Лабораторная работа №5 Каскадные таблицы стилей
7
Цель: изучить каскадные таблицы стилей.
Приобретаемые навыки: создание и использование каскадных таблиц стилей в собственных Web-страницах.
Впервые идея форматирования HTML-документов с помощью каскадной таблицы стилей (Cascading Style Sheets — CSS) была рекомендована Консорциумом W3C в 1996 году. Присутствие слова «каскадные» в этом термине означает, что листы стилей позволяют создавать иерархию стилевых свойств, согласно которой локальный стиль отменяет глобальный стиль. С появлением CSS у разработчиков появилась возможность отделить структуру HTML-документа от его формата.
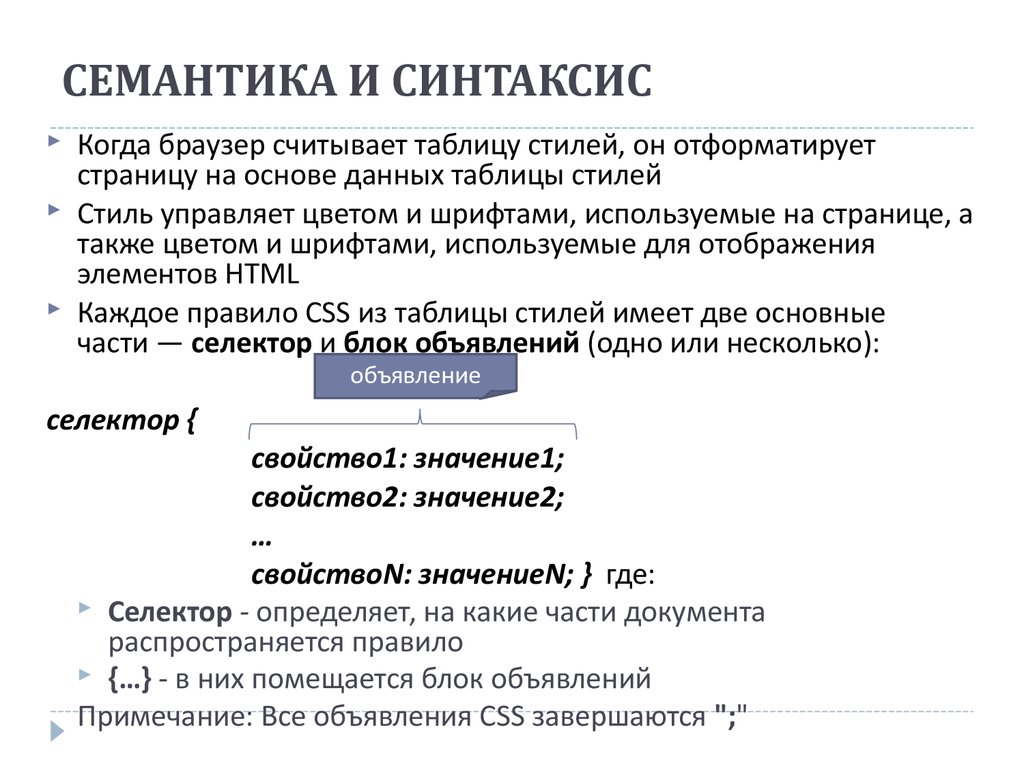
Таблица стилей(CSS) — представляет собой набор правил, которыми определяется применение стилей форматирования к дескрипторам HTML-документа.
CSSпредполагает три типа таблицы стилей: встроенная, внутренняя и внешняя.
Встроенная(embedded).
Внутренняя(inline). Атрибуты стиля могут быть объявлены в любой части кодаWeb-страницы. Другими словами, каждому HTML-дескриптору Web-страницы назначают собственные атрибуты стиля.
Внешняя(linked). Свойства стилей находятся в отдельном файле. Подобные файлы могут быть связаны с любым HTML-документом. Для этого в код Web-страницы необходимо включить дескриптор <link>, который должен находиться в пределах дескриптора <head>.
