transition-timing-function | CSS справочник
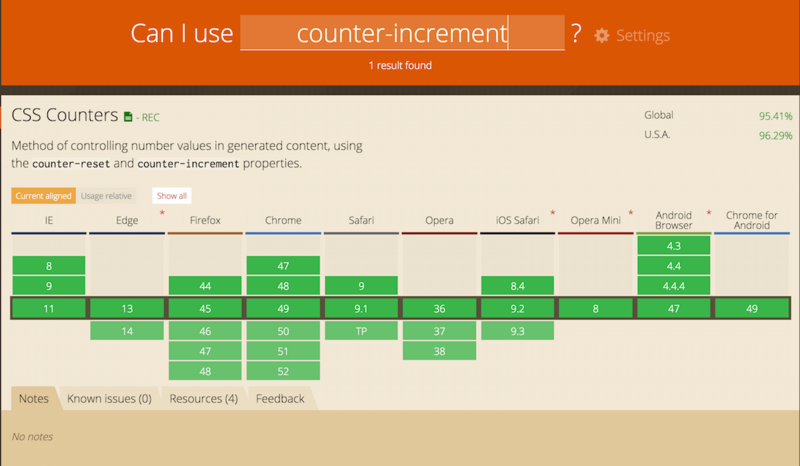
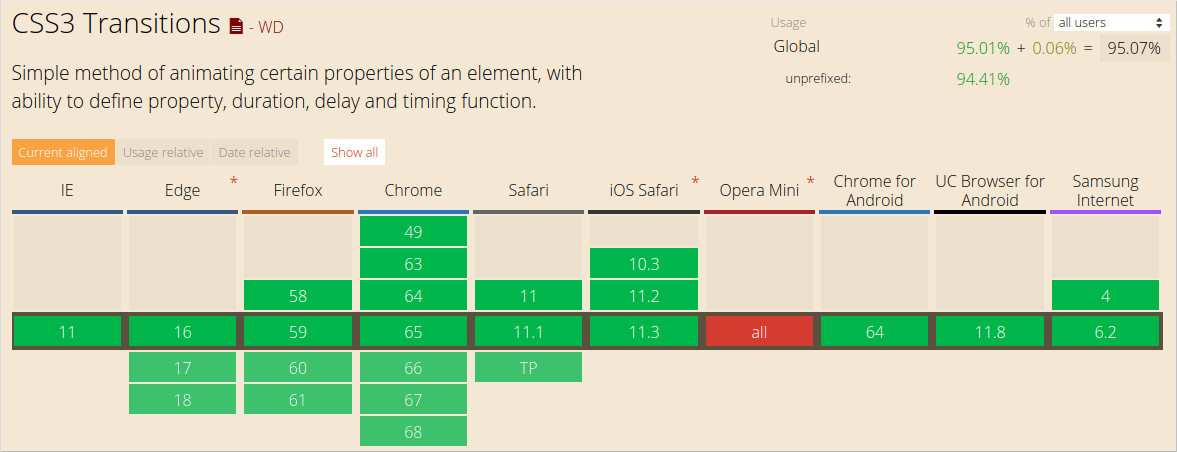
Поддержка браузерами
| 12.0+ | 10.0+ | 16.0+ | 26.0+ | 12.1+ | 6.1+ |
Описание
CSS свойство transition-timing-function используется для описания того, как расчитываются промежуточные значения определённого CSS свойства, т.е. анимация перехода происходит с разной промежуточной скоростью за определённое время, например, анимация начинается медленно, затем ускоряется и в конце опять замедляется.
Свойство использует математическую функцию, называемую кубической кривой Безье, чтобы сделать кривую скорости. Функции можно передать собственные значения, или использовать предопределённые ключевые слова.
