Каскадность CSS. Как определяется приоритет стилей — учебник CSS
В данной главе подробно объясняется, почему каскадные таблицы стилей (Cascading Style Sheets, CSS) называются каскадными. Для начала давайте вспомним, какими способами можно добавить стиль на веб-страницу:
- подключить внешнюю таблицу стилей;
- добавить внутреннюю таблицу стилей в HTML-документ через тег
<style>; - определить стиль элемента, применив к тегу атрибут
styleс необходимыми значениями (inline-стиль).
Эти способы добавления стилей могут быть использованы одновременно. К примеру, для тегов <p> может быть одновременно задан стиль как во внешней таблице стилей, так и во внутренней. Кроме того, в одной таблице стилей может быть записано несколько вариантов форматирования тегов <p>. Например:
p {color: green;}
.your_class p {color: yellow;}
#your_id p {color: red;}
В этом примере для тегов <p> указано три варианта форматирования.
Приоритеты стилей
Каскадность CSS – это механизм, благодаря которому к элементу HTML-документа может применяться более чем одно правило CSS. Правила могут исходить из различных источников: из внешней и внутренней таблицы стилей, от механизма наследования, от родительских элементов, от классов и ID, от селектора тега, от атрибута style и т. д. Поскольку в этих случаях часто происходит конфликт стилей, была создана система приоритетов: в конечном итоге применяется тот стиль, который исходит от источника с более высоким приоритетом.
Какие источники являются более значимыми, а какие – менее? Разобраться в этом поможет эта таблица, где указан вес (значимость) каждого селектора. Чем больше вес, тем выше приоритет:
| Селектор тега: | 1 |
| Селектор класса: | 10 |
| Селектор ID: | 100 |
| Inline-стиль: | 1000 |
Когда селектор состоит из нескольких других селекторов, необходимо посчитать их общий вес. Вот как вычисляется приоритет: за каждый селектор добавляется 1 в соответствующую ячейку. В остальных ячейках стоят нули. Чтобы получить общий вес, необходимо «склеить» все числа в ячейках.
Вот как вычисляется приоритет: за каждый селектор добавляется 1 в соответствующую ячейку. В остальных ячейках стоят нули. Чтобы получить общий вес, необходимо «склеить» все числа в ячейках.
| Селектор | ID | Класс | Тег | Общий вес |
|---|---|---|---|---|
| p | 0 | 0 | 1 | 1 |
| .your_class | 0 | 1 | 0 | 10 |
| p.your_class | 0 | 1 | 1 | 11 |
| #your_id | 1 | 0 | 0 | 100 |
| #your_id p | 1 | 0 | 101 | |
| #your_id .your_class | 1 | 1 | 0 | 110 |
| p a | 0 | 0 | 2 | 2 |
| #your_id #my_id .your_class p a | 2 | 1 | 2 | 212 |
Если случилось так, что два селектора имеют одинаковый вес, то приоритет отдается тому стилю, который находится ниже в коде. Если для одного элемента задан стиль и во внешней, и во внутренней таблицах, то приоритет отдается стилю в той таблице, которая находится ниже в коде.
Если для одного элемента задан стиль и во внешней, и во внутренней таблицах, то приоритет отдается стилю в той таблице, которая находится ниже в коде.
Пример: во внутренней таблице стилей задан красный цвет для тегов <p>, а во внешней – зеленый цвет для этих же тегов. В HTML-документе вы первым делом подключили внешнюю таблицу стилей, а затем добавили внутреннюю таблицу с помощью тега <style></style>
<p> будет красным.Это – один из способов управлять значимостью стилей. Еще один способ повысить приоритет – специально увеличить вес селектора, например, добавив к нему ID или класс.
Объявление !important
Если вы столкнулись с экстренным случаем и вам необходимо повысить значимость какого-либо свойства, можно добавить к нему объявление !important:
p {color: red !important;}
p {color: green;}
Также !important перекрывает inline-стили. Слишком частое применение
Слишком частое применение !important не приветствуется многими разработчиками. В основном, данное объявление принято использовать лишь тогда, когда конфликт стилей нельзя победить иными способами.
Сброс стилей с помощью reset.css
В предыдущей главе мы уже упоминали о том, что у каждого браузера есть свои встроенные стили HTML-документов, созданные для улучшения читабельности. Вы наверняка уже видели, как выглядит «голая» веб-страница в браузере: синие подчеркнутые ссылки, черный шрифт, полужирное начертание заголовков и т. д.
Каждый браузер имеет свои отличия во встроенных стилях: например, в IE нет отступа от верхнего края окна, а в Firefox есть. Таких отличий существует много. Чтобы они не создавали помех для кроссбраузерности при написании собственного стиля CSS, можно воспользоваться методом сброса встроенных стилей.
Инструмент для сброса стилей – это, по сути, та же самая таблица CSS, где описаны правила, которые сбрасывают встроенные стили браузеров, устанавливая базовые значения свойств. Называется такая таблица
Называется такая таблица reset.css и служит для того, чтобы вы могли начать создавать стиль «с нуля». Вот пример стандартной таблицы сброса:
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Этот вариант таблицы Reset. css разработал известный опытный специалист по стандартам HTML и CSS Эрик Мейер. Он работает в области веб-технологий с 1993 года и является автором многих книг по CSS.
css разработал известный опытный специалист по стандартам HTML и CSS Эрик Мейер. Он работает в области веб-технологий с 1993 года и является автором многих книг по CSS.
Конечно же, существуют и другие вариации Reset CSS, например, более популярный сейчас Normalize.css, который, в отличие от Reset CSS, сохраняет много полезных стилей по умолчанию, а не стирает их начисто. Это удобно, поскольку избавляет от необходимости вновь объявлять стили для многих стандартных элементов.
Если требуется, вы и сами можете создать свой файл сброса стилей, исходя из ваших потребностей.
А сейчас вкратце о том, что делает вышеприведенная таблица сброса стилей:
- в первом селекторе собраны наиболее популярные теги, для которых удаляются все отступы, рамки и поля, а также назначается размер шрифта 100%;
- второй групповой селектор предназначен для правильного отображения тегов HTML5 в старых браузерах;
- с помощью свойства
line-heightселектораbodyустанавливается одинаковый интерлиньяж (межстрочный интервал) для текста; - для списков
ol,ulубраны маркеры; - отменены кавычки и другой контент перед и после содержимого тегов
blockquote,q; - упрощено добавление рамок для ячеек таблиц.

Файл сброса стилей необходимо подключать раньше, чем собственные стили. Если вы внимательно читали абзац о приоритетах, то уже поняли, почему reset.css должен находиться перед другими стилями: потому что правила, указанные ниже в коде, перезаписывают правила, объявленные ранее.
Итоги
Каскадность в CSS – это способность стилевых правил накладываться друг на друга, перезаписывать и смешиваться. Итоговый стиль элемента, который виден в браузере – это комбинация нескольких последовательно примененных стилей.
При конфликте нескольких стилей срабатывает правило приоритетов. Предпочтение отдается тому стилю, который считается более значимым.
Необходимо знать, как работают правила распределения приоритетов между стилями, чтобы создавать грамотные таблицы стилей.
Первая часть нашего учебника подошла к концу. Второй раздел книги мы начнем с изучения CSS шрифтов, веб-шрифтов и способов их подключения.
Приоритет стилей | CSS
Говоря о каскадности, возникает вопрос: «А что произойдёт, если в разных источниках будут одинаковые правила для элемента, но с разными значениями?». В таком случае есть правила, определяющие приоритеты стилей из разных источников. По степени важности список выглядит следующим образом:
В таком случае есть правила, определяющие приоритеты стилей из разных источников. По степени важности список выглядит следующим образом:
- Стили в атрибуте тега
- Стили в отдельном файле
- Стили по умолчанию, которые добавляет браузер
Значения, указанные в атрибуте style будут важнее свойств в теге <style>, а они будут важнее стандартных стилей браузера.
Приоритеты селекторов
Важной чертой CSS является то, что разные типы селекторов имеют разный приоритет. Если стили противоречат друг другу в разных селекторах, то вступает в дело принцип приоритета.
Разберём на примере. Создадим параграф с классом red и идентификатором blue
<p>Текст с классом red и идентификатором blue</p>
Добавим противоречащие друг другу стили для класса, идентификатора и тега:
p {
color: black;
}
.red {
color: red;
}
#blue {
color: blue;
}
Какого цвета будет параграф? Попробуйте выполнить этот пример в редакторе. Вы увидите, что текст будет синего цвета. С чем это связано?
Вы увидите, что текст будет синего цвета. С чем это связано?
У селекторов также существуют приоритеты. Условно можно расставить селекторы в следующем порядке по приоритету:
- Селектор по идентификатору (
#blue) - Селектор по классу (
.red) - Селектор по тегу (
p)
Где 1 — самый высокий приоритет, а 3 — самый низкий.
По этим правилам можно понять, что свойства указанные в селекторе по идентификатору будет обладать большим приоритетом, чем стили у селектора по тегу и классу. Поэтому параграф в прошлом примере был синим.
Это легко запомнить, если селекторы небольшие, но они могут быть сложнее. В качестве селектора может быть комбинация классов, тегов и так далее. Например:
<p>Параграф</p>
.paragraph.color-primary {
color: blue;
}
Здесь использовался селектор из двух классов сразу. Это означает, что стили будет применяться только для элемента, у которого есть оба класса. Такое разделение помогает разработчикам точечно устанавливать стили для схожих элементов. Например:
Такое разделение помогает разработчикам точечно устанавливать стили для схожих элементов. Например:
<p>Параграф</p> <p>Параграф</p> <p>Параграф</p>
.paragraph {
color: red;
}
.paragraph.color-primary {
color: blue;
}
В этом примере все параграфы с классом paragraph будут иметь красный цвет текста, но если дополнительно установлен класс color-primary, то цвет будет голубой. Почему так происходит? У таких селекторов так же есть свои приоритеты. В сложных селекторах считается количество вхождений тех или иных селекторов и считается суммарный вес.