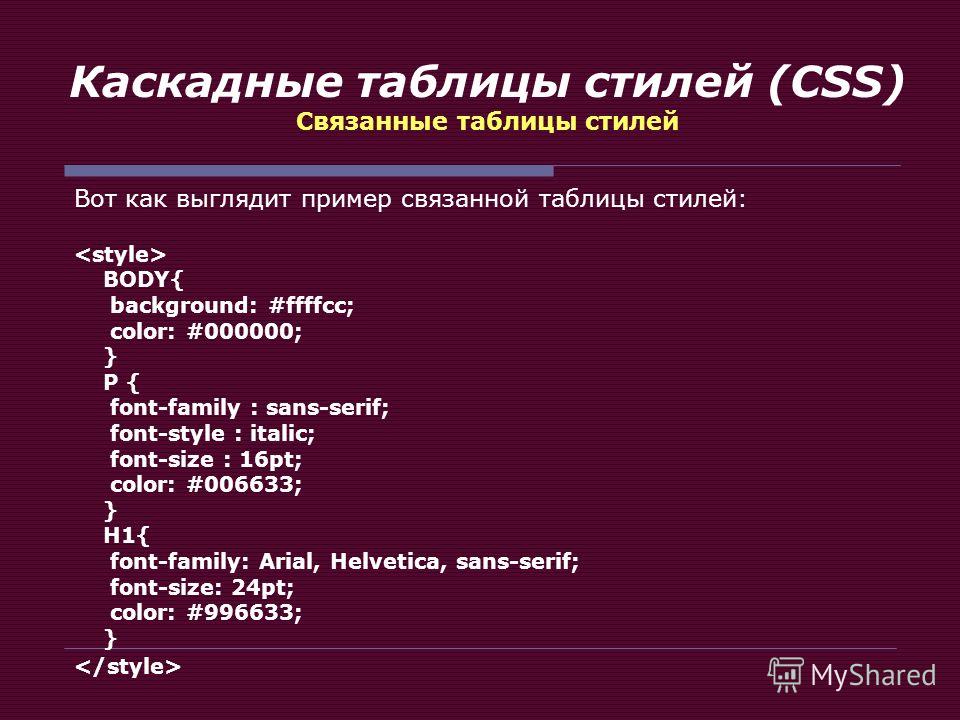
Таблицы стилей принято размещать в пределах дескрипторов <Style> …</Style>.
<STYLEtype=”text/css”>
<!— Описание стиля —>
</STYLE>
В этом коде значение text/cssатрибутаtypeсообщает браузеру, что в текущем файле применен текст на языкеCSS.
Каскадная таблица стилей представляет собой набор правил форматирования HTML-дескрипторов. Например, для того чтобы цвет фона Web-страницы сделать черным, необходимо объявить следующее правило форматирования:
BODY {background:black}
Согласно спецификации CSS назначение стиля тому или иному элементу HTML состоит в установлении связи:
Элемент {определение стиля}
В таблице стилей HTML-дескрипторы не заключаются в скобки, в то время как свойстваCSSдолжны находиться в фигурных скобках. Значение свойства присоединяется к стилю при помощи двоеточия. Для каждого HTML-дескриптора можно указать несколько свойств стиля:
Свойства разделяются точкой с запятой. Удобно записывать свойства на разных строчках:
BODY {
background:black;
color:white
}
Одно и то же правило стиля можно применять сразу к нескольким различным дескрипторам Web-страницы:
BODY, TD, h2{
background:black;
color:white
}
Дескрипторы отделяются запятой.
Можно одному и тому же дескриптору присвоить несколько разных стилей, добавив к имени дескриптора через точку имя стиля. Например:
Table.nav {background: aqua}
Table.rest {background:yellow;
text-align:center;color:black}
Для того чтобы таблице HTML-документа назначить объявленные свойства стиля, необходимо воспользоваться атрибутом class.
