Сделать css файл документ
Поддержи проект!!!
Как можно сделать файл css!? В какое программе можно сделать файл css!? Создать файл css на компьютере. Примеры создания файл css. Есть множество программ, в которых можно сделать файл css и это совсем просто! Плюс к тому, у нас есть готовый вариант сделать файл css, вообще без программы.
Навигация по странице :- Видео — как сделать файл css
- Как делать файл css без программы!?
- Как сделать файл css в простом блокноте
- Как делать файл css в программе Sublime!?
- Как делать файл css в программе Notepad++!?
- Как делать файл css на сервере в программе!?
Как сделать css файл документ
Как делать файл css без программы!?
Способ сделать файл css вообще без программы, будем делать фал css на компьютере!
Открываем папку, где должен находиться файл css
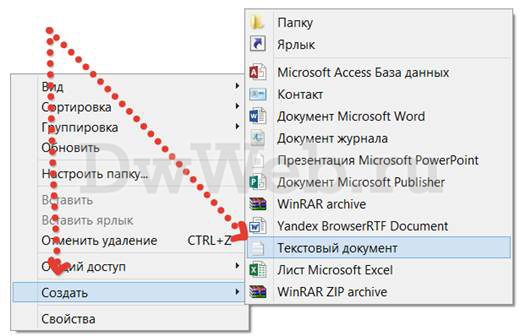
Нажимаем ПКМ, по пустому месту в папке. Создать – текстовый документ.
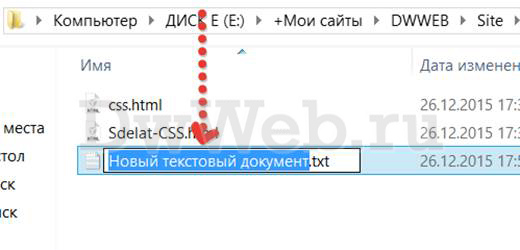
Можно сразу выделить и удалить сразу все, и написать ваше название нового файла стилей css
Primer-CSS.css
Если у вас нет точки, ищем — параметры папок — скрывать расширение для зарегистрированных файлов(для XP, vista, 7,8,10 — все одинаково). Вроде делал страницу на данную тему- не помню где… Зачем здесь, сейчас говорю об отсутствии разрешения файла!? Просто — когда столкнетесь, поймете зачем здесь показывать расширение!
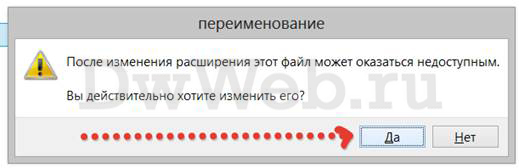
Выходит предупреждение – игнорируем – нажимаем да.

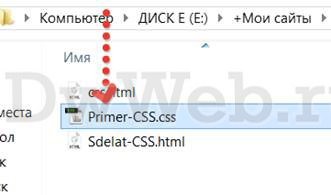
Всё! Наш файл css – готов!

Для того, чтобы понять, что это файл css нам нужно что-то туда добавить, к примеру такую запись:
/* CSS Document */
Загрузим на сервер Смотрим, что у нас получилось!Следующим шагом у нас идёт прикрепление файла css к странице.
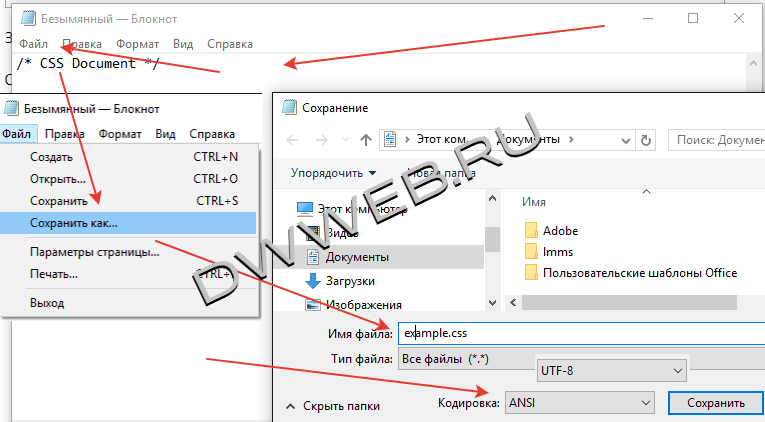
Как сделать файл css в простом блокноте
Можно сделать файл css в простом блокноте! Открываем блокнот, заносим какие-то стили в текст вашего нового файла css — далее идем в файл — сохранить как — печатаем название создаваемого файла css — тип файла — здесь нужно выбрать все файлы — далее кодировка файла css — выбираем utf-8, вы конечно можете оставить ANSI — потом расскажите!