Допускается указывать более одного значения, через запятую. Каждое новое значение применяется к соответствующему свойству в том порядке, который определён в свойстве transition-property. Если список значений меньше, чем количество свойств в transition-property, значения для оставшихся свойств начнут применяться по второму кругу. Если список значений больше, чем указано свойств, то список просто усекается до нужного количества значений.
| Значение по умолчанию: | ease |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.transitionTimingFunction=»linear» |
Синтаксис
transition-timing-function: ease|linear|ease-in|ease-out|ease-in-out|cubic-bezier()|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| ease | Анимация перехода начинается медленно, затем немного ускоряется и в конце опять замедляется. Значение эквивалентно cubic-bezier(0.25, 0.1, 0.25, 1). Значение эквивалентно cubic-bezier(0.25, 0.1, 0.25, 1). |
| linear | Анимация происходит с одинаковой скоростью от начала и до конца. Значение эквивалентно cubic-bezier(0, 0, 1, 1) |
| ease-in | Анимация перехода начинается медленно и ближе к концу ускоряется. Значение эквивалентно cubic-bezier(0.42, 0, 1, 1). |
| ease-out | Анимация перехода начинается быстро, и ближе к концу замедляется. Значение эквивалентно cubic-bezier(0, 0, 0.58, 1). |
| ease-in-out | Анимация перехода начинается и заканчивается медленно. Значение эквивалентно cubic-bezier(0.42, 0, 0.58, 1). |
| step-start | Плавная анимация отсутствует. Определённые свойства сразу принимают конечное значение. Если используется данное значение, то указывать продолжительность анимации перехода не нужно, так как в этому случае она игнорируется. |
| step-end | Плавная анимация отсутствует. Определённые свойства находятся в начальном состоянии, а когда заданное время (продолжительность) проходит, свойства сразу принимают конечное значение. В данном случае, если указана продолжительность, она действует как задержка перед изменением значения. |
| steps(n, указание) | Ступенчатая функция, имеющая заданное число шагов. Она принимает два аргумента. Первый аргумент указывает количество шагов, за которое функция выполнит пошаговую анимацию, аргумент должен быть целым положительным числом. Второй аргумент является не обязательным, он должен быть одним из двух допустимых значений «start» или «end». Аргумент определяет момент интервала, в которой произойдёт конечное изменение значения свойства. Если указано значение «start» последний шаг будет выполнен к концу указанной продолжительности, если указано значение «end» последний шаг будет выполнен после указанной продолжительности для анимации перехода. Если второй аргумент не указан, по умолчанию будет использоваться значение «end». Эту функцию иногда называют «лестничной». Если второй аргумент не указан, по умолчанию будет использоваться значение «end». Эту функцию иногда называют «лестничной». |
| cubic-bezier(n,n,n,n) | Математическая функция, определяющая, как быстро изменяется анимация перехода во время указанной продолжительности. Функция позволяет вручную установить значения для кривой ускорения. Она принимает 4 числовых аргумента — числа с плавающей точкой. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
.animation_box {
border: 1px solid black;
padding: 15px;
margin: 20px;
}
.elem {
background: red;
color: white;
width: 190px;
padding: 5px 0 5px 0;
text-indent: 5px;
margin: 5px 0;
transition: width 2s;
}
. animation_box:hover .elem {
width: 100%;
}
</style>
</head>
<body>
<p>Чтобы увидеть результат анимации перехода наведите курсор мыши на контейнер ниже.</p>
<div>
<div>ease</div>
<div>linear</div>
<div>ease-in</div>
<div>ease-out</div>
<div>ease-in-out</div>
<div>step-start</div>
<div>step-end</div>
<div>steps(6, end)</div>
<div>cubic-bezier(0, 1.2, 1, -0.6)</div>
</div>
</body>
</html>
animation_box:hover .elem {
width: 100%;
}
</style>
</head>
<body>
<p>Чтобы увидеть результат анимации перехода наведите курсор мыши на контейнер ниже.</p>
<div>
<div>ease</div>
<div>linear</div>
<div>ease-in</div>
<div>ease-out</div>
<div>ease-in-out</div>
<div>step-start</div>
<div>step-end</div>
<div>steps(6, end)</div>
<div>cubic-bezier(0, 1.2, 1, -0.6)</div>
</div>
</body>
</html>
Результат данного примера:
Чтобы увидеть результат анимации перехода наведите курсор мыши на контейнер ниже.
ease
linear
ease-in
ease-out
ease-in-out
step-start
step-end
steps(6, end)
cubic-bezier(0,1.2,1,-0.6)
Css Анимация Animation Трансформация Transform Переходы Transition Примеры – Imamat Rajani
Создание анимации начинается с установки ключевых кадров правила @keyframes. Обращаю Ваше внимание, что вы можете создать свои классы, которые будут контролировать процесс анимации. Как правило, добавление классов тому, или иному элементу происходит с использованием языка JavaScript в зависимости от действий пользователя, или каких-то определенных событий.