<Table class=”nav” width=”100%”>
<Table class=”rest” width=”50%”>
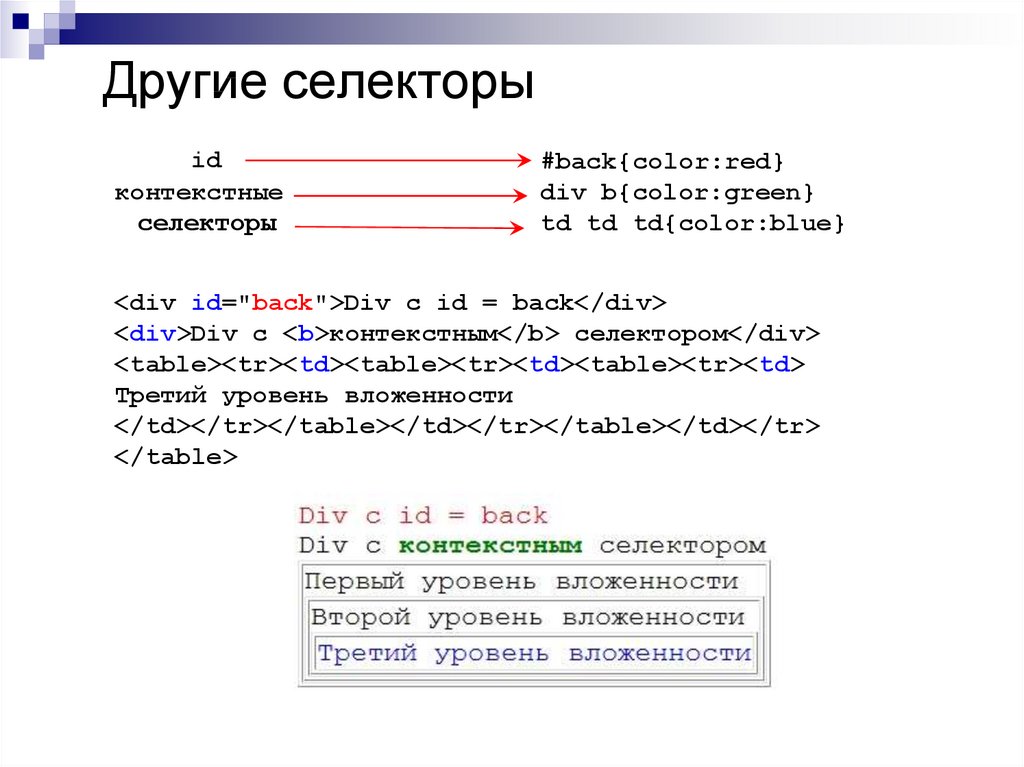
При разработке Web-страницы часто возникает необходимость изменить стиль только одного элемента (не затрагивая стилей других однотипных элементов). Можно использовать селектор id. Пример:
#red{color:FF0000}
Нужный элемент абзаца должен содержать одноименное значение атрибута id:
<Pid=”red”>Этот абзац будет отображен красным шрифтом</P>
Признаком селектора id является символ
«#» перед именем. Селектор id применяется
в пределах тела документа BODY для задания
индивидуального стиля оформления
конкретного документа.
Селектор id применяется
в пределах тела документа BODY для задания
индивидуального стиля оформления
конкретного документа.
Значения атрибутов class и id в тегах HTML записываются в кавычках. Селектор класса и селектор id в листе стиля (<STYLE>…</STYLE>) указываются без кавычек.
Презентация лабораторной работы «Каскадные таблицы стилей CSS»
Лабораторная работа №7 Определение стилей через классы и идентификаторы
Пример использования классов при определении стилей
В текстовом редакторе Блокнот создайте HTML-документ, в котором с помощью классов создайте три варианта стиля для абзаца P . Для абзацев установите такие параметры как цвет текста, размер шрифта, выравнивание, междустрочный интервал, декорацию текста.
