:nth-child — CSS | MDN
CSS псевдокласс :nth-child() находит один или более элементов, основываясь на их позиции среди группы соседних элементов.
/* Выбирает каждый четвёртый элемент
среди любой группы соседних элементов */
:nth-child(4n) {
color: lime;
}
Псевдокласс nth-child указывается с единственным аргументом, описывающим паттерн для выбирания элементов.
Ключевые слова
oddОписывает элементы среди группы соседних с нечётными номерами 1, 3, 5, и т. д.
evenОписывает элементы среди группы соседних с чётными номерами 2, 4, 6, и т. д.
Функциональная запись
<An+B>Описывает элементы среди группы соседних с номерами, соответствующими паттерну
An+B(для каждого целого числа n >= 0). Нумерация элементов начинается с единицы. ЗначенияAиBдолжны быть
Формальный синтаксис
Error: could not find syntax for this item
Примеры селекторов
tr:nth-child(odd)илиtr:nth-child(2n+1)Описывает нечётные строки HTML таблицы: 1, 3, 5, и т. д.
tr:nth-child(even)ortr:nth-child(2n)Описывает чётные строки HTML таблицы: 2, 4, 6, и т. д.
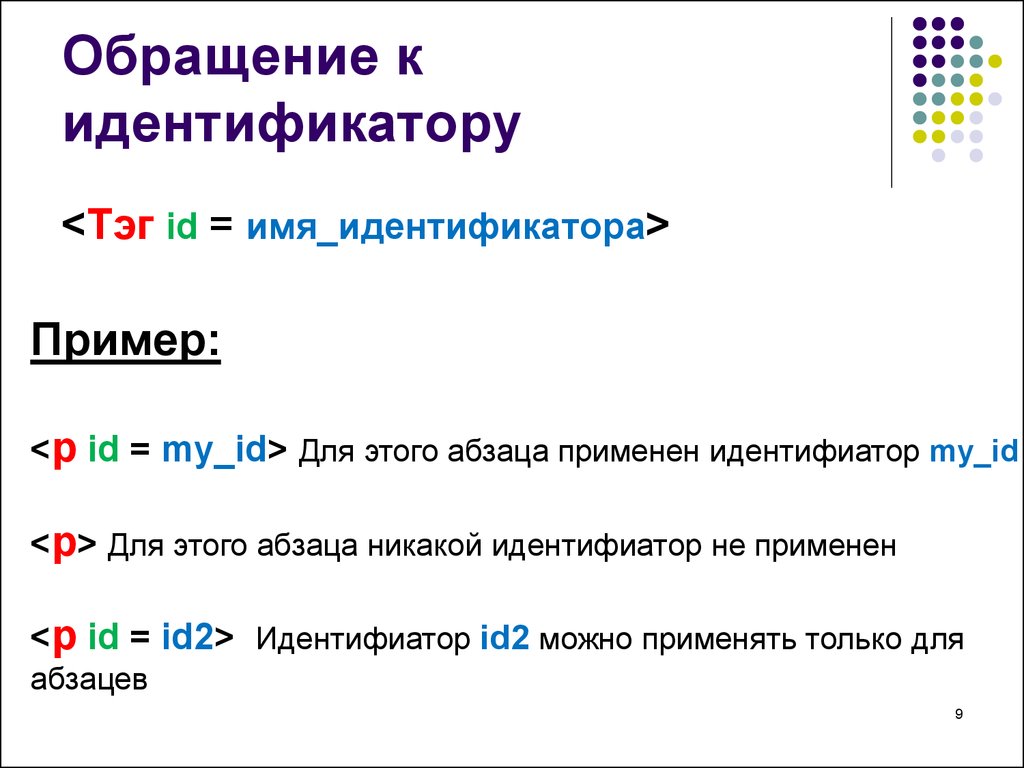
:nth-child(7)Описывает седьмой элемент.
:nth-child(5n)Описывает элементы с номерами 5, 10, 15, и т. д.
:nth-child(3n+4)Описывает элементы с номерами 4, 7, 10, 13, и т. д.
:nth-child(-n+3)Описывает первые три элемента среди группы соседних элементов.
p:nth-child(n)Описывает каждый элемент
Эквивалентно простому селектору<p>среди группы соседних элементов.
p.p:nth-child(1)илиp:nth-child(0n+1)Описывает каждый элемент
<p>, являющийся первым среди группы соседних элементов. Эквивалентно селектору:first-child.
Подробный пример
HTML
<h4><code>span:nth-child(2n+1)</code>, БЕЗ элемента <code><em">></code> в группе элементов-потомков.</h4> <p>Элементы 1, 3, 5 и 7 будут выбраны.</p> <div> <span>Span 1!</span> <span>Span 2</span> <span>Span 3!</span> <span>Span 4</span> <span>Span 5!</span> <span>Span 6</span> <span>Span 7!</span> </div> <br> <h4><code>span:nth-child(2n+1)</code>, С элементом <code><em">></code> в группе элементов-потомков.</h4> <p>Элементы 1, 5 и 7 будут выбраны.<br> 3 используется в подсчёте потому что это элемент-потомок, но он не выбран потому что он не <code><span">></code>.</p> <div> <span>Span!</span> <span>Span</span> <em>Это `em`.</em> <span>Span</span> <span>Span!</span> <span>Span</span> <span>Span!</span> <span>Span</span> </div> <br> <h4><code>span:nth-of-type(2n+1)</code>, С элементом <code><em">></code> в группе элементов-потомков.</h4> <p>Элементы 1, 4, 6 и 8 будут выбраны.<br> 3 не используется в подсчёте и не выбран, потому что это <code><em">></code>, но не <code><span">></code>, а <code>nth-of-type</code> выбирает только потомков этого типа. Элемент <code><em">></code> полностью пропускается и игнорируется. </p> <div> <span>Span!</span> <span>Span</span> <em>Это `em`.</em> <span>Span!</span> <span>Span</span> <span>Span!</span> <span>Span</span> <span>Span!</span> </div>
CSS
html {
font-family: sans-serif;
}
span,
div em {
padding: 5px;
border: 1px solid green;
display: inline-block;
margin-bottom: 3px;
}
.first span:nth-child(2n+1),
.second span:nth-child(2n+1),
.third span:nth-of-type(2n+1) {
background-color: lime;
}
Результат
| Specification |
|---|
| Unknown specification |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.:nth-of-type,:nth-last-child
Last modified: 000Z»>13 авг. 2022 г., by MDN contributors
Псевдоклассы, псевдоэлементы — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Следующий набор селекторов, который мы рассмотрим, относится к псевдоклассам и псевдоэлементам. Их очень много, и они часто служат довольно специфическим целям. После того как вы узнаете порядок их использования, просмотрите список — не найдётся ли в нём что-либо, что поможет решить стоящую перед вами задачу. Кроме того, будет полезным заглянуть на соответствующую каждому селектору страницу MDN, чтобы прояснить, как его обрабатывает браузер.