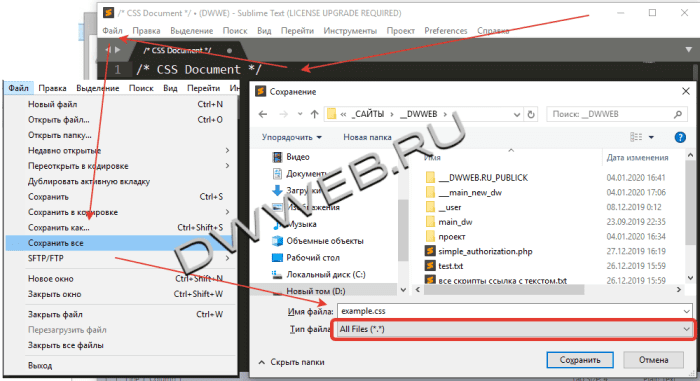
Как делать файл css в программе Sublime!?
Открываем программу Sublime, в новом документе создаем какие-то нужные стили. Нажимаем файл — сохранить как, или сохранить все — выбираем название вашего будущего файла css — можно оставить тип фала — все файлы. либо выбрать расширение css в выпадающем окне:

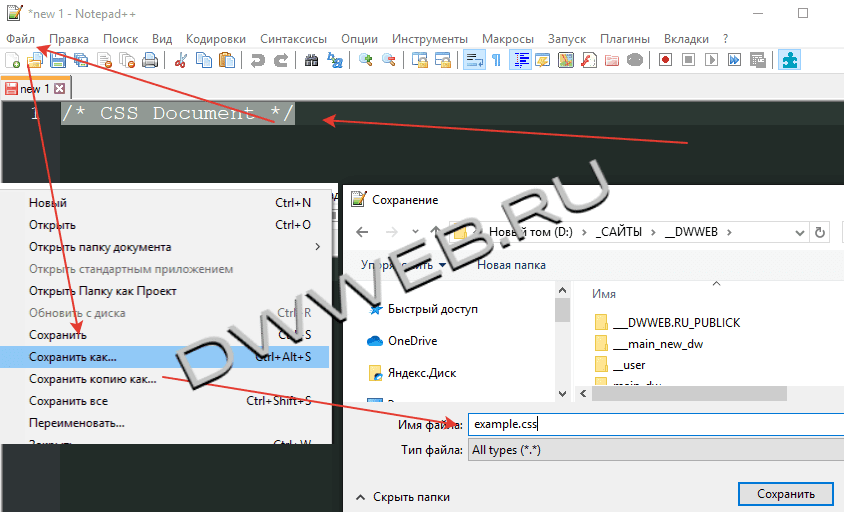
Как делать файл css в программе Notepad++!?
Создание файла css в программе Notepad абсолютно аналогично созданию файла css в предыдущей программе!
Создаем документ css — идем файл — сохранить как — выбираем местоположение вашего нового файла css — выбираем название файла css — выбираем тип, либо можно оставить все файлы, нажимаем сохранить файл css.

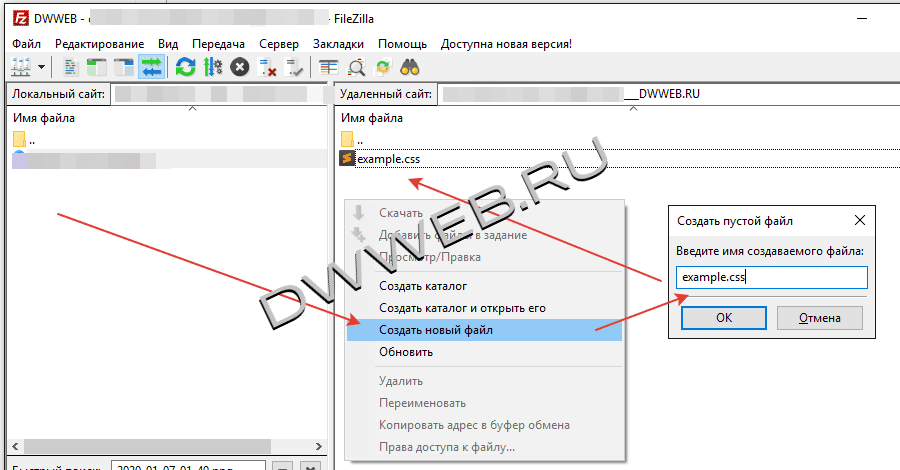
Как делать файл css на сервере в программе!?
