: The Field Set element — HTML
HTML-элемент <fieldset> используется для группировки нескольких элементов управления в веб-форме.
Пример выше показывает, как элемент <fieldset> группирует части HTML-формы, а вложенный элемент <legend> даёт заголовок для <fieldset>. Он может иметь несколько атрибутов, самый используемый из них form, который содержит id формы <form> на этой же странице. Этот атрибут позволяет сделать <fieldset> частью формы <form> даже если он не находится внутри неё. Также вы можете отключить <fieldset> и всё его содержимое с помощью атрибута disabled.
Этот элемент включает в себя глобальные атрибуты (en-US).
disabledЕсли этот логический атрибут установлен, все элементы управления формой, вложенные в
<fieldset>будут отключены. Это значит, что их нельзя изменять, но можно отправить через форму
Это значит, что их нельзя изменять, но можно отправить через форму <form>, в отличие от атрибутаdisabledна элементах управления формой. Они не будут реагировать на браузерные события, такие как клики мышью или события focus. По умолчанию, браузер отображает такие элементы управления в сером цвете. Обратите внимание, что элементы формы внутри элемента<legend>не будут отключены.formЭтот атрибут принимает значение атрибута
idэлемента<form>, с которой вам нужно связать<fieldset>, даже если он находится вне формы.nameИмя, связанное с группой.
Примечание: Заголовок для <fieldset> устанавливается первым
<legend>внутри него.
Есть несколько особенностей стилизации <fieldset>.
По умолчанию, значение свойства display равняется block, что создаёт блочный контекст форматирования. Если установить значение display как inline-элементу <fieldset>, это будет работать как inline-block, в ином случае, это будет работать как block. По умолчанию, имеется border 2px groobe вокруг содержимого и небольшой внутренний отступ. Элемент имеет min-inline-size: min-content по умолчанию.
Если задан <legend>, он будет помещён поверх верхней границы. <legend> сжимается и переносится, также имеет свой контекст форматирования. Значение display блочное (например, display: inline работает как block).
Простой fieldset
Этот пример показывает простой
<fieldset> с <legend> и единственным элементом управления внутри.<form action="#">
<fieldset>
<legend>Simple fieldset</legend>
<input type="radio" />
<label for="radio">Spirit of radio</label>
</fieldset>
</form>
Отключённый fieldset
Этот пример показывает отключённый <fieldset> с двумя элементами управления внутри.
<form action="#">
<fieldset disabled>
<legend>Disabled fieldset</legend>
<div>
<label for="name">Name: </label>
<input type="text" value="Chris" />
</div>
<div>
<label for="pwd">Archetype: </label>
<input type="password" value="Wookie" />
</div>
</fieldset>
</form>
| Категории контента (en-US) | Основной поток, корневой раздел, listed (en-US), контент форм, явный контент. |
|---|---|
| Допустимое содержимое | Необязательный элемент <legend>, следующий в основном потоке. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент основного потока |
| Допустимые ARIA-роли | group (en-US), presentation (en-US) |
| DOM-интерфейс | HTMLFieldSetElement (en-US) |
| Specification |
|---|
| HTML Standard # the-fieldset-element |
BCD tables only load in the browser with JavaScript enabled.
- Другие связанные элементы:
<form><legend><label><button><select><datalist><optgroup><option><textarea>(en-US)<keygen>(en-US)<input><output><progress><meter>
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Оформляем Select CSS! Пользовательские стили для Select на CSS
С приходом CSS3 стало возможным сделать красивый стиль для любого элемента на сайте. Потому что CSS3 даёт широкий спектр возможностей, которые ускоряют процесс разработки дизайна для сайта. Сегодня мы оформим элемент select на CSS. Кто не знает, этот элемент отвечает за выпадающий список на сайте. Многие используют стандартный вид, но его можно изменить, чтобы он подходил по дизайну к Вашему сайту.
Нет ничего лучше, чем увидеть как выглядит список своими глазами:
Смотреть примерСкачать
Вот как выглядит этот Select оформленный на CSS:
Похожие статьи на эту тему:
- Красивый выпадающий список для сайта — делаем выпадающий список
- Пользовательские стили для формы на чистом CSS без Javascript
А сейчас опишу процесс установки по шагам этого выпадающего списка или просто Select.
1 шаг. Подключаем необходимые файлы
Всё просто. После того как скачали архив с исходниками оттуда нам будут нужны 2 файла (style.css и select.js — если подключаете первый вариант списка или select_demo2.js — если подключаете второй вариант). Подключаем эти два файла между тегами <head></head>:
HTML КОД
1 2 | <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type='text/javascript' src='js/select.js'></script> |
2 шаг. HTML структура элемента Select
Ничего сверхсложного в структуре нет (да и откуда ему быть, ведь это просто HTML 🙂 ). Простая форма, внутри которой выпадающий Select с его пунктами:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 | <form action="#">
<p>
<label>Страны Великобритании:</label>
<select>
<option>Пожалуйста, выберите страну:</option>
<option>Англия</option>
<option>Северная Ирландия</option>
<option>Шотландия</option>
<option>Уэльс</option>
</select>
</p>
</form> |
3 шаг.
 Добавляем стили для Select CSS
Добавляем стили для Select CSSИх немного. Я привожу ниже стили для первого варианта списка. Хочу обратить внимание на пути к изображениям. Их всего два: первое для того, чтобы раскрыть список, а второй — чтобы закрыть. Они выглядят в виде двух стрелочек «вверх» и «вниз» соответственно. Их можно скачать в месте с исходниками, которые находятся в начале статьи:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | .dropcontainer {
position:relative;
font-size: 16px;
color: #777;
}
.trigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #fff url(../images/select-arrow-open.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0. |
В демо примере стили расположены в папке css. Поэтому когда мы задаем путь к папке с изображениями в пути мы сначала пишем «..» (две точки), чтобы выйти на один уровень вверх. А затем заходим в папку images.
Сейчас хочу сказать что можно сделать, чтобы не копировать полностью стили для второго варианта списка (который с фиксированной высотой), а изменить одно свойство и получить фиксированный список.