Для определения приоритета можно использовать таблицу, где каждому селектору даётся «вес»:
- Селектор по тегу: 1
- Селектор по классу: 10
- Селектор по ID: 100
- Стиль в атрибуте тега: 1000
Чтобы узнать, какой селектор будет иметь больший вес, нужно, по этой таблице, сложить все полученные значения.
- Селектор
.paragraphсостоит из одного класса, а значит его вес — 10 - Селектор
.paragraph.color-primaryсостоит из двух классов. Его вес — 20
Таким образом свойства у селектора .paragraph.color-primary будут иметь больший приоритет, чем внутри селектора .paragraph.
Эта таблица не является полноценной истинной, но ей можно пользоваться на первых этапах изучения CSS. С практикой вы научитесь самостоятельно определять приоритет селекторов
Задание
Добавьте в редактор параграф с классом border и id no-border. Установите следующие правила:
- Для класса
borderустановите сплошную рамку любого цвета толщиной 1px. Это можно сделать так:border: 1px solid #000; - Для id
no-borderотмените рамку. Используйте значениеnoneу правилаborder-style
Первым укажите стили для селектора ., вторым селектор  border
border#no-border
Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Каскадность в CSS | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В прошлом уроке была разобрана вторая часть словосочетания Каскадные таблицы стилей, а именно таблицы стилей. Мы изучили, как записываются и применяются стили к различным HTML элементам. В этом уроке поговорим о значении слова каскадные.
В этом уроке поговорим о значении слова каскадные.
Что такое каскадность? Представьте себе каскад водопадов. В них вода перетекает из одного водопада в другой и так до тех пор, пока это все не уйдет в общий бассейн.
В CSS слово каскадность имеет такое же значение. В качестве воды у нас CSS свойства. Они могут накладываться и перекрывать друг друга. Другими словами каскадность — возможность языка CSS накладывать свойства друг на друга, а также расширять свойства в селекторах.
Возможно такое описание достаточно сложное, но давайте посмотрим на примере. Создадим параграф с двумя классами: text-bold и text-dark. Первый класс будет отвечать за жирное начертание текста, а второй за установку темного цвета шрифта. Также добавим селектор по тегу и укажем размер шрифта 24 пикселя.
<p> Какой-то очень интересный текст об интересной вещи. Очень интересно. </p>
В CSS файле укажем следующие стили:
p {
font-size: 24px;
}
. text-bold {
font-weight: bold;
}
.text-dark {
color: #333333;
}
text-bold {
font-weight: bold;
}
.text-dark {
color: #333333;
}
Попробуйте воспроизвести этот пример и вы увидите, что текст выводится темного цвета и с жирным начертанием. Стили от классов text-bold и text-dark сложились и применились к нашему параграфу. Также текст имеет размер 24 пикселя, которые мы указали для селектора по тегу.
Итоговыми стилями для нашего параграфа будут:
{
color: #333333;
font-weight: bold;
font-size: 24px;
}
Это и есть каскадность стилей CSS. Хоть мы и использовали разные селекторы и классы для описания, но в конечном итоге они суммировались.
Приоритет селекторов
Важной чертой CSS является то, что разные типы селекторов имеют разный приоритет. Если стили противоречат друг другу в разных селекторах, то вступает в дело принцип приоритета. Разберем на примере. Возьмем параграф с классом red и идентификатором blue. Установим соответствующие цвета для текста. Для всех же параграфов в тексте установим зеленый цвет.
p {
color: green;
}
.red {
color: red;
}
#blue {
color: blue;
}
<p>Какого же цвета будет параграф?</p>
Перед тем, как читать дальше попробуйте выполнить этот пример в любом удобном вам месте.
Как вы смогли заметить, текст параграфа будет синим. Но почему так? Может быть дело в том, что синий цвет в CSS указан самым последним? В данном случае нет. Даже если мы переместим селектор по идентификатору в самый вверх, параграф все равно останется синим.
Все дело в том, что селектор по идентификатору имеет самый высокий приоритет. Встретив его — браузер будет считать эти стили самыми важными для страницы и в случае противоречий возьмет значение в первую очередь из стилей для идентификатора.
Условно можно расставить селекторы в следующем порядке по приоритету:
- Селектор по идентификатору (
#blue) - Селектор по классу (
.red) - Селектор по тегу (
p)
Где 1 — самый высокий приоритет, а 3 — самый низкий.
Разберем еще один пример:
p {
color: blue;
font-weight: bold;
}
.important {
color: purple;
font-style: italic;
}
#intro {
color: green;
}
<p>Индейские племена Манахаттоу и Канарси.</p>
Этот текст будет наклонным, жирным и зеленым. И вот почему:
- Селектор по тегу
p:- Добавит синий цвет
- Добавит жирное начертание
- Селектор по классу
.important:- Заменит
синий цветна пурпурный - Сделает текст курсивным
- Заменит
- Селектор по идентификатору
#intro:- Заменит
пурпурный цветна зеленый
- Заменит
После всех таких преобразований итоговые стили для параграфа сложатся следующим образом:
{
color: green;
font-weight: bold;
font-style: italic;
}
Важно: так как селектор по идентификатору имеет самый высокий приоритет и перебивает все стили классов, то его использование считается не очень хорошей практикой. Указав стили для идентификатора мы лишаем себя возможности переопределить стили с помощью классов. Это бывает очень важно для создания отзывчивых к действиям пользователя сайтов, когда на его действия мы меняем внешний вид некоторых элементов.
Указав стили для идентификатора мы лишаем себя возможности переопределить стили с помощью классов. Это бывает очень важно для создания отзывчивых к действиям пользователя сайтов, когда на его действия мы меняем внешний вид некоторых элементов.
Переопределение свойств
Возможно у вас возник вопрос, а что случится, если элемент будет иметь несколько классов, свойства которых противоречат друг другу? Здесь каскадность работает по принципу «Кто последний, тот и прав». Проще всего это так же посмотреть на примере.
.alert {
color: gray;
}
.alert-error {
color: red;
}
<p>Важное сообщение! Сообщение красного цвета</p>
Отталкиваясь от принципа каскадности, браузер вначале увидит селектор .alert и установит серый цвет текста. Далее ему встретится селектор .alert-error, который говорит установить красный цвет. И браузер просто перезапишет серый цвет на красный. Порядок классов в HTML в данном случае не играет никакой роли. Даже в таком случае
Даже в таком случае
<p>Важное сообщение! Сообщение красного цвета</p>
цвет текста будет красным. Это наглядно показывает независимость CSS от HTML. Если же поменять местами селекторы в CSS, то поменяются и итоговые стили.
.alert-error {
color: red;
}
.alert {
color: gray;
}
<p>Важное сообщение! Сообщение серого цвета</p>
Вес селекторов
Во время разработки вы будете встречать разные ситуации, при которых одни селекторы будут иметь больший вес, чем другие. Причем их месторасположение в CSS файле не имеет особого значения:
<textarea></textarea>
.form-input {
height: 50px;
}
textarea {
height: 200px;
}
Какой высоты будет элемент <textarea>? Правильный ответ — 50px, так как селектор по классу имеет больший приоритет, чем селектор по тегу. Но как же задать высоту в 200px и не вводить новые классы? Достаточно подставить еще и название класса:
.form-input { height: 50px; } textarea.form-input { height: 200px; }
Теперь для элемента <textarea> будет установлена высота в 200px. Это произошло благодаря тому, что приоритеты «складываются» в рамках одного селектора. Для большего понимания таких сложений можно представить, что общий вес селектора определяется тремя цифрами, где:
- Первая цифра показывает количество идентификаторов в селекторе
- Вторая цифра показывает количество классов в селекторе
- Третья цифра показывает количество тегов в селекторе
Может звучать сложно, но концепция простая. Разберем прошлый пример:
<textarea></textarea>
.form-input {
height: 50px;
}
textarea {
height: 200px;
}
- Селектор
.form-inputсостоит из одного класса, поэтому в качестве второй цифры поставим единицу и получим: 010 - Селектор
textareaсостоит из одного тега. Записываем единицу в третий разряд нашего числа: 001
Визуально понятно, что 010 > 001, поэтому свойства внутри такого правила имеют больший приоритет. Мы захотели это исправить и дополнили наш селектор:
Мы захотели это исправить и дополнили наш селектор:
.form-input {
height: 50px;
}
textarea.form-input {
height: 200px;
}
Теперь порядок сил во вселенной немного изменился:
- Селектор
.form-inputсостоит из одного класса, поэтому в качестве второй цифры поставим единицу и получим: 010 - Селектор
textarea.form-inputсостоит из одного класса и тега. Записываем единицу во второй и третий разряд нашего числа: 011
Получаем, что 010 < 011, а значит свойства внутри селектора textarea.form-input будут иметь больший приоритет.
Такой подход поможет вам лучше понимать, как действуют те или иные правила, а также почему все разработчики стараются максимально уйти от сложных селекторов. При получении опыта, вы все реже будете считать вес таким образом, а уже будете изначально понимать, как расставлены приоритеты
Самостоятельная работа
Создайте файлы index. html и style.css на своем компьютере.
html и style.css на своем компьютере.