| Необходимые условия: | Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.) |
|---|---|
| Цель: | Узнать о селекторах псевдокласса и псевдоэлемента. |
Псевдокласс — это селектор, который выбирает элементы, находящиеся в специфическом состоянии, например, они являются первым элементом своего типа, или на них наведён указатель мыши. Они обычно действуют так, как если бы вы применили класс к какой-то части вашего документа, что часто помогает сократить избыточные классы в разметке и даёт более гибкий, удобный в поддержке код.
Псевдоклассы — это ключевые слова, которые начинаются с двоеточия:
:pseudo-class-name
Простой пример псевдокласса
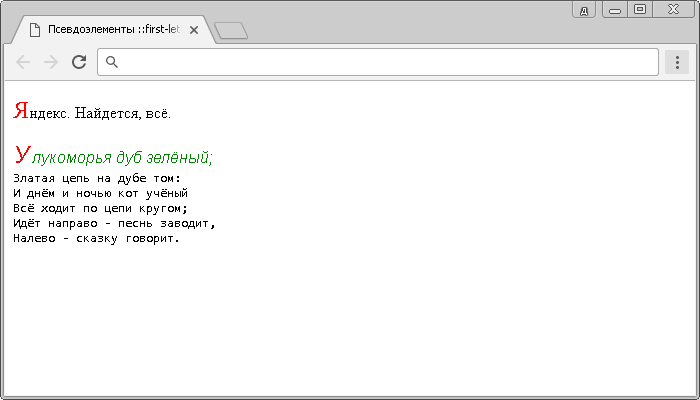
Давайте рассмотрим простой пример. Если бы мы хотели сделать шрифт первого абзаца статьи более крупным и жирным, мы могли бы добавить класс к этому абзацу, а затем добавить CSS к этому классу, как показано в первом примере ниже:
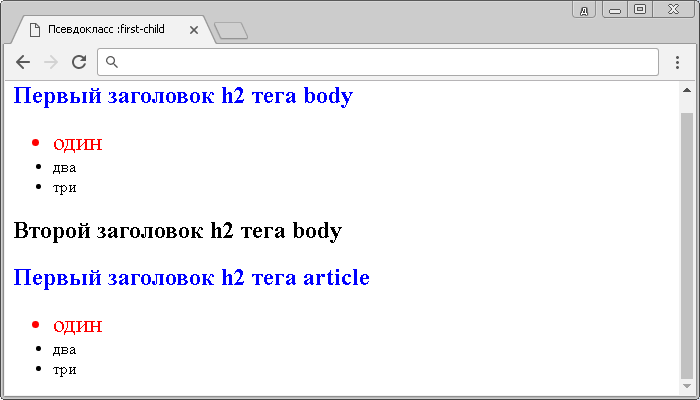
Однако поддержка может оказаться утомительной — что если новый абзац будет добавлен в верхнюю часть документа? Тогда нам нужно будет передвинуть класс к новому абзацу. Вместо добавления класса мы могли бы использовать селектор псевдокласса :first-child — он всегда будет нацелен на первый дочерний элемент в статье, и нам больше не нужно будет редактировать HTML (к тому же это не всегда возможно, например, в случае если он генерируется CMS. )
)
Все псевдоклассы ведут себя подобным образом. Они нацелены на какой-то фрагмент вашего документа, находящийся в определённом состоянии, и ведут себя так, как если бы вы добавили класс в свой HTML. Рассмотрим некоторые другие примеры в MDN:
:last-child:only-child:invalid
Примечание : Правильно писать псевдоклассы и элементы без какого бы то ни было предшествующего им селектора элемента. В примере выше вы могли бы написать :first-child и правило было бы применено к любому элементу, оказавшемуся первым дочерним для <article>, не только к первому дочернему абзацу — :first-child равнозначно *:first-child. Однако обычно вы хотите большего контроля, поэтому вам нужен более специфичный селектор.
Псевдоклассы пользовательского действия
Некоторые псевдоклассы применяются только тогда, когда пользователь некоторым образом взаимодействует с документом. Эти псевдоклассы действий пользователя, иногда называемые динамическими псевдоклассами, действуют так, как если бы класс был добавлен к элементу в момент взаимодействия с ним пользователя. Примеры даны для:
Эти псевдоклассы действий пользователя, иногда называемые динамическими псевдоклассами, действуют так, как если бы класс был добавлен к элементу в момент взаимодействия с ним пользователя. Примеры даны для:
:hover— упоминался выше; он применяется только в том случае, если пользователь наводит указатель мыши на элемент, обычно на ссылку.:focus— применяется только в том случае, если пользователь фокусируется на элементе, используя управление с клавиатуры.
Псевдоэлементы ведут себя сходным образом, однако они действуют так, как если бы вы добавили в разметку целый новый HTML-элемент, а не применили класс к существующим элементам. Псевдоэлементы начинаются с двойного двоеточия ::.
::pseudo-element-name
Примечание: Некоторые ранние псевдоэлементы использовали синтаксис одинарного двоеточия, которое вы можете иногда видеть в коде или примерах. Современные браузеры поддерживают ранние псевдоэлементы с одинарным или двойным двоеточием синтаксиса для обратной совместимости.
Например, если вы хотите выбрать первую строку абзаца, вы могли бы обернуть её в <span> и использовать селектор элемента; однако это может не сработать, если количество слов, которые вы обернули, будет больше или меньше ширины родительского элемента. Поскольку мы, как правило, не знаем, сколько слов поместится в строке — т.к. их количество меняется, если меняется ширина экрана или размер шрифта — то надёжного решения при помощи HTML нет.