Вам нужно заменить последнее свойство dropdownvisible:
CSS КОД
1 2 3 | . |
На это:
CSS КОД
1 2 3 4 | .dropdownvisible {
height: 200px;
overflow-y: scroll;
} |
И если не забудете заменить скрипты (смотрите выше что на что менять), то получите следующее:
В каких браузерах этот Select CSS (выпадающий список) работает нормально?
- ✓ Firefox 24.0, Firefox 25.0, Firefox 26.0
- ✓ Chrome 29.0, Chrome 30.0, Chrome 31.0
- ✓ Opera 12.14, Opera 12.15, Opera 12.16
- ✓ IE 7.0, IE 8.0, IE 9.0, IE 10.0, IE 11.0
- ✓ Safari 5.1, Safari 6.0, Safari 6.1, Safari 7.0
- ✓ Apple IOS – iPhone 4S, iPhone 5, iPad 2 (5.0), iPad 3 (6.0), iPad Mini
- ✓ Android – Sony Experia X10, HTC One X, Kindle Fire 2, Google Nexus
Дополнение к уроку — креативный эффект при наведении + ВИДЕО
В дополнение к уроку хочу рассказать как сделать еще один эффект на сайте очень необычным: эффект при наведении. Посмотрите это короткое видео и всё сами увидите.
Посмотрите это короткое видео и всё сами увидите.
СКАЧАТЬ ИСХОДНИКИ
Вывод
Еще один элемент сайта — Select можно изменить под свой дизайн на CSS и Javascript. Ничего сложного в процессе установки нет, поэтому у Вас всё получится. Также в качестве дополнения к статье Вы получаете креативный способ при наведении и видео по установке.
Основные пункты статьи, чтобы Вы могли быстро к ним перейти:
- 1 шаг. Подключаем необходимые файлы
- 2 шаг. HTML структура элемент Select
- 3 шаг. Добавляем стили для Select CSS
- В каких браузерах этот Select CSS
- Дополнение к уроку — креативный эффект при наведении + ВИДЕО
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
35+ Приятных CSS-кнопок-переключателей Вдохновение для ваших следующих проектов 2020
Переключатель или параметр можно определить как элемент, который позволяет пользователям выбирать один вариант из набора предопределенных параметров. По сути, это как флажок, с той лишь разницей, что флажки позволяют пользователям выбирать более одного варианта. Однако с помощью переключателя, когда человек пытается выбрать более одного варианта, ранее выбранный вариант меняет свой статус на невыбранный. А сам термин произошел от настоящих радиокнопок. Если вы вспомните старые радиоприемники и то, как функционировали кнопки, вы увидите сходство. При нажатии одной кнопки предыдущая кнопка автоматически выскакивает.
По сути, это как флажок, с той лишь разницей, что флажки позволяют пользователям выбирать более одного варианта. Однако с помощью переключателя, когда человек пытается выбрать более одного варианта, ранее выбранный вариант меняет свой статус на невыбранный. А сам термин произошел от настоящих радиокнопок. Если вы вспомните старые радиоприемники и то, как функционировали кнопки, вы увидите сходство. При нажатии одной кнопки предыдущая кнопка автоматически выскакивает.
Хотя ранее кнопки не считались жизненно важным элементом для стилизации, все больше и больше сайтов теперь адаптируются к использованию настраиваемых переключателей CSS. Стиль по умолчанию слишком простой, а дизайн плохой, использование переключателей CSS обеспечивает дополнительный творческий подход к вашим веб-сайтам. Итак, в то время как остальной мир становится все больше и больше, сегодня мы решили, почему бы не присоединиться? Таким образом, здесь, в uiCookies, сегодня мы составили список наилучших возможных вариантов, которые вы можете попробовать и скопировать для своего сайта. Сохраняйте свежесть, современность и стильность с помощью этих вариаций на вашем сайте.
Сохраняйте свежесть, современность и стильность с помощью этих вариаций на вашем сайте.
Радиокнопки CSS
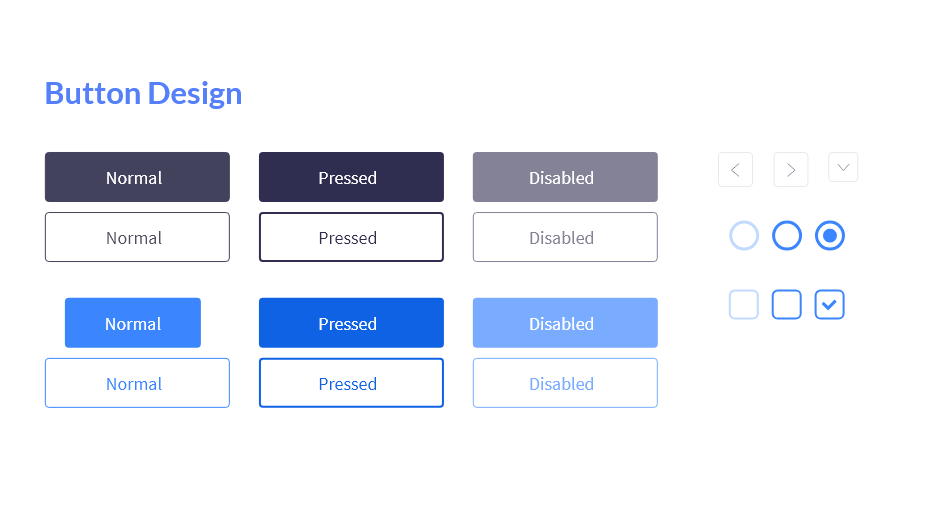
На сегодняшний день мы выбрали классический и простой дизайн, который охватывает все основные функции. Используемые здесь чистые коды полностью основаны на CSS и HTML; и никакого ЖС. Он имеет три различных варианта выбора переключателя. Шрифты и стиль сведены к минимуму с простым цветным фоном. Эти кнопки при нажатии выделяют выделение, используя простую цветовую заливку внутри него. Здесь также представлена дополнительная отключенная кнопка, если требуется добавить на сайт. Он отзывчивый и идеально подходит для всех размеров экрана, будь то ноутбуки, настольные компьютеры и портативные устройства.