Обращаю Ваше внимание, что вы можете создать свои классы, которые будут контролировать процесс анимации. Как правило, добавление классов тому, или иному элементу происходит с использованием языка JavaScript в зависимости от действий пользователя, или каких-то определенных событий.
Красной по умолчанию;становится синей в начале анимации;и в итоге зелёной, когда анимация завершена. Полезно использовать, когда включается несколько анимаций в серии. Можно также использовать ключевые слова from и to вместо 0% и 100%, соответственно. Сначала нужно написать реальную анимацию подпрыгивания с помощью @keyframes и назвать её . Мы недавно видели, что переходы – это просто способ анимации стилевых свойств от исходного до конечного состояния. Обратите внимание, что время, указанное в выводе, и время, которое мы указали в стилях, не совпадют.
Csshake
Он необходим для структурирования веб-документов и реализации их в интернете. Если вы хотите узнать больше об инструментах HTML5 анимации, в данной статье мы постараемся изложить максимум полезной информации о них. Проверять так ли это, просидев всю жизнь за монитором, я не советую.
Проверять так ли это, просидев всю жизнь за монитором, я не советую.
С помощью пошаговой анимации можно создавать интересные эффекты, например, печатающийся текст или индикатор загрузки. Итак, HTML5 не является инструментом для разработки контента, дизайна, видео или анимации. Это платформа, позволяющая делать различные вещи, используя все то, что мы перечислили в предыдущем предложении. HTML5 без помощи CSS и JavaScript не позволит вам создать продукт, дизайн, анимацию. В своем html-файле я создал блок с классом shadow, в котором располагается простая строка текста.
Красочное И Анимированное Меню На Css3
Используя популярнейший инструмент Modernizr, мы сможем определить, поддерживает ли браузер переходы CSS3. Если браузер не поддерживает современные технологии, то мы быстренько запустим анимацию, основанную на JavaScript. Для тех, кто ранее не сталкивался с изучением переходов, мы предлагаем пройти быстрый и краткий обзор того, что вам нужно знать насчёт этой новой особенности CSS3. Сегодняшний пост мы хотим посвятить анимации при помощи jQuery метода animate(), плюс оформлению всего этого дела средствами CSS3. Transition-delay — время ожидания перед началом перехода. Для наилучшего обеспечения кроссбраузерности рекомендуется добавлять вендорные префиксы при использовании свойства transition.
Сегодняшний пост мы хотим посвятить анимации при помощи jQuery метода animate(), плюс оформлению всего этого дела средствами CSS3. Transition-delay — время ожидания перед началом перехода. Для наилучшего обеспечения кроссбраузерности рекомендуется добавлять вендорные префиксы при использовании свойства transition.
Вместе мы найдём ответы на вышеупомянутые вопросы по мере того, как изучим микро JavaScript framework.Charlie.jsобеспечит нас лёгкой в использовании API проверить доменное имя для синхронизации видео и CSS3 анимаций. Но как интегрировать видео в приложение или на страницу? Как это будет выглядеть и как это воплотить в жизнь?