На сервере можно создать файл через, любую программу filezilla, которая может связываться с с сервером с помощью ftp
Во вкладке сервер нажимаем ПКМ — в новом окне — выбираем новый файл — далее печатаем название создаваемого файла css — нажимаем ок — видим, что наш новый файл создался на сервере — естественно, что он сейчас пустой. Если вы хотите го редактировать, добавлять содержимое на компьютере его надо скачать.
Вас может еще заинтересовать список тем : #CSS |
Последняя дата редактирования : 2020-01-21 11:21
https://dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:как сделать css файлкак сделать css файл для htmlКак сделать css файл документкак создать css файл
HTML с CSS
Манипуляция Текстом
Цвета, Боксы
Стили HTML с помощью CSS
CSS — Cascading Style Sheets (Каскадные Таблицы Стилей).
CSS описывает как HTML-элементы будут отображаться на экране, на бумаге, или в других средствах массовой информации.
CSS экономит много работы. Он может контролировать макет нескольких страниц одновременно.
CSS может быть добавлен к элементам HTML 3 способами:
- Встроенный — с помощью атрибута style в HTML элементы
- Внутренний — с помощью элемента <style> в разделе <head>
- Внешний — с помощью внешнего CSS-файла
Самый распространенный способ, чтобы добавить CSS, нужно сохранить стили в отдельные файлы CSS. Однако, здесь мы будем использовать встроенные и внутренние стили, потому что это легче продемонстрировать, и проще для Вас, чтобы попробовать это сами.
Совет: Вы можете узнать гораздо больше о CSS в нашем CSS Учебнике.
Встроенный CSS
Встроенный CSS используется, чтобы применить уникальный стиль для одного HTML-элемента.
Встроенный CSS использует атрибут стиля элемента HTML.
В данном примере задается синий цвет текста элемента <h2>:
Внутренний CSS
Внутренний CSS стиль используется для одной HTML-страницы.
Внутренний CSS определяется в разделе <head> HTML-страницы, в элементе <style>:
Пример
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Внешний CSS
Внешняя Таблица стилей используется для нескольких HTML-страниц.
С внешней таблице стилей, Вы можете изменить внешний вид всего веб-узла, путем изменения одного файла!
Чтобы использовать внешнюю таблицу стилей, нужно добавить ссылку на файл в разделе <head> HTML-страницы:
Внешняя Таблица стилей может быть написан в любом текстовом редакторе. Файл не должен содержать HTML-код, и должен быть сохранен с расширением .css.
Вот как выглядит внешний файл «styles.css» :
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
}
Свойство Шрифтов
Свойство CSS color задает цвет текста, который будет использоваться.
Свойство CSS font-family определяет семейство шрифтов, который будет использоваться.
Свойство CSS font-size определяет размер шрифта, который будет использоваться.
Пример
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Свойство Border
Свойство CSS border определяет границы вокруг элемента HTML:
Свойство Padding
Свойство CSS padding определяет отступ (пробел) между текстом и рамкой:
Свойство Margin
Свойство CSS margin
Атрибут id
Чтобы определить конкретный стиль для одного специального элемента, нужно добавить атрибут id к элементу:
<p>Я другой</p>
затем определить стиль для элемента с определенным идентификатором:
Примечание: Идентификатор элемента должен быть уникальным в пределах страницы, так как id-селектор используется для выбора одного уникального элемента!
Атрибут class
Чтобы определить стиль для особого типа элементов, нужно добавить атрибут class к элементу:
<p>Я другой</p>
затем определить стиль для элемента с определенным классом:
Внешние Ссылки
Внешние таблицы стилей могут указать полный адрес или относительный путь к текущей веб-странице.
В этом примере используется полный URL-адрес ссылки на таблицу стилей:
Это пример ссылки на таблицу стилей находится в папке HTML на данном веб-сайте:
Это пример ссылки на таблицу стилей находится в одной папке на той же странице:
Подробнее о файлах узнаете в главе HTML Путь к Файлам.
