18 24 18 z M 21.71875 20.28125 L 20.28125 21.71875 L 22.5625 24 L 20.28125 26.28125 L 21.71875 27.71875 L 24 25.4375 L 26.28125 27.71875 L 27.71875 26.28125 L 25.4375 24 L 27.71875 21.71875 L 26.28125 20.28125 L 24 22.5625 L 21.71875 20.28125 z"/>
</g>
<!-- Иконка в правом нижнем углу -->
<g transform="translate(260 260)" >
<path fill="#5E35B1" d="M 3 6 L 3 7 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 7 L 29 6 L 28 6 L 4 6 L 3 6 z M 5 8 L 8.25 8 L 9.59375 10 L 8.25 12 L 5 12 L 5 8 z M 10.65625 8 L 13.0625 8 L 14.40625 10 L 13.0625 12 L 10.65625 12 L 11.625 10.5625 L 12 10 L 11.625 9.
40625 21 L 9 21 L 9 11 L 23 11 L 23 14 L 25 14.3125 L 25 9 L 7 9 z M 24 16 C 19.593567 16 16 19.593567 16 24 C 16 28.406433 19.593567 32 24 32 C 28.406433 32 32 28.406433 32 24 C 32 19.593567 28.406433 16 24 16 z M 24 18 C 27.325553 18 30 20.674447 30 24 C 30 27.325553 27.325553 30 24 30 C 20.674447 30 18 27.325553 18 24 C 18 20.674447 20.674447 18 24 18 z M 21.71875 20.28125 L 20.28125 21.71875 L 22.5625 24 L 20.28125 26.28125 L 21.71875 27.71875 L 24 25.4375 L 26.28125 27.71875 L 27.71875 26.28125 L 25.4375 24 L 27.71875 21.71875 L 26.28125 20.28125 L 24 22.5625 L 21.71875 20.28125 z"/>
</g>
<!-- Иконка в правом нижнем углу -->
<g transform="translate(260 260)" >
<path fill="#5E35B1" d="M 3 6 L 3 7 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 7 L 29 6 L 28 6 L 4 6 L 3 6 z M 5 8 L 8.25 8 L 9.59375 10 L 8.25 12 L 5 12 L 5 8 z M 10.65625 8 L 13.0625 8 L 14.40625 10 L 13.0625 12 L 10.65625 12 L 11.625 10.5625 L 12 10 L 11.625 9. 4375 L 10.65625 8 z M 15.46875 8 L 17.84375 8 L 19.1875 10 L 17.84375 12 L 15.46875 12 L 16.4375 10.5625 L 16.8125 10 L 16.4375 9.4375 L 15.46875 8 z M 20.25 8 L 22.65625 8 L 24 10 L 22.65625 12 L 20.25 12 L 21.21875 10.5625 L 21.59375 10 L 21.21875 9.4375 L 20.25 8 z M 25.0625 8 L 27 8 L 27 12 L 25.0625 12 L 26.03125 10.5625 L 26.40625 10 L 26.03125 9.4375 L 25.0625 8 z M 7 9 C 6.4477153 9 6 9.4477153 6 10 C 6 10.552285 6.4477153 11 7 11 C 7.5522847 11 8 10.552285 8 10 C 8 9.4477153 7.5522847 9 7 9 z M 5 14 L 27 14 L 27 24 L 5 24 L 5 14 z"/>
</g>
<!-- Иконка в центре внизу -->
<g transform="translate(120 260)" >
<path fill="crimson" d="M 4 6 L 4 7 L 4 25 L 4 26 L 5 26 L 27 26 L 28 26 L 28 25 L 28 7 L 28 6 L 27 6 L 5 6 L 4 6 z M 6 8 L 26 8 L 26 24 L 6 24 L 6 8 z M 13 10.625 L 13 12.40625 L 13 19.59375 L 13 21.375 L 14.5 20.46875 L 20.5 16.84375 L 21.9375 16 L 20.5 15.15625 L 14.5 11.53125 L 13 10.625 z M 15 14.15625 L 18.09375 16 L 15 17.
