| @import «компас/css3»; | |
| $DarkBrown: #292321; | |
| $Оранжевый: #CC3300; | |
| дел { | |
| поле: 0 0 0,75em 0; | |
| } | |
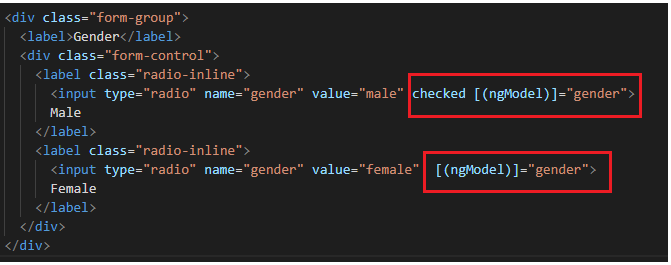
| ввод [тип = «радио»] { | |
| дисплей:нет; | |
| } | |
| ввод [тип = «радио»] + метка { | |
| цвет: $DarkBrown; | |
| семейство шрифтов: Arial, без засечек; | |
| размер шрифта: 14 пикселей; | |
| } | |
| input[type=»radio»] + диапазон меток { | |
| дисплей: встроенный блок; | |
| ширина: 19 пикселей; | |
| высота: 19 пикселей; | |
| поля:-1px 4px 0 0; | |
| вертикальное выравнивание: среднее; | |
| курсор:указатель; | |
| -moz-border-radius: 50%; | |
| радиус границы: 50%; | |
| } | |
| input[type=»radio»] + диапазон меток { | |
| background-color:$DarkBrown; | |
| } | |
| input[type=»radio»]:checked + label span{ | |
| background-color:$Orange; | |
| } | |
| input[type=»radio»] + диапазон меток, | |
| input[type=»radio»]:checked + label span { | |
-webkit-transition:background-color 0. 4s linear; 4s linear; | |
| -o-transition:background-color 0.4s linear; | |
| -moz-transition:background-color 0.4s linear; | |
| переход: фоновый цвет 0,4 с, линейный; | |
| } |
Переключатели полей CSS-селекторы
Список
Ненумерованный список, используемый для структурирования всех отдельных вариантов списка
- пример: стандартный список множественного выбора (ul) — применяется ко всем формам
body .gform_wrapper .gform_body .gform_fields .gfield .gfield_radio {граница: 1px сплошной красный} - пример: стандартный список множественного выбора (ul) – применяется только к форме ID #1
body #gform_wrapper_1 .
 gform_body .gform_fields .gfield .gfield_radio {граница: 1px сплошной красный}
gform_body .gform_fields .gfield .gfield_radio {граница: 1px сплошной красный}
- Пример: стандартный список с множественным выбором (ul) — применяется только к определенному списку с множественным выбором (на основе уникального идентификатора родительского элемента — замените «XX_X» на фактический идентификатор элемента)
body .gform_wrapper .gform_body .gform_fields #field_XX_X.gfield .gfield_radio {граница: 1px сплошной красный}
Варианты
Индивидуальные варианты списка
- пример: стандартный элемент списка с множественным выбором (li) – применяется ко всем формам
body .gform_wrapper .gform_body .gform_fields .gfield .gfield_radio li {граница: 1px сплошной красный} - пример: стандартный элемент списка с множественным выбором (li) – применяется только к форме с идентификатором №1
body #gform_wrapper_1 .
 gform_body .gform_fields .gfield .gfield_radio li {граница: сплошной красный цвет 1px}
gform_body .gform_fields .gfield .gfield_radio li {граница: сплошной красный цвет 1px}
- Пример: стандартный элемент списка с множественным выбором (li) — применяется только к определенному элементу списка с множественным выбором (на основе уникального идентификатора родительского элемента — замените «XX_X» на фактический идентификатор элемента)
body .gform_wrapper .gform_body .gform_fields #field_XX_X.gfield .gfield_radio li {граница: 1px сплошной красный}
Этикетки
- пример: стандартная этикетка с несколькими вариантами ответов – применима ко всем формам
body .gform_wrapper .gform_body .gform_fields .gfield .gfield_radio li label {граница: 1px сплошной красный} - Пример: стандартная этикетка списка с множественным выбором — применяется только к форме с идентификатором № 1.
body #gform_wrapper_1 .
 gform_body .gform_fields .gfield .gfield_radio li label {граница: 1px сплошной красный}
gform_body .gform_fields .gfield .gfield_radio li label {граница: 1px сплошной красный}
- Пример: стандартная метка с множественным выбором — применяется только к определенному элементу списка с множественным выбором (на основе уникального идентификатора родительского элемента — замените «XX_X» на фактический идентификатор элемента)
body .gform_wrapper .gform_body .gform_fields #field_XX_X.gfield .gfield_radio li label {граница: 1px сплошной красный}
Вводы
Вводы радиокнопок — это элементы, генерируемые браузером, а не Gravity Forms, поэтому они могут немного отличаться в зависимости от используемого браузера, устройства и ОС. По той же причине вы не сможете легко полностью настроить их только с помощью CSS, как вы можете сделать с другими элементами формы.
- пример: стандартный ввод с множественным выбором (переключатель) – применимо ко всем формам
body .


 gform_body .gform_fields .gfield .gfield_radio {граница: 1px сплошной красный}
gform_body .gform_fields .gfield .gfield_radio {граница: 1px сплошной красный}
 gform_body .gform_fields .gfield .gfield_radio li {граница: сплошной красный цвет 1px}
gform_body .gform_fields .gfield .gfield_radio li {граница: сплошной красный цвет 1px}
 gform_body .gform_fields .gfield .gfield_radio li label {граница: 1px сплошной красный}
gform_body .gform_fields .gfield .gfield_radio li label {граница: 1px сплошной красный}