Краткое содержание
- Используйте HTML атрибут style для определения встроенного стиля
- Используйте HTML элемент <style> для определения внутреннего CSS
- Используйте HTML элемент <link> для ссылки на внешний файл CSS
- Используйте HTML элемент <head> для сохранения <style> и <link> элементов
- Используйте CSS свойство color для цвета текста
- Используйте CSS свойство font-family для текста шрифтов
- Используйте CSS свойство font-size для размера текста
- Используйте CSS свойство border для границ
- Используйте CSS свойство padding для пространства внутри границы
- Используйте CSS свойство margin
HTML Упражнения
Теги Стилей HTML
| Тег | Описание |
|---|---|
| <style> | Определяет стили для HTML-документ |
| <link> | Определяет связь между документом и внешним ресурсом |
СSS Инструкции
Когда браузер считывает таблицу стилей, она будет в формате документа HTML в соответствии с информацией таблицы стилей.
Три способа вставки стилей CSS
Существует три способа вставки таблицы стилей:
- Внешний стиль CSS
- Внутренний стиль CSS
- Встроенный стиль CSS
Внешний стиль CSS
С внешней таблице стилей, Вы можете изменить внешний вид всего веб-сайта, изменив всего один файл!
Каждая страница должна содержать ссылку на внешний файл таблицы стилей внутри элемента <link>.
Элемент <link> установлен внутри раздела <head>:
Внешняя таблица стилей может быть написана в любом текстовом редакторе.
Файл не должен содержать теги HTML. Файл таблицы стилей должен быть сохранен с расширением файла .css.
Вот как файл «mystyle.css» выглядит:
mystyle.css
body {background-color: lightblue;
}
h2 {
color: navy;
margin-left: 20px;
}
Внимание: Не оставляйте пробел между значением свойства и модулем (например margin-left: 20 px;).
Будет правильно: margin-left: 20px;
Внутренний стиль CSS
Внутренняя таблица стилей может использоваться, если одна страница имеет уникальный стиль.
Внутренние стили определяются элементом <style>,
внутри раздела <head> страницы HTML:
Пример
body {
background-color: linen;
}
h2 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
Встроенный стиль CSS
Встроенный стиль может быть использован, чтобы применить уникальный стиль для одного элемента HTML.
Чтобы использовать встроенные стили, нужно добавить атрибут style для соответствующего элемента HTML.
Атрибут style может содержать любые свойства CSS.
В примере ниже показано, как изменить цвет заголовка <h2> и установить поле слева margin-left:30px; на 30 пикселей:
Совет: Встроенный стиль теряет многие из преимуществ таблиц стилей (путем смешивания содержимого документа HTML с презентацией CSS). Используйте этот метод с осторожностью.
Несколько стилей CSS
Если несколько свойств были определены для того же селектора <h2> с разными стилями,
будет использоваться чтение значений из последнего стиля CSS.
Пример
Предположим, что внешний стиль имеет следующий стиль заголовка <h2>:
Затем, предположим, что внутренний стиль имеет следующий стиль заголовка <h2>:
h2{
color: orange;
}
Если внутренний стиль определяется после ссылки на внешний стиль заголовка <h2>,
тогда будет color: orange; оранжевый цвет:
Пример
<head>
<link rel=»stylesheet» type=»text/css» href=»mystyle.css»>
<style>
h2 {
color: orange;
}
</style>
</head>
Однако, если внутренний стиль определяется, раньше чем ссылка на внешний стиль CSS, заголовок <h2> будет color: navy; голубого цвета:
Пример
<head>
<style>
h2 {
color: orange;
}
</style>
<link rel=»stylesheet» type=»text/css» href=»mystyle.css»>
</head>
Порядок каскадных стилей CSS
Какой стиль будет использоваться, заданный для элемента HTML, если используется больше одного стиля?
В целом можно сказать, что все стили будут «каскадными» и «виртуальные» в таблице CSS, по следующим правилам, где имеется наивысший приоритет:
- Встроенный стиль (внутри элемента HTML)
- Внешние и внутренние стили (в раздел head)
- Браузер по умолчанию
Так, встроенный стиль (внутри конкретного элемента HTML) имеет наивысший приоритет, что означает, что он будет переопределять стили,
определенными внутри тега <head>, или во внешней таблице стилей, или браузер по умолчанию.
Редактор кода »
Проверьте себя с помощью упражнений!
Основы CSS — Изучение веб-разработки
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определенном месте на экране? Как украсить мою веб-страницу с помощью фоновых изображений и цветов?
Так что же такое CSS?
Как и HTML, CSS на самом деле не является языком программирования. Это не язык разметки — это язык таблицы стилей. Это означает, что он позволяет применять стили выборочно к элементам в документах HTML. Например, чтобы выбрать все элементы абзаца на HTML странице и изменить текст внутри них с черного на красный, вы должны написать этот CSS:
p {
color: red;
}Давайте попробуем: вставьте эти три строки CSS в новый файл в ваш текстовый редактор, а затем сохраните файл как style.css в вашей папке styles.