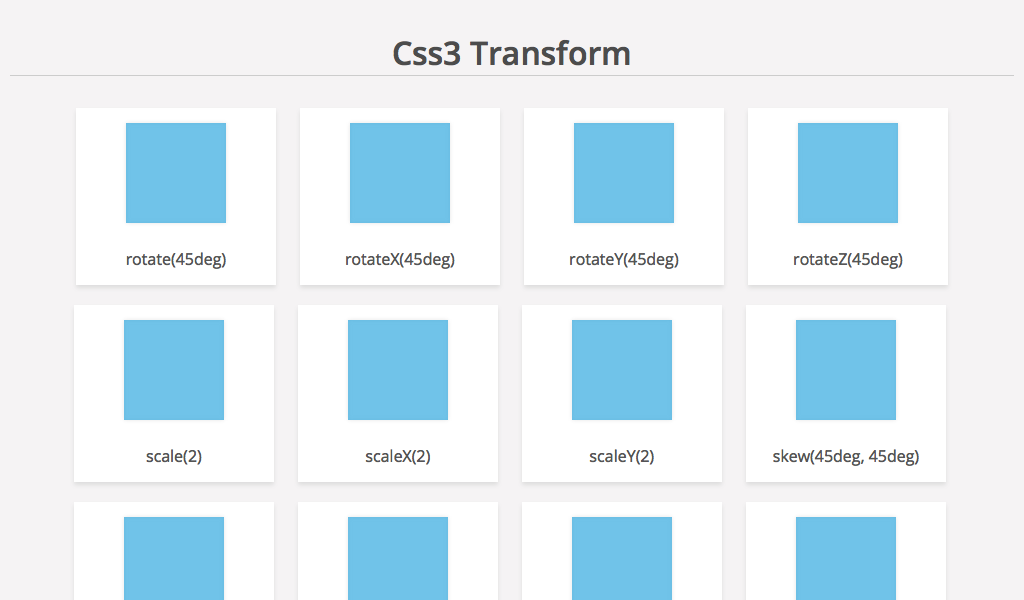
Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный. Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё. Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик. Это повернет элемент на 90 градусов, переместит его вправо на 100 пикселей и сделает его полупрозрачным одновременно во время анимации. Если кто-то знает, как сделать это более универсальным для всех случаев использования, независимо от того, хотят ли они устанавливать начальную степень, внесите соответствующие изменения. Значение x смещает элемент по оси X, положительное — вправо, отрицательное — влево.
Это повернет элемент на 90 градусов, переместит его вправо на 100 пикселей и сделает его полупрозрачным одновременно во время анимации. Если кто-то знает, как сделать это более универсальным для всех случаев использования, независимо от того, хотят ли они устанавливать начальную степень, внесите соответствующие изменения. Значение x смещает элемент по оси X, положительное — вправо, отрицательное — влево.
Всё Ещё Ищете Ответ? Посмотрите Другие Вопросы С Метками Html Css Svg Анимация Svg
Это очень удобно, так как не приходится использовать javascript. Во втором примере установлены три значения для каждого из свойств. В этом случае каждая анимация выполняется с соответствующими по порядку значениями в каждом свойстве, так, например, fadeInOut имеет продолжительность 2.5s и количество повторений 2, и т.д. Третий элемент – к элементу применяется стиль первого ключевого кадра, действие сохраняется на протяжении периода задержки. Первый элемент – к элементу не применяются какие-либо стили до (во время задержки), или после воспроизведения анимации.
Да можно, только для этого используется другое свойство. Я его в скором времени тоже опишу, так что следите за обновлениями. Если внимательно посмотреть на пример, то можно заметить, что при значении step-start пропускается первый шаг анимации. Свойство animation-timing-function может принимать несколько значений, пройдемся по каждому из них. Как видно из наглядного примера, с помощью вышеописанных команд CSS я заставил двигаться текст слева на право, причем с неравномерной скоростью. После чего текст возвращается в исходное положение и анимация проигрывается сначала.
Изменение Цвета При Наведении Курсора
Fadeиflingанимации определены в таблице стилей, подключенной к документу. Когда-то чтобы увеличить элемент, вам нужно было использовать его ширину и высоту или параметр наполненности. Но сейчас для увеличения мы можем использовать трансформацию силами CSS3. Сделать эффекты затемнения – это довольно распространённая просьба клиентов. Это отличный способ подчеркнуть функциональность или обратить внимание на призыв к действию.
- Кнопка в правом нижнем углу включает режим вращения элементов.
- Effeckt.css — подборка разных CSS эффектов для веб-приложений, которая постоянно пополняется новыми фишками.
- Теперь вы сможете легко и просто создать хорошую анимацию.
- Stylie – веб-инструмент CSS3 анимации, который вы можете использовать для настройки и создания собственного набора анимаций.
Это дает возможность точнее контролировать процесс анимации вручную, задавая для нее промежуточные шаги. Именно таким образом прописывается свойства анимации объектов. Пишем 2 класса, animated — обязательный, а tada — один из эффектов. Но нам нужен непосредственно цикл и сейчас мы это сделаем. Это можно сделать, создав новый класс и прописать к нему специальные свойства или же к уже существующему. Видео, комбинированное с анимацией, является мощным инструментом для инновационного и неотразимого UX.