Селектор псевдоэлемента ::first-line сделает это наверняка — если количество слов увеличивается или уменьшается, он всё равно будет выбирать только первую строку.
Он действует так, как если бы <span> волшебным образом был обёрнут вокруг этой первой отформатированной строки и обновлялся бы каждый раз при изменении длины строки.
Вы можете видеть, что селектор выбирает первую строку обоих абзацев.
Если вы хотите сделать шрифт первой строки первого абзаца жирным, вы можете связать вместе селекторы :first-child и ::first-line. Попробуйте отредактировать предыдущий живой пример, чтобы использовалась следующая CSS. Мы говорим, что хотим выбрать первую строку первого элемента
Попробуйте отредактировать предыдущий живой пример, чтобы использовалась следующая CSS. Мы говорим, что хотим выбрать первую строку первого элемента <p>, который находится внутри элемента <article>.
article p:first-child::first-line {
font-size: 120%;
font-weight: bold;
}Существует пара специальных псевдоэлементов, которые используются вместе со свойством content для вставки содержимого в документ с помощью CSS.
Вы можете использовать их для вставки строки текста, как в приведённом ниже живом примере. Попробуйте изменить текстовое значение свойства content и вы увидите, как изменится результат. Можете также изменить псевдоэлемент ::before на ::after и увидите, что текст вставлен в конце элемента, а не в начале.
Однако вставка строк текста из CSS в реальности происходит не слишком часто, поскольку этот текст недоступен для некоторых экранных дикторов и его будет трудно найти и отредактировать в будущем.
Более корректным использованием этих псевдоэлементов является вставка значка, например маленькой стрелки, добавленной в приведённом ниже примере, которая является визуальным указателем, не предназначенным для зачитывания с помощью экранного диктора:
Эти псевдоэлементы также часто используются для вставки пустой строки, которая затем может быть стилизована так же, как и любой элемент на странице.
В следующем примере мы добавили пустую строку, используя псевдоэлемент ::before. Мы установили display: block, чтобы стилизовать его по ширине и высоте. Затем мы используем CSS, чтобы стилизовать его так же, как и любой другой элемент. Вы можете поиграть с CSS и изменить его внешний вид и поведение.
Использование псевдоэлементов ::before и ::after вместе со свойством content в CSS называется «генерируемым контентом» в CSS, и вы часто будете видеть, как этот метод используется для различных задач. Отличным примером является сайт CSS Arrow Please, который помогает вам генерировать стрелку с помощью CSS. Посмотрите на CSS, когда вы создадите свою стрелку, и вы увидите использование псевдо-элементов
Посмотрите на CSS, когда вы создадите свою стрелку, и вы увидите использование псевдо-элементов ::before и ::after. Всякий раз, когда вы будете видеть эти селекторы, смотрите на свойство content, чтобы увидеть, что добавляется в документ..
Существует большое количество псевдоклассов и псевдоэлементов, и полезно иметь список, к которому можно обращаться. Ниже приведены таблицы, в которых они перечислены, со ссылками на их справочные страницы в MDN. Используйте эти таблицы как справочник, чтобы видеть массив доступных вам средств для нацеливания на элементы.
Псевдоклассы
Псевдоэлементы
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Модель коробки
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Last modified: 000Z»>29 сент. 2022 г., by MDN contributors
Псевдоклассы в CSS | Учебные курсы
Мы видели в основном три типа селекторов CSS:
- обычные, где р в CSS нацеливается на HTML-элементы <p>;
- классы, где .intro в CSS нацеливается на элементы с атрибутом;
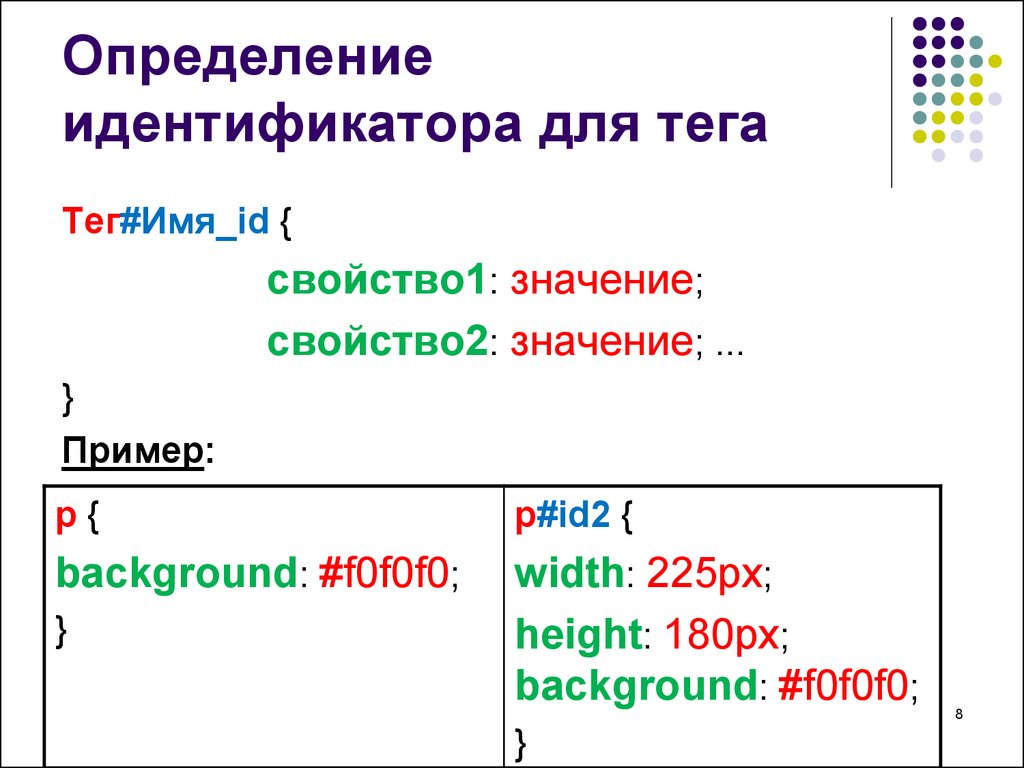
- идентификаторы, где #logo в CSS нацеливается на элемент с атрибутом.
Ко всем этим селекторам могут прикрепляться псевдоклассы. Псевдокласс:
- определяет конкретное состояние элемента;
- это ключевое слово, которое начинается с двоеточия.