Но нам все равно нужно применить CSS к нашему HTML документу. В противном случае, CSS стиль не повлияет на то, как ваш браузер отобразит HTML документ. (Если вы не следили за нашим проектом, то прочитайте раздел Работа с файлами и Основы HTML, чтобы узнать, что вам нужно сделать в первую очередь.)
- Откройте ваш файл
index.htmlи вставьте следующую строку куда-нибудь в шапку, между<head>и</head>тегами:<link href="styles/style.css" rel="stylesheet" type="text/css">
- Сохраните
index.htmlи загрузите его в вашем браузере. Вы должны увидеть что-то вроде этого:
Если текст вашего абзаца теперь красный, примите наши поздравления! Вы написали свой первый успешный CSS!
Анатомия набора CSS правил
Давайте взглянем на вышеупомянутый CSS немного более подробно:
Вся структура называется набором правил (но зачастую для краткости «правило» ). Отметим также имена отдельных частей:
- Селектор (Selector)
- Имя HTML элемента в начале набора правил. Он выбирает элемент(ы) для применения стиля (в данном случае, элементы
p). Для стилизации другого элемента, просто измените селектор. - Объявление (Declaration)
- Единственное правило, например
color: red;указывает, какие из свойств элемента вы хотите стилизовать. - Свойства (Properties)
- Способы, которыми вы можете стилизовать определенный HTML элемент (в данном случае,
colorявляется свойством для элементов<p>). В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле. - Значение свойства (Property value)
- Справа от свойства, после двоеточия, у нас есть значение свойства, который выбирает одно из множества возможных значений для данного свойства (существует множество значений
color, помимоred).
Обратите внимание на важные части синтаксиса:
- Каждый набор правил (кроме селектора) должен быть обернут в фигурные скобки (
{}). - В каждом объявлении необходимо использовать двоеточие (
:), чтобы отделить свойство от его значений. - В каждом наборе правил вы должны использовать точку с запятой (
;), чтобы отделить каждое объявление от следующего.
Таким образом, чтобы изменить несколько значений свойств сразу, вам просто нужно написать их, разделяя точкой с запятой, например так:
p {
color: red;
width: 500px;
border: 1px solid black;
}Выбор нескольких элементов
Вы также можете выбрать несколько элементов разного типа и применить единый набор правил для всех из них. Добавьте несколько селекторов, разделенных запятыми. Например:
p,li,h2 {
color: red;
}Разные типы селекторов
Существует множество различных типов селектора. Выше мы рассматривали только селектор элементов, который выбирает все элементы определенного типа в HTML документе. Но мы можем сделать выбор более конкретным. Вот некоторые из наиболее распространенных типов селекторов:
| Имя селектора | Что выбирает | Пример |
|---|---|---|
| Селектор элемента (иногда называемый селектором тега или типа) | Все HTML элемент(ы) указанного типа. | pВыбирает <p> |
| ID селектор | Элемент на странице с указанным ID на данной HTML. Лучше всего использовать один элемент для каждого ID (и конечно один ID для каждого элемента), даже если вам разрешено использовать один и тот же ID для нескольких элементов. | #my-idВыбирает <p> или <a> |
| Селектор класса | Элемент(ы) на странице с указанным классом (множество экземпляров класса может объявляться на странице). | .my-classВыбирает <p> и <a> |
| Селектор атрибута | Элемент(ы) на странице с указанным атрибутом. | img[src]Выбирает <img src="myimage.png"> но не <img> |
| Селектор псевдо-класса | Указанные элемент(ы), но только в случае определенного состояния, например, при наведении курсора. | a:hoverВыбирает <a>, но только тогда, когда указатель мыши наведен на ссылку. |
Существует еще много селекторов для изучения, и вы можете найти более подробный список в нашем Руководстве селекторов.
Шрифты и текст
Теперь, когда мы изучили некоторые основы CSS, давайте добавим ещё несколько правил и информацию в наш файл style.css, чтобы наш пример хорошо выглядел. Прежде всего, давайте сделаем, чтобы наши шрифты и текст выглядели немного лучше.