Внутри HTML расположите следующую запись:
<div>Какой-то текст</div>
и следующие CSS стили:
div {
width: 500px;
height: 500px;
background: #333333;
}
#main {
color: white;
width: 750px;
}
.text-white {
color: white;
}
.alert {
height: 350px;
color: gray;
}
div {
background: blue;
}
.alert-warning {
background: #000000;
color: yellow;
}
Проанализируйте получившийся результат
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Специфичность — CSS | MDN
Специфичность — это способ, с помощью которого браузеры определяют, какие значения свойств CSS наиболее соответствуют элементу и, следовательно, будут применены. Специфичность основана на правилах соответствия, состоящих из селекторов CSS различных типов.
Специфичность представляет собой вес, придаваемый конкретному правилу CSS. Вес правила определяется количеством каждого из типов селекторов в данном правиле. Если у нескольких правил специфичность одинакова, то к элементу применяется последнее по порядку правило CSS. Специфичность имеет значение только в том случае, если один элемент соответствует нескольким правилам. Согласно спецификации CSS, правило для непосредственно соответствующего элемента всегда будет иметь больший приоритет, чем правила, унаследованные от предка.
Вес правила определяется количеством каждого из типов селекторов в данном правиле. Если у нескольких правил специфичность одинакова, то к элементу применяется последнее по порядку правило CSS. Специфичность имеет значение только в том случае, если один элемент соответствует нескольким правилам. Согласно спецификации CSS, правило для непосредственно соответствующего элемента всегда будет иметь больший приоритет, чем правила, унаследованные от предка.
Примечание: Примечание: Взаимное расположение элементов в дереве документа не влияет на специфичность.
Типы селекторов
В следующем списке типы селекторов расположены по возрастанию специфичности:
- селекторы типов элементов (например,
h2) и псевдоэлементов (например,::before). - селекторы классов (например,
.example), селекторы атрибутов (например,[type="radio"]) и псевдоклассов (например,:hover). - селекторы идентификаторов (например,
#example).
Универсальный селектор (*), комбинаторы (+, >, ~, ‘ ‘) и отрицающий псевдокласс (:not()) не влияют на специфичность. (Однако селекторы, объявленные внутри :not(), влияют)
Стили, объявленные в элементе (например, style="font-weight:bold"), всегда переопределяют любые правила из внешних файлов стилей и, таким образом, их специфичность можно считать наивысшей.
Важное исключение из правил —
!importantКогда при объявлении стиля используется модификатор !important, это объявление получает наивысший приоритет среди всех прочих объявлений. Хотя технически модификатор !important не имеет со специфичностью ничего общего, он непосредственно на неё влияет. Поскольку !important усложняет отладку, нарушая естественное каскадирование ваших стилей, он не приветствуется и следует избегать его использования. Если к элементу применимы два взаимоисключающих стиля с модификатором
Если к элементу применимы два взаимоисключающих стиля с модификатором !important, то применён будет стиль с большей специфичностью.
Несколько практических советов:
- Всегда пытайтесь использовать специфичность, а
!importantиспользуйте только в крайних случаях - Используйте
!importantтолько в страничных стилях, которые переопределяют стили сайта или внешние стили (стили библиотек, таких как Bootstrap или normalize.css) - Никогда не используйте
!important, если вы пишете плагин или мэшап. - Никогда не используйте
!importantв общем CSS сайта.
Вместо !important можно:
- Лучше использовать каскадные свойства CSS
- Использовать более специфичные правила. Чтобы сделать правило более специфичным и повысить его приоритет, укажите один элемент или несколько перед нужным вам элементом:
<div> <span>Text</span> </div>
div#test span { color: green } div span { color: blue } span { color: red }
Вне зависимости от порядка следования правил, текст всегда будет зелёным, поскольку у этого правила наибольшая специфичность (при этом, правило для голубого цвета имеет преимущество перед правилом для красного, несмотря на порядок следования).
Вам придётся использовать !important если:
А) Первый сценарий:
- У вас есть общий файл стилей, устанавливающий правила для внешнего вида сайта.
- Вы пользуетесь (или кто-то другой пользуется) весьма сомнительным средством — объявлением стилей непосредственно в элементах
В таком случае вам придётся объявить некоторые стили в вашем общем файле CSS как !important, переопределяя, таким образом, стили, установленные в самих элементах.
Пример из практики: Некоторые плохо написанные плагины jQuery, использующие присваивание стилей самим элементам.
Б) Ещё сценарий:
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
Как сделать цвет текста в абзацах awesome красным всегда, даже если они расположены внутри #someElement? Без !important у первого правила специфичность больше и оно имеет преимущество перед вторым.
Как преодолеть !important
A) Просто добавьте ещё одно правило с модификатором !important, у которого селектор имеет большую специфичность (благодаря добавлению типа элемента (тэга), идентификатора (атрибута id) или класса к селектору).
Пример большей специфичности:
table td {height: 50px !important;}
.myTable td {height: 50px !important;}
#myTable td {height: 50px !important;}
Б) Или добавьте правило с модификатором !important и таким же селектором, но расположенное в файле после существующего (при прочих равных выигрывает последнее объявленное правило):
td {height: 50px !important;}
В) Или перепишите первоначальное правило без использования !important.
С более подробной информацией можно ознакомиться по следующим ссылкам:
Когда надо использовать !important в CSS?
Что означает !important в CSS?
Когда в CSS надо использовать модификатор !important
Как преодолеть !important
Как использовать модификатор !important в CSS чтобы сэкономить время
Не исключение —
:not()Отрицающий псевдокласс :not не учитывается как псевдокласс при расчёте специфичности. Однако селекторы, расположенные внутри
Однако селекторы, расположенные внутри :not, при подсчёте количества по типам селекторов рассматриваются как обычные селекторы и учитываются.
Следующий фрагмент CSS …
div.outer p {
color: orange;
}
div:not(.outer) p {
color: lime;
}
… применённый к такому HTML …
<div>
<p>Это div.outer</p>
<div>
<p>Это текст в div.inner</p>
</div>
</div>
… отобразится на экране так:
Это div.outer
Это текст в div.inner
Специфичность основана на форме
Специфичность опирается на форму селектора. В следующем примере, при определении специфичности селектора, селектор *[id="foo"] считается селектором атрибута, даже при том, что ищет идентификатор.
Эти объявления стилей …
*#foo {
color: green;
}
*[id="foo"] {
color: purple;
}
… применённые к нижеследующей разметке …
<p>Это пример.</p>
… в результате выглядят так:
Это пример.
Потому что оба правила соответствуют одному и тому же элементу, но селектор идентификатора имеет большую специфичность.
Независимость от расположения
Взаимное расположение элементов, указанных в селекторе не влияет на специфичность правила. Следующие объявления стилей …
body h2 {
color: green;
}
html h2 {
color: purple;
}
… в сочетании со следующим HTML …
<html> <body> <h2>Вот заголовок!</h2> </body> </html>
… отобразится как:
Вот заголовок!
Потому что, хотя оба объявления имеют одинаковое количество типов селекторов, но селектор html h2 объявлен последним.
Непосредственно соответствующие элементы и унаследованные стили
Стили непосредственно соответствующих элементов всегда предпочитаются унаследованным стилям, независимо от специфичности унаследованного правила. Этот CSS …
#parent {
color: green;
}
h2 {
color: purple;
}
. .. с таким HTML …
.. с таким HTML …
<html> <body> <h2>Вот заголовок!</h2> </body> </html>
… тоже отобразится как:
Вот заголовок!
Потому что селектор h2 непосредственно соответствует элементу, а стиль, задающий зелёный цвет, всего лишь унаследован от родителя.
- Калькулятор специфичности: Интерактивный сайт, помогающий вам проверить и понять ваши собственные правила CSS — https://specificity.keegan.st/
- Специфичность селекторов в CSS3 — http://www.w3.org/TR/selectors/#specificity
- Ключевые концепции CSS: Синтаксис CSS, @-правила, комментарии, специфичность и наследование, блочная модель, режимы компоновки и модели визуального форматирования, схлопывание отступов (en-US), начальные, вычисленные, решённые, указанные, используемые и действительные значения. Синтаксис определения значений (en-US), сокращённые свойства и замещаемые элементы.
Last modified: 000Z»>13 авг. 2022 г., by MDN contributors
Приоритеты в Css и их повышение за счет Important, комбинация и группировка селекторов, пользовательские и авторские стили
Обновлено 7 января 2021 Просмотров: 87 899 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я предлагаю продолжить разговор про селекторы в Css, который мы начали еще в приведенной статьей. Еще раньше мы с вами познакомились с тем, что такое таблицы каскадных стилей, узнали, что означают пиксели или EM в размерах принятых в Css и многое другое.
Все материалы по таблицам каскадных стилей, которые уже были опубликованы на этом блоге, вы сможете найти в Справочнике. Сегодня же мы поговорим сначала про то, как можно комбинировать и группировать селекторы, а затем подробно рассмотрим приоритеты (что это?) правил, которые применяются для одного и того же элемента в Html коде (Important, подсчет селекторов и запись правил в атрибуте style).
Комбинации и группировка селекторов в CSS
Итак, в предыдущих статьях мы успели рассмотреть 7 типов:
- Селекторы тега, класса, Id, универсальный и атрибута
- Селекторы псевдоклассов и псевдоэлементов
Из этих семи возможных видов в языке CSS можно составлять комбинации. Все комбинации, которые мы будем составлять, имеют непосредственное отношение к иерархии элементов Html кода (предки — потомки, родители — дети, братья — сестры).
Все комбинации, которые мы будем составлять, имеют непосредственное отношение к иерархии элементов Html кода (предки — потомки, родители — дети, братья — сестры).
Первый вид комбинации называется контекстный селектор. Он учитывает взаимоотношение элементов Html кода по принципу «Предок — Потомок»:
Отдельные селекторы в комбинации записываются через пробел, а читать ее нужно справа налево. Т.о. правила CSS будут применяться только к последнему этой комбинации (самому правому), а все, что стоит перед ним, лишь позволяет задать более точное применение (прицеливание) для наших правил (акцентировать).