Синтаксис
Псевдокласс не может существовать сам по себе. Он должен быть прикреплён к селектору. Псевдокласс будет определять только определённое состояние этого селектора.
Синтаксис выглядит следующим образом:
селектор:псевдокласс { }Пробела между селектором и псевдоклассом нет, чтобы показать, что они связаны друг с другом.
:hover
К примеру, типовым используемым псевдоклассом является :hover, который будет применять стиль, когда на целевой элемент наводится указатель мыши. Давайте проверим это на ссылках.
HTML
<p>Наведите курсор <a href="#">на эту ссылку</a> и увидите, как она становится красной.</p>
CSS
a { color: blue; }
a:hover { color: red; }Первая строка в CSS определяет, что все элементы <a> должны выглядеть синими. Вторая строка определяет, что при наведении указателя мыши <a> должны выглядеть красными.
Вторая строка ориентирована на те же элементы HTML, но только, когда происходит что-то конкретное (в данном случае, наведение).
:visited
Этот псевдокласс нацеливается на ссылки, которые уже были посещены. По умолчанию ссылки отображаются синими и при посещении становятся фиолетовыми. Результаты Google работают так же.
Результаты Google работают так же.
HTML
<a href="https://www.google.com">Google</a> <a href="https://twitter.com">Twitter</a> <a href="https://www.facebook.com">Facebook</a> <a href="https://www.mozilla.org">Mozilla</a> <a href="http://marksheet.io/visited.html">MarkSheet</a>
CSS
a { color: dodgerblue; }
a:visited { color: rebeccapurple; }Менять цвет посещённых ссылок часто забывают, но пользователям так удобнее просматривать список результатов. Это помогает им легко определять, где они уже были.
:focus
Данный псевдокласс происходит, когда элемент HTML получает фокус. Это особенно полезно для полей форм.
.form-input { border: 2px solid grey; padding: 5px; }
.form-input:focus { background: lightyellow; border-color: blue; outline: none; }Правило outline: none удаляет свечение вокруг поля.
:first-child и :last-child
Эти псевдоклассы связаны с иерархией в HTML. Они нацеливаются на элементы HTML в зависимости от порядка, в котором они появляются в коде.
HTML
<ul> <li>Один</li> <li>Два</li> <li>Три</li> <li>Четыре</li> </ul>
CSS
li:first-child { background: greenyellow; }
li:last-child { background: lightsalmon; }Как вы можете видеть, ни один стилевой класс не применяется к первому и последнему <li>. Их положение в иерархии определяется с помощью правил CSS.
Если бы нам понадобилось добавить пятый пункт списка, то применяя тот же CSS, стилизация автоматически изменится.
:nth-child
Данный псевдокласс является глобальной версией :first-child и :last-child. С помощью :nth-child вы можете вычислить конкретный дочерний целевой элемент.
К примеру, если вы хотите нацелиться на второй дочерний элемент, то используйте :nth-child(2).
li:nth-child(2) { background: violet; }odd и even
Кроме использования чисел, :nth-child поставляется с двумя ключевыми словами:
- :nth-child(odd) нацелится на каждый нечётный элемент;
- :nth-child(even) нацелится на каждый чётный элемент.
li:nth-child(odd) { background: gold; }Счётчик n
Мощным аспектом :nth-child является то, что он может нацелиться на элементы, основываясь на расчётах с помощью ключевого слова n.
Значение n повышается от 0 до количества представленных дочерних элементов.
Что делать, если вы хотите нацелиться на каждый третий элемент?
li:nth-child(3n) { background: hotpink; }В нашем случае n начинается с нуля и заканчивается шестью.
Компьютеры начинают отсчёт с нуля. И поскольку в нашем списке семь элементов, мы будем считать до шести, потому что 0-1-2-3-4-5-6 представляют семь пунктов.
Вы можете прочитать :nth-child(3n) как «нацелиться на каждый элемент, положение которого делится на 3». В нашем случае, это третий и шестой пункт списка:
- 3 умножить на 0 равен нулю;
- 3 умножить на 1 — третий пункт;
- 3 умножить на 2 — шестой пункт.
n + 1
Что делать, если вы хотите нацелиться на первый пункт и каждый третий пункт после него?
li:nth-child(3n+1) { background: limegreen; }3n + 1 состоит из двух частей:
- 3n выбирает каждый третий пункт;
- +1 смещает начало на 1.
Вот как были выполнены вычисления:
- 3 умножить на 0 плюс 1 равно 1;
- 3 умножить на 1 плюс 1 равно 4;
- 3 умножить на 2 плюс 1 равно 7.

Счётчик n является очень гибким. Если вычисления делать сложно, то просто протестируйте, чтобы получить правильную выборку.
Другие псевдоклассы
Есть десятки доступных псевдоклассов, некоторые из них предназначены для очень специфичных состояний. Мы описали наиболее используемые из них.