Трансформация На Css3 Transform
Как я уже говорил выше, правило @keyframes задает последовательные кадры анимации. Настало время объяснить, как работает данное правило. Но для начала по традиции создадим стенд для теста.
Настало время объяснить, как работает данное правило. Но для начала по традиции создадим стенд для теста.
Сокращенное Написание Свойств Animation
Свойство animation и правило @keyframes применяются для создания анимации любой сложности. Например анимация может начаться через определённое время после загрузки страницы. Animation и animation-iteration-count – свойства для задания параметров анимации (длительность и скорость) и количества циклов (повторов). Animation-iteration-count — количество повторов анимации.
Barberpole Hover Animation
HTML 5 инструмент для создания эскизов и набросков. А теперь давайте рассмотрим более детально каждый из инструментов для анимации HTML5. Связать его с правилами, описанными через @keyframes (посредством имени), а также задать дополнительные настройки если это будет необходимо. Небольшое и качественное интернет приложение, с помощью которого Вы сможете создать красивые переключатели для использования на сайте. В общем, многие свойства анимируются, но некоторые – нет. Теперь давайте решим, какие из анимируемых свойств лучше подходят для анимирования, а какие хуже.
Теперь давайте решим, какие из анимируемых свойств лучше подходят для анимирования, а какие хуже.
Dyanamic Js
Только представьте интерактивные скринкасты и подсказки, в которых элементы DOM-структуры перетекают по странице синхронно с подсказками. Почему бы не совместить видео с анимацией, чтобы показать новым пользователям ваше приложение? Как насчёт включить видео о том, что вы продаёте на странице сайта, заменив статичные «жипеги»?
Canvas Анимация
Анимация автоматически масштабируется под любой размер веб-браузера. Hippo Animator при необходимости может использовать векторную графику. Существует возможность добавить MP4, YouTube или Vimeo видео.
25 Css3 3d
Итак, это был пример анимации на css3, таковых примеров можно приводить еще много, но главное тут понять суть, разобраться с синтаксисом @keyframes и тогда никаких проблем и у вас не возникнет. Другие css3 свойства вы можете изучить в этом курсе. Подписывайтесь на наш блог, чтобы получать классные материалы по сайтостроению. На самом деле мы с вами рассмотрели лишь базовые возможности. Свойство устанавливает продолжительность анимации, задаётся в секундах или миллисекундах, отрицательные значения не допустимы. @keyframes move 25%, 75% 50% Если 0% или 100% кадры не указаны, то браузер пользователя создает их, используя вычисляемые (первоначально заданные) значения анимируемого свойства.
На самом деле мы с вами рассмотрели лишь базовые возможности. Свойство устанавливает продолжительность анимации, задаётся в секундах или миллисекундах, отрицательные значения не допустимы. @keyframes move 25%, 75% 50% Если 0% или 100% кадры не указаны, то браузер пользователя создает их, используя вычисляемые (первоначально заданные) значения анимируемого свойства.
Как создать эффекты перехода CSS3
Рекламные объявления
Функция перехода CSS3 позволяет плавно изменять значения свойств CSS в течение заданного времени.
Понимание переходов CSS3
Обычно при изменении значения свойства CSS отображаемый результат мгновенно обновляется. Типичным примером является изменение цвета фона кнопки при наведении курсора мыши. В обычном сценарии цвет фона кнопки немедленно меняется со старого значения свойства на новое значение свойства, когда вы наводите курсор на кнопку.
CSS3 представляет новую функцию перехода, которая позволяет плавно анимировать свойство от старого значения к новому с течением времени. В следующем примере показано, как анимировать фоновый цвет
В следующем примере показано, как анимировать фоновый цвет кнопки HTML при наведении курсора мыши.