В первом примере говорится, что все элементы B (выделение жирным), у которых в предках есть элементы Div, будут окрашены в зеленый цвет.
В приведенном коде только подчеркнутый фрагмент будет окрашен в зеленый цвет, т.к. в числе его предков имеется Div, а второй фрагмент кода, выделенный тегами B, останется того цвета, который выбран для него по умолчанию, ибо в числе его предков контейнера Div уже нет (только P и Body):
Такие комбинации работают в любых браузерах.
Следующим типом комбинаций будет дочерний селектор, который строится на принципах взаимоотношений элементов кода по типу «Родитель — Ребенок»:
Записываются они с разделяющим знаком больше (>):
Данная запись будет трактоваться браузером так: для абзацев (Html тег P), «родителем» (ближайшим предком) которых является контейнер Div, будет использоваться выделение красным цветом.
В приведенном примере только обведенные абзацы будут окрашены в красный цвет, ибо они заключены непосредственно в контейнер Div, который для них является родителем (ближайшим предком). Если видоизменить приведенный пример дочернего селектора на такой:
body > p {color:red}То красным уже будет выделен только последний абзац, т.к. его родителем является тег Body, а два первых параграфа останутся того цвета, который был предусмотрен для них по умолчанию (Body для них предок, но не родитель, которым является Div). Дочерние селекторы не работают в браузере Ie 6.
Как и для чего группируют селекторы в CSS коде
Последняя комбинация называется соседние селекторы и отвечает принципам отношений между элементами Html кода по типу «Сестры — Братья». В качестве разделителя у них может использоваться либо «+», либо «~»:
Данная запись означает, что содержимое элемента I (выделение курсивом) будет окрашено в красный цвет только тогда, если его ближайшим соседом слева (сверху по коду) является элемент B (выделение жирным). Например, данное условие будет соблюдено в этом примере:
Если записать соседний селектор в Css коде в таком виде:
h2 ~ p {color:red}То это будет означать, что все параграфы (P), у которых выше по коду расположен соседний элемент h2 (заголовок), будут окрашены в красный цвет. Имеются в виду именно соседние элементы (отношения вида «Сестры — Братья»). На приведенном ниже примере заданному селектору будут удовлетворять обведенные абзацы.
Комбинации соседних селекторов в браузере Ie 6 тоже, к сожалению, не поддерживаются. В Ie 6 поддерживается только первый вид комбинации, а в Ie 7 и выше поддерживаются все остальные. В остальных браузерах никаких проблем возникать не должно.
В Ie 6 поддерживается только первый вид комбинации, а в Ie 7 и выше поддерживаются все остальные. В остальных браузерах никаких проблем возникать не должно.
Селекторы в Css можно еще и группировать. Например, если у каких-то из них используется одно или несколько одинаковых правил, то их можно объединить в группу для уменьшения объема Css кода.
В приведенном на скриншоте примере, Css свойство «background:yellow» повторяется для каждого селектора заголовка (h2-3), что может вызвать сложности (многократная работа) при желании поменять значение этого свойства. Поэтому второй вариант сгруппированной записи выглядит немного предпочтительнее.
Обратите внимание, что при группировке селекторы пишутся через запятую. Если одинаковых правил будет больше, то и экономия кода будет более ощутимой. А те правила, которые были уникальными, нужно по-прежнему записывать индивидуально.
Приоритеты Css свойств (с important и без него)
Теперь давайте подумаем, а какое стилевое оформление будет использовать браузер, если никаких стилей для данного элемента Html кода не задано? А для этого существует соответствующая спецификация валидатора WC3, где все это описано.
Для этого на странице со спецификацией CSS нужно прокрутить текст до конца и перейти по ссылке «Default style sheet for HTML 4»:
Как вы можете видеть, сейчас произошло уже окончательное разделение Html и Css. Т.е. даже для чистого ХТМЛ кода браузер все равно будет использовать дефолтные свойства таблиц стилей. Так вот свойства, принятые по умолчанию, имеют самый низший приоритет.
Более высокий приоритет имеют свойства, которые назначит пользователь в настройках своего браузера. Эти стили будут применены к любым документам, которые он просматривает в этом обозревателе.
Правда не у всех браузеров есть такая возможность, но по крайней мер, в Ie и Опере она имеется. Т.е. при желании пользователь в качестве источника стилевой разметки сможет подключить свой собственный файл CSS.
Например, в Ie для этого нужно выбрать из верхнего правого меню «Сервис» — «Свойства обозревателя», а затем на первой вкладке «Общие» щелкнуть по нижней кнопке «Оформление». В открывшемся окне вам нужно поставить галочку в поле «Оформлять, используя пользовательский стиль», и с помощью кнопки «Обзор» найти на своем компьютере нужный вам файл стилевой разметки CSS:
В открывшемся окне вам нужно поставить галочку в поле «Оформлять, используя пользовательский стиль», и с помощью кнопки «Обзор» найти на своем компьютере нужный вам файл стилевой разметки CSS:
Т.е. у пользователя есть возможность заставить любой открываемый в браузере сайт выглядеть в соответствии с его требованиями, описанными в файле CSS. Это называется «пользовательские стили» и они имеют приоритет выше, чем стили, которые определены в спецификации по умолчанию. Но еще больший приоритет будут иметь так называемые авторские стили.
Под авторскими стилями имеются в виду свойства, которые подключаются к Html документу любым из трех основных способов (тег или атрибут Style в Css, а также внешний файл с таблицами стилей).
Т.е., если я (разработчик сайта) захотел использовать в оформлении какого-либо элемента Html кода стили отличные от дефолтных (помните, они в спецификации описаны), то пользователь своим собственным файлом Css перебить мое оформление не сможет.
Пользователь будет вынужден смириться? Нет. Есть у него возможность повысить приоритет своих свойств CSS с помощью добавления Important в конце каждого из них. Пишется это слово через пробельный символ и перед ним ставится восклицательный знак:
p {color:red !important;}Если у пользователя в его собственном файле стилей, который он подключил к браузеру, будет прописано это же свойство с Important, то все абзацы он будет видеть в красном цвете. Но ведь и автор (разработчик) сайта мог использовать Important для этого свойства. Кто же тогда победит и чей приоритет окажется выше?
Решили, что пользовательские стили с Important будут иметь по-любому более высокий приоритет, чем авторские стили, что с Important, что без него.
Давайте обобщим в виде списка всю изложенную информацию по поводу приоритетов стилевых свойств. Приоритет будет убывать сверху вниз:
- Пользовательские с Important
- Авторские с Important
- Авторские
- Пользовательские
- Стили, принятые для Html элементов в спецификации по умолчанию (когда ни автор, ни пользователь ничего другого не задали)
Т. е. без Important авторские стили важнее, а с них уже пользовательские стили самые важные и приоритетные. Ну, а теперь давайте разбираться именно с авторскими таблицами, ибо про то, что делает пользователь, нам не ведомо и покрыто мраком.
е. без Important авторские стили важнее, а с них уже пользовательские стили самые важные и приоритетные. Ну, а теперь давайте разбираться именно с авторскими таблицами, ибо про то, что делает пользователь, нам не ведомо и покрыто мраком.
Как повышают приоритеты Css свойств в авторских стилях
Приоритет авторских свойств тоже должен подчиняться определенным правилам, которые позволяли бы разрулить ситуации, когда для одного и того же элемента было бы прописано несколько взаимоисключающих правил.
Именно сейчас мы с вами и переходим к вопросу каскадности таблиц стилей CSS. Давайте рассмотрим это на примере, чтобы было нагляднее. Допустим, что у нас имеется фрагмент кода со следующими Html элементами (параграф внутри контейнера Div):
<div> <p>Содержимое контейнера </p> </div>
Давайте сначала пропишем такие свойства:
p {color:red}
.sbox {background:#f0f0f0}В результате будет применено и первое из них к параграфу (ибо он образован тегом P), и свойство, задающее серый фон для элемента с классом «sbox», который опять же имеется у этого параграфа:
А теперь давайте добавим ко второму селектору (класса) еще одно свойство, которое будет конфликтовать с первой строчкой (в них обоих задается цвет для текста через color, но значения при этом используются разные):
p {color:red}
. sbox {background:#f0f0f0;color:blue}
sbox {background:#f0f0f0;color:blue}В результате цвет текста параграфа станет синим вместо красного.
Почему? Потому что именно таким способом разрешается конфликт, когда один и тот же элемент Html кода получает сразу несколько одинаковых правил, но с разными значениями и из разных мест Css кода. Для того, чтобы определить, приоритет какого правила выше, нужно считать его селекторы.
Кроме этого сами селекторы имеют градацию по приоритетам. Самый высокий приоритет у ID. В этом примере цвет текста будет синим именно потому, что приоритет Id (#out) будет выше, чем у селектора тега (p):
p {color:red}
#out {color:blue}Дальше по лесенке приоритетов, направленной вниз, следуют селекторы классов, псевдоклассов и атрибутов. В следующем примере опять проиграет тег (p) и цвет текста абзаца будет синим, ибо тягается он с селектором более высокого приоритета (класса):
p {color:red}
.sbox {color:blue}Ну, и самым низким приоритетом (не считая универсальный *, обладающего нижайшим весом и не вносящего никаких изменений в подобные бодания) обладают селекторы тегов и псевдоэлементов.