См. также
- :first-child и :last-child
- :focus для полей формы
- :focus на мобильных устройствах
- :nth-child()
- Виды ссылок
- Всплывающая подсказка
- Использование :hover
- Нормальное позиционирование
- Нумерованные списки
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :first-child
- Псевдокласс :first-of-type
- Псевдокласс :focus
- Псевдокласс :focus-within
- Псевдокласс :hover
- Псевдокласс :last-child
- Псевдокласс :nth-child
- Псевдокласс :nth-last-child
- Псевдокласс :visited
- Работа с типографикой
- Селекторы CSS
- Сочетание с псевдоклассами
CSS3 | Псевдоклассы форм
Последнее обновление: 21. 04.2016
04.2016
Ряд псевдоклассов используется для работы с элементами форм:
:enabled: выбирает элемент, если он доступен для выбора (то есть у него не установлен атрибут disabled)
:disabled: выбирает элемент, если он не доступен для выбора (то есть у него установлен атрибут disabled)
:checked: выбирает элемент, если у него установлен атрибут checked (для флажков и радиокнопок)
:default: выбирает элементы по умолчанию
:valid: выбирает элемент, если его значение проходит валидацию HTML5
:invalid: выбирает элемент, если его значение не проходит валидацию
:in-range: выбирает элемент, если его значение находится в определенном диапазоне (для элементов типа ползунка)
:out-of-range: выбирает элемент, если его значение не находится в определенном диапазоне
:required: выбирает элемент, если у него установлен атрибут required
:optional: выбирает элемент, если у него не установлен атрибут required
Псевдоклассы enabled и disabled
Псевдоклассы enabled и disabled выбирают элементы форм в зависимости от того, установлен ли у них атрибут disabled:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
:enabled {
border: 2px black solid;
color: red;
}
</style>
</head>
<body>
<p><input type="text" value="Enabled" /></p>
<p><input type="text" disabled value="Disabled" /></p>
</body>
</html>
Псевдокласс checked
Псевдокласс checked стилизует элементы формы, у которых установлен атрибут checked:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
:checked + span {
color: red;
font-weight: bold; /* выделение жирным */
}
</style>
</head>
<body>
<h3>Выберите технологию</h3>
<p>
<input type="checkbox" checked name="html5"/><span>HTML5</span>
</p>
<p>
<input type="checkbox" name="dotnet"/><span>. NET</span>
</p>
<p>
<input type="checkbox" name="java"/><span>Java</span>
</p>
<h3>Укажите пол</h3>
<p>
<input type="radio" value="man" checked name="gender"/><span>мужской</span>
</p>
<p>
<input type="radio" value="woman" name="gender"/><span>женский</span>
</p>
</body>
</html>
NET</span>
</p>
<p>
<input type="checkbox" name="java"/><span>Java</span>
</p>
<h3>Укажите пол</h3>
<p>
<input type="radio" value="man" checked name="gender"/><span>мужской</span>
</p>
<p>
<input type="radio" value="woman" name="gender"/><span>женский</span>
</p>
</body>
</html>
Селектор :checked + span позволяет выбрать элемент, соседний с отмеченным элементом формы.
Псевдокласс default
Псевдокласс :default выбирает стандартный элемент на форме. Как правило, в роли такого элемента выступает кнопка отправки:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
:default {
border: 2px solid red;
}
</style>
</head>
<body>
<form>
<input name="login"/>
<input type="submit" value="Войти" />
</form>
</body>
</html>
Псевдоклассы valid и invalid
Псевдоклассы :valid и :invalid стилизуют элементы формы в зависимости от того, проходят они валидацию или нет.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
input:invalid {
border: 2px solid red;
}
input:valid {
border: 2px solid green;
}
</style>
</head>
<body>
<form>
<p><input type="text" name="login" placeholder="Введите логин" required /></p>
<p><input type="password" name="password" placeholder="Введите пароль" required /></p>
<input type="submit" value="Войти" />
</form>
</body>
</html>
Псевдоклассы in-range и out-of-range
Псевдоклассы :in-range и :out-of-range стилизуют элементы формы в зависимости от того, попадает ли
их значение в определенный диапазон. Это в первую очередь относится к элементу
Это в первую очередь относится к элементу <input type="number" >.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
:in-range {
border: 2px solid green;
}
:out-of-range {
border: 2px solid red;
}
</style>
</head>
<body>
<form>
<p>
<label for="age">Ваш возраст:</label>
<input type="number" min="1" max="100" value="10" name="age"/>
</p>
<input type="submit" value="Отправить" />
</form>
</body>
</html>
Здесь атрибуты min и max задают диапазон, в которое должно попадать вводимое в поле значение:
Псевдоклассы required и optional
Псевдоклассы :required и :optional стилизуют элемент в зависимости от того, установлен ли у него атрибут required:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы в CSS3</title>
<style>
:optional {
border: 2px solid blue;
}
:required {
border: 2px solid red;
}
</style>
</head>
<body>
<form>
<p>
<label for="login">Логин:</label>
<input type="text" name="login" required />
</p>
<p>
<label for="password">Пароль:</label>
<input type="password" name="password" required />
</p>
<p>
<label for="name">Имя:</label>
<input type="text" name="name"/>
</p>
<input type="submit" value="Регистрация" />
</form>
</body>
</html>
НазадСодержаниеВперед
CSS3 | Новые псевдоклассы
91
Веб-программирование — CSS3 — Новые псевдоклассы
Псевдоклассы CSS предназначены для выбора элементов на основании информации, не входящей в документ, или информации, которая не может быть выражена обычными селекторами. Вероятно, вы уже использовали псевдоклассы ранее — например, :hover для изменения цвета ссылки, когда пользователь наводит на нее указатель мыши. В CSS3 появилось несколько новых псевдоклассов, заметно упрощающих поиск элементов.
Вероятно, вы уже использовали псевдоклассы ранее — например, :hover для изменения цвета ссылки, когда пользователь наводит на нее указатель мыши. В CSS3 появилось несколько новых псевдоклассов, заметно упрощающих поиск элементов.
Для начала рассмотрим простой пример таблицы, на которой и будем испытывать новые псевдоклассы:
Перед вами довольно стандартный счет с ценами, количеством единиц товара, суммами строк, промежуточной суммой и общей суммой заказа. Счет было бы удобнее просматривать, если бы строки были окрашены в разные цвета. Также будет полезно изменить цвет итоговой суммы, чтобы она лучше выделялась на общем фоне.
Ниже приведен код таблицы и ее базовое стилевое оформление:
<table>
<tr>
<th>Продукт</th>
<th>Цена</th>
<th>Количество</th>
<th>Общая стоимость</th>
</tr>
<tr>
<td>Кофе</td>
<td>30</td>
<td>5</td>
<td>150</td>
</tr>
<tr>
<td>Рубашка</td>
<td>400</td>
<td>2</td>
<td>800</td>
</tr>
<tr>
<td>Красный степлер</td>
<td>50</td>
<td>4</td>
<td>200</td>
</tr>
<tr>
<td colspan="3">Общая стоимость</td>
<td>1150</td>
</tr>
<tr>
<td colspan="3">Доставка</td>
<td>120</td>
</tr>
<tr>
<td colspan="3">Итого</td>
<td>1270</td>
</tr>
</table>table {
width: 600px;
border-collapse: collapse;
}
th, td {
border: none;
}
th {
background-color: #000;
color: #fff;
}Чередование цвета строк (:nth-of-type)
Каждый из нас неоднократно видел таблицы с чередованием цвета строк (эффект зебры): этот эффект полезен тем, что упрощает просмотр данных по строкам. Стилевое оформление такого рода лучше всего выполняется средствами уровня представления, то есть CSS. Традиционно задача решалась включением в строки таблицы дополнительных имен классов (например, odd и even для нечетных и четных строк соответственно).