Информация / Загрузка
Выбор цвета по радио
Таким образом, этот переключатель отличается от традиционных многоцелевых переключателей CSS, поскольку он разработан с учетом конкретных целей. В то время как большинство других вариантов содержат письменное описание и / или значок для представления вариантов, этот предлагает цветовой блок в качестве выбора. По сути, если вы предлагаете пользователям варианты цветовых схем для любого из ваших будущих проектов, этот переключатель очень удобен. И это тоже полностью зависит от CSS и HTML без надежности JS. Отзывчивый, легко читаемый и воспроизводимый, он обязательно сэкономит ваше время и усилия в следующий раз, когда вы захотите создать его с нуля. Просто перейдите по ссылке ниже, чтобы подробно ознакомиться со структурой самого создателя.
По сути, если вы предлагаете пользователям варианты цветовых схем для любого из ваших будущих проектов, этот переключатель очень удобен. И это тоже полностью зависит от CSS и HTML без надежности JS. Отзывчивый, легко читаемый и воспроизводимый, он обязательно сэкономит ваше время и усилия в следующий раз, когда вы захотите создать его с нуля. Просто перейдите по ссылке ниже, чтобы подробно ознакомиться со структурой самого создателя.
Информация / Загрузка
Переключатель CSS
Это еще одно простое усовершенствование обычного дизайна переключателя CSS, которое выделяется привлекательным образом. Используя чистый и приятный для глаз цвет фона, создатель использовал карточку на основе материала для размещения кнопок. Однако кнопки работают с простым механизмом, когда вы можете выбрать только один вариант за раз, как и в случае с обычными кнопками. Шрифты также остаются простыми, чтобы основное внимание здесь уделялось анимированным кнопкам. Все они основаны на продвинутой структуре CSS и HTML без использования JS. Это упрощает понимание и воспроизведение этого шаблона на вашем сайте. Перейдите по ссылке ниже, чтобы получить более подробное представление обо всей структуре в целом.
Это упрощает понимание и воспроизведение этого шаблона на вашем сайте. Перейдите по ссылке ниже, чтобы получить более подробное представление обо всей структуре в целом.
Информация/загрузка
Адаптивный тумблер
Один из самых простых, но творческих способов сохранить свежесть на вашем сайте — это радиокнопка CSS с тумблером. Как следует из названия, этот дизайн является адаптивным, а это означает, что независимо от того, на каком устройстве работают ваши пользователи, этот переключатель настраивается соответствующим образом. Радиокнопка представляет собой переключатель, отображающий параметры, которые могут выбирать пользователи. Это полная ширина, и после нажатия одного ответа другой вариант автоматически отменяется.
Информация/загрузка
Smile Toggle
Еще один вариант с эффектом переключения в уникальном и визуально приятном виде — это радиокнопка CSS. В отличие от предыдущего, где каждый переключатель отображал ответ, этот вариант переключателя предоставляет анимированный индикатор настроения. Смайлик помещен как переключатель настроения, где одна сторона плохая, а другая веселая. Когда на плохой стороне, смайлик нейтрален и бесцветен. Как только пользователь выбирает вариант для развлечения, анимированный смайлик улыбается, когда тумблер меняет цвет в соответствии с настроением. Это идеальная идея для переключателя, чтобы ваши пользователи были интересны, когда получают отзывы или спрашивают об их опыте использования вашего сайта или продуктов.
Смайлик помещен как переключатель настроения, где одна сторона плохая, а другая веселая. Когда на плохой стороне, смайлик нейтрален и бесцветен. Как только пользователь выбирает вариант для развлечения, анимированный смайлик улыбается, когда тумблер меняет цвет в соответствии с настроением. Это идеальная идея для переключателя, чтобы ваши пользователи были интересны, когда получают отзывы или спрашивают об их опыте использования вашего сайта или продуктов.
Информация/загрузка
Slap Toggle
Другой вариант переключателя на основе CSS-переключателя — переключатель Slap. Он похож на тот, о котором мы упоминали ранее, однако, в отличие от простого переключения между вариантами, он предоставляет сложную и творческую альтернативу. Два ответа при нажатии сразу меняют цвет, чтобы продемонстрировать их выбор. И цвет не только переключается, но и с помощью классического старого эффекта пощечины и прыжка делает вещи более интересными. Мало того, что это завораживает, но добавление этого в любой раздел вашего сайта, несомненно, может развлечь ваших пользователей на некоторое время.
Информация/загрузка
Переключить ввод радио
Что делать, если вы хотите добавить более одного переключателя CSS, чтобы ваши пользователи могли их видеть? Что ж, решение прямо здесь! Эта радиокнопка CSS позволяет пользователям добавлять два похожих поля рядом друг с другом. Это просто и не позволит пользователям слишком отклоняться и отвлекаться при заполнении своих требований. В нем есть два разных поля, каждое из которых содержит параметры, которые могут выбирать их пользователи. И так же, как флажок, пользователи могут заполнить и выбрать два варианта, по одному из каждого для изменения.
Информация/загрузка
Опрос с пользовательской радиокнопкой
Если простая и чистая форма опроса не удовлетворяет ваше творческое и новаторское влияние, тогда эта радиокнопка CSS для вас. Созданная с идеологией уникальной и визуально привлекательной страницы опроса, используйте ее для любого вашего следующего проекта, чтобы произвести впечатление. Продемонстрируйте несколько вопросов с несколькими ответами, используя обязательную функцию переключателя. Идеально подходит для проведения опросов, обзоров и опросов, дизайн и стиль также продвинуты и отзывчивы.
Продемонстрируйте несколько вопросов с несколькими ответами, используя обязательную функцию переключателя. Идеально подходит для проведения опросов, обзоров и опросов, дизайн и стиль также продвинуты и отзывчивы.