Но опять же нужно считать количество селекторов одного и того же уровня приоритета, и чем их будет больше, тем приоритетнее будет данное свойство. Например:
div p {color:red}
p {color:blue}Какого цвета в результате получится текст параграфа? Правильно, именно красного, т.к. у этого свойства больше селекторов тегов (два против одного). О как. Т.е. сначала считаются Id. Если победитель не выявлен, то считаются классы, псевдоклассы и атрибуты. Ну, а если и там ничего не решилось или таких не было найдено, то считаются селекторы тегов и псевдоэлементов.
Но вполне возможна ситуация, когда победитель не выявится и селекторы конкурирующих классов окажутся равного приоритета в сумме. Например, для нашего многострадального параграфа заключенного в контейнер Div:
<div> <p>Содержимое контейнера </p> </div>
Вполне можно будет написать такой кусок Css кода:
div.box #out{color:red}
#in p.sbox{color:blue}И какого же цвета должен быть текст параграфа? Обе комбинации описывают именно наш параграф. Первую следует, как и водится, читать справа налево: применить данные свойства (color:red) для элемента с Id #out, который стоит где-то внутри (иметь его среди «предков») контейнера Div с классом .box (div.box). Полностью подходит к нашему абзацу.
Первую следует, как и водится, читать справа налево: применить данные свойства (color:red) для элемента с Id #out, который стоит где-то внутри (иметь его среди «предков») контейнера Div с классом .box (div.box). Полностью подходит к нашему абзацу.
Вторая комбинация: применить данные свойства (color:blue) для элемента параграфа с классом sbox (p.sbox), который стоит внутри любого элемента с Id #in. Опять же, она полностью описывает именно наш параграф. Давайте считать селекторы.
С ID в обоих комбинациях встречаются по одному разу, тоже самое можно сказать и о классах. Остается только посчитать селекторы тегов, но их тоже в обоих комбинациях используется одинаковое число раз (один). Засада.
Получились равные приоритеты у одного и того же свойства, имеющего разные значения (цвет текста красный, либо синий). Как же браузер будет решать эту дилемму?
Тут будет действовать правило — кто последний, тот и прав. Поэтому в моем примере цвет текста параграфа будет синим, ибо это свойство (color:blue) расположено ниже в коде. Если эти правила поменять местами:
Если эти правила поменять местами:
#in p.sbox{color:blue}
div.box #out{color:red}
То в результате цвет текста параграфа изменится на красный. Что и требовалось доказать. Можно дописать, например, к любой комбинации еще один селектор тега и мы перевесим чашу весов в его пользу, даже если она и не стоит ниже в коде:
body #in p.sbox{color:blue}
div.box #out{color:red}
В этом случае цвет параграфа измениться на синий. Универсальный селектор «*» вообще никакого влияния на подсчет приоритетов не оказывает. Кстати, чуть выше мы рассмотрели способ повышения приоритета Css правил с помощью добавления Important. В нашем примере это может выглядеть так:
p {color:green !important}
#in p.sbox{color:blue}
div.box #out{color:red}
Какого цвета будет в этом случае текст параграфа? Зеленым, конечно же. И даже считать ничего не нужно, ибо добавление Important к стилевому свойству решает этот спорный вопрос однозначно, где бы оно в коде не стояло и сколько у него селекторов не было.
Но Important не является единственным способом безоговорочного повышения приоритета свойства. Второй способ повышения может заключаться в использовании стилевых свойств в атрибуте Style нужного вам Html элемента.
Т.е. прописываете внутри того же многострадального тега P атрибут Style с заданием любого цвета:
<div> <p>Содержимое контейнера </p> </div>
Ну и все. Теперь вне зависимости от того, какие свойства прописаны для этого элемента во внешнем файле таблицы стилей или же внутри тегов Style Html кода, цвет текста параграфа будет желтым.
Но вот свойства с Important он перебить не сможет. Т.е. в последнем примере, где мы добавили правило «p {color:green !important}», цвет текста по-прежнему будет зеленым, даже несмотря на.
На самом деле приоритет двух правил (с Important во внешнем файле таблицы стилей и в атрибуте style) равный, а значит нужно переходить к подсчету селекторов. А разве они могут быть внутри атрибута style?
Да никаких не может быть, а это значит, что правило, прописанное в атрибуте style, всегда проиграет правилу с Important только за счет меньшего числа селекторов (ноль будет меньше любого числа).
Ну, а что же тогда даст наибольший приоритет Css свойству? Правильно, его оно будет прописано в атрибуте style да еще с Important:
<head>
<style>
p {color:green !important}
#in p.sbox{color:blue}
div.box #out{color:red}
</style>
</head>
<body>
<div>
<p>Содержимое контейнера </p>
</div>
</body>В этом случае цвет текста параграфа будет желтым и перебить это уже ничем в авторских стилях будет невозможно. Мы нашли абсолютный способ задания стилей. Его сможет перебить только пользователь со своим собственным файлом стилей и прописанным для этого свойства Important.
Итак, давайте попробует составить список факторов, влияющих на приоритет свойства в авторских стилях по мере их убывания:
- Прописывание свойства в атрибуте style нужного тега вместе с Important
- Добавление Important к свойству во внешнем файле таблиц стилей или же в теге style прямо в Html коде
- Простое прописывание этого свойства в атрибуте style нужно элемента
- Использование бОльшего числа Id для данного свойства
- Использование большего числа селекторов классов, псевдоклассов или атрибутов
- Использование большего числа селекторов тегов и псевдоэлементов
- Более низкое расположение свойства в Css коде, при прочих равных условиях
На самом деле правила в атрибуте style при верстке используются крайне редко (представьте себе, как трудно будет в этом случае вносить изменения во всем коде сайта, а не в отдельном файле CSS).
Этот атрибут в основном используют, когда только нужно что-то быстро протестировать. Ну, и еще это удобно, если вы вставляете свой код в чужие Html странички, которые имеют свое стилевое оформление и которое может унаследоваться (наследование в CSS) и для ваших вставляемых элементов.
А зачем и как вставлять свой код на чужие страницы? Нам может и незачем, а Яндекс и Гугл это делают, когда размещают объявления РСЯ или рекламу Гугл Адсенса на чужих площадках (наших с вами сайтах).
Добавив во все элементы кода рекламных блоков атрибут style, с прописанными в нем свойствами и добавленным Important, можно уже не беспокоиться о том, что код объявлений будет изменен каким-либо образом (хотя объявления Яндекса все же можно менять за счет CSS и Important, видимо они не использовали этот метод).
На этом изучение селекторов можно считать законченным, в следующей статье мы уже начнем разбирать Css правила.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
В css приоритет
Главная » Разное » В css приоритет
Приоритеты в CSS.
Здравствуйте. Сегодня поговорим о приоритетах при написании css кода. Зачастую, начинающие верстальщики мало уделяют этому вопросу внимания. К сожалению. И в результате удивляются, почему написанный ими css код работает не так, как задумывалось изначально, либо получился слишком большой, и так далее. Поэтому давайте рассмотрим основные правила приоритетов в css. Наибольший приоритет имеет атрибут style. Пожалуйста, не путайте с тегом style, который и используется то либо в тестовых целях, либо в особо экзотических случаях.
Пример:
Цвет текста будет красным, несмотря на то, что в пользовательских стилях мы задали зеленый. Следующим по значимости идет селектор идентификатора. Атрибут id превосходит по значимости и просто селектор тега и селектор класса.
Пример:
Цвет текста зеленый, так как задан в id. Затем идут последовательно селекторы классов, псевдоклассов и атрибутов. Ниже, чем у них приоритет только у селекторов тегов.
Затем идут последовательно селекторы классов, псевдоклассов и атрибутов. Ниже, чем у них приоритет только у селекторов тегов.
Пример:
Цвет текста синий поскольку задан в селекторе атрибута.
Пример2:
Цвет текста желтый поскольку задан в классе. Теперь рассмотрим составные селекторы. Общий вес составного селектора складывается из веса входящих в него селекторов. К примеру приоритет у селектора div p{} будет выше, чем у просто div{} или просто p{}. Или приоритет у p#text{} будет выше чем у div.box{} так как приоритет id выше, чем у class.
Пример:
Цвет текста красный поскольку общий вес div #text больше. В случае с равными приоритетами преимущество будет у самого последнего селектора. Для повышения приоритета можно к значению свойства селектора добавить !important.
Пример:
Такой вид повышения приоритета используется, как правило, для изменения вида внешних подключаемых модулей. Поскольку приоритеты внутри своего css файла мы и так можем задавать без помощи повышающих факторов. На этом, пожалуй, буду заканчивать. До следующих постов. См. так же:
Поскольку приоритеты внутри своего css файла мы и так можем задавать без помощи повышающих факторов. На этом, пожалуй, буду заканчивать. До следующих постов. См. так же:
Свойство float и проблемы с ним связанные.