- Прежде всего, вернитесь и найдите вывод из Google Fonts, который вы уже где-то сохранили. Добавьте элемент
<link>где-нибудь внутри шапки вашегоindex.html(снова, в любом месте между тегами<head>и</head>). Это будет выглядеть примерно так:<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
Этот код связывает вашу страницу с таблицой стилями, которая загружает семейство шрифтов Open Sans вместе с вашей страницой и позволяет вам применять их к вашим HTML элементам используя свою собственную таблицу стилей. - Затем, удалите существующее правило в вашем
style.cssфайле. Это был хороший тест, но красный текст, на самом деле, не очень хорошо выглядит. - Добавьте следующие строки в нужное место, заменив строку
placeholderактуальнойfont-familyстрокой, которую вы получили из Google Fonts. (font-familyпросто означает, какой шрифт(ы) вы хотите использовать для вашего текста). Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку<html>является родительским элементом для всей страницы, и все элементы внутри него наследуют такой жеfont-sizeиfont-family):html { font-size: 10px; /* px значит 'пиксели': базовый шрифт будет 10 пикселей в высоту */ font-family: placeholder: здесь должно быть имя шрифта из Google fonts }Примечание: Все в CSS документе между
/*и*/является CSS комментарием, который браузер игнорирует при исполнении кода. Это место, где вы можете написать полезные заметки о том, что вы делаете. - Теперь мы установим размер шрифта для элементов, содержащих текст внутри HTML тела (
<h2>,<li>, и<p>). Мы также отцентрируем текст нашего заголовка и установим некоторую высоту строки и расстояние между буквами в теле документа, чтобы сделать его немного более удобным для чтения:h2 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; }
Вы можете настроить значения px так, как вам нравится, чтобы ваш дизайн выглядел так, как вы хотите, но, в общем, ваш дизайн должен выглядеть вот так:
Блоки, блоки и ещё раз блоки
Одна вещь, которую вы заметите в написании CSS, заключается в том, что многое из этого касается блоков — настройка их размера, цвета, положения и т.д. Большинство HTML элементов на странице можно рассматривать как блоки, расположенные друг над другом.
Не удивительно, макет CSS основан, главным образом, на блочной модели (box model). Каждый из блоков, занимающий пространство на вашей странице имеет такие свойства, как:
padding, пространство только вокруг контента (например, вокруг абзаца текста)border, сплошная линия, которая расположена рядом с paddingmargin, пространство вокруг внешней стороны элемента
В этом разделе мы также используем:
width(ширину элемента)background-color, цвет позади контента и padding элементовcolor, цвет контента элемента (обычно текста)text-shadow: устанавливает тень на тексте внутри элементаdisplay: устанавливает режим отображения элемента (пока что не волнуйтесь об этом)
Итак, давайте начнем и добавим больше CSS на нашей странице! Продолжайте добавлять эти новые правила, расположенные в нижней части страницы, и не бойтесь экспериментировать с изменением значений, чтобы увидеть, как это работает.
Изменение цвета страницы
html {
background-color: #00539F;
}Это правило устанавливает цвет фона для всей страницы. Измените код цвета сверху, на цвет который вы выбрали при планировании вашего сайта.
Разбираемся с телом
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}Теперь для <body> элемента. Здесь есть немало деклараций, так что давайте пройдем через них всех по одному:
width: 600px;— заставляет тело быть всегда 600 пикселей в ширину.margin: 0 auto;— когда вы устанавливаете два значения для таких свойств какmarginилиpadding, первое значение элемента влияет на верхнюю и нижнюю сторону (делает их0в данном случае), и второе значение на левую и правую сторону (здесь,autoявляется особым значением, которое делит доступное пространство по горизонтали поровну слева и справа). Вы также можете использовать один, три или четыре значения, как описано здесь.background-color: #FF9500;— как и прежде, устанавливает цвет фона элемента. Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для<html>элемента, но не стесняйтесь и эксперементируйте.padding: 0 20px 20px 20px;— у нас есть четыре значения, установленные для padding, чтобы сделать немного пространства вокруг нашего контента. В этот раз мы не устанавливаем padding на верхней части тела, но делаем 20 пикселей слева, снизу и справа. Значения устанавливаются сверху, справа, снизу, слева, в таком порядке.border: 5px solid black;— просто устанавливает сплошную черную рамку шириной 5 пикселей со всех сторон тела.
Позиционирование и стилизация нашего заголовка главной страницы
h2 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}Вы, возможно, заметили, что есть ужасный разрыв в верхней части тела. Это происходит, потому что браузеры применяют некоторый стиль по умолчанию для элемента <h2> (по сравнению с другими), даже если вы не применяли какой-либо CSS вообще! Это может звучать как плохая идея, но мы хотим, чтобы веб-страница без стилей имела базовую читаемость. Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив margin: 0;.