Информация / Загрузка
Liquid Radio Button
Это причудливый и элегантный пример радиокнопки CSS, в котором умно используется эффект анимации SVG. Он выполняет безупречный пользовательский эффект жидкости, который отображает статус опции. При выборе опции демонстрируется эффект капающей жидкости, чтобы изменить их область отображения на выбранную. Когда выбран другой вариант, он рассеивается в случайном месте, напоминая разбрызгивание и исчезновение жидкости. Идеально подходит для тех, кто любит, чтобы он был простым, но привлекательным, добавьте намек на привлекательность для ваших пользователей!
Информация/загрузка
Желейная радиокнопка
Еще одно творческое дополнение к нашему списку лучших радиокнопок CSS — эта Желейная радиокнопка. Созданный с использованием мощной структуры CSS, он демонстрирует безупречный эффект желе наряду с переключателями. При выборе кнопок отображается что-то вроде мишени, нацеленной на параметры, которые выбирают пользователи. Как и в случае с обычным переключателем, один из них отключается при нажатии на другой вариант. Шрифты основаны на шрифтах Google CSS и выглядят совершенно потрясающе.
Созданный с использованием мощной структуры CSS, он демонстрирует безупречный эффект желе наряду с переключателями. При выборе кнопок отображается что-то вроде мишени, нацеленной на параметры, которые выбирают пользователи. Как и в случае с обычным переключателем, один из них отключается при нажатии на другой вариант. Шрифты основаны на шрифтах Google CSS и выглядят совершенно потрясающе.
Информация / Загрузка
Радиокнопка Большой квадрат
Помните тумблер, о котором мы говорили ранее? Что ж, это еще одна радиокнопка CSS, которая представляет собой вариант аналогичной стимуляции и эффекта. Хотя на этот раз он отображает кнопку в виде двух больших квадратов и обладает завораживающим эффектом. Каждый квадрат демонстрирует ответ и значок. При нажатии на любой из параметров значок скользит вниз, чтобы присоединиться к тексту, а тот, который не выбран, скрывает значок. Еще один способ узнать, какой ответ вы выбрали, — это умное использование переключателя цвета. Креативный, но тонкий и простой, это отличный вариант для вас!
Креативный, но тонкий и простой, это отличный вариант для вас!
Информация/загрузка
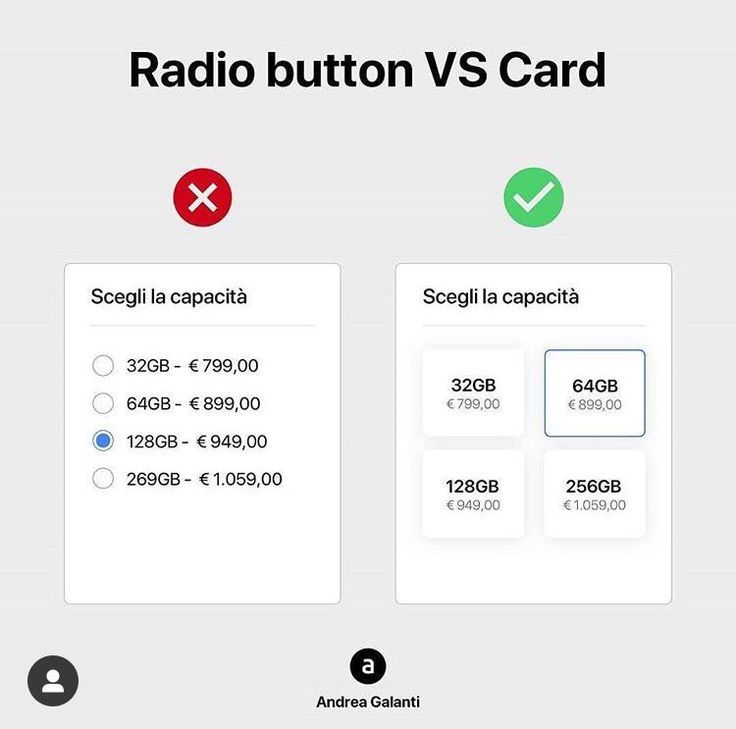
Radio Selects
Если вы знакомы с интерфейсом многих игр, возможно, вы знакомы с этим типом кнопки CSS Radio. Правильно, этот пример идеально подходит для пользователей, разрабатывающих приложения и игры! Тем не менее, универсальные переключатели также можно увидеть на различных корпоративных сайтах при выборе типов планов или услуг, которые нужны пользователям. Четыре или пять разных уровней или блоков помечены как переключатели, отображающие опции. При нажатии выбранный вами ответ изменит цвет, а над полем появится значок выбора. Вы можете легко изменить другие детали, оставив коды нетронутыми, и вы можете добавить это на свой сайт.
Информация / Загрузка
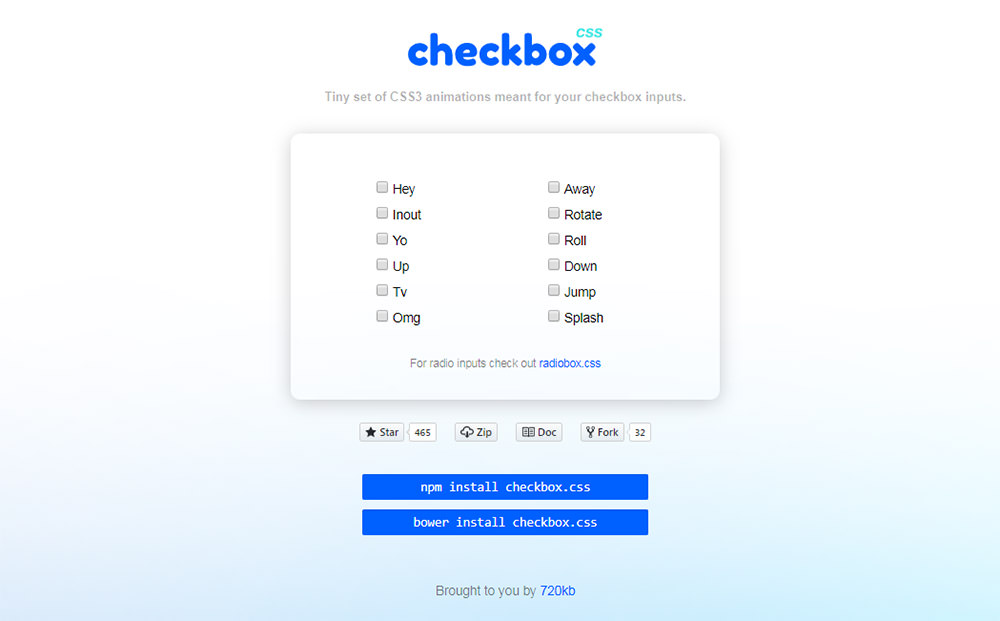
Input Radio CSS
Созданный только с помощью CSS, этот пример прекрасно демонстрирует, на что способна простая анимация и эффект. Различные флажки расположены рядом и анимированы, чтобы показать конкретный выбранный ответ. Входное радио имеет анимированную скользящую кнопку, которая появляется в зависимости от того, какой вариант вы выберете.