Листинг HTML-документа
Определение классов
p.class1 {
text-align:center;
color:red;
font-size:50;
line-height:30px;
}
p.
text-align:left;
color:green;
font-size:40;
text-transform:capitalize;
}
p.class3 {
text-align:right;
color:blue;
text-decoration:underline;
font-size:30;
line-height:2;
}
Существует еще два варианта определения стилей: через идентификаторы и классы.
Если необходимо для одного и того же тега определить несколько видов начертания символов, нужно использовать классы тегов.
Кроме классов стили можно описывать с использованием идентификаторов (#id).
Пример использования идентификаторов при определении стилей
Напишите стилевой файл, в котором с помощью идентификаторов создайте два стиля текста. Для оформления примените следующие параметры: стиль текста, цвет текста, размер шрифта, верхние и нижние отступы. Данный стилевой файл примените в HTML -документе и используйте созданные идентификаторы стилей для абзацев.
Листинг стилевого файла style.css
#first {
Font-size: 30; margin-bottom: 10; margin-top: 20; font-style: italic; color: #808000;
}
#second{
Font-size: 20; margin-left: 30;margin-top: 25; margin-bottom: 3; color: #000080;
}
Листинг HTML -документа
Использование идентификаторов
Дата написана одним шрифтом.
A событие — другим.
Зима.
Пpaзднование Нового Года.
Лето.
Отдыхать! ! !
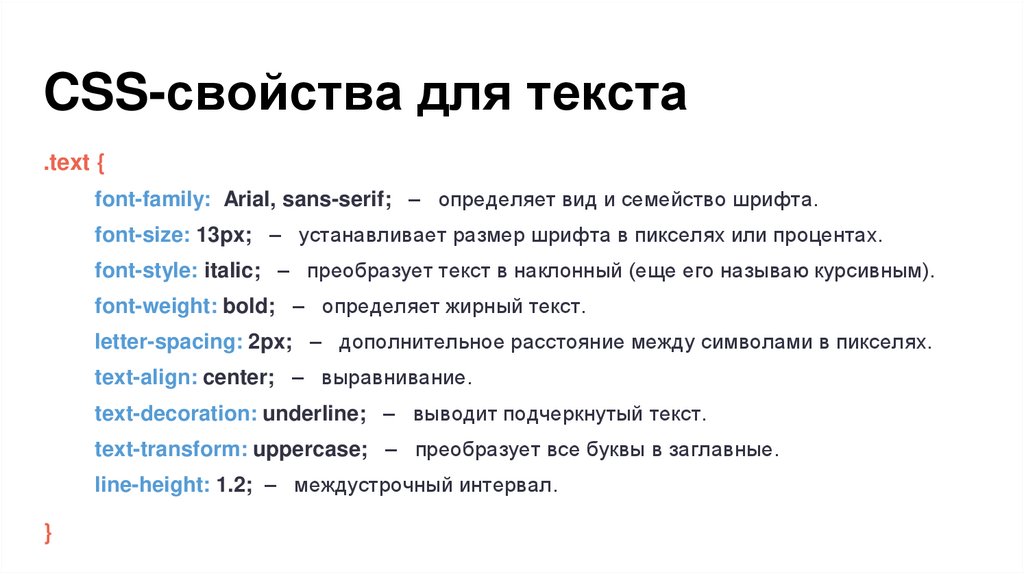
Свойства текста
text-align — устанавливает выравнивание в блоке текста.