Каскадность CSS. Как определяется приоритет стилей — учебник CSS
В данной главе подробно объясняется, почему каскадные таблицы стилей (Cascading Style Sheets, CSS) называются каскадными. Для начала давайте вспомним, какими способами можно добавить стиль на веб-страницу:
- подключить внешнюю таблицу стилей;
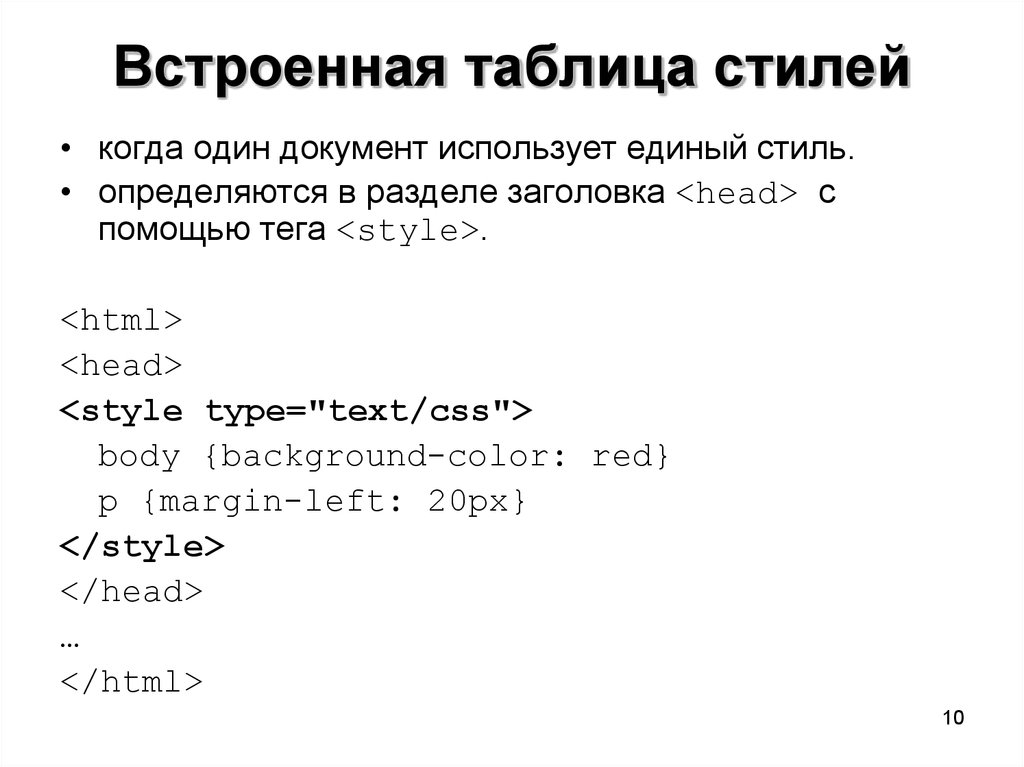
- добавить внутреннюю таблицу стилей в HTML-документ через тег ;
- определить стиль элемента, применив к тегу атрибут style с необходимыми значениями (inline-стиль).
Эти способы добавления стилей могут быть использованы одновременно. К примеру, для тегов
может быть одновременно задан стиль как во внешней таблице стилей, так и во внутренней. Кроме того, в одной таблице стилей может быть записано несколько вариантов форматирования тегов
. Например:
Например:
p {color: green;} .your_class p {color: yellow;} #your_id p {color: red;}
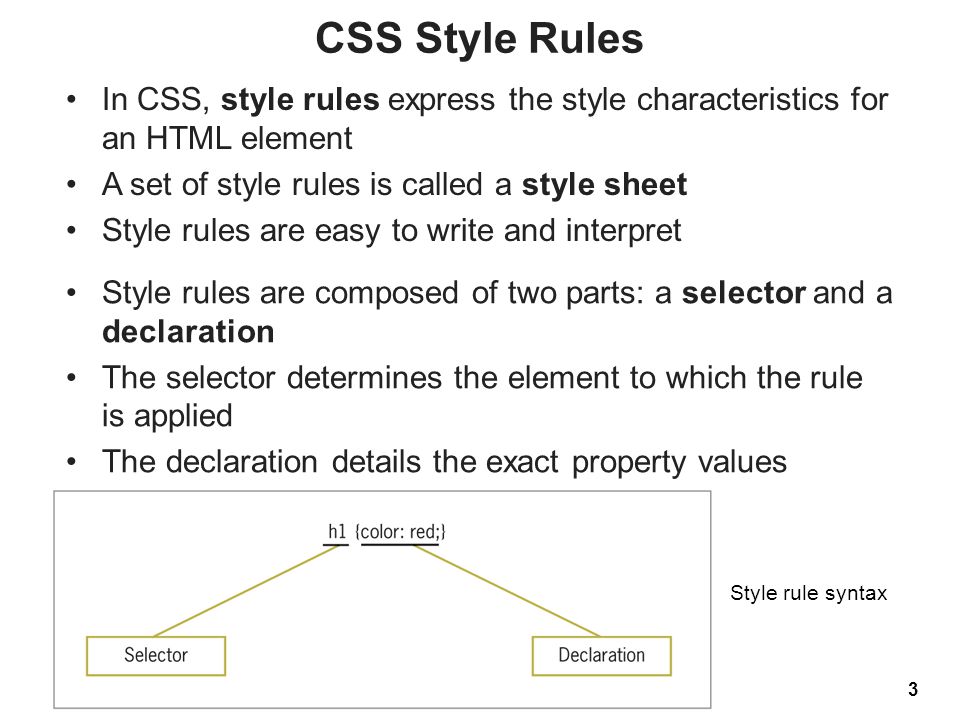
В этом примере для тегов
указано три варианта форматирования. Но каким образом браузер расставляет приоритеты между стилями? Какой стиль из вышеприведенных будет выбран и по какому принципу? Это нам и предстоит выяснить.
Приоритеты стилей
Каскадность CSS – это механизм, благодаря которому к элементу HTML-документа может применяться более чем одно правило CSS. Правила могут исходить из различных источников: из внешней и внутренней таблицы стилей, от механизма наследования, от родительских элементов, от классов и ID, от селектора тега, от атрибута style и т. д. Поскольку в этих случаях часто происходит конфликт стилей, была создана система приоритетов: в конечном итоге применяется тот стиль, который исходит от источника с более высоким приоритетом.
Какие источники являются более значимыми, а какие – менее? Разобраться в этом поможет эта таблица, где указан вес (значимость) каждого селектора. Чем больше вес, тем выше приоритет:
Чем больше вес, тем выше приоритет:
| Селектор тега: | 1 |
| Селектор класса: | 10 |
| Селектор ID: | 100 |
| Inline-стиль: | 1000 |
Когда селектор состоит из нескольких других селекторов, необходимо посчитать их общий вес. Вот как вычисляется приоритет: за каждый селектор добавляется 1 в соответствующую ячейку. В остальных ячейках стоят нули. Чтобы получить общий вес, необходимо «склеить» все числа в ячейках.
| p | 0 | 0 | 1 | 1 |
| .your_class | 0 | 1 | 0 | 10 |
| p.your_class | 0 | 1 | 1 | 11 |
| #your_id | 1 | 0 | 0 | 100 |
| #your_id p | 1 | 0 | 1 | 101 |
| #your_id .your_class | 1 | 1 | 0 | 110 |
| p a | 0 | 0 | 2 | 2 |
#your_id #my_id . your_class p a your_class p a | 2 | 1 | 2 | 212 |
Если случилось так, что два селектора имеют одинаковый вес, то приоритет отдается тому стилю, который находится ниже в коде. Если для одного элемента задан стиль и во внешней, и во внутренней таблицах, то приоритет отдается стилю в той таблице, которая находится ниже в коде.
Пример: во внутренней таблице стилей задан красный цвет для тегов
, а во внешней – зеленый цвет для этих же тегов. В HTML-документе вы первым делом подключили внешнюю таблицу стилей, а затем добавили внутреннюю таблицу с помощью тега . В итоге цвет тегов
будет красным.
Это – один из способов управлять значимостью стилей. Еще один способ повысить приоритет – специально увеличить вес селектора, например, добавив к нему ID или класс.
Объявление !important
Если вы столкнулись с экстренным случаем и вам необходимо повысить значимость какого-либо свойства, можно добавить к нему объявление !important:
p {color: red !important;} p {color: green;}
Также !important перекрывает inline-стили. Слишком частое применение !important не приветствуется многими разработчиками. В основном, данное объявление принято использовать лишь тогда, когда конфликт стилей нельзя победить иными способами.
Слишком частое применение !important не приветствуется многими разработчиками. В основном, данное объявление принято использовать лишь тогда, когда конфликт стилей нельзя победить иными способами.
Сброс стилей с помощью reset.css
В предыдущей главе мы уже упоминали о том, что у каждого браузера есть свои встроенные стили HTML-документов, созданные для улучшения читабельности. Вы наверняка уже видели, как выглядит «голая» веб-страница в браузере: синие подчеркнутые ссылки, черный шрифт, полужирное начертание заголовков и т. д.
Каждый браузер имеет свои отличия во встроенных стилях: например, в IE нет отступа от верхнего края окна, а в Firefox есть. Таких отличий существует много. Чтобы они не создавали помех для кроссбраузерности при написании собственного стиля CSS, можно воспользоваться методом сброса встроенных стилей.
Инструмент для сброса стилей – это, по сути, та же самая таблица CSS, где описаны правила, которые сбрасывают встроенные стили браузеров, устанавливая базовые значения свойств. Называется такая таблица reset.css и служит для того, чтобы вы могли начать создавать стиль «с нуля». Вот пример стандартной таблицы сброса:
Называется такая таблица reset.css и служит для того, чтобы вы могли начать создавать стиль «с нуля». Вот пример стандартной таблицы сброса:
html, body, div, span, applet, object, iframe, h3, h4, h5, h5, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: »; content: none; } table { border-collapse: collapse; border-spacing: 0; }
Этот вариант таблицы Reset. css разработал известный опытный специалист по стандартам HTML и CSS Эрик Мейер. Он работает в области веб-технологий с 1993 года и является автором многих книг по CSS.
css разработал известный опытный специалист по стандартам HTML и CSS Эрик Мейер. Он работает в области веб-технологий с 1993 года и является автором многих книг по CSS.
Конечно же, существуют и другие вариации Reset CSS, например, более популярный сейчас Normalize.css, который, в отличие от Reset CSS, сохраняет много полезных стилей по умолчанию, а не стирает их начисто. Это удобно, поскольку избавляет от необходимости вновь объявлять стили для многих стандартных элементов. Если требуется, вы и сами можете создать свой файл сброса стилей, исходя из ваших потребностей.