Входное радио имеет анимированную скользящую кнопку, которая появляется в зависимости от того, какой вариант вы выберете.
Информация / Загрузка
Очень простая радиокнопка
Простейшее и точное определение радиокнопки, этот пример является самым простым, но эффективным из всех. Кнопки подписи отображаются невыделенными с самого начала. И когда пользователи нажимают на одну опцию, появляется анимированная кнопка слайда, меняющая свое местоположение всякий раз, когда нажимается новая опция. Созданный с использованием простейшей и чистой структуры HTML, а также структуры CSS, начните с основ, скопировав код для себя прямо сейчас.
Информация/загрузка
Радиокнопка Google Dots
Простая и стандартная радиокнопка CSS, этот пример демонстрирует назначение, как следует из названия. Он отображает четыре различных варианта, используя фирменные цветовые схемы: синий, красный, желтый и зеленый. Каждый выбранный вариант демонстрирует свой статус с основной белой сферой между ними. Однако уникальной особенностью является анимация. Опции отскакивают в ритмическом порядке почти гипнотическим образом, останавливаясь только тогда, когда на них нажимают. Но это еще не все, сфера между ними также производит ошеломляющий эффект, прежде чем остановиться, чтобы показать, что она выбрана. И самое приятное то, что при выборе каждой опции отображается различное действие. Креативный и уникальный во всех отношениях, это, безусловно, один из лучших вариантов.
Однако уникальной особенностью является анимация. Опции отскакивают в ритмическом порядке почти гипнотическим образом, останавливаясь только тогда, когда на них нажимают. Но это еще не все, сфера между ними также производит ошеломляющий эффект, прежде чем остановиться, чтобы показать, что она выбрана. И самое приятное то, что при выборе каждой опции отображается различное действие. Креативный и уникальный во всех отношениях, это, безусловно, один из лучших вариантов.
Информация/загрузка
Анимированный переключатель для радиокнопки
Еще один визуально приятный радиокнопка только с помощью CSS — это вариант анимированного переключателя. Простой переключатель с различными опциями размещен для пользователей на выбор. По умолчанию выбран один из вариантов, отличающийся от анимированной сферы. Когда выбран любой другой вариант, сфера перемещается к выбранному ответу, меняя цвет. Используя простой эффект слайда влево и вправо, эта анимированная радиокнопка CSS компенсирует творческое появление на любом сайте.
Информация/загрузка
Радиокнопка из материала
Созданная с использованием материального дизайна, эта радиокнопка CSS использует как кодирование CSS, так и jQuery для обеспечения максимального воздействия. Он отображает переключатель настроек, который переключается с одного параметра на другой, используя безупречную жидкую анимацию. Как и в предыдущем примере, выбранный вариант также демонстрируется с анимированной сферой. Но разница в том, что вместо того, чтобы покрывать опцию в целом, сфера в этой кнопке выделяет значки, используемые в меню.
Информация / Загрузка
Радиокнопка Google Maps
Используя только простой код CSS, этот стиль радиокнопки основан на значках, используемых Google Maps. Идеально подходит для любых пользовательских карт или отслеживания местоположения, есть три разных значка, обозначающих вождение, езду на велосипеде и ходьбу. При наведении курсора на значки также отображаются подробности, что делает более понятным, что представляют значки. Однако значки можно легко заменить любыми другими значками. Простой эффект выделения выделения сферой используется с помощью HTML и CSS. Таким образом, он легко загружается и не слишком сильно влияет на время загрузки сайта.
Однако значки можно легко заменить любыми другими значками. Простой эффект выделения выделения сферой используется с помощью HTML и CSS. Таким образом, он легко загружается и не слишком сильно влияет на время загрузки сайта.
Информация/загрузка
Простой переключатель
Еще один минимальный и упрощенный вариант для вас, чтобы попробовать эту радиокнопку Simple Toggle CSS. С анимированной скользящей кнопкой у него есть два варианта ответа «да» или «нет». Ответ уже выбран по умолчанию, и если пользователи захотят его изменить, анимированная форма сдвинется на противоположную сторону, чтобы выделить выбор. Вы можете использовать его для любого типа контактных форм, обратной связи или разместить его по всему сайту, если хотите создать переключатели для нескольких запросов. Это также использует только CSS, что обеспечивает плавную и чистую работу.
Информация/загрузка
Причудливая радиокнопка
Это гораздо более продвинутая версия базовой радиокнопки CSS. Благодаря структуре, подобной флажку, каждый параметр имеет место для описания, а также значки для его представления. Рядом с ними есть квадратные флажки, где пользователи могут выбирать свои ответы. При выборе в любом месте параметра, будь то на самом флажке, в описании или значке, вы увидите, что значок галочки появится на пустых полях. Если вы решите изменить ответ, значок галочки легко изменит свое положение. Использование только CSS и HTML, безусловно, добавит дополнительный повышающий фактор.