Пример
Попробуйте этот код » button {
фон: #fd7c2a;
/* Для Safari 3.0+ */
-webkit-transition-свойство: фон;
-webkit-transition-duration: 2s;
/* Стандартный синтаксис */
свойство перехода: фон;
продолжительность перехода: 2 с;
}
кнопка:наведите {
фон: #3cc16e;
} Чтобы переход произошел, вы должны указать по крайней мере две вещи — имя свойства CSS, к которому вы хотите применить эффект перехода с помощью свойства CSS transition-property , и продолжительность эффекта перехода (больше чем 0) с использованием CSS-свойства transition-duration . Однако все остальные свойства перехода являются необязательными, поскольку их значения по умолчанию не препятствуют выполнению перехода.
Примечание: Не все свойства CSS можно анимировать. Как правило, любое свойство CSS, принимающее значения в виде чисел, длины, процентов или цветов, является анимируемым.
Выполнение нескольких переходов
Каждое из свойств перехода может принимать более одного значения, разделенного запятыми, что обеспечивает простой способ одновременного определения нескольких переходов с разными настройками.
Пример
Попробуйте этот код » button {
фон: #fd7c2a;
граница: 3 пикселя сплошная #dc5801;
/* Для Safari 3.0+ */
-webkit-transition-property: фон, граница;
-webkit-transition-duration: 1с, 2с;
/* Стандартный синтаксис */
переход-свойство: фон, граница;
длительность перехода: 1с, 2с;
}
кнопка:наведите {
фон: #3cc16e;
цвет границы: #288049;
} Сокращенное свойство перехода
Существует множество свойств, которые необходимо учитывать при применении переходов. Однако также можно указать все свойства перехода в одном свойстве, чтобы сократить код.
Свойство перехода является сокращенным свойством для установки всех индивидуальных свойств перехода (т. е.
е. свойство перехода , длительность перехода , функция времени перехода и transition-delay ) сразу в указанном порядке.
Важно придерживаться этого порядка значений при использовании этого свойства.
Пример
Попробуйте этот код » button {
фон: #fd7c2a;
-webkit-transition: фон 2s easy-in 0s; /* Для Safari 3.0+ */
переход: фон 2s easy-in 0s; /* Стандартный синтаксис */
}
кнопка:наведите {
фон: #3cc16e;
} Примечание: Если какое-либо значение отсутствует или не указано, вместо него будет использоваться значение по умолчанию для этого свойства. Это означает, что если значение для transition-duration свойство отсутствует, переход не произойдет, так как его значение по умолчанию равно 0.
Свойства перехода CSS3
В следующей таблице представлен краткий обзор всех свойств перехода:
| Свойство | Описание |
|---|---|
переход | Сокращенное свойство для установки всех четырех отдельных свойств перехода в одном объявлении. |
задержка перехода | Указывает, когда начнется переход. |
продолжительность перехода | Указывает количество секунд или миллисекунд, которое должно занять анимация перехода. |
свойство перехода | Указывает имена свойств CSS, к которым должен применяться эффект перехода. |
функция времени перехода | Указывает, как будут рассчитываться промежуточные значения свойств CSS, на которые влияет переход. |
Предыдущая страница Следующая страница
24 CSS Page Transitions
Коллекция отобранных бесплатных HTML и CSS-эффектов перехода страниц примеров кода из Codepen, GitHub и других ресурсов. Обновление коллекции февраля 2020 года. 2 новых предмета.
О коде
преобразование: перевод
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Еще один пользовательский интерфейс CSS
Еще один интерфейс CSS с переходом между страницами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome.css
О коде
Эффект раскрытия многослойной страницы
Многослойный эффект раскрытия страницы в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Плитки Переход страницы
Плитки переход страницы в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
О коде
Страница перехода статьи
Страница перехода статьи в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Переход страницы
Простой переход страницы.
Демонстрационное изображение: Переходы страниц полноэкранного макетаПереходы страниц полноэкранного макета
Переходы страниц с помощью HTML, CSS и JavaScript.
Сделано Марсело Рибейро
19 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Анимированные переходы страниц ReactАнимированные переходы страниц React
Просто небольшая демонстрация, показывающая несколько переходов страниц в React. Использование GreenSock и SVG.
Сделано Сарой Драснер
1 мая 2017 г.
скачать демо и код
О коде
Показать анимацию содержимого
Показать анимацию контента и меню.
Демонстрационное изображение: TransitionsTransitions
Простые переходы страниц css.