А сейчас вкратце о том, что делает вышеприведенная таблица сброса стилей:
- в первом селекторе собраны наиболее популярные теги, для которых удаляются все отступы, рамки и поля, а также назначается размер шрифта 100%;
- второй групповой селектор предназначен для правильного отображения тегов HTML5 в старых браузерах;
- с помощью свойства line-height селектора body устанавливается одинаковый интерлиньяж (межстрочный интервал) для текста;
- для списков ol, ul убраны маркеры;
- отменены кавычки и другой контент перед и после содержимого тегов blockquote, q;
- упрощено добавление рамок для ячеек таблиц.

Файл сброса стилей необходимо подключать раньше, чем собственные стили. Если вы внимательно читали абзац о приоритетах, то уже поняли, почему reset.css должен находиться перед другими стилями: потому что правила, указанные ниже в коде, перезаписывают правила, объявленные ранее.
Итоги
Каскадность в CSS – это способность стилевых правил накладываться друг на друга, перезаписывать и смешиваться. Итоговый стиль элемента, который виден в браузере – это комбинация нескольких последовательно примененных стилей.
При конфликте нескольких стилей срабатывает правило приоритетов. Предпочтение отдается тому стилю, который считается более значимым.
Необходимо знать, как работают правила распределения приоритетов между стилями, чтобы создавать грамотные таблицы стилей.
Первая часть нашего учебника подошла к концу. Второй раздел книги мы начнем с изучения CSS шрифтов, веб-шрифтов и способов их подключения.
Приоритеты стилей в CSS
Селекторы в Css можно еще и группировать. Какого цвета в результате получится текст параграфа? Но если выставить низкий, тогда все ресурсы ОС будет отдавать этому приложению в последнею очередь. Если у вас есть Choke, попробуйте уменьшить cl_cmdrate. Стили того селектора, который наберет больший вес, в конечном итоге и будут применены к элементу.
Какого цвета в результате получится текст параграфа? Но если выставить низкий, тогда все ресурсы ОС будет отдавать этому приложению в последнею очередь. Если у вас есть Choke, попробуйте уменьшить cl_cmdrate. Стили того селектора, который наберет больший вес, в конечном итоге и будут применены к элементу.
Сегодня я предлагаю продолжить разговор про селекторы в Css, который мы начали еще в приведенной статьей. Еще раньше мы с вами познакомились с тем, что такое таблицы каскадных стилей, узнали, что означают пиксели или EM в размерах принятых в Css и многое другое. Все материалы по таблицам каскадных стилей, которые уже были опубликованы на этом блоге, вы сможете найти в Справочнике.
Из этих семи возможных видов в языке CSS можно составлять комбинации. Такие комбинации работают в любых браузерах. Комбинации соседних селекторов в браузере Ie 6 тоже, к сожалению, не поддерживаются. В Ie 6 поддерживается только первый вид комбинации, а в Ie 7 и выше поддерживаются все остальные. Если одинаковых правил будет больше, то и экономия кода будет более ощутимой.
Если одинаковых правил будет больше, то и экономия кода будет более ощутимой.
Более высокий приоритет имеют свойства, которые назначит пользователь в настройках своего браузера. Эти стили будут применены к любым документам, которые он просматривает в этом обозревателе. Правда не у всех браузеров есть такая возможность, но по крайней мер, в Ie и Опере она имеется.
Давайте обобщим в виде списка всю изложенную информацию по поводу приоритетов стилевых свойств. Т.е. без Important авторские стили важнее, а с них уже пользовательские стили самые важные и приоритетные. Ну, а теперь давайте разбираться именно с авторскими таблицами, ибо про то, что делает пользователь, нам не ведомо и покрыто мраком.
Именно сейчас мы с вами и переходим к вопросу каскадности таблиц стилей CSS. Давайте рассмотрим это на примере, чтобы было нагляднее. Кроме этого сами селекторы имеют градацию по приоритетам. Дальше по лесенке приоритетов, направленной вниз, следуют селекторы классов, псевдоклассов и атрибутов. Ну, и самым низким приоритетом (не считая универсальный *, обладающего нижайшим весом и не вносящего никаких изменений в подобные бодания) обладают селекторы тегов и псевдоэлементов.
Ну, и самым низким приоритетом (не считая универсальный *, обладающего нижайшим весом и не вносящего никаких изменений в подобные бодания) обладают селекторы тегов и псевдоэлементов.
Правильно, именно красного, т.к. у этого свойства больше селекторов тегов (два против одного). О как. Т.е. сначала считаются Id. Если победитель не выявлен, то считаются классы, псевдоклассы и атрибуты. Ну, а если и там ничего не решилось или таких не было найдено, то считаются селекторы тегов и псевдоэлементов.
С ID в обоих комбинациях встречаются по одному разу, тоже самое можно сказать и о классах. Получились равные приоритеты у одного и того же свойства, имеющего разные значения (цвет текста красный, либо синий). Как же браузер будет решать эту дилемму? В этом случае цвет параграфа измениться на синий. Универсальный селектор «*» вообще никакого влияния на подсчет приоритетов не оказывает. Т.е. в последнем примере, где мы добавили правило «p {color:green !important}», цвет текста по-прежнему будет зеленым, даже несмотря на style=»color:yellow».
Да никаких не может быть, а это значит, что правило, прописанное в атрибуте style, всегда проиграет правилу с Important только за счет меньшего числа селекторов (ноль будет меньше любого числа).
Его сможет перебить только пользователь со своим собственным файлом стилей и прописанным для этого свойства Important. Этот атрибут в основном используют, когда только нужно что-то быстро протестировать.
На этом изучение селекторов можно считать законченным, в следующей статье мы уже начнем разбирать Css правила. А в тексте страницы усилено до жирного. И еще — я бы с удовольствием приобрела вашу книгу(все о том же) — от компа жутко устаешь!Хочется учиться иногда и по книгам. Применила !important там, где не могла победить конфликт стилей css и файла php (встроенная гостевая книга).
В этом меню мы выбираем скорость нашего интернет-соединения. Тут мы выбираем, в какую папку будет устанавливаться Steam-клиент. Перед вами форма, в которой следует выбрать секретный вопрос и дать на него ответ. Он будет использован в случае утери доступа к аккаунту. Для новых аккаунтов приведенные в верхнем левом углу данные (ранг, достижения, хвалебные отзывы других пользователей) будут отсутствовать.
Он будет использован в случае утери доступа к аккаунту. Для новых аккаунтов приведенные в верхнем левом углу данные (ранг, достижения, хвалебные отзывы других пользователей) будут отсутствовать.
4 стим загючил говорит производится покупка прошло почти 1 часа и ничего оказывается мне не хватило денег на покупку 30 руб и покупка заглючила теперь он в моем библиотеке что мне делать?? Добрый день. Купил вчера через стим CS GO, установил, запустил , а игра лагает т.е даже когда ходишь по меню в настройках и тд подвисает. Этот селектор был создан вами ранее и возможно вы о нем забыли или не забыли, а просто не учли правила приоритетов стилей.
Вот тут-то и начинаются «танцы с бубном» и поиски виновного. В том же уроке по подключению CSS мы с вами рассматривали правило @import, как один из вариантов этого подключения.
Происходит сортировка свойств с учетом имеющихся правил !important и источников CSS (браузерные, авторские и пользовательские таблицы). Под каскадом в данном случае как раз и понимается то, что описано чуть выше. То есть возможность для браузера получения CSS из трех разных источников с учетом правил сортировки и приоритетов стилей. Не глядя в результат задания, определите, какого цвета будет текст внутри каждого элемента.
То есть возможность для браузера получения CSS из трех разных источников с учетом правил сортировки и приоритетов стилей. Не глядя в результат задания, определите, какого цвета будет текст внутри каждого элемента.
В приведенном примере только обведенные абзацы будут окрашены в красный цвет, ибо они заключены непосредственно в контейнер Div, который для них является родителем (ближайшим предком). В этом случае цвет текста параграфа будет желтым и перебить это уже ничем в авторских стилях будет невозможно.
Может ли один файл CSS иметь приоритет над другим файлом CSS?
Я в Лондоне работаю над приложением, а парень html/css находится в Нью-Йорке. Он ежедневно отправляет мне обновления по электронной почте, поскольку у нас нет настройки источника, которую мы можем использовать, я постоянно делаю небольшие изменения в его CSS, поэтому каждый раз, когда я получаю от него новый файл, я должен повторно использовать все свои изменения к этому, и, очевидно, чем больше работы я делаю, тем дольше это занимает каждый раз.
У меня возникла идея создать собственную отдельную таблицу стилей, но есть ли способ сообщить браузеру о том, чтобы дать мой sylesheet более высокий приоритет и перезаписать любой из его стилей, которые имеют одинаковое имя и атрибуты класса?
Это не будет публичный сайт, поэтому мы будем поддерживать только последние браузеры.
задан Owen 04 июня ’13 в 11:32
источник поделиться
html — Понимание приоритета/специфики селектора CSS
Вопрос задан
Изменено 2 года, 11 месяцев назад
Просмотрено 48k раз
Я хотел бы понять, как селекторы CSS работают с конфликтами свойств. Как одно свойство выбрано над другим?
Как одно свойство выбрано над другим?
раздел {
цвет фона: красный;
}
div.my_class {
цвет фона: черный;
}
div#my_id {
цвет фона: синий;
}
раздел тела {
цвет фона: зеленый;
}
тело>дел {
цвет фона: оранжевый;
}
тело>div#my_id {
цвет фона: розовый;
} hello
Как работает приоритет селектора?