Стилевое оформление такого рода лучше всего выполняется средствами уровня представления, то есть CSS. Традиционно задача решалась включением в строки таблицы дополнительных имен классов (например, odd и even для нечетных и четных строк соответственно).
Однако подобное загрязнение разметки таблицы нежелательно, поскольку спецификация HTML5 рекомендует избегать использования имен классов для определения представления. При помощи новых селекторов мы сможем добиться желаемого эффекта без изменения разметки — таким образом, представление будет отделено от контента.
Селектор nth-of-type находит каждый n-й элемент конкретного типа, определяемый формулой или ключевыми словами. Формулы будут более подробно рассмотрены позднее, а пока разберемся с ключевыми словами, потому что их проще понять.
Чтобы каждая вторая строка таблицы была окрашена в другой цвет, проще всего найти все четные строки таблицы и назначить им другой цвет фона. То же самое делается с нечетными строками. В CSS3 имеются ключевые слова even и odd, предназначенные именно для таких ситуаций:
В CSS3 имеются ключевые слова even и odd, предназначенные именно для таких ситуаций:
tr:nth-of-type(even) {
background-color: #DCC;
}
tr:nth-of-type(odd) {
background-color: #F3F3F3;
}Фактически этот селектор означает: «Найти каждую четную строку таблицы и задать ее цвет. Затем найти каждую нечетную строку таблицы и задать ее цвет. Так «зебровая» окраска таблицы реализуется без использования сценарного кода или дополнительных имен классов в строках.
Очередная версия стилевого оформления таблицы выглядит так:
Выравнивание текста столбцов (:nth-child)
По умолчанию текст во всех столбцах таблицы выравнивается по левому краю. Мы выровняем по правому краю все столбцы, кроме первого — чтобы цена и количество единиц товара лучше читались. Для этого мы воспользуемся селектором nth-child, но сначала необходимо узнать, как он работает.
Селектор nth-child ищет дочерние элементы заданного элемента; по аналогии с nth-of-type, он может использовать ключевые слова или формулу. Формула определяется в виде an+b, где а — множитель, a b — смещение. Принцип использования формул проще понять на примере. Давайте применим его к контексту таблицы. Для выбора всех строк таблицы можно воспользоваться селектором вида:
Формула определяется в виде an+b, где а — множитель, a b — смещение. Принцип использования формул проще понять на примере. Давайте применим его к контексту таблицы. Для выбора всех строк таблицы можно воспользоваться селектором вида:
tr:nth-child(n)
В этом примере не указан ни множитель, ни смещение. Все строки таблицы, кроме первой (строка с заголовками столбцов), выбираются при помощи селектора со смещением:
tr:nth-child(n+2)
А для выбора каждой второй строки таблицы используется множитель 2n:
tr:nth-child(2n)
Каждая третья строка выбирается при помощи множителя 3n. Если прибавить к множителю смещение, то поиск будет начинаться не от начала таблицы, а с одной из следующих строк. Следующий селектор находит каждую вторую строку, начиная с четвертой:
tr:nth-child(2n + 4)
Итак, для выравнивания всех столбцов, кроме первого, используется следующая запись:
td:nth-child(n+2) {
text-align: right;
}Выделение последней строки (:last-child)
Таблица уже сейчас смотрится вполне прилично, но начальство требует, чтобы нижняя строка выделялась жирным шрифтом. Для этого мы воспользуемся селектором last-child, который находит последний дочерний элемент группы:
Для этого мы воспользуемся селектором last-child, который находит последний дочерний элемент группы:
tr:last-child {
font-weight:bold;
}Поиск в обратном направлении (:nth-last-child)
Если стоимость доставки снижена под действием скидки, то соответствующая строка таблицы должна выделяться цветом. Для быстрого поиска этой строки удобно использовать селектор nth-last-child. Вы уже видели, как селектор nth-child и формула an+b используются для выбора конкретных дочерних элементов. Селектор nth-last-child работает практически так же, если не считать того, что он перебирает дочерние элементы в обратном порядке, начиная с последнего. Это позволяет легко найти предпоследний элемент группы, что, собственно, и нужно сделать в нашем примере.
Итак, оформление строки со стоимостью доставки может быть изменено следующим кодом:
tr:nth-last-child(2) {
color: green;
}Селектор определяет конкретный дочерний элемент — второй с конца.
В оформление таблицы осталось внести последний штрих. Ранее мы выровняли по правому краю все столбцы, кроме первого. Для строк с описаниями и ценами товаров такое выравнивание естественно, но последние три строки выглядят немного странно. Для них лучше использовать выравнивание по правому краю. Для решения этой задачи мы используем селектор nth-last-child с отрицательным множителем и положительным смещением:
tr:nth-last-child(-n+3) td {
text-align: right;
}Такая формула реализует интервальный выбор. В ней используется смещение 3, а с селектором nth-last-child выбирается каждый элемент до заданного смещения. Если бы вместо него использовался селектор nth-child, то строки выбирались бы от начала таблицы.
Новое оформление таблицы выглядит намного лучше, причем нам совершенно не пришлось изменять разметку:
Псевдоклассы состояний
В CSS3 появилось несколько новых псевдоклассов, определяющих состояние элементов. Эти псевдоклассы применяются в основном к элементам форм. К ним относятся :enabled — элемент включен и доступен, :disabled — элемент отключен, :checked — используется в переключателях input типа checkbox или radiobutton. Ниже показан пример использования этих элементов:
К ним относятся :enabled — элемент включен и доступен, :disabled — элемент отключен, :checked — используется в переключателях input типа checkbox или radiobutton. Ниже показан пример использования этих элементов:
<form action="#">
<fieldset>
<legend>Выберите любимые цвета</legend>
<label><input type="checkbox"> Красный</label>
<label><input type="checkbox"> Синий</label>
<label><input type="checkbox"> Зеленый</label>
<label><input type="checkbox"> Желтый</label>
<label><input type="checkbox"> Фиолетовый</label><br>
<button>Сохранить</button>
<button disabled>Отмена</button>
</fieldset>
</form>button:enabled {
border: 2px #92e0f7 solid;
background: #2ccbf9;
color:white;
}
button:disabled {
border: 2px gray solid;
background: #999;
color:#CCC;
}В стилях задается оформление для двух состояний кнопки:
Селекторы, псевдоклассы и псевдоэлементы | CSS справочник
В этом разделе представлено описание всех возможных способов для выбора необходимого элемента, или нескольких элементов в документе с использованием нативных средств каскадных таблиц стилей CSS.