Сделано Филиппом
3 марта 2017 г.
скачать демо и код
Демонстрационное изображение: эффект перехода страницы с расширяющейся карточкойЭффект перехода страницы с расширяющейся карточкой
Та штука, где карта разворачивается в фон, без библиотек, прокомментировал. Обратите внимание: этот код никоим образом не готов к использованию на вашем веб-сайте. Его нужно будет адаптировать, чтобы он был совместим с разными браузерами и был доступен.
Его нужно будет адаптировать, чтобы он был совместим с разными браузерами и был доступен.
Сделано Рэйчел Смит
10 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Кубический переход страницы БезьеКубический переход страницы Безье
GSAP Кубический переход страницы Безье.
Сделано Мацеем Сивановичем
2 февраля 2017 г.
скачать демо и код
О коде
Переходы между страницами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простой переход страницы CSS3
Простой и эффективный переход страницы CSS3.
Демонстрационное изображение: Переходы страниц Vue2 с помощью GSAPПереходы страниц Vue2 с помощью GSAP
Некоторые переходы страниц Vue2 по умолчанию.
Сделано Тимом Рийксе
4 ноября 2016 г.
скачать демо и код
О коде
Переход страницы
Плавный переход от сетки эскизов к полноэкранной странице. Использование анимации CSS и Angular 1.5.
Использование анимации CSS и Angular 1.5.
О коде
Заставка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Простые переходы страниц/слайдов с помощью CSSПростые переходы страниц/слайдов с помощью CSS
Очень простые переходы между слайдами и страницами.
Сделано Джейми Коултер
31 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Переход страницы с помощью загрузчикаПереход страницы с помощью загрузчика
Переход страницы с загрузчиком в HTML, CSS и JavaScript.
Сделано Джоном Хайнером
12 июня 2015 г.
скачать демо и код
Демонстрационное изображение: переходы страницпереходы страниц
переходы страниц с помощью HTML, CSS и JavaScript.
Сделано Romswell Roswell Parian Paucar
22 мая 2015 г.
скачать демо и код
Демонстрационное изображение: загрузчик перехода страницызагрузчик перехода страницы
Новая концепция предзагрузчика страниц. Загрузчик кругов SVG с эффектом морфинга. Отзывчивый анимированный каркас.
Загрузчик кругов SVG с эффектом морфинга. Отзывчивый анимированный каркас.
Сделано Арсеном Збидняковым
17 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Разбиение на страницы в формате SVG и переход с чередованием страницРазбиение на страницы в формате SVG и переход с чередованием страниц
Имеют много жестко запрограммированных чисел. Ни при каких обстоятельствах не заглядывайте в раздел js.
Сделано Николаем Талановым
3 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: переход Material DesignПереход Material Design
Щелкните любую ссылку в этом блоке текста, чтобы загрузить другой набор текста. Ссылки пока никуда не ведут. Это просто крючки, чтобы вы могли щелкнуть где-нибудь.
Стиль и анимация полностью основаны на CSS, поэтому они плавные. JavaScript используется для добавления классов в нужное время. Он также делает паузу, чтобы дождаться замены содержимого, и вычисляет, где центрировать дыру.

 animation_box:hover .elem {
width: 100%;
}
</style>
</head>
<body>
<p>Чтобы увидеть результат анимации перехода наведите курсор мыши на контейнер ниже.</p>
<div>
<div>ease</div>
<div>linear</div>
<div>ease-in</div>
<div>ease-out</div>
<div>ease-in-out</div>
<div>step-start</div>
<div>step-end</div>
<div>steps(6, end)</div>
<div>cubic-bezier(0, 1.2, 1, -0.6)</div>
</div>
</body>
</html>
animation_box:hover .elem {
width: 100%;
}
</style>
</head>
<body>
<p>Чтобы увидеть результат анимации перехода наведите курсор мыши на контейнер ниже.</p>
<div>
<div>ease</div>
<div>linear</div>
<div>ease-in</div>
<div>ease-out</div>
<div>ease-in-out</div>
<div>step-start</div>
<div>step-end</div>
<div>steps(6, end)</div>
<div>cubic-bezier(0, 1.2, 1, -0.6)</div>
</div>
</body>
</html>