- HTML
- CSS
- CSS-селекторы
1
Я просто дам ссылку на саму спецификацию CSS 2.1 и на то, как браузеры должны вычислять специфичность:
Раздел 6.4.3 CSS 2.1:
Специфичность селектора рассчитывается следующим образом:
- count 1, если объявление взято из атрибута style, а не правила с селектором, 0 в противном случае (= a) (в HTML значения атрибута style элемента являются правилами таблицы стилей. Эти правила не имеют селекторы, поэтому a=1, b=0, c=0 и d=0.)
- подсчитать количество атрибутов ID в селекторе (= b)
- подсчитать количество других атрибутов и псевдоклассов в селекторе (= c)
- подсчитать количество имен элементов и псевдоэлементов в селекторе (= d)
- Специфика основана только на форме селектора.
В частности, селектор формы «[id=p33]» считается селектором атрибута (a=0, b=0, c=1, d=0), даже если атрибут id определен как «ID » в DTD исходного документа.
Конкатенация четырех чисел a-b-c-d (в системе счисления с большим основанием) дает специфичность.
Если особенности совпадают, то вступает в действие раздел 6.4.1 CSS 2.1:
- Наконец, отсортируйте по указанному порядку: если два объявления имеют одинаковый вес, происхождение и специфичность, последнее указанное выигрывает. Объявления в импортированных таблицах стилей считаются предшествующими любым объявлениям в самой таблице стилей.
Обратите внимание, что речь идет о том, когда стиль определен, а не о том, когда он используется. Если классы ... . .a и .b имеют одинаковую специфичность, выигрывает тот из них, который определен последним в таблицах стилей .  ..
.. .a и .b .
4
- Элемент
- Селекторы классов
- Селекторы ID
- Встроенные стили
- !важно
По порядку: 1 — самая низкая специфичность, 5 — самая высокая. https://youtu.be/NqDb9GfMXuo покажет подробности для демонстрации.
0
Вас интересует конкретика.
Firebug — отличный инструмент для проверки этого. Но другие браузеры также имеют встроенные инструменты для проверки применяемых правил CSS.
3
Полный ответ можно найти здесь Документация Mozilla
Начните с самого конкретного:
селекторы id> селекторы классов> селекторы типов (обычный тег h2, p и т. д.)
!important всегда побеждает, но это считается плохой практикой. См. ссылку выше.
См. ссылку выше.
Лучше всего поэкспериментировать с ним:
.class vs #id: победитель — #id
выигрывает самый низ
наиболее конкретный
селектор псевдо- и типа
Привет! Я очень важен!
CSS:
#id1{
цвет синий;
}
.класс1{
красный цвет;
}
#id2{
цвет: желтый;
}
#id2{
цвет: зеленый;
}
тело p # id3 {
оранжевый цвет;
}
тело р {
цвет: фиолетовый;
}
тело{
черный цвет;
}
h4:: первая буква {
цвет: #ff0000;
}
h4{
цвет: Васильковый ;
}
h2{
цвет: серый !важно;
}
тело h2 # очень специфично {
красный цвет;
}
Вот тестовый пример.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Таблица стилей.
 Может ли один файл CSS иметь приоритет над другим файлом CSS?
Может ли один файл CSS иметь приоритет над другим файлом CSS?Спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 105k раз
Я работаю над приложением в Лондоне, а парень, занимающийся html/css, находится в Нью-Йорке. Он ежедневно присылает мне обновления по электронной почте, так как у нас нет настроенного контроля версий, который мы оба могли бы использовать, я постоянно вношу небольшие изменения в его css, поэтому каждый раз, когда я получаю от него новый файл, мне приходится заново применять все свои изменения. к этому, и, очевидно, чем больше я работаю, тем больше времени это занимает каждый раз.
У меня была идея создать свою собственную таблицу стилей, но есть ли способ указать браузеру, чтобы она давала моей таблице стилей более высокий приоритет и перезаписывала любой из его стилей, имеющих такое же имя класса и атрибуты?
Это не будет общедоступный сайт, поэтому мы будем поддерживать только последние версии браузеров.
- css
- таблица стилей
4
Это зависит от того, как вы установите их в своем заголовке. Что-то вроде этого будет работать:
Последний будет поднят.
И полезная ссылка на таблицы стилей здесь: http://www.w3.org/TR/html401/present/styles.html#h-14.3.2
См. также: Приоритет в CSS, если вышеуказанное не работает для вас.
Надеюсь понятно.
6
Лично я категорически не рекомендую использовать !important. Узнайте, что действительно важно отсюда.
Вы должны знать:
.some-class .some-div a {
красный цвет;
}
Всегда важнее, чем (порядок появления в данном случае не имеет значения):
.some-class a { цвет синий; }
Если у вас есть (два объявления одного уровня):
.some-class .some-div a {
красный цвет;
}
.some-class .some-div a {
цвет синий;
}
Используется более позднее объявление. То же самое, когда дело доходит до файлов, включенных в тег заголовка, как написал @Kees Sonnema.
1
Правила CSS применяются последовательно. Итак, все, что вам нужно сделать, это включить свой CSS в последнюю очередь, после всех остальных.
2
Правила CSS являются последовательными, вы должны сделать две вещи в ваших html-файлах
- Включить ваш CSS как последний CSS
- Добавьте !important ко всем атрибутам css в файле css
Например: position : absolute !important;
это должно служить вашей цели
2
Где-то я читал, что дело не в том, какой файл CSS вызывается до или после, а в том, какой файл загружается первым. Например, если ваш первый CSS-файл достаточно длинный, чтобы продолжать загрузку, в то время как тот, что ниже (который по базовой теории должен иметь более высокий приоритет), уже загружен, эти строки, загруженные после, будут иметь более высокий приоритет. Это сложно, но мы должны это знать ! Техника со спецификой кажется мне законной. Таким образом, более конкретный (#someid .someclass div, а не .someclass div) имеет более высокий приоритет.
Например, если ваш первый CSS-файл достаточно длинный, чтобы продолжать загрузку, в то время как тот, что ниже (который по базовой теории должен иметь более высокий приоритет), уже загружен, эти строки, загруженные после, будут иметь более высокий приоритет. Это сложно, но мы должны это знать ! Техника со спецификой кажется мне законной. Таким образом, более конкретный (#someid .someclass div, а не .someclass div) имеет более высокий приоритет.
1
Я нашел сообщение здесь в stackoverflow. Я подумал, что это может помочь тебе.
Эффективный способ объединить 2 больших файла CSS
Если вы действительно хотите объединить свои файлы, я думаю, это будет полезно.
Указание CSS более конкретным способом также поможет вам.
нравится:
td.имя_класса{}
таблица.имя_класса{}
Это работает так:
css">
второй стиль.css:
@import 'третий стиль.css';
Последний импортированный стиль соответствует всем правилам. Например:
first-style.css:
body{
размер: 200%;
красный цвет;
}
второй стиль.css:
@import 'третий стиль.css';
п{
красный цвет;
}
третий стиль.css:
p{
цвет:зеленый;
размер:10%
}
Результирующие стили будут такими:
body{
размер: 200%;
красный цвет;
}
п{
цвет:зеленый;
размер:10%
Примечание: если вы добавите !important правила, это другое. Например:
first-style.css:
body{
размер: 200% !важно;
цвет:красный !важно;
}
второй стиль.css:
@import 'третий стиль.css';
п{
красный цвет;
}
третий стиль.css:
p{
цвет:зеленый;
размер:10%
}
Результат будет:
тело{
размер: 200% !важно;
цвет:красный !важно;
}
Надеюсь, это поможет!
1
Недавно я обнаружил, что использование :nth-child(n) — это швейцарский армейский нож, который помогает иметь приоритет даже без использования !important
div{
высота: 20 пикселей;
ширина: 20 пикселей;
цвет фона:зеленый
}
div: n-й ребенок (n) {
цвет фона: синий
} Я использую правило приоритета CSS, как показано ниже:
Первое правило как встроенный css с html, которое будет маргинировать любой вид css.
Второе правило в качестве ключевого слова используйте !important в объявлении css после значения.
Третье правило в порядке приоритета ссылки таблицы стилей заголовка html (основная таблица стилей CSS после пользовательской таблицы стилей CSS).
По сути, пользователь хочет использовать третье правило, а также хочет связать загрузочный CSS с пользовательским CSS, пример ниже:
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
приоритетов стиля: CSS для электронных книг #3
Итак, я рассказал о том, как вызвать стиль в HTML электронной книги, и я рассказал о типах правил, которые вы можете вызывать.
На этот раз мы рассмотрим, какие правила имеют приоритет над — и я также поделюсь некоторыми забавными примерами того, как вы можете использовать CSS, чтобы сделать вашу электронную книгу красивой.
Орден иерархии: приоритеты правил CSS
Итак, речь идет о различных способах применения стиля к элементу HTML — иногда (ну часто) правила могут пересекаться и противоречить друг другу. Скажем, у вас есть эти два правила, одно в элементе
Hello World!


 text-bold {
font-weight: bold;
}
.text-dark {
color: #333333;
}
text-bold {
font-weight: bold;
}
.text-dark {
color: #333333;
}
 form-input {
height: 50px;
}
textarea.form-input {
height: 200px;
}
form-input {
height: 50px;
}
textarea.form-input {
height: 200px;
}

 sbox {background:#f0f0f0;color:blue}
sbox {background:#f0f0f0;color:blue}
 В частности, селектор формы «[id=p33]» считается селектором атрибута (a=0, b=0, c=1, d=0), даже если атрибут id определен как «ID » в DTD исходного документа.
В частности, селектор формы «[id=p33]» считается селектором атрибута (a=0, b=0, c=1, d=0), даже если атрибут id определен как «ID » в DTD исходного документа. some-class a {
цвет синий;
}
some-class a {
цвет синий;
}