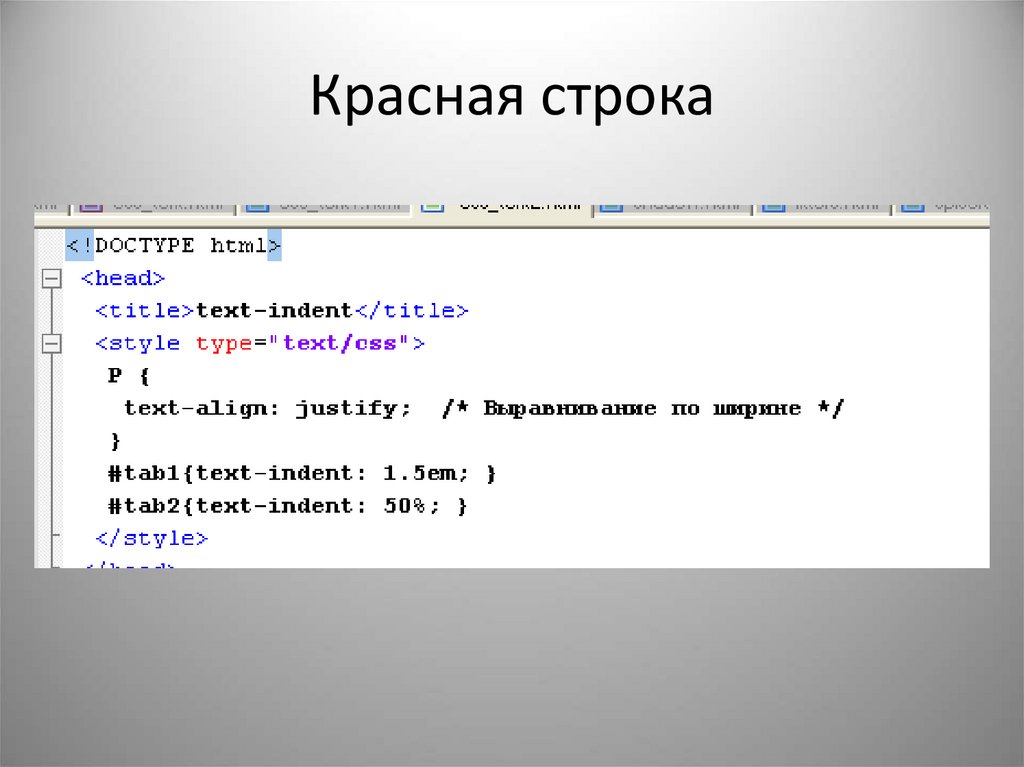
text-indent — определяет отступ первой строки абзаца от левого края блока.
line-height — задание межстрочного расстояния.
text-decoration — определение таких свойств текстового блока, как underline (подчеркивание), overline (линия над текстом), line-through (перечеркивание), blink (мерцание).
text-transform — преобразовывает символы текста в соответствии с указанными значениями параметра. Значения: capitalize — первая буква каждого слова преобразуется в прописную; uppercase — преобразует все буквы выделенного блока в прописные; lowercase — преобразует все буквы выделенного блока в строчные.
Цветовое оформление
color — позволяет задать цвет шрифта.
background-color — устанавливает цвет фона текста.
background-image — параметр, указывающий на рисунок, который необходимо использовать в качестве фона текста.
Например:
р {background-image: url (http://www.ny. com/image.gif ) }
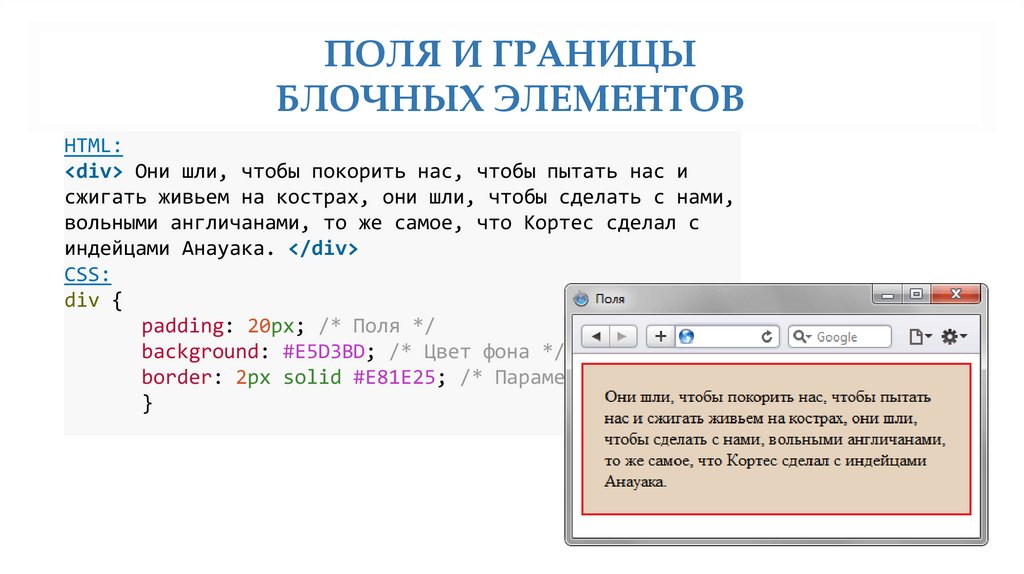
Установка полей документа
margin-left – установка левого поля документа
margin-right — установка правого поля документа
Например:
body { margin-left: 10%; margin-right: 10%; }
Создание отступов и интервалов у заголовков и других элементов
margin-left – создание левого отступа
margin-right — создание правого отступа
margin-top — задает верхний отступ
margin-bottom – задает нижний отступ
I101: Введение в информатику.