Благодаря структуре, подобной флажку, каждый параметр имеет место для описания, а также значки для его представления. Рядом с ними есть квадратные флажки, где пользователи могут выбирать свои ответы. При выборе в любом месте параметра, будь то на самом флажке, в описании или значке, вы увидите, что значок галочки появится на пустых полях. Если вы решите изменить ответ, значок галочки легко изменит свое положение. Использование только CSS и HTML, безусловно, добавит дополнительный повышающий фактор.
Информация/загрузка
Шкала ввода радиокнопок
Благодаря полной структуре CSS это еще один потрясающий пример радиокнопки, которую вы можете использовать на своем веб-сайте. Он включает в себя шкалу градиента, каждая из которых представляет вариант, который с большей вероятностью представляет определенные уровни для выбора. При нажатии на один конкретный параметр он выделяется, изменяя уровень градиента. Кроме того, справа от выбранного ответа появляется галочка. Простой, но инновационный, с легкостью создайте интересную привлекательность на своем сайте.
Простой, но инновационный, с легкостью создайте интересную привлекательность на своем сайте.
Информация / Загрузка
Стильная радиокнопка
Если вы хотите быть в курсе всего модного, свежего и стильного, вот вариант радиокнопки CSS для вас. Напоминая эффект временной шкалы, различные разделы отображаются для выбора пользователями. Как и обычная временная шкала, она смещает место при нажатии. Значки временной шкалы также меняют цвет и увеличивают размер, чтобы выделить выделение. Визуально приятные и подходящие цветовые схемы используются для соответствия любой нише и добавляют этот привлекательный фактор.
Информация/загрузка
Стиль радиокнопки
Это еще один вариант классической радиокнопки Switcheroo CSS. В нем есть два значка, представляющие два пола, мужской и женский, которые вы можете легко изменить на свои пользовательские значки. Он отображается с простым фоном и почти непрозрачными значками. При выборе простого CSS значки приобретают трехмерный эффект. Делая выбор еще более четким, значки также меняют цвет на более светлый оттенок. Конечно, это уникальный вариант, который стоит попробовать.
Делая выбор еще более четким, значки также меняют цвет на более светлый оттенок. Конечно, это уникальный вариант, который стоит попробовать.
Информация/загрузка
Strike Through Radio
Превращая инновационную и уникальную идею в действие, в этом примере используется классический эффект зачеркивания текстовых областей. Вдохновленный реальными формами и сертификатами, где людям предоставляется возможность выбора, это уникальный способ добавить радиокнопку CSS на ваш сайт. В отличие от большинства других вариантов в нашем списке, он не содержит описания или значков для представления каждого варианта. Тем не менее, это работает как предложение, в котором все варианты написаны рядом. И как только вы выберете один, в отличие от другого переключателя, где выбранная опция выделена, это работает наоборот. Невыбранные элементы перечеркнуты одной красной линией, что придает резкий вид.
Информация/загрузка
Радиокнопка Balloon
Название этого примера основано на формах радиокнопок, используемых для выбора вариантов. Различные кнопки в форме воздушных шаров расположены рядом, каждая из которых обозначает опцию. При наведении курсора на значки анимированные фигуры меняют положение, что делает их интересными для ваших пользователей. После нажатия кружок внутри шара изменит цвет и подсветится как выбранный вариант.
Различные кнопки в форме воздушных шаров расположены рядом, каждая из которых обозначает опцию. При наведении курсора на значки анимированные фигуры меняют положение, что делает их интересными для ваших пользователей. После нажатия кружок внутри шара изменит цвет и подсветится как выбранный вариант.
Информация / Загрузка
Плоская радиокнопка
Обладая плоским и современным внешним видом, это одна из самых простых версий привлекательных радиокнопок CSS. Есть три разных трехмерных значка, каждый из которых обозначает выбор. При нажатии на каждый из них отображается простой эффект CSS и изменяется его статус. Каждая коробка также отличается цветом при выборе и проста для пользователей в использовании и понимании. Простой, эффективный и полностью основанный на HTML и CSS без дополнительных JavaScripts и кода для плавного использования.
Информация / Загрузка
Стиль Radio Checked
Напоминая упрощенный стиль флажка, это еще один отличный пример переключателя CSS. Определенно подходит даже для профессионального использования, легко извлекайте максимум из кнопок на основе CSS. Он имеет варианты стиля чистой формы для выбора пользователями. По сути, он работает как обычный переключатель, который позволяет вам выбирать только один ответ за раз. При выборе более чем одного варианта ранее выбранный ответ автоматически отменяется.
Определенно подходит даже для профессионального использования, легко извлекайте максимум из кнопок на основе CSS. Он имеет варианты стиля чистой формы для выбора пользователями. По сути, он работает как обычный переключатель, который позволяет вам выбирать только один ответ за раз. При выборе более чем одного варианта ранее выбранный ответ автоматически отменяется.
Информация / Скачать
Подземный переключатель
Это еще один отличный пример анимированного переключателя, который работает без усилий и дает результат. Как и в случае с любой обычной радиокнопкой, можно щелкнуть или выбрать только один из доступных вариантов. Однако создатель добавил простое дополнение — эффект жидкой капли при выборе любого из параметров. Эффективный и уникальный в смысле добавления креативности, он, безусловно, делает привлекательным вариант переключателя, который вы можете добавить на свой сайт. Поскольку вся структура создается только с репликацией HTML и CSS, внесение любых дополнительных изменений также довольно просто.
Информация/загрузка
Переключатель выравнивания
Получите больше творческих и более четких и уникальных опций для переключателей CSS, это отличный выбор. Теперь вместо традиционных флажков или кнопок создатели этой конкретной опции использовали значки для выравнивания страниц. И вместо обычного списка, такого как позиции вариантов, он более горизонтальный, позволяя анимированным линиям плавно перемещаться слева направо в зависимости от выбора. Это именно то, что кажется здесь источником вдохновения. От анимированных линий до используемых значков, а также общего движения — это довольно разные варианты, которые вы можете использовать. Перейдите по ссылке ниже, и вы получите доступ ко всей структуре для более подробного ознакомления.