Селекторы
| Селектор | Пример | Описание примера | Chrome | Firefox | Opera | Safari | IExplorer | Edge | |
|---|---|---|---|---|---|---|---|---|---|
| .class | .test | Выбирает все элементы с классом test (class = «test»). | Да | Да | Да | Да | Да | Да | |
| #id | #test | Выбирает все элементы с id = «test». | Да | Да | Да | Да | Да | Да | |
| * | * | Выбирает все элементы (универсальный селектор). Селектор также может выбрать все элементы внутри другого элемента. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 | |
| element | h3 | Выбирает все заголовки второго уровня — <h3>. | Да | Да | Да | Да | Да | Да | |
| selector,selector | h3, h4 | Выбирает все элементы <h3> и <h4>. | Да | Да | Да | Да | Да | Да | |
| selector selector | h3 i | Выбирает все элементы <i> внутри элементов <h3>. | Да | Да | Да | Да | Да | Да | |
| selector > selector | p > a | Выбирает все дочерние элементы <a>, у которых родитель — элемент <p>. | Да | Да | Да | Да | 7.0 | 12.0 | |
| selector + selector | h3 + p | Выбирает все элементы <p>, которые расположены сразу же после элементов <h3>. | Да | Да | Да | Да | 7.0 | 12.0 | |
| selector ~ selector | h3 ~ p | Выбирает все элементы <p>, которые следуют сразу же за элементом <h3>, а также все элементы <p>, которые находятся на одном уровне вложенности. | 4.0 | 3.5 | 9.6 | 3.2 | 7. 0 0 | 12.0 | |
| [attribute] | [title] | Выбирает все элементы с атрибутом title. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 | |
| [attribute = value] | [type=password] | Выбирает все элементы с атрибутом type и значением «password» | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 | |
| [attribute=value][attribute2=value2] | [src=’logo.png’][alt=’image’] | Выбирает все элементы, которые имеют указанные атрибуты (src и alt) со значениями этих атрибутов logo.png для первого и image для второго. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 | |
| [attribute ~ = value] | [title ~ = home] | Выбирает все элементы с атрибутом title, который содержит слово «home». | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 | |
| [attribute|= value] | [title | = home] | Выбор всех элементов с атрибутом title, значение которого начинается с «home». = «http»] = «http»] | Выбирает каждый элемент <a>, содержащий атрибут href, значение которого начинается с «http». | 4.0 | 3.5 | 9.6 | 3.2 | 7.0 | 12.0 |
| [attribute$=value] | a[href$= «.mp3»] | Выбирает каждый элемент <a>, значение атрибута href которого заканчивается на «.mp3». | 4.0 | 3.5 | 9.6 | 3.2 | 7.0 | 12.0 | |
| [attribute*=value] | [title*=»home»] | Выбор всех элементов с атрибутом title, в значение которого содержится «home». | 4.0 | 3.5 | 9.6 | 3.2 | 7.0 | 12.0 |
Псевдоэлементы
| Псевдокласс | Пример | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|---|
| ::after | p::after | Добавляет содержимое после каждого элемента <p>. | 4.0 | 3.5 | 7.0* | 3.1 | 9.0* | 12.0 |
| ::before | p::before | Добавляет содержимое перед каждым элементом <p>. | 4.0 | 3.5 | 7.0* | 3.1 | 9.0* | 12.0 |
| ::first-letter | p::first-letter | Позволяет создавать инициал (буквицу) — стилизовать начальный символ каждого элемента <p>. | 1.0 | 1.0 | 7.0* | 1.0 | 9.0* | 12.0 |
| ::first-line | p::first-line | Позволяет стилизовать первую строку каждого элемента <p>, которая будет отличаться от основного текста. | 1.0 | 1.0 | 5-6.0 с одним двоеточием»>7.0* | 1.0 | 9.0* | 12.0 |
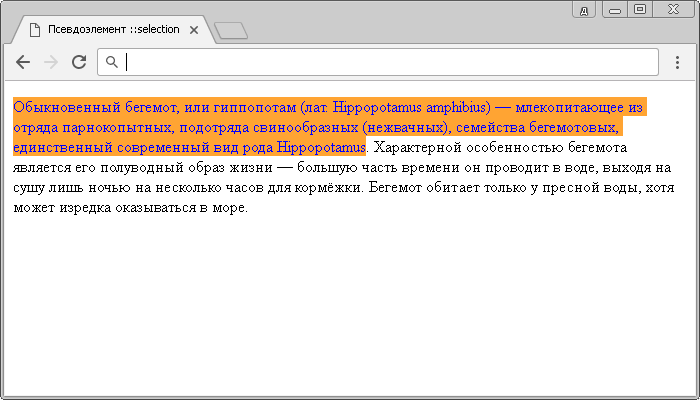
| ::selection | ::selection | Позволяет добавлять тень к тексту, управлять цветом фона и цветом текста, выделенного пользователем | 4.0 | 2.0 -moz- | 10.1 | 3.1 | 9.0 | 12.0 |
Псевдоклассы
| Псевдоэлемент | Пример | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|---|
| :active | a:active | Применяет стиль к активной ссылке. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :checked | input:checked | Применяется к элементам <input> (выбранные элементы type = «radio» или type = «checkbox») | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :disabled | input:disabled | Выбирает каждый отключенный элемент <input>. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :empty | div:empty | Выбирает каждый элемент <div>, который не содержит дочерних элементов (включая текст/ пробелы). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :enabled | input:enabled | Применяется для выбора каждого элемента <input>, который не отключен. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :first-child | h3:first-child | Выбирает любой тег <h3>, который является первым дочерним тегом своего родителя. | 4.0 | 3.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :first-of-type | p:first-of-type | Выбор каждого элемента <p>, который является первым из элементов своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12. 0 0 |
| :focus | input:focus | Стилизует элемент <input>, который находится в фокусе. | 4.0 | 2.0 | 9.6 | 3.1 | 8.0 | 12.0 |
| :hover | a:hover | Стилизует ссылку (элемент <a>) при наведении указателя мыши. | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :in-range | input:in-range | Выбирает все элементы <input> со значением в указанном диапазоне. | 10.0 | 28.0 | 11.0 | 5.2 | Нет | 13.0 |
| :invalid | input:invalid | Выбирает все элементы <input> в которых значение указано некорректно (не соответствует типу входных данных). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :lang(код языка) | p:lang(es) | Выбирает каждый элемент <p>, атрибут lang которого, содержит значение «es» (Español) | 4. 0 0 | 2.0 | 9.6 | 3.1 | 8.0 | 12.0 |
| :last-child | h3:last-child | Выбирает любой тег <h3>, который является последним дочерним элементом своего родителя. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :last-of-type | p:last-of-type | Выбор каждого элемента <p>, который является последним из элементов своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :link | a:link | Задаёт стиль всем ссылкам, по которым пользователь не произвёл переход (не посещенные ссылки). | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