 Лабораторная работа 3. Каскадные таблицы стилей
Лабораторная работа 3. Каскадные таблицы стилей Каскадные таблицы стилей (CSS) — это средство лучшего контроля аспекта представления HTML. Он также широко используется с XML и XHTML, поскольку эти технологии связаны с содержанием, а не с представлением. Знакомство с этим языком будет большим подспорьем для людей, заинтересованных в веб-разработке, — это может сделать вашу жизнь намного проще и дать вам гораздо больше контроля над тем, как отображается ваш контент. Основная идея CSS заключается в создании «правил», которые используются для отображения содержимого.
Эти
правила
являются
или
запущенный
уже знакомыми вам тегами HTML, напр.  можно выучить большую часть за день. Сегодня мы рассмотрим только его часть.
можно выучить большую часть за день. Сегодня мы рассмотрим только его часть.
Создайте страницу со следующим HTML
Когда вы закончите отображение страницы. У вас должно получиться что-то вроде этого:
HTML позволяет довольно легко модифицировать теги и изменять внешний вид страницы. Однако за эту возможность приходится платить штраф: представление (то, как отображается страница) смешивается с содержимым.
Таким образом, когда люди ищут ваши страницы, они также должны искать вашу презентацию — по-видимому, это то, чего никто не хочет. Еще одна причина, по которой отображаемая информация должна храниться отдельно от содержимого, заключается в том, что ваша страница
мощь
отлично смотрятся на плоском мониторе, но посмотрите
ужасно на сотовом телефоне с доступом в Интернет, КПК, киоске или другом устройстве. Если вы отделите свое отображение от презентации, вы можете просто связать другой набор правил отображения, чтобы другие устройства могли видеть вашу страницу так, как вы хотите.
, который отображается как
Предположим, вам так нравится это, что вы хотите, чтобы h2 был красным и шрифтом Helvetica. Этого можно добиться с помощью CSS.
Создайте новую веб-страницу с именем котенок.html со следующим HTML-кодом
После отображения ваша страница должна выглядеть следующим образом:
Примечание. Иногда нужный шрифт не будет отображаться так, как вы предполагали. — это связано с браузером и настройками пользователя. Давайте посмотрим на новый раздел стилей, который можно разместить в
вашей HTML-страницы:
Это это средство добавления «стиля» (не каламбур) к вашему документу. Тег стиля всегда должен использовать атрибут типа . Значение «текст/CSS» . Это говорит браузеру читать css в текстовом формате. Информация о стиле, содержащаяся в этом разделе, называется таблица стилей документа . Таблица стилей документа представляет собой набор из правил . Например,
Тег стиля всегда должен использовать атрибут типа . Значение «текст/CSS» . Это говорит браузеру читать css в текстовом формате. Информация о стиле, содержащаяся в этом разделе, называется таблица стилей документа . Таблица стилей документа представляет собой набор из правил . Например,
h2 {color:red; шрифт: Helvetica}
это
правило. Правило применяется ко всем тегам