Затем мы установили заголовку верхний и нижний padding на 20 пикселей, и сделали текст заголовка того же цвета, как и цвет фона html.
Здесь, мы использовали одно довольно интересное свойство — это text-shadow, которое применяет тень к текстовому контенту элемента. Оно имеет следующие четыре значения:
- Первое значение пикселей задает горизонтальное смещение тени от текста — как далеко она движется поперек: отрицательное значение должно двигать ее влево.
- Второе значение пикселей задает вертикальное смещение тени от текста — как далеко она движется вниз, в этом примере: отрицательное значение должно переместить ее вверх.
- Третье значение пикселей задает радиус размытия тени — большее значение будет означать более размытую тень.
- Четвертое значение задает основной цвет тени.
И вновь попробуйте поэкспериментировать с различными значениями, чтобы посмотреть, что вы можете придумать.
Центрирование изображения
img {
display: block;
margin: 0 auto;
}В заключение, мы отцентрируем изображение, чтобы оно лучше выглядело. Мы можем использовать margin: 0 auto уловку снова, как мы это делали раньше для body, но мы также должны сделать кое-что еще. Элемент <body> является блочным, это значит, что он занимает место на странице и может иметь margin и другие значения отступов, применяемых к нему. Изображения, наоборот, являются строчными элементами, то есть они этого не могут. Таким образом, чтобы применить margin к изображению, мы должны дать изображению блочное поведение с помощью display: block;.
Примечание: Приведенные выше инструкции предполагают, что вы используете изображение меньшей ширины, чем заданная для <body> (600 пикселей). Если ваше изображение больше, тогда оно выйдет за границы <body> и займет пространство страницы. Чтобы исправить это, вы можете 1) уменьши ширину изображения используя графический редактор, или 2) изменить размер изображения используя CSS путем установки свойства width для <img> элемента меньшего значения (например 400 px;).
Примечание: Не стоит беспокоиться, если вы еще не понимаете display: block; и различия между блочным/строчным. Вы поймете, когда будете изучать CSS более подробно. Вы можете узнать больше о различных доступных значениях display на нашей странице о свойстве display.
Заключение
Если вы следовали всем инструкциям в этой статье, вы должны получить страницу, которая выглядит примерно так (вы также можете посмотреть нашу версию здесь):
Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на Github.
Здесь мы узнали только самую поверхность CSS. Чтобы узнать больше, перейдите на нашу страницу изучения CSS.
В этом модуле
Основы CSS
Теперь пришло время поговорить о CSS (Cascading Style Sheets — каскадные таблицы стилей). Это язык для описания дополнительных стилей HTML-странички. Он позволяет описывать, какой шрифт использовать на сайте, каким размером должны быть заголовки, или каким цветом должны выделяться ссылки.
CSS-стили прописываются в теге <style>, который в свою очередь располагается в теге <head>. Вот так:
<head>
<style>
... тут стили
</style>
</head>Давайте применим стиль к заголовку h2 и сделаем его красным:
<style>
h2 {
color: #ff0000;
}
</style>Результат:
В целом описание стилей всегда соответствует шаблону:
селектор {
CSS-свойство: значение;
}Селектор — это то, для чего будет применяться стиль. В нашем случае это тег <h2>.
CSS-свойство — название свойства, в нашем случае это color. Вообще этих CSS-свойств бывает чуть больше чем дофига, но есть более-менее популярные, которые мы разберём в рамках нашего курса.
Значение — у каждого CSS-свойства есть ряд допустимых значений. Для свойства color, к примеру, это может быть как цвет в HEX-формате вроде #ff0000, так и буквенное обозначение цвета, вроде blue:
h2 {
color: blue;
}К каждому селектору можно применить сразу несколько свойств. Давайте для примера изменим размер шрифта для <h2>:
h2 {
color: blue;
font-size: 36pt;
}Результат:
А ещё CSS-свойства в одном блоке можно применить к нескольким селекторам:
h2, li {
color: blue;
}
Также можно указать в селекторе последовательность тегов, и тогда он применится только если соблюдается вложенность.
ul li {
color: blue;
}
Как вы можете видеть, стили применились только к элементам li, находящимся внутри ul. А вот во втором списке ничего не поменялось.
Чтобы раскрасить нумерованные списки в другой цвет нам понадобится добавить для них отдельные стили:
ul li {
color: blue;
}
ol li {
color: red;
}
Классы
Помимо того, что стили можно применить к конкретному тегу, их можно применять к классам. Классы позволяют задавать стили к любому элементу в HTML, помеченному как объект этого класса. Чтобы задать абзацу класс нужно написать при открытии тега атрибут class:
<p>где myClass — имя класса.