| :not(селектор) | :not(h3) | Задаёт стиль всем элементам, которые не являются элементом <h3> | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-child(n) | tr:nth-child(2) | Выбирает каждый элемент <tr>, который является вторым дочерним элементом своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <li>, который является вторым дочерним элементом своего родительского элемента (считая от последнего дочернего элемента). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p>, который является вторым дочерним элементом своего родительского элемента (считая от последнего дочернего элемента). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :nth-of-type(n) | img:nth-of-type(2) | Выбор каждого элемента <img>, который является вторым дочерним элементом своего родительского элемента. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :only-child | p:only-child | Выбор каждого элемента <p>, который является единственным дочерним элементом своего родительского элемента (нет других элементов). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :only-of-type | p:only-of-type | Выбор каждого элемента <p>, который является единственным элементом <p> своего родительского элемента (нет других элементов <p>). | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :optional | input:optional | Выбирает все элементы <input>, у которых не задан атрибут required (который указывает, что пользователь обязательно должен выбрать/добавить значение перед отправкой формы). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :out-of-range | input:out-of-range | Выбирает все элементы <input>, которые находятся за пределами указанного диапазона (атрибуты min и max). | 10.0 | 28.0 | 11.0 | 5.2 | Нет | 13.0 |
| :read-only | input:read-only | Выбирает все элементы <input> для которых указан атрибут readonly (только для чтения). | Да | -moz- | Да | Да | Нет | 13.0 |
| :read-write | input:read-write | Выбирает все элементы <input> для которых не указан атрибут readonly (только для чтения). | Да | -moz- | Да | Да | Нет | 13.0 |
| :required | input:required | Выбирает все элементы <input>, у которых задан атрибут required (который указывает, что пользователь обязательно должен выбрать/добавить значение перед отправкой формы). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :root | :root | Определяет корневой элемент документа. | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
| :target | :target | Стилизует целевой элемент на странице (на который был произведён переход по якорной ссылке). | 4.0 | 3.5 | 9. 6 6 | 3.2 | 9.0 | 12.0 |
| :valid | input:valid | Выбирает все элементы <input> в которых значение указано корректно (соответствует типу входных данных). | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
| :visited | a:visited | Задаёт стиль всем ссылкам, по которым пользователь произвёл переход (посещенные ссылки). | 4.0 | 2.0 | 9.6 | 3.1 | 7.0 | 12.0 |
псевдоклассов — CSS: Каскадные таблицы стилей
Псевдокласс CSS — это ключевое слово, добавляемое к селектору, которое определяет особое состояние выбранных элементов. Например, :hover можно использовать для изменения цвета кнопки при наведении на нее указателя пользователя.
/* Любая кнопка, над которой находится указатель пользователя */
кнопка:наведите {
цвет синий;
}
Псевдоклассы позволяют применять стиль к элементу не только по отношению к содержимому дерева документа, но и по отношению к внешним факторам, таким как история навигатора ( :visited , например), состояние его содержимого (например, :checked для определенных элементов формы) или положение мыши (например, :hover , которое позволяет узнать, находится ли мышь над элементом или нет).
Примечание: В отличие от псевдоклассов псевдоэлементы могут использоваться для стилизации конкретной части элемента.
Эти псевдоклассы позволяют выбирать элементы на основе их состояний отображения.
-
:полноэкранный режим Соответствует элементу, который в данный момент находится в полноэкранном режиме.
-
:модальный Соответствует элементу, находящемуся в состоянии, в котором исключается любое взаимодействие с внешними элементами до тех пор, пока взаимодействие не будет отклонено.
-
:картинка в картинке Соответствует элементу, который в данный момент находится в режиме «картинка в картинке».
Эти псевдоклассы относятся к элементам формы и позволяют выбирать элементы на основе атрибутов HTML и состояния, в котором находится поле до и после взаимодействия.
-
:автозаполнение Соответствует, когда
-
:включено Представляет элемент пользовательского интерфейса, находящийся во включенном состоянии.
-
:отключено Представляет элемент пользовательского интерфейса, который находится в отключенном состоянии.
-
:только для чтения Представляет любой элемент, который не может быть изменен пользователем.
-
: чтение-запись Представляет любой элемент, редактируемый пользователем.
-
: показан заполнитель Соответствует элементу ввода, отображающему текст-заполнитель. Например, он будет соответствовать
заполнительатрибут в элементах




 </p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>
</p>
<div>
<span>Span!</span>
<span>Span</span>
<em>Это `em`.</em>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
<span>Span</span>
<span>Span!</span>
</div>

 NET</span>
</p>
<p>
<input type="checkbox" name="java"/><span>Java</span>
</p>
<h3>Укажите пол</h3>
<p>
<input type="radio" value="man" checked name="gender"/><span>мужской</span>
</p>
<p>
<input type="radio" value="woman" name="gender"/><span>женский</span>
</p>
</body>
</html>
NET</span>
</p>
<p>
<input type="checkbox" name="java"/><span>Java</span>
</p>
<h3>Укажите пол</h3>
<p>
<input type="radio" value="man" checked name="gender"/><span>мужской</span>
</p>
<p>
<input type="radio" value="woman" name="gender"/><span>женский</span>
</p>
</body>
</html>