4375 L 10.65625 8 z M 15.46875 8 L 17.84375 8 L 19.1875 10 L 17.84375 12 L 15.46875 12 L 16.4375 10.5625 L 16.8125 10 L 16.4375 9.4375 L 15.46875 8 z M 20.25 8 L 22.65625 8 L 24 10 L 22.65625 12 L 20.25 12 L 21.21875 10.5625 L 21.59375 10 L 21.21875 9.4375 L 20.25 8 z M 25.0625 8 L 27 8 L 27 12 L 25.0625 12 L 26.03125 10.5625 L 26.40625 10 L 26.03125 9.4375 L 25.0625 8 z M 7 9 C 6.4477153 9 6 9.4477153 6 10 C 6 10.552285 6.4477153 11 7 11 C 7.5522847 11 8 10.552285 8 10 C 8 9.4477153 7.5522847 9 7 9 z M 5 14 L 27 14 L 27 24 L 5 24 L 5 14 z"/>
</g>
<!-- Иконка в центре внизу -->
<g transform="translate(120 260)" >
<path fill="crimson" d="M 4 6 L 4 7 L 4 25 L 4 26 L 5 26 L 27 26 L 28 26 L 28 25 L 28 7 L 28 6 L 27 6 L 5 6 L 4 6 z M 6 8 L 26 8 L 26 24 L 6 24 L 6 8 z M 13 10.625 L 13 12.40625 L 13 19.59375 L 13 21.375 L 14.5 20.46875 L 20.5 16.84375 L 21.9375 16 L 20.5 15.15625 L 14.5 11.53125 L 13 10.625 z M 15 14.15625 L 18.09375 16 L 15 17. 84375 L 15 14.15625 z"/>
</g>
<!-- Иконка нижний левый угол -->
<g transform="translate(1 260)" >
<path fill="#5E35B1" d="M 9.5 5 L 9.1875 5.40625 L 8 7 L 4 7 L 3 7 L 3 8 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 8 L 29 7 L 28 7 L 27 7 L 27 6 L 21 6 L 21 7 L 20 7 L 18.8125 5.40625 L 18.5 5 L 18 5 L 10 5 L 9.5 5 z M 10.5 7 L 17.5 7 L 18.6875 8.59375 L 19 9 L 19.5 9 L 27 9 L 27 24 L 5 24 L 5 9 L 8.5 9 L 9 9 L 9.3125 8.59375 L 10.5 7 z M 12 8 L 12 10 L 16 10 L 16 8 L 12 8 z M 7 12 L 7 13 L 7 21 L 7 22 L 8 22 L 20 22 L 21 22 L 21 21 L 21 13 L 21 12 L 20 12 L 8 12 L 7 12 z M 24 13 C 23.447715 13 23 13.447715 23 14 C 23 14.552285 23.447715 15 24 15 C 24.552285 15 25 14.552285 25 14 C 25 13.447715 24.552285 13 24 13 z M 9 14 L 19 14 L 19 20 L 9 20 L 9 14 z M 24 16 C 23.447715 16 23 16.447715 23 17 C 23 17.552285 23.447715 18 24 18 C 24.552285 18 25 17.552285 25 17 C 25 16.447715 24.552285 16 24 16 z M 24 19 C 23.447715 19 23 19.
84375 L 15 14.15625 z"/>
</g>
<!-- Иконка нижний левый угол -->
<g transform="translate(1 260)" >
<path fill="#5E35B1" d="M 9.5 5 L 9.1875 5.40625 L 8 7 L 4 7 L 3 7 L 3 8 L 3 25 L 3 26 L 4 26 L 28 26 L 29 26 L 29 25 L 29 8 L 29 7 L 28 7 L 27 7 L 27 6 L 21 6 L 21 7 L 20 7 L 18.8125 5.40625 L 18.5 5 L 18 5 L 10 5 L 9.5 5 z M 10.5 7 L 17.5 7 L 18.6875 8.59375 L 19 9 L 19.5 9 L 27 9 L 27 24 L 5 24 L 5 9 L 8.5 9 L 9 9 L 9.3125 8.59375 L 10.5 7 z M 12 8 L 12 10 L 16 10 L 16 8 L 12 8 z M 7 12 L 7 13 L 7 21 L 7 22 L 8 22 L 20 22 L 21 22 L 21 21 L 21 13 L 21 12 L 20 12 L 8 12 L 7 12 z M 24 13 C 23.447715 13 23 13.447715 23 14 C 23 14.552285 23.447715 15 24 15 C 24.552285 15 25 14.552285 25 14 C 25 13.447715 24.552285 13 24 13 z M 9 14 L 19 14 L 19 20 L 9 20 L 9 14 z M 24 16 C 23.447715 16 23 16.447715 23 17 C 23 17.552285 23.447715 18 24 18 C 24.552285 18 25 17.552285 25 17 C 25 16.447715 24.552285 16 24 16 z M 24 19 C 23.447715 19 23 19. 447715 23 20 C 23 20.552285 23.447715 21 24 21 C 24.552285 21 25 20.552285 25 20 C 25 19.447715 24.552285 19 24 19 z"/>
</g>
</svg>
447715 23 20 C 23 20.552285 23.447715 21 24 21 C 24.552285 21 25 20.552285 25 20 C 25 19.447715 24.552285 19 24 19 z"/>
</g>
</svg>  outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 30 пикселей;
цвет фона: #00c;
}
outer {
положение: родственник;
ширина: 40%;
высота: 120 пикселей;
поле: 20px авто;
граница: 2px сплошная #c00;
}
.внутренний {
положение: абсолютное;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 10 пикселей;
слева: 30 пикселей;
цвет фона: #00c;
}  В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр.
В отличие от положения фонового изображения, это переместит левый край синего прямоугольника в центр.