Давайте зададим для абзаца про колобка и для второго списка класс с именем myClass:
<h3>Колобок</h3>
<p>
Небольшая сказка про мучное изделие с большими амбициями
<br>
Преимущества этой книги:
</p>
<ol>
<li>она читается быстрее первой</li>
<li>она дешевле первой</li>
</ol>Теперь мы можем для этого класса определить стили. Селектор для класса выглядит так же, как и для тега, только перед именем ставится точка. Вот так:
.myClass {
font-style: italic;
}
Идентификаторы
Помимо классов элементам странички можно задавать идентификаторы. Идентификатор должен быть уникальным в рамках одной странички (можно указать только для одного элемента). Задаётся он с помощью атрибута id.
<p>
Более 10 лет первое издание этой книги считалось одним из лучших практических руководств по программированию.<br>
Сейчас эта книга полностью обновлена с учетом современных тенденций и технологий<br>
и дополнена <strong>сотнями новых примеров</strong>, иллюстрирующих искусство и науку программирования.
<br>
Книга подойдёт для:
</p>Задать стили для идентификатора можно указав его имя и указав перед ним шарп:
#firstParagraph {
background-color: #dddddd;
}
Инлайновые стили
А ещё бывает так, что надо по-быстрому добавить свойство какому-то конкретному элементу в качестве тестирования. И лень добавлять классы/идентификаторы и вот это вот всё. В таком случае можно добавить так называемый инлайновый стиль. Для этого достаточно любому элементу присвоить атрибут style, в котором просто перечислить нужные CSS-свойства. Вот так:
<p>Однако злоупотреблять им не стоит, потому что менять потом эти стили на каждой страничке очень сложно и вносит путаницу.
Подключение файла со стилями
Чтобы не дублировать стили на каждой страничке сайта, их можно хранить в отдельном файле. А в страничках просто подключать этот файл. Давайте создадим рядом с нашими HTML-страничками файл style.css. Запишем в него все наши стили:
style.css
ul li {
color: blue;
}
ol li {
color: red;
}
.myClass {
font-style: italic;
}
#firstParagraph {
background-color: #dddddd;
}Теперь чтобы подключить этот файл со стилями и применить их нужно написать на нашей страничке в блоке <head> следующую строчку:
<link rel="stylesheet" href="style.css">То есть теперь секция <head> выглядит так:
<head>
<meta charset="utf-8">
<title>Книги для программистов</title>
<meta name="keywords" content="книги, программирование, литература, обучение, разработка">
<meta name="description" content="На этой странице Вы сможете познакомиться с лучшими книгами по программированию.">
<link rel="stylesheet" href="style.css">
</head>После этого стили применятся. Обратите внимание, что часто браузер кеширует файлы со стилями на некоторое время, чтобы не загружать их повторно. При этом вы можете вносить изменения в стили, а они при обновлении странички не будут обновляться. Чтобы они загрузились заново в браузере надо нажать сочетание клавиш CTRL+SHIFT+R.
На этом с основами CSS закончили. Не забывайте про домашку!

Как добавить CSS
Когда браузер читает таблицу стилей, он форматирует документ HTML в соответствии с информация в таблице стилей.
Три способа вставить CSS
Существует три способа вставки таблицы стилей:
- Внешний CSS
- Внутренний CSS
- Встроенный CSS
Внешний CSS
с внешнюю таблицу стилей, вы можете изменить внешний вид всего сайта, изменив только один файл!
Каждая HTML-страница должна содержать ссылку на файл внешней таблицы стилей внутри элемент внутри раздела head.
Пример
Внешние стили определены в элементе внутри раздела
HTML-страницы:Это абзац.
Внешняя таблица стилей может быть написана в любом текстовом редакторе и должна быть сохранена с расширением .css.
Внешний.Файл CSS не должен содержать никаких тегов HTML.
Вот как выглядит файл «mystyle.css»:
«mystyle.css»
цвет кузова {: цвет фона: голубой;
}
h2 {
цвет: темно-синий;
поле слева: 20 пикселей;
}
Примечание: Не добавляйте пробел между значением свойства и единицей (например, поле слева: 20 пикселей; ). Правильный путь: поле слева: 20 пикселей;
Внутренний CSS
Внутренняя таблица стилей может использоваться, если одна отдельная страница HTML имеет уникальный стиль.
Внутренний стиль определяется внутри элемента
Это абзац.