Информация/загрузка
Переключатели преобразования
Еще один переключатель, который соответствует дизайну, основанному на переключателях, — это радиокнопка CSS, которую мы подготовили для вас. Он имеет несколько вариантов выбора, представленных тумблером. Каждое представление различных данных работает как переключатель, поскольку в качестве времени можно выбрать только одно. Чтобы показать выбор, тумблер расширяется и превращается в более непрозрачную версию самого себя. В то время как остальные варианты демонстрируют эффект затухания. Небольшое добавление анимированной строки, которая расширяется вместе с выделением, также добавляет элемент творчества. Вся структура полностью основана на CSS и HTML, что позволяет легко настраивать любые детали рядом с этим переключателем. Шрифт, размер шрифта, а также цветовая палитра и анимация настраиваются. Просто перейдите по ссылке ниже, чтобы поближе познакомиться и понять используемую структуру.
Он имеет несколько вариантов выбора, представленных тумблером. Каждое представление различных данных работает как переключатель, поскольку в качестве времени можно выбрать только одно. Чтобы показать выбор, тумблер расширяется и превращается в более непрозрачную версию самого себя. В то время как остальные варианты демонстрируют эффект затухания. Небольшое добавление анимированной строки, которая расширяется вместе с выделением, также добавляет элемент творчества. Вся структура полностью основана на CSS и HTML, что позволяет легко настраивать любые детали рядом с этим переключателем. Шрифт, размер шрифта, а также цветовая палитра и анимация настраиваются. Просто перейдите по ссылке ниже, чтобы поближе познакомиться и понять используемую структуру.
Информация/загрузка
Скрытые радиосообщения/подсказки
Теперь это более эффективный и практичный стиль переключателя, который, скорее всего, предназначен для викторин и анкет. Он следует простой практике традиционной и простой радиокнопки CSS с несколькими параметрами, которые вы можете выбирать только по одному за раз. Однако дизайн переключателя на основе формы немного отличается добавлением всплывающей подсказки или скрытого сообщения, которое появляется только после выбора. Можно использовать это, чтобы показать мгновенные результаты того, является ли выбор правильным или неправильным. Или можно также добавить дополнительную информацию и советы, чтобы сделать ее интересной для своих пользователей на своем сайте.
Однако дизайн переключателя на основе формы немного отличается добавлением всплывающей подсказки или скрытого сообщения, которое появляется только после выбора. Можно использовать это, чтобы показать мгновенные результаты того, является ли выбор правильным или неправильным. Или можно также добавить дополнительную информацию и советы, чтобы сделать ее интересной для своих пользователей на своем сайте.
Каждое из этих сообщений также представлено в различной цветовой гамме, что делает их довольно яркими в простой и простой форме. Внизу также есть кнопка отправки, как и в любых других формах, которая по понятным причинам использует эффект слайда при наведении. Хотя он основан на CSS и HTML, довольно легко настроить любые аспекты, которые вам нравятся, с чрезвычайной легкостью.
Информация/загрузка
Ripple Animation Тип ввода Радио и флажок
Если вам нужна простота, обратите внимание на это замечательное дополнение от Wilder Taype. Название в значительной степени подводит итог: радио и флажок типа ввода анимации пульсации. Нужно ли нам даже объяснять это дальше? Кнопки или поля используют классическую анимацию CSS при демонстрации выбора по щелчку. В дополнение к этому также появляется простая галочка, когда кнопка меняет свой цвет, чтобы отметить выбор. Довольно легко понять и воспроизвести, почему бы не проверить это на себе?
Нужно ли нам даже объяснять это дальше? Кнопки или поля используют классическую анимацию CSS при демонстрации выбора по щелчку. В дополнение к этому также появляется простая галочка, когда кнопка меняет свой цвет, чтобы отметить выбор. Довольно легко понять и воспроизвести, почему бы не проверить это на себе?
Информация/загрузка
Радиокнопка SVG Splat
Теперь это более сложная версия анимации и эффектов, используемых с радиокнопкой. В этом конкретном примере используются как CSS, HTML, так и JS, чтобы заставить этот классический SVG работать с кнопками. Интерфейс достаточно прост с несколькими вариантами, можно выбрать только один за раз. Однако в той части, где он показывает выделение, в игру вступает эффект водяных брызг. Даже начальная кнопка меняет свою форму, чтобы выделить то, что вы выбрали. И если вы ищете что-то более креативное, то это определенно лучший выбор. Перейдите по ссылке ниже, чтобы увидеть, как именно создателям удалось добиться такого результата. И если вы хотите, вы можете идеально воспроизвести, персонализируя разделы в соответствии с вашими требованиями.
И если вы хотите, вы можете идеально воспроизвести, персонализируя разделы в соответствии с вашими требованиями.
Информация/загрузка
Радиокнопки
Теперь это дизайн радиокнопки, который больше похож на навигацию или проекцию. Правильно, он следует простой структуре, где после одного щелчка по опции карта, отображающая содержимое, изменяется в соответствии с выбором. Кнопки также имеют эффект изменения цвета при наведении. Фон представляет собой классический разделенный экран, над которым размещена проекционная карточка содержимого. Основываясь исключительно на мощном коде CSS и HTML, его довольно легко понять и легко воспроизвести аналогичные результаты.
Информация / Загрузка
Прыжки по радио
Следующим на очереди у нас есть этот невероятно анимированный переключатель CSS от Джона Кантнера. Профессионально выглядящий и приятный для глаз дизайн, который выводит простую анимацию переключателя на новый уровень. В основном, здесь представлены простые, на первый взгляд, простые кнопки. Но создатель использовал значение скачка при нажатии на любую из доступных опций. По сути, он переключается между выделением змеиным или червеобразным движением, идущим от одной точки к другой. Последним штрихом здесь является изменение цвета при выделении конкретной опции с черного на синий. В целом, простой и плавный механизм, но впечатляющий и привлекательный результат. Почему бы не взглянуть на структуру кода с помощью приведенного ниже кода?
Но создатель использовал значение скачка при нажатии на любую из доступных опций. По сути, он переключается между выделением змеиным или червеобразным движением, идущим от одной точки к другой. Последним штрихом здесь является изменение цвета при выделении конкретной опции с черного на синий. В целом, простой и плавный механизм, но впечатляющий и привлекательный результат. Почему бы не взглянуть на структуру кода с помощью приведенного ниже кода?
Информация / Загрузка
Радиокнопка с мрамором и деревом
Теперь это более привлекательно выглядящая радиокнопка CSS, которая в основном вдохновлена бильярдными шарами и столами, поскольку она в значительной степени демонстрирует. Варианты представлены затененными кнопками, которые выглядят как отверстие, куда попадает мяч. И когда вы нажимаете на любой из них, выбор в основном представляет собой шарообразную кнопку, скользящую вверх и вниз. Фон — еще один отличный пример простого подхода с потрясающим результатом. Здесь вы можете увидеть деревянный и мраморный фон, который в основном добавляет привлекательности. Довольно простой и легкий, он достаточно увлекателен для ваших пользователей и является отличным началом для изучения основ работы анимации. Внимательно посмотрите на конечный результат и всю структуру, использованную для достижения результата, по ссылке ниже.
Здесь вы можете увидеть деревянный и мраморный фон, который в основном добавляет привлекательности. Довольно простой и легкий, он достаточно увлекателен для ваших пользователей и является отличным началом для изучения основ работы анимации. Внимательно посмотрите на конечный результат и всю структуру, использованную для достижения результата, по ссылке ниже.
Информация / Загрузка
Нейроморфное радио
Этот пример от создателя Halvves — еще один потрясающий вариант, на который вы можете взглянуть. Хотя это выглядит довольно просто и минимально с общим дизайном, здесь есть несколько элементов, которые довольно впечатляют. Трансформирующееся движение и 3D-дизайн, чтобы указать на некоторые основные. Нейморфные, как в значительной степени описывает название, эти переключатели демонстрируют плавный переход при выборе определенного параметра. Почти как если бы вы буквально нажимали каждую из кнопок. Используя различные элементы, классы и действия, создателю удалось в значительной степени добиться реалистичности.
Информация / Загрузка
Вдохновение от CSS Templates Флажки CSS Переключатели CSS 19 мая 2021 г.
html — Как изменить стиль переключателя в FireFox?
спросил
Изменено 6 месяцев назад
Просмотрено 407 раз
Я пытаюсь изменить переключатель, я пробую следующую строку. Яблоки в моем стиле во всех браузерах, кроме Firefox . На самом деле я не вижу стиля в Firefox.
#payment_method_paypal[type='радио']::после {
ширина: 20px !важно;
высота: 20px !важно;
радиус границы: 3px;
сверху: -6px !важно;
слева: -1px !важно;
положение: родственник;
background-color: #fff !важно;
содержание: '';
отображение: встроенный блок;
видимость: видимая;
граница: 2px сплошная #776330 !важно;
}
#payment_method_paypal[type='радио']:checked::after {
ширина: 20px !важно;
высота: 20px !важно;
радиус границы: 3px;
сверху: -6px !важно;
слева: -1px !важно;
положение: родственник;
background-color: #776330 !важно;
содержание: '';
отображение: встроенный блок;
видимость: видимая;
граница: 2px сплошная #776330 !важно;
box-shadow: вставка 0 0 0 2px #fff !важно;
поле слева: 6 пикселей;
}
#payment_method_stripe[type='радио']::после {
ширина: 20px !важно;
высота: 20px !важно;
радиус границы: 3px;
сверху: -6px !важно;
слева: -1px !важно;
положение: родственник;
background-color: #fff !важно;
содержание: '';
отображение: встроенный блок;
видимость: видимая;
граница: 2px сплошная #776330 !важно;
}
#payment_method_stripe[type='радио']:checked::after {
ширина: 20px !важно;
высота: 20px !важно;
радиус границы: 3px;
сверху: -6px !важно;
слева: -1px !важно;
положение: родственник;
background-color: #776330 !важно;
содержание: '';
отображение: встроенный блок;
видимость: видимая;
граница: 2px сплошная #776330 !важно;
box-shadow: вставка 0 0 0 2px #fff !важно;
поле слева: 6px;
} Ссылка JSFiddle
Как применить этот стиль в firefox ? В чем проблема, из-за которой не отображается в Firefox ?
Я уже пробовал следующее решение:
Переключатель стилей — не работает в IE и Firefox Как изменить стиль ввода радио и флажка 2
Мне нравится ответ Сато, но вы также можете добавить это в свой CSS:
input[type='radio'] {
-moz-внешний вид: начальный !важный;
}
Я бы постарался не использовать !important в вашем CSS, это не очень хорошая практика.

 Это значит, что их нельзя изменять, но можно отправить через форму
Это значит, что их нельзя изменять, но можно отправить через форму  5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.trigger:hover {
color: #777;
background: #f5f5f5 url(../images/select-arrow-open.png) 98% center no-repeat;
}
.activetrigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.activetrigger:hover {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.activetrigger:active {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.dropcontainer ul {
font-size: 16px;
border: 1px solid #ccc;
border-top: none;
background: #fff;
list-style-type: none;
padding: 10px;
margin: 0;
width: 50%;
z-index: 100;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.
5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.trigger:hover {
color: #777;
background: #f5f5f5 url(../images/select-arrow-open.png) 98% center no-repeat;
}
.activetrigger {
color: #777;
padding: 10px;
font-size: 16px;
width: 50%;
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
display: block;
border: 1px solid #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.activetrigger:hover {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.activetrigger:active {
background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat;
color: #777;
}
.dropcontainer ul {
font-size: 16px;
border: 1px solid #ccc;
border-top: none;
background: #fff;
list-style-type: none;
padding: 10px;
margin: 0;
width: 50%;
z-index: 100;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.
 dropdownvisible {
height: auto;
}
dropdownvisible {
height: auto